Conceitos avançados para medir a velocidade da página em 2020
Publicados: 2020-04-09Para entender o que afeta a velocidade da página em 2020, primeiro precisamos entender como um navegador renderiza uma página da web. Se você não estiver familiarizado com os conceitos de velocidade de página e tecnologia da Web, como DOM, CSSOM, árvore de renderização, custo de refluxo e tipos de DOM, provavelmente começará lendo o artigo vinculado acima.
À medida que os sites e navegadores da Web se tornam mais complexos, a velocidade da página se torna mais do que apenas o tamanho de uma página ou a rapidez com que um servidor pode responder. Neste artigo, veremos algumas das métricas novas e emergentes para a velocidade da página em 2020 e além: número e tamanho das solicitações de recursos, caminho de renderização crítico, LCP, CLS e tempo total de bloqueio.
Este artigo é o segundo de uma série de quatro artigos sobre velocidade de página. Você pode encontrar o primeiro artigo aqui: Como um navegador cria uma página da web?
Gerenciando o pedido, o tamanho e o número de solicitações de recursos
Cada etapa do processo de renderização leva tempo. A maneira de descobrir onde seu site está lento e como acelerá-lo envolve observar como o navegador lida com os recursos durante o processo de renderização da página.
Isso significa que o pedido, o número e o tamanho das solicitações desempenham um papel importante na medição da velocidade da página hoje.
A contribuição mais importante da otimização da ordem de recursos e das dicas de carga de recursos é a redução do TTI (Time to Interactive) por meio da maior exibição de conteúdo. Com a otimização da ordem de recursos, você pode fazer upload de arquivos do mesmo número e do mesmo tamanho em menos tempo e entregá-los aos usuários e mecanismos de pesquisa.
O que é o Caminho Crítico de Renderização?
O caminho de renderização crítico inclui todos os recursos que criarão a parte da página da Web acima da dobra.
