Os 13 principais exemplos A/B de testes a serem executados em sua loja da Shopify
Publicados: 2022-03-25
Por padrão, a jornada do cliente está repleta de bloqueadores de conversão.
Para o proprietário de uma loja da Shopify, esses bloqueadores são motivos pelos quais os visitantes não compram . Eles correm o risco de desperdiçar dinheiro em áreas de não conversão ao investir em tráfego pago.
Obviamente, você deseja encontrar e eliminar quaisquer desafios para converter mais visitantes em compradores. Mas isso é mais fácil dizer do que fazer.
Não há espelho mágico que mostre o que está impedindo seus visitantes de comprar. Em vez disso, o mais próximo que você pode chegar das conversões é fazer um teste A/B em sua loja da Shopify . Mas há um problema: o que exatamente você deve testar?
As lojas Shopify têm diferentes facetas e funcionalidades, e não é tão simples determinar quais áreas testar para obter mais pedidos. E é isso que muitas empresas estão procurando simplificar.
Neste artigo, mostraremos exemplos de testes A/B eficazes da Shopify e por que eles são bem-sucedidos, além de ajudar você a se inspirar.
- O que é teste A/B? Como é relevante Shopify?
- Por que o teste A/B é necessário para a comunidade Shopify Plus?
- Quão amigável é o teste A/B Shopify?
- Tipos de testes A/B que você pode executar na plataforma Shopify Plus
- Qual é o primeiro lugar para executar testes A/B em uma loja Shopify Plus?
- Exemplos de testes A/B da página do produto da Shopify
- 1. Impressões em tela
- 2. ZSilencioso
- 3. Cubo de travesseiro
- 4. Oransi
- Exemplos de testes A/B da página inicial da Shopify
- 1. Capitão Salgado
- 2. Arte de parede lendária
- 3. por Biehl
- Exemplos de testes A/B de página de categoria da Shopify
- 1. Fragrâncias Copiadoras
- 2. Batedor de gelo
- 3. Oliver Cabell
- Exemplos de testes A/B do Shopify Checkout
- 1. Oflara
- 2. Itens conscientes
- 3. Loja de artigos para casa Shopify
- Uma observação sobre o teste de preços da Shopify
- Como os clientes se sentem honestamente sobre o pagamento
- Como fazer um teste A/B de preços da Shopify
- Ancoragem
- A magia do 9
- Reenquadramento
- Testes A/B do Shopify Plus com experiências de conversão
- Instale o Convert com o aplicativo personalizado
- Crie sua primeira meta de receita
- Variações do site de teste
- Adicionar rastreamento de receita à Shopify via Webhook
- Teste e use: aproveite o teste gratuito do Convert
Vamos lá…
O que é teste A/B? Como é relevante Shopify?
O teste A/B envolve identificar e testar elementos do site ou da página para possíveis melhorias que levam a taxas de conversão mais altas.
Como Shopify tem muitos pontos de contato com o cliente , faz sentido testá-los A/B para encontrar oportunidades de melhoria e fornecer uma melhor experiência e experiência do cliente. Algo tão simples como um link quebrado ou a cor do botão pode afastar os visitantes e fazê-los sair.
É aqui que os testes A/B se encaixam na imagem .
Vamos ver por que é tão importante fazer testes em sua loja da Shopify.
Por que o teste A/B é necessário para a comunidade Shopify Plus?
Aumentar o tráfego para seu site não garante mais um aumento nas vendas. Com leis e regulamentos de privacidade em constante mudança, você não pode contar com a qualidade do tráfego comercial que obtém dos anúncios. E você também precisa dedicar tempo e esforço significativos à otimização de mecanismos de pesquisa.
A comunidade Shopify Plus não pode mais confiar na fórmula “tráfego = receita”. A melhor maneira (e cientificamente válida) de aumentar a receita da sua loja online é otimizá-la e combiná-la com inovação .

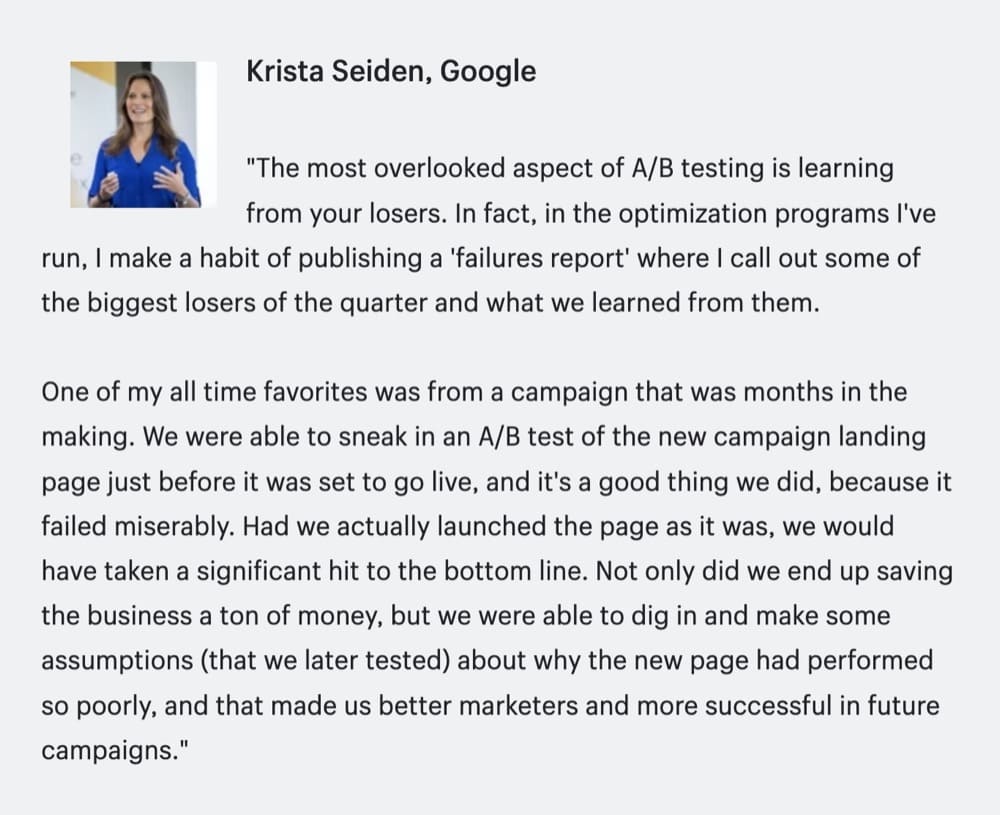
(Fonte)
Como explica Krista, quando você se aprofunda no motivo de estar perdendo clientes , você gera mais vendas com seu tráfego atual em vez de gastar dinheiro trazendo novos visitantes para uma loja não otimizada. Você precisa de testes A/B para “bloquear vazamentos de tráfego” para obter mais receita do seu tráfego existente.
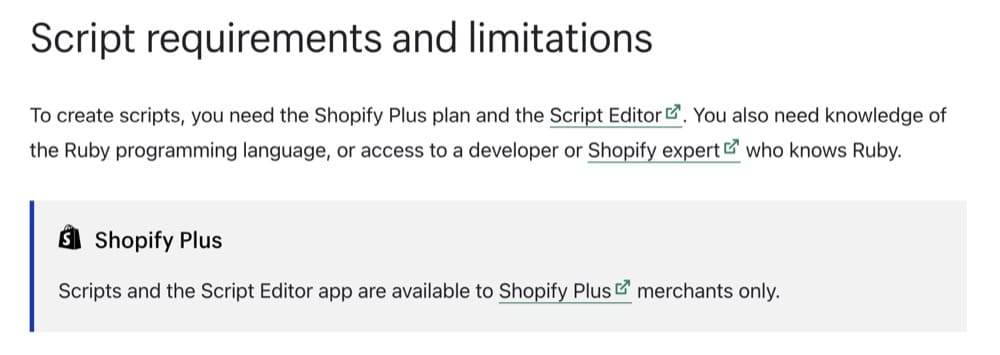
Quão amigável é o teste A/B Shopify?
O teste A/B da Shopify é fácil de usar? Você pode simplesmente instalar um aplicativo e mergulhar direto na otimização?
Embora Shopify geralmente permita testes A/B, é muito mais fácil com a plataforma Shopify Plus. Você obtém melhor otimização e personalização da página do produto.
Por exemplo, você pode executar scripts de terceiros para testar páginas de checkout e testar A/B seu tema Shopify com uma plataforma Shopify Plus por meio do aplicativo Shopify. Isso é útil ao testar um design de página personalizado que você criou em uma loja de comércio eletrônico como a Shogun. Mas ao falar sobre a facilidade de testar, rastrear e atribuir receita no Shopify em comparação com outros sites, você também pode se deparar com alguns desafios, como:
- Testes móveis de controle de qualidade corretos devido à tecnologia anti-clickjacking da Shopify
- As limitações com as lojas de aplicativos padrão da Shopify que não permitem scripts de terceiros
- Você precisa de um desenvolvedor para enviar os vencedores do teste ao vivo sem a ferramenta de teste A/B certa (o Convert Experiences permite que você faça isso)

