AMP e seu impacto no SEO
Publicados: 2021-02-23O que é AMP?
AMP é um formato de página que apareceu na web em 2016. Refere-se às “Accelerated Mobile Pages”, que visam melhorar a experiência do usuário mobile, tornando as páginas mais rápidas no dispositivo.
Esta é uma iniciativa de código aberto apoiada pelo Google e agora usada por muitos provedores de soluções e pela grande imprensa e sites de tecnologia da web. A intenção declarada da AMP é fornecer uma página que seja exibida quase instantaneamente em telefones celulares, ao mesmo tempo em que fornece conteúdo essencial e reduz a taxa de rejeição de usuários impacientes da Internet.
A implementação do AMP é um exercício muito interessante e nos permite focar novamente nos elementos principais de nossos sites: seu conteúdo e a experiência do usuário com esse conteúdo.
Tecnicamente, as páginas AMP são codificadas em HTML AMP, uma versão HTML ultra-simplificada para código limpo. Scripts de terceiros são amplamente proibidos, juntamente com quaisquer tags que diminuam o tempo de carregamento.
Ainda é possível usar JavaScript específico para AMP por meio de AMP-script. Imagens e vídeos podem ser adicionados de acordo com regras rígidas, assim como códigos de rastreamento e alguns códigos de publicidade. Recomendamos que você leia a documentação do AMP diretamente para obter mais detalhes.
Embora seu uso não seja obrigatório para validação de AMP, HTTPs ainda é fortemente recomendado.
As páginas AMP, ao contrário dos projetos do Facebook Instant Article e do Apple News, são armazenadas diretamente em seu servidor. O Google oferece um sistema CDN gratuito para gerenciar o cache dessas páginas, para obter ainda mais melhorias no desempenho!
Por fim, é possível fornecer essas páginas AMP usando uma subpasta (example.com/mynews.html/amp/), mas também por meio de um subdomínio ou até mesmo de um nome de domínio separado, embora por motivos de SEO recomendamos as duas primeiras soluções.
Tenha cuidado: implementar o AMP pode dar muito trabalho, o que pode exigir horas de desenvolvimento, dependendo das tecnologias do seu site. Mesmo que você nunca deva recusar uma tecnologia por princípio, recomendamos que você pense com cuidado e tente antecipar o máximo possível os ganhos versus os custos do AMP em um site como o seu. A seguir, tentaremos fornecer mais informações para melhor avaliar esse assunto.
Como o Google exibe minha página AMP?
Existem diferentes maneiras de exibir uma página AMP no Google. O ponto comum de todos eles é este pequeno relâmpago, o símbolo AMP, que destaca esses resultados nas SERPs!

O primeiro, o formato clássico, consiste em um título, um link simples e uma meta descrição: 
A segunda é por meio de um carrossel de histórias principais, que inclui artigos, vídeos ou transmissões ao vivo: 
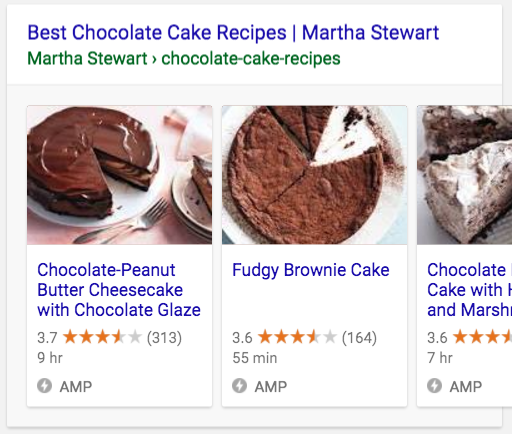
O terceiro é o Host Carousel, que conterá apenas artigos do seu nome de domínio. Apesar de ideal, este só aparecerá em consultas onde você é o único site legítimo! (Na maioria das vezes, serão consultas de marca.) Esse carrossel usará seus dados estruturados, como você pode ver abaixo: 
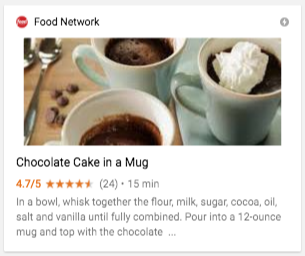
Rich Results: Igual à versão clássica, mas com imagens, notas e outras informações que você adicionou por meio de dados estruturados. 
