Como garantir que suas páginas de destino sejam compatíveis com AMP
Publicados: 2019-01-02Links Rápidos
- 7 princípios de design de páginas compatíveis com AMP
- A experiência do usuário é o mais importante
- Só faça as coisas se puderem ser feitas rapidamente
- Não projete para navegadores hipotéticos
- Não quebre a web
- Priorize a experiência do usuário, mas também comprometa
- Resolva problemas na camada certa
- Nenhuma lista de permissões
- Como verificar a conformidade com AMP
- Console do desenvolvedor do navegador
- Interface web
- Extensão do navegador
- Como criar uma página AMP no Instapage
- Comece a criar páginas compatíveis com AMP
Quando o projeto Accelerated Mobile Pages (AMP) começou, ele estava restrito principalmente a conteúdo estático. A estrutura básica ajudou principalmente os editores, permitindo-lhes uma maneira de criar uma experiência de descoberta e consumo mais rápida e contínua para os leitores.
Anos depois, porém, muita coisa mudou. Os primórdios unidimensionais do AMP foram substituídos por um conjunto de ferramentas evoluído capaz de construir sites inteiros. Quando se trata de lançar essas experiências versáteis e de carregamento rápido, o principal objetivo da AMP permanece o mesmo: tornar a Web móvel mais rápida.
Mas, a maneira como isso é alcançado é diferente. Com soluções alternativas e técnicas avançadas, os designers encontraram maneiras de atender às restrições de AMPs ao criar páginas que, para o usuário casual, não parecem nem parecem restritas.
Com atualizações e táticas de design em constante mudança, o que um designer, hoje, deve esperar ao tentar atender aos padrões de conformidade AMP?
7 princípios de design de páginas compatíveis com AMP
Embora muito do que o AMP pode fazer tenha mudado, os princípios de design que orientam seus desenvolvedores não mudaram. De acordo com o site da AMP, para criar páginas compatíveis com AMP, você terá que seguir esses sete pilares ao projetar dentro da estrutura:
1. Experiência do usuário > Experiência do desenvolvedor > Facilidade de implementação
Embora o AMP seja um projeto de código aberto, ele foi iniciado pelo Google. E, como todas as coisas do Google, a experiência do usuário é a prioridade. “Em caso de dúvida”, dizem os criadores de AMP, “faça o que for melhor para a experiência do usuário final, mesmo que isso signifique que seja mais difícil para o criador da página criar ou para o desenvolvedor da biblioteca implementar”.
2. Só faça as coisas se puderem ser feitas rapidamente
Como um projeto de código aberto, os designers podem criar o AMP por conta própria. Mas, o objetivo final das páginas móveis aceleradas é a aceleração. A personalização é um jogo justo e esperado, mas apenas em nome da velocidade. Os criadores do AMP advertem: “Não introduza componentes ou recursos no AMP que não possam ser executados de forma confiável a 60fps ou atrapalhem a experiência de carregamento instantâneo nos dispositivos móveis mais comuns de hoje.”
3. Não projete um futuro navegador hipotético mais rápido
Os criadores de AMP gostam de sua estrutura da mesma forma que os usuários da web gostam de suas páginas: agora. A plataforma foi feita para funcionar na web móvel de hoje, não na de amanhã. Portanto, os designers devem criar com isso em mente, não um navegador hipotético que funcione em velocidades mach.
Ao mesmo tempo, os desenvolvedores de hoje moldam o futuro do AMP. Então, só porque você não pode fazer algo funcionar agora, não significa que você não vai querer algum dia. É por isso que é importante, dizem os criadores de AMP, que os desenvolvedores de AMP “participem do desenvolvimento de padrões” para obter otimizações disponíveis para AMP no futuro.
4. Não quebre a web
Garantir uma ótima experiência do usuário em todos os momentos significa se preparar para os piores cenários. No caso do AMP, isso pode ocorrer na forma de queda do cache do AMP ou falha das APIs. Caso algo disso aconteça, o consumo de seu conteúdo deve apenas “degradar graciosamente”. Se o seu conteúdo funciona com um cache AMP, ele também deve funcionar sem ele.
5. Priorize as coisas que melhoram a experiência do usuário – mas comprometa quando necessário
Embora, na maioria dos casos, um carregamento de página mais rápido signifique uma melhor experiência do usuário, nem sempre isso acontece. E AMP-algo não deve inibir o usuário. Há um equilíbrio e a experiência do usuário sempre vence. De acordo com o site da AMP: “Apenas se comprometa quando a falta de suporte para algo impedir que o AMP seja amplamente usado e implantado”.
6. Resolva problemas na camada certa
Resolver um problema com AMP não é sobre o que é mais fácil para o desenvolvedor implementar, mas o que é melhor para o usuário final. Infelizmente, esses dois nem sempre coincidem. Por exemplo, se algo for mais fácil de integrar no lado do cliente, não implemente simplesmente se o usuário se beneficiar de uma integração do lado do servidor. Com ênfase em UX, os problemas devem ser resolvidos na camada certa.
7. Sem listas brancas
A estrutura não oferece suporte à lista de permissões. Portanto, se você está procurando um tratamento especial, não o encontrará no AMP para nenhum site, domínio ou origem, com uma exceção, dizem os criadores:
quando é "necessário por motivos de segurança ou desempenho".
Como verificar a conformidade com AMP
Você pode pensar que a maior força das páginas AMP é sua velocidade. Não é assim, dizem seus criadores. Não é apenas a velocidade que torna o AMP tão atraente, mas sua capacidade de ser validado. Dessa forma, terceiros, como redes sociais, podem se sentir à vontade para enviar usuários para lá com o conhecimento de que obterão uma página de destino pós-clique rápida e perfeita.
Para responder à pergunta “Minhas páginas são compatíveis com AMP?”, Existem quatro métodos. Três são oferecidos pelo Google com base em aprovação/reprovação usando seu validador. O validador de AMP ajudará você a descobrir quaisquer problemas com suas páginas antes do lançamento. No final, a aprovação é o que dá a eles conformidade com AMP, sinalizando para terceiros que eles podem esperar uma experiência de usuário rápida em sua página.
Console do desenvolvedor do navegador
Para descobrir problemas com suas páginas AMP usando o Browser Developer Console, siga estas três etapas:
- Abra sua página AMP em seu navegador da web
- Adicione “#development=1” ao final da URL
- Abra o console do desenvolvedor do navegador para verificar se há erros de validação
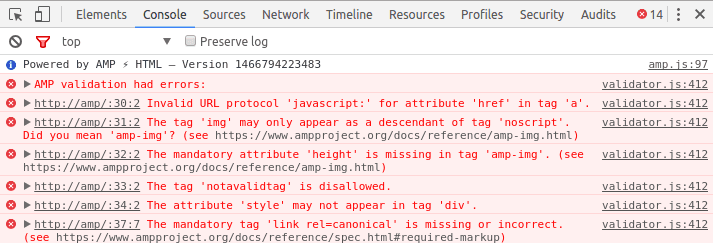
Qualquer erro que impeça sua página de estar em conformidade com AMP será semelhante a este:

interface web
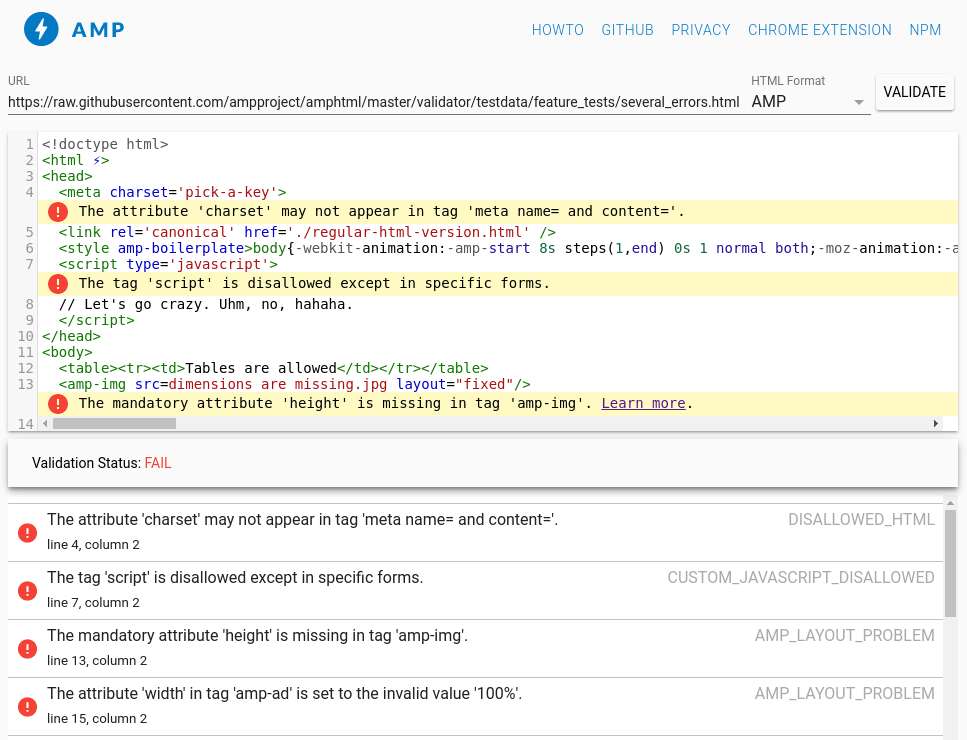
É fácil usar a interface da Web para determinar a conformidade com AMP. Primeiro navegue até a interface. Em seguida, basta inserir seu código-fonte no campo “URL” e, por último, clicar no botão validar.

