7 maneiras de usar o AMP para comércio eletrônico para gerar mais vendas (exemplos)
Publicados: 2020-02-25Links Rápidos
- Usando AMP para comércio eletrônico
- Páginas de produtos
- Páginas de categorias de produtos
- Exibição de conteúdo personalizado
- Carrinho de compras
- Fluxo de checkout e pagamentos
- Análise
- E mais...
- Exemplos
- Página do produto Newegg
- página da categoria 1-800-Flores
- Página do produto Eventbrite
- página da categoria de produto Lancôme
- AMP para ecommerce pelos números
- Conclusão
Páginas da web lentas resultam em baixas taxas de conversão. A pesquisa mostrou que mesmo uma desaceleração de 100 ms no tempo de carregamento pode afetar as conversões em uma página da web. Em última análise, os usuários não querem esperar. É essa verdade que levou o Google a acelerar a web móvel com Accelerated Mobile Pages anos atrás.
E embora a estrutura do AMP tenha se tornado capaz de acomodar uma variedade de páginas da web em vários setores, alguns ainda acreditam que o AMP não pode acelerar muito além de uma página da web estática. Hoje, porém, o AMP é capaz de fornecer conteúdo dinâmico, páginas de checkout, sites inteiros e até web progressiva com sua estrutura leve. Como resultado, as marcas estão cada vez mais recorrendo ao AMP para comércio eletrônico.
Usando AMP para comércio eletrônico
Há uma razão pela qual as marcas de comércio eletrônico demoram a investir em AMP: suas necessidades são muito mais complexas do que as necessidades dos editores de notícias, que o AMP inicialmente se propôs a atender. As marcas de comércio eletrônico precisam de listas de produtos, recursos de login, conteúdo dinâmico, páginas de checkout e os mais altos níveis de segurança na web.
Porém, anos após seu lançamento inicial, o AMP está permitindo que as marcas de comércio eletrônico atendam a essas necessidades, com novos componentes e soluções técnicas que trazem tempos de carregamento de alta velocidade para todos os tipos de páginas. Aqui estão apenas algumas coisas impressionantes que o AMP pode suportar agora:
- Conteúdo dinâmico: o conteúdo de um site de comércio eletrônico está sempre mudando. O suporte AMP para conteúdo dinâmico garante que os clientes sempre vejam as informações mais atualizadas.
- Checkout/pagamentos: AMP agora oferece suporte a carrinhos de compras, fluxos de checkout e processamento de pagamentos. Agora, os usuários podem comprar diretamente de suas páginas AMP.
- Personalização/login: a personalização é a base de qualquer campanha de marketing relevante. Agora, por meio do AMP, você pode fornecer conteúdo personalizado para seus clientes, como produtos recomendados e carrinhos atualizados.
Então, como o AMP faz isso? E como você pode? De amp-bind a amp-selector e muito mais, aqui estão alguns componentes que você pode usar para criar páginas de produtos, páginas de categorias, carrinhos de compras e muito mais.
Componentes úteis para AMP para comércio eletrônico
1. Páginas de produtos
Frequentemente, os usuários chegam às páginas de seus produtos por meio de uma página de categoria, página inicial, mídia social ou anúncio pago. Essas páginas detalham os recursos e benefícios do seu produto e são visualmente atraentes, com fotos de heróis ousadas e ângulos suficientes para informar seu visitante.
Criá-los com AMP envolve elementos como amp-carousel e amp-video, que você pode usar para criar fotos impressionantes de heróis, fotos informativas e vídeos abrangentes.
Para descrições longas de produtos para acompanhar suas fotos, procure no amp-accordion a capacidade de expandir e minimizar o conteúdo. O elemento amp-form permitirá que você crie um sistema de comentários para que seus visitantes deixem comentários sobre seu produto:

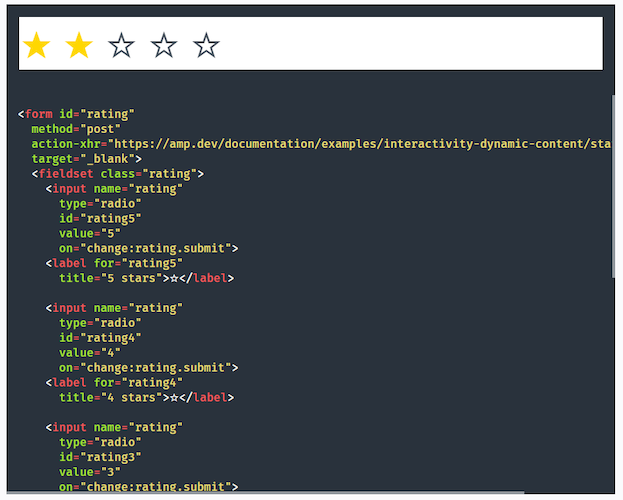
Para algo um pouco mais simples, o CSS personalizado possibilitará a ativação de um sistema de avaliação por estrelas para avaliações de produtos:

E com o elemento amp-social-share, você pode oferecer aos usuários a capacidade de compartilhar o produto nas redes sociais.
