Guia passo a passo para testes A/B de temas da Shopify (usando o Convert Experiences)
Publicados: 2021-09-28
Como proprietário de uma empresa da Shopify, é difícil encontrar o tema certo. Muito tempo e energia são gastos na criação de uma loja de comércio eletrônico de sucesso. E tudo começa com passar horas escolhendo o tema perfeito para dar à sua loja online a aparência certa – o que torna ainda mais frustrante quando o desempenho é inferior.
Tantos temas diferentes para escolher, mas como eles se comparam? Qual você deve usar para o seu negócio encantar os visitantes e maximizar as vendas?
Bem, e se houvesse uma maneira de escolher mais de um tema ? Para ter certeza de que o design realmente funciona e está gerando vendas antes de se comprometer com apenas um?
O teste A/B é uma ótima maneira de medir a eficácia do(s) tema(s) escolhido(s) da Shopify. Uma maneira de fazer isso é escolher dois (ou mais) temas com designs diferentes (por exemplo, tema A e tema B) e testar sua eficácia um contra o outro!
Este tutorial o guiará por tudo o que você precisa saber sobre os temas de teste A/B da Shopify. Para fins de ilustração, detalharei esse processo usando a opção Split URL do Convert.
1. Selecione os temas da Shopify que você deseja testar
Antes de tudo, você precisa selecionar dois temas da Shopify para testar. (Você precisará se limitar a apenas dois temas para o primeiro teste. Se estiver considerando mais de dois temas, será necessário executar testes subsequentes.)
O tema principal será aquele que você está mostrando ao vivo para os visitantes da loja Shopify, enquanto o outro que você deseja testar estará no modo de visualização (não publicado).
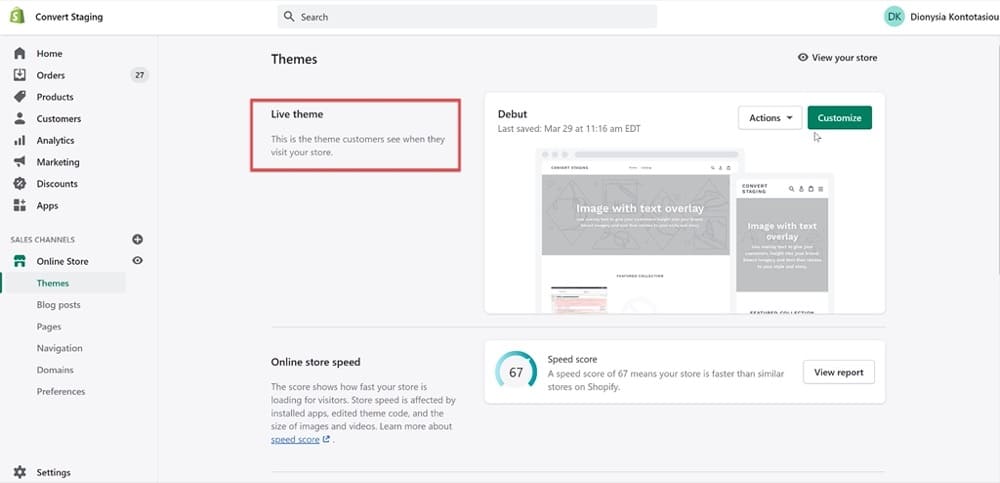
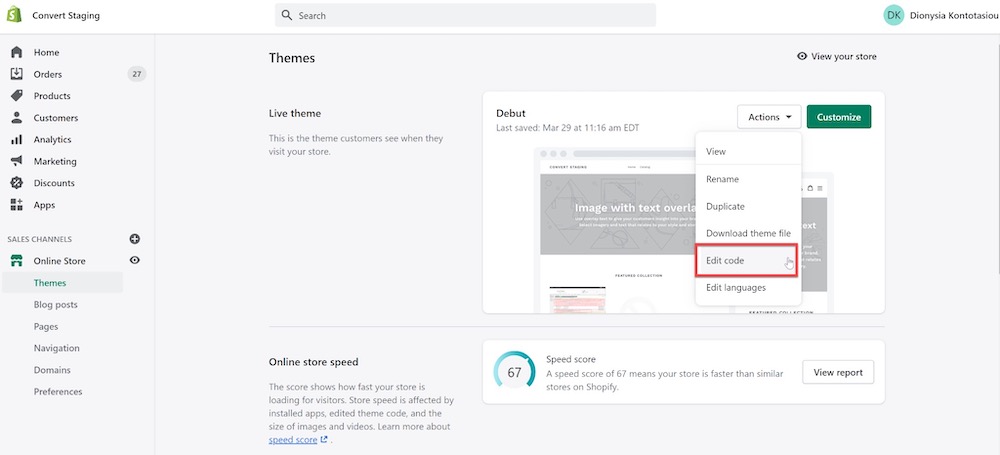
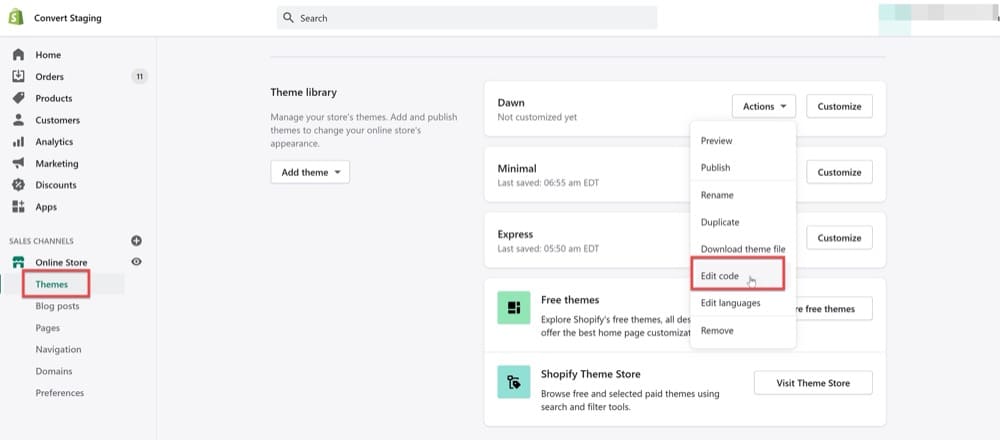
No app da Shopify, encontre seu tema ao vivo em Canais de vendas > Loja virtual e depois em Temas :

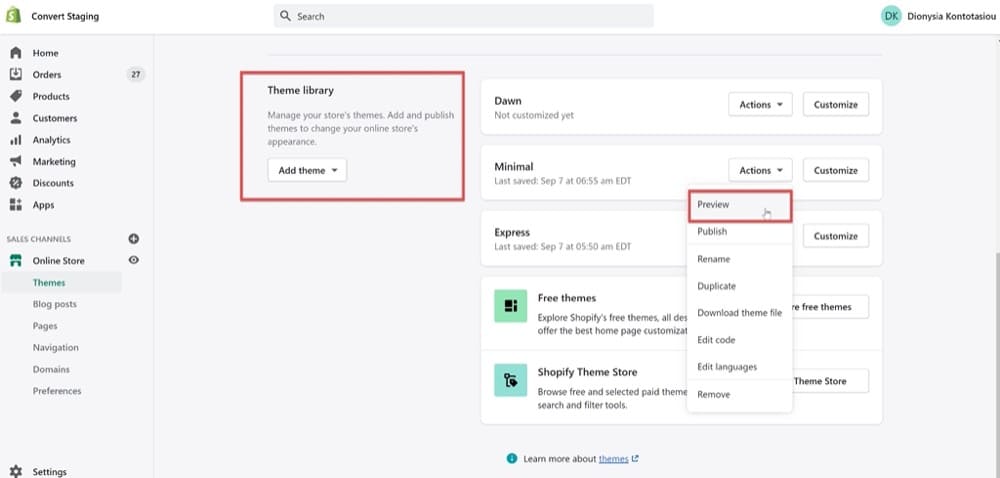