(Fonte)
Tipos de testes A/B que você pode executar na plataforma Shopify Plus
Você pode executar testes A/B nas diferentes seções da sua loja da Shopify, incluindo
- Página inicial (ou outras páginas de destino do anúncio)
- Páginas de categorias
- Páginas de produtos
- Páginas de checkout
Mas por onde você deve começar?
Qual é o primeiro lugar para executar testes A/B em uma loja Shopify Plus?
Todas as páginas da Shopify podem ser otimizadas. Mas ao buscar insights para melhorar as conversões de página, por onde você deve começar? Qual seria o insight mais valioso para iniciar seu programa de otimização?
Perguntamos ao especialista do Shopify Plus, Rishi Rawat, e aqui está o que ele sugeriu:
O ponto de partida da otimização é o ponto em que o consumidor deve tomar a decisão de compra. Para a maioria dos sites de comércio eletrônico, essa é a página do produto.
Uma página de produto consiste em:
- Imagens do produto
- Informações de preço
- Avaliações de Clientes
- Descrição do produto
Atualizar as fotos do produto é caro. O preço é o preço, e as avaliações dos clientes estão fora do nosso controle. Se você tiver 600 avaliações positivas com uma classificação média de 4,8 estrelas, mas as três avaliações mais recentes forem negativas, isso afetaria forte e negativamente as taxas de conversão.
Então, realmente, tudo o que temos para brincar é a descrição do produto.
As descrições dos produtos são muitas vezes esquecidas. Embora muito esforço seja feito para obter as melhores imagens de produtos, muitos proprietários de lojas tratam as descrições dos produtos como uma reflexão tardia (se forem incluídas) e perdem esse poderoso driver de conversão.
Descrições de produtos não são apenas para SEO. As pessoas querem lê-los, especialmente ao pesquisar produtos antes de comprá-los. E já que este é o seu ponto de venda, como você maximiza seus esforços?
Rishi sugere ainda que você pense na descrição do produto como um roteiro de filme de três atos:
A abertura
Quando o usuário entra pela primeira vez na página do seu produto, ele está um pouco interessado, mas não totalmente engajado. Eles podem até ter algumas guias de concorrentes abertas. Isso não deveria ser surpreendente – pense em seu próprio comportamento de compras, você está totalmente engajado em cada passo de marketing que encontra? Claro que não. Isso seria impossível. Os consumidores têm que lidar com centenas de anúncios todos os dias.
Portanto, o objetivo da abertura é fazer com que o usuário saiba que não está apenas olhando para qualquer produto. Eles estão vendo algo especial.
Ok, agora você tem a atenção do usuário. O próximo passo é fazer com que confiem em nós como marca.
Não podemos lançar nosso produto até que o comprador esteja confortável conosco. Precisamos fazer com que o comprador ultrapasse a “barreira do desconhecimento”.
Agora o comprador está pronto para ouvir nosso pitch.
O meio
Neste ponto, o profissional de marketing tem apenas um trabalho – convencer o comprador sobre nosso produto.
Os consumidores querem comprar o melhor produto do mundo que faça o trabalho e tenha um preço dentro do seu orçamento.
O profissional de marketing deve convencer o comprador de que este é o único produto que se encaixa nesse critério.
O comerciante deve fazer o seguinte:
- Prove que este produto pode fazer o que está sendo reivindicado.
- Mostre que você é um especialista no assunto.
- Mostre os desafios que você superou para tornar o produto perfeito. Afinal, se você não teve desafios, então como você sabe que seu produto é o melhor?
- Dê ao comprador a confiança para parar o que está fazendo e começar a fazer o que seu produto espera dele. Em última análise, elaborar o melhor discurso de vendas do mundo é inútil se você não puder motivar o comprador a agir agora.
O Fechamento
À medida que o leitor está lendo o discurso de vendas, as perguntas estão se formando em suas mentes. Adivinha o que acontece se o leitor chegar ao fundo do campo e ainda tiver perguntas sem resposta? Eles vão adiar o julgamento. Eles vão pensar: “Gostei deste produto e quero comprá-lo, mas tenho algumas dúvidas para as quais não vi as respostas para hoje. Eu vou voltar mais tarde e puxar o gatilho.” Mas depois não acontece porque a vida atrapalha.
Para evitar que isso aconteça, o profissional de marketing precisa pensar em todas as possíveis preocupações e perguntas.
Gosto de pensar em direitos autorais como um processo judicial em que o redator está desempenhando o papel de advogado e tentando convencer um júri de 12 pessoas.
Para ganhar o caso (fechar a venda), precisamos convencer cada membro do júri .
Este método testado e comprovado para criar descrições de produtos da loja da Shopify pode renovar sua página de produto. E vale a pena experimentar!
Vamos mostrar exemplos de algumas descrições primeiro e, em seguida, discutiremos como começar com as melhores ferramentas para testes A/B na Shopify.
Exemplos de testes A/B da página do produto da Shopify
Como mencionado acima, as páginas de detalhes do produto (PDP) determinam se seus visitantes abrem suas carteiras. O desempenho de conversão precisa ser o mais alto em seus PDPs.
Você pode fazer alterações e adições a essas páginas para facilitar a jornada do cliente no funil de vendas. Veja como as quatro marcas a seguir fizeram alguns testes A/B impressionantes.
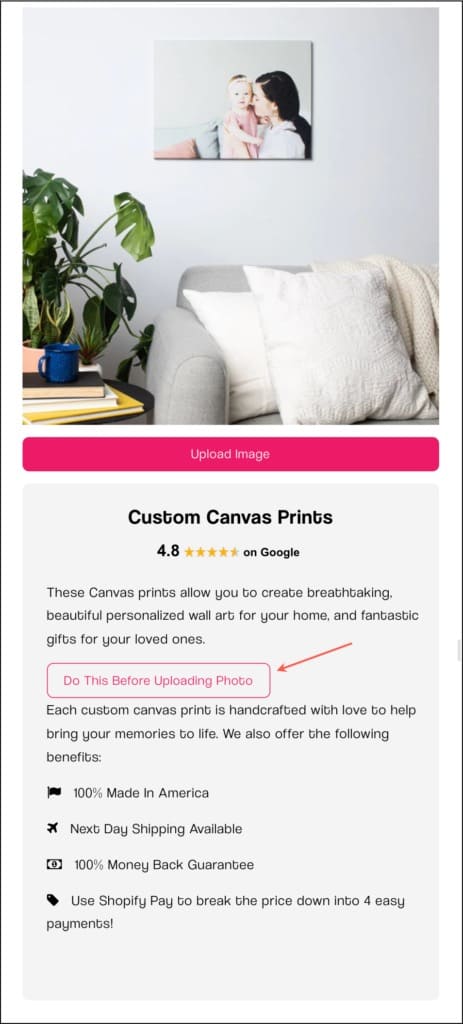
1. Impressões em tela
Canvas Prints compete em um nicho saturado. Para diferenciar seu site de impressão de fotos da concorrência e aumentar as taxas de conversão, a Frictionless Commerce testou o copywriting de conversão em sua página de produto.
A ideia era ajudar os visitantes a quebrar a “barreira do desconhecimento”. E como a Canvas Prints fez isso?
Como eles não tinham nenhum produto superstar específico, mas muitos produtos em diferentes subcategorias, eles precisavam encontrar uma solução que pudesse ser implementada em todo o site. E essa solução teve que ser reproduzida uniformemente em todas as páginas de produtos, então a Canvas Prints decidiu adicionar um botão “Faça isso antes de enviar a foto” em suas páginas de produtos.

(Fonte)
Este botão apresentou o leitor ao pitch “Why We Exist” da Canvas Prints. Foi suave, conversacional e relacionável. Eles testaram ainda mais esta variante da página do produto contra o controle – a página original do produto sem o botão.
Aqui estão algumas de suas descobertas:
13,8% dos visitantes do site interagiram com este botão. Eles tiveram um vencedor claro depois de expor o teste a 17.921 visitantes e 1.447 pedidos concluídos. A variante com botão teve um desempenho 8,84% melhor que o controle.
A Canvas Prints passou a testar mais cinco versões de pitch. Eles reconheceram que fazer com que os visitantes entendam melhor sua marca vai além da página “Sobre nós” e contribui para a conversão nas páginas do produto (sem obstruir a jornada do cliente). Vale a pena testar.
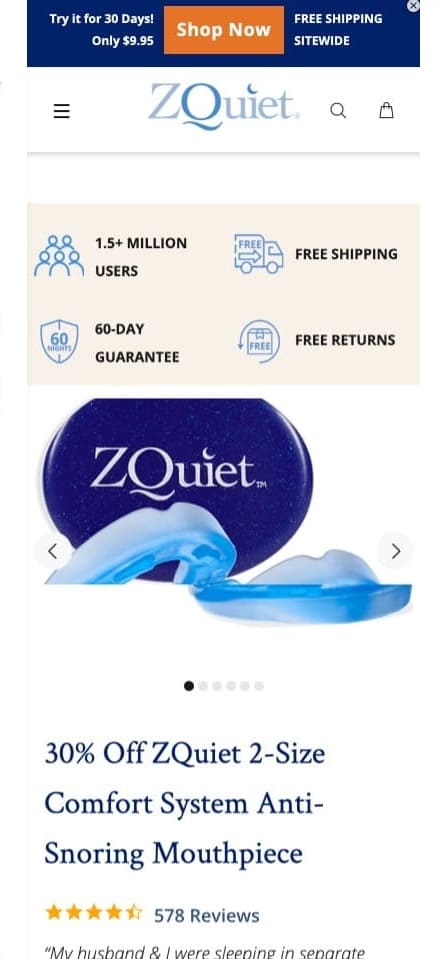
2. ZSilencioso
A página do produto bocal anti-ronco da ZQuiet foi o produto estrela em seu site. Então, quando eles queriam aumentar as vendas de produtos, a Frictionless Commerce recorreu ao Google Analytics para entender como as vendas acontecem.
Eles descobriram que a maior parte do tráfego para o site da ZQuiet vinha de dispositivos móveis extraídos de anúncios. Mas algo também estava errado sobre isso. A versão para celular desta página de produto teve uma taxa de conversão menor do que a versão para computador .
Considerando que o site mobile estava recebendo a maior parte do tráfego (tráfego pago, aliás), ele só precisava ser otimizado.
Além disso, como esses visitantes vieram de anúncios, seu primeiro contato com a marca foi nessa página do produto no site mobile. Para o teste A/B, cada pixel teve que ser repensado. As três tentativas anteriores da Frictionless Commerce falharam, mas eles mantiveram o plano e encontraram um vencedor na quarta tentativa.


