As 9 últimas atualizações de amplificadores que melhoram a experiência do usuário
Publicados: 2019-10-16Links Rápidos
- trocas assinadas
- Renderização do lado do servidor
- Mascaramento de entrada
- Otimização de vídeo
- Listas otimizadas
- Integração de terceiros
- Modo caixa de luz
- JavaScript personalizado
- Caixa de ferramentas AMP
- Obtenha uma demonstração do Instapage AMP
Desde que o Google anunciou o AMP em 2015 para aumentar a velocidade de carregamento da página e aprimorar a experiência geral do usuário móvel, a popularidade da estrutura de código aberto continuou crescendo.
Além disso, a estrutura foi atualizada significativamente para oferecer suporte a uma vasta gama de elementos na página, melhores recursos e opções e interfaces aprimoradas - tudo para continuar melhorando a experiência do usuário.
Aqui estão algumas das últimas novas atualizações de AMP.
9 atualizações de AMP que você talvez ainda não conheça
1. Trocas assinadas
Quando o AMP se originou, o Google fez compensações para fornecer conteúdo da Web de carregamento instantâneo que preservasse a privacidade. Uma delas era que os URLs exibidos nas barras de endereço começavam com “google.com/amp” em vez do domínio do editor:
![]()
Esta foi uma das críticas AMP mais proeminentes. As empresas não queriam que o Google exibisse o URL AMP no lugar do domínio de onde o conteúdo realmente vem, pois os nomes de domínio são essenciais para a marca e a publicação de conteúdo.
Em abril de 2019, o Google anunciou uma solução - uma maneira de mostrar o URL original do conteúdo, mantendo os recursos de carregamento instantâneo. Essa solução é trocas assinadas.
O Google afirma:
Uma troca assinada é um formato de arquivo, definido na especificação de empacotamento da web, que permite ao navegador confiar em um documento como se ele pertencesse à sua origem. Isso permite que você use cookies primários e armazenamento para personalizar o conteúdo e simplificar a integração analítica.
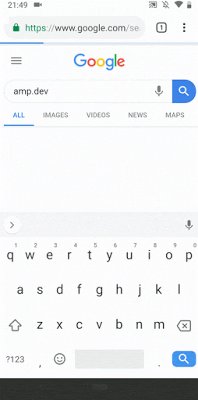
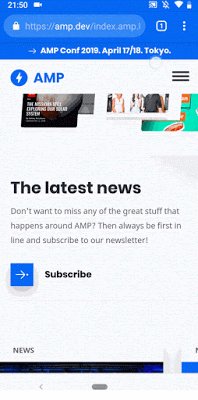
Mais importante, porém, as trocas assinadas exibem o URL real do editor quando as pessoas usam a Pesquisa Google e clicam em um link AMP, em vez de um link “http//google.com/amp”:

Isso é importante por dois motivos:
- O nome de domínio é uma parte essencial da identidade da marca
- É mais fácil obter análises de AMP com seu próprio URL
(Observação: o Google vincula apenas a trocas assinadas quando o editor, o navegador e o contexto de pesquisa são compatíveis. Isso significa que você precisará publicar a versão de troca assinada e a versão de troca não assinada do seu conteúdo.)
2. Renderização do lado do servidor (SSR)
A renderização do lado do servidor (SSR) é uma técnica que você pode aplicar às páginas AMP para que elas carreguem ainda mais rápido — até 50% mais rápido, na verdade.
O SSR funciona melhorando os tempos de pintura do primeiro conteúdo (FCP) para estruturas que renderizam a página do lado do cliente. A desvantagem da renderização do lado do cliente é que todo o JavaScript necessário para renderizar a página precisa ser baixado primeiro, o que atrasa o tempo de carregamento do conteúdo da página e pode aumentar as taxas de rejeição.
Como solução, o AMP SSR remove o código clichê AMP e renderiza o layout da página no servidor.
(Observação: o código clichê AMP existe para evitar saltos de conteúdo durante o carregamento da página, ocultando o conteúdo até que a estrutura AMP seja baixada e o layout da página seja estabelecido. É por isso que as páginas AMP sofrem do mesmo problema que outras estruturas do lado do cliente - a renderização é bloqueado até que o JavaScript seja baixado.)
Ao remover o código clichê, o AMP SSR resulta em tempos de FCP 50% mais rápidos.