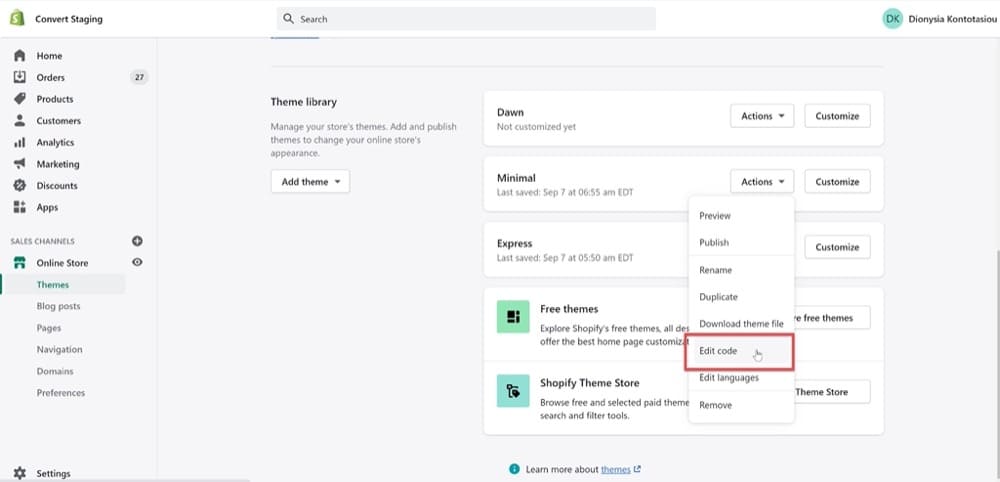
Em seguida, escolha o segundo tema que deseja testar na Biblioteca de Temas :

2. Instale o código de acompanhamento de conversão em ambos os temas
Agora que você escolheu seus temas da plataforma Shopify, precisará instalar o código de rastreamento. Esta é uma parte essencial que garantirá que o comportamento do visitante seja rastreado corretamente e o teste lhe dará o vencedor legítimo!
Basta seguir as instruções abaixo para instalar o código de acompanhamento do Convert Experiences em AMBOS os temas da Shopify que você deseja dividir o teste.
Vá para Canais de vendas > Loja virtual > Temas > Mais ações > Editar código.

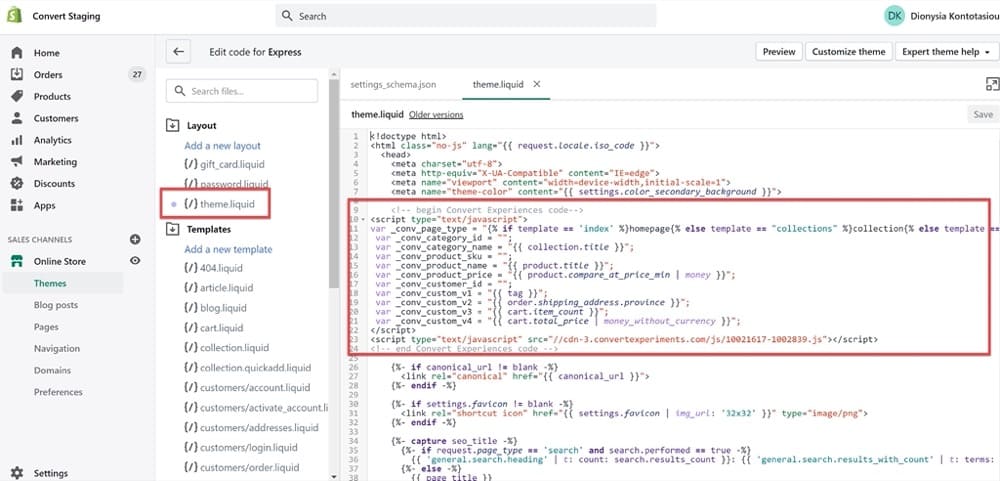
Em seguida, selecione o arquivo theme.liquid e cole o código de acompanhamento Convert abaixo antes da primeira seção “{% if %}”, conforme mostrado na captura de tela. Certifique-se de substituir o número do ID do projeto pelo seu próprio ID do projeto da conta Convert.