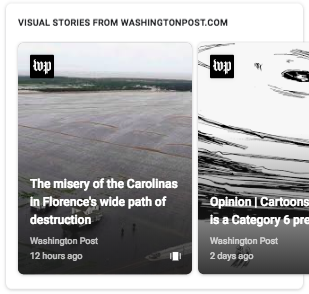
Por fim, no Discover, no Google Images ou mesmo no Google app, você terá a possibilidade de obter visibilidade através de Web Stories: 
Por que implementar o formato AMP?
Tecnicamente, todos os sites podem se beneficiar da tecnologia AMP. E ao contrário do que alguns afirmam, esse formato não é só para notícias.
No entanto, os sacrifícios exigidos em termos de web design e UX, bem como o custo de implementação em alguns ambientes, fazem com que o AMP às vezes não seja usado.
Para determinar se seu site precisa de AMP e se vale a pena, recomendamos que você analise a participação do tráfego mobile em suas páginas, a qualidade da experiência mobile (taxa de rejeição, duração das visitas, conversões) e estude qual a concorrência ofertas. Os sites que contêm notícias não devem se fazer essa pergunta, pois o AMP se adapta perfeitamente a esse tipo de conteúdo. Para e-commerce o ganho real é mais difícil de ver, mas em qualquer caso o AMP não prejudicará sua configuração porque respeita muitos padrões de SEO, especialmente em termos de desempenho na web.
Os problemas do Core Web Vitals já têm impacto no SEO. Velocidade, UX e experiência móvel estão no centro do projeto AMP e podem fazer a diferença em SEO nos próximos anos.
Como implemento AMP no meu site?
Um estudo igualmente aprofundado de seus SERPs é uma boa ideia. Você precisará detectar os resultados de AMP nas SERPs que lhe interessam para saber qual tipo de resultado é preferido pelo Google ou por sua concorrência.
O SEMRush também permite que você acompanhe com precisão o desempenho de suas páginas AMP com o “rastreamento de posição” das palavras-chave, mas também graças a consultas com exibição em carrossel (geralmente contendo AMP). A ferramenta também oferece uma auditoria de página AMP muito boa se você estiver acostumado a acompanhar seus projetos na ferramenta.
Para configurar o AMP em um site desenvolvido internamente, há muitos tutoriais claros no site do projeto AMP. Se você gosta de código, comece!
Aqui estão 6 exemplos de como transformar código html em código AMP HTML:
- Uma imagem será informada pela tag
amp-imgao invés deimg. - A página será declarada e identificada como AMP com
html ampouhtml amp lang="fr". - O CSS é integrado diretamente no código HTML
- O
script async src="https://cdn.ampproject.org/v0.js"></scriptpré-carregará a biblioteca JS do projeto AMP, para ser declarado o mais rápido possível. - A tag canônica é essencial. Cabe a você ver se prefere a versão AMP ou a versão clássica…
- Para fornecer o equivalente em AMP de uma página clássica, use o
link rel="amphtml" ref="…".
Seu código AMP pode ser testado e validado nesta ferramenta.
Os editores de CMS responderam à demanda e muitos plugins agora permitem que os usuários adicionem o formato AMP a um site sem gastar muito tempo no código. Por exemplo, este é o caso do plugin AMP no WordPress, ou o wbAMP Community Edition e Accelerated Mobile Pages (AMP) para Drupal.
No entanto, certifique-se de fazer backup do seu site antes de instalar o plug-in, pois alguns modelos não suportam muito bem a migração. Se for esse o caso, você não terá outra opção a não ser alterar os modelos ou codificar o AMP em suas páginas.
Claro, certifique-se de que seu robots.txt e/ou sua meta robots tag não bloqueiem os mecanismos de pesquisa de rastrear páginas AMP.

Como estimar o ganho de uma mudança para AMP?
As principais vantagens das páginas AMP são a velocidade de carregamento e a experiência móvel. Em um mundo onde a participação do tráfego móvel é geralmente muito maior do que a do tráfego de desktop em muitas páginas da web, esse é um grande trunfo!
Embora sua tecnologia seja mais acessível e rápida, não foi comprovado que uma página AMP seja melhor classificada nos SERPs em comparação com uma página mobile “clássica”.
No entanto, esse formato integra algumas práticas recomendadas de SEO: simplificação do código e tempo de carregamento reduzido, além de regras de validação mais rígidas, tornando obrigatórias otimizações de SEO como canônicas.
