5 exemplos de e-mails otimizados para celular
Publicados: 2016-11-03Nós, profissionais de marketing, nos acostumamos com a ideia de que, ao otimizar nossos e-mails para usuários móveis, podemos dar às nossas campanhas uma vantagem sobre a concorrência. Infelizmente, os tempos mudaram, e o fato é que agora devemos criar variantes de e-mail otimizadas para dispositivos móveis como uma coisa natural.
Há alguns anos, chegamos a um ponto de inflexão em que os smartphones ultrapassaram os computadores de mesa como o tipo de dispositivo mais usado para ler e-mails. Mais recentemente, o Relatório de Preferências de Dispositivos da Movable (2015) descobriu que 52% dos e-mails estão sendo abertos em smartphones – com desktops representando apenas 32%.
É muito fácil cair na armadilha de criar e-mails principalmente para usuários de desktop – muito provavelmente você está usando um desktop para juntá-los. Agora é hora de se livrar dessa mentalidade antiquada e colocar o celular em primeiro lugar e o desktop em segundo.
Neste artigo, discutiremos 5 exemplos inspiradores de e-mails otimizados para dispositivos móveis, todos cuidadosamente projetados para aumentar as conversões. Incluímos algumas dicas acionáveis para que você possa replicar as ideias apresentadas em suas próprias campanhas.
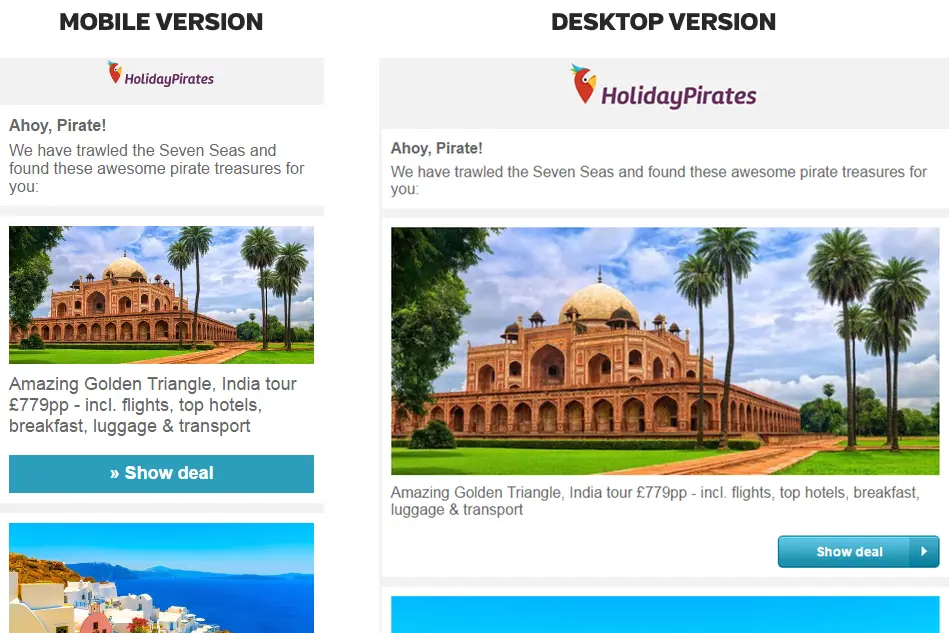
HolidayPirates – primeiros princípios

Escolhemos começar com este e-mail por um motivo: ele foi inequivocamente projetado primeiro para celulares.
Este é o único ponto que absolutamente insistimos que você leve e coloque no centro de sua estratégia de marketing por e-mail. Por quê? Em primeiro lugar, porque o celular é o tipo de dispositivo mais usado para abertura de e-mail, com uma participação majoritária que ainda está crescendo ano a ano; e em segundo lugar, porque é muito mais fácil usar um design otimizado para dispositivos móveis como base e, em seguida, incorporar elementos adicionais para dispositivos maiores do que fazer o oposto.
[mailchimpsf_form access=”web” title=”Para mais como este, inscreva-se em nossa Newsletter”]A proporção de elementos visuais para copiar
Podemos dizer que este e-mail foi projetado primeiro para dispositivos móveis apenas observando quantas palavras estão na página – ou seja, não muitas.