<!-- begin Convert Experiences code-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "coleções" %}coleção{% else template == "artigo" %}artigo{% else template == "produto" % }produto{% else template == "carrinho" %}carrinho{% else %}outro{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | dinheiro }}";
var _conv_cliente_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<SUBSTITUA ISTO PELO NÚMERO DE ID DO PROJETO>.js"></script>
<!-- end Converter código de Experiências --> 
Por fim, não se esqueça de salvar suas alterações!
Como mencionei acima, você precisará aplicar as mesmas etapas ao segundo tema que deseja testar. Lembre-se, esse é o tema que você manterá no modo de visualização.
Comece indo em Canais de Vendas > Loja Online > Temas > Biblioteca de Temas > (selecione o tema desejado) > Editar Código.

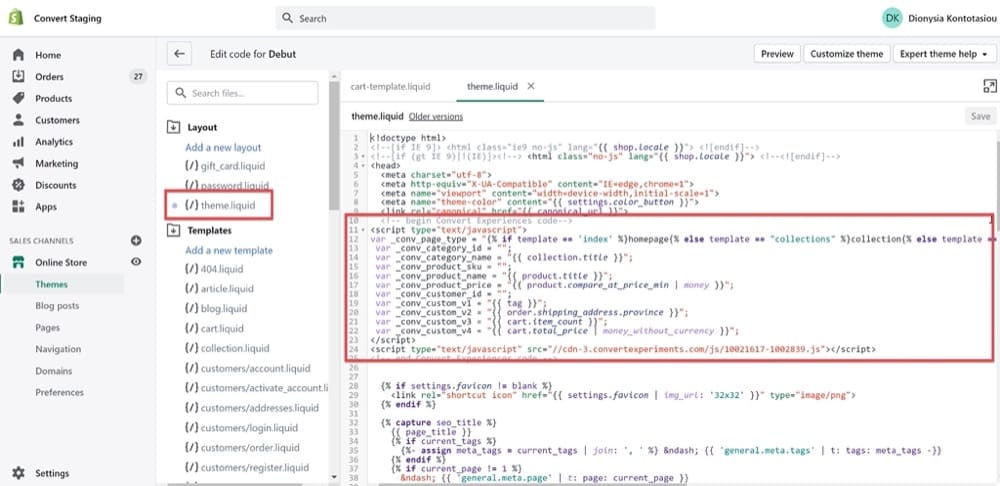
Em seguida, basta repetir o processo para o segundo tema: Selecione o arquivo theme.liquid, edite o código usando o script acima e salve suas alterações.
Deve ficar assim, dependendo de qual tema você selecionou:

Para obter instruções mais detalhadas sobre como instalar o código de acompanhamento do Convert, siga as etapas aqui.
3. Permitir Rastreamento de Receita
Agora para a parte importante: acompanhar a receita. De que outra forma você saberá qual tema da Shopify funcionou melhor para sua empresa?
Existem três maneiras principais de rastrear a receita, que abordo com mais detalhes neste post.
Em suma, você pode decidir
- Instale o código de rastreamento Convert na página de status do pedido da Shopify para poder rastrear receitas/compras por meio do Google Analytics,
- Configure o código de acompanhamento de receita manual ou
- Use webhooks.
Você pode usar o rastreamento de receita para saber quando seus clientes visitam seu checkout e com que frequência eles fazem uma compra. Também é uma ótima maneira de saber mais sobre as tendências de compra em sua loja, como valor médio do pedido e vendas totais por produto.
