Limitada nunca mais: 10 atualizações para o formato AMP que os profissionais de marketing digital precisam ver
Publicados: 2020-03-11Links Rápidos
- Os contribuidores de AMP estão crescendo
- Google abriu mão do controle
- Pode suportar tipos de página mais versáteis
- AMP não está restrito a dispositivos móveis
- AMP não é mais apenas velocidade
- AMP não é apenas para acelerar páginas
- Como a definição de AMP mudou
- É fazer da privacidade uma prioridade
- É tornar a personalização possível
- Usando AMP com JavaScript
- Comece a usar AMP com páginas pós-clique
Quando o AMP foi lançado anos atrás, pretendia acelerar a web móvel restringindo o uso de determinados elementos da página. Hoje, porém, entre soluções alternativas e novos desenvolvimentos, ele pode suportar conteúdo dinâmico e até sites inteiros.
Ainda assim, permanece o equívoco de que só é eficaz para conteúdo estático. E este não é o único equívoco. Hoje, esclarecemos os principais componentes do formato AMP e como eles evoluíram.
Como o formato AMP mudou
1. Os contribuidores AMP estão crescendo em número e variedade
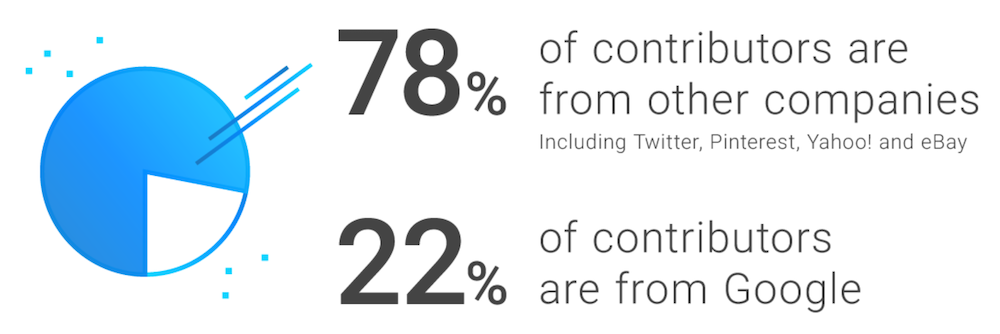
O AMP começou como um pequeno projeto apoiado pelo Google com apenas dois colaboradores. Até 2018, 700 pessoas haviam contribuído para o projeto. Um ano depois, esse número aumentou para 1.000 colaboradores de outros sites como Twitter, Yahoo, eBay e Pinterest. Apenas 22% dos contribuidores eram do Google:

2. O Google abriu mão do controle
Desde que o Google lançou o AMP, ele é de código aberto, com decisões importantes sobre seu futuro deixadas para Matt Ubl, líder do projeto AMP.
No entanto, projetos como o AMP impactam toda a web: empresas, pessoas, empregos, informações e muito mais. E é por isso que Ubl e sua equipe planejaram ceder o controle a um órgão governamental representativo da comunidade que ajudou a construí-lo.
Recentemente, a equipe seguiu com esse plano, implementando um “modelo de governança em busca de consenso”. Ubl disse:
Ao escolher um modelo de governança (um sistema que descreve como as decisões são tomadas) para AMP, focamos inicialmente na agilidade. O AMP sempre foi impulsionado pelas vozes e feedback dos desenvolvedores e organizações que o utilizam. No entanto, a governança estava centrada no líder técnico (que sou eu, o autor deste post), que decidia o que era executado e como.
Embora isso funcione muito bem para projetos menores, descobrimos que não é dimensionado para o tamanho do projeto AMP atual. Em vez disso, queremos mudar para um modelo que explicitamente dá voz a todos os constituintes da comunidade, incluindo aqueles que não podem contribuir com código, como os usuários finais. A mudança que estamos propondo é baseada em meses de pesquisa, através dos quais decidimos seguir o exemplo do projeto Node.js e mudar para um modelo de governança de busca de consenso.
Chegar a essa decisão envolveu a consideração dos objetivos que eles queriam alcançar:
- Eles queriam encorajar uma variedade de pessoas a ditar o futuro do AMP: decidir recursos, bugs, contribuições, etc. E isso inclui pessoas que não contribuem com código, mas são afetadas pelo AMP.
