6 truques de design para melhorar a taxa de conversão do seu site
Publicados: 2021-08-19Como proprietário de uma empresa, você deseja garantir que seu site esteja trabalhando duro para ajudá-lo a obter conversões. Um bom design incentivará as pessoas a ficar por perto, conferir seus produtos e aprender mais sobre o seu negócio, o que aumentará as chances de elas fazerem uma compra.
Neste artigo, vamos descrever alguns truques de design que podem ajudar você a melhorar a taxa de conversão do seu site.
Vamos começar.
Torne incrivelmente fácil para as pessoas dar o próximo passo
Quanto mais fácil for para alguém dar o próximo passo com sua empresa, maior a probabilidade de fazer uma compra. Acertar o design da web desempenha um papel importante nisso.
Existem muitos elementos diferentes que você pode incluir em seu site para garantir que as pessoas dêem o próximo passo, aumentando suas conversões. Aqui estão apenas alguns:
- Use botões de call to action para incentivar cliques
- Facilite o contato com sua equipe de atendimento ao cliente
- Forneça uma isca digital para coletar os endereços de e-mail das pessoas e manter contato
- Crie recursos de pesquisa sofisticados que levem as pessoas exatamente ao que elas precisam
- Coloque formulários on-line na frente e no centro para que seus visitantes saibam o que fazer em seguida
Certifique-se de que suas páginas de destino estejam bem otimizadas para palavras-chave específicas. Bouqs é uma marca de comércio eletrônico que cria várias páginas de destino que classificam bem suas palavras-chave de destino, como entrega de flores on-line. Essas páginas são perfeitamente otimizadas para capturar palavras-chave de alto valor e criaram dezenas de páginas separadas para capturar diferentes tipos de pesquisas no Google.
Acertar o design do seu site é vital para levar as pessoas a dar o próximo passo com o seu negócio. Vamos dar uma olhada em alguns exemplos de empresas que projetaram seus sites de uma forma que incentiva conversões para inspiração.

A Victoria University, uma universidade online que oferece aulas de pós-graduação, tem um formulário em sua página Online MBA Finance onde o visitante pode baixar um folheto do programa. As pessoas que acessam esta página da Web para obter mais informações sobre o programa não precisam ir muito longe para dar o próximo passo - elas podem simplesmente rolar para baixo, inserir suas informações e receber um folheto detalhado.
Esta é uma ótima maneira de criar uma página da Web como esta. As pessoas que visitam o site provavelmente já têm algum tipo de interesse no programa, e fornecer mais informações dessa forma os ajudará a sentir uma conexão mais próxima com a universidade. Quando estiverem prontos para começar a estudar, isso aumentará as chances de alguém escolher a Victoria University.
Quando se trata de seu próprio site ou aplicativo, considere solicitar as informações de seus clientes, como a Victoria University, e forneça algo em troca. Você também deve colocar esses tipos de formulários em um local bem visível na página para garantir mais conversões!

A Insurance Navy, fornecedora de seguros de automóveis não padronizados, também facilita para os visitantes do site dar o próximo passo em sua página de seguro SR22. Como você pode ver na imagem acima, eles possuem um pequeno formulário que direciona o usuário para uma página onde ele pode obter uma cotação de seguro. Observe como este primeiro formulário tem apenas duas etapas – um usuário seleciona o tipo de seguro que está procurando, insere seu CEP e, em seguida, é direcionado para o formulário completo.
Isso não apenas facilita para os usuários dar o próximo passo, mas também leva a uma página inteira que reúne mais informações. Como as cotações de seguro exigem muitas informações do usuário, criar formulários de forma rápida e fácil de preencher pode ajudar a proteger as conversões.
Em seu site, certifique-se de que seus clientes não precisem passar por muitas etapas para investir em seus produtos ou serviços. Use uma estratégia semelhante ao Insurance Navy que os ajudará a iniciar o processo sem consumir muito tempo e energia.

Finalmente, o iCASH, um provedor de serviços financeiros no Canadá, facilita para os visitantes de seu site dar o próximo passo em sua página de serviços de empréstimo para a Colúmbia Britânica. Como você pode ver na imagem acima, existe uma ferramenta que permite ao usuário inserir quanto deseja emprestar, quantos pagamentos deseja fazer e onde mora. A partir daí, o usuário simplesmente clica em “Pegar meu empréstimo” para dar o próximo passo. A ferramenta tem um design elegante e simples que é fácil para o espectador entender, tornando-a ótima para garantir conversões.
Em seu site, pense em como você pode implementar ferramentas interativas que levem os visitantes do site a iniciarem sua empresa. Fazer isso não apenas ajudará a envolver o cliente, mas também fornecerá informações suficientes sobre o que eles receberão de sua empresa para que se sintam à vontade para dar o próximo passo com você.
Garanta que suas chamadas para ação sejam atraentes e convincentes
Uma chamada para ação, ou CTA, é uma palavra ou frase, geralmente em um botão colorido, que informa ao visitante do site o que fazer em seguida. CTAs devem ser uma parte importante do seu web design, pois podem levar diretamente a mais conversões. “Compre agora” ou “Registre-se hoje” são apenas dois exemplos de CTAs simples. Dito isto, existem muitas maneiras diferentes de projetar seus CTAs para garantir que eles sejam atraentes e convençam as pessoas a converter.
Aqui estão algumas dicas para manter em mente:
- Coloque seus CTAs onde as pessoas possam vê-los imediatamente
- Use um verbo de comando forte
- Utilize cores de destaque para chamar a atenção para o botão
- Aproveite o medo de perder um leitor, ou FOMO
- Incorpore urgência ao seu fraseado
Vamos dar uma olhada em alguns exemplos de empresas que têm CTAs atraentes e eficazes como inspiração.