Além disso, as páginas AMP são destacadas por carrosséis no Google e geralmente obtêm uma taxa de cliques mais alta do que as páginas móveis clássicas.
O formato AMP como tal não promove um melhor SEO, mas todas as regras que o compõem têm um impacto indireto.
Veja um exemplo de comparação entre uma página clássica para dispositivos móveis e sua versão AMP:
Page Speed Insight: Qual classificação para celular?
Página clássica: 10/100
Versão AMP: 60/100
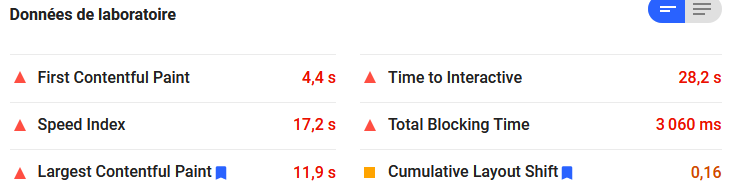
A diferença de pontuação é enorme neste caso. Vejamos com mais detalhes o impacto nas métricas de PSI:  Celular clássico
Celular clássico
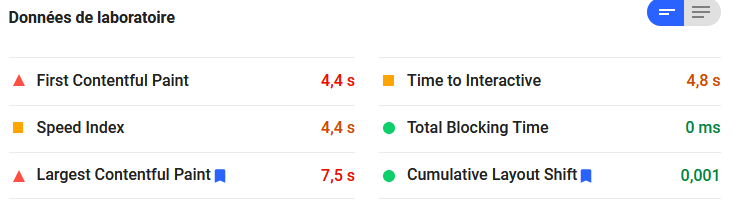
 Versão AMP
Versão AMP
Podemos ver aqui um ganho real na classificação do Page Speed Insight, mas principalmente nas métricas Índice de Velocidade, Tempo para Interação e Tempo Total de Bloqueio!