Neste teste A/B da página do produto da Shopify, muitas mudanças foram feitas na versão “B”. Reimaginar a versão da página móvel os fez perguntar sobre o propósito de cada elemento da página.
Sites para celular têm imóveis limitados, então Frictionless Commerce:
- Encurtou cada elemento aparável
- Detalhes desnecessários removidos
- Moveu os que poderiam funcionar melhor em outro lugar
Eles fizeram muitas mudanças para um propósito: conversão . E deu certo na quarta tentativa! Em sete dias, eles tiveram um vencedor claro. Mas eles continuaram por mais duas semanas para garantir que o teste fosse exposto a uma ampla gama de visitantes.
O que o Frictionless Commerce encontrou:
A variante teve um desempenho 34,04% melhor. Isso significa 34% mais retorno sobre o dinheiro gasto em direcionar o tráfego para a versão móvel da página do produto.
Os sites para celular nem sempre precisam ser versões reduzidas do site para computador. Muitos elementos do site não são exibidos da mesma maneira e a jornada do cliente também pode não ser a mesma. Pense um pouco e decida se você precisa redesenhar seu site para celular.
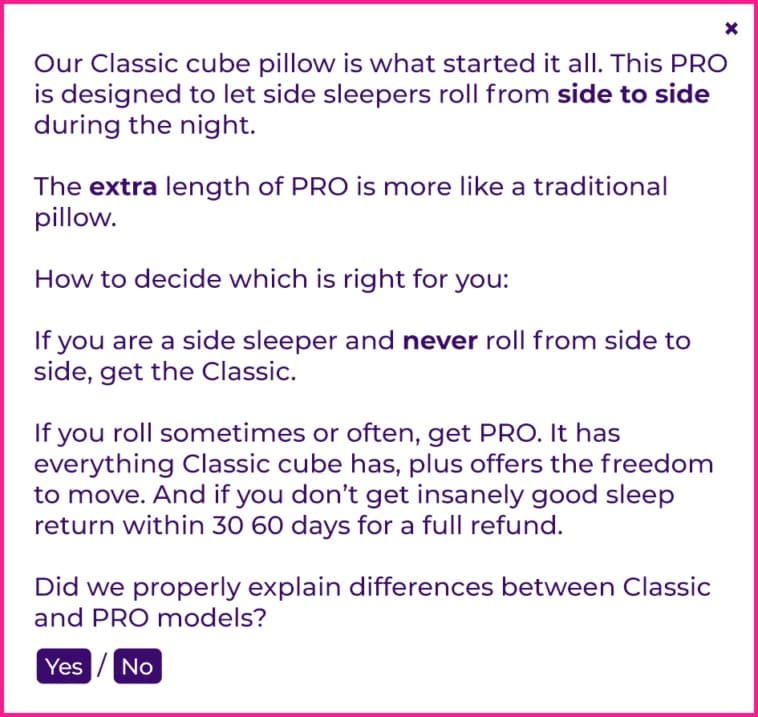
3. Cubo de travesseiro
Já viu uma almofada assim?

(Fonte)
Pillow Cube experimentou um vídeo de produto que se tornou viral. Naturalmente, isso significava uma tonelada de tráfego para o site deles. Então eles precisavam aproveitar ao máximo essa atenção.
Para multiplicar a taxa de conversão da página do produto mais vendido, eles precisavam segmentar dois tipos de compradores:
- Quem ficou feliz em comprar imediatamente
- Quem queria mais informações para ser convencido
Preencher a página do produto com um texto que agradasse a ambos os públicos era uma maneira, mas poderia prejudicar a experiência do usuário. Então, eles testaram diferentes objeções em diferentes locais.
- O preço era um ponto de atrito potencial. $ 88 é bastante caro para um travesseiro, então por que um cliente deveria pagar? Pillow Cube adicionou um conteúdo de lightbox “Qualidade importa” ao lado do preço. Ele abordou por que o produto valia mais de US $ 88.

(Fonte)
- O produto tinha duas versões: pro e classic . Por que pagar pro quando há um clássico? Eles adicionaram outra nota intitulada “O que torna isso um profissional?”. Isso abordou a diferença estratégica entre céticos “clássicos” e “prós”.
- Eles também adicionaram o botão “The Whole Story” às suas páginas de produtos. Essa foi outra maneira de responder a mais perguntas e provar o valor das almofadas de formato estranho .

(Fonte)
E isso funcionou.
Após 4 semanas, 60.000 visitantes e 4.903 pedidos, essa mudança produziu um aumento de 10,17%.
Você não pode subestimar o poder de subir de nível com seus compradores. Todo mundo quer seu dinheiro investido da maneira certa e tem um nível básico de desconfiança por algo desconhecido na internet. Portanto, você precisa abordar suas objeções para que isso não interrompa o fluxo de conteúdo em sua página e veja o que acontece.
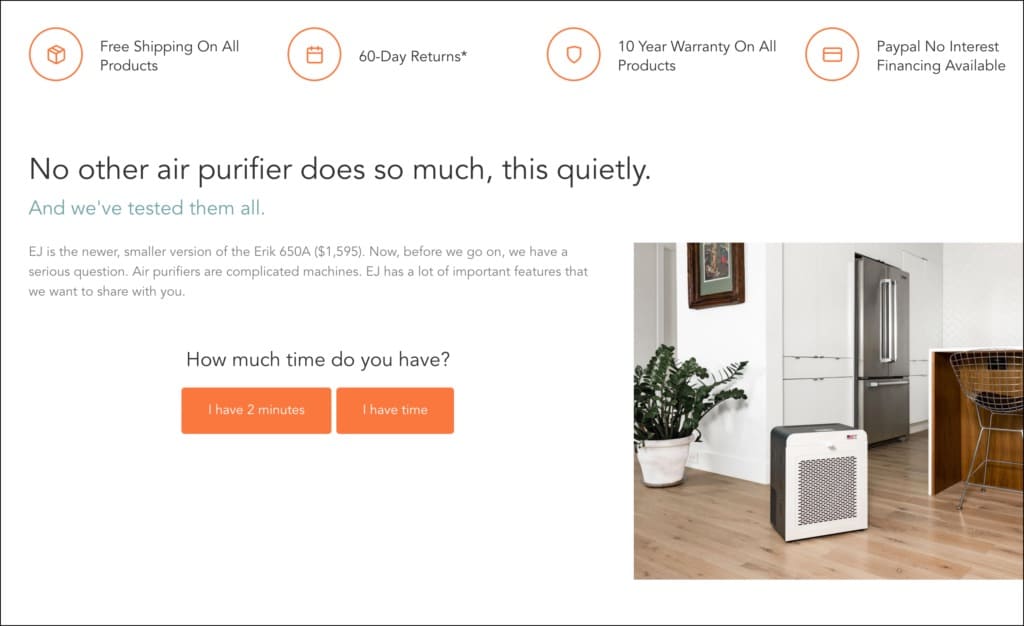
4. Oransi
Quanto conteúdo sua página de produto da Shopify deve ter para obter a maior taxa de conversão?
E se o seu produto tiver muitos detalhes técnicos? Qual é a melhor maneira de apresentá-lo a um público diversificado (aqueles que estudam cada linha de texto e querem apenas saber se funciona)?
O Oransi's é um dos exemplos de teste A/B/n mais emblemáticos para entender como funciona o teste A/B do Shopify. Para isso, Frictionless Commerce criou quatro variações. Mas vamos nos concentrar na variação 4 porque ela tem todos os elementos para ter sucesso.
- O título foi reescrito para melhor “persuasão”.
“Nenhum outro purificador de ar faz tanto, tão silenciosamente. E nós testamos todos eles.”
- Esta é uma excelente forma de sugerir ao leitor que encerre sua busca . Em vez de descobrir como lidar com os escavadores e os escumadores , que tal deixá-los identificar? Isso foi feito com uma pergunta:
"Quanto tempo você tem?"
Quem optou por “tenho 2 minutos” recebeu uma breve descrição do produto com os pontos mais importantes. E quem escolheu “eu tenho tempo” tem todos os detalhes para ajudá-los a tomar uma decisão de compra.