Para configurá-lo, vá para Configurações> Checkout e role para baixo até a seção Scripts adicionais . No campo do formulário Scripts Adicionais cole o seguinte código:
<script type="text/javascript">
if (typeof _conv_host == "indefinido") {
janela["_conv_prevent_bodyhide"] = true;
(função(){
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Substitua o texto, “XXXXX-XXXXX”, pelo seu ID do projeto da conta Convert encontrado nas Configurações do seu projeto.
4. Encontre o ID do tema de visualização da Shopify
Em seguida, você precisará editar o código do tema não publicado no site da Shopify. Lembre-se, você pode fazer isso acessando Canais de vendas > Loja virtual > Temas > Mais ações > Editar código.


Em seguida, você pode copiar o ID do tema da URL do administrador, /admin/themes/xxxxxxxx.
Você precisará desse ID para poder anexar ?preview_theme_id=xxxxxxxx como um URL de variação para o teste de URL dividido (mais sobre isso na próxima seção).
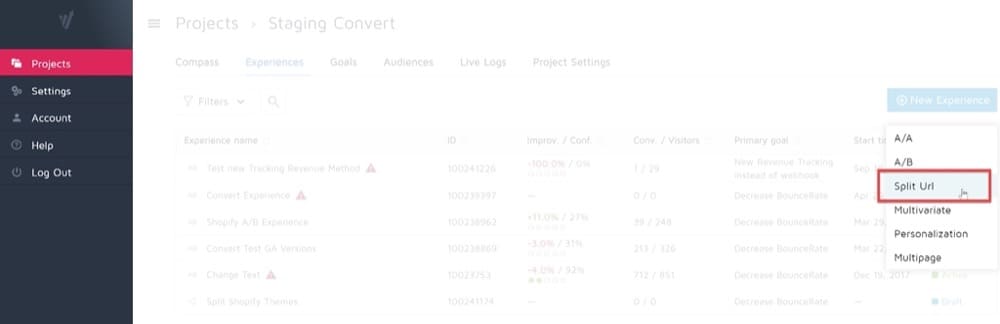
5. Crie um teste de conversão de URL dividida
Agora, vamos passar para a ferramenta de teste A/B, neste caso, Convert Experiences, para configurar o teste de URL dividido.

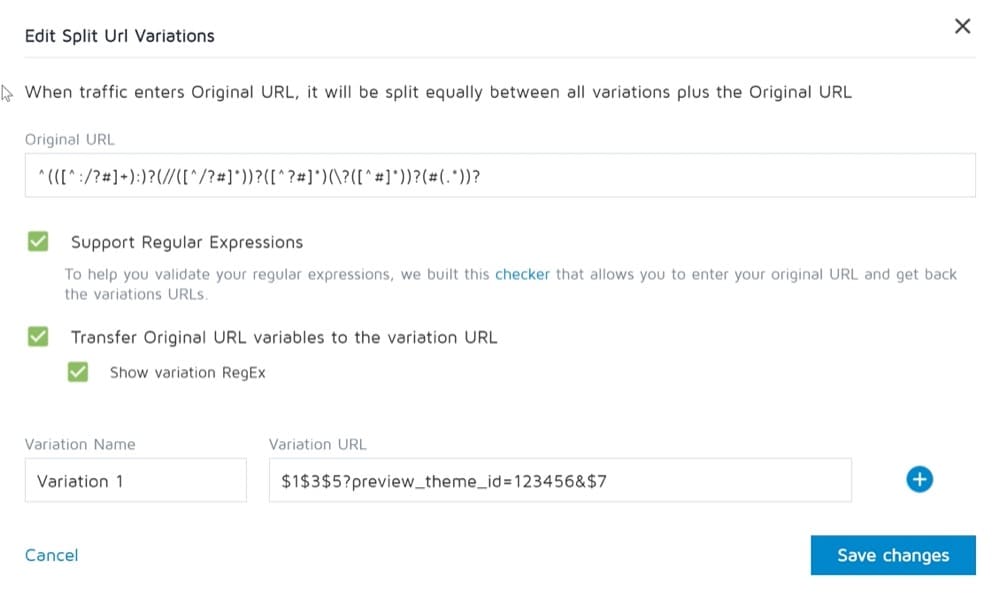
Na seção Editar variações de URL dividida , insira este código no campo URL original :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Use o seguinte como o URL de variação , onde a variável preview_theme_id é o que você descobriu na etapa anterior (e não se esqueça de substituir '123456' pelo seu próprio ID de tema de visualização da Shopify):
$1$3$5?preview_theme_id=123456&$7
A URL resultante será algo assim:
https://www.store.com?preview_theme_id=123456&.