As otimizações de AMP com SSR quebram as regras da especificação de AMP, o que torna o documento inválido. No entanto, desde que seja indicado com um sinalizador durante a configuração, o validador de AMP ainda tratará o AMP com SSR como AMP válido.
Atualmente, existem duas ferramentas disponíveis para AMP SSR:
- AMP Optimizer — Uma biblioteca NodeJs para produzir AMP otimizado
- AMP Packager — Ferramenta de linha de comando Ago, utilizável com trocas assinadas
3. Mascaramento de entrada
O preenchimento de formulários on-line pode ser tão complicado que impede os usuários de fazê-lo. Isso é mais verdadeiro em dispositivos móveis, onde a tela é menor e a navegação mais difícil. Mas, como você sabe, os formulários são vitais para coletar leads e concluir vendas.
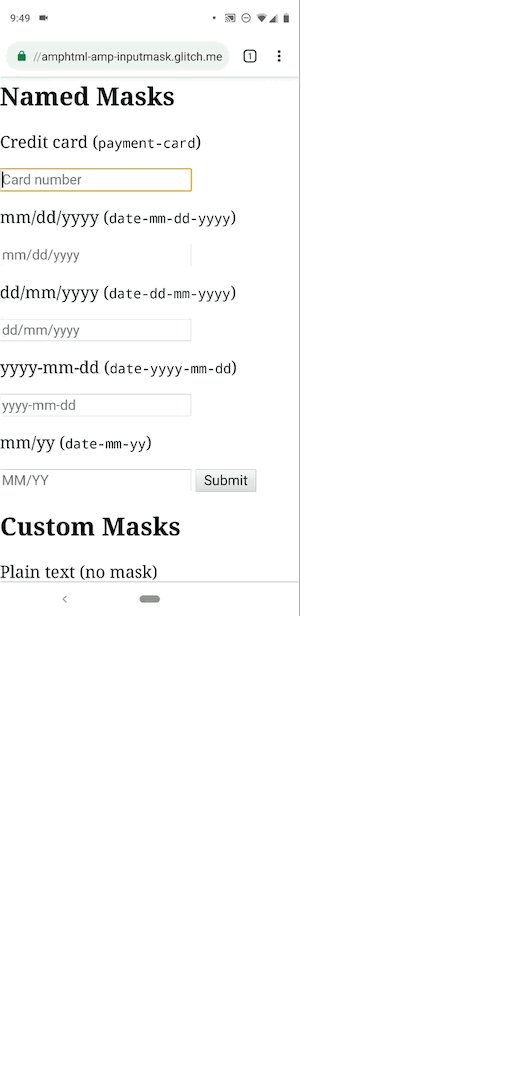
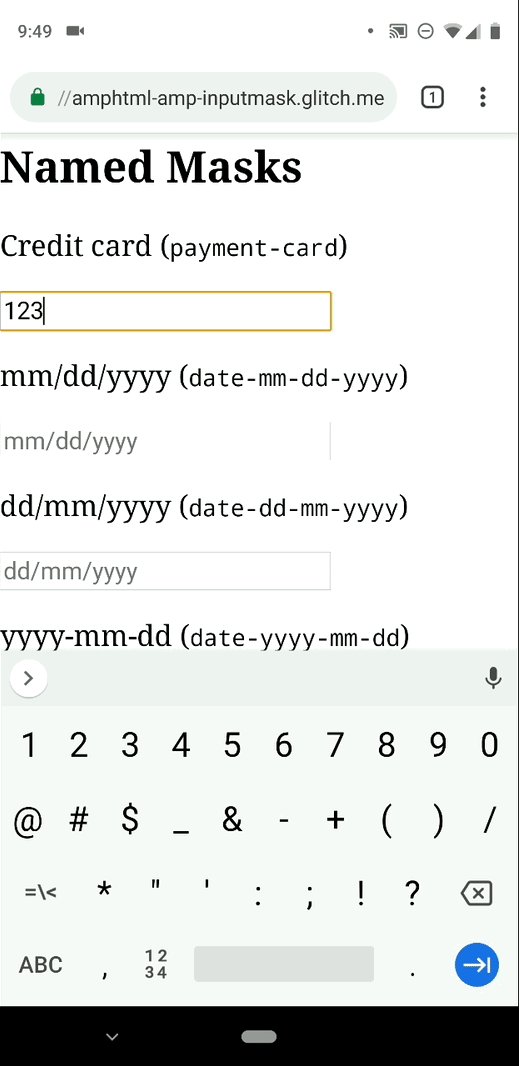
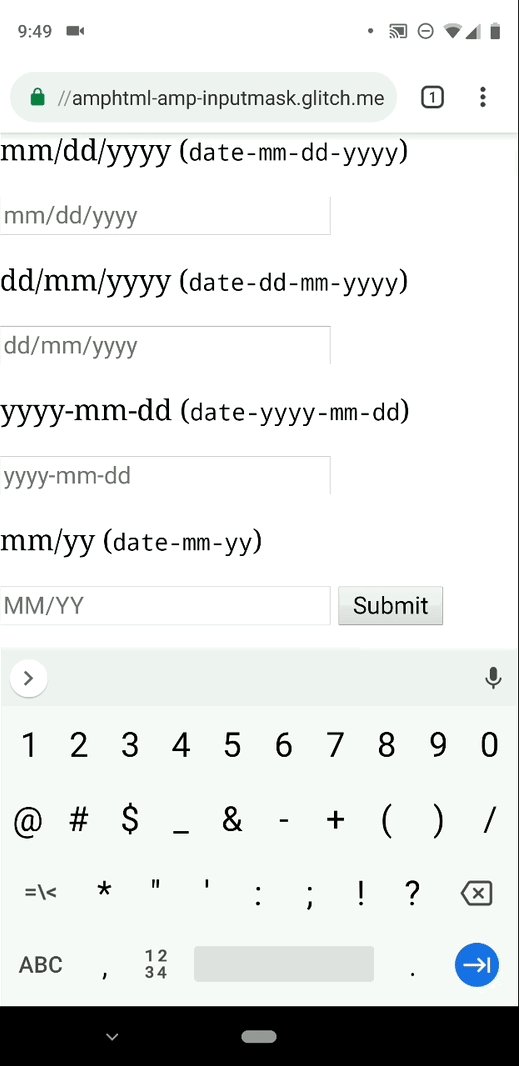
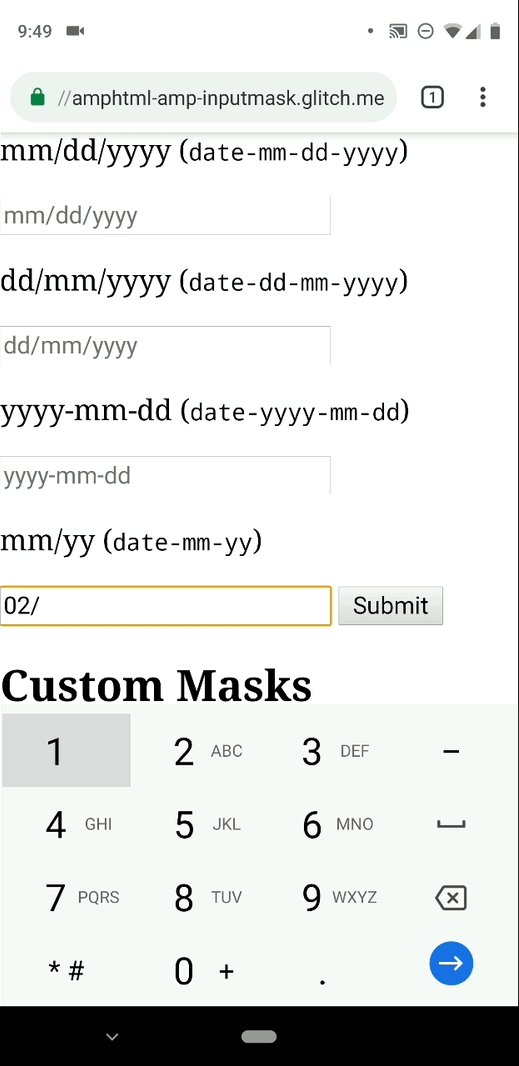
Para ajudar a tornar o processo de preenchimento de formulário mais fácil e mais eficiente, o AMP habilitou o mascaramento de entrada. Esse recurso permite que os desenvolvedores adicionem formatação como espaços e caracteres intersticiais, o que é especialmente conveniente quando os usuários estão preenchendo datas, detalhes de pagamento, números de telefone etc.:

Com cada vez mais pessoas enviando suas informações online no mundo digital de hoje, ter um sistema mais fácil e rápido pode fazer toda a diferença.
