Os 3 benefícios e as 8 práticas recomendadas das histórias AMP para maximizar o engajamento
Publicados: 2019-04-17Links Rápidos
- O que são histórias AMP?
- Benefícios das histórias AMP
- Criando uma história AMP
- Práticas recomendadas e especificações
- Escolha uma cor de fundo
- Garanta a legibilidade do texto
- Use o mínimo de texto
- Torne-o significativo sem áudio
- Especifique um atributo de pôster para vídeo
- Especifique a origem do vídeo
- Otimizar vídeos
- Prossiga para a próxima página após o término do vídeo
- Exemplos de histórias AMP
- Publicidade em histórias AMP
- Crie uma experiência fascinante com histórias AMP
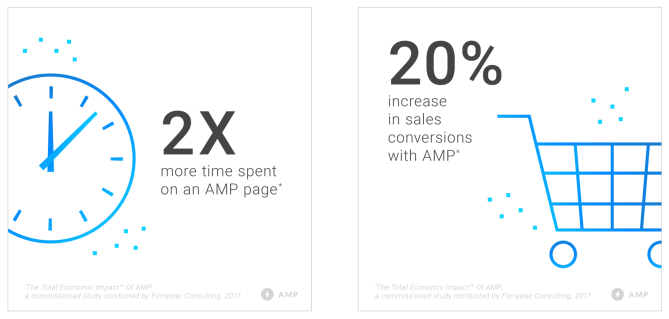
A iniciativa de código aberto AMP abriu caminho para experiências mais rápidas na web móvel. A adoção do formato AMP não apenas aumentou a velocidade das páginas da Web para dispositivos móveis, mas também melhorou as taxas de conversão. As páginas AMP ajudaram a gerar um aumento de 10% no tráfego do site e um aumento de 20% nas conversões de vendas:

Mesmo com esses números impressionantes, faltava uma coisa ao formato - uma experiência de página da web imersiva baseada em uma história. As histórias AMP foram lançadas especificamente para esse fim.
As histórias AMP seguem o mesmo formato das histórias do Snapchat, Instagram e Facebook e permitem que as marcas criem conteúdo visualmente impressionante para capturar a atenção do usuário com a narrativa.