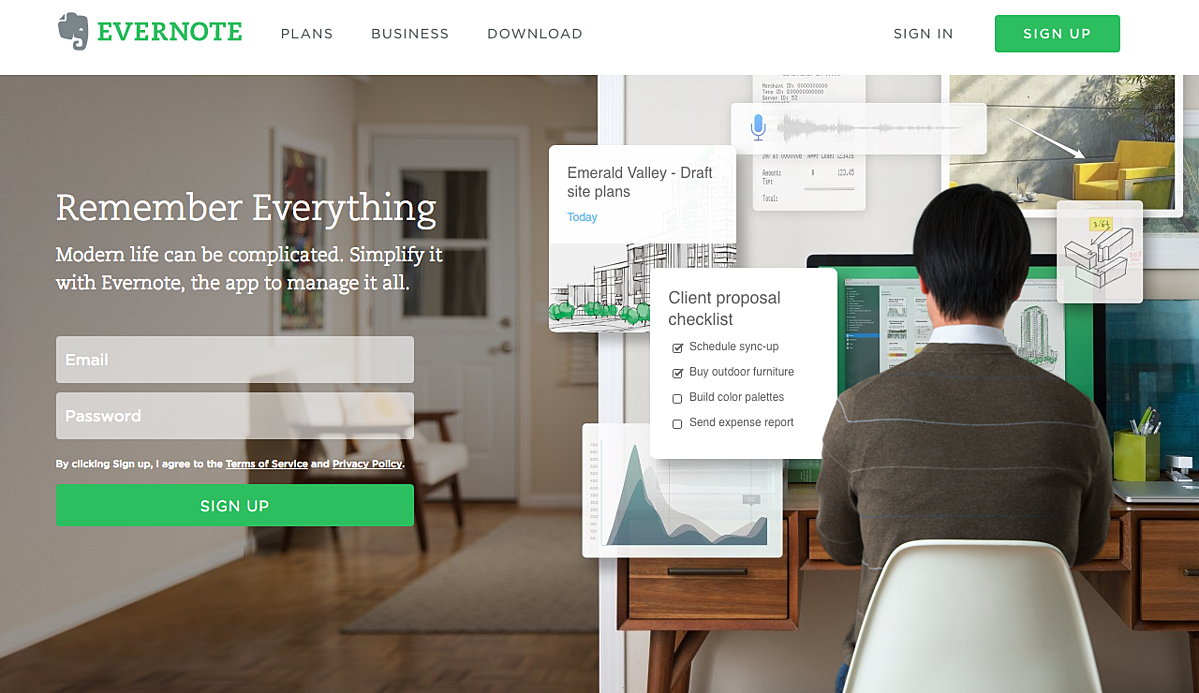
O Evernote, um aplicativo de anotações e organização, tem um ótimo CTA em sua página inicial. Observe como a cor verde dos CTAs principal e secundário salta da página - eles são da mesma cor do logotipo, fazendo com que todos os três elementos se destaquem muito claramente. A cópia de apoio aqui também é notável. “Lembrar de tudo” ajuda o cliente a entender o que ele vai receber ao se inscrever no Evernote. Esses elementos de design trabalham juntos e ajudam a melhorar a taxa de conversão do Evernote.
Em seu site, certifique-se de usar cores fortes e destacadas (talvez combinando com seu logotipo) e uma cópia suplementar que ajude a transmitir sua mensagem. Essas estratégias de design podem ajudar a melhorar a taxa de conversão do seu site.

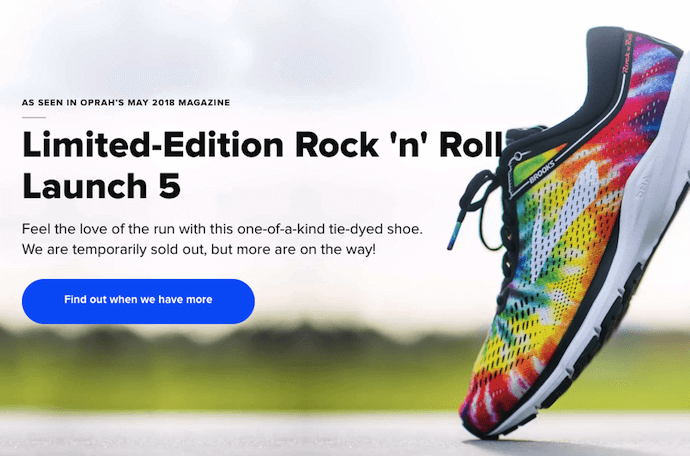
A Brooks, uma empresa de artigos esportivos, aproveita o poder do FOMO com seu CTA para incentivar mais conversões. Na imagem acima, você pode ver que um de seus tênis de edição limitada está temporariamente esgotado - mas eles estão voltando em breve!
Em seu CTA azul brilhante, Brooks tem um CTA inteligente: “Descubra quando tivermos mais”. Quando um visitante clica no CTA, a Brooks pode coletar informações sobre o cliente e enviar uma mensagem para ele quando esses sapatos estiverem disponíveis novamente. Dar às pessoas outra chance de obter os sapatos exclusivos é uma ótima maneira de incentivar mais conversões e obter informações do cliente!
Em seu site, toque no senso de FOMO de um cliente com seus CTAs. Fazer isso incentivará as pessoas a clicar, melhorando assim sua taxa de conversão.
Se você está tendo problemas para decidir entre alguns designs de CTA diferentes, não se preocupe. Você pode experimentar algumas opções diferentes por meio de testes A/B ou testes A/B. Isso ajudará você a determinar qual dos seus designs de CTA gera mais conversões! Confira o guia de testes A/B do AppInstitute para saber mais.
Sempre deixe espaço para comentários positivos de clientes
Avaliações e depoimentos são uma forma de prova social e normalmente são mais confiáveis pelos visitantes do site do que outras formas de marketing. Isso significa que eles podem ser muito eficazes para aumentar suas conversões.
A maneira como você coleta as avaliações dos clientes dependerá do seu tipo de negócio. Se você administra um negócio baseado em produtos, as avaliações de estrelas provavelmente funcionarão melhor - isso ajudará seus clientes em potencial a comparar produtos diferentes de maneira rápida e fácil. Se você tem um negócio baseado em serviços, depoimentos de formato mais longo são apropriados, pois permitem que clientes anteriores elaborem sua experiência com seu negócio.
Para coletar essas avaliações, tudo o que você precisa fazer é perguntar. Envie e-mails pós-compra para seus clientes e veja se eles estariam dispostos a deixar uma avaliação do seu produto, talvez em troca de um pequeno desconto. Ou entre em contato com clientes anteriores e veja se eles estariam dispostos a discutir sua experiência com sua empresa em um pequeno depoimento escrito ou vídeo.