Incluir muitos textos em um e-mail normalmente terá um efeito negativo nas conversões em dispositivos móveis. No e-mail da HolidayPirates, a cópia é limitada a três linhas por item de conteúdo na versão móvel (a cópia mais o botão CTA são aproximadamente iguais em termos de uso de espaço à imagem que a acompanha); enquanto na versão desktop a mesma cópia pode ocupar pouco mais de uma linha, atuando mais ou menos como uma legenda para a imagem. Se este e-mail tivesse sido projetado para desktop primeiro, poderíamos ter visto uma cópia adicional em variantes de tela maior e versões abreviadas (ou pior, muita cópia e rolagem horizontal) para dispositivos menores.
Muitos botões de CTA que chamam a atenção
Se você já leu sobre o assunto de otimização de taxa de conversão, saberá quanto pode ganhar posicionando estrategicamente os botões de CTA em suas páginas da web.
CTAs, ou botões de chamada para ação, são links do tipo imagem, usando um design de botão com um texto imperativo (por exemplo, “Compre agora”, “Inscreva-se gratuitamente”, “Ver mais”). A HolidayPirates usou botões de CTA aqui para direcionar o conteúdo de seu site.
Na captura de tela da versão móvel acima, você pode ver apenas um dos itens de conteúdo apresentados no e-mail do HolidayPirates. Isso se deve puramente à quantidade de espaço que temos à nossa disposição aqui neste artigo e, de fato, dez destinos estão incluídos no e-mail, cada um com sua própria imagem, cópia e botão de CTA “Mostrar oferta”.
O uso de CTAs em seus e-mails é amplamente reconhecido como a melhor maneira de fazer com que os usuários de dispositivos móveis cliquem para onde você quiser. Aqui estão algumas dicas sobre como tornar seus CTAs super eficazes:
- Torne-os grandes e relativamente brilhantes – se você já tentou acertar um alvo pequeno e obscuro com o polegar enquanto navegava no telefone (ou em algum outro contexto estranho), entenderá por que é importante destacar seus CTAs. Isso também tornará seus CTAs mais atraentes.
- Cerque-os com espaços em branco – pelas mesmas razões.
- Faça a cópia do CTA clara e concisa – diga em duas ou três palavras.
- Link para conteúdo compatível com dispositivos móveis – não faz sentido canalizar usuários de dispositivos móveis para um site hostil para dispositivos móveis.
O que aprendemos até agora
A partir deste único email de marketing, verificamos três pontos-chave – vamos chamá-los de primeiros princípios – sobre email marketing:
- Projete primeiro para dispositivos móveis
- Vá com calma na cópia
- Use CTAs para links
Para nós, esses são os fatores mais importantes que você precisa considerar ao criar seus e-mails de marketing. Agora vamos dar uma olhada em mais quatro e-mails que atendem ao usuário móvel de maneiras interessantes e instigantes:
PayasUgym – incorporação na atividade móvel
Por que parar de fazer seu e-mail compatível com smartphones, quando você pode usá-lo como um meio de incorporar sua marca na atividade móvel do dia-a-dia do destinatário?

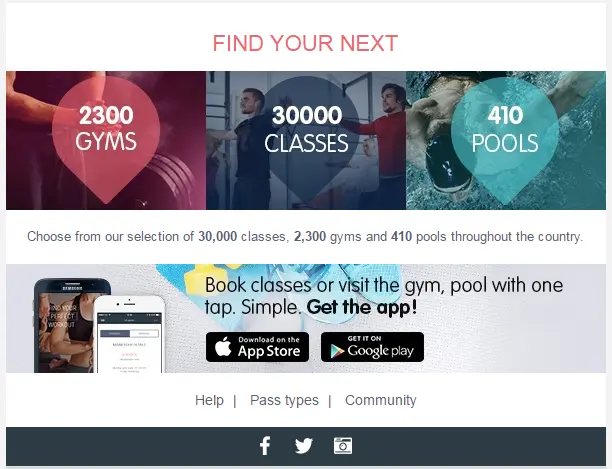
Aqui está uma seção de um e-mail de um serviço de localizador de academia e aulas de ginástica com pagamento conforme o uso que faz exatamente isso e com grande efeito.