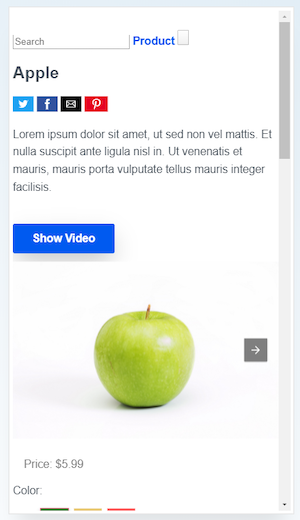
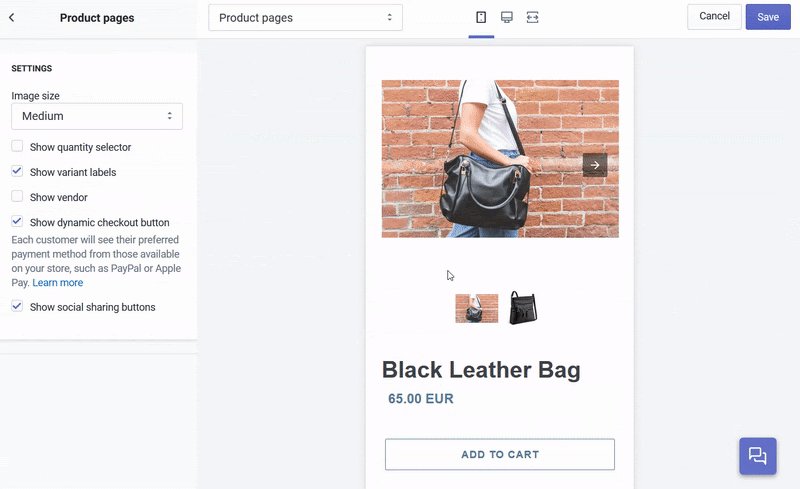
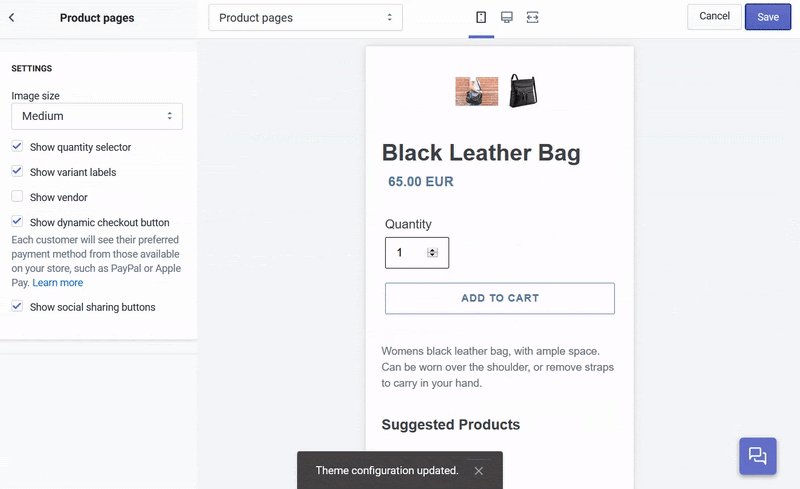
O AMP agora também pode oferecer suporte a um carrinho de compras e ao botão "adicionar ao carrinho" quando os visitantes estiverem prontos para comprar. E se não estiverem, você pode usar o elemento amp-sidebar para implementar um menu de navegação em todas as páginas. Este é apenas um exemplo de uma página de produto criada em AMP:

2. Página da categoria do produto
Os usuários geralmente iniciam sua jornada na página inicial de um site ou na página de uma categoria de produto. Essas são ótimas páginas para AMPlify primeiro, como o eBay discutiu em seu post.