4. Otimização de vídeo
Várias melhorias de vídeo foram introduzidas para aumentar os muitos benefícios do AMP.
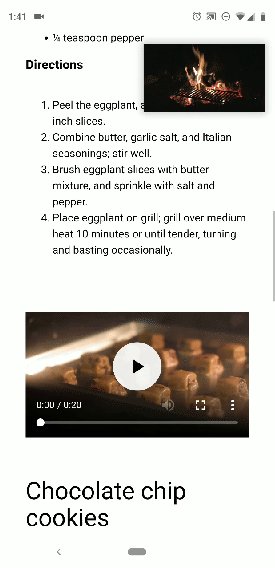
Docking
Os vídeos em páginas da Web para dispositivos móveis geralmente obstruem a visualização do usuário se a otimização não for implementada corretamente. Isso pode facilmente levar a uma experiência ruim do usuário e impedi-lo de visualizar qualquer conteúdo futuro.
Esse novo atributo dock minimiza o vídeo que está sendo assistido quando os usuários rolam a página, permitindo que eles visualizem o conteúdo e os vídeos simultaneamente, sem qualquer obstrução:

Você também pode personalizar onde e como o vídeo se encaixa para encontrar a melhor maneira de apresentar seu vídeo ao usuário.
Leitor de vídeo
Outra nova atualização é o <amp-video-iframe>, que permite instalar um reprodutor de vídeo personalizado que inclui todos os recursos da interface de vídeo AMP que você deseja (reprodução automática, encaixe etc.)
Anúncios em vídeo
Os anúncios em vídeo também podem ser integrados e otimizados no AMP — de qualquer rede de anúncios em vídeo compatível com o IMA SDK, para que você possa acompanhar os anúncios e a receita.

5. Listas otimizadas
O AMP recentemente adicionou dois novos componentes para otimizar listas em páginas da web:
Redimensionando
A <amp-list> permite que você especifique quando deseja que o contêiner da lista seja redimensionado na interação do usuário, para melhor ajustar diferentes tipos de conteúdo (por exemplo, quando a <amp-list> contém um <amp-accordion> que um usuário toca ).
Rolagem infinita
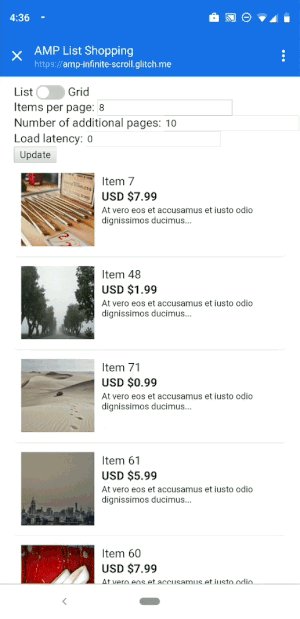
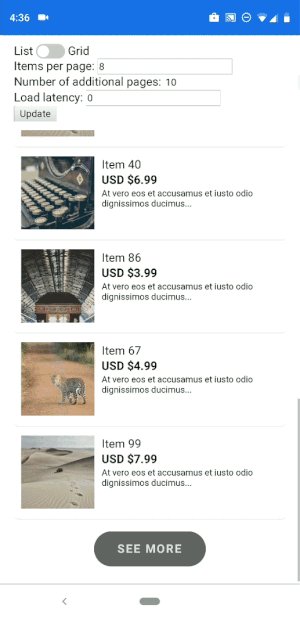
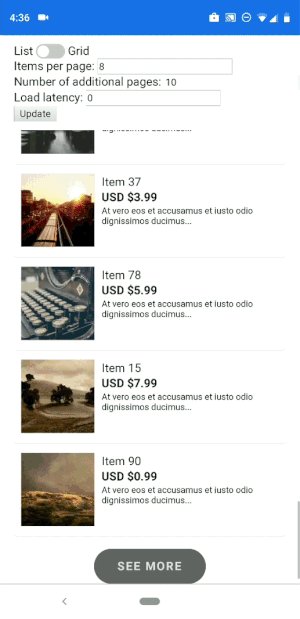
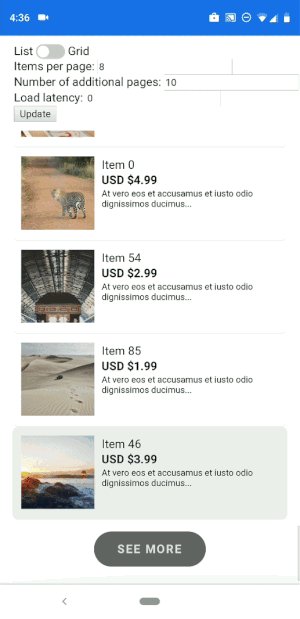
A rolagem infinita agora está disponível, portanto, quando os usuários chegam ao final de uma lista de itens (resultados de pesquisa, cartões de produtos etc.), a lista é preenchida automaticamente com mais itens:

Isso fornece aos usuários acesso contínuo a mais conteúdo de uma única página, em vez de clicar no botão “próximo” e visitar outra página de lista.