- Eles queriam esclarecer como um indivíduo e uma empresa podem contribuir para o AMP. Isso se estende além da aprovação de código para atividades como definir roteiros de produto e tecnologia.
- Eles queriam encontrar um melhor equilíbrio entre o trabalho diário e a governança de longo prazo.
- Eles queriam aprender sobre o que funcionou e o que não funcionou em outros projetos de código aberto, e é por isso que se encontraram com pessoas envolvidas em projetos como Node.js e Kubernetes e analisaram as filosofias de governança de lugares como a JS Foundation.
Como exatamente as novas alterações afetarão o formato AMP?
- As principais decisões sobre o Projeto AMP não serão mais tomadas por um único líder técnico. Em vez disso, eles irão para um Comitê de Direção Técnica de representantes de empresas que comprometeram recursos para construir o AMP.
- O Comitê de Direção Técnica tomará decisões com a contribuição de um Comitê Consultivo composto por muitos dos constituintes da AMP.
- Grupos de trabalho responsáveis por certos aspectos do AMP, como interface do usuário, infraestrutura e documentação, substituirão as equipes informais que existem hoje. No futuro, sistemas e processos serão implementados para garantir uma abordagem mais estruturada para melhorar a web.
3. Pode suportar tipos de página mais versáteis
Originalmente, a linguagem de codificação restrita do AMP tornava difícil para os desenvolvedores fazer muito mais do que melhorar o tempo de carregamento de páginas estáticas. Agora, porém, houve muitos desenvolvimentos na estrutura que oferecem aos usuários a capacidade de criar páginas versáteis capazes de fazer muito mais do que compartilhar notícias.
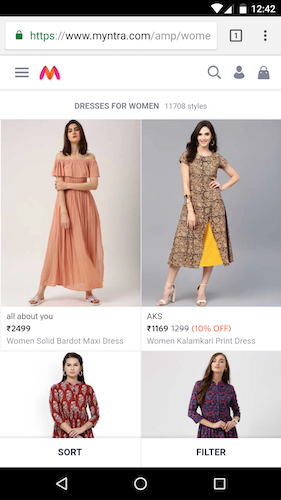
Hoje, o AMP pode ser usado em páginas e verticais. Ele pode ser usado para criar páginas de produtos e páginas de categorias. Ele pode formar fluxos de checkout e receber pagamentos. Ele pode personalizar para um segmento específico e até mesmo servir conteúdo dinâmico. Aqui está um exemplo de uma impressionante página de categoria de produto AMP da Myntra:

Esses recursos e muito mais o tornam uma escolha atraente para todas as empresas, de notícias a comércio eletrônico. E é por isso que o AMP é cada vez mais usado para criar sites inteiros e até mesmo aplicativos da web progressivos híbridos (PWA), que vivem no dispositivo do usuário como um aplicativo, mas abrem para revelar um site que carrega na velocidade do AMP.

4. AMP não está restrito a dispositivos móveis
“Mobile” está no nome, e por um bom motivo: o AMP começou como uma forma de acelerar os tempos de carregamento de páginas móveis embaraçosamente lentos. Mas, desde então, o AMP passou de uma solução apenas para dispositivos móveis para abranger todos os formatos e tipos de dispositivos. O formato AMP de hoje é uma linguagem de codificação capaz de criar páginas de alta velocidade em vários dispositivos, incluindo desktop e tablet. Os recursos de design responsivo tornam isso possível.
5. AMP não é mais apenas velocidade
O objetivo era velocidade e AMP era a resposta. Realmente, porém, melhorar o tempo de carregamento móvel era um meio para um fim, e esse fim era melhorar a experiência do usuário. Com esse objetivo maior em mente, o objetivo de acelerar as páginas da Web foi ampliado para incluir outros aspectos da má experiência do usuário. O AMP de hoje “vem com todos os tipos de vantagens UX integradas”, diz Ubl, como desabilitar intersticiais e impor um thread principal gratuito para interações suaves.