Esses tipos de páginas são muito adequados para AMP. O conteúdo é tipicamente estático e voltado para oferecer a melhor vitrine dos produtos disponíveis.
Elementos como amp-carousel e amp-bind são particularmente úteis nas páginas de categorias de produtos, que oferecem aos visitantes uma maneira de criar galerias nas quais eles podem navegar por produtos e subcategorias. Estes também podem incluir legendas que descrevem brevemente a imagem.
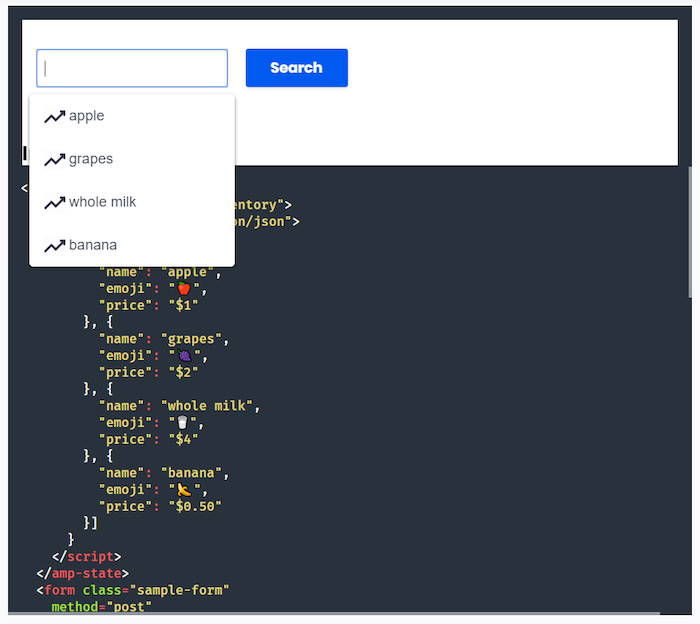
Quando eles precisam pesquisar um determinado produto, você pode usar o formulário amp para criar uma barra de pesquisa e exibir esses resultados em uma página diferente ou na mesma. Você pode até mesmo preencher automaticamente os termos:

Além da capacidade de pesquisar e organizar por produto ou tipo, que vem nativamente no AMP, as páginas de categorias de produtos geralmente são bastante simples. Com uma exibição de imagens e texto mínimo, eles têm um design simples que pode oferecer experiências em velocidades incomparáveis.
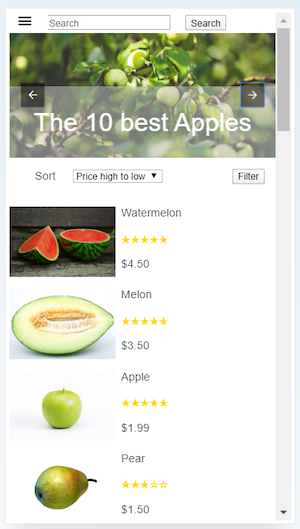
A AMP oferece este exemplo de página de produto com uma função de pesquisa e organização do produto:

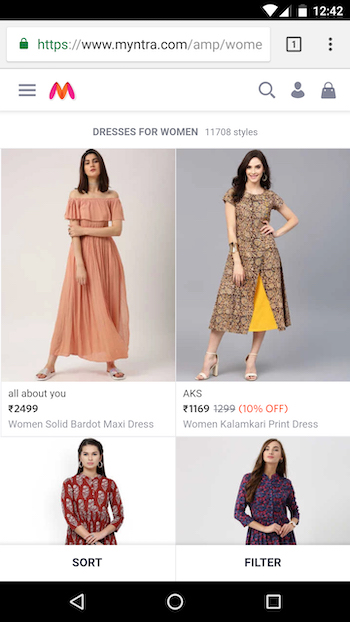
Aqui está uma indicação melhor de uma página de categoria de produto que você pode criar com AMP:

Isso vem da Myntra, a maior marca de moda online da Índia. Quando investiram em AMP, observaram uma melhoria de 60% na velocidade e uma redução de 40% nas taxas de rejeição em suas páginas de destino pós-clique mais importantes. E com a ajuda do amp-bind, eles não precisaram comprometer a experiência do usuário. Os visitantes podem classificar e filtrar produtos e tamanhos como fariam em qualquer página não AMP. Eles obtiveram uma ótima experiência do usuário em um piscar de olhos.