Em seguida, ative Suportar expressões regulares e Transferir variáveis de URL original para o URL de variação . Suas variações de teste devem ficar assim (exceto que o ID do tema será diferente):

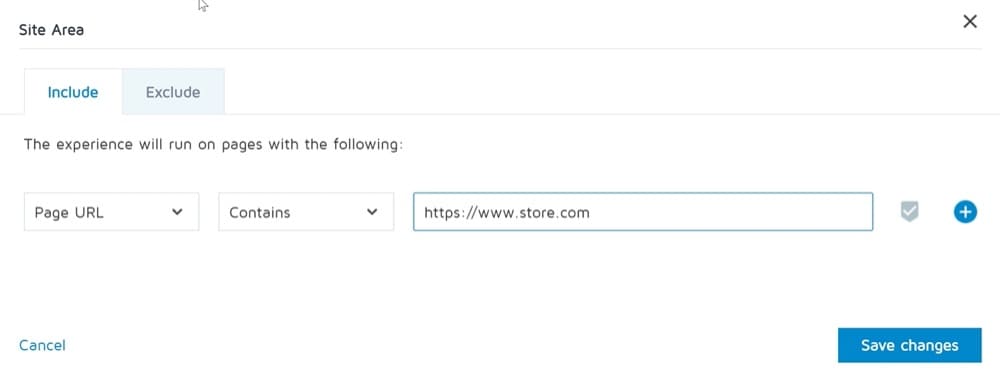
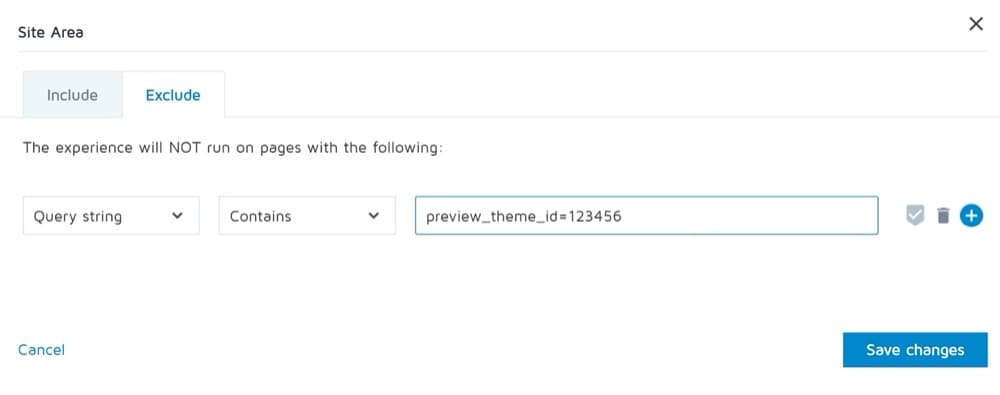
6. Especifique quais páginas da Shopify segmentar
Mais uma vez, acesse o aplicativo Convert Experiences. Certifique-se de que a seção Área do site inclua todas as páginas da sua loja da Shopify (incluindo todas as valiosas páginas de produtos!).
Pode ser algo assim:

Certifique-se de excluir páginas quando a string de consulta contiver: preview_theme_id=123456.
Isso é muito importante para que, ao ativar o experimento, ele não cause um loop. Se você vir um loop, saberá que perdeu esta etapa.