Ao projetar seu site, destaque essas avaliações por toda parte! Todas as suas páginas de produtos e serviços podem ser bem atendidas exibindo avaliações e depoimentos relevantes – os visitantes verão que outras pessoas confiam em sua empresa e têm maior probabilidade de converter. Você também pode exibir essas avaliações e depoimentos em sua página inicial, a fim de garantir que os visitantes do seu site os vejam imediatamente, para que sejam fisgados e tenham maior probabilidade de converter.
Vamos dar uma olhada em alguns exemplos de empresas que fizeram um bom trabalho projetando seus
site para incluir comentários e depoimentos para inspiração.

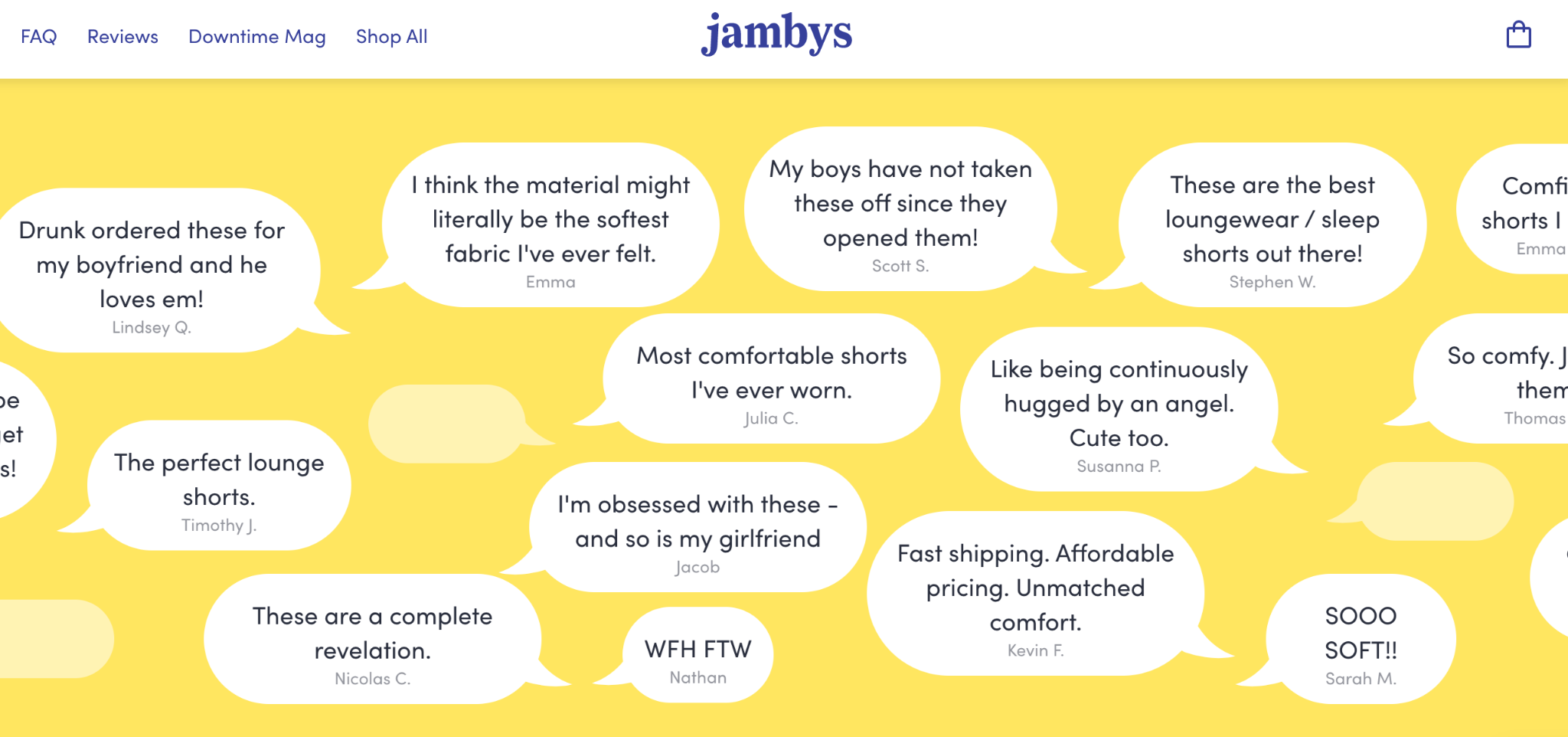
Jambys, um varejista de roupas de banho, mostra as avaliações de uma maneira bastante única. Como você pode ver na imagem acima, eles têm uma imagem de rolagem que destaca comentários de vários clientes diferentes em balões de fala. É uma maneira muito divertida e envolvente de adicionar comentários a uma página inicial, e os visitantes do site recebem a mensagem de que todos estão falando sobre Jambys.

Em seu site, pense em como você pode incorporar avaliações de uma maneira única. Brinque com elementos de design, como maquetes de mídia social, balões de fala ou classificações por estrelas, por exemplo, para incentivar as pessoas a se envolverem com seus produtos e converterem!

