5 maneiras básicas de usar CSS para melhorar o SEO
Publicados: 2018-11-22Os benefícios gerais de usar CSS são bem conhecidos. O mais óbvio deles são páginas da web leves e de carregamento rápido. O que pode não ser tão familiar para as pessoas é que o CSS também traz muitos benefícios para o SEO.
Por causa de sua lógica de cima para baixo, os mecanismos de pesquisa analisam o código real em uma página, não o que é exibido para o usuário. O conteúdo mais importante geralmente está localizado na parte superior da página, mas esse não é o caso de um código HTML padrão. Portanto, a solução é usar CSS para um melhor SEO.
Aqui, apresentaremos 5 maneiras simples de usar CSS que melhoram seu SEO.

1.Organize seu conteúdo
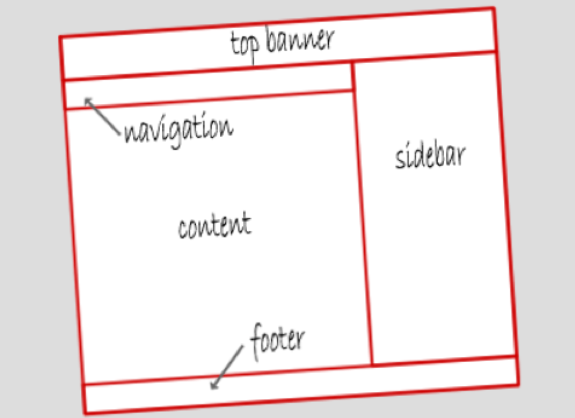
Como já mencionado, os motores de busca não varrem sua página visualmente, mas com base no código. Como resultado, sua página pode não ser lida como você esperaria. O mecanismo de pesquisa lê tudo em uma página do canto superior esquerdo ao canto inferior direito.
Se, por exemplo, você tiver uma barra de navegação ou lateral antes do conteúdo real, o mecanismo de pesquisa lerá essas seções primeiro. Isso diminuirá sua classificação na página de resultados de pesquisa porque você tem conteúdo duplicado na parte superior da sua página.
Usando CSS, você pode organizar seu código da maneira que desejar. Você pode colocar seu conteúdo mais valioso e rico em palavras-chave no topo e mover as seções menos importantes abaixo do conteúdo principal.

2.Enfatize suas palavras-chave
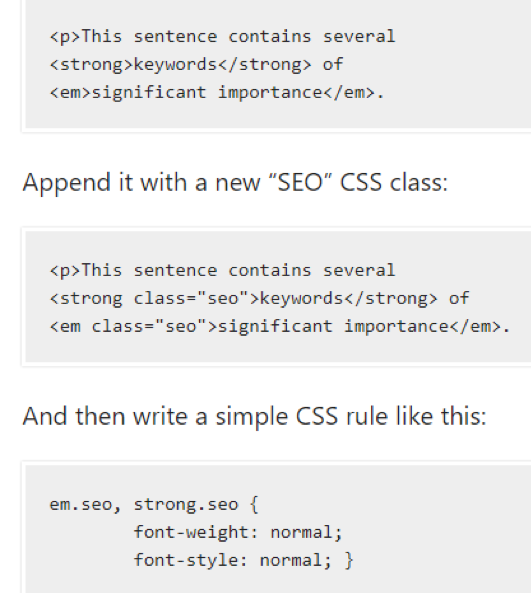
Ao determinar o que é importante em sua página da web, os mecanismos de pesquisa também prestam atenção a outras tags, como e . Essas tags são usadas para dar ênfase, e os mecanismos de pesquisa tratam o texto dentro delas mais valioso do que o texto que as cerca.
Talvez você tenha encontrado páginas da web com palavras aparentemente aleatórias destacadas em negrito. Essas páginas estão tentando melhorar sua classificação de pesquisa, ajudando os mecanismos de pesquisa a encontrar suas palavras-chave.
CSS permite que você esconda essas tags de seus leitores. Dessa forma, você pode manter seu conteúdo fácil de ler e garantir que os mecanismos de pesquisa encontrem as palavras mais importantes ao mesmo tempo.

