7 maneiras infalíveis de acelerar sua página da Web para uma melhor experiência do usuário e interface do usuário
Publicados: 2023-02-06A experiência do usuário (UX) e a interface do usuário (UI) de um site podem fazer ou quebrar seu sucesso.
Cada milissegundo conta em relação à velocidade da página, impactando diretamente na jornada e engajamento do usuário em um site. Este artigo ensinará sete maneiras infalíveis de acelerar sua página da Web para obter uma melhor experiência do usuário e interface do usuário.
Por que a velocidade de carregamento da página é um fator importante?
Fator nº 1 – Impacto no SEO
Pergunte a si mesmo: você vai esperar se vir uma página da Web que demora muito para carregar? Ou você vai fechar a página e seguir em frente?
A resposta é óbvia. Leva cerca de 1 a 3 segundos para um usuário decidir se gosta de um site! Goste ou não, a velocidade de carregamento da página é crucial para qualquer site.
Velocidades lentas de carregamento de página podem levar a um aumento da taxa de rejeição, o que, por sua vez, prejudicará as classificações de SEO. Mecanismos de busca como o Google priorizam sites com tempos de carregamento mais rápidos, portanto, garantir que seu site atenda aos padrões exigidos é essencial.
Uma velocidade de carregamento de página lenta fará com que os visitantes saiam do site rapidamente e não retornem; isso faz com que os clientes em potencial vão para outro lugar (provavelmente para seus concorrentes!).
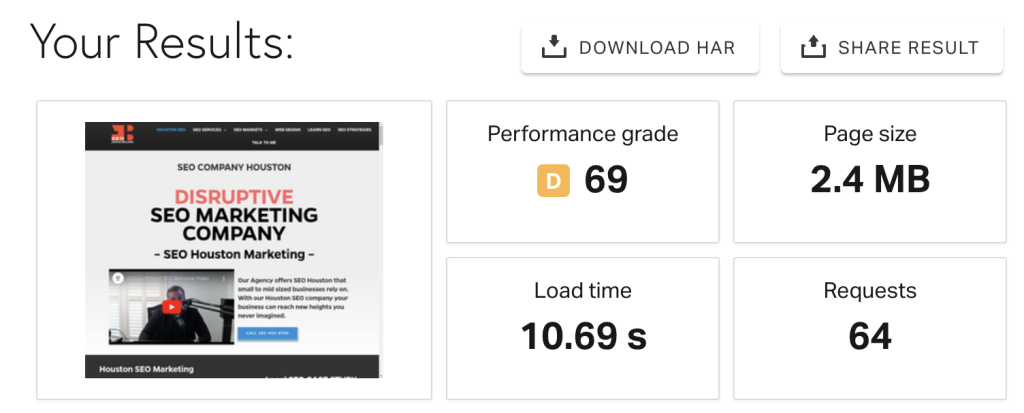
Dê uma olhada neste site de carregamento lento que leva mais de 10 segundos para carregar