Esta postagem destacará tudo o que você deve saber sobre as histórias AMP - benefícios, os componentes para criá-las, exemplos e se o formato se aplica ou não à publicidade.
O que são histórias AMP?
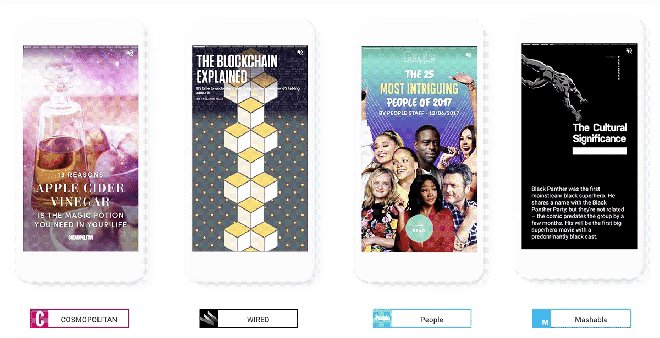
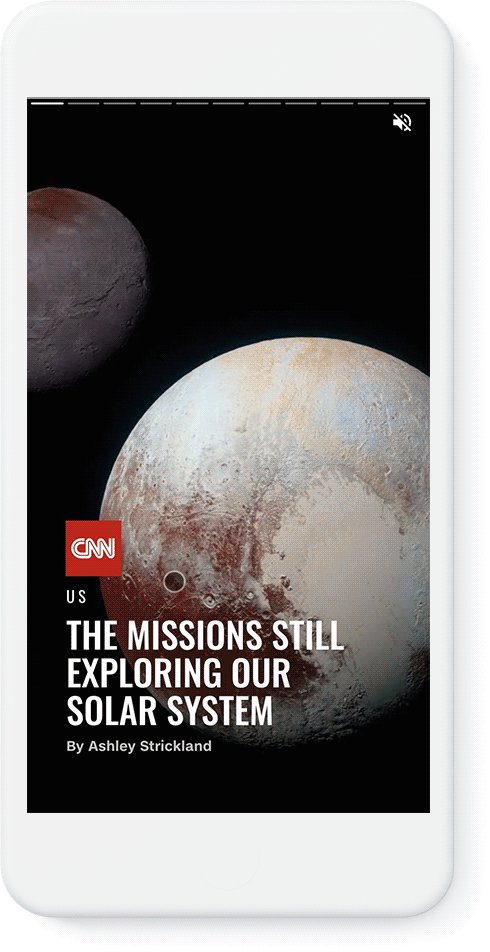
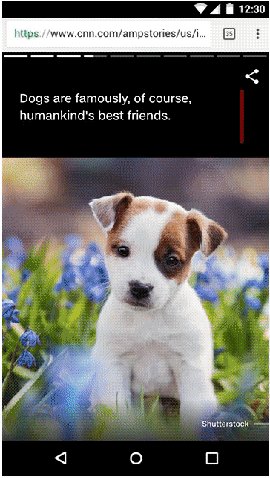
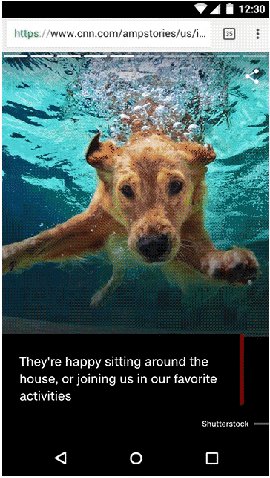
As histórias AMP são um formato de narrativa visual para a web aberta. As histórias permitem que os leitores mergulhem em um conteúdo tocável em tela cheia. O formato permite que editores e profissionais de marketing criem conteúdo visual rápido, aberto e voltado para o usuário:

O formato foi lançado inicialmente com oito editores, incluindo Vox Media, CNN, Mashable e Washington Post. Depois que o formato ganhou força para essas marcas, ele foi aberto a todos os desenvolvedores de AMP.
Os usuários visualizam muito conteúdo em seus dispositivos móveis, e esse formato usa texto em negrito, imagens, vídeos e gráficos para chamar a atenção do usuário móvel o mais rápido possível e permitir que eles consumam o conteúdo de uma forma que não seja onerosa:

As histórias AMP aparecem no Google Images, Discover, Search e News.
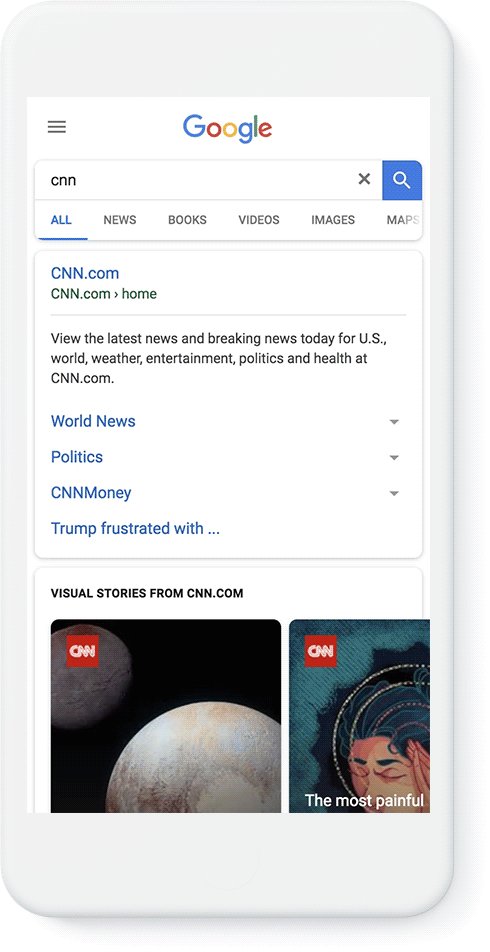
O formato retrato é naturalmente transmitido no Google Feed com o story card apresentando uma imagem alta que domina a maior parte da tela. As histórias são rotuladas como "História visual em destaque". Tocar na história abre a guia personalizada padrão do Chrome para uma história AMP.