- “Encontre o seu próximo” – o subtítulo apresenta o problema do destinatário, abrindo caminho para a marca apresentar sua solução.
- Gráficos estilo marcador de mapa – observe os gráficos na parte superior da captura de tela, mostrando o número de academias, aulas e piscinas. Usar gráficos de estilo de marcador de mapa aqui é inteligente, pois evoca os ícones usados em aplicativos extremamente populares como Google Maps e Uber, o que leva a…
- Banner do aplicativo – este banner do CTA é compatível com o aplicativo Obtenha o aplicativo! mensagem com botões informativos e que aumentam a confiança da Apple App Store e do Google Play. O banner é grande, atraente e cercado por espaços em branco.
Este e-mail é um exemplo modelo de como posicionar sua marca como o provedor de solução compatível com dispositivos móveis para o problema de um consumidor. A estrutura de sua mensagem é irresistível: “Nós entendemos o que você precisa; estamos muito bem posicionados para dar a você; clique neste link de download claro, simples e confiável e resolveremos o problema para você agora e sempre que você precisar no futuro.” A marca se colocou de forma muito eficaz para cumprir um determinado papel na atividade móvel do usuário.

Quer sua marca cumpra seu papel online por meio de um aplicativo ou de um site otimizado para dispositivos móveis, você poderá replicar a abordagem do PayasUgym em seus e-mails de marketing. Tente incluir um CTA em uma estrutura semelhante:
- Use um subtítulo para apresentar o problema, por exemplo, “Quer encontrar um novo estilo?”, “Precisa de um novo livro?”
- Estabeleça sua autoridade/alcance/qualidade/proposta de valor. Incorpore sutilmente elementos gráficos que imitam elementos de aplicativos ou comércio eletrônico (como os marcadores de mapa do PayasUgym).
- Adicione um banner de CTA, usando as técnicas discutidas anteriormente. Isso pode ser vinculado a um download de aplicativo ou a outro aspecto digital da sua empresa que possa cumprir um papel útil para o cliente.
American Apparel – preparando-se para a vida na pasta Junk
Todo profissional de marketing por e-mail certamente adora imaginar suas missivas entrando nas caixas de entrada dos destinatários e direto para o topo da lista – mas o fato é que muitos dos clientes de e-mail de seus destinatários tratarão suas mensagens como não confiáveis ou lixo eletrônico.
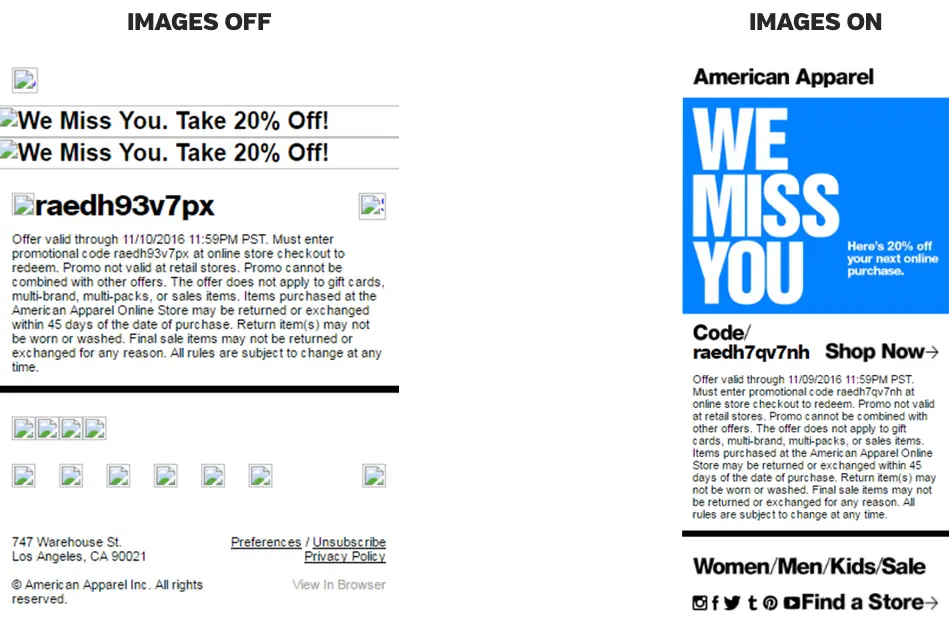
Os destinatários ainda poderão visualizar essas mensagens, mas em alguns casos o conteúdo – especialmente imagens e outros rich media – não será exibido. Tendo em mente a alta proporção de imagens para cópia usada na maioria dos e-mails de marketing otimizados para dispositivos móveis, isso pode significar que o destinatário perde os principais ganchos em seu e-mail enquanto percorre sua pasta de lixo eletrônico.

