Desenvolvimento AMP | Um guia completo para páginas móveis aceleradas
Publicados: 2021-01-27 |
Nos últimos anos, o uso de internet móvel ultrapassou o de desktops em todo o mundo. Isso também mudou significativamente as expectativas do usuário.
Eles esperam que grandes experiências digitais sejam entregues a eles no momento em que precisam. Isso pode ser garantido por meio de Accelerated Mobile Pages (AMP).
Isso pode ser garantido por meio de Accelerated Mobile Pages (AMP).
Conteúdo
O que é AMP?

Accelerated Mobile Pages é uma estrutura de componentes da Web que carrega seu site de maneira extremamente rápida em dispositivos móveis. Ele reduz a rede de distribuição de conteúdo e os componentes CSS e JavaScript.
Assim, as páginas são carregadas instantaneamente, o que proporciona uma melhor experiência do usuário em dispositivos móveis.
Quais são os benefícios do AMP?

Existem várias razões pelas quais mais e mais marcas e empresas estão adotando o AMP. Aqui está uma lista deles.
1. Compatível com dispositivos móveis
AMPs são compatíveis com dispositivos móveis. Eles são acessíveis em todos os dispositivos móveis, como smartphones, tablets, laptops, e-readers, etc.
Como esses dispositivos são mais usados hoje em dia do que os desktops, suas páginas da Web ficam disponíveis para uma seção mais ampla de usuários da Internet.
2. Carregamento rápido
O AMP pode carregar suas páginas mais rapidamente. Isso melhoraria a experiência do usuário, o engajamento da página e as taxas de retenção.
Estudos mostraram que páginas com tempo de carregamento mais longo têm tempo médio na página menor, taxas de rejeição mais altas e conversões mais baixas. O AMP ajuda a evitar todos esses efeitos negativos.
3. Receita maximizada
As estatísticas dizem que um atraso de um segundo no carregamento do site diminui sua taxa de conversão em 12%. Como os AMPs carregam suas páginas da Web mais rapidamente, você maximiza sua geração de receita por meio dele.
Além disso, como as páginas AMP são distribuídas para diferentes plataformas de uma só vez logo após sua criação, os anúncios podem ser vistos em páginas AMP e não AMP. Assim, você pode oferecer sua experiência de marca em todas as plataformas para aumentar o ROI do orçamento de anúncios.
4. Disponibilidade de componentes da Web
O AMP permite que você use componentes da web otimizados. Você pode realizar testes A/B, usar CSS para recuperar dados das páginas da web, etc.
5. SEO aprimorado
A capacidade de resposta móvel e a velocidade de carregamento da página são consideradas de extrema importância pelo Google ao classificar os sites. Como ambos são garantidos por AMPs, seu site terá uma classificação mais alta nas páginas de resultados do mecanismo de pesquisa.
Essa maior visibilidade, por sua vez, aumentaria os visitantes do site e a geração de receita.
6. Simplicidade
O desenvolvimento de AMP é direto e simples. Todo o seu arquivo, incluindo o arquivo CMS, pode ser facilmente convertido em AMP, e você não precisa de nenhuma habilidade especial para otimizar suas páginas AMP.
Além disso, o formato AMP é completamente portátil e as páginas AMP são consistentemente rápidas, independentemente de como o usuário as acessa. NotifyVisitors pode ajudar a transformar seu site em AMPs.
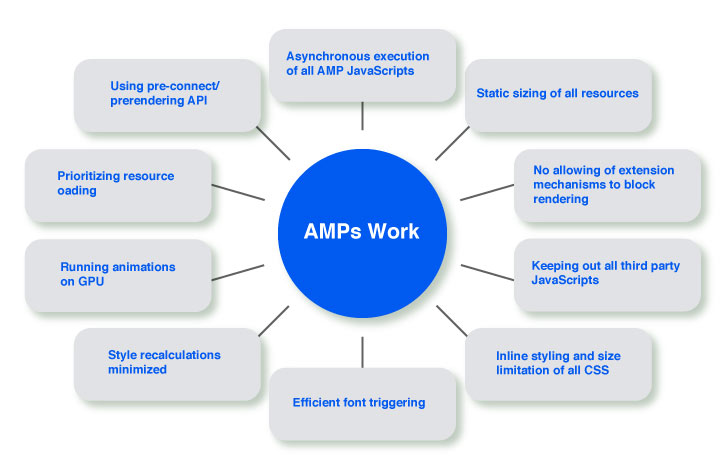
Como funcionam os AMPs?