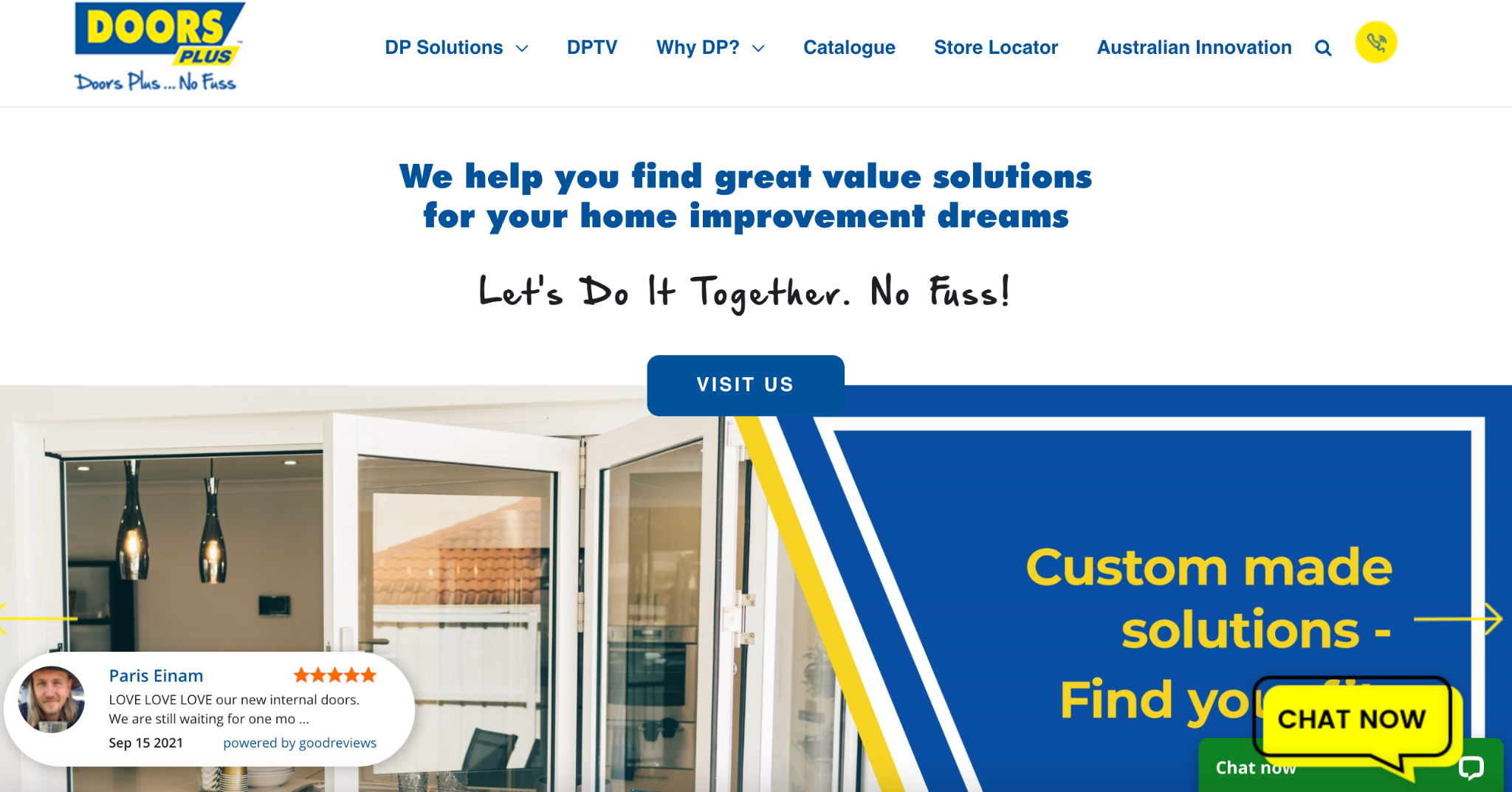
A Doors Plus, uma varejista australiana de portas personalizadas, também adota o poder das avaliações de uma maneira bastante única. Como você pode ver na imagem acima, há uma bolha de revisão à esquerda que gira em algumas das melhores críticas do Doors Plus. A bolha segue você por toda a página inicial, então, não importa onde você esteja rolando, você pode vê-la. Esse design exclusivo lembra ao visitante do site que o Doors Plus cria um trabalho de qualidade, ajudando assim a proteger as conversões.
Em seu site, certifique-se de colocar seus comentários em um local que os visitantes do site possam identificar facilmente - mesmo que eles não sigam seus usuários pela página, torná-los o mais visíveis possível ajudará você a proteger as conversões.
Crie espaço para conteúdo de vídeo inspirador
O marketing de vídeo é uma ótima maneira de envolver os visitantes do seu site e também é uma ótima ferramenta para vender seus produtos ou serviços. Existem várias maneiras de criar vídeos inspiradores que convencerão seu público a converter.
Por exemplo, você pode mostrar aos seus clientes ideais conquistando grandes feitos por meio de seu aplicativo ou resolvendo um problema usando uma de suas soluções. Se você é um negócio baseado em serviços, você pode ter depoimentos em vídeo de clientes anteriores ou clientes discutindo como seus serviços foram capazes de ajudá-los com um problema que eles estavam tendo.
Ao adicionar conteúdo de vídeo ao seu site, certifique-se de colocá-lo nas páginas de produtos ou serviços mais relevantes. E certifique-se de que eles atraem o espectador e digam tudo o que precisam saber.
Vamos dar uma olhada em alguns exemplos de empresas que fizeram um ótimo trabalho ao incorporar conteúdo de vídeo em seus sites como inspiração.