(Fonte)
Como se viu, era isso que o público adorava.
Após 4 semanas, a variação 4 aumentou as vendas de unidades purificadoras de ar em 30,56% com significância estatística de 98,51%. Outras variantes tiveram bom desempenho, mas esta foi a que apresentou o maior nível de confiança.
Exemplos de testes A/B da página inicial da Shopify
Sua página inicial é um imóvel super valioso que determina se os visitantes avançam para seus produtos e ofertas. Deve ser cativante e diferenciador.
Aqui estão alguns exemplos de como você pode otimizar melhor sua página inicial da Shopify.
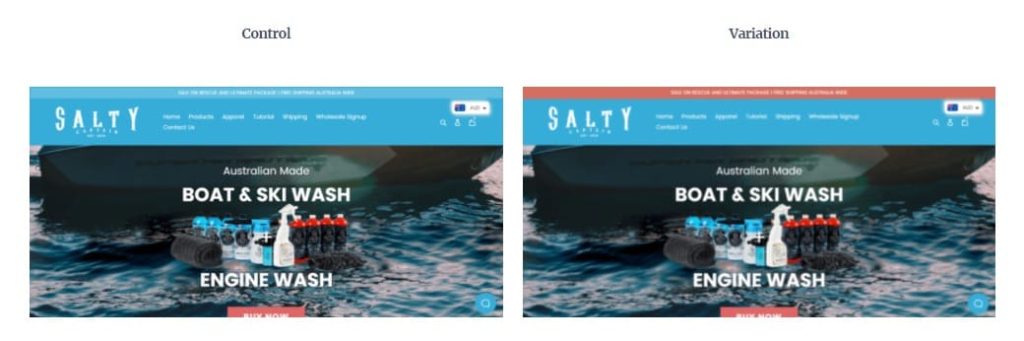
1. Capitão Salgado
A Salty Captain oferece lavagem com sal, lavagem de motores e equipamentos para barcos nos EUA, Austrália e Nova Zelândia. Eles tinham uma barra de anúncios na parte superior da página inicial de suas lojas Shopify, mas poucas pessoas se envolveram com ela.
Do ponto de vista do UX, o aparente culpado parecia ser a cor da barra de anúncios, que era muito semelhante à cor de fundo do menu. Se você também pensa assim, pode estar certo. Vamos descobrir com este estudo de caso de teste A/B da agência Swanky Shopify Plus.

(Fonte)
Para este teste, a cor da barra de anúncios foi alterada para algo mais contrastante e alinhado com o menu. Esta versão modificada apresentou melhores resultados que a anterior.
À medida que mais pessoas viam a barra de anúncios, ficavam cientes das ofertas e vendas.
A variante superou o controle com 234,54% mais cliques na barra de anúncios. E não apenas isso, também aumentou a taxa de conversão em 13,39% e a receita total da loja em 4,88%. Que grande diferença de uma pequena mudança!

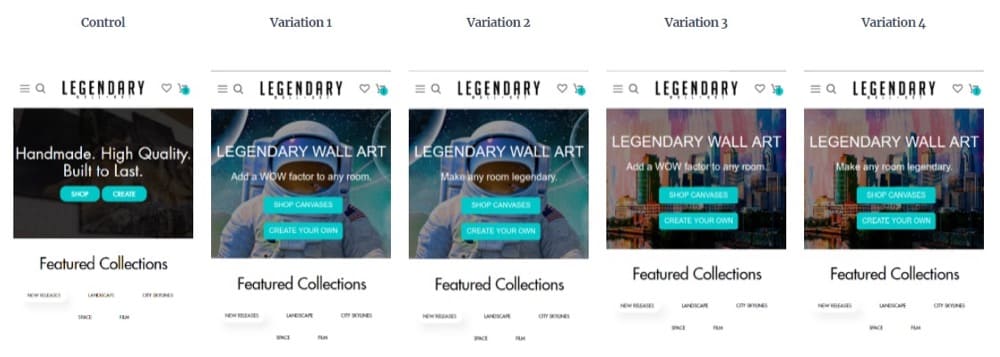
2. Arte de parede lendária
A “seção herói” permite que os visitantes se envolvam com o restante do seu site da Shopify. A eficácia desse impulso depende de quão “persuasiva” é essa área.
Para a Legendary Wall Art, uma empresa que vende telas personalizadas para decoração de casa, a seção de heróis tinha um propósito:
Fazer com que os visitantes cliquem em um dos dois botões de CTA: “Comprar” e “Criar”.
Ou seriam dois empregos?
Você tem uma pequena janela de oportunidade para chamar a atenção. Os visitantes saem do site se ele não chamar a atenção imediatamente.
Quando a Legendary Wall Art examinou seus mapas de calor, eles descobriram que poucos visitantes estavam se envolvendo com a seção de heróis, então eles tiveram que alterá-la. Para isso, eles decidiram testar quatro combinações de duas imagens de fundo diferentes e duas mensagens com testes multivariados .
Uma mudança definitiva que eles fizeram:
Os botões de CTA agora eram “Shop canvasses” e “Create your own”.

Fonte
Todas as 4 variações tiveram um desempenho melhor do que o controle. Mas a variação 3 saiu vencedora com 325,39% mais engajamento com a seção de heróis e 30,07% mais receita total.
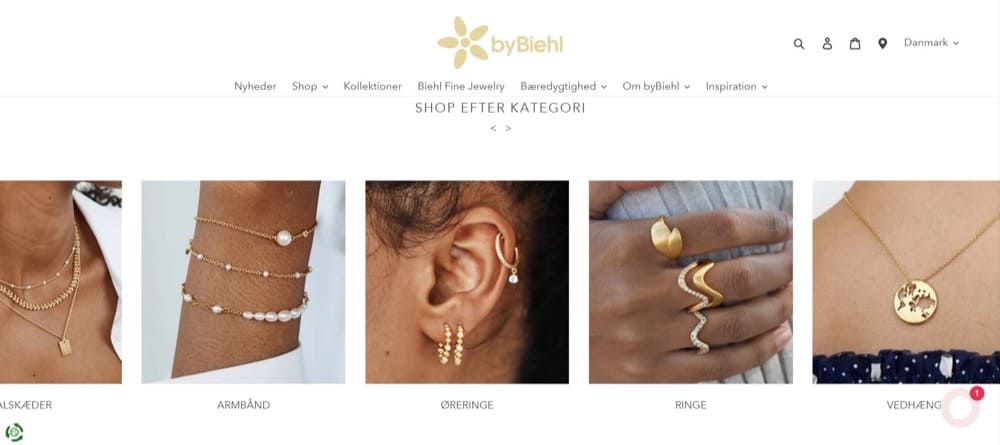
3. por Biehl
A byBiehl usa ouro e prata reciclados para criar joias femininas e as vende diretamente aos clientes por meio de sua loja Shopify. Marcas sustentáveis como byBiehl atraem muitos dos consumidores conscientes de hoje, mas isso não foi suficiente para esta joalheria dinamarquesa.
Por um lado, sua página inicial não era atraente o suficiente para os visitantes acessarem as páginas de categorias e produtos.
Para descobrir como melhorar a conversão de sua página inicial, a Ontrack Digital recorreu a dados analíticos e pesquisas qualitativas.
Eles descobriram que a página inicial deveria apresentar melhor os produtos. Então eles testaram a adição de uma seção deslizante mostrando as coleções mais importantes.

(Fonte)
O slider mostrava as coleções de produtos e tornava a página inicial visualmente atraente – especialmente para uma marca que vende acessórios de moda.
E os resultados mostraram que ele converteu melhor que o controle, aumentando as visitas à página da categoria em 5,87%, a receita por usuário em 3,25% e a taxa de conversão geral em 19,73%.
Exemplos de testes A/B de página de categoria da Shopify
As páginas de categorias são como corredores em seu site da Shopify que direcionam os “pesquisadores” para os produtos que desejam. Se você tem milhares de produtos, esta página é vital para ajudar os usuários a se orientarem.
Você gostaria de testar a eficácia dessas páginas na simplificação da navegação no site, entre outras coisas. Vejamos alguns exemplos de negócios de comércio eletrônico que obtiveram sucesso com testes A/B.
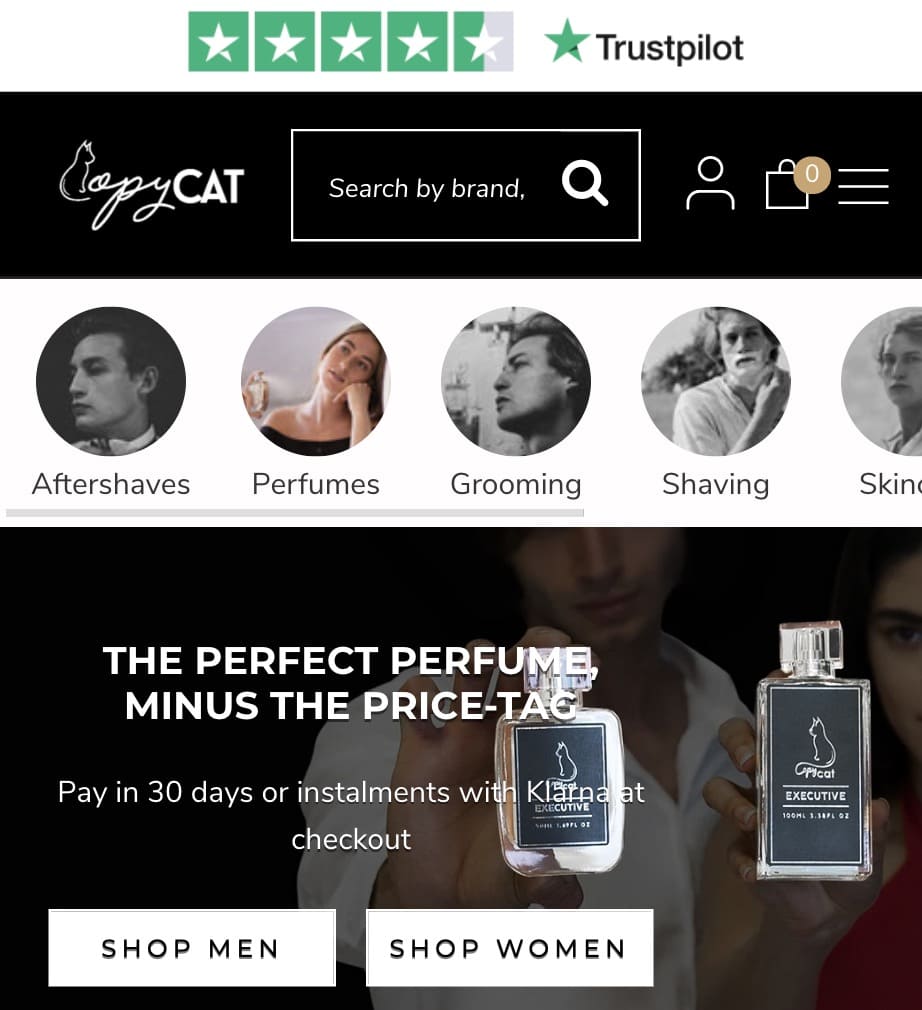
1. Fragrâncias Copiadoras
Já pensou por que o recurso de história dos sites de mídia social tem um desempenho tão bom? Imagine como um recurso semelhante pode afetar uma loja da Shopify?
Veja como a agência de otimização de taxa de conversão da Copycat Fragrances, Ontrack Digital , aproveitou um recurso de história semelhante a mídia social para otimizar a loja Shopify da empresa de fragrâncias.