Sua página da Web pode ser mais lenta do que a página da Web de seus concorrentes devido ao tamanho total do carregamento de sua página. Mas aqui está o truque: mesmo que outros departamentos de negócios não permitam que você corrija o tamanho do carregamento da página, você ainda pode veicular seu conteúdo mais rapidamente do que seus concorrentes otimizando o caminho crítico de renderização.
Como otimizar o caminho de renderização crítico

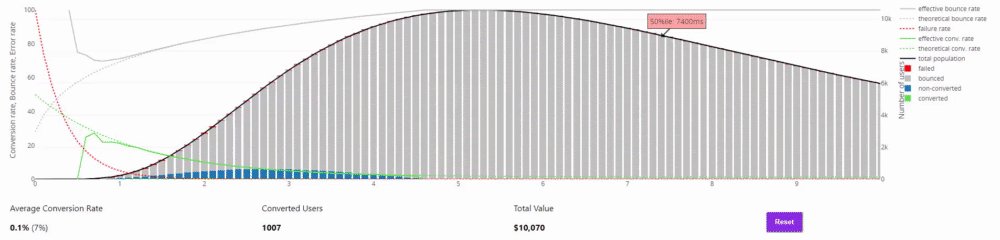
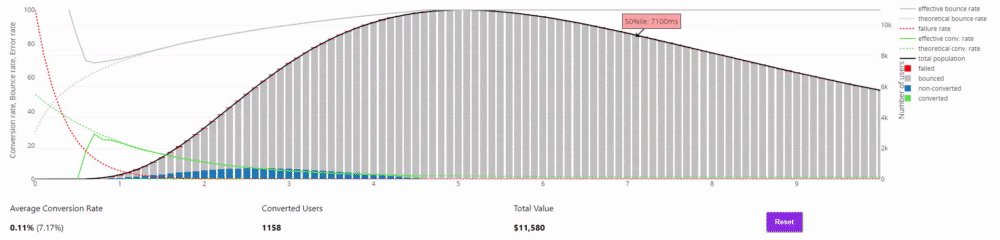
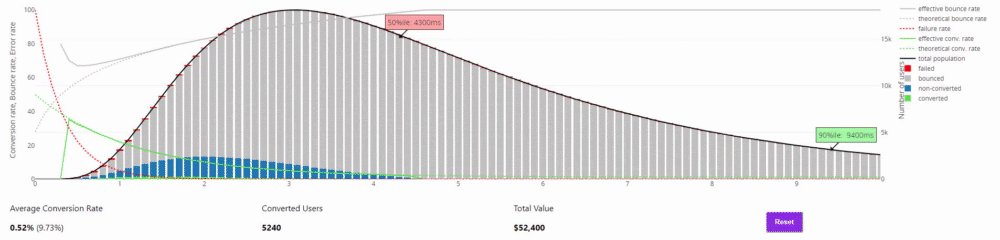
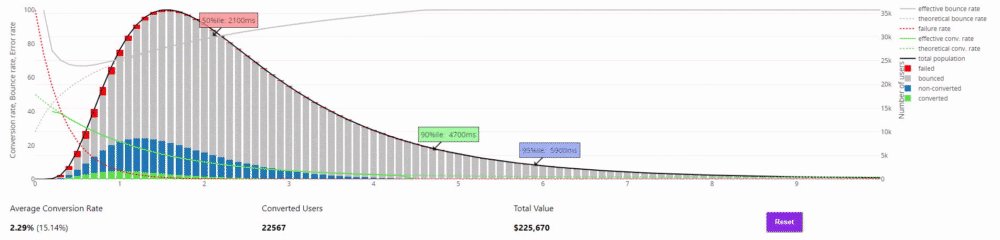
Este é um simulador de correlação de velocidade de página e taxa de conversão criado por Sergey Chernyshev. Você pode encontrar a resposta para a pergunta sobre o que aconteceria se minha página da web carregasse 0,5 segundo mais rápido para os usuários e a mostrasse à sua equipe de desenvolvedores para especificar que cada milissegundo pode melhorar a conversão.
Para otimizar o caminho de renderização crítico, você precisa determinar quais recursos você precisa para criar sua parte acima da dobra. Depois disso, há algumas pequenas perguntas a serem feitas:
- Quais recursos impedem que fontes críticas sejam baixadas pelo navegador?
- O tamanho e o número de fontes críticas podem ser reduzidos?
- As fontes críticas podem ser embutidas?
- As fontes de caminho de renderização críticas podem ser unificadas para limitar o processo de pesquisa de DNS?
Veremos um exemplo. Também forneceremos algumas recomendações para acelerar CSS, JS e HTML.

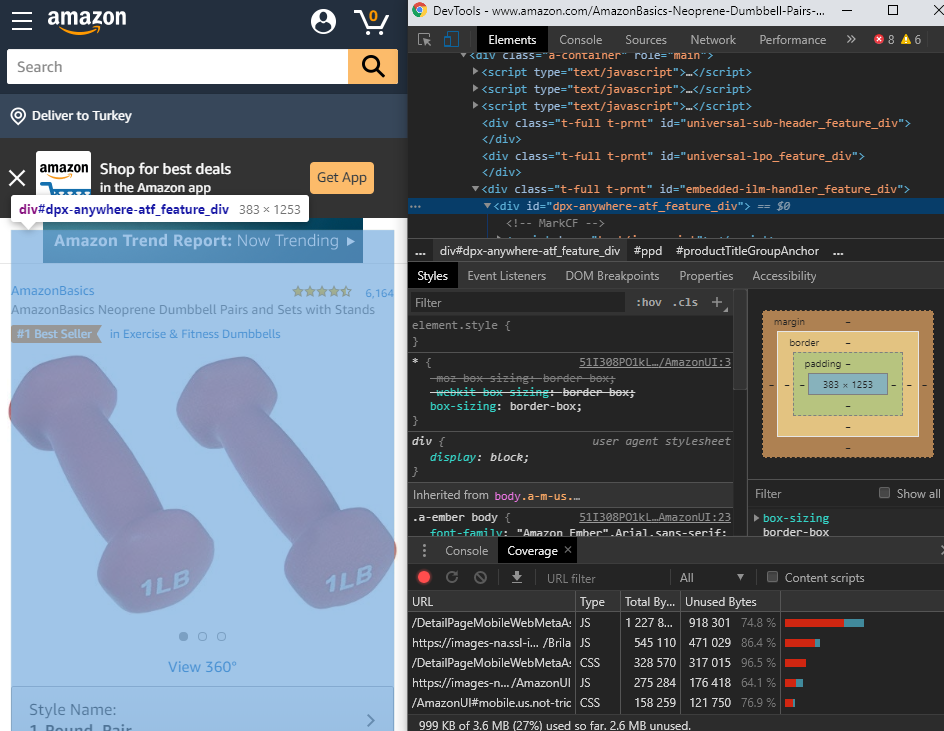
Aqui está um exemplo de parte crítica de uma página da Web da Amazon. Com o DevTools, você pode ver o elemento <div> mais importante na parte crítica da página junto com os códigos CSS necessários. Dessa forma, você pode criar um bloco de código CSS embutido antes que os recursos de bloqueio de renderização perturbem o navegador. Você também pode ver as pilhas de código não utilizadas na parte inferior. A Amazon sempre usa os mesmos padrões de recursos CSS/JS para diferentes categorias, mesmo que não sejam otimizados.