Várias otimizações funcionam em combinação para carregar páginas AMP de maneira extremamente rápida. Aqui está uma lista deles.
1. Execução assíncrona de todos os JavaScripts AMP
O JavaScript é poderoso para sua página da Web, mas pode atrasar a renderização da página. Embora o JavaScript possa incluir componentes AMP, eles são projetados para não prejudicar o desempenho.
O AMP permite apenas JavaScript assíncrono para evitar atraso na renderização da página.
2. Dimensionamento estático de todos os recursos
O AMP separa o layout do recurso do layout do documento e começa a carregar o layout da página sem esperar o download de nenhum recurso.

Além disso, recursos externos como anúncios, imagens e iframes devem indicar seu tamanho no HTML para que o AMP possa determinar a posição e o tamanho do elemento antes de baixá-los.
3. Não permitir mecanismos de extensão para bloquear a renderização
O AMP oferece suporte a extensões para tweets, inserções do Instagram, lightboxes, etc. Embora eles exijam solicitações HTTP adicionais, o AMP não permite que eles bloqueiem o layout e a renderização.
4. Excluindo todo o JavaScript de terceiros
JavaScripts de terceiros gostam de carregar JS de forma síncrona. Isso atrasaria o processo de carregamento. Mas as páginas AMP são restritas a iframes em sandbox. Desta forma, estes não podem atrapalhar a execução da página principal.
Mesmo que eles estimulem vários recálculos de estilo, o muito pouco DOM de seus minúsculos iframes acelera o tempo necessário para fazê-los.
5. Estilo embutido e limitação de tamanho de todos os CSS
O CSS bloqueia o carregamento da página e toda a renderização, o que aumenta a probabilidade de ele ficar inchado. Como o HTML das páginas AMP permite apenas estilos inline, 1 ou mais solicitações HTTP são eliminadas do caminho de renderização principal.
Além disso, o tamanho máximo da folha de estilo inline é limitado a 50 kilobytes.
6. Acionamento eficiente de fontes
As fontes da Web são enormes. O navegador leva muito tempo para começar a baixá-los. Portanto, para garantir um desempenho eficaz, o desenvolvimento de AMP sistema otimiza fontes da web.
Ele declara zero solicitações HTTP até que as fontes comecem a baixar. Isso é possível pela execução assíncrona e estilo embutido no JavaScript.
7. Recálculos de estilo minimizados
Os recálculos de estilo são caros, mas sempre que você mede algo, os recálculos de estilo são acionados.
O sistema AMP lida com isso projetando que todas as leituras do DOM ocorram antes de todas as gravações. Dessa forma, ocorre no máximo apenas um recálculo de estilo por quadro.
8. Executando animações na GPU
A execução de animações da unidade de processamento gráfico (GPU) facilita otimizações rápidas. Pois, a GPU executa coisas como mover e esmaecer elementos em camadas.
No entanto, ele não pode atualizar o layout da página e atribuir a tarefa ao navegador, o que não é bom.
O sistema AMP , portanto, permite apenas animar e fazer a transição em opacidade e transformação. Desta forma, o layout da página é eliminado.
9. Priorizando o carregamento de recursos
O AMP controla o download de todos os recursos. Ele carrega apenas o que é necessário e pré-busca os recursos que são carregados lentamente.
Portanto, apenas os recursos que são atualmente mais importantes são baixados primeiro. Anúncios e imagens são baixados apenas se houver probabilidade de o usuário vê-los. Esse tipo de priorização garante que as coisas sejam carregadas rapidamente.