O menu flutuante no canto superior direito permite acessar os controles padrão do navegador, e o recurso 'adicionar à coleção' do Google também está presente na barra de aplicativos.
As histórias AMP aparecem no feed do Google à esquerda da tela inicial e também no Google app.
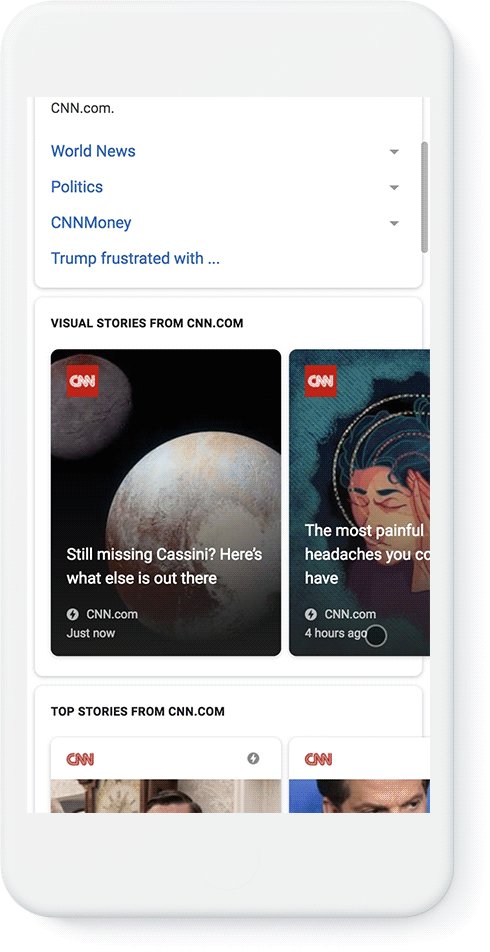
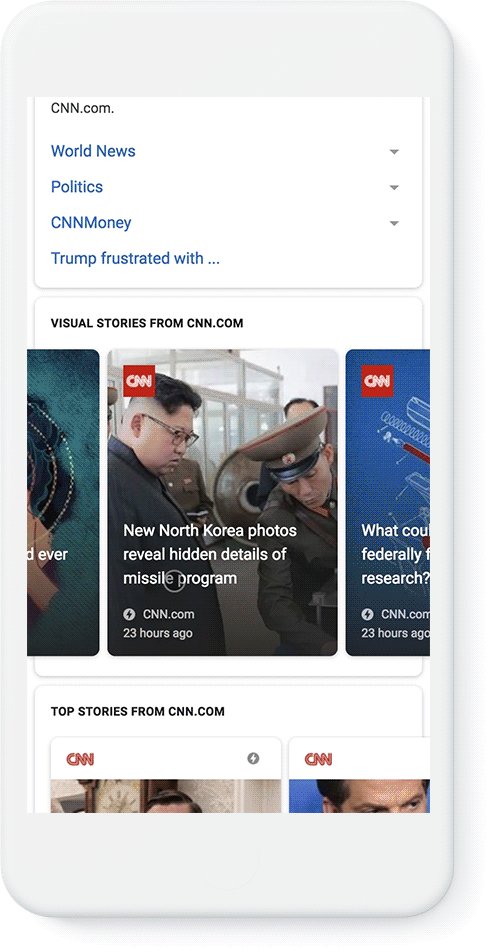
Veja o que você pode esperar ao tocar para abrir uma história AMP nos resultados de pesquisa do Google:

Benefícios das histórias AMP
Semelhante a outras páginas da Web, marcas e editores podem hospedar HTML de história AMP em seu site e podem vinculá-lo a qualquer outra página para gerar visualizações. As plataformas de descoberta usam técnicas como páginas pré-renderizáveis, carregamento de vídeo otimizado e armazenamento em cache para otimizar a entrega aos usuários.
O formato de história do Google AMP vem com modelos de layout predefinidos e flexíveis, controles de interface do usuário padronizados e componentes para compartilhar e adicionar conteúdo de acompanhamento.