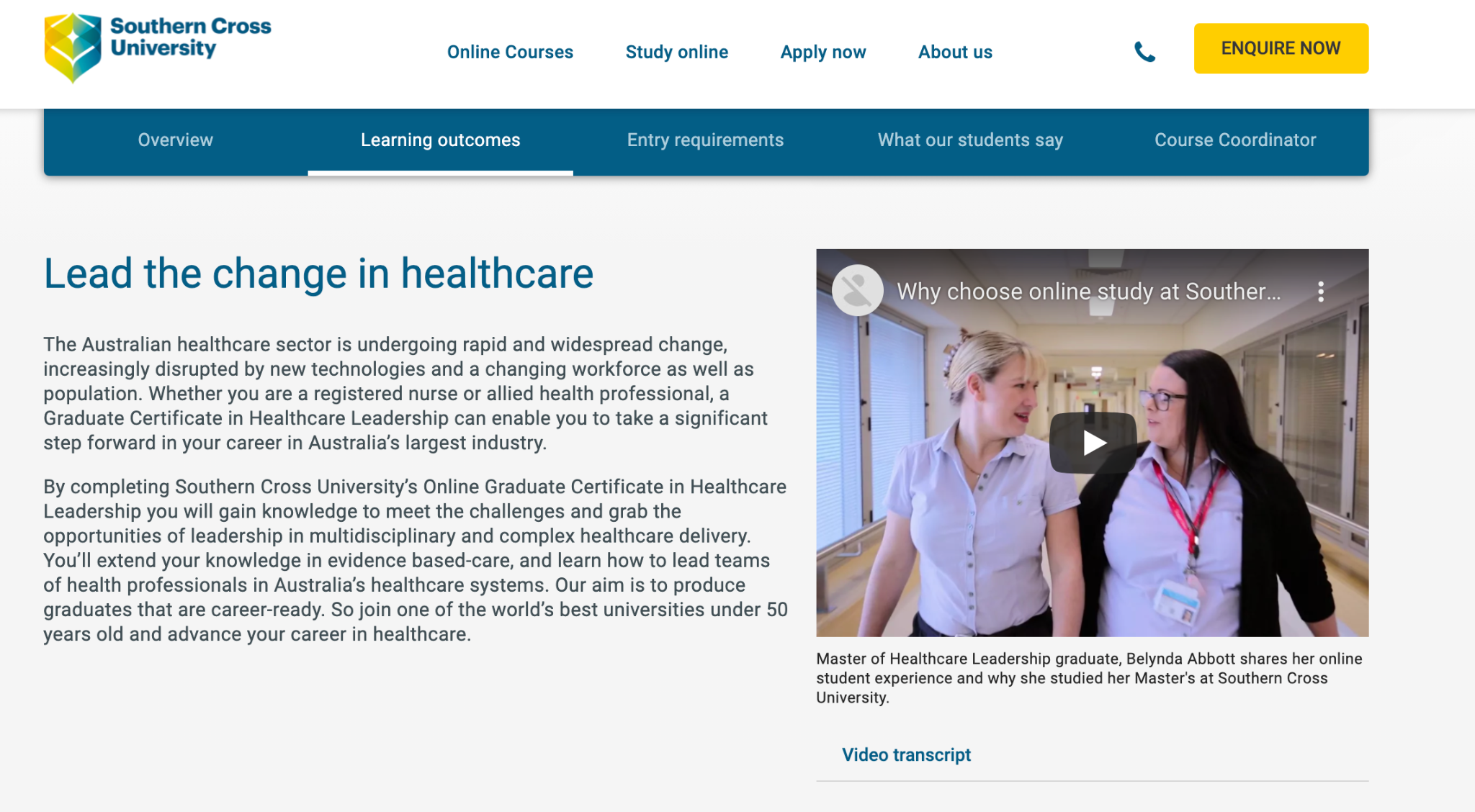
A Southern Cross University, um provedor de educação on-line na Austrália, usa bem o conteúdo de vídeo em sua página da Web para obter o Certificado de Graduação Online da SCU em Liderança em Saúde. No meio da página, a SCU tem um vídeo com uma graduada do programa que compartilha sua experiência de estudante online e por que ela escolheu a escola para continuar seus estudos. O vídeo é inspirador e mostra que qualquer pessoa pode voltar a estudar na SCU e será apoiada, tornando-a envolvente e persuasiva.
Para o seu próprio site, certifique-se de criar vídeos que deixarão os visitantes incrivelmente animados com seus produtos ou serviços. Mostre como eles vão mudar a vida de seus clientes. Isso certamente ajudará a aumentar suas conversões.

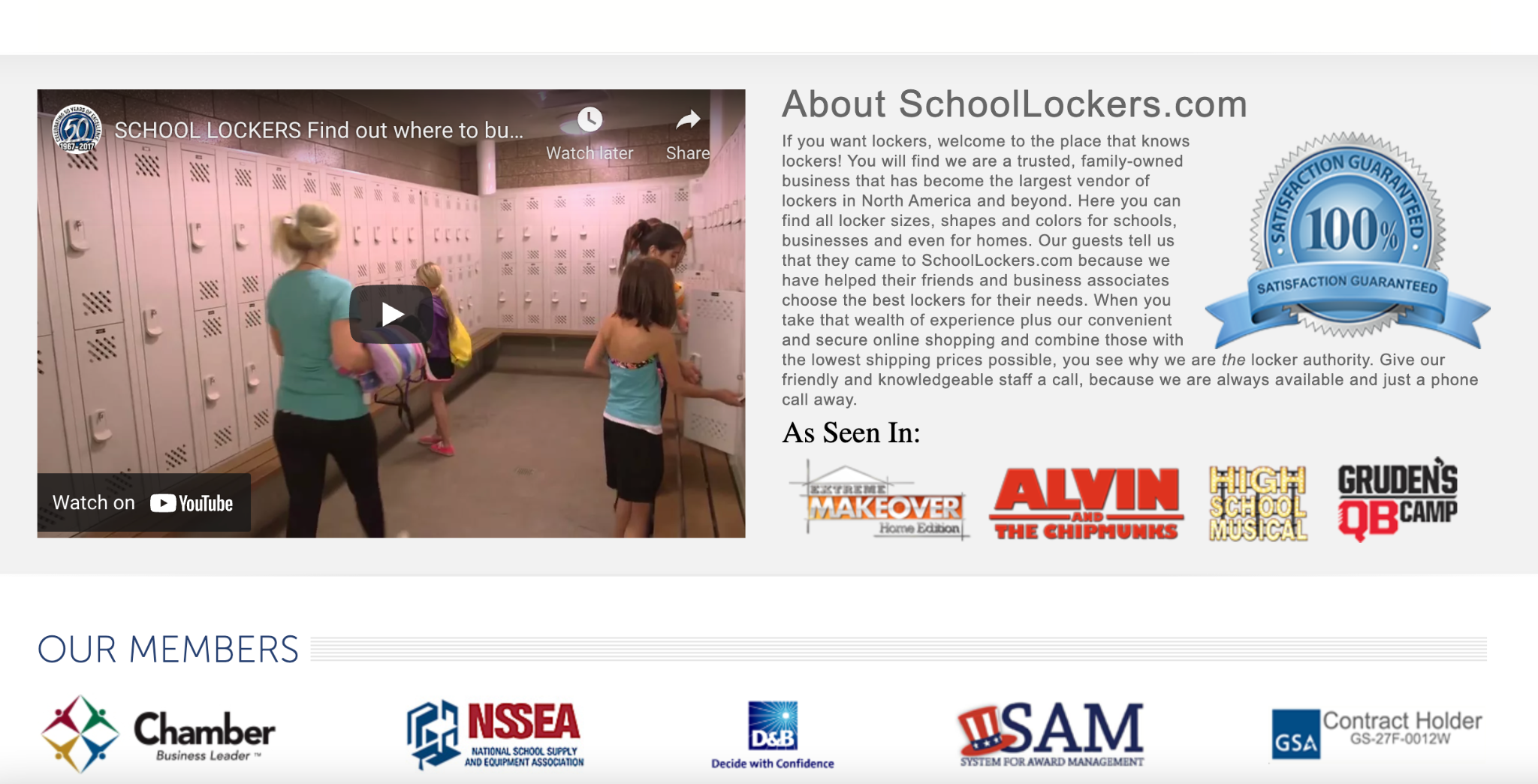
SchoolLockers.com, um varejista de armários escolares e armários de armazenamento, também usa bem o conteúdo de vídeo em sua página inicial. Este vídeo em particular mostra uma entrevista com um funcionário da SchoolLockers.com que mostra seus produtos, descreve seus benefícios e discute seus serviços de instalação, opções de atendimento ao cliente e muito mais. Este vídeo é muito envolvente e mostra que SchoolLockers.com está disposto a ir além para garantir que eles estejam produzindo produtos de qualidade.