10. Usando a API de pré-conexão/pré-renderização
O sistema AMP usa fortemente a nova API de pré-conexão. Portanto, quando as solicitações HTTP são feitas, elas são o mais rápidas possíveis.
Isso garante que a página seja renderizada antes que o usuário comunique que gostaria de navegar por ela. Assim, quando o usuário escolhe de fato, a página já está disponível, facilitando o carregamento instantâneo.
Que tipos de negócios se beneficiariam com o desenvolvimento de AMP?
As empresas cujos sites têm conteúdo estático e não são muito ricos em mídia se beneficiariam do uso do AMP .
Por, sites com muitos conteúdos de vídeo não podem ser carregados em uma velocidade ultrarrápida pelo desenvolvimento de AMP . No entanto, com uma despesa adicional e esforço extra, você pode trabalhar recursos adicionais em seus AMPs.
AMP é uma ótima plataforma para compartilhar artigos, blogs e receitas. Eles também são utilizados em páginas de destino de geração de leads por causa de sua velocidade.
Os setores que podem aproveitar todo o potencial do AMP são sites de publicidade, comércio eletrônico e publicação de notícias. Algumas das principais empresas que usam AMP com sucesso são The Washington Post, US Xpress, WIRED, Fast Commerce e GIZMODO.
Por exemplo, a TransUnion, uma agência americana de relatórios de crédito ao consumidor, enfrentou páginas móveis de carregamento lento que levaram a taxas de conversão móveis mais baixas e taxas de rejeição mais altas.
A empresa recorreu ao AMP para melhorar a experiência do usuário e obter maior ROI . Isso ajudou a obter 3% mais conversões, taxas de rejeição 26% menores e os usuários passaram 2,5 vezes mais tempo em seu site.
Da mesma forma, o Gizmodo, um site de design, tecnologia, ciência e ficção científica, adotou o AMP em maio de 2016 para aprimorar a experiência do usuário. Isso resultou em suas páginas carregando 3 vezes mais rápido no celular .
Isso aumentou significativamente o número de visitas diárias. Além disso, mais de 80% de seu tráfego de páginas AMP é tráfego novo . Nessas páginas, a empresa também testemunha um aumento de 50% nas impressões por visualização de página .
Na Índia, a Myntra, a maior loja de moda online do país, obteve grande sucesso após implementar o AMP em maio de 2017. O AMP reduziu o tempo geral de carregamento da página em 65% e a taxa de rejeição em 40% .
A empresa gerou uma receita maior do que antes de vendas por meio de dispositivos móveis. E o melhor é que o aumento da receita continua aumentando.
Algumas outras empresas que obtiveram grande sucesso por meio do desenvolvimento de AMP são Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, etc.
Arredondamento para cima
Accelerated Mobile Pages é uma estrutura de código aberto que carrega seu site de maneira extremamente rápida em dispositivos móveis, reduzindo os componentes da rede de distribuição de conteúdo e CSS e JavaScript.
Isso torna seu site acessível em todos os dispositivos móveis, como smartphones, tablets, laptops, e-readers, etc., e garante uma melhor experiência do usuário em todos eles.
O atributo de carregamento rápido do AMP também aumenta as taxas de conversão, o engajamento da página e as taxas de retenção e diminui as taxas de rejeição. Estes maximizam o ROI.
Além disso, mudar para AMP também permite que você use componentes da Web otimizados, como teste A/B e CSS. Outro benefício é a classificação mais alta dos AMPs nas páginas de resultados do mecanismo de pesquisa, o que impulsiona seu SEO.
Muitas empresas em todo o mundo estão aproveitando com sucesso o imenso potencial dos AMPs. É simples e direto criar AMPs. NotifyVisitors pode ajudá-lo nesse sentido.
Leia também:
- Como as páginas AMP afetam o SEO?
- Como habilitar anúncios em páginas AMP?