6. AMP não é mais apenas para acelerar páginas
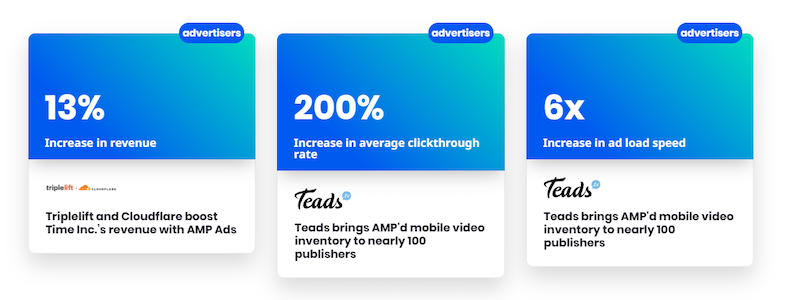
De páginas aceleradas, o AMP progrediu para anúncios e até e-mail. Os anúncios AMP carregam 6 vezes mais rápido do que os anúncios tradicionais e se mostraram benéficos para alguns anunciantes:

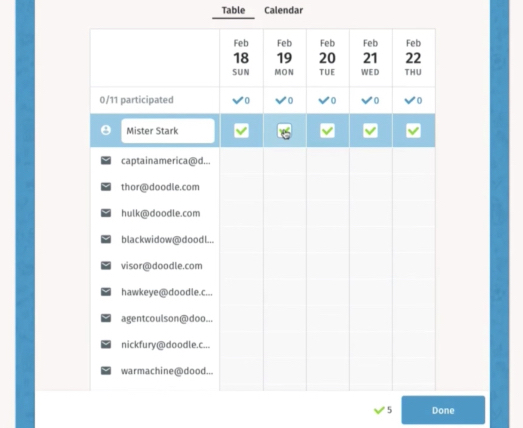
Para profissionais de marketing por e-mail, o AMP para e-mail fornece uma maneira de criar conteúdo interativo no corpo de um e-mail. Isso torna possível entregar o conteúdo mais atualizado no corpo de uma mensagem. Por exemplo: as promoções de webinar podem refletir as vagas restantes, os usuários podem agendar reuniões com menus suspensos interativos, etc.:

7. AMP não significa mais “Accelerated Mobile Pages”
Devido a tantas mudanças no formato AMP desde seu início, até mesmo o nome não é mais um reflexo do que o framework pode fazer. Em uma postagem no blog, Paul Baukaus, desenvolvedor do AMP, diz:
Há algum tempo venho lutando para explicar adequadamente o que é AMP, especialmente para aqueles que estão familiarizados com seu formato longo: Accelerated Mobile Pages. A realidade é que sobrevivemos ao nosso próprio nome há muito tempo.
Quando você considera que AMP não é mais estritamente sobre aceleração, ou mobile, ou páginas, faz sentido que o nome tenha mudado. O AMP de hoje é apenas “AMP”. Não curto para nada. Porém, se deve significar algo, diz Bakaus, “que tal Poder Mágico Incrível”.
8. É priorizar a privacidade
O GDPR foi um marco na batalha pela privacidade na Internet, mas não é o único. À medida que mais órgãos governamentais tornam a privacidade na Internet uma prioridade, a AMP se prepara para seguir o exemplo. O formato AMP de hoje foi atualizado para atender às novas diretrizes da CCPA, o que significa que os editores agora podem incluir vários prompts de consentimento e acionar o correto com base na localização do usuário.
9. É tornar a personalização possível
A personalização é a ferramenta mais valiosa do profissional de marketing moderno. A segmentação de grupos com base em identificadores-chave torna suas ofertas mais relevantes e, por sua vez, aumenta a probabilidade de os usuários reivindicarem sua oferta.
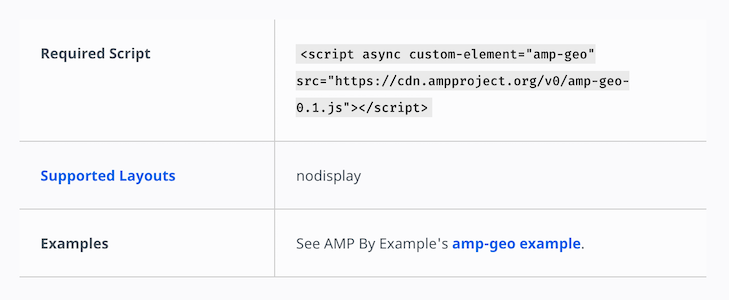
Para tornar a personalização mais possível por meio do AMP, a equipe planeja melhorar a segmentação por geolocalização. Com o elemento amp-geo, em breve os profissionais de marketing poderão descobrir detecções de usuários no nível do estado dos EUA e fornecer conteúdo com base nisso:

10. Agora é possível usar AMP e JavaScript juntos
Uma das características definidoras do formato AMP era que ele restringia o uso de JavaScript. Isso ajudou a melhorar os tempos de carregamento, mas dificultou a criação de conteúdo mais dinâmico pelos desenvolvedores. Hoje, você não precisa mais sacrificar um pelo outro.