6. Integração de terceiros
Os cookies e a coleta de dados são essenciais para que as marcas registrem as informações do usuário. No entanto, com o GDPR, as regras de privacidade e consentimento de dados tornaram-se mais rígidas e regulamentadas em todos os sites. Isso fez com que muitos editores dependessem de plataformas de gerenciamento de consentimento (CMPs) de terceiros para coletar dados de acordo com o GDPR.
Com isso em mente, o AMP lançou o <amp-consent>, para que os CMPs pudessem se integrar facilmente ao AMP. Ou seja, os sites habilitados para AMP agora podem continuar usando CMPs para coletar e gerenciar dados do usuário sem problemas de compatibilidade. Eles também podem integrar a IU de consentimento de dados e solicitar aos usuários antes de fornecerem suas informações.
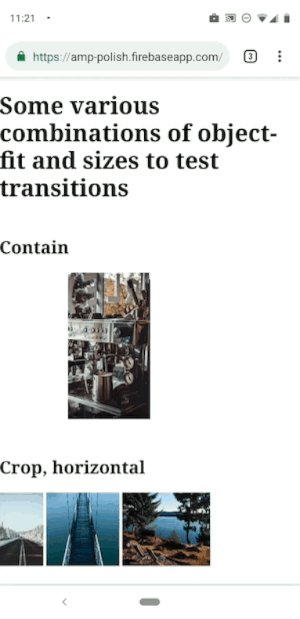
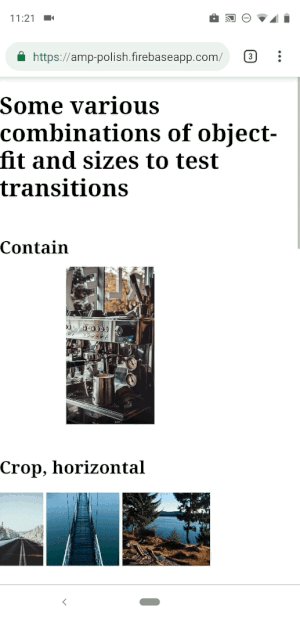
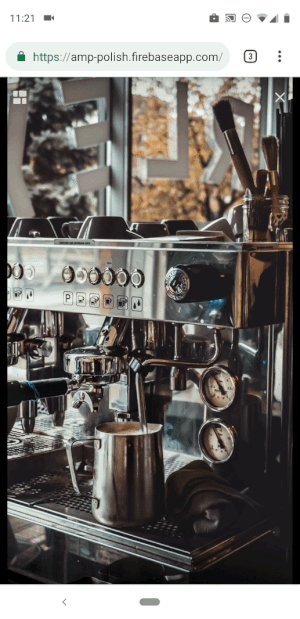
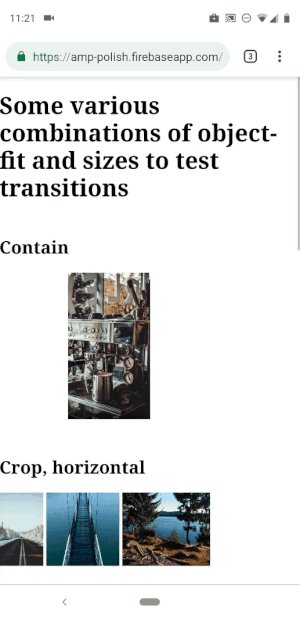
7. Modo caixa de luz
A visualização de imagens através de um lightbox — expandir um elemento para preencher a tela até que seja fechado novamente pelo usuário é cada vez mais comum. No entanto, pode ser difícil para os desenvolvedores fazer uma transição suave para o modo lightbox, pois envolve a interpolação entre duas imagens de posições e tamanhos diferentes.