(Fonte)
Embora o recurso Ontrack Digital testado na loja da Copycat Fragrances seja tecnicamente chamado de “navegação em miniatura”, ele se parece muito com o Instagram Stories. A Ontrack Digital direcionou os visitantes para diferentes páginas de categorias usando esse recurso. Como eles fizeram isso?
Eles começaram a analisar o comportamento do usuário com mapas de calor, gravações de sessão e metodologia de teste do usuário. Usando os insights coletados, eles projetaram um recurso semelhante a uma história em uma variante da versão original do site.
A variante aumentou o engajamento com coleções em 4% e aumentou a receita por usuário em 18%. Também provou que os visitantes do site preferiram esta forma de explorar as páginas da coleção.
2. Batedor de gelo
As conversas com os visitantes do site em suas páginas de categoria podem aumentar as taxas de conversão. Além disso, é uma maneira incrível de aliviar preocupações, mostrar compreensão e construir confiança.
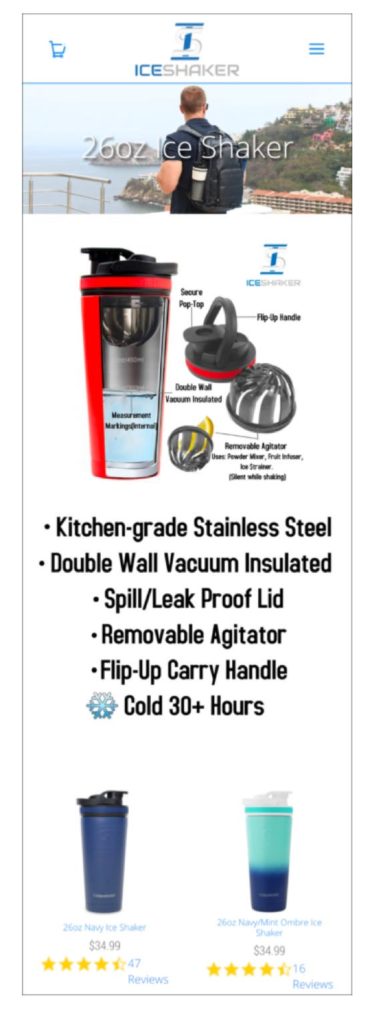
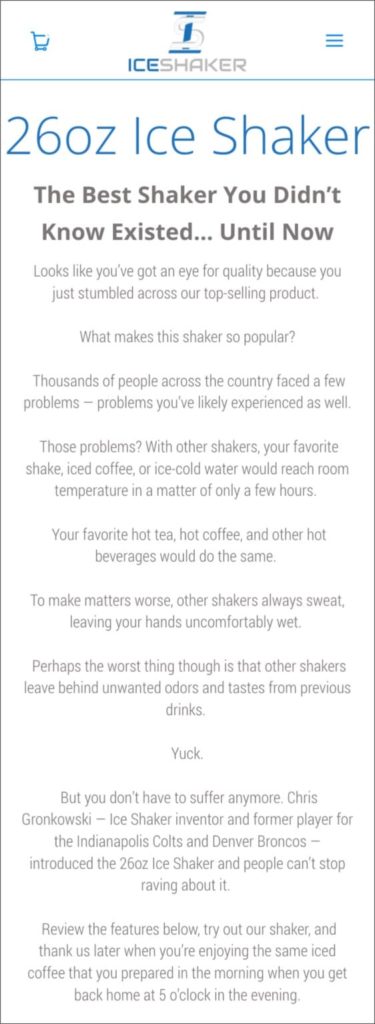
Ice Shaker é uma marca popular que oferece copos com isolamento premium como alternativa aos shakers de plástico. Seus produtos não são apenas ecologicamente corretos, mas também competitivos. Eles até expandiram para o Shark Tank e garantiram os investimentos de Mark Cuban e Alex Rodriguez .
Sua aparição no Shark Tank escorria com confiança e competência, como prometido. Mas quando a Frictionless Commerce verificou sua loja online, eles não viram essa confiança desempenhando um papel significativo.
Como eles poderiam comunicar essa confiança on-line para que os visitantes do site vissem motivos para comprar?
Para este projeto de otimização, a Frictionless Commerce concentrou-se na versão móvel de sua categoria mais vendida , pois tinha o maior tráfego na web. Eles planejaram reduzir o conteúdo incriminador para o visitante e, em vez disso, apresentar uma história de produto que eliminasse as objeções comuns de compra .

(Fonte)

(Fonte)
Você notará que a imagem do cabeçalho, o infográfico e os marcadores foram removidos na variante. Como eles não agregavam valor ou exibiam bem em dispositivos móveis, eles tiveram que ir.
O Frictionless Commerce substituiu todos esses elementos por uma história de produto focada em conversão, pontos de marcadores de recursos do produto e slides com descrições.
O teste durou um mês e a variante mostrou um aumento de 15,95% nas conversões.
Lidar com objeções (ou pensamentos negativos) ajuda a quebrar barreiras que, de outra forma, convenceriam as pessoas a não comprar. Além disso, lembre-se de otimizar suas páginas de categoria para dispositivos móveis para fazer uma grande diferença nas conversões.
3. Oliver Cabell
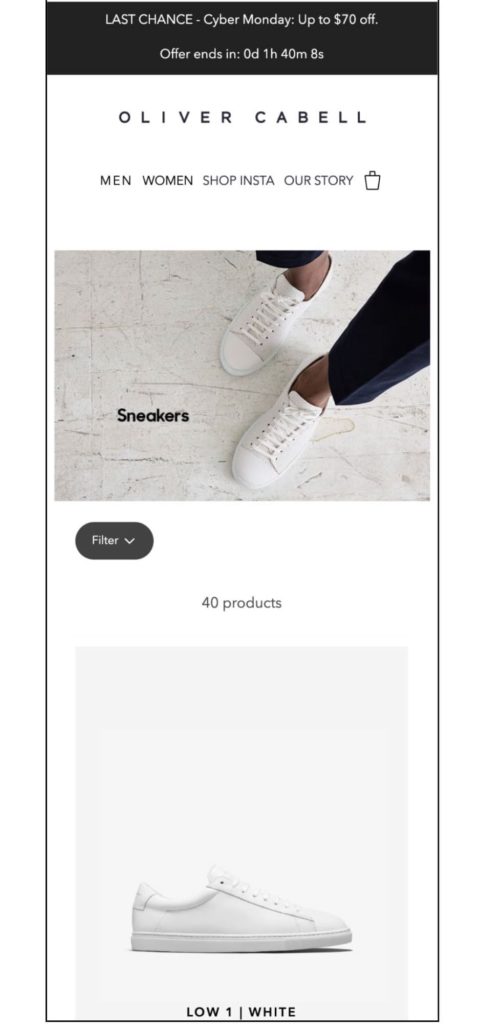
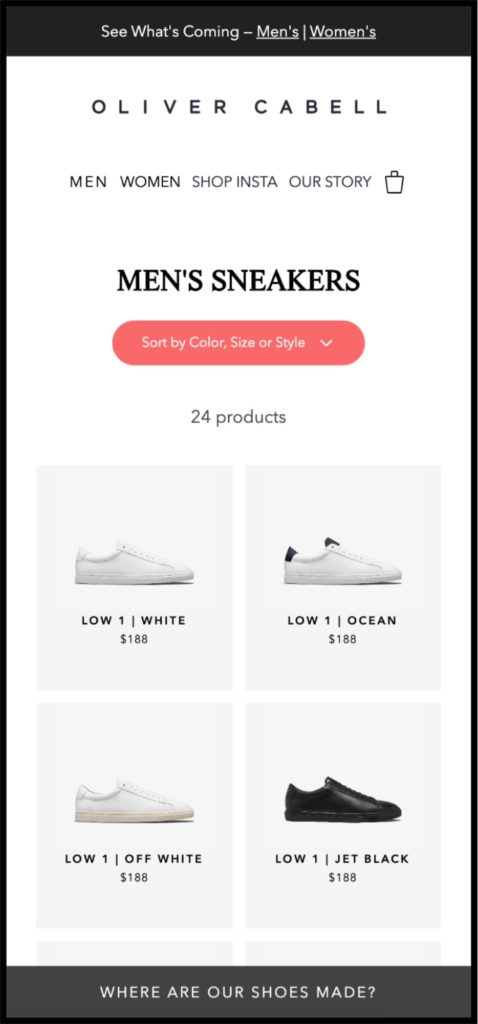
Uma página de categoria que faz bem seu trabalho direciona a maioria dos visitantes para as páginas de produtos desejadas. Mas se a página estiver cheia de elementos que não convertem e um filtro difícil de encontrar, essa tarefa é difícil de realizar.
A marca de calçados premium da DTC, Oliver Cabell , queria melhorar a jornada dos visitantes móveis por meio de suas páginas de categoria, então eles testaram:
- Melhorando a cor e a visibilidade do botão de filtro
- Removendo a imagem do cabeçalho para que os produtos ficassem imediatamente visíveis
- Modificando o layout do produto para melhorar a aparência da página
Eles criaram três variações com duas diferenças principais:
- As variações 1 e 3 tinham uma cópia diferente da variação 2.
- A variação 3 tinha um layout de coluna dupla, enquanto a 1 e 2, uma única.
A variação 3 com “nova cópia” e “layout de coluna dupla” teve o melhor desempenho.