Não existe uma solução completamente satisfatória para este problema, mas você pode afetar algumas limitações de danos usando um atributo das imagens usadas em seus e-mails: suas tags alt.
Dê uma olhada nas duas capturas de tela acima. Ambos mostram o mesmo e-mail, dos varejistas de moda American Apparel. A versão à esquerda tem as imagens ativadas, enquanto a imagem à direita mostra como o mesmo e-mail fica com as imagens desativadas. A imagem à direita pode não parecer tão boa, mas consegue transmitir o propósito essencial do e-mail – “Sentimos sua falta. Ganhe 20% de desconto!” Essas palavras não vêm de uma seção de cópia envolta em tags <p>; eles vêm dos atributos da tag alt das imagens que foram ocultadas.
Ao repetir os ganchos de marketing do e-mail nos atributos da tag alt de suas imagens, você pode melhorar a chance de seu destinatário receber sua mensagem principal em forma de texto, mesmo que as imagens estejam desativadas.
Como regra geral, sempre recomendamos reservar um tempo para escrever uma tag alt eficaz para qualquer imagem que você pretenda publicar online. As tags alt não apenas ajudam a enviar suas mensagens de marketing por e-mail para mais destinatários, mas também são fundamentais para a experiência de pessoas com deficiência visual na Internet e podem ajudar suas imagens a ter uma boa classificação nos resultados de pesquisa de imagens.
The Trainline – fornecendo um caminho rápido para as classificações

O feedback do cliente é um recurso precioso para profissionais de marketing que desejam identificar o melhor caminho a seguir para suas campanhas de e-mail. É especialmente eficaz quando usado em um contexto de teste de divisão, como esperamos que fosse o caso da seção de classificação por estrelas mostrada acima, encontrada em um e-mail de TheTrainline.com.
Não há nada de extravagante nesta seção de comentários - e é exatamente por isso que gostamos. O usuário toca em uma das estrelas para classificar o e-mail em cinco. A simplicidade do design fará com que deixar uma avaliação pareça muito mais gerenciável para usuários móveis, que podem ser adiados por tarefas mais complicadas, como escrever comentários.
Mas e a falta de feedback detalhado? Bem, sugerimos que duas ou mais variantes deste e-mail provavelmente foram enviadas para diferentes públicos, e as classificações genéricas fornecidas pelos destinatários terão sido usadas pelos criadores do e-mail para determinar qual das variantes foi mais eficaz.
Testes multivariados podem ser usados para determinar qual tipo de linha de assunto funciona melhor, quais ofertas ou produtos um email deve promover, como diferentes tipos de conteúdo podem afetar a experiência do usuário e assim por diante. As informações coletadas podem ser usadas por si só, ou para fazer backup de descobertas feitas por meio da análise de dados de abertura e engajamento de e-mail.