Você deve considerar a criação de histórias AMP porque elas são:
- Rápido: as histórias AMP carregam rapidamente e fornecem aos usuários uma experiência tranquila.
- Imersivo: As histórias proporcionam uma experiência imersiva, pois se expandem e preenchem visualmente a tela do usuário. O formato tocável oferece oportunidades criativas para contar histórias com flexibilidade de design que envolve o público.
- Aberto: as histórias AMP fazem parte da Web aberta e podem ser facilmente compartilhadas e incorporadas em sites e aplicativos sem se limitar a um único ecossistema.
Por fim, como as histórias são construídas com base na biblioteca de componentes do AMP, elas oferecem suporte a recursos como análise, para que você colete e analise os dados do usuário para suas histórias em AMP.
Criando uma história AMP
Para criar uma história AMP com sucesso, primeiro você precisa entender as partes que compõem essa história.
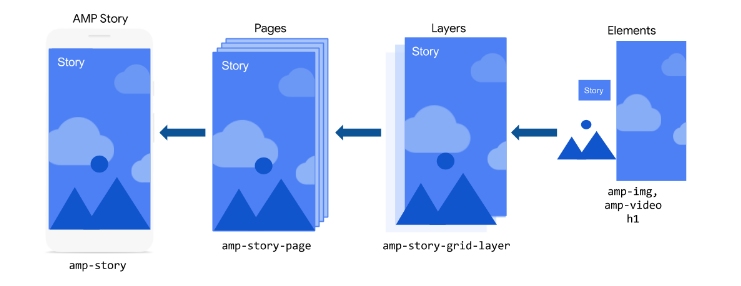
Uma história AMP é composta de páginas individuais, que são compostas por camadas individuais que contêm elementos HTML e AMP básicos:

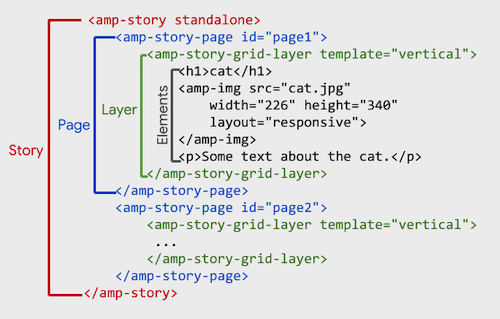
Cada uma dessas partes é traduzida em componentes AMP, onde a história é apresentada por 'amp-story', a página é representada por 'amp-story-page' e as camadas são representadas por 'amp-story-grid-layer' :

Agora que descrevemos o que compõe uma história AMP, vamos ver os pré-requisitos antes de prosseguir:
- Conhecimento básico de HTML, CSS e JavaScript.
- Uma compreensão básica dos principais conceitos do AMP.
- Um navegador de sua escolha.
- Um editor de texto de sua escolha.
Depois de configurar essas coisas, siga este tutorial para criar sua primeira história.

Práticas recomendadas e especificações
Considere as seguintes práticas recomendadas ao criar uma história AMP para capturar a atenção do usuário.
Escolha uma cor de fundo
Ao selecionar uma cor de plano de fundo, você fornece uma boa experiência do usuário de fallback em caso de condições de rede insatisfatórias. A cor do plano de fundo deve ser representativa da cor dominante no recurso de plano de fundo da página, para proporcionar uma transição suave com as imagens na própria página.
Garanta a legibilidade do texto
Este ponto refere-se especificamente a sobreposições de texto. Escolha uma cor de fonte que contraste com a cor de fundo, pois isso proporciona uma melhor experiência do usuário. Outra coisa que você pode fazer é adicionar uma sobreposição de gradiente entre o texto e a imagem para adicionar contraste.
Use o mínimo de texto
Para maximizar o engajamento e garantir que cada palavra seja lida, não adicione mais de uma ou duas frases por página.
Torne-o significativo mesmo sem áudio
Se a sua história incluir áudio, certifique-se de que a história seja significativa mesmo sem som, porque muitos usuários visualizam as histórias AMP em movimento e podem optar por assisti-las no mudo. Você também pode adicionar legendas para transmitir sua mensagem enquanto o som está desligado.
