Funcionalidade de design de AMP: o que mais é possível com o framework?
Publicados: 2018-11-20Links Rápidos
- Crie um PWA
- Crie uma página de checkout
- Crie uma seção de comentários
- Histórias AMP
- Mais visibilidade no Bing
- Efeitos de rolagem
- AMP para e-mail
- Crie páginas de destino pós-clique de alta velocidade
- Otimize as páginas de destino pós-clique
- webinário do Google
Embora tenha alcançado níveis impressionantes de complexidade de design, ainda assim, alguns veem o AMP como uma estrutura limitada. Em sua defesa, o estilo AMP começou com o foco em limitar as páginas para melhorar a velocidade de carregamento. E, embora a velocidade continue sendo seu objetivo final, as limitações de projeto diminuíram muito.
Os designers não estão mais restritos a publicar conteúdo estático com AMP. Hoje, é uma estrutura versátil que oferece suporte a um design robusto. Se você o considerou há muito tempo como uma estrutura rígida e básica que não vale o seu tempo, esta compilação pode obrigá-lo a repensar sua postura.
9 recursos de design de AMP que você talvez não conheça
(Para obter mais detalhes sobre as possibilidades do AMP, junte-se a nós no próximo webinar, enquanto discutimos equívocos comuns sobre o AMP. Tire todas as suas dúvidas sobre AMP por um especialista que lidera o Projeto AMP.)

1. Crie um aplicativo da Web progressivo (PWA)
Embora a web móvel tenha percorrido um longo caminho, ela ainda tem um longo caminho a percorrer. Os relatórios mostram que, embora os 1.000 principais sites para celular alcancem 4 vezes mais pessoas do que os 1.000 principais aplicativos para celular, eles envolvem os usuários por 20 vezes menos minutos. Os sites móveis estão atraindo visitantes, mas não podem fornecer a usabilidade intuitiva de um aplicativo nativo. É aqui que entram os aplicativos da web progressivos.
Os aplicativos da Web progressivos tentam resolver o problema de usabilidade oferecendo uma experiência híbrida que leva os usuários a um site móvel e solicita que eles baixem um ícone que fica na tela inicial como um aplicativo nativo. Quando aberta, a experiência é projetada para parecer e se comportar da mesma forma que os aplicativos móveis nativos.
Combinados com o AMP, esses PWAs podem ser ativados em alta velocidade. Aqui estão algumas maneiras de usá-los juntos:
AMP como PWA
Se seu aplicativo da Web progressivo não precisar do uso total de linguagens de codificação restritas pelo AMP, a estrutura poderá fornecer tudo o que você precisa para criar seu próprio PWA. Na verdade, “AMP by Example” é uma vitrine funcional da combinação:

AMP em PWA
AMP e PWAs não são tudo ou nada. Não é como se você não pudesse usar um layout AMP para alguns de seus PWA, mas não para todos. Se você achar que seu aplicativo da web progressivo não pode operar sob restrições de codificação AMP CSS, você pode usar uma forma da estrutura chamada “Shadow AMP”. Isso permite que o AMP se aninhe em outras seções do seu site, para que você possa AMP o que deseja e não o que não deseja.
AMP para PWA
Mesmo que você não ache que seu PWA possa operar sob as restrições do AMP, você ainda pode usar o estilo AMP para atrair usuários para ele. Com o aumento da visibilidade do AMP nos mecanismos de pesquisa, ele torna a publicação de notícias e postagens de blog com a estrutura um acéfalo. Quando clicarem na sua página AMP, os visitantes serão solicitados a baixar seu PWA.
2. Para criar uma página de checkout
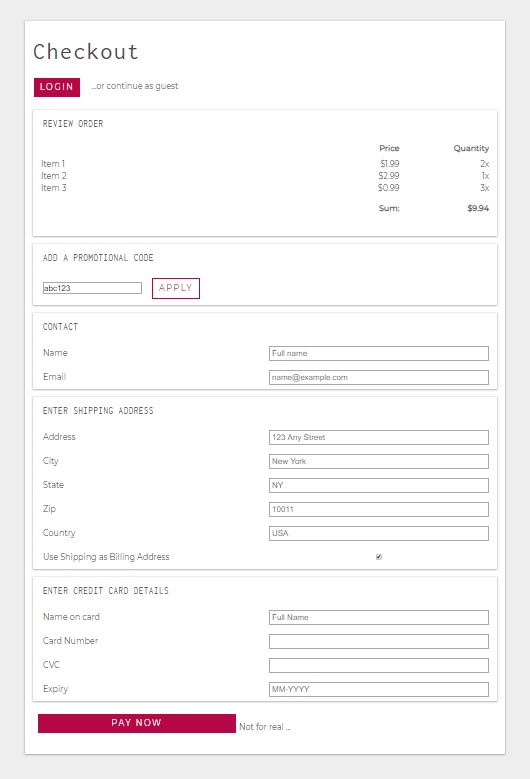
Embora o AMP ainda esteja trabalhando para permitir uma variedade maior de transações, agora você pode aceitar pagamentos em páginas projetadas para AMP. Com formulários simples, colete os dados necessários para o pagamento como nome, endereço, detalhes do cartão de crédito e até aceite códigos promocionais:

A próxima grande prioridade para a equipe AMP será um componente de pagamento “mais robusto” para os usuários. Em seu roteiro de produto, eles escrevem:
Atualmente, o AMP oferece suporte a transações apenas em contextos limitados, como via amp-iframe com a API de solicitação de pagamento. No entanto, isso omite muitos casos de uso importantes. Essa atividade implementaria um componente de pagamento mais robusto no AMP, possivelmente incluindo integrações com processadores de pagamento de terceiros, widgets, carteiras etc. (estes devem ser suportados de alguma forma).
3. Para construir uma seção de comentários
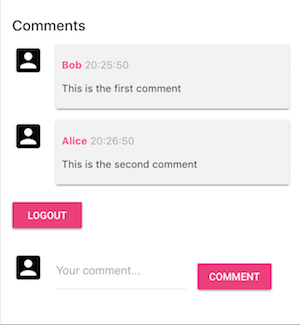
Quando bem feito, uma seção de comentários pode ser a fonte de discussões produtivas, ideias de conteúdo e até leads. E agora, com o AMP, os designers podem criar uma seção de comentários onde os usuários podem participar dessa discussão e até exigir login, o que permite que os usuários discutam de maneira mais pessoal:

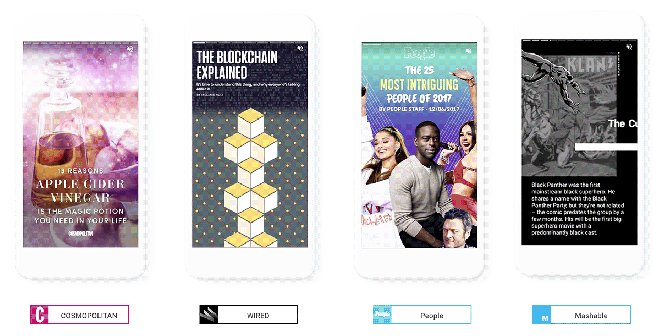
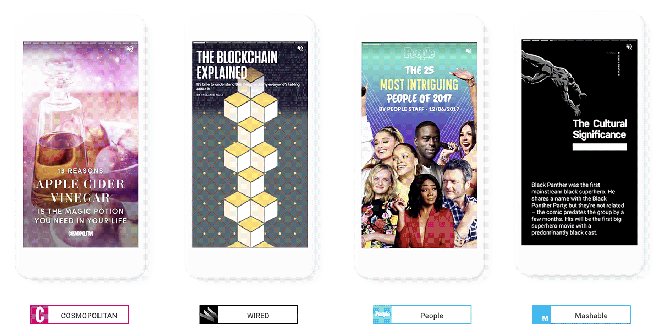
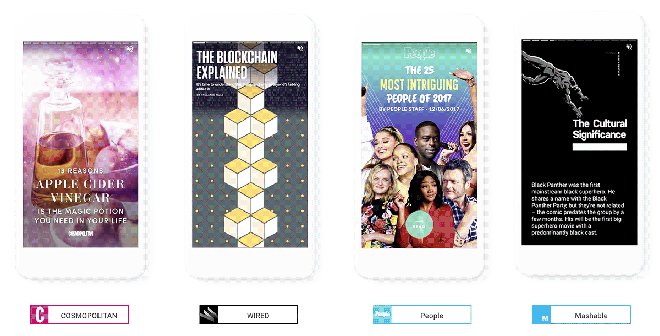
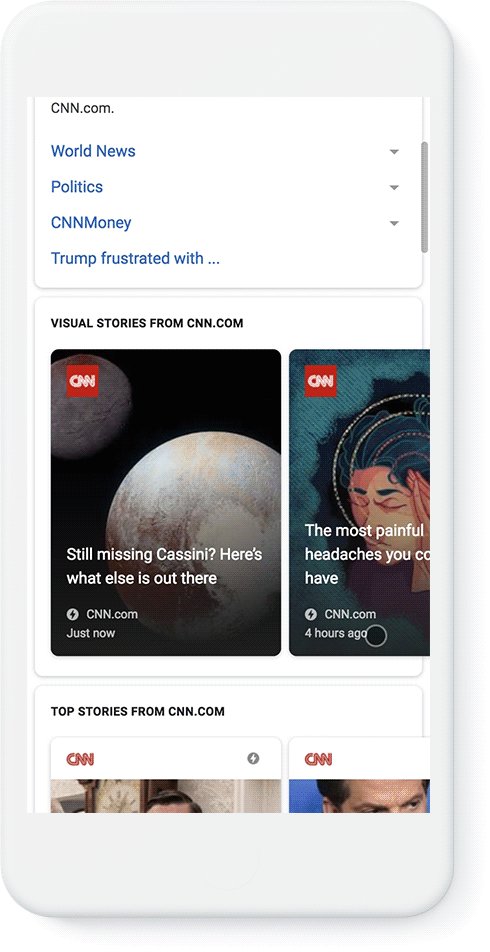
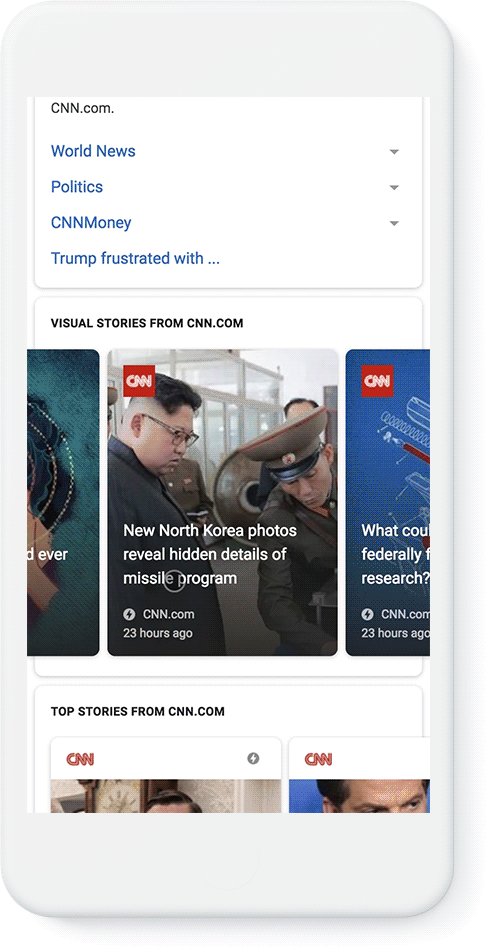
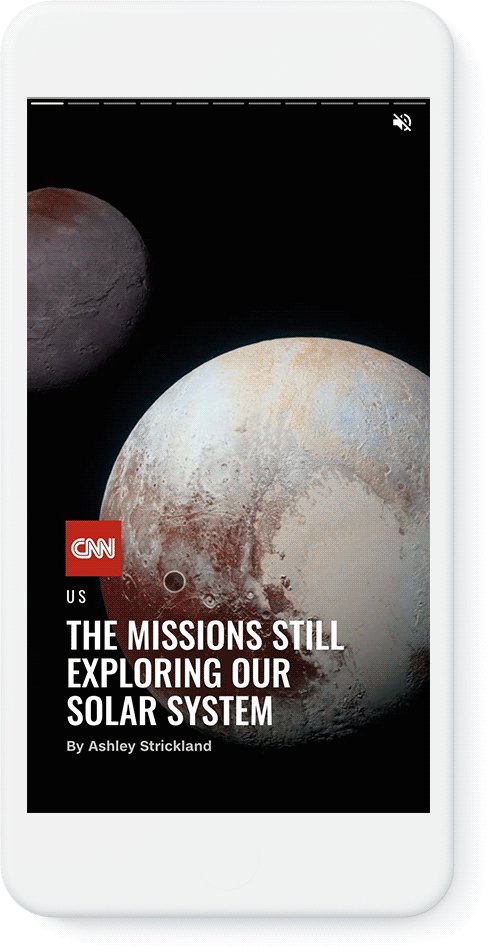
4. Histórias AMP
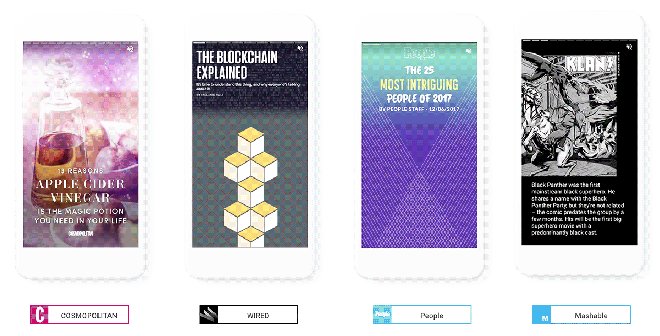
Se você já viu as histórias do Snapchat, Instagram ou Facebook, as histórias AMP parecerão muito familiares. De acordo com Rudy Galfi, gerente de produto para AMP no Google, as histórias em AMP oferecem aos editores “um formato com foco em dispositivos móveis para fornecer notícias e informações como histórias de toque visualmente ricas:”