Em seu site, pense em como você pode usar vídeos envolventes para mostrar as melhores partes de seus produtos, serviços ou negócios como um todo. Criar espaço para isso ao projetar seu site ajudará você a obter mais vendas.
Certifique-se de que é muito fácil para as pessoas entrarem em contato com você de qualquer página da web
Se os clientes em potencial tiverem uma dúvida ou preocupação, eles vão querer entrar em contato com sua empresa. Se for difícil fazer isso, é provável que eles saiam sem fazer uma compra. Portanto, você precisa garantir que seu site seja projetado de forma que os clientes em potencial possam entrar em contato rápida e facilmente com sua equipe de atendimento ao cliente, se necessário.
É importante fornecer várias opções de contato para os visitantes do seu site, pois pessoas diferentes gostam de se comunicar de maneiras diferentes. Você pode descobrir que alguns dos visitantes mais antigos do seu site preferem atendimento ao cliente por e-mail ou telefone, enquanto os visitantes mais jovens preferem mensagens ao vivo ou mídias sociais, por exemplo. Portanto, use vários canais para atendimento ao cliente, mas certifique-se de que seus funcionários não estejam muito espalhados.
Você também precisa garantir que seu web design deixe claro onde as pessoas precisam ir para entrar em contato com sua equipe se tiverem dúvidas. Vamos dar uma olhada em alguns exemplos de empresas que acertam isso como inspiração.

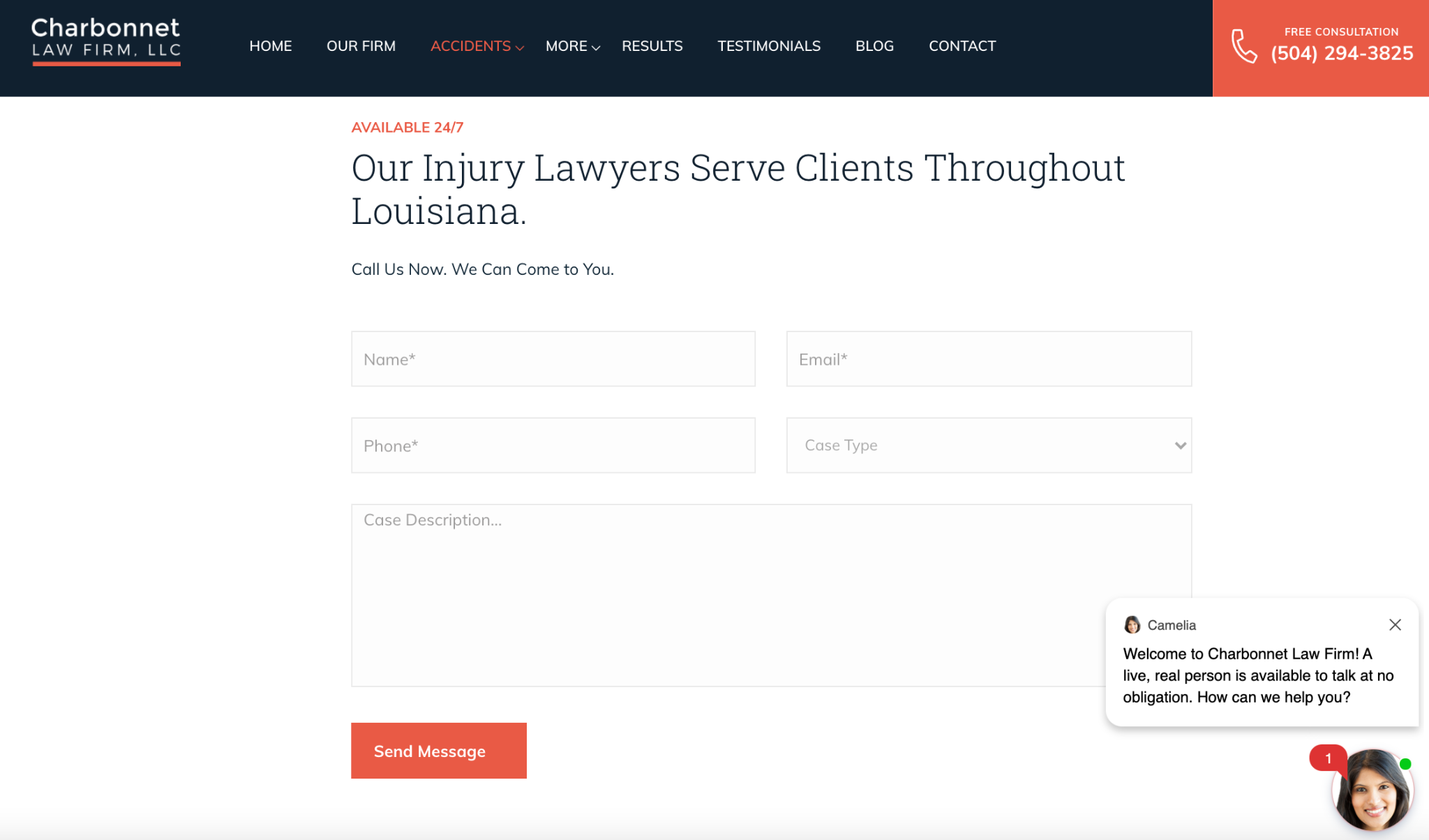
O Charbonnet Law Firm, um escritório de advocacia de danos pessoais com sede na Louisiana, facilita o contato dos visitantes do site a partir da página do advogado de acidentes de carro, por exemplo. Se você rolar até o final da página, verá que existem três maneiras diferentes de um cliente entrar em contato de maneira rápida e fácil: por meio de um formulário de contato, um serviço de bate-papo ao vivo e um número de telefone. Não importa que tipo de opção de contato um usuário prefira, o site foi projetado para que as pessoas possam entrar em contato facilmente.