Além da velocidade, há também outro problema aqui. Com diferentes tamanhos de telas de telefones celulares, a parte crítica da página da web varia de modelo para modelo. Algumas telas não mostram o preço, outras não mostram as informações do estoque. Este é um erro de design importante, mas também dificulta a otimização do caminho de renderização crítico. Também divide o valor do PageRank se houver um link nesta área e diminui a probabilidade de conversão.
Você pode usar o Puppeteer (Googlebot's Crawl Engine) para examinar esse tipo de problema e fazer capturas de tela automáticas para cada modelo de smartphone/tablet e verificar o design da parte crítica da página da web. Jean-François Lagarde tem uma boa biblioteca Puppeteer para esta tarefa que você pode querer conferir.

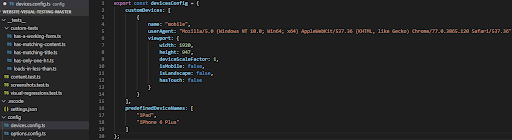
Aqui está uma captura de tela rápida para a configuração do dispositivo na captura de tela automática do Puppeteer para cada ferramenta de janela de visualização do dispositivo.
Qual é a maior pintura de conteúdo?
A maior pintura de conteúdo (LCP) é a maior área em uma página da Web em termos de bytes e tamanho. Em cada página da web, existem muitos elementos “div” e todos eles contêm diferentes componentes de página. E esses componentes têm valores de carregamento de página diferentes.
De acordo com o Google, o Largest Contentful Paint é afetado principalmente pelo elemento mais importante da página. Para dar uma ideia da importância do LCP, o Google decidiu adicionar essa nova métrica aos relatórios do Lighthouse no futuro.
Isso também significa que ouviremos cada vez mais sobre o LCP, pois ele será usado junto com o Real User Metrics (RUM) e será uma métrica-chave, principalmente no que diz respeito ao caminho crítico de renderização.

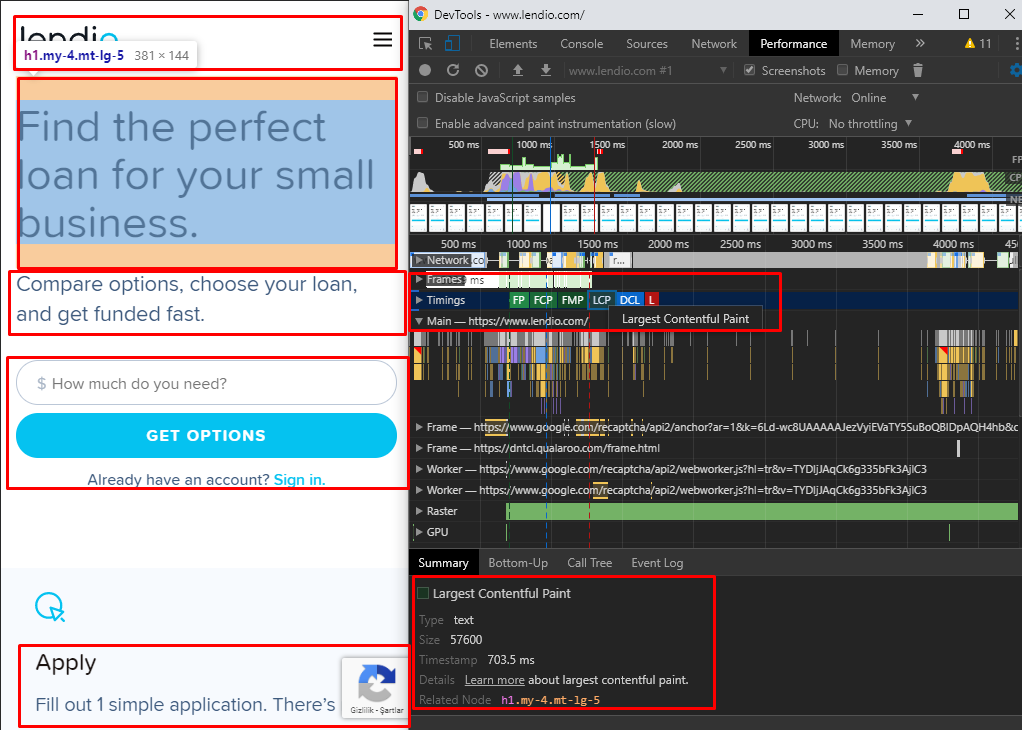