Isso levou o AMP UI Working Group a otimizar as transições lightbox e melhorar a visibilidade da imagem:

Agora, <amp-lightbox-gallery> oferece aos anunciantes a oportunidade de experimentar diferentes tamanhos para seus sites e otimizar como eles desejam que os usuários visualizem suas imagens.
8. Disponibilidade de JavaScript personalizado
Uma das atualizações mais recentes do Google AMP é a disponibilidade de <amp-script> — fornecendo a opção de executar JavaScript em um thread de trabalho separado para que os anunciantes possam adicionar JavaScript personalizado à sua página AMP, mantendo sua velocidade de carregamento rápida.
O novo <amp-script> permite cobrir casos de uso que não eram possíveis com componentes AMP existentes anteriormente. Ele também permite que você compartilhe código em suas páginas AMP e não AMP e use uma estrutura JavaScript.
Alguns exemplos que a equipe AMP criou para <amp-script> incluem:
- Todo MVC usando Vue
- Um verificador de senha
- Visualização de dados em um artigo usando D3.js
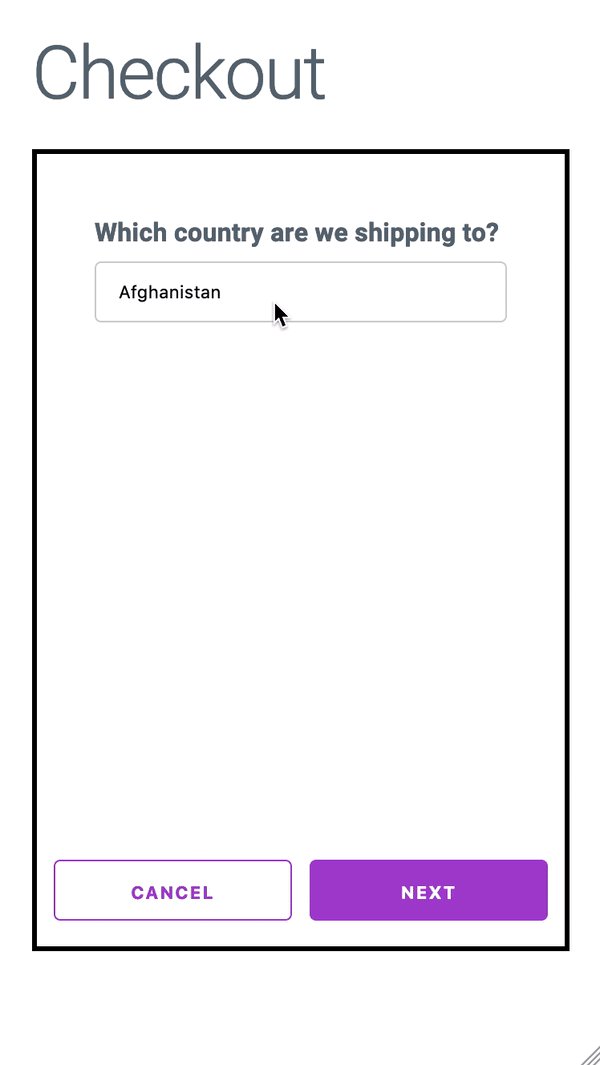
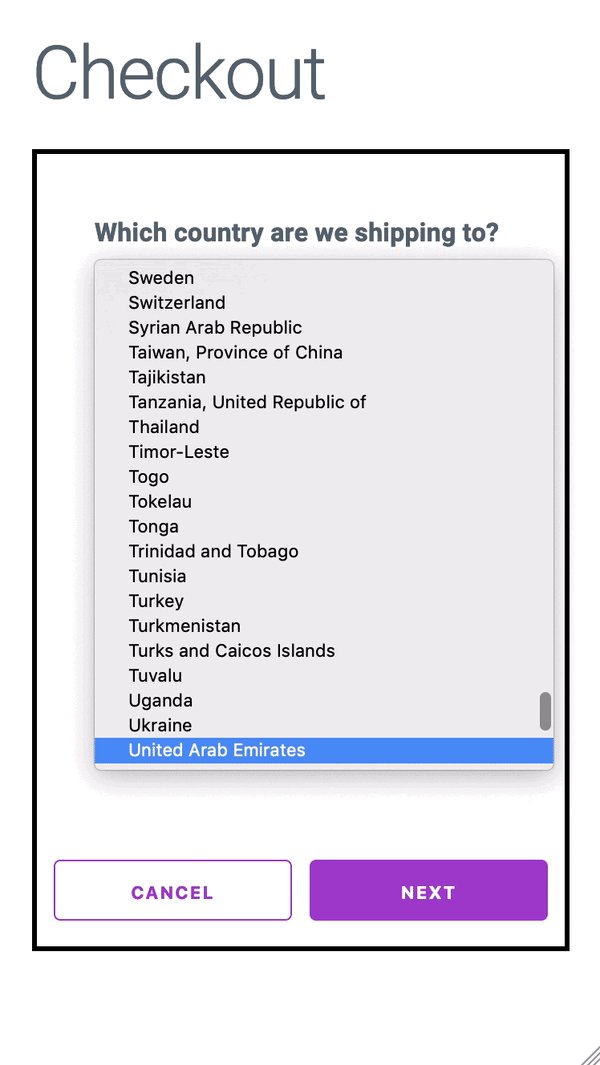
- Formulários de várias páginas em que cada seção precisa de validação antes de prosseguir para a próxima seção:

No entanto, para preservar a garantia de desempenho do AMP, existem algumas restrições:
- Salto de conteúdo — Para evitar saltos inesperados de conteúdo, <amp-script> requer interação do usuário para alterar o conteúdo da página.
- Carregamento da página — como <amp-script> não altera o conteúdo da página sem a interação do usuário, ele também não modifica o conteúdo durante o carregamento da página.
- Tamanho do script — O script usado em um único <amp-script> deve ser menor que 150 kB.
- Suporte a API — Nem todas as APIs são suportadas dentro de um Web Worker, e alguns métodos e propriedades DOM ainda não foram implementados
(Observação: <amp-script> é compatível com estruturas que você já pode estar usando, como React, Preact, Angular, Vue.js, jQuery e D3.js.)
9. Caixa de ferramentas AMP