(Aviso! Não use as notas do “Resumo da Origem”, que “misturam” os dados da página Classic e da página AMP).
Google Search Console: como gerencio minhas AMPs?
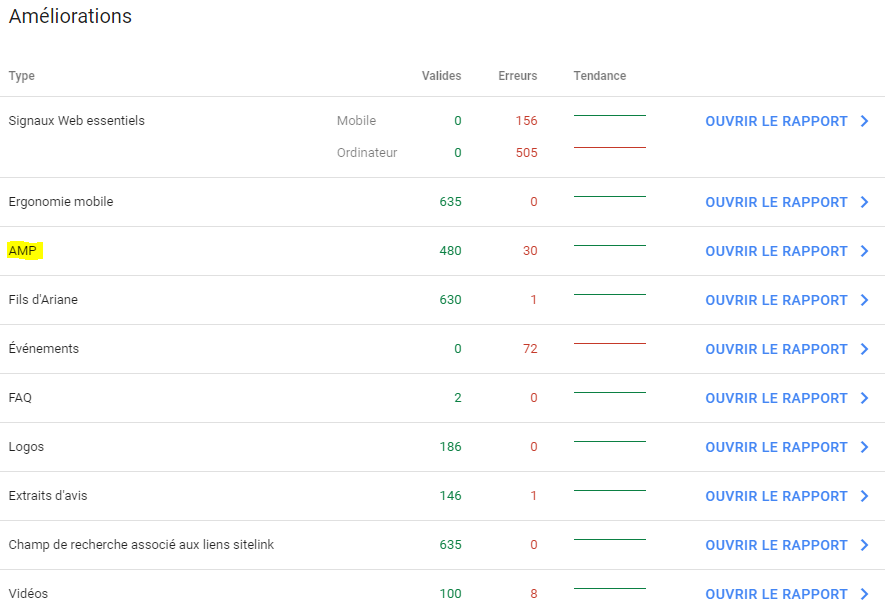
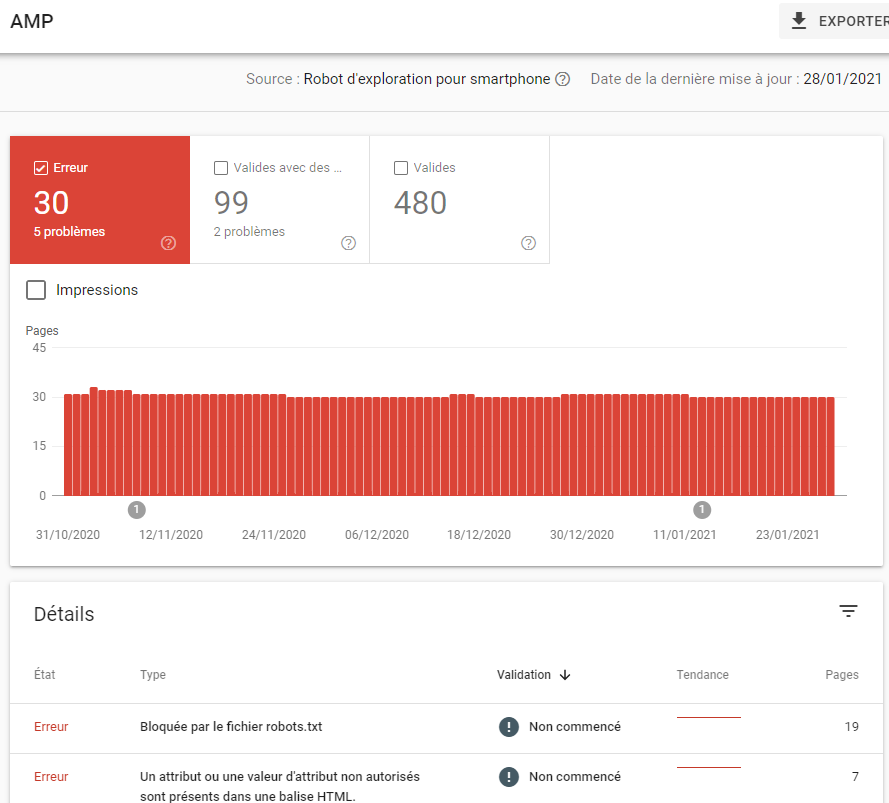
Também é possível obter informações sobre o desempenho de suas páginas AMP diretamente no Search Console: 
Você poderá monitorar suas páginas nos últimos 3 meses com: páginas válidas, páginas válidas com aviso ou erros. 

Do ponto de vista do desempenho do tráfego e da visibilidade, também recomendamos que você use o Search Console, por meio do Relatório de desempenho.
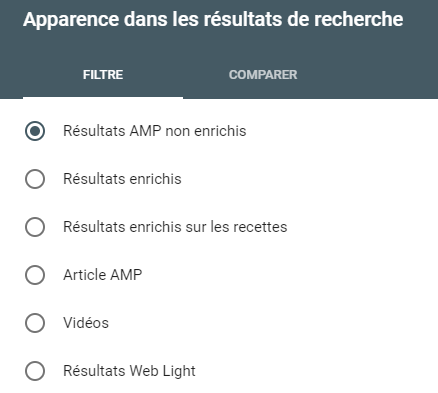
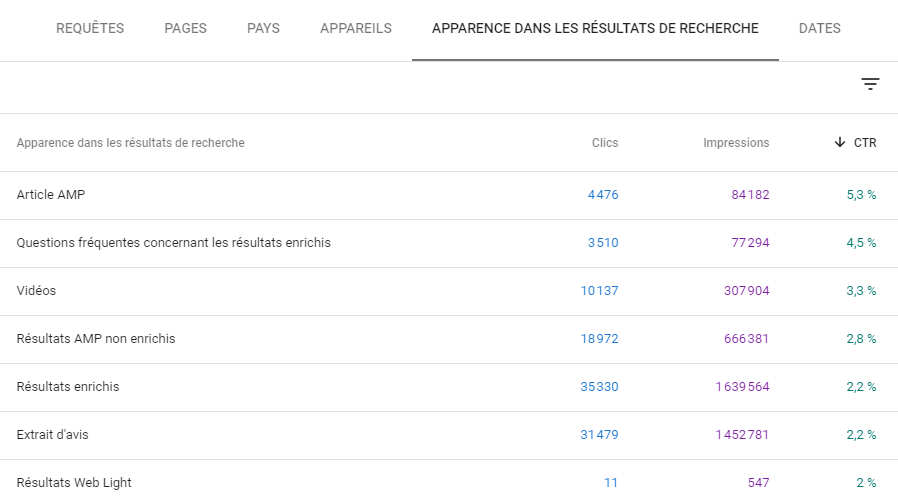
Você ainda terá que analisar os tipos de aparências disponíveis: 
Por meio do Relatório de desempenho e da guia "Aparência nos resultados da pesquisa", você pode ver o impacto de cada formato de exibição no número de impressões e na taxa de cliques.