Aqui está um exemplo do Largest Contentful Paint da Lendio. Como você pode ver, o DevTools mostra o LCP em uma página junto com dados sobre seu tipo, tamanho e tempo de carregamento. O conteúdo da sua maior pintura de conteúdo sempre deve incluir o propósito e o valor da página, juntamente com a funcionalidade ou CTA mais importante – e, o mais importante, também deve ser carregado primeiro!
Neste exemplo, é apenas texto. Combiná-lo com uma ferramenta funcional seria melhor do que apenas um LCP de texto/imagem.
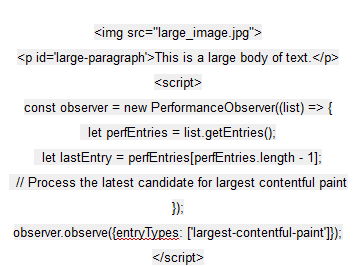
O LCP considera apenas certos tipos de recursos. A principal razão para isso é manter a medição do LCP simples no início. Abaixo está uma “Instância de script” que é carimbada para criar a lista de entrada do LCP. Estudar esses trechos de código ensinará a você o que e como os desenvolvedores do Google estão prestando atenção ao carregar uma página.
[Exposto=Janela]
interface LargestContentfulPaint : PerformanceEntry {
atributo readonly DOMHighResTimeStamp renderTime;
atributo readonly DOMHighResTimeStamp loadTime;
atributo readonly tamanho longo sem sinal;
atributo readonly DOMString id;
atributo somente leitura DOMString url;
atributo readonly Elemento? elemento;
[Padrão] objeto paraJSON();
};
O que você vê nesta lista são as escalas necessárias para comparação de itens candidatos que entram na lista de entrada do LCP. Abaixo, mostrarei uma metodologia para a escolha dos candidatos ao LCP (“grande corpo de texto” e “grande imagem”).

Entendendo os princípios e o processo para definir seu LCP
Os princípios para determinar o LCP são extremamente importantes:
- Enquanto uma página é carregada, o LCP pode mudar em segundos. Às vezes, mesmo que um componente de página permaneça tempo suficiente como LCP na tela, mesmo um elemento de página maior carregado por trás não altera o estado anterior.
- Às vezes, um elemento acima da dobra (na parte crítica da página da web) é selecionado como o LCP em vez de um item maior abaixo da dobra (parte não crítica da página da web).
