4 Dicas de Web Design para criar um site eficaz
Publicados: 2022-10-17Os designs de sites vêm em muitos estilos e direções diferentes. Eles variam do minimalista ao elegante, de um esquema de cores divertido a um design moderno. Em última análise, sua aparência final e elementos interativos devem exalar a identidade da marca.
Mas isso não é tudo.
Seu web design também deve ter uma ótima experiência do usuário. Deve ser fácil de entender à primeira vista. Também deve ser eficaz, é claro. Isso significa que ele deve ser capaz de fazer o que deveria fazer em primeiro lugar, seja garantir vendas, capturar e-mails, obter inscrições em webinars e muito mais.
Como você pode criar um site eficaz? Aqui estão quatro dicas:
Índice
1. Adicione imagens relevantes e de alta qualidade
As imagens são essenciais para um site eficaz. Quando usados da maneira certa, eles ajudam a garantir que seu site produza os resultados que você estava procurando.
Você pode usar imagens de várias maneiras em seu site. Você pode usá-los para mostrar seus produtos ou serviços. Você também pode mostrar as pessoas reais por trás de sua empresa. Você pode até usar imagens para colocar rostos nas pessoas que confiam na sua marca. Isso pode ajudar a gerar confiança e incentivar os visitantes do site a realizar a ação desejada.
Você também pode usar imagens apenas para fins estéticos. Se você não tiver tempo para tirar essas fotos, as fotos de banco de imagens podem ajudá-lo. Apenas certifique-se de que eles sejam de alta qualidade para que você possa garantir a credibilidade da sua empresa. Jumpstory é uma ótima fonte desses tipos de fotos.
Aqui estão algumas dicas de web design para ajudá-lo a obter as imagens certas de alta qualidade:
- Use imagens de pessoas em cenários da vida real
- Use a hierarquia visual em seu processo de design para direcionar os olhos do seu público na direção certa
- Execute fotos por meio de aplicativos como o TinEye para mostrar quantas pessoas o usaram. Se estiver na casa dos milhares, não é o melhor para usar.

A fotografia ajuda a representar melhor a diferenciação da marca da sua empresa e como os outros a percebem.
Além disso, você precisa garantir que as cores do design, a cor de fundo e a cor primária funcionem juntas. A teoria das cores é vital na criação de um site bonito e fácil de usar. Além disso, evite a complexidade visual.
2. Seja compatível com dispositivos móveis
Para ter um impacto positivo na usabilidade, certifique-se de que seus usuários móveis ainda possam aproveitar o site como fariam em uma versão para desktop. Cerca de 75% dos usuários preferem um site compatível com dispositivos móveis. Infelizmente, 96% dos consumidores dizem que encontraram sites que não foram projetados para celular.
Portanto, lembre-se sempre de que otimizar seu site para dispositivos móveis é uma boa prática recomendada de web design B2C e B2B.
Aqui estão algumas dicas da web para garantir uma boa experiência móvel:
- Use fontes legíveis e adicione CTAs claros.
- Minimize o tempo de carregamento comprimindo imagens. Uma velocidade de carregamento rápida é fundamental porque, de acordo com o Google, quase metade de todos os visitantes do site sairão se uma página móvel não carregar em três segundos.
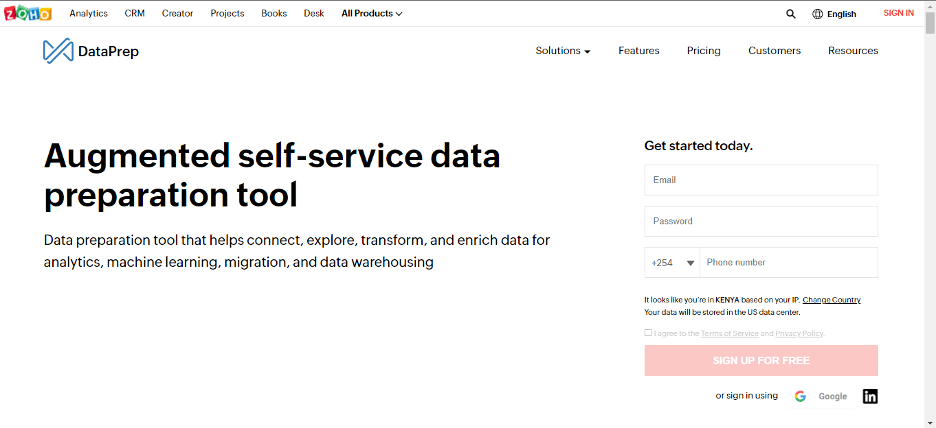
Aqui está um bom exemplo de um site otimizado para celular. A captura de tela abaixo é a página inicial do Zoho para desktop.