Especifique um atributo de pôster para vídeo
O pôster é uma imagem exibida na interface do usuário até o download do vídeo. Geralmente é o primeiro quadro do vídeo, embora qualquer imagem possa funcionar, você deve escolher uma imagem que seja representativa do vídeo e permita uma transição suave. As dimensões recomendadas para uma imagem de pôster são: 720p (720w x 1280h).
Especifique a origem do vídeo
Ao especificar a fonte de um vídeo-amplificador, use elementos filho em vez do atributo src. Ao usar o elemento filho, você pode especificar o tipo de vídeo, bem como adicionar mais fontes de vídeo. No elemento filho, especifique o tipo MIME por meio do atributo “type”.
Para um desempenho ideal, tente fornecer vídeos com no máximo 4 MB. Com vídeos mais longos, considere dividir o vídeo em várias páginas.
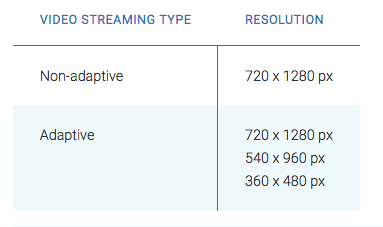
Os vídeos da história são sempre verticais (ou seja, exibição de retrato), com uma proporção esperada de 16:9. Use a resolução recomendada para o tipo de streaming de vídeo:

- Para vídeos MP4, use H.264.
- Para vídeos WEBM, use VP9.
- Para vídeos HLS ou DASH, use H.264.
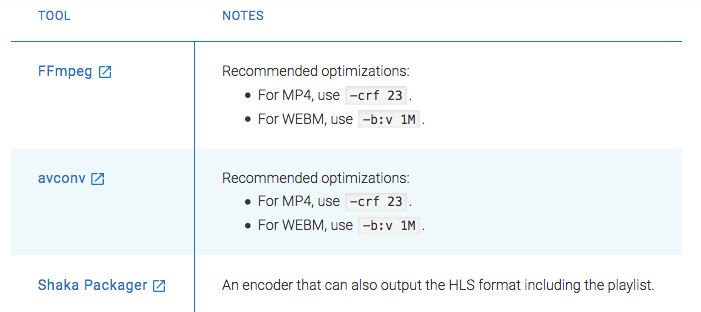
Otimizar vídeos