De acordo com Galfi, editoras como CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media e The Washington Post estiveram envolvidas no desenvolvimento inicial do formato. Agora, está disponível para todos os usuários e, no que diz respeito à capacidade de descoberta, você pode encontrar histórias AMP no Google Images, Discover, Search e News.
Aqui está um exemplo de como ver alguém pode parecer:

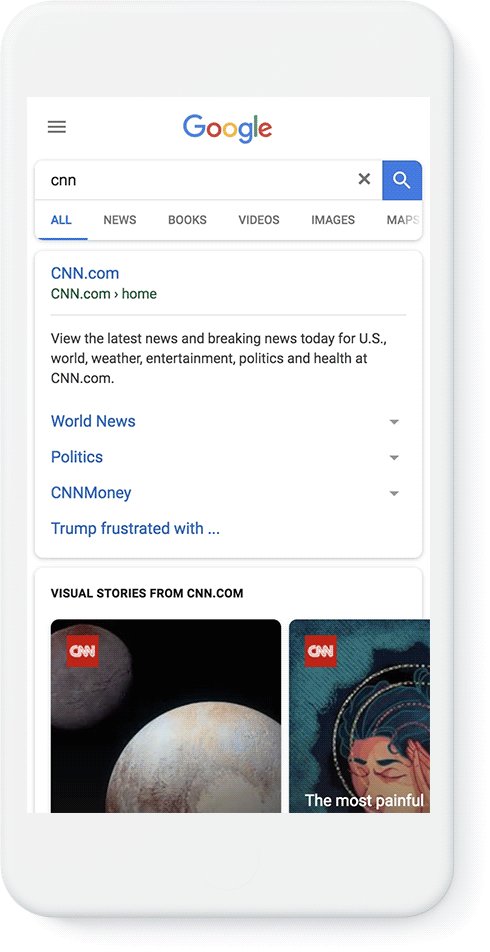
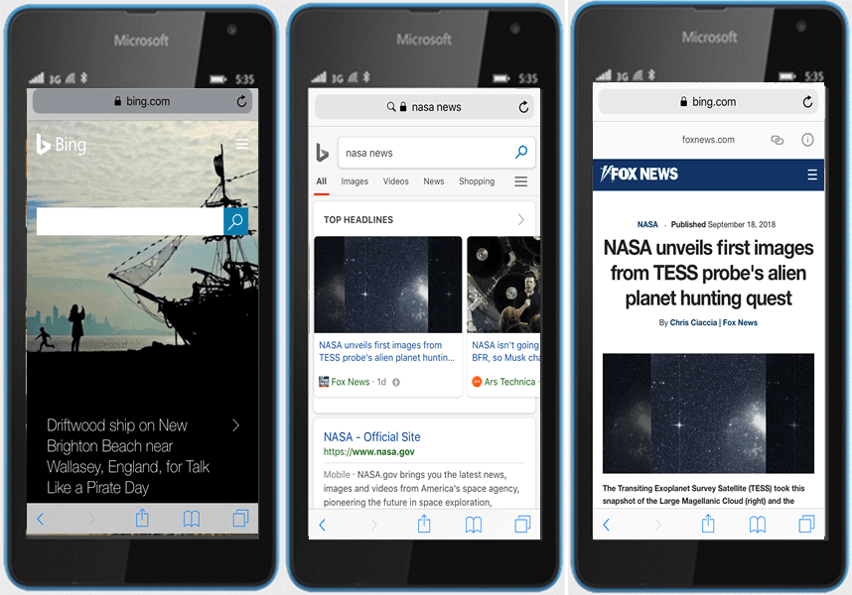
5. Obtenha visibilidade adicional no Bing
Em uma postagem recente no blog, Fabrice Canel, gerente principal de programas do Bing, anunciou um novo recurso para o mecanismo de busca da empresa:
Em 2016, o Bing juntou-se ao esforço de código aberto Accelerated Mobile Pages (AMP para abreviar) para ajudá-lo a “encontrar” e “fazer” pesquisas mais rapidamente, independentemente de onde você esteja e em qualquer dispositivo quando estiver procurando informações. Hoje, temos o prazer de anunciar o lançamento do Bing AMP viewer e do Bing AMP Cache, permitindo que as páginas da Web habilitadas para AMP funcionem diretamente nos resultados de pesquisa móvel do Bing, permitindo que o Bing forneça experiências móveis mais rápidas aos usuários do Bing.
Este visualizador é semelhante ao do Google - um carrossel com imagens com raios para indicar conteúdo habilitado para AMP:


Agora, além do tráfego do mecanismo de pesquisa do Google, os usuários do AMP podem esperar imóveis prioritários nas páginas de resultados do mecanismo de pesquisa do Bing.
6. Crie efeitos de rolagem
Na maioria das vezes, os efeitos de rolagem atrapalham a experiência do usuário. Eles são envolventes, mas não da maneira que você deseja. Eles desviam a atenção do conteúdo principal de uma página e podem adicionar muito peso à página, dependendo da implementação do efeito.
Às vezes, porém, o conteúdo objetivo de uma página (o que você realmente deseja que seu visitante consuma) é a imagem à qual você está adicionando efeitos. Pegue o portfólio online de um freelancer, por exemplo, ou o site de uma agência de desenvolvimento web. Nesse caso, os efeitos demonstram a habilidade do designer.
No entanto, se esse design não for implementado corretamente, ele pode aumentar o peso da página, o que torna o carregamento mais lento e menos provável que um cliente em potencial permaneça por perto. Para resolver esse problema, você pode combinar o observador de posição do amplificador com a animação do amplificador para criar vários efeitos envolventes, mas de carregamento rápido:
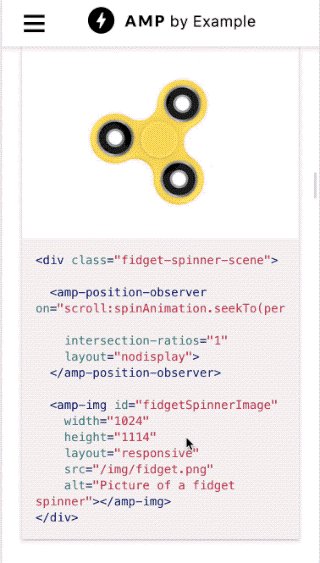
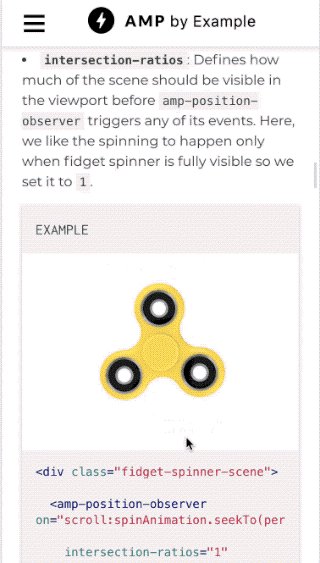
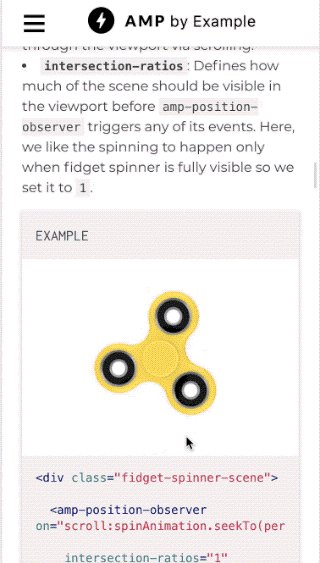
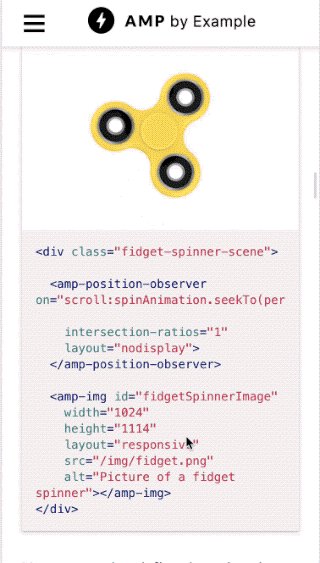
Animação vinculada à rolagem
A animação vinculada à rolagem pode dar vida às imagens à medida que o usuário rola a página. Veja este fidget spinner construído com AMP, por exemplo, que gira conforme o usuário rola a tela.