Os erros encontrados com este método terão uma aparência um pouco diferente. Conforme mostrado abaixo, eles aparecerão ao lado do código-fonte HTML da página:

Extensão do navegador
O mais fácil de todos os três, este validador fica bem na sua barra de ferramentas na forma de uma extensão bacana do Chrome. Sem esforço de sua parte, a extensão valida qualquer página AMP em que você esteja. E seu status será indicado com um dos três ícones coloridos.
- Um ícone azul significa que a página em que você está não é AMP, mas que existe uma versão AMP dela. Se você clicar no ícone, o navegador o levará para a versão móvel acelerada.
- Um ícone vermelho significa que há um erro nesta página e um número aparecerá ao lado desse ícone, indicando exatamente quantos existem.
- Um ícone verde significa que não há erros na página AMP atual. No entanto, pode haver avisos. Se houver, um número aparecerá ao lado desse ícone detalhando exatamente quantos.
Todos os três facilitam a detecção de erros nas páginas AMP antes da publicação. A quarta opção não é oferecida pelo Google, mas pelo Instapage, para criadores que tentam criar uma página de destino pós-clique rápida. Veja como usá-lo ao criar uma página de destino pós-clique AMP:
Como criar uma página de destino AMP pós-clique com o Instapage
Ao ler esses padrões de conformidade, você pode estremecer de confusão. Felizmente, com o Instapage, criar uma página de destino AMP pós-clique é simples. Os usuários podem simplesmente seguir estas etapas:
1: Crie uma nova página
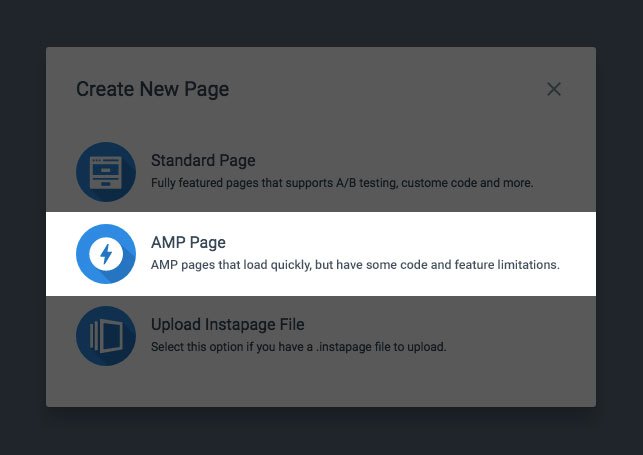
Quando você começar a criar sua nova página, clique em “Página AMP” quando solicitado:

Para os usuários, a próxima etapa pode parecer estranha, porque, normalmente, o construtor pergunta qual modelo você gostaria de usar. Embora o Instapage ofereça centenas de modelos comprovados por conversão para páginas não AMP, as páginas AMP são criadas do zero. Dessa forma, as opções de modelo não existem atualmente para páginas AMP.
Etapa 2: adicionar elementos à página
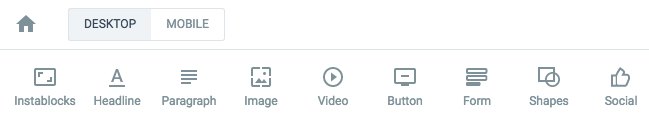
Se você for um usuário regular do Instapage, também notará que os widgets Timer e HTML não estão na barra de ferramentas. Todos os outros ícones e seus recursos estarão disponíveis para você criar sua página, no entanto:

Além disso, como o AMP restringe CSS e JavaScript, essas opções usuais são retidas do construtor. Em vez disso, o que você verá é o seguinte:

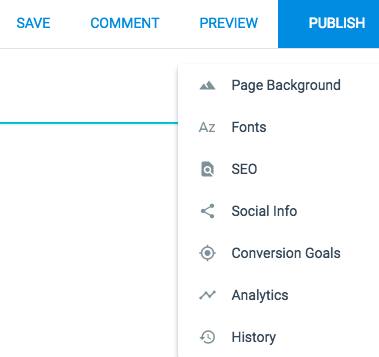
Ajuste o plano de fundo, fontes, SEO e tudo o que você vê acima. Faça você mesmo ou colabore com sua equipe usando a solução de colaboração Instapage. Em seguida, salve os componentes da página como Instablocks™ para inserir em outras páginas. (Observação: enquanto Instablocks e a Collaboration Solution funcionam com o AMP builder, Global Blocks e heatmaps não funcionam atualmente.)
Ao adicionar widgets, você notará o aumento do peso da página. Cada página de destino pós-clique AMP tem um limite de peso de 75 KB, e o validador Instapage AMP garante que você não o exceda. Quando você atingir 80% do seu limite de design, aparecerá um aviso, como este, na parte inferior da tela:

Etapa 3: validar a página
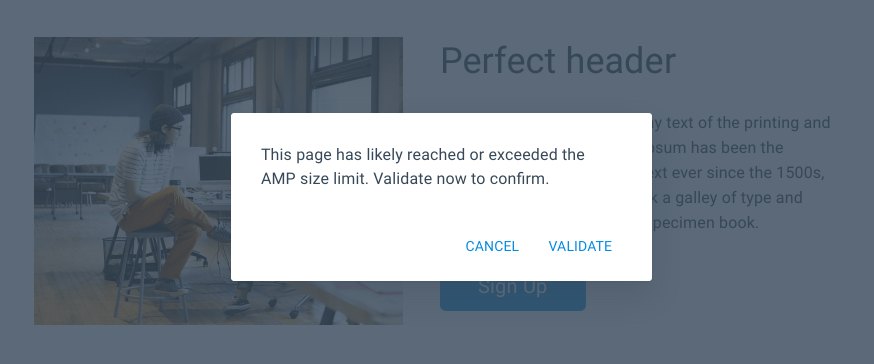
Se você continuar construindo além do limite de peso AMP, uma janela de aviso aparecerá novamente para informá-lo. Ele solicitará que você valide a página para confirmar:

Se a sua página estiver abaixo do limite de peso, passando na validação, estas notificações aparecerão na sua tela:


Etapa 4: publicar
Depois que sua página estiver projetada e pronta para publicação, basta clicar em “Publicar”. Se você ainda estiver acima do limite de peso, este aviso aparecerá:

Volte para sua página e tente reduzi-la removendo o conteúdo. Lembre-se de que os maiores contribuintes para o peso, como mostram as pesquisas, geralmente são as imagens. Quando estiver pronto, clique em publicar novamente. Obviamente, se você vir a mensagem novamente, precisará reduzir ainda mais a página.
Se você não vir essa mensagem, está pronto para publicar sua página e será solicitado a inserir seu subdomínio e domínio depois de clicar no botão "publicar".

A página ao vivo ficará assim em seu painel, com o logotipo AMP em forma de raio ao lado de seu nome:

Clique nele a qualquer momento para retornar a ele, onde você pode editar, executar um teste A/B, coletar relatórios e muito mais.
Comece a criar páginas de destino pós-clique compatíveis com AMP
Mais do que apenas velocidade, é a conformidade que torna as páginas de destino pós-clique AMP tão poderosas. Ao aderir aos princípios de design da estrutura, você garante que terceiros possam contar com uma experiência móvel otimizada para direcionar o tráfego.
Pronto para criar uma página de destino pós-clique AMP rápida e compatível? Obtenha uma demonstração AMP personalizada aqui.