(Fonte)

(Fonte)
Na variante, você pode ver um botão de filtro muito mais visível, sem imagem de cabeçalho, uma coluna dupla e uma nota na parte inferior que diz “ONDE SÃO FEITOS NOSSOS SAPATOS?”.
Essa objeção comum foi abordada corretamente em um lightbox destacando que os profissionais fizeram os sapatos na Itália. Uma declaração de qualidade deu pontos extras para transparência.
Um aumento de 14,86% no tráfego chegou às páginas do produto com 100% de confiança. Isso também aumentou o tráfego da página de checkout em 5,49%.
Falando em páginas de checkout…
Exemplos de testes A/B do Shopify Checkout
A dura verdade da jornada do cliente de comércio eletrônico é que muitos chegam à página de checkout, mas voltam . Então, como você reduz as taxas de abandono de carrinho?
Aqui estão alguns exemplos para ajudá-lo a entender como você pode usar o processo de teste A/B em suas páginas de checkout da Shopify para aumentar as taxas de conversão e os valores médios de pedidos (AOV).
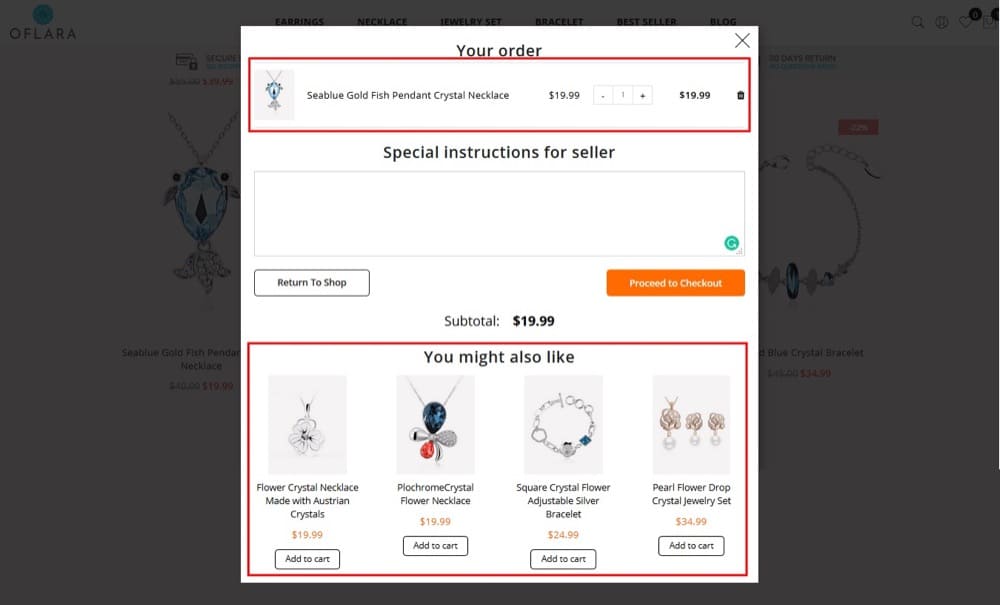
1. Oflara
Os mecanismos de recomendação que mostram seções como “Produtos semelhantes” ou “Você também pode gostar” aumentam o valor médio do pedido para sites de comércio eletrônico.
Provavelmente vale a pena testar esses mecanismos em sua loja Shopify? Veja se seu público-alvo responde positivamente ao upselling para justificar a implementação desse recurso em todo o site.
Mas se a recomendação aumenta o AOV, por que se preocupar em testá-lo? Por que não implementá-lo imediatamente?
Embora esses recursos possam chamar a atenção para produtos menos conhecidos , eles também podem distrair os visitantes de produtos de maior valor . Portanto, mesmo que aumentem o número de pedidos, pode haver uma diminuição nas vendas gerais ao mesmo tempo.
Essas métricas são mais importantes do que a taxa de conversão pura neste teste. A Oflara, uma joalheria de moda online, testou isso com um botão “Adicionar ao carrinho”:

Fonte
O teste durou 30 dias e mostrou uma melhora significativa na receita geral.
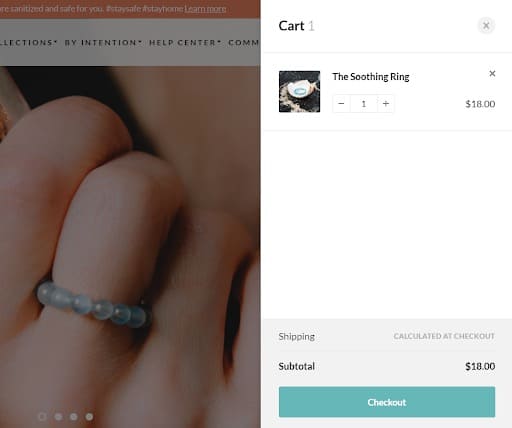
2. Itens conscientes
A Conscious Items vende bens espirituais para casa e joias para iluminar o corpo e a mente. Seus visitantes são principalmente usuários móveis que gostam de comparar produtos e ofertas.
Mas ter que voltar ao carrinho depois de ir para outro lugar no site criou um atrito significativo no funil de vendas. Para eliminar esse atrito, a Ontrack Digital testou uma versão do processo de checkout que permitia aos visitantes acessar o carrinho de compras em qualquer lugar do site.
Assim, quando os visitantes adicionaram um item ao carrinho e decidiram experimentar um produto diferente, eles não abandonaram o carrinho.
Este teste A/B de carrinho de compras rendeu resultados positivos e acabou ganhando vida.
Os resultados mostraram um aumento de 12% na receita por usuário e um aumento de 10% na taxa de conversão. Além disso, o número médio de produtos por visitante aumentou 14,45%, pois o carrinho seguiu os visitantes pelo site.