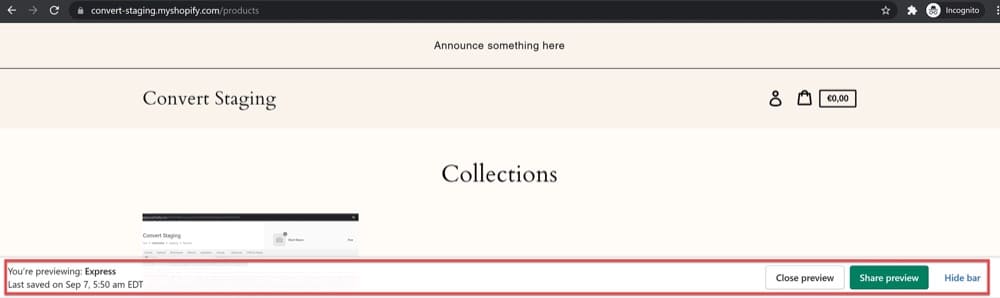
7. Oculte a barra de visualização da Shopify
Se pararmos por aqui e apenas ativarmos o experimento de URL dividida quando o modelo de tema de visualização for mostrado aleatoriamente aos visitantes do site, um pop-up irritante aparecerá especificando que é um modelo de visualização. Isso pode não ser atraente para seus visitantes e pode gerar preocupações sobre quais outros testes estão sendo executados em sua loja.

Para evitar atritos desnecessários, adicione o código CSS abaixo à Shopify para ocultar o banner de visualização. Observe que, se você também quiser ocultar esse banner das páginas de checkout, precisará de uma conta Shopify Plus, pois o código se aplica apenas a clientes Shopify Plus.
Na Shopify, acesse Loja virtual > Preferências > Google Analytics e adicione o seguinte código na caixa JavaScript adicional do Google Analytics :
função(){
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
head = document.head || document.getElementsByTagName('head')[0],
estilo = document.createElement('estilo');
style.type = 'texto/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} senão {
style.appendChild(document.createTextNode(css));
}
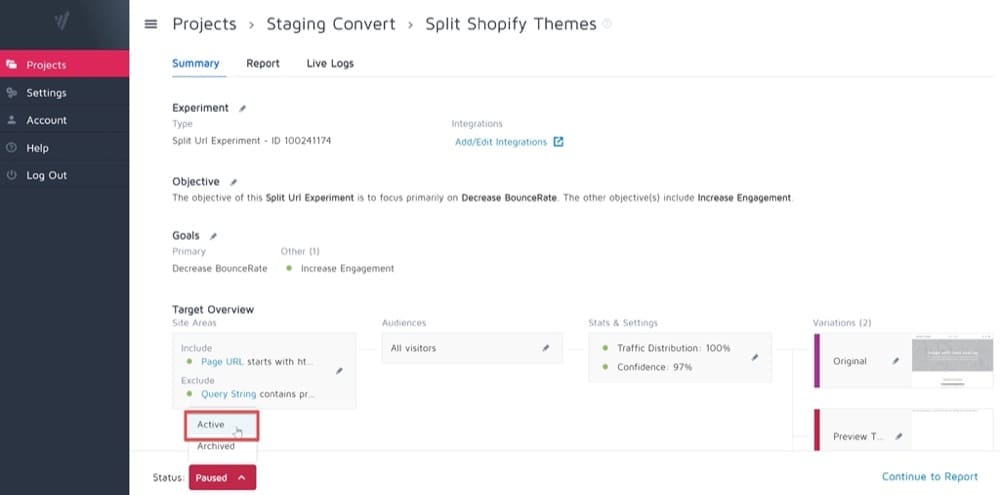
head.appendChild(estilo);8. Inicie o experimento de divisão de URL
Agora você está pronto para ativar seu experimento de URL dividido. Para fazer isso, você precisará acessar a página de experiência em Converter experiências e defini-la como Ativa.