Transições de fade e slide
Com transições de fade e slide, você pode combinar efeitos de timebound e scrollbound para transições sensíveis ao tempo. Por exemplo, você pode criar um efeito no qual o texto desliza sobre uma imagem quando essa imagem está na visualização completa do usuário. E com o efeito de esmaecimento, você pode esmaecer a imagem à medida que o usuário se aproxima dela e esmaecê-la à medida que o usuário se afasta. Veja-o em ação aqui.
Carrossel
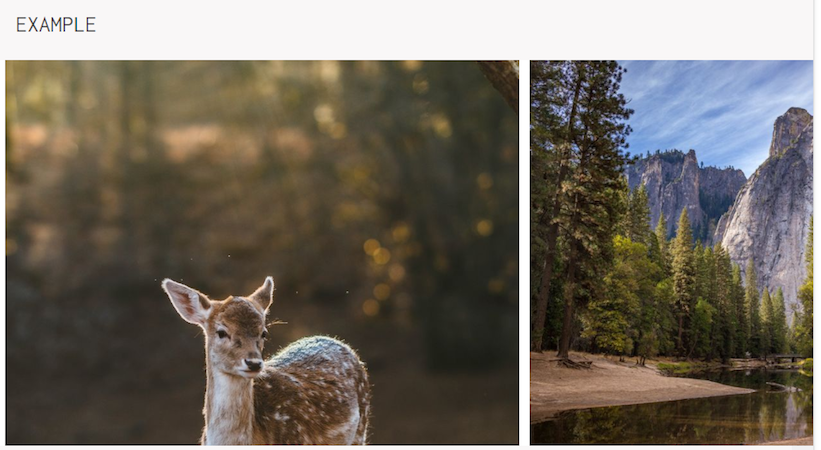
Um efeito de transição também pode ser usado com carrossel AMP:

No exemplo acima, a imagem do rio está parcialmente oculta. Mas, com um efeito de rolagem adicionado, ele se encaixará à esquerda quando o usuário rolar para ele, sugerindo que pode ser rolado horizontalmente.
Janelas de paralaxe
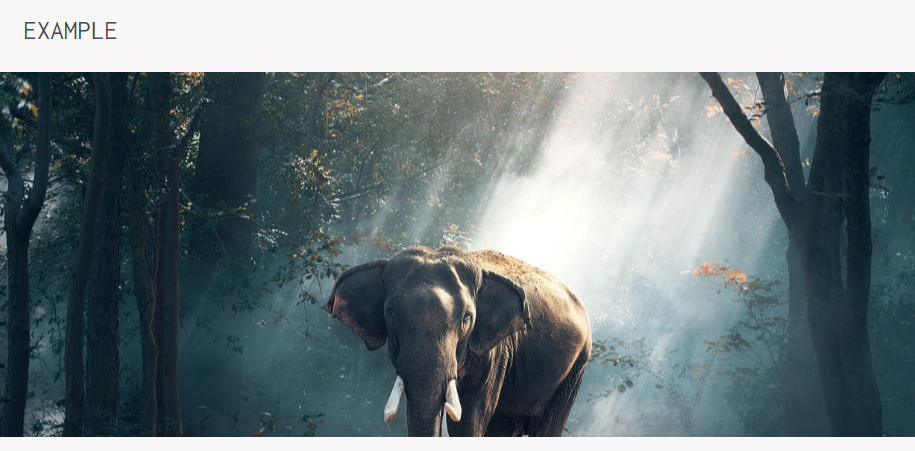
Ao definir uma janela de quebra menor que a imagem, você pode criar um efeito de paralaxe:

Essa janela é menor que a imagem e, à medida que o usuário rola, a janela se move para baixo, revelando o restante do elefante na imagem.
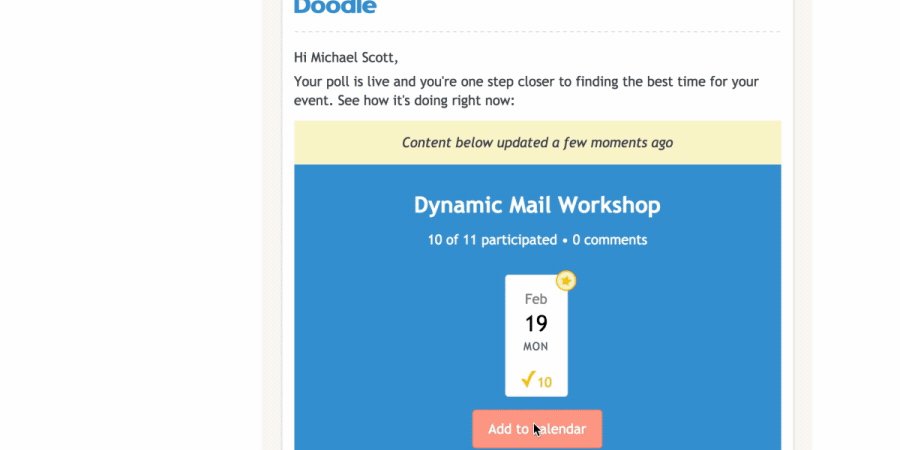
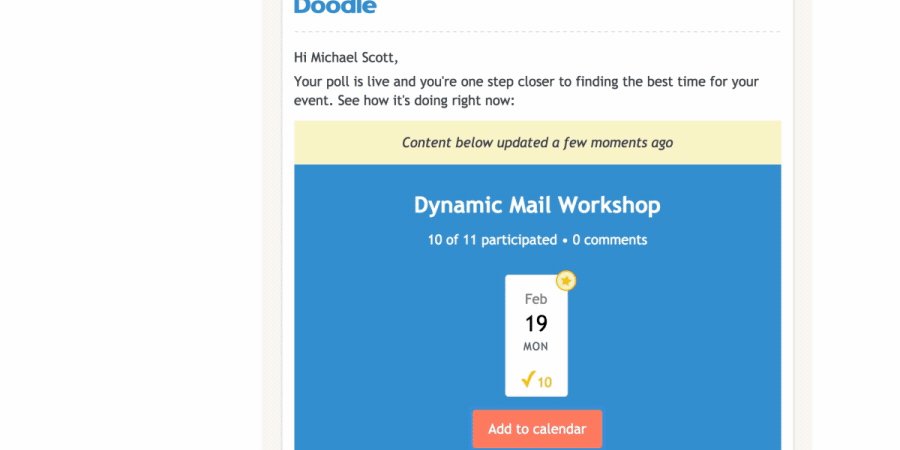
7. Amplifique seu e-mail
Você sabe como acelerar páginas da web, mas e quanto ao e-mail? O AMP para e-mail procura trazer a mesma velocidade e usabilidade das páginas AMP para o Gmail. Permitindo que os desenvolvedores enviem e-mails como documentos AMP, o potencial do AMP para e-mail é sua capacidade de criar uma experiência rica para os usuários.
Aakash Sahney, gerente de produto do Gmail e Chat, diz que o novo AMP para especificações de e-mail será “uma maneira poderosa para os desenvolvedores criarem experiências de e-mail mais envolventes, interativas e acionáveis”. Com ele, os usuários podem concluir tarefas por meio do Gmail, como RSVP para um evento, agendar um horário ou preencher um questionário, para citar alguns.
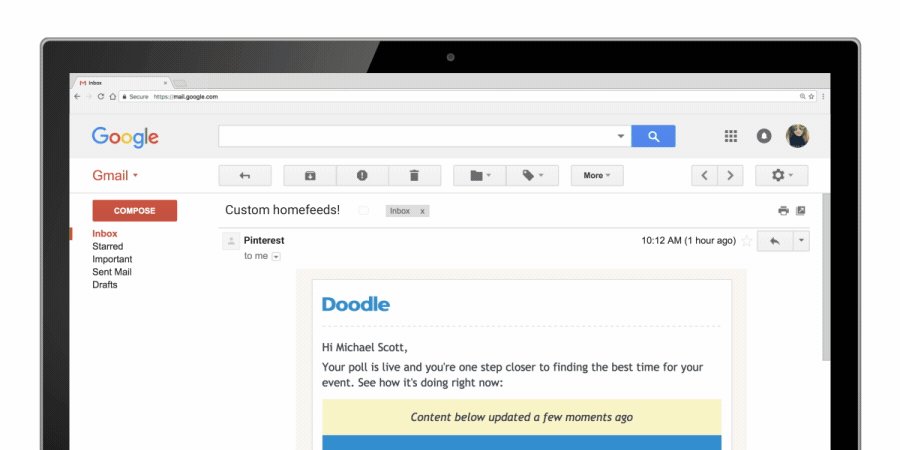
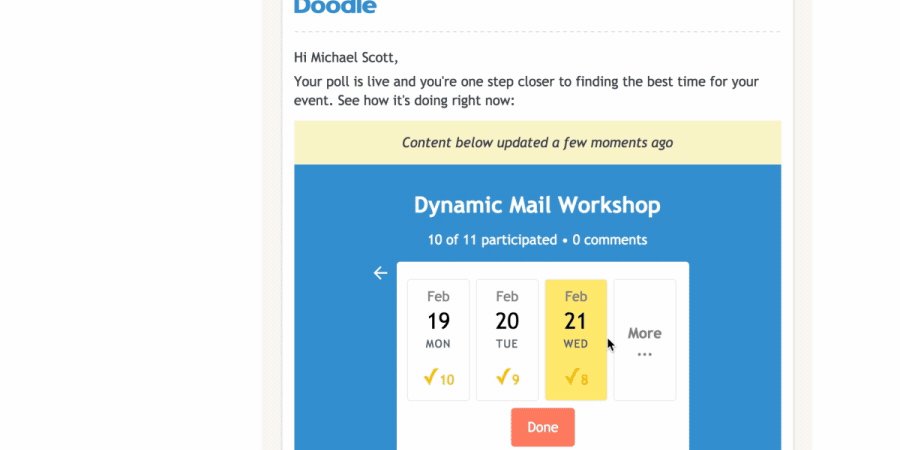
Pinterest, Booking.com e Doodle estão entre os primeiros a testar o AMP para especificações de e-mail:

A especificação AMP para e-mail está disponível hoje, mas apenas com acesso de visualização do desenvolvedor por meio da inscrição aqui.
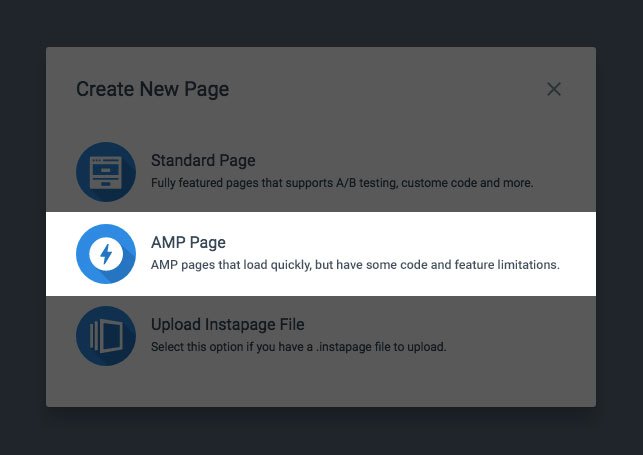
8. Para criar facilmente páginas de destino pós-clique de alta velocidade
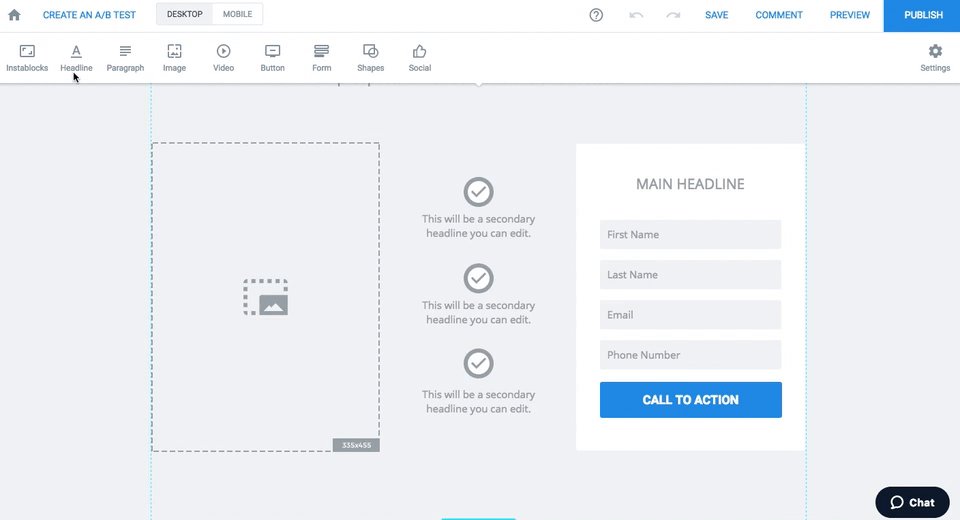
Quando se trata de aumentar as taxas de conversão, otimizar a página de destino pós-clique deve ser uma prioridade. Mas criar uma página de destino pós-clique para cada promoção, AMP ou não, pode drenar rapidamente os recursos de uma equipe. É por isso que criamos a funcionalidade AMP no construtor Instapage:

Agora você pode criar páginas de destino AMP pós-clique na velocidade da luz, que carregam na velocidade da luz. Basta arrastar e soltar elementos, clicar para editar e salvar qualquer elemento para adicionar a páginas futuras.
À medida que você cria, você será notificado se estiver ultrapassando o limite de peso de página AMP de 75 KB. Quando você atinge 80% do limite, este indicador de aviso aparece próximo à parte inferior da tela:

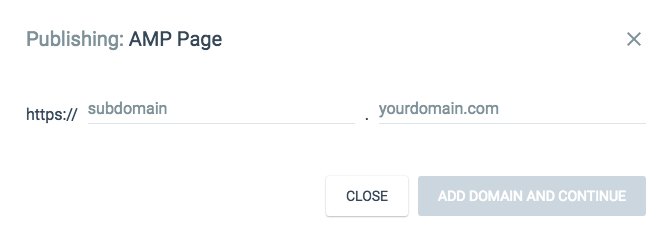
Caso contrário, você pode publicar no WordPress ou em seu próprio domínio personalizado:

9. Para otimizar suas páginas de destino pós-clique
Criar uma ótima página de destino pós-clique AMP é uma coisa, mas melhorá -la é algo totalmente diferente. Quando se trata de descobrir maneiras de aumentar a taxa de conversão de sua página de destino AMP pós-clique, um ótimo lugar para começar é com o teste A/B.
O teste A/B envolve o teste de uma página original, chamada de controle, em relação a uma página alternativa, chamada de variação. Em termos muito básicos, o vencedor depois que o tráfego igual é direcionado para cada uma é a melhor página (para uma explicação mais detalhada, consulte o guia de teste A/B Instapage).
Parece fácil na teoria, mas certamente não é. É preciso conhecimento de design de teste, ameaças de validade, software e muito mais. E o que é especialmente difícil é que, para cada teste executado, você precisa criar pelo menos uma página totalmente nova.
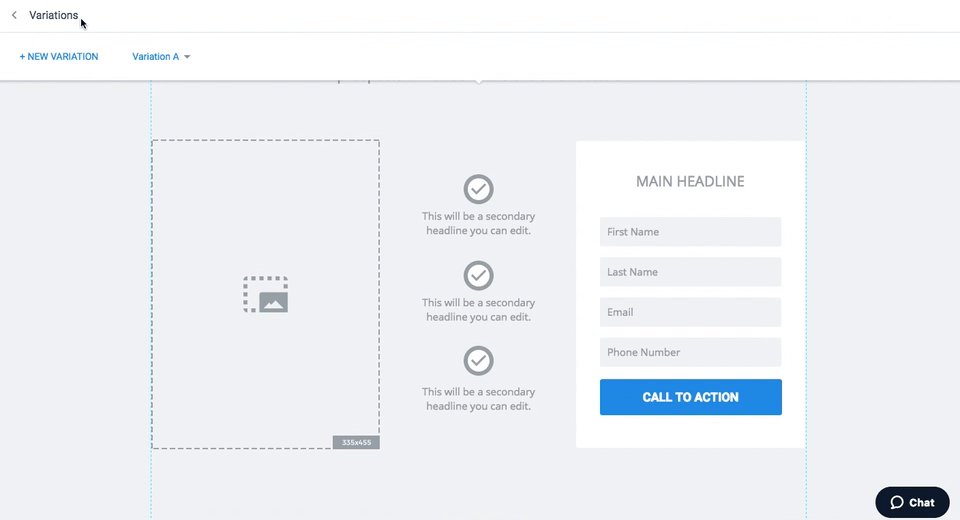
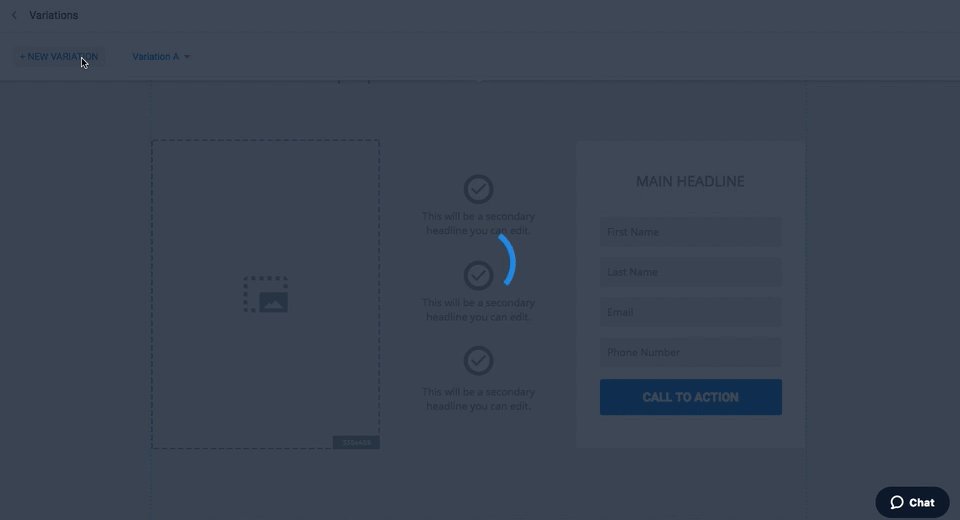
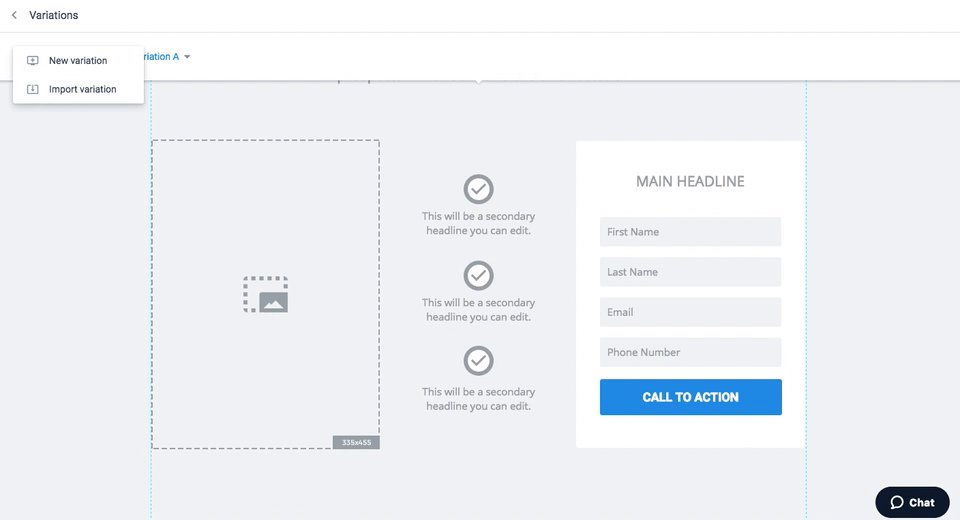
Felizmente, o Instapage permite que você duplique sua página de destino pós-clique AMP com um clique:

Basta selecionar “Criar Teste A/B” e depois “Nova Variação” e você duplicará sua página e editará a partir daí ou recomeçará completamente e importará blocos de texto salvos, blocos de imagens, widgets e muito mais usando os “Instablocks” funcionalidade. Em seguida, execute seu teste e implemente o design vencedor.
Obtenha mais no webinar do Google AMP
A adoção de AMP só está crescendo. Agora, mais de 31 milhões de domínios criaram mais de 5 bilhões de páginas AMP. E de acordo com um estudo intercontinental da WPengine, 99% dos usuários veem os benefícios de usar o AMP para sua organização.
O AMP não é mais uma estrutura básica restrita. Hoje, ele é capaz de criar sites inteiros que carregam instantaneamente. E, com planos no horizonte para criar um sistema de pagamento mais robusto, efeitos adicionais e uma integração com o Google Play, ele está se tornando cada vez mais poderoso.
Acha que conhece AMP? Saiba mais sobre os mitos do framework com Instapage e criador, Google, em nosso webinar exclusivo. Em seguida, obtenha uma demonstração AMP personalizada aqui e veja como é fácil criar páginas AMP extremamente rápidas.