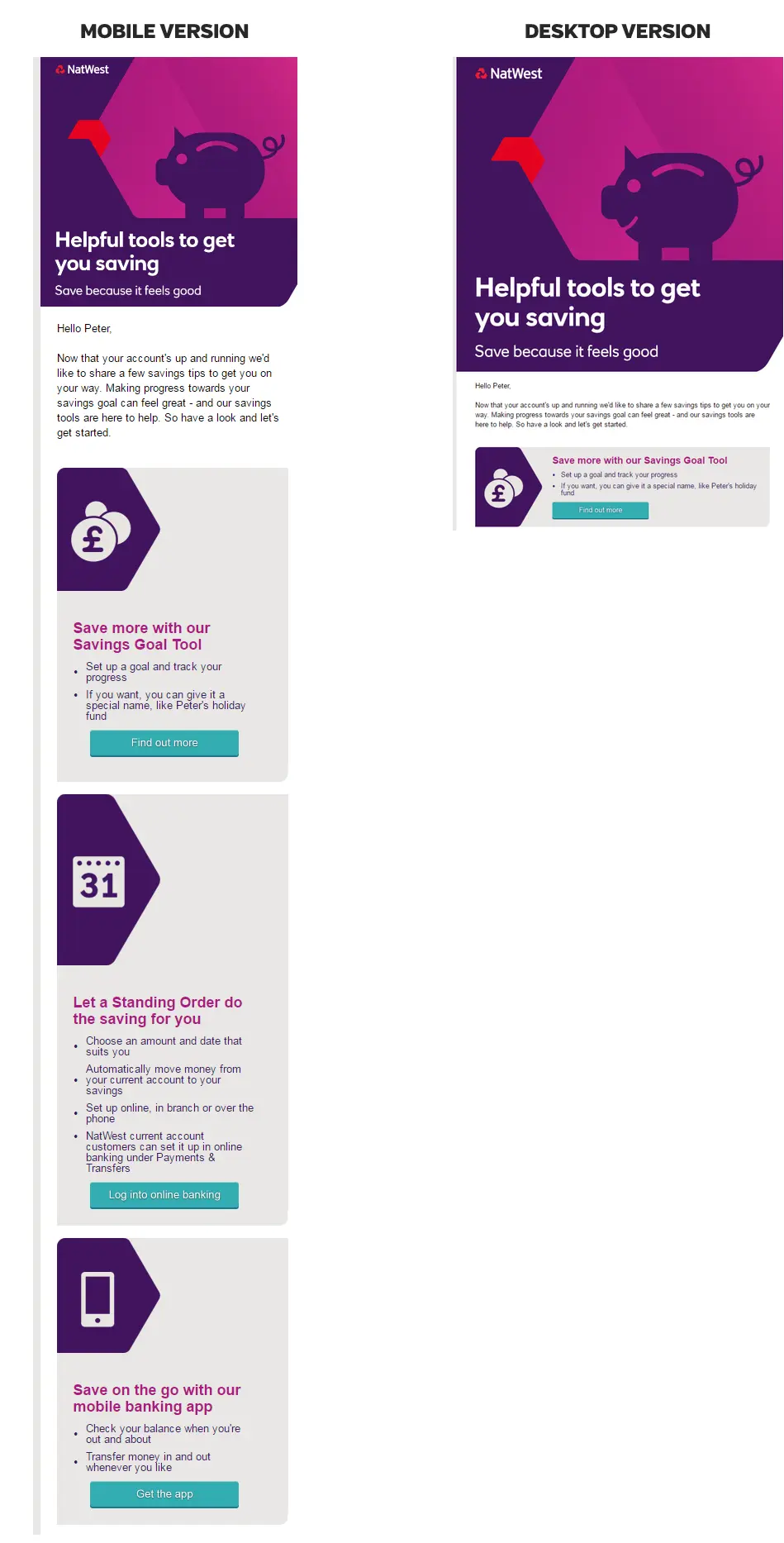
NatWest

A chave para o impacto deste e-mail – do ponto de vista do design – é o atraente GIF do cofrinho no topo. Fundamentalmente, parece bom e nítido, seja visualizado em um celular, tablet ou desktop.
Os desenvolvedores do email conseguiram isso definindo um algoritmo de interpolação bicúbica para dimensionar a imagem – o que foi conseguido definindo parte do atributo de estilo da imagem para “-ms-interpolation-mode: bicubic”. Isso torna a imagem 'fluida'.
Existem várias maneiras de obter esse efeito, a maioria das quais soa menos técnica do que as anteriores. Faça com que seus desenvolvedores verifiquem se seu modelo de email inclui interpolação bicúbica ou outro mecanismo para dimensionamento de imagem antes de começar a enviar emails. Simplesmente tornar suas imagens grandes o suficiente para parecerem nítidas em todos os dispositivos é problemático, pois pode exigir rolagem horizontal para usuários móveis – exatamente o tipo de coisa que queremos evitar.
obtenha sua assinatura gratuita agora - absolutamente nenhum cartão de crédito necessário
ASSOCIAÇÃO GRATUITA