AMP Toolbox é uma coleção de ferramentas de linha de comando e APIs JS para simplificar a publicação de páginas AMP. Cada ferramenta dentro da caixa de ferramentas pode ser baixada e usada individualmente:
AMP CLI
Uma interface de linha de comando disponível para a maioria dos recursos incluídos no AMP Toolbox, que pode ser instalada globalmente via NPM.
AMP Linter
O novo toolbox-linter verifica seus documentos AMP em busca de erros comuns e práticas recomendadas.
Otimizador de AMP
O lado do servidor do Otimizador de AMP aprimora o desempenho de renderização de páginas AMP implementando práticas recomendadas de desempenho de AMP.
URLs de cache de AMP
É uma boa ideia verificar se uma página AMP funciona em todos os caches AMP, e você pode usar o componente toolbox-cache-url para fazer isso, pois ele traduz um URL de origem para o formato de URL do AMP Cache.
Lista de cache de AMP
Isso fornece uma lista de todos os AMP Caches oficiais, o que pode ser útil ao atualizar ou remover rapidamente documentos AMP de um AMP Cache.
AMP CORS
Muitos componentes AMP (como amp-list ou amp-state) aproveitam os endpoints remotos usando solicitações CORS. AMP CORS é um middleware connect/express que adicionará automaticamente todos os cabeçalhos CORS exigidos por suas páginas AMP.
Regras de validação de AMP
Esta é simplesmente uma biblioteca JavaScript para consultar as regras do validador de AMP.
Obtenha uma demonstração da página de destino pós-clique do Instapage AMP
Como o AMP se tornou comum na otimização móvel, atualizações consistentes como essas são vitais e benéficas para desenvolvedores, editores e anunciantes. As atualizações mais recentes acima são perfeitas para melhorar a experiência do usuário e fornecer às marcas mais opções para experimentar e testar para aprimorar os recursos do site e o envolvimento na página.
Para experiências AMP pós-clique no anúncio, obtenha uma demonstração personalizada do Instapage AMP para ver como você pode criar páginas de carregamento rápido em minutos, usando um construtor amigável ao designer, validador integrado, análises avançadas e muito mais.