3. Loja de artigos para casa Shopify
Este exemplo estabelece por que é importante analisar os dados qualitativos e quantitativos da sua loja da Shopify antes de criar um teste . Algo pode funcionar para uma marca, mas não para outra, devido a grandes diferenças, como público, produto e comportamento do comprador.
Para esta loja Shopify de artigos para o lar sediada no Reino Unido, os dados mostraram que a maioria dos visitantes comprou apenas um produto. Esse insight proporcionou uma oportunidade de simplificar o processo de checkout.
Eles testaram o redirecionamento dos usuários (desktop e celular) para a página de checkout toda vez que clicavam no botão “Adicionar ao carrinho”.
Ao final de 19 dias e 98% de estatísticas, esse redirecionamento aumentou a taxa de conversão em 47,7% e a receita por visitante em 71,4% para usuários móveis. Nenhum aumento foi relatado na área de trabalho.
Quando eles implementaram essa mudança apenas para usuários de dispositivos móveis, eles viram um aumento geral nas conversões de 26,9%. Bem legal, certo?
Uma observação sobre o teste de preços da Shopify
O preço é um assunto complicado . As pessoas pagam o que acham que seu produto vale. Quando as pessoas concordam que seu produto vale o preço, isso é um atrito a menos em seu pipeline de vendas. Se eles não concordarem, muitos clientes em potencial podem se afastar assim que perceberem o custo.
Como um valor é comunicado e entendido determina o que é considerado preço justo. Se o valor que você comunica for significativamente maior do que o preço que você exige, você deixa dinheiro na mesa. E isso pode deixar qualquer empresário nervoso.
Mas o que é ainda mais estressante é perder clientes e reputação de marca quando as pessoas descobrem que você usa seu dinheiro suado para testar seu preço ideal. Então você precisa conhecer e determinar o melhor preço do seu produto. O mercado está mudando constantemente e seus preços também devem estar.
Agora, você deve testar seus preços da Shopify? Essa é uma prática comercial sólida e ética? E qual é a psicologia por trás dos testes de preços? Vamos mergulhar em mais detalhes.
Como os clientes se sentem honestamente sobre o pagamento
Para a maioria das pessoas, a parte menos favorita da compra é quando o dinheiro sai de suas carteiras. Esse momento de trocar dinheiro por um produto é realmente bastante doloroso.
É ótimo conseguir algo bom, mas geralmente temos que trocar a dor de pagar pelo prazer de adquiri-lo. O produto e o preço determinam a magnitude dessas emoções. Quanto maior o preço em relação a você, mais doloroso é. Quanto maior o valor do produto para você, mais agradável.
Em “Neural Predictors of Purchase”, de Knuston, Rick, Prelec e Loewenstein, a resposta do consumidor a esse prazer de valor e dor de pagamento foi monitorada usando um scanner fMRI.
Os participantes foram mostrados um produto e, em seguida, seu preço. Eles tinham que apertar um botão para determinar se comprariam ou não. Quando a imagem do produto apareceu, ela ativou o centro de recompensa do cérebro . Mas quando o preço chegou, a área associada à dor física e social se iluminou.
Quanto mais queremos algo, mais ativo é o centro de recompensas. Os pesquisadores descobriram que os participantes estavam dispostos a comprar quando o ganho de obter algo superava a dor .
Agora você não pode conectar seus clientes a um scanner fMRI e encontrar o melhor preço, mas existem maneiras diferentes de fazer isso.
Como fazer um teste A/B de preços da Shopify
A ética é crucial nos testes. Você não quer testar preços exorbitantes para o seu produto. Pequenas mudanças em uma direção positiva ou negativa são boas, mas pelas razões certas.
Além do teste A/B do preço real do produto, você pode experimentar estratégias avançadas de preços que ainda indicam o valor que os clientes atribuem aos seus produtos. Algumas dessas estratégias são discutidas a seguir.
Ancoragem
O valor do seu produto é dinâmico e pode ser influenciado. Quando você permite que as pessoas julguem um preço, o menor sempre parece ser o melhor negócio. Como resultado, dois produtos semelhantes com preços diferentes podem significar ancoragem para o mais barato.
A magia do 9
É melhor pagar US$ 49,99 do que US$ 50, mesmo que a diferença seja de apenas 1 centavo. Até parece melhor do que pagar US $ 45. De acordo com a SpringerLink, os preços que terminam em “9” superam os preços mais baixos para o mesmo produto. Você pode usar as mesmas hipóteses para definir seus preços. Suponha que o preço seja originalmente $ 25; você pode testá-lo em $ 29,99.
Reenquadramento
Você não está alterando o preço aqui, apenas como ele é apresentado aos visitantes para ver como eles reagem. Por exemplo, você pode mostrar que os custos de envio diferem do custo do produto em "A" e "B", adicioná-los e oferecer frete "gratuito".
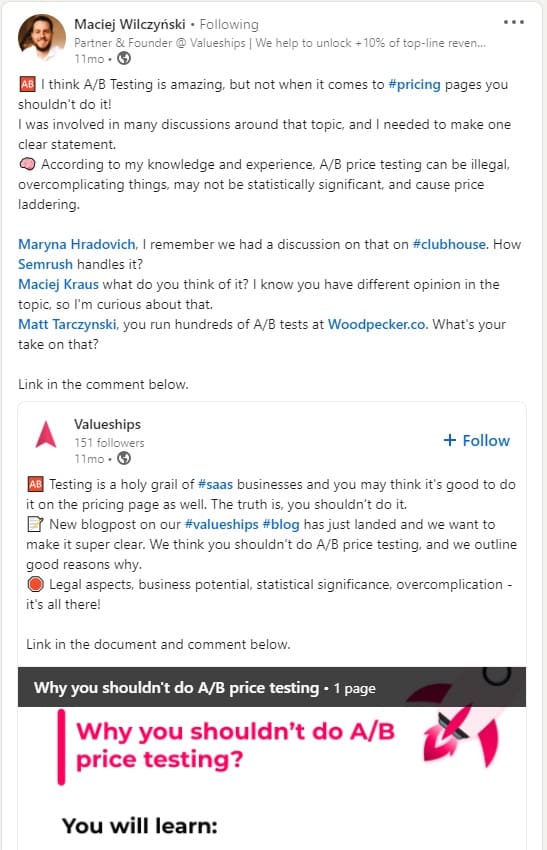
Fazer isso errado pode afastar os clientes, então você precisa ter certeza absoluta de que vale a pena o risco. A maioria dos testadores A/B recomenda fortemente não testar seus preços A/B .
E eles têm razões sólidas também!

Fonte
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
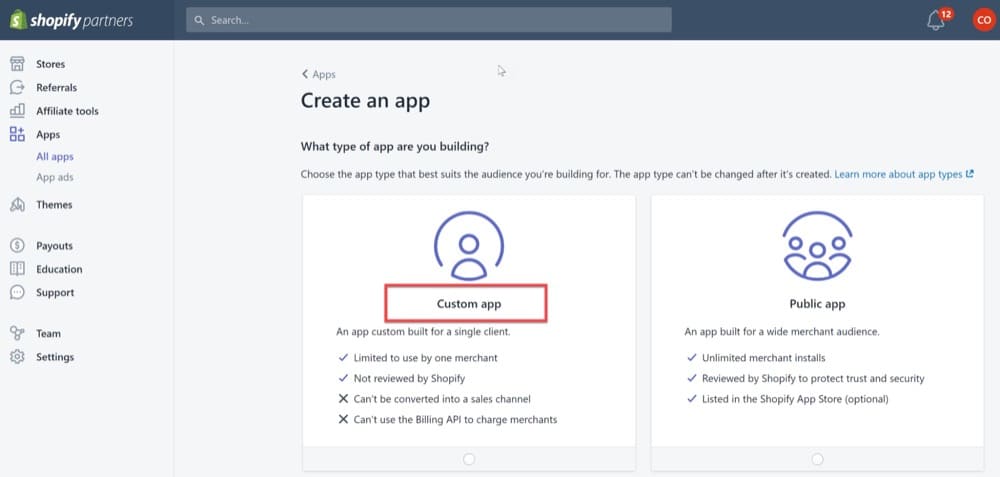
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
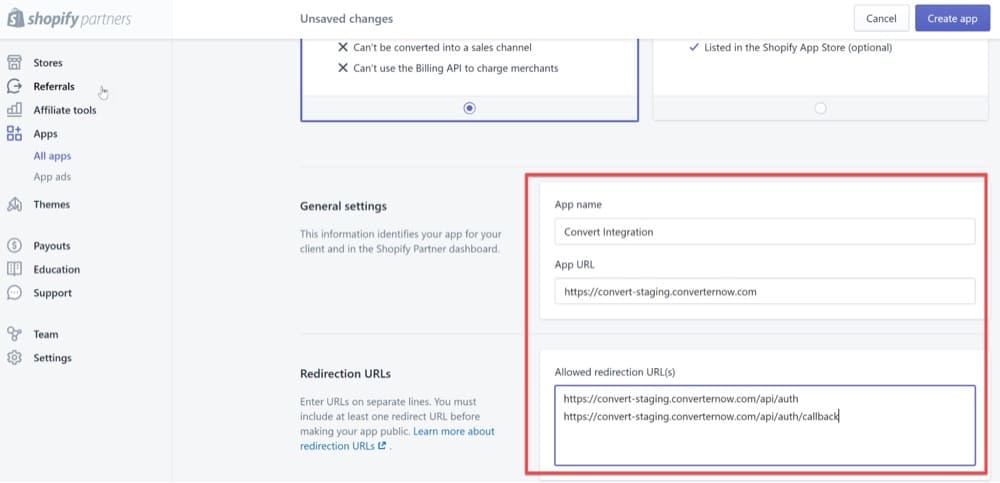
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
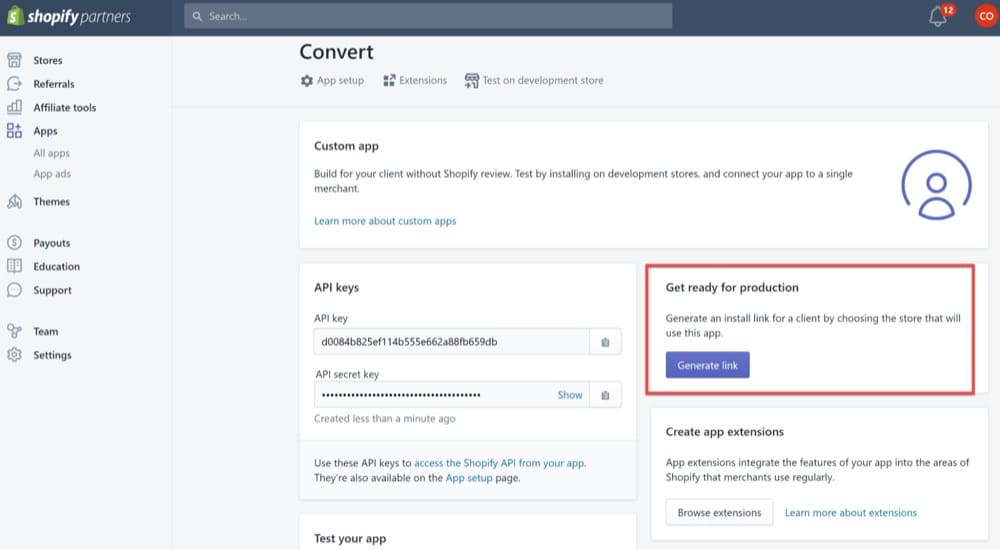
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
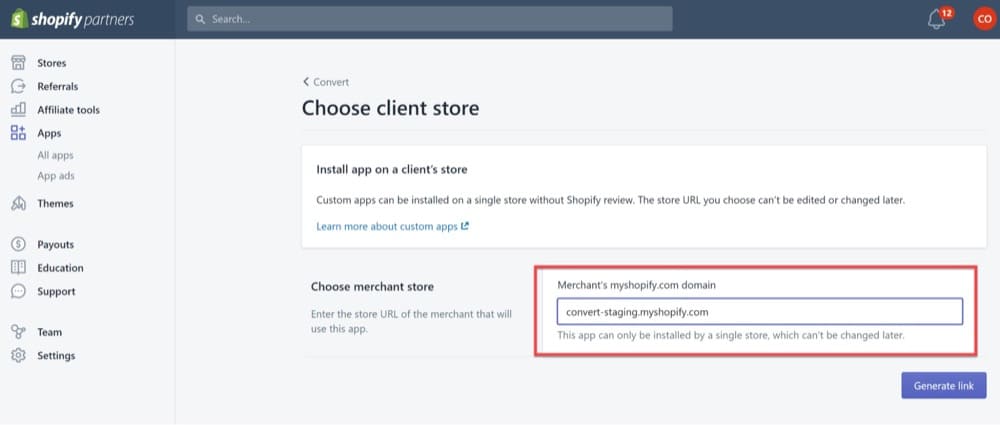
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
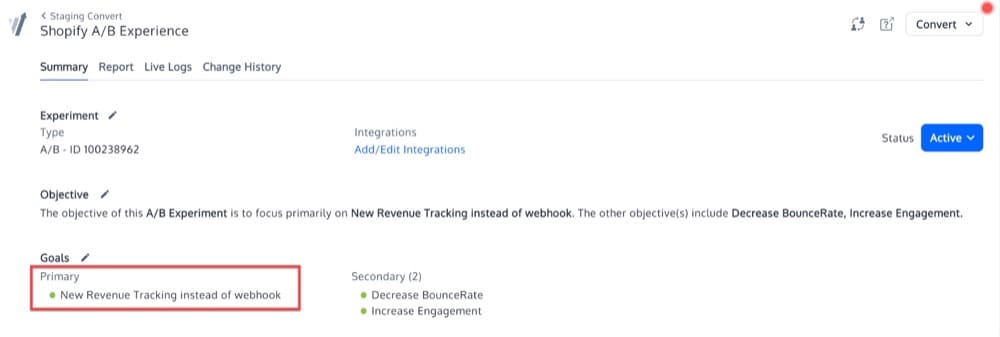
Create Your First Revenue Goal
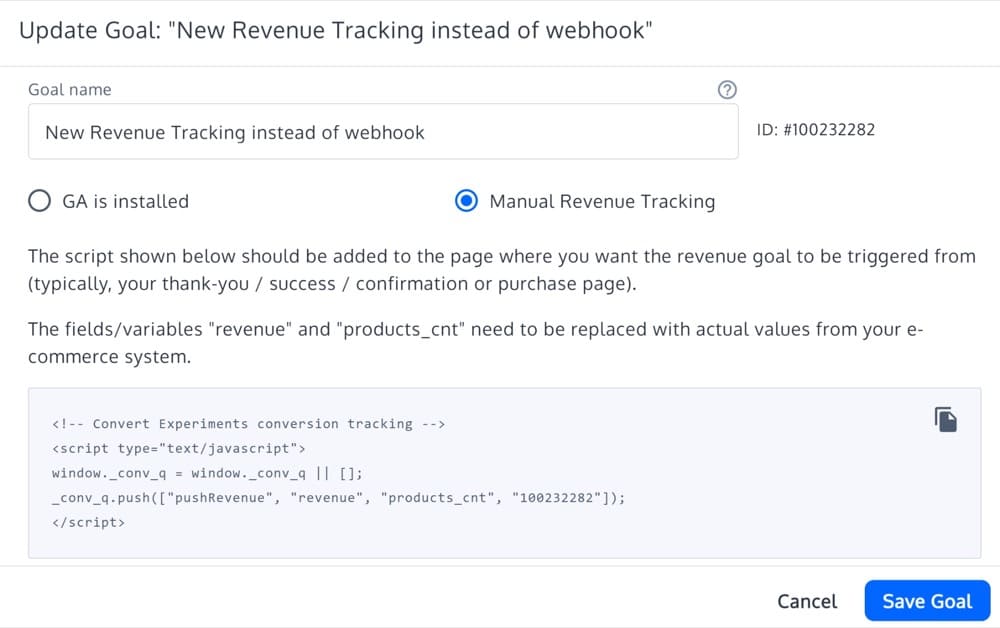
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Explore o recurso no teste gratuito)