Nas páginas de serviço do seu site, certifique-se de oferecer várias opções de contato. Isso reduzirá o risco de as pessoas se esforçarem para entrar em contato com você e aumentará as chances de você fazer mais vendas.

A Spectrum, fornecedora de serviços de internet, TV e telefone, também facilita o contato de clientes em potencial a partir de sua página inicial. Como você pode ver na imagem acima, existe um serviço de bate-papo ao vivo que aparece imediatamente quando um usuário acessa o site do Spectrum. Em vez de um usuário ter que clicar na página para encontrar o que está procurando, ele pode simplesmente ser direcionado pelo chatbot ou por um agente.
Essa é uma ótima maneira de criar uma página inicial, principalmente para um provedor de serviços como o Spectrum — as pessoas que acessam o site provavelmente sabem o que estão procurando, mas podem não saber para onde ir especificamente. Oferecer um serviço de chat ao vivo na página inicial é um ótimo elemento de design que facilita as coisas para o cliente, aumentando assim as conversões.
Certifique-se de projetar sua página inicial para que os usuários tenham acesso fácil à sua equipe de atendimento ao cliente, caso precisem. Se eles souberem para onde ir com perguntas e preocupações, terão mais chances de converter.
Use imagens de sites que humanizem seu negócio
Se as pessoas puderem colocar rostos em sua empresa, elas se sentirão muito mais conectadas a ela e terão mais probabilidade de fazer uma compra como resultado. As imagens do seu site podem ajudar muito com isso!
Para humanizar o seu negócio, publique imagens suas, dos membros da sua equipa, dos seus clientes, ou mesmo apenas imagens de pessoas que representem a sua base de clientes ideal. Este é um ótimo truque de design que ajudará a incentivar os visitantes do site a se envolverem com seu site e a criar confiança com eles.
Vamos dar uma olhada em alguns exemplos de empresas que usam bem as imagens do site como inspiração.

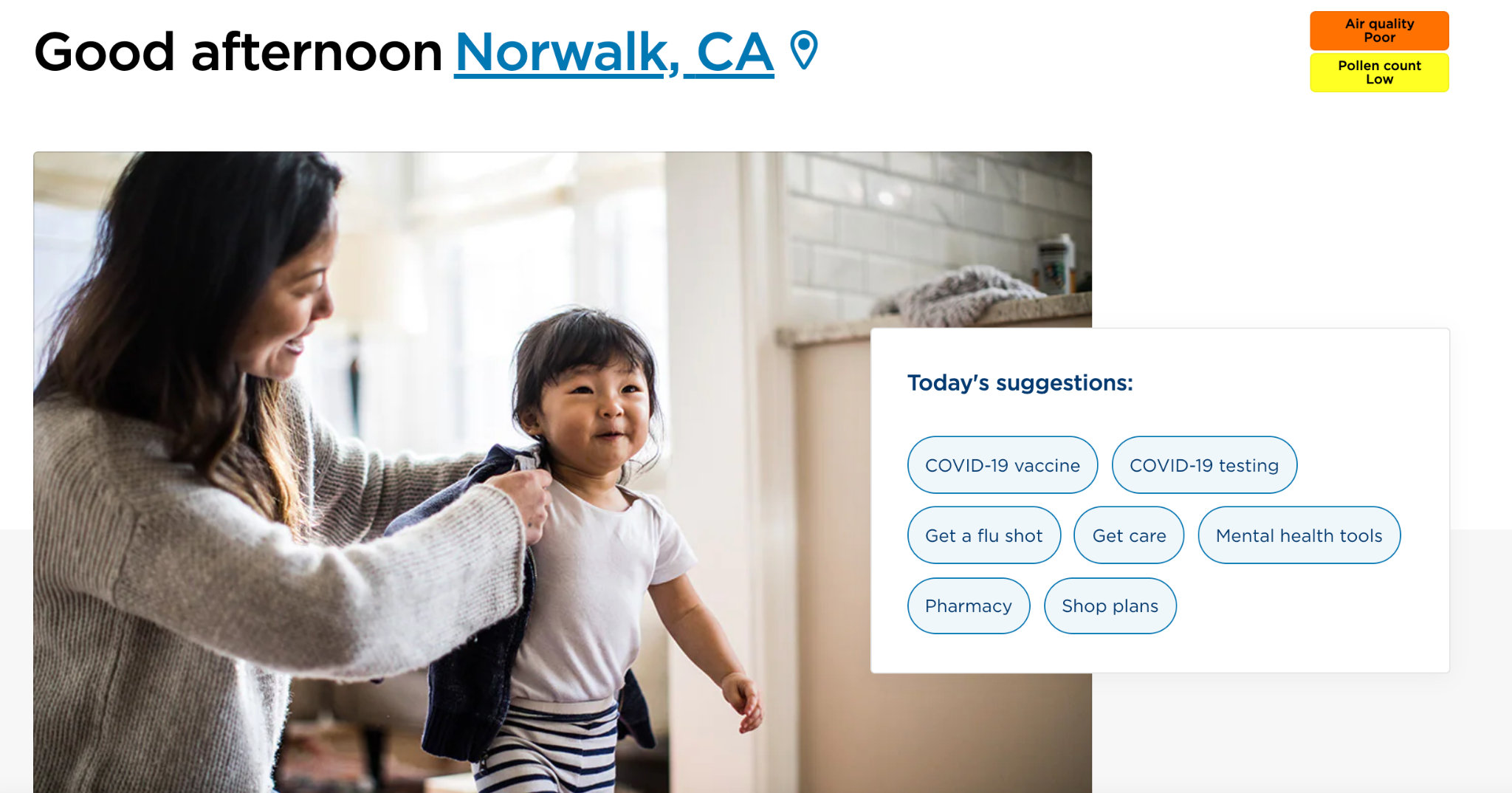
A Kaiser Permanente, operadora de planos de saúde, usa imagens em seu site que mostram seu público ideal para humanizar seus negócios. Como você pode ver na imagem acima, há uma foto de uma mãe e seu filho – isso mostra que a Kaiser Permanente atende pessoas e famílias, o que certamente atrairá os visitantes do site. Essas imagens são uma ótima maneira de um profissional de saúde se humanizar por meio do design, pois mostra que seus clientes são famílias como a sua.