3. Exiba conteúdo personalizado
A tática mais poderosa dos profissionais de marketing para aumentar as conversões é a personalização. Quanto mais relevante for uma oferta para o seu público, maior a probabilidade de reivindicá-la.
Agora, com o componente amp-access, os profissionais de marketing podem exibir blocos de conteúdo com base no status do usuário, como se ele estivesse conectado ou não. Para exibir conteúdo personalizado ou recomendações em um carrossel, os usuários podem aproveitar o amp-list. Diz o Google:
O comportamento padrão do amp-mustache para renderizar os dados da amp-list é circular dentro dos objetos de itens; adicionar um amp-carousel dentro do modelo faria com que o modelo renderizasse vários carrosséis; uma maneira de contornar isso é fazer com que o endpoint amp-list retorne uma única entrada em items.
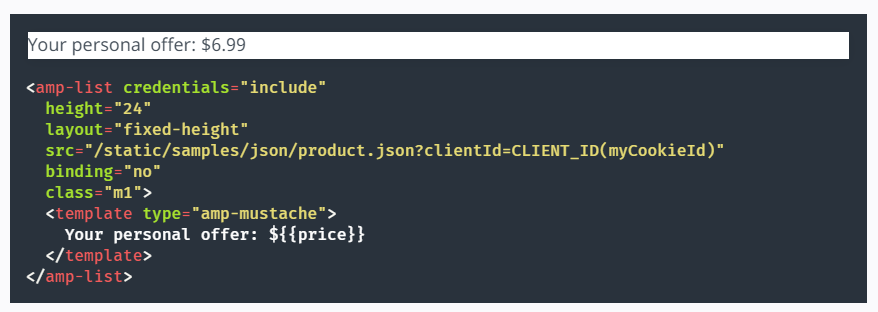
Eles também podem usar o amp-list para retornar conteúdo personalizado ao usuário com a ajuda de cookies (usando o atributo credenciais=”incluir”) ou o ID do cliente AMP:

Outra maneira de exibir conteúdo personalizado, diz AMP, é usar amp-bind com um endpoint JSON. Isso é especialmente útil quando os dados precisam ser atualizados após uma interação do usuário, como um hotel exibindo a disponibilidade de quartos após uma reserva.
4. Carrinho de compras
O suporte para um carrinho de compras agora é nativo no AMP. Para construí-lo, o Google recomenda o uso de amp-list, que pode exibir ao usuário uma lista dinâmica do que foi adicionado a ele:
amp-list precisa enviar o cookie de sessão no cabeçalho da solicitação para que o servidor possa recuperar o conteúdo do carrinho na sessão. Por esse motivo, usamos credenciais=”incluir” como um atributo adicional.
Organizado dessa forma, cada linha da lista pode conter os pedidos de compras personalizados de um usuário. E cada item dessa lista terá um botão para remover itens do carrinho. Além disso, o suporte para adicionar esses itens é exatamente o que esta demonstração mostra.
5. Fluxo de Checkout e Pagamentos
Antigamente, se você queria velocidade e capacidade de receber pagamentos, tinha que começar com AMP e redirecionar seus usuários para uma página de checkout não AMP. Hoje, você pode permitir que os usuários façam check-out em suas páginas AMP.
No Chrome, você pode usar a API de solicitação de pagamentos. Isso permitirá que os usuários façam check-out por meio de uma caixa de diálogo em seu navegador. Aqui está um exemplo rápido.
A outra opção é criar seu fluxo de checkout dentro do AMP com amp-form. Se o pagamento de um produto exigir um login, você pode combinar esses elementos com o amp-access.
E se você preferir verificar os usuários em seu site, ainda é uma opção, desde que você possa fazer a transição rápida e perfeita dos visitantes para o processo de pagamento do seu site. Aqui está um exemplo do WompMobile:
6. Análise
Meça a eficácia de seu uso de AMP para comércio eletrônico com o amp-analytics. Esse elemento oferece suporte a ferramentas de análise internas e de terceiros. Isso inclui soluções populares como Google Analytics, Adobe Analytics, Nielsen, Quantcast e muito mais.