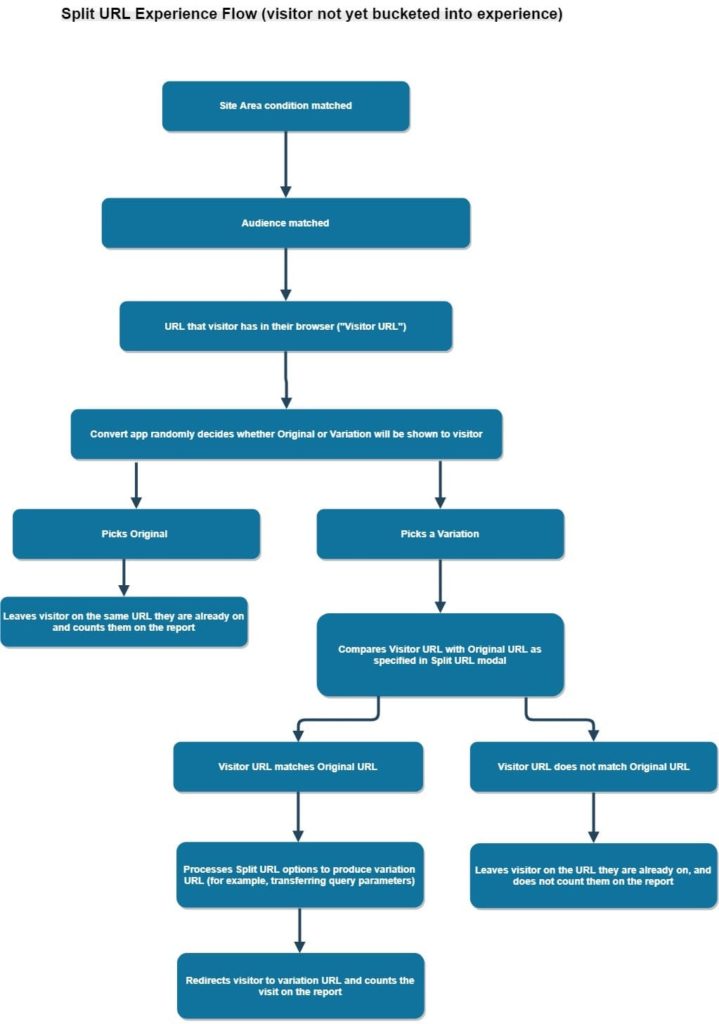
Assim que a experiência estiver ativa, é isso que acontece quando um visitante chega a uma das páginas da sua loja da Shopify:

8. Analise seus resultados e escolha um vencedor!
O Convert usa a Inferência de frequência para determinar quando e quanto seus temas da Shopify são melhores que os outros. Como regra geral, recomendamos esperar duas semanas antes de escolher o tema vencedor, e a própria ferramenta geralmente não informa um vencedor antes disso (a menos que você tenha alto tráfego em seu site).
Esta também é a principal razão pela qual nosso teste gratuito é executado por 2 semanas.
No mundo do comércio eletrônico, duas semanas não é tanto tempo assim. Portanto, manter pelo menos duas semanas não é uma má ideia. Afinal, estamos testando temas inteiros, então não vai doer ter certeza do impacto que seu teste tem.
Conclusão
Então aí está.
Seja você um novo proprietário de uma loja da Shopify procurando o tema perfeito para sua empresa ou um proprietário de empresa de comércio eletrônico experiente que procura uma com melhor desempenho, o teste A/B da Shopify é algo que pode ajudá-lo a melhorar a experiência do usuário, otimizar seu taxas de conversão e vendas, e tomar melhores decisões de negócios.
Descrevemos todas as etapas acima, portanto, não se preocupe se o processo de teste for um território desconhecido para você! E se você gostou de como é fácil usar o Convert Experiences, clique no banner abaixo para fazer uma avaliação gratuita e começar a trabalhar para encontrar o tema certo da Shopify imediatamente.