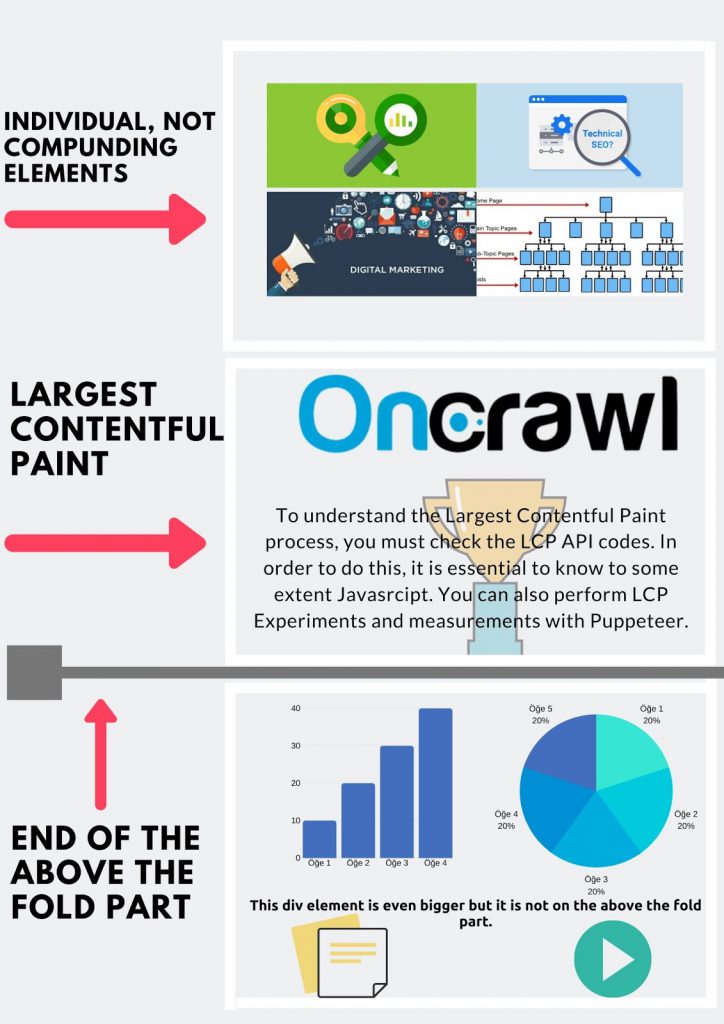
- Um elemento <div> maior não pode ser selecionado como LCP se seus componentes estiverem divididos na tela. Em vez disso, um elemento de bloco <div> será selecionado como o LCP. Abaixo você verá um exemplo ilustrando isso.

Neste exemplo, vemos que o maior componente é o <div> que inclui quatro imagens diferentes. Mas, nenhuma dessas imagens individuais é maior que o logotipo Oncrawl e o texto que está incluído com ele no mesmo elemento <div>. Como ambos estão na parte crítica da página web, o segundo elemento será o LCP.

Ao calcular o tempo do LCP e determinar o ponto de vista dos desenvolvedores do Google, você também deve se concentrar no design “composto”. Se um elemento <div> não tiver um sentimento/visão de design composto e unificado, provavelmente não será escolhido como LCP.
Mesmo se estiver selecionado, o Google Chrome pode pensar que este não é um LCP saudável com novos códigos que serão adicionados à API do LCP no futuro. Por motivos relacionados ao UX e para um melhor entendimento da velocidade da página, o Google continuará melhorando sua própria percepção usando esses métodos.
O que são deslocamento de layout e deslocamento de layout cumulativo?
A mudança de layout é a ideia de que, enquanto uma página está sendo baixada pelo navegador, os elementos da página mudam suas posições de uma maneira que pode ser perturbadora para o usuário.
Enquanto uma página está sendo baixada, cada parte da página ficará visível uma a uma em uma determinada ordem. Isto é normal. Mas se essas peças mudarem sua posição inicial por causa de peças subsequentes, isso será uma mudança de layout.
Mudança de layout cumulativa (CLS) é a soma de todos os eventos de mudança de layout.
A experiência do usuário do Chrome também tem uma seção sobre a pontuação do CLS. Mas não se trata apenas de UX. A mudança de layout pode ser prejudicial para pacientes com epilepsia fotossensível. Como “empresa de saúde”, o Google também deve dar valor à saúde dos usuários; eles tentam diminuir o “estresse na web” sempre que podem.
“Acredito que o Google já é uma empresa de saúde. Está no DNA da empresa desde o início”
David Feinberg – Chefe do Google Health

Aqui está um exemplo simples e decisivo de mudança de layout de um dos mesmos sites que vimos anteriormente nesta série. É um site de notícias principal da Turquia e esta é sua página principal…
Você pode ler mais sobre Mudança de Layout, Flickers, Flashes e Variações de Cores que são perigosas para a saúde dos Desenvolvedores Moz.
Como encontrar o layout cumulativo mudando em seu site
Para ver a mudança de partes do layout de suas páginas da web, você pode usar o Google Chrome DevTools ou usar a API de instabilidade de layout para dimensionar o processo para todas as suas páginas da web.