Para ter uma ideia geral de como os visitantes estão interagindo com as páginas AMP, consulte as análises nativas do AMP. Atualmente, o amp-analytics pode rastrear eventos como:
- visualização de página
- Cliques âncora
- Cronômetro
- Rolagem
- Alterações no carrossel de AMP
- Forma
Para coletar dados analíticos diretamente, você pode integrar sua solução ao AMP. Apenas certifique-se de que seus dados AMP estão sendo atribuídos com precisão. Para testar se esse é o caso, o Google recomenda carregar suas páginas móveis aceleradas por meio do Google AMP Cache.
7. E mais…
Os recursos acima são suportados nativamente pela estrutura AMP. Para adicionar recursos que ainda não são suportados pelo AMP, você pode usar o amp-iframe para incorporar conteúdo ou ferramentas mais sofisticadas, como aplicativos de bate-papo, mapas ou outras soluções de terceiros.
Outra opção é buscar suporte em um app de terceiros, como os criados para os usuários da Shopify. Aplicativos como esses possibilitam o uso de AMP com plug-ins e extensões, permitindo que os usuários iniciem facilmente um site de carregamento rápido.
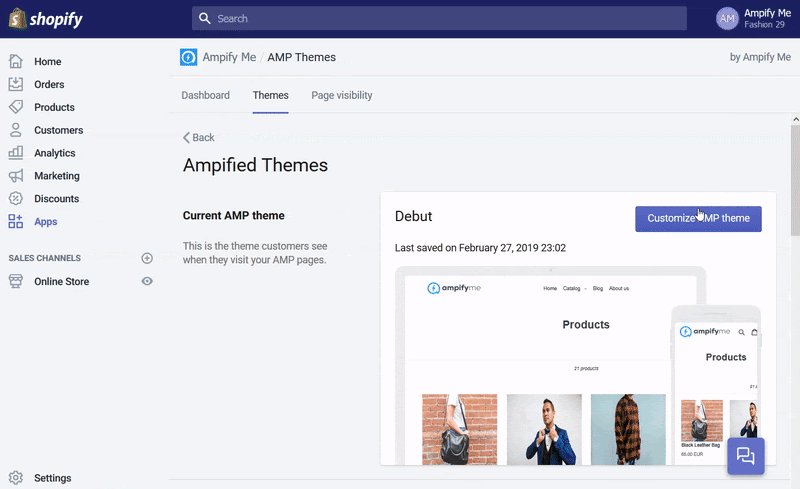
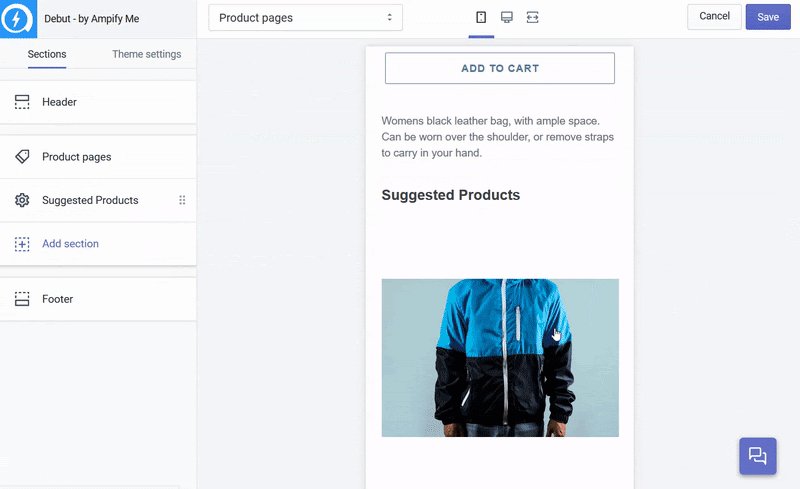
Os aplicativos AMP mais eficazes para Shopify são capazes de criar vários tipos de página, como páginas de produto, coleção, página inicial e blog. Eles geralmente são acessíveis, ou até gratuitos, e vêm com suporte confiável:

Existem plugins semelhantes para usuários do WordPress e também para usuários do Magento.
AMP para exemplos de comércio eletrônico
Você já viu os componentes, agora vamos dar uma olhada em como algumas das maiores marcas online usam AMP para comércio eletrônico. Aqui está uma pequena amostra, compilada pela Plumrocket.