Em seu site, use imagens para mostrar seus clientes ideais. Isso ajudará os visitantes do seu site a se colocarem no lugar dessas pessoas e se imaginarem usando seus serviços. Esta é uma tática de design que irá melhorar sua taxa de conversão!

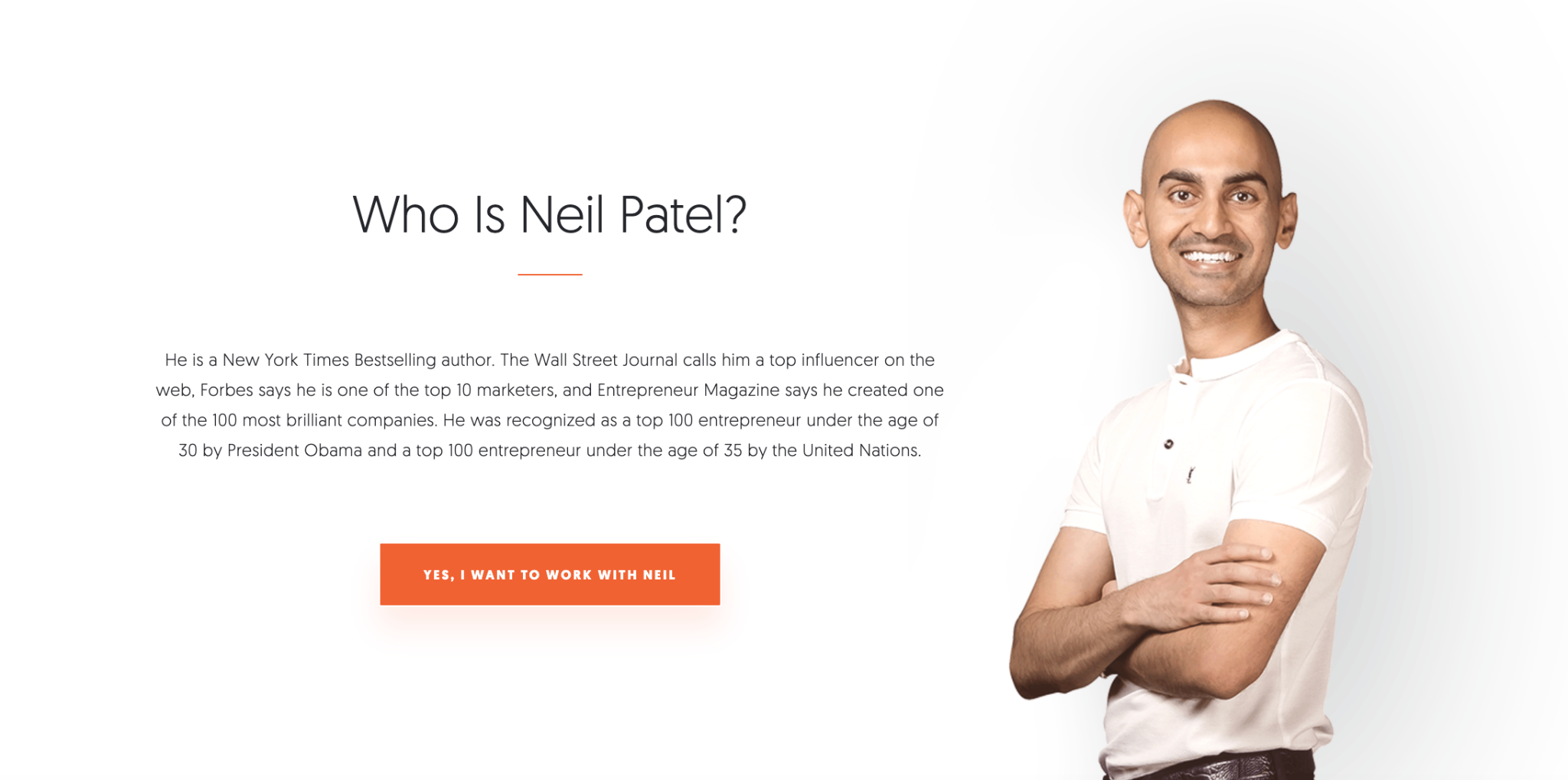
Neil Patel, um especialista em marketing digital, sempre dá um rosto ao seu negócio usando as imagens de seu site. O site Neil Patel é amplamente construído em torno do Patel como marca – na imagem acima, você pode aprender um pouco sobre Patel e ver como ele é. Isso ajuda a dar um rosto à marca e humaniza o negócio - isso significa que seus artigos e conselhos de especialistas em SEO parecem vir de uma pessoa real, em vez de uma corporação sem rosto, aumentando a probabilidade de conversões.
Em seu site, não tenha medo de exibir imagens de seus fundadores ou funcionários. Mostrar aos visitantes do seu site com quem eles trabalharão pode ajudar a criar confiança e aumentar as conversões.
Precisa de ajuda para otimizar e personalizar seu site? Dê uma olhada no kit de ferramentas de personalização do site Hyperise para obter assistência.
Resumo
Seu site é sua vitrine virtual – se você deseja que as pessoas convertam, precisa garantir que acertou no design. Neste artigo, descrevemos diferentes truques de web design que ajudarão você a melhorar a taxa de conversão do seu site, incluindo usar as imagens certas, exibir vídeos envolventes, criar CTAs atraentes e muito mais.
—
Biografia e foto do autor:
Aaron Haynes é CEO e cofundador da Loganix. A empresa é um parceiro de realização de SEO para agências e profissionais de marketing digital, que fornece os serviços que as empresas precisam para melhorar sua visibilidade online e crescer. Se você gostou deste artigo, confira o blog Loganix, onde você encontrará mais guias de SEO cheios de conselhos de especialistas.