A mudança de layout cumulativa, ou a soma de todos os eventos de mudança de layout, é um critério importante tanto para a velocidade da página quanto para o UX em 2020 e além. Se a parte acima da dobra da página da Web estiver mudando durante o carregamento, você também precisará otimizá-la ao otimizar a velocidade.
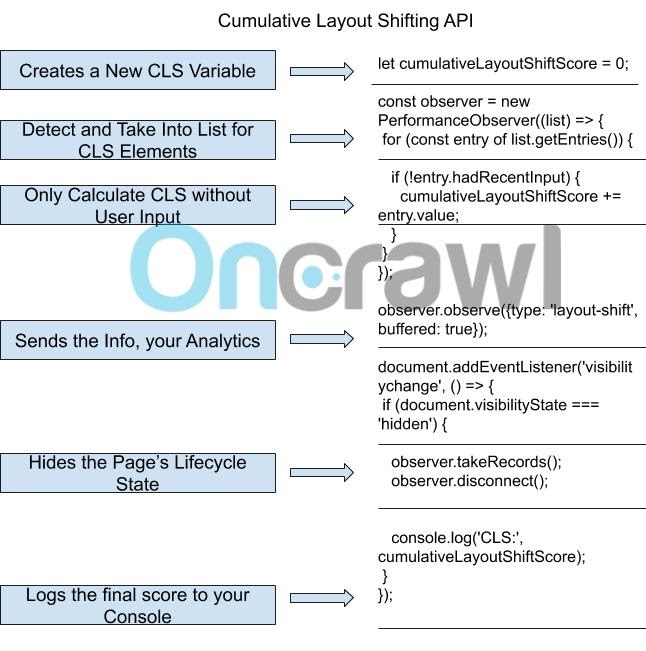
Abaixo, você encontrará a Fórmula de mudança de layout, também um exemplo de código de API de instabilidade de layout para fornecer uma perspectiva sobre a contribuição do CLS e um método para calcular sua pontuação de mudança de layout.
A fórmula de mudança de layout está abaixo:
pontuação de mudança de layout = fração de impacto * fração de distância
A pontuação de mudança de layout é calculada com dois novos termos úteis, fração de impacto e fração de distância:
- A fração de impacto é a porcentagem de tela afetada pelo deslocamento. Você sabe que seu CLS será alto se o elemento de página, que cobre 50% da janela de visualização em dispositivos móveis, criar uma mudança de layout, porque movê-lo afetará, no mínimo, mais de 50% da tela.
- A fração de distância é medida pela distância que o elemento de deslocamento se afasta de seu ponto original na direção em que ele se desloca durante o deslocamento. Se a distância entre a primeira e a última posição for excessiva, a fração Distância também será excessiva.