(Explore o recurso no teste gratuito)
2. Adicione os IDs de conta, projeto e meta de receita.

(Explore o recurso no teste gratuito)
Todas essas etapas devem ajudá-lo a projetar e executar testes em sua loja da Shopify com o Convert Experiences. Você pode até começar a testar seus designs de tema do Shopify Plus para determinar qual tema tem melhor desempenho que o outro.
Há muito mais que você pode fazer com o Convert Experiences.
Variações do site de teste
O Convert permite testar variações do site com alterações inspiradas em um ou mais dos 13 exemplos compartilhados acima. Não se limita apenas a testes A/B ou A/B; você pode realizar testes multivariados de maneira fácil e eficaz com o Convert.
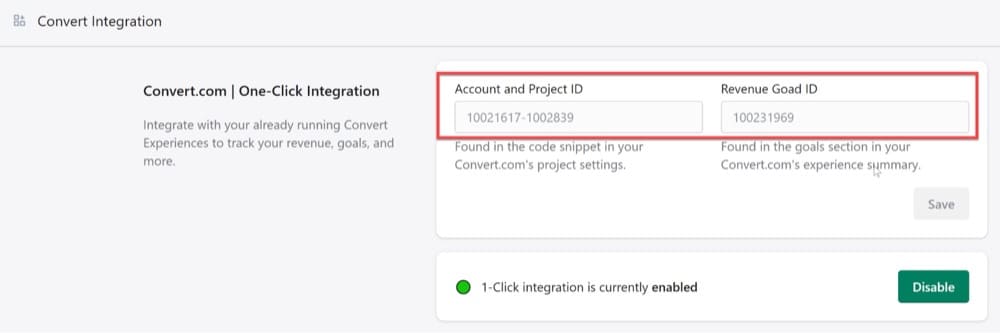
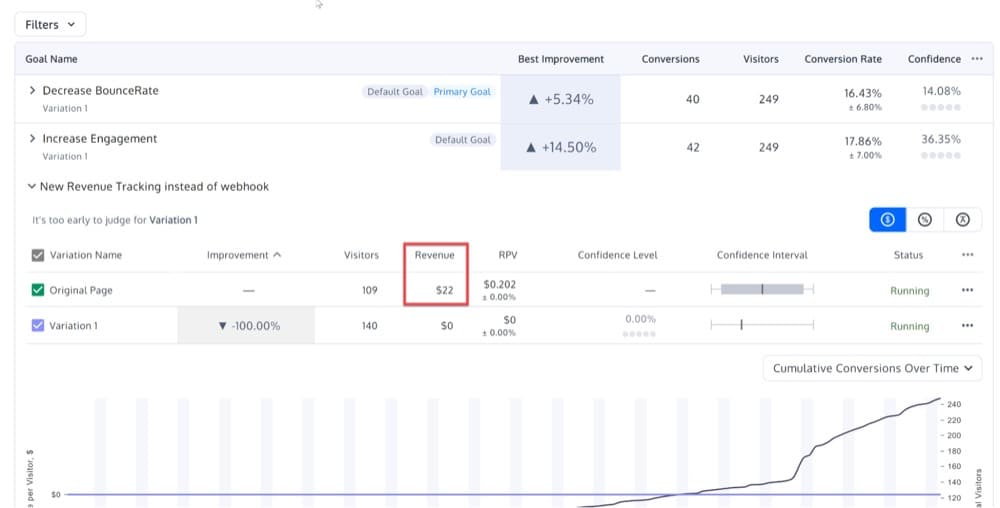
Adicionar rastreamento de receita à Shopify via Webhook
Como tudo se resume a um objetivo comum, ou seja, gerar mais receita , você precisa ter certeza de que está acompanhando e alocando os ganhos corretamente.
Há sempre um método melhor (e mais preciso) do que rastrear páginas de agradecimento. Os webhooks da Shopify permitem que você acompanhe as vendas quando um visitante faz um pedido. Você pode criar facilmente uma meta de receita em sua conta Convert e vinculá-la à sua loja Shopify sem suar a camisa.
Depois de configurado, você pode começar a obter dados de receita em seu relatório de teste A/B. Isso garante que seus relatórios de teste A/B da Shopify atribuam com precisão a receita ao controle e às variantes.

(Explore o recurso no teste gratuito)
Teste e use: aproveite o teste gratuito do Convert
Comece a otimizar sua loja da Shopify com uma avaliação gratuita do Convert de 15 dias sem compromisso. O Convert é fácil de usar, possui código robusto e editores visuais e ainda permite depurar o checkout com um cartão virtual. Ele ajuda a segmentar públicos específicos com base na origem do tráfego, tempo médio na página, SKU do produto, preço, nome do produto e mais de 40 outros filtros.
Combine essa flexibilidade de segmentação com a definição avançada de metas e você terá o poder de criar testes complexos para sua loja Shopify Plus, apesar de suas limitações.