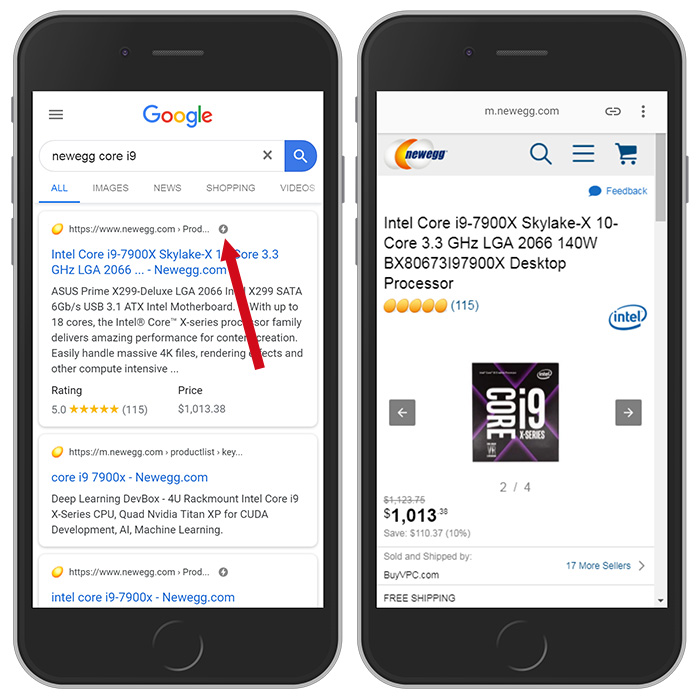
Página do produto Newegg

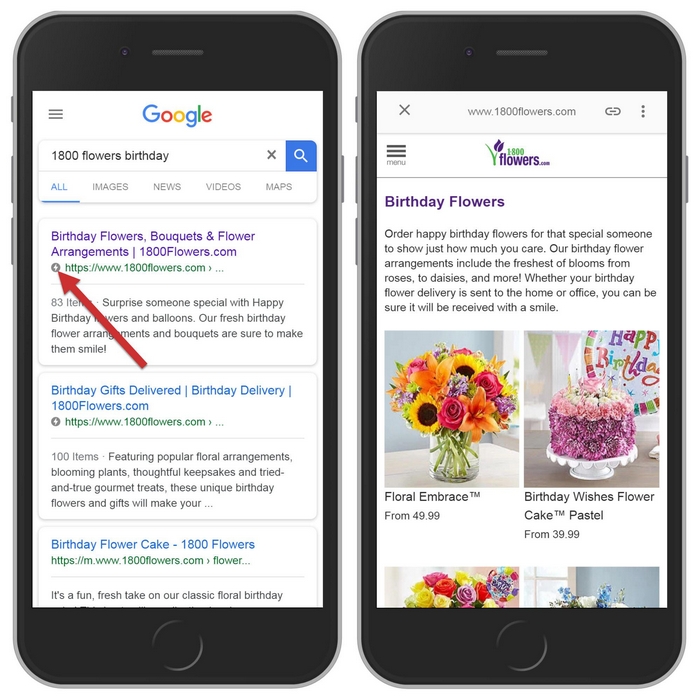
página da categoria 1-800-Flores

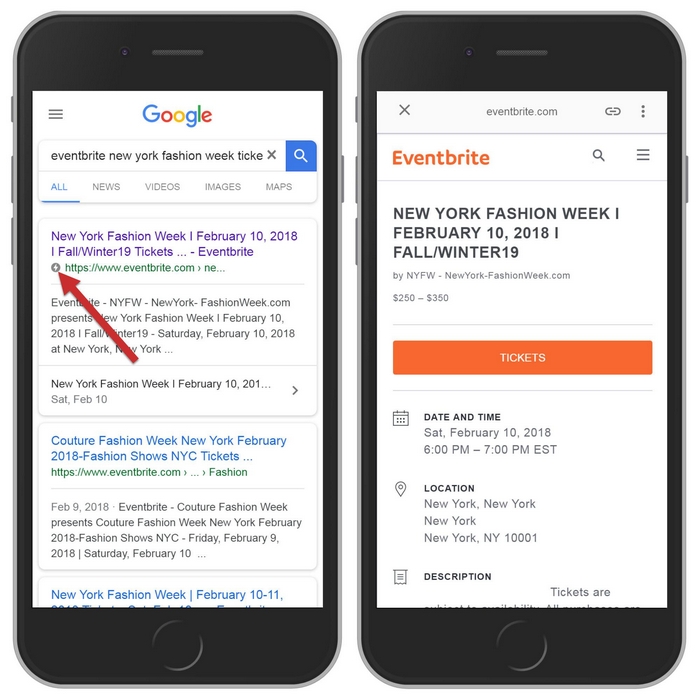
Página do produto Eventbrite

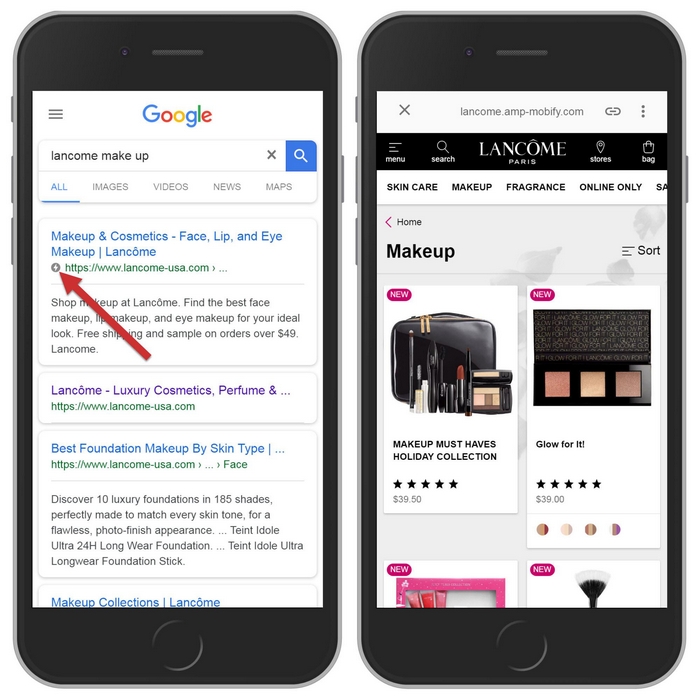
página da categoria de produto Lancôme

As marcas tiveram sucesso com o AMP para comércio eletrônico?
De acordo com a Forrester, um site AMP com tráfego considerável pode esperar um aumento de 20% na taxa de conversão de vendas em páginas AMP, um aumento de 10% ano a ano no tráfego do site AMP e um aumento de 60% nas páginas por Visita. Então, como as marcas da vida real estão se saindo?
AMP para usuários de comércio eletrônico, pelos números
- O Advance Create, o maior site de comparação de seguros do Japão, diminuiu o tempo de carregamento da página em 61,2% e o custo por ação em 36,8%, ao mesmo tempo em que aumentou a taxa de conversão em 28,9%.
- O Event Tickets Center produziu um aumento de 20% na taxa de conversão e um aumento de 13% no tempo no site, ao mesmo tempo em que reduziu a taxa de rejeição em 10%.
- A DiscoverCarHire.com gerou um aumento de 22% nas visitas móveis e 29% mais conversões de dispositivos móveis por meio de seus anúncios do Google. Eles também melhoraram o tráfego orgânico móvel do site em 73% usando AMP.
- Os clientes da Fastcommerce observaram um aumento de 15% nas conversões em 2 milhões de páginas ao comparar páginas AMP com não AMP.