É Marketing 101 que quanto mais tempo alguém permanece em seu site, maior a probabilidade de fazer uma compra ou realizar alguma outra ação (inscrever-se em seus serviços, por exemplo) que você deseja que eles realizem.
Fator nº 2 - Impacto na experiência do usuário
Você pode oferecer o melhor produto do mundo, mas se seu site não tiver a funcionalidade que os clientes em potencial desejam, eles provavelmente irão para outro lugar. E já discutimos como um site de carregamento lento pode afetar sua classificação nos resultados de pesquisa.
Muitas pessoas estão acostumadas com sites que carregam rapidamente, graças a velocidades de internet mais rápidas e sites otimizados para telas pequenas.
Os visitantes não pensarão duas vezes antes de ir para outro lugar se o seu não se encaixar na conta. Sites lentos também podem fazer com que os usuários fiquem frustrados e deixem comentários/críticas ruins na web.
Por exemplo, suponha que sua loja de comércio eletrônico tenha velocidades lentas de carregamento de página.
Nesse caso, os clientes em potencial provavelmente abandonarão seus carrinhos e comprarão de um concorrente (embora o produto seja um pouco mais caro ou ruim) que oferece tempos de carregamento de página mais rápidos.
Eles também podem expressar sua frustração em plataformas de mídia social, como o Twitter, deixando comentários “ruins”.
No mundo digital de hoje, a velocidade é importante. Fim de discussão.
Fator nº 3 - Impacto no valor da marca
Vamos em frente e imagine isso. Seu amigo recomenda que você use uma marca específica porque teve uma experiência positiva com ela. Você visita o site da empresa e vê que ele parece pouco profissional, confuso e muito lento.
Qual seria sua primeira impressão da empresa?
Você confiaria nas recomendações de seu amigo? Você pode confiar em seu amigo, mas duvidará da marca. Você pensará duas vezes antes de usá-lo ou recomendá-lo a outras pessoas e assumirá que os produtos e serviços oferecidos pela empresa também podem não ser de boa qualidade.
Com o aumento da tecnologia móvel e as expectativas dos consumidores por soluções rápidas, uma velocidade lenta de carregamento de página pode ter consequências desastrosas para qualquer marca. Além disso, as baixas velocidades de carregamento da página também dão a impressão de que o site não é confiável ou seguro.
Os clientes têm menos probabilidade de confiar nesses sites com seus dados ou dinheiro, resultando em perda de oportunidades de receita.
Aqui está a lista das 7 principais dicas para aumentar a velocidade de carregamento da página
Dica # 1 – Escolha um tema leve
Alguns temas parecem lindos de morrer, mas são um fardo pesado para o servidor e resultam em velocidade de carregamento de página mais lenta. Pense na sua escolha de tema e opte por temas leves, rápidos e com bom desempenho em todos os principais navegadores, como Chrome, Firefox, Opera, etc.
Temas carregados de peso morto, como recursos extras ou plug-ins que não são usados, ocupam muito espaço e podem diminuir significativamente a velocidade da página. Em vez disso, opte por alguns temas leves.
Esses temas são habilmente criados com codificação leve e inúmeros recursos de otimização que os tornam ideais para melhorar a velocidade de carregamento da página.
Eles não apenas oferecem elementos de design simples, mas poderosos, que podem ser adaptados para atender a qualquer necessidade de projeto, mas suas velocidades de carregamento rápido também garantem que seus visitantes tenham uma experiência tranquila ao visitar seu site.
Além disso, ambos vêm com amplas opções de personalização que permitem criar rapidamente designs exclusivos sem escrever nenhum código.
Dica #2 – Use Plugins com Sabedoria
É assim. Os poucos MBs que cada plug-in adiciona ao tamanho do arquivo do seu site podem aumentar rapidamente, especialmente se você tiver vários plug-ins instalados.
A melhor coisa a fazer é usar um plug-in apenas quando necessário e removê-lo assim que não for mais necessário. No entanto, o fato é que alguns plugins são essenciais para qualquer site – plugins de cache, plugins de compactação de imagem, etc.

Uma dica simples é usar plugins sabiamente com o princípio KISS em mente – Keep It Simple, Stupid!
Ao usar menos plug-ins e garantir que os que você usa estejam atualizados e otimizados para sua plataforma, você pode aumentar significativamente as velocidades de carregamento da página sem sacrificar a funcionalidade ou os recursos do seu site.

Por exemplo, em vez de instalar um plug-in projetado para otimizar um formato de imagem específico (por exemplo, jpg), talvez seja melhor usar um melhor que suporte os formatos de imagem mais populares.
Da mesma forma, se um plug-in oferece vários recursos, mas você só precisa de um ou dois deles, evite sobrecarregar seu sistema e opte por um truque único.
Dica #3 – Faça uso de ferramentas de teste de velocidade
Antes de acelerar o seu site, você deve saber exatamente o que o arrasta para baixo. Você não pode tatear no escuro e esperar pelo melhor.
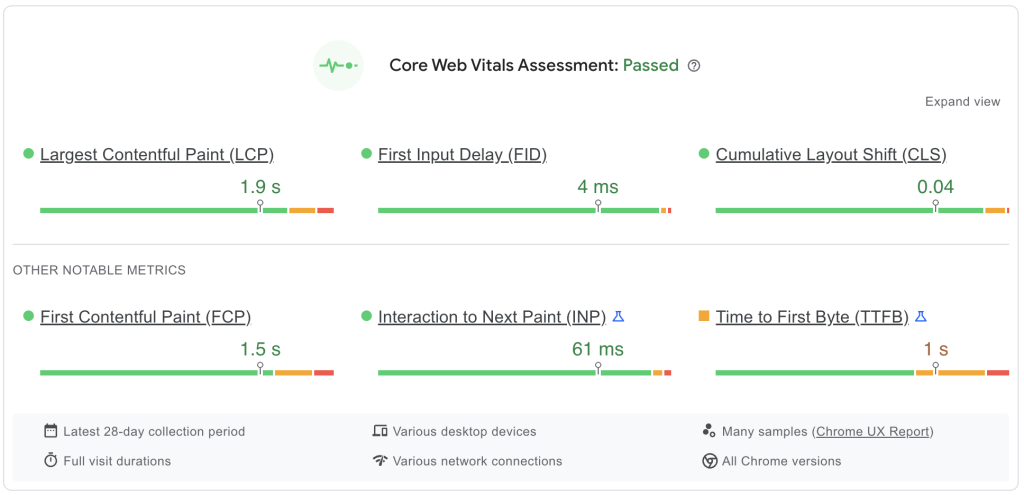
É por isso que ferramentas como o Google PageSpeed Insights são tão úteis.