Isso tornará mais fácil para você estimar sua pontuação CLS e aconselhar suas equipes de TI e UX.

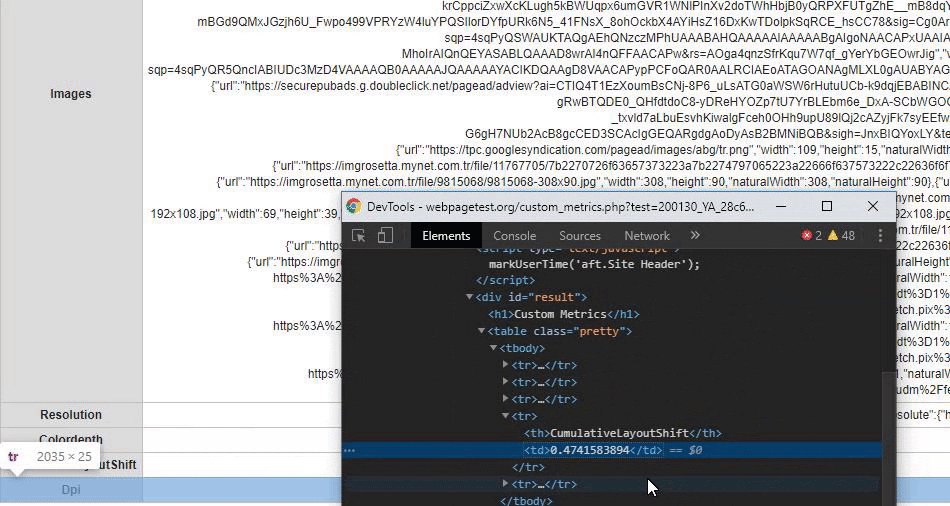
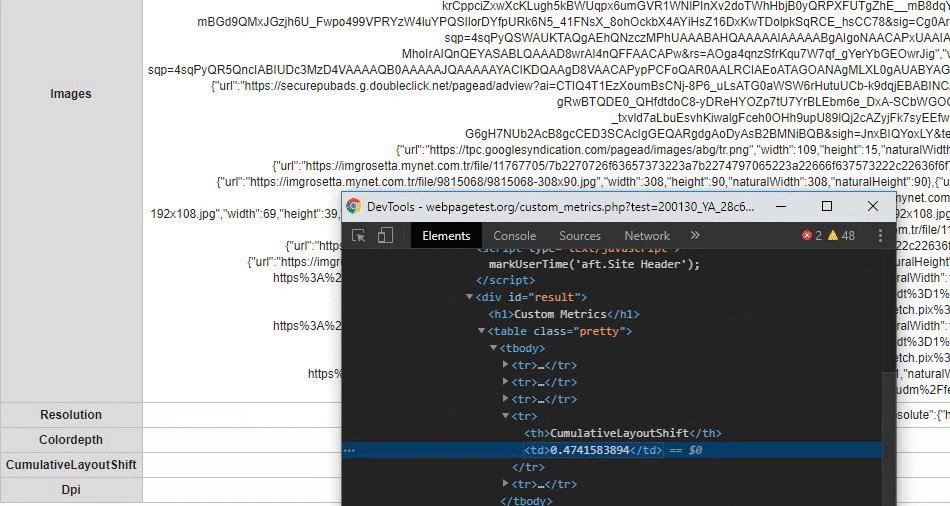
Acima, você pode ver um trecho de código da API CLS e abaixo, um GIF que mostra como calcular o deslocamento de layout cumulativo.

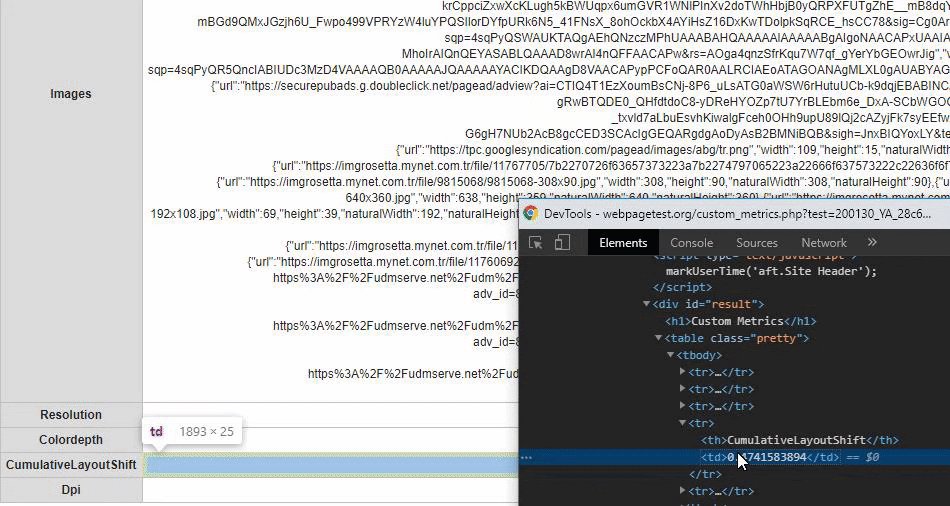
No mesmo site de notícias turco que vimos, nosso CLS é 0,47. Considerando que é calculado entre 0 e 1, esta é uma pontuação muito ruim.
Você pode calcular seu CLS com o Advanced Custom Metric System do Webpagetest.org. Você deve usar os códigos da API CLS até “Enviar a parte de informações”. Depois disso, você precisa alterar sua URL de root/results/ para root/custom_metrics.php?test={Same Result Number}.
O que é o tempo total de bloqueio?
Você pode fazer o download da parte acima da dobra da sua página da web rapidamente, sem nenhuma mudança de layout, mas se ela não estiver respondendo à entrada do usuário, o Google Algorithms afirma que você tem outro problema de UX e velocidade da página. O Tempo Total de Bloqueio é o tempo perdido nesta fase.