- A WompMobile teve um aumento de 105% nas taxas de conversão e uma redução de 31% nas taxas de rejeição com páginas AMP de comércio eletrônico em comparação com páginas não AMP.
- Wego.com gerou um aumento de 95% nas taxas de conversão de seus parceiros e um aumento de 3x nas conversões de anúncios depois de criar versões AMP das principais páginas de destino.
- A Greenweez viu metade de seu tráfego orgânico móvel vir de AMP entre janeiro e março de 2017. Eles também aumentaram as taxas de conversão móvel em 80%, ao mesmo tempo em que diminuíram os custos de aquisição móvel em 66%.
Aumente sua taxa de conversão com AMP para comércio eletrônico
Embora alguns argumentem que o AMP não pode oferecer suporte a sites de comércio eletrônico, está claro que não é o caso. As marcas já obtiveram sucesso com o AMP como uma forma de oferecer experiências amigáveis ao usuário muito mais rapidamente. E no comércio eletrônico, tempo é dinheiro. Velocidade é receita.
Da mesma forma que Shopify, WordPress e Magento suportam aplicativos AMP, o mesmo acontece com o Instapage. Isso significa que, por meio do construtor Instapage, você pode criar páginas de destino AMP pós-clique de maneira tão intuitiva quanto faria com qualquer outra página. Aprenda como fazer isso em grande escala com uma demonstração do Instapage.