Eles permitem que você saiba com precisão a velocidade de carregamento do seu site em diferentes partes do mundo, o que o ajudará a tomar decisões informadas sobre como acelerá-lo.
Com a ajuda de uma ferramenta de teste de velocidade, você pode identificar e eliminar os motivos do mau desempenho; isso ajudará você a saber exatamente onde concentrar seus esforços.
Essas ferramentas fornecerão as informações necessárias, como pontuação (ou seja, a velocidade do seu site), resolução e outros detalhes. Algumas das ferramentas populares de teste de velocidade incluem:
- Pingdom
- Teste de velocidade do Google
- GT Metrix
Dica #4 – Otimize Imagens
As imagens são semelhantes aos plugins. Eles podem parecer coisas de níquel e dez centavos. Mas, com o tempo, eles podem consumir sua largura de banda e deixar seu site lento. A solução aqui é a otimização de imagem.
O processo envolve compactar imagens sem perder qualidade e reduzir o tamanho do arquivo de imagem, o que ajuda no tempo de carregamento.
Você pode usar ferramentas de otimização de imagem como TinyPNG e Compressor.io para reduzir o tamanho de suas imagens.

Tipos de arquivo corretos são importantes ao otimizar imagens; JPEGs são ótimos para fotos, enquanto PNGs funcionam melhor para logotipos e ícones com fundos transparentes. Você também pode usar Sprites CSS para combinar várias imagens em uma imagem grande, reduzindo as solicitações HTTP.
Para os não iniciados, as solicitações HTTP são as mensagens enviadas entre um navegador da Web e um servidor que informam ao servidor quais dados precisam ser recuperados para exibir uma determinada página da Web.
Cada elemento da página, como imagens, vídeos, arquivos de texto e scripts, gera uma solicitação individual. Reduzir essas solicitações diminuirá o tempo que leva para o servidor responder e permitirá que as páginas carreguem mais rapidamente.
Outras técnicas incluem a implementação de carregamento lento de imagens e compactação de conteúdo HTTP com codificação Gzip.
Dica #5 – Use um CDN
Suponha que você esteja sentado na extremidade de um restaurante. Você tem um pedido de um prato preparado na cozinha e depois levado à sua mesa. O garçom levará mais tempo para trazer seu pedido até você do que alguém que fica mais perto da cozinha.
O motivo é que quanto mais longe você estiver da cozinha, mais tempo levará para a comida ser entregue.
O mesmo vale para o conteúdo do seu site. Quanto mais próximo o servidor estiver do visitante, mais rápido ele carregará. Portanto, se você deseja que seu site carregue mais rapidamente, use uma rede de distribuição de conteúdo (CDN).
Um CDN atua como um intermediário entre seu servidor e o visitante, possui servidores em todo o mundo e oferece conteúdo no local mais próximo. Então, se você tem muitos visitantes vindos da Europa, por exemplo, é aconselhável usar uma CDN com servidores na Europa para que o conteúdo carregue mais rápido.
Dica #6 – Minimize HTML, CSS e Javascript
Minimizando os três elementos mencionados acima, você pode criar um site mais rápido com menos probabilidade de sofrer com tempos de carregamento lentos.

A minificação de código resultará em um UX aprimorado, pois os usuários terão uma experiência mais rápida ao explorar seu site.
A redução desses arquivos envolve a remoção de código desnecessário, como espaços em branco e comentários, que podem aumentar significativamente o tamanho dos arquivos. Como resultado, reduz a quantidade de código que precisa ser baixado pelo navegador quando um usuário solicita uma página.
Dica nº 7 – Faça uso do cache do navegador
O cache do navegador funciona armazenando arquivos no computador do usuário para reduzir as solicitações do servidor e os tempos de carregamento para visitas futuras.
A técnica permite que os usuários acessem as páginas da Web com mais rapidez, pois não precisam mais baixar todos os arquivos necessários cada vez que visitam uma página. Em vez disso, apenas novos elementos precisam ser baixados.
O cache do navegador também reduz a tensão colocada em seus servidores (isso é especialmente útil se você estiver usando hospedagem compartilhada) quando várias pessoas visitam uma página ao mesmo tempo; isso significa que as páginas podem permanecer ativas mesmo em momentos de alto tráfego.
Principais conclusões
- Entenda que um site lento afeta UX, classificações SE e valor da marca.
- Ir para a funcionalidade negligencia quando se trata de tema.
- Use plug-ins conforme necessário.
- Use ferramentas de teste de velocidade periodicamente.
- Otimize a multimídia.
- Use um CDN para entregar páginas rapidamente.
- Reduza o código para uma experiência de navegação mais rápida.
- Ative o cache do navegador para reduzir as solicitações do servidor.
BIOGRAFIA do autor:
Cristian Ward é o CEO da San Diego SEO Inc. Com mais de 10 anos de experiência em marketing digital, ele tem conhecimento em marketing de mídia social, publicidade PPC, gerenciamento de reputação online e muito mais.