Existem várias ferramentas que você pode usar para codificar vídeos e ajustar a qualidade do vídeo durante a codificação, mas é recomendável usar as seguintes otimizações de vídeo:

Prossiga para a próxima página após o término do vídeo
Para avançar automaticamente de uma página para outra após o término da reprodução de um vídeo, defina o valor do atributo auto-advance-after de para o id do vídeo, em vez da duração esperada do vídeo.
Exemplos de histórias AMP
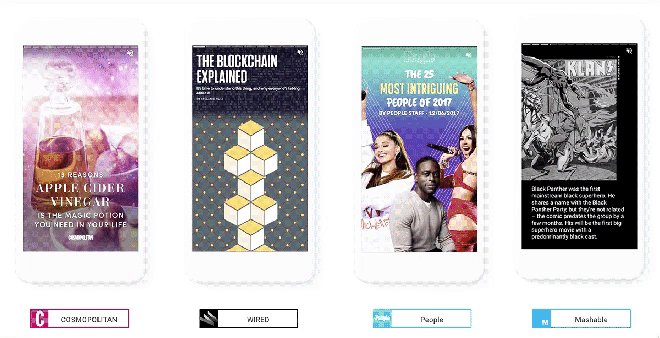
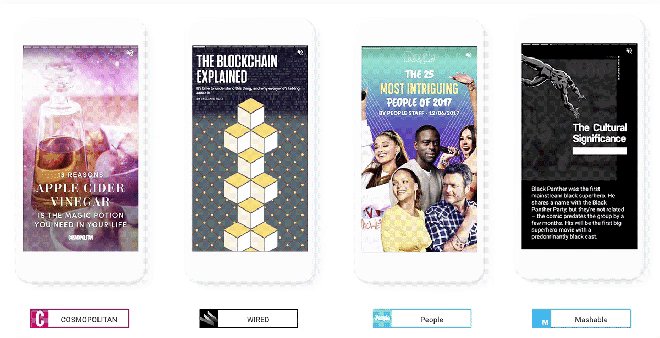
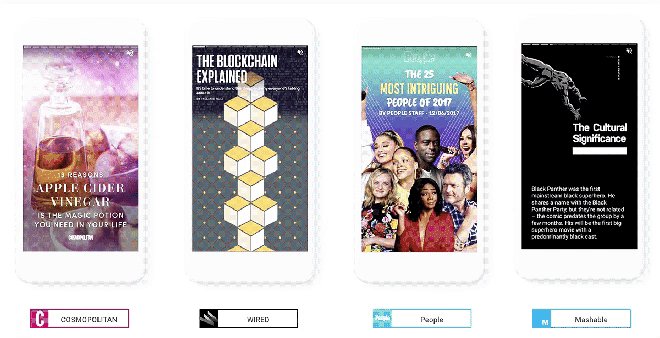
As histórias AMP destinam-se a comunicar uma mensagem ao seu público. Histórias AMP bem-sucedidas contêm ativos de alta qualidade, são visualmente ricas e compartilham informações relevantes do usuário.
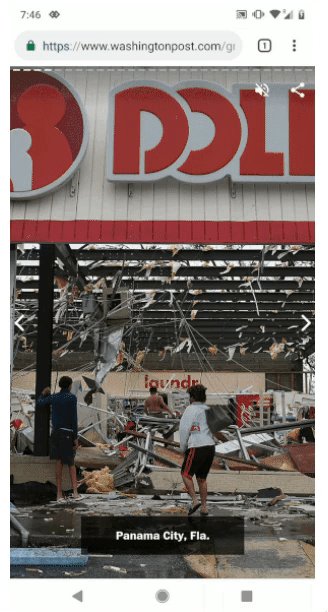
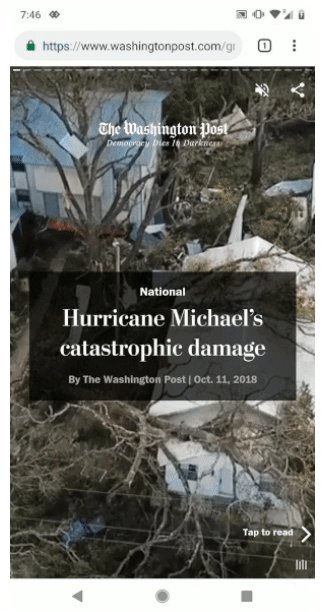
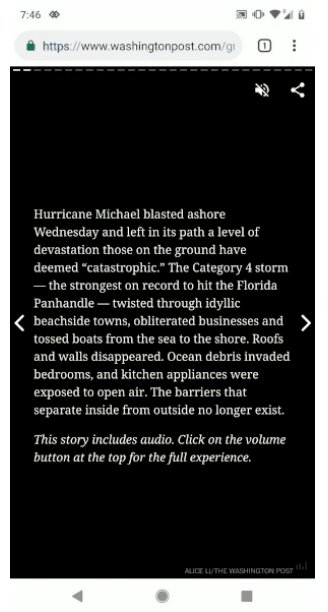
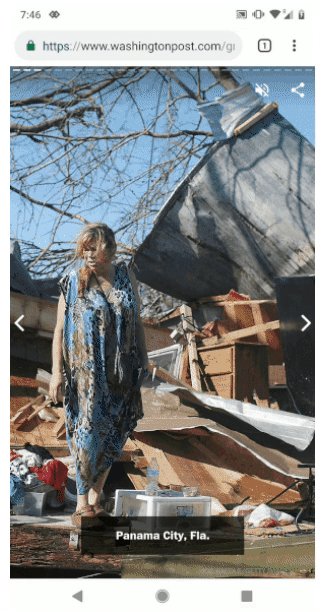
Washington Post
A história AMP do Washington Post gira em torno dos danos catastróficos do furacão Michael:

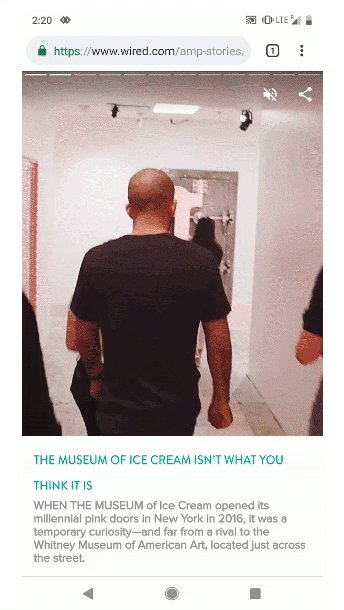
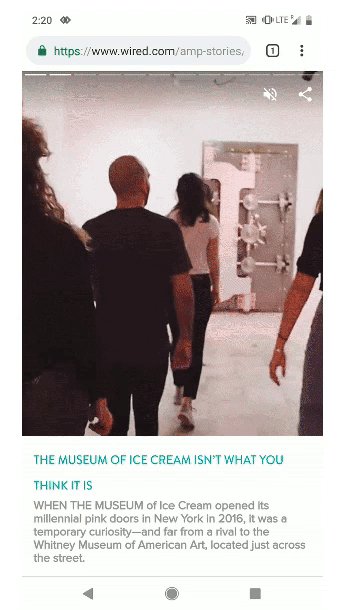
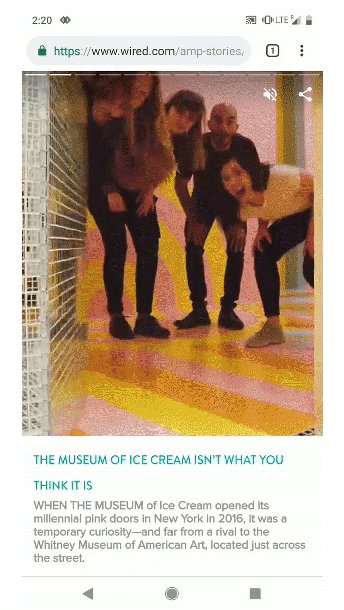