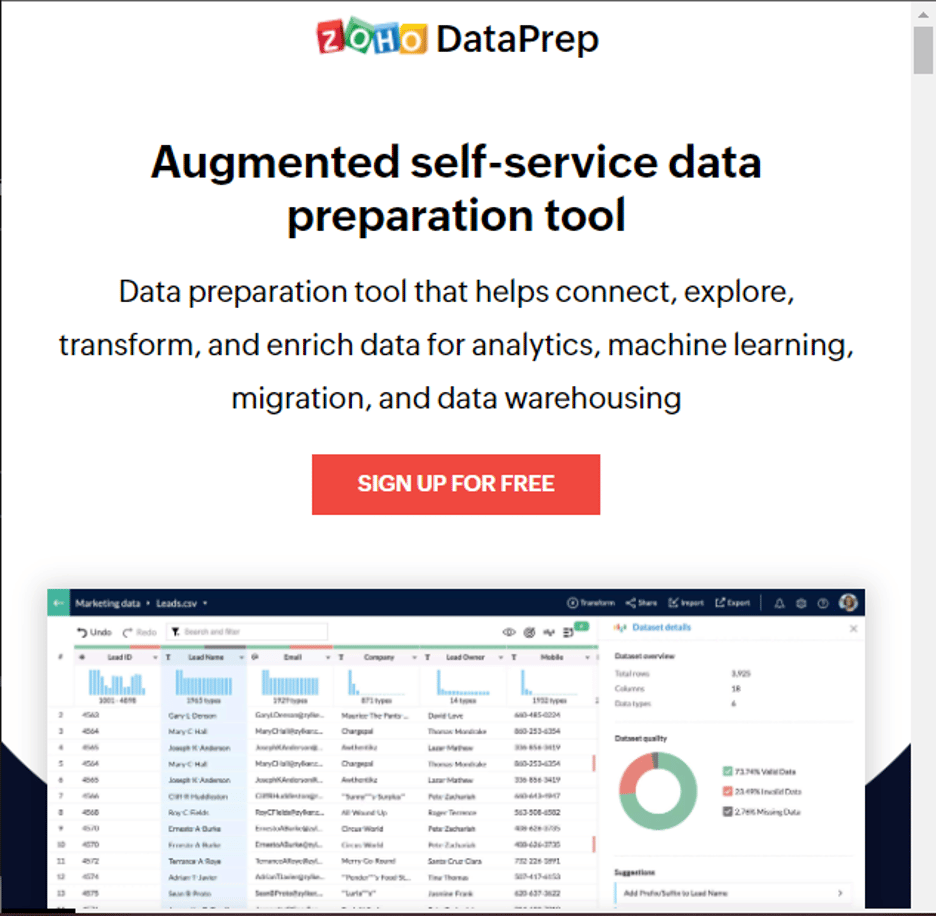
Este é o móvel:

Fonte: Zoho
Observe que tudo está bem organizado, mesmo quando o site é visualizado em uma tela pequena (a segunda captura de tela). Há espaçamento adequado entre os elementos. Ambas as versões possuem elementos visuais para um belo design que facilita o entendimento da oferta do serviço.

3. Garanta uma navegação suave
À medida que você projeta seu site, a abordagem de design para navegação é fundamental. Em sua estratégia de design, é essencial mapear os principais lugares que os usuários podem visitar.
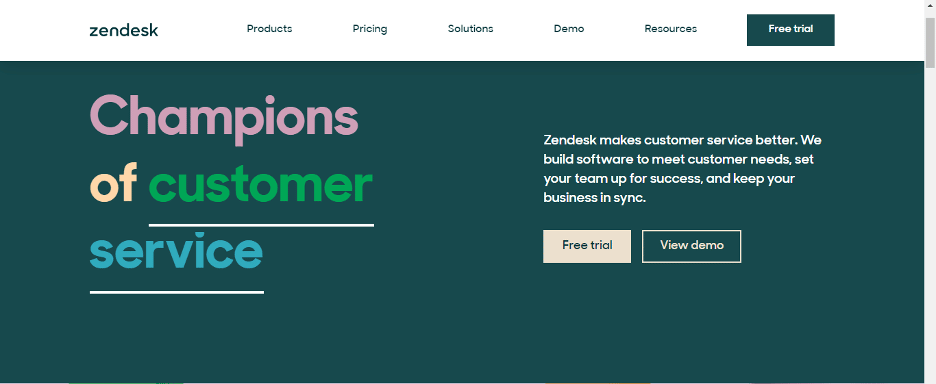
Veja o Zendesk, por exemplo. Inclui as coisas essenciais que qualquer visitante gostaria de saber quando visita o site.

Fonte: Zendesk
Além de ter um sistema de navegação sólido, aqui estão algumas dicas de web design para ajudar os mecanismos de busca a indexar seu conteúdo para uma ótima experiência do usuário:
- Evite fundos ocupados
- Integre a acessibilidade da Web para garantir que qualquer pessoa possa usar seu site, incluindo pessoas com deficiência.
- Vincule o logotipo à sua página inicial
- O menu do seu site deve ser fácil de encontrar, proeminente e ter uma estrutura hierárquica.
- Tenha navegação vertical. Se você tem uma rolagem longa, por exemplo, um site de uma página, você pode incluir um menu âncora ou considerar o uso de um botão 'Voltar ao topo'.
- Use um rodapé de site. Esse é um ótimo lugar para colocar todos os links essenciais, que incluem suas informações de contato, uma versão abreviada do menu ou ícones de mídia social.
Melhorar a navegação do site garante que a atenção dos visitantes possa ser facilmente direcionada para o que eles precisam. Isso inclui o uso de um menu suspenso, menus suspensos, conteúdo simplificado, hierarquia de navegação e um design responsivo.
4. Inclua um CTA forte
Assim que os visitantes chegarem ao seu site, você precisa direcionar a atenção dos visitantes para o conteúdo ou os locais em que seu site ajudará a alimentá-los para a conversão usando um botão de call to action. As pessoas querem que as coisas sejam fáceis, então use técnicas de design para otimizar a experiência de navegação.
Aqui estão algumas dicas de web design a serem consideradas:
- Coloque estrategicamente botões de call-to-action para melhorar seu web design
- Escolha uma 'cor de ação' para todos os links, efeitos de rollover e botões. Não use essa cor de ação em nenhum outro lugar, exceto nas partes clicáveis.
- Use os botões de CTA em áreas como o canto superior direito da navegação, abaixo das seções que precisam de ação e na parte inferior das páginas do site.
- Não perca de vista a jornada do comprador, então tente inundar os visitantes com o call-to-action mais fundo do funil (BOFU)