Aqui, vemos que o AMP obtém a maior taxa de cliques, mas ainda fica muito aquém de outros formatos em termos de impressões. Uma análise mais aprofundada da SERP para as consultas correspondentes a esses formatos nos permitirá saber que tipo de palavras-chave estão gerando atualmente uma exibição de artigo AMP ou não. Assim, será possível otimizar esse ponto para aumentar as impressões de itens AMP, se necessário.

Você também tem a possibilidade de comparar o desempenho por URL com os filtros nesses URLs:
Aviso! Atualmente, o Google Search Console não fornece os URLs corretos neste relatório de artigos AMP. Quando uma página está disponível no formato de artigo AMP, o URL fornecido no Search Console parece ser o URL canônico e não o URL AMP.
Por esse motivo, recomendamos que você não filtre por URL no Search Console para detectar sua atividade de AMP.
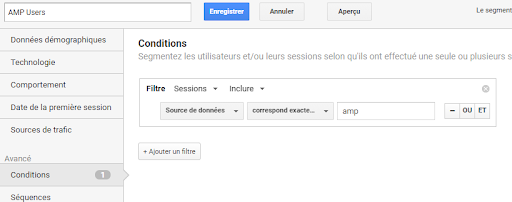
Analytics: acompanhando o desempenho de AMP
No Google Analytics, é possível usar a dimensão “Fonte de dados” e depois filtrar por fontes que correspondam exatamente a “amp”.
Você também pode usar a segmentação no Google Analytics para comparar suas páginas AMP com suas páginas “clássicas”. 

O rastreamento especial deve ser fornecido nas páginas AMP. Você encontrará explicações detalhadas na seção AMP Analytics da documentação do Google Developers. Esse rastreamento foi desenvolvido para respeitar as regras de AMP, ao mesmo tempo em que fornece a análise padrão do Google Analytics para essas páginas.
Como excluir uma página AMP: práticas recomendadas
Durante a vida útil de um site, algumas páginas podem se tornar obsoletas. É claro que esse também é o caso das páginas AMP, especialmente aquelas que lidam com notícias muito antigas, um evento passado ou um produto que não está mais disponível. Isso levanta a questão de excluir a página, para que essa versão não seja mais oferecida a internautas e bots. Este é um passo importante no SEO, porque terá um impacto não apenas no seu tráfego, mas também no seu orçamento de rastreamento se não for gerenciado adequadamente.
Se você quiser excluir uma página AMP, saiba que pode levar várias semanas devido à baixa frequência de rastreamento. O Google disponibiliza técnicas na Central de Pesquisa do Google sobre como otimizar a forma como as exclusões são realizadas, seja apenas para a página AMP ou para todas as versões da página.
Não há grandes surpresas aqui: um redirecionamento 301 e uma verificação do cache e do Search Console para garantir que a exclusão seja levada em consideração. No entanto, recomendamos incluir AMP apenas em páginas que devem permanecer on-line por pelo menos vários meses para otimizar seu orçamento de rastreamento e evitar penalizar a experiência do usuário.
Um formato poderoso para quem pode pagar!
AMP é um formato que ainda gera muito debate na comunidade de SEO. O cálculo do seu impacto no SEO em relação ao custo de sua implementação depende principalmente do ambiente do site. Está em um CMS para o qual já existe um plugin? Ou você terá que codificá-lo em um site criado “do zero”? Essa é uma pergunta que você deve se fazer desde o início do seu projeto AMP.
Suas principais vantagens são permitir uma navegação extremamente rápida em dispositivos móveis, obter acesso a áreas das SERPs reservadas para esse formato em dispositivos móveis e desenvolver sua visibilidade e tráfego. Como explicado anteriormente, a experiência do usuário em dispositivos móveis está no centro da atualização do Core Web Vitals, prevista para maio. É hora de embarcar, para aqueles que podem!
Ainda não está convencido de que implementar o AMP é para você? Conheça todas as histórias de sucesso do AMP no site oficial, para sites de comércio eletrônico, site de notícias e muitos outros.