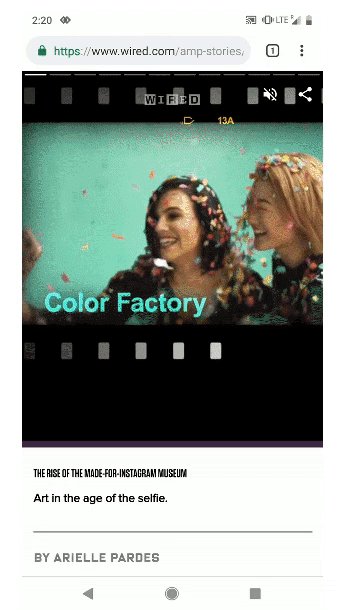
Com fio
A história AMP da Wired leva os usuários a um passeio pelo Museu do Sorvete:

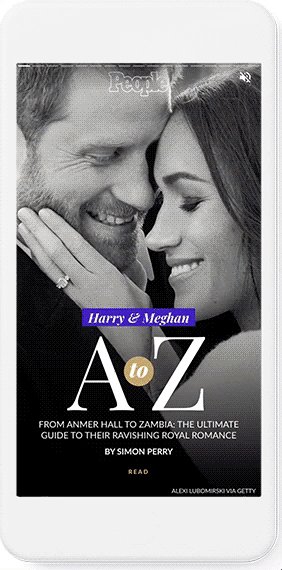
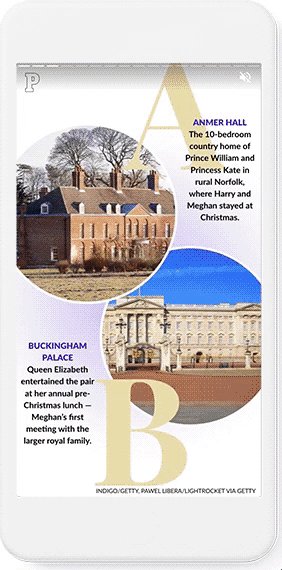
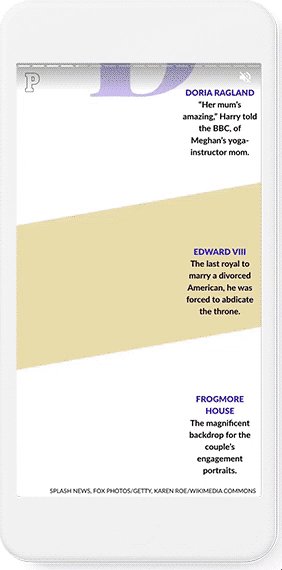
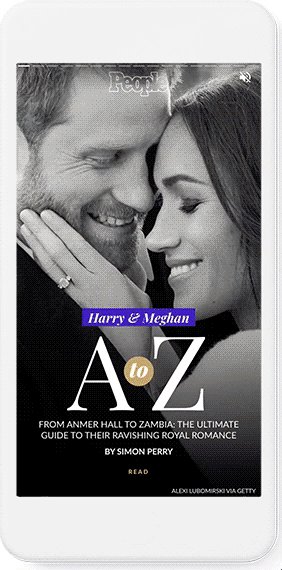
Revista Pessoas
A história AMP da revista People apresenta o casamento real:

Independentemente do tom do seu conteúdo, você pode usar as histórias AMP para transmitir sua mensagem de maneira visualmente mais impactante.
Publicidade em histórias AMP
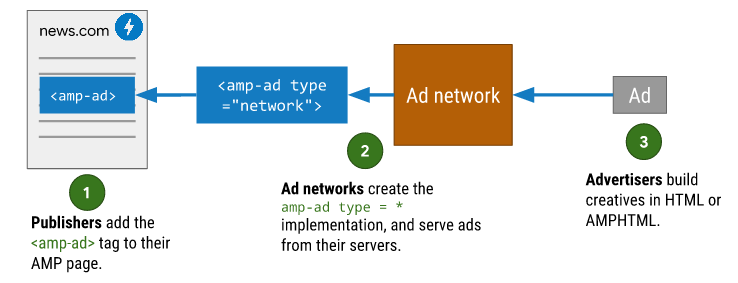
Veja como você exibe anúncios nas páginas de história em AMP:

Atualmente, as histórias em AMP oferecem suporte a dois tipos de formatos de anúncio:
- Anúncio de página única: cada anúncio de página única possui um botão CTA predefinido e, idealmente, direciona os visitantes para uma página de destino pós-clique.
- Anúncio de história patrocinada: esse tipo de anúncio é uma história independente de várias histórias. Funciona como uma história patrocinada e os editores podem direcionar tráfego para ela a partir do botão CTA URL de um anúncio de página única.
As histórias AMP também têm novos recursos de bookend que permitem um suporte de componente mais rico de layouts visuais. Você pode adicionar links CTA, caixas de texto e cartões de retrato e paisagem em anúncios.
Veja a seguir um exemplo de anúncio de página única do Google Pixel 2 em uma matéria da CNN AMP:

Como em todos os outros anúncios, para garantir uma página de destino pós-clique otimizada, certifique-se de que sua história AMP e o botão CTA levem os visitantes a uma página de destino pós-clique dedicada, em vez de uma página inicial movimentada.
Crie experiências visuais fascinantes com histórias AMP
O formato de histórias AMP permite que você crie experiências de narrativa extremamente rápidas e visualmente ricas para o seu público. Como o formato é de código aberto, você pode criar facilmente histórias para sua marca e, como existem em seu site, também podem ser encontradas nos resultados de pesquisa. Além disso, seu formato visualmente imersivo se presta a mais envolvimento do público.
Animado para experimentar o que o formato AMP pode fazer pela sua marca? Veja o construtor Instapage AMP em ação e descubra por que o Instapage é a plataforma de otimização pós-clique mais robusta do mercado.