Com a ajuda do componente amp-script, você pode usar JavaScript em sua página sem sobrecarregá-la com código excessivo. Em uma postagem no blog, Naina Raisinghani, gerente de produto do projeto AMP no Google, explica como:
É um componente AMP que executa seu próprio JavaScript em um thread Worker separado. Isso permite que você adicione JavaScript personalizado à sua página AMP enquanto mantém sua velocidade ultrarrápida!
<amp-script> permite cobrir casos de uso que você não conseguiria com os componentes AMP existentes. Ele também permite que você compartilhe código em suas páginas AMP e não AMP. Você pode até usar uma estrutura JavaScript. Aqui estão alguns dos exemplos que a equipe que trabalha em <amp-script> criou:
- Todo MVC usando Vue
- Um verificador de senha
- Visualização de dados em um artigo usando D3.js
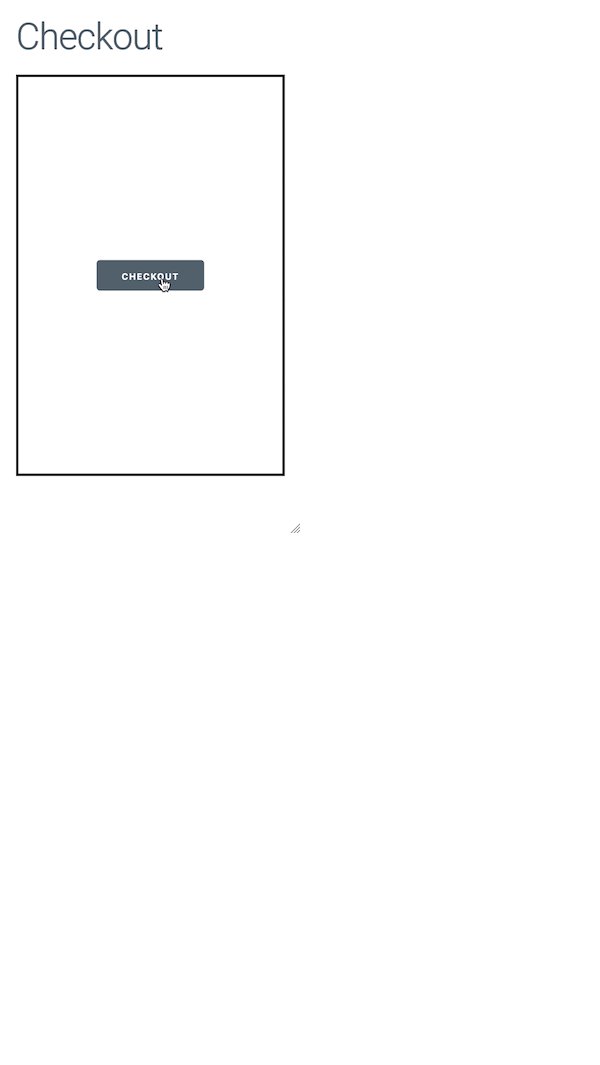
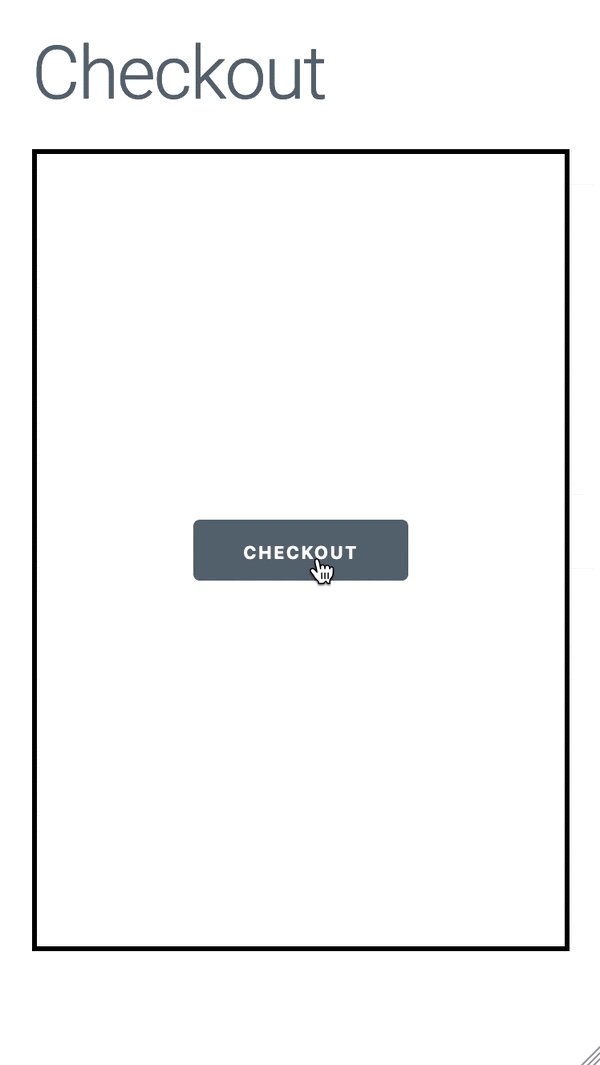
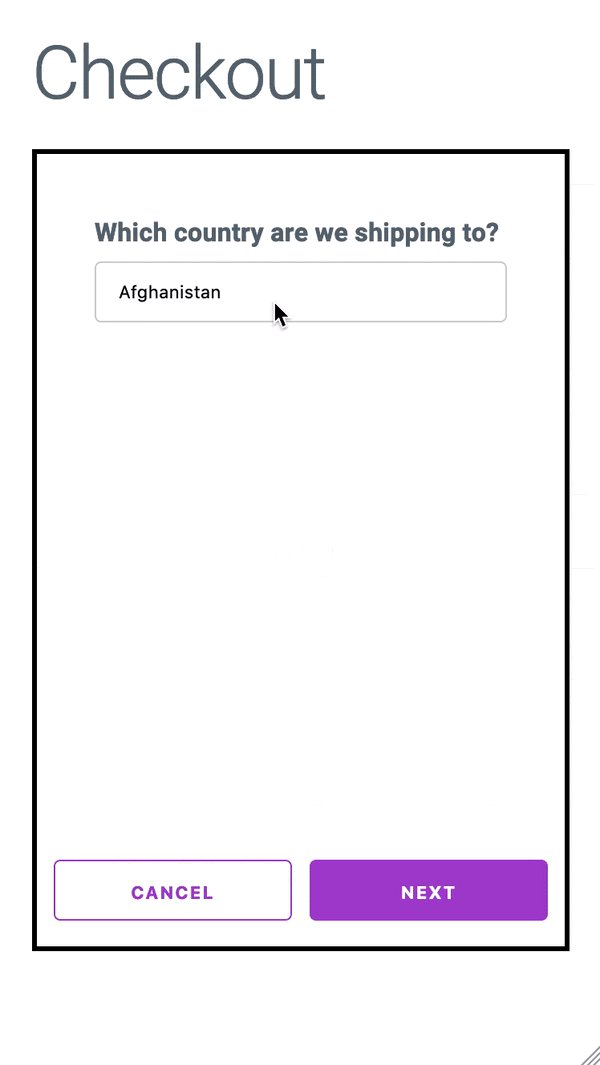
- Formulários de várias páginas em que cada seção precisa de validação antes de prosseguir para a próxima seção, conforme mostrado abaixo:

Comece a usar o formato AMP em suas páginas pós-clique
AMP é um formato muito diferente do que costumava ser. E uma das maiores vantagens agora é que ele pode oferecer suporte a páginas que visam conversões . Quando o tempo de carregamento é um fator importante na taxa de conversão, mesmo uma fração de aumento na velocidade pode significar muito para o resultado final.
Aprenda a integrar e dimensionar suas páginas de destino pós-clique mais importantes com AMP em uma demonstração do Instapage.