3. Reduza sua proporção de código para conteúdo
Como o uso de CSS torna sua página da Web mais leve, também reduz a proporção de código para conteúdo. Ele fornece uma melhor organização de suas páginas, o que facilita a escrita de conteúdo semanticamente rico.
Uma melhor indexação torna seu conteúdo mais fácil não apenas para os usuários, mas também para os bots de mecanismos de pesquisa conhecidos como rastreadores da web. Quando sua página está bem organizada e não tem muito código HTML extra, os rastreadores podem determinar rapidamente sobre o que é sua página. Isso pode melhorar sua classificação nos mecanismos de pesquisa.
Você deve certificar-se de que todo o seu código é legível. Se o seu código HTML contiver muito texto extra, os rastreadores da Web terão dificuldade em determinar se sua página é relevante para uma consulta de pesquisa específica.
4. Simplifique suas atualizações
Com CSS, seu conteúdo é mais fácil de acessar. Como tal, ele se presta a atualizações frequentes. Quando seu conteúdo é atualizado com frequência, suas páginas permanecem atualizadas. E o frescor é apreciado pelos motores de busca.
Você também economizará tempo quando precisar fazer pequenas atualizações, como alterar uma fonte. Em CSS, basta fazer a alteração uma vez, enquanto em HTML você precisa revisar todas as páginas. Isso deixa mais tempo para você atualizar partes mais importantes, como conteúdo e títulos.

Rastreador de SEO Oncrawl
5. Faça melhor uso do cache do navegador
Você pode criar elementos de página, como imagens, fontes e cores, com CSS. Depois de criar sua folha de estilo externa e um usuário carregá-la pela primeira vez, ela é armazenada no cache do navegador do usuário. As páginas subsequentes são carregadas mais rapidamente quando o navegador não precisa renderizar a folha de estilo vinculada todas as vezes.
No código HTML padrão, o navegador precisa recuperar, analisar e renderizar cada página separadamente. Se os rastreadores da Web precisarem analisar mais código até encontrarem seu conteúdo real, isso aumentará a carga do servidor e diminuirá o desempenho. Os rastreadores da Web analisam várias páginas de um site ao mesmo tempo, e a lentidão do rastreador devido ao baixo desempenho pode afetar quantas páginas são indexadas.
Depois de aprender a usar CSS para melhorar o SEO, é importante prestar atenção ao seu conteúdo real. Da mesma forma que seu código deve ser limpo, seu conteúdo também precisa ser polido. O conteúdo excelente atende tanto aos visitantes quanto aos rastreadores da web e ajuda a melhorar sua classificação de pesquisa. Se o seu conteúdo precisar de algum aprimoramento, existem muitas ferramentas e serviços disponíveis. Por exemplo, você pode verificar o seguinte:
- Grammarly – uma ferramenta de revisão que identifica erros de ortografia, gramática, escolha de palavras, estilo e pontuação. Ele fornece uma explicação detalhada para cada sugestão de edição.
- Handmade Writing – um site que oferece serviços personalizados de redação e edição. Depois de preencher os detalhes de sua tarefa de redação ou edição, eles designarão um redator que produzirá o produto final para você.
- Hemingway App – um editor online que verifica seu conteúdo e oferece sugestões para melhorar sua legibilidade. O aplicativo detecta voz passiva e outras estruturas de frases difíceis que podem dificultar a legibilidade.
- Legível – um software de legibilidade que fornece análise de texto, análise de densidade de palavras-chave, análise de URL, verificação de site e serviços de pontuação de e-mail. Você receberá uma pontuação de legibilidade e outras estatísticas úteis.
Se você quiser ler mais sobre estratégias de SEO bem-sucedidas, confira nosso post anterior sobre tendências de SEO em 2018.
Usar CSS em seu web design tem muitos benefícios. Além de ser fácil de usar, é melhor para SEO do que usar apenas HTML. Com CSS, você pode melhorar sua classificação na página de resultados de pesquisa e atrair rastreadores da Web para seu site.
Rastreador de SEO Oncrawl
A separação entre conteúdo e estilo permite escrever código HTML semanticamente rico, leve e limpo, otimizado para rastreamento e indexação de mecanismos de pesquisa. Ao mesmo tempo, você também não precisa sacrificar o estilo e o layout visual.