Assim como a mudança de layout cumulativa e a maior pintura de conteúdo, o tempo total de bloqueio é uma nova métrica de velocidade de página e UX para 2020 e além.
O que conta para o Total Blocking Time (TBT) é qualquer evento de carregamento entre o First Paint (FP) e o Time to Interactive (TTI) que bloqueia o thread principal do navegador (ou dispositivo) por mais de 50 milissegundos e impede que os usuários realizar qualquer processo.
Como calcular e otimizar o TBT
Você pode calcular seu tempo total de bloqueio (TBT) com a API Long Tasks.
Para otimizar sua pontuação de TBT, você também deve se concentrar na ordem e nas preferências de carregamento de recursos, juntamente com o número e o tamanho das solicitações.

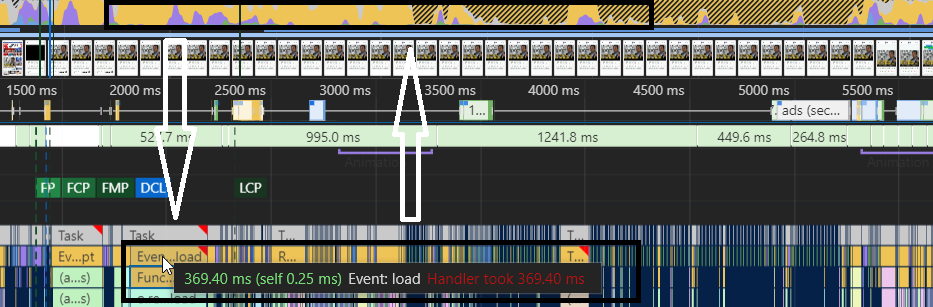
Isso é do mesmo site de antes. Como você pode notar, o thread principal está completamente ocupado por mais de 5 segundos sem parar. O LCP deles ainda está sendo carregado após quase 2,5 segundos... O importante aqui é observar que a solicitação de tarefa mais longa é superior a 350 MS. Isso significa que é considerado bloqueando o thread principal por mais de 300 MS.
Além disso, todos os tempos bloqueados são contados como parte do Tempo Total de Bloqueio. Isso não inclui apenas elementos na parte acima da dobra, mas também se aplica a todos os componentes da página da web. Ele cria um histórico de navegador prejudicial para o seu site.
Se o seu TBT for superior a 300 milissegundos, isso provavelmente prejudicará consideravelmente a retenção de usuários e a taxa de conversão.

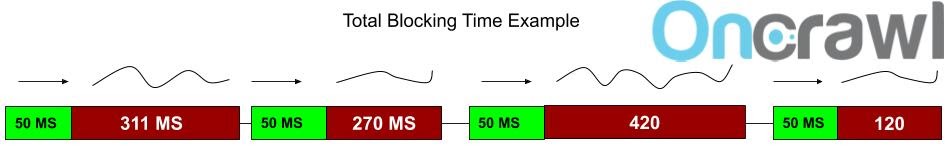
Você pode ver um exemplo de cálculo para TBT para o segmento principal acima. Neste exemplo, há quatro solicitações. O Google Chrome pode criar 6 solicitações do mesmo servidor ao mesmo tempo. Apenas os primeiros 50 MS funcionarão sem problemas; depois disso, ele começará a fazer várias tarefas ao mesmo tempo, tanto quanto a energia da CPU/Rede permitir. Lembre-se, um ser humano pode ver um quadro a cada 16 MS. O Google se preocupa com cada milissegundo para os usuários.
Neste exemplo, o tempo total de bloqueio é 1 segundo e 100 MS.
Os próximos passos na otimização da velocidade da página
Nesta série até agora, examinamos como os navegadores criam páginas da Web, o que nos permitiu ver neste artigo como as novas métricas relacionadas a como as páginas são carregadas nos navegadores podem afetar a velocidade da página. Analisamos algumas das principais novas métricas e como medi-las e otimizá-las.
No próximo artigo desta série sobre a velocidade da página nos sites atuais, abordaremos um tópico que se tornou um assunto importante em SEO e desenvolvimento web: otimizar recursos JavaScript para melhorar a velocidade e a renderização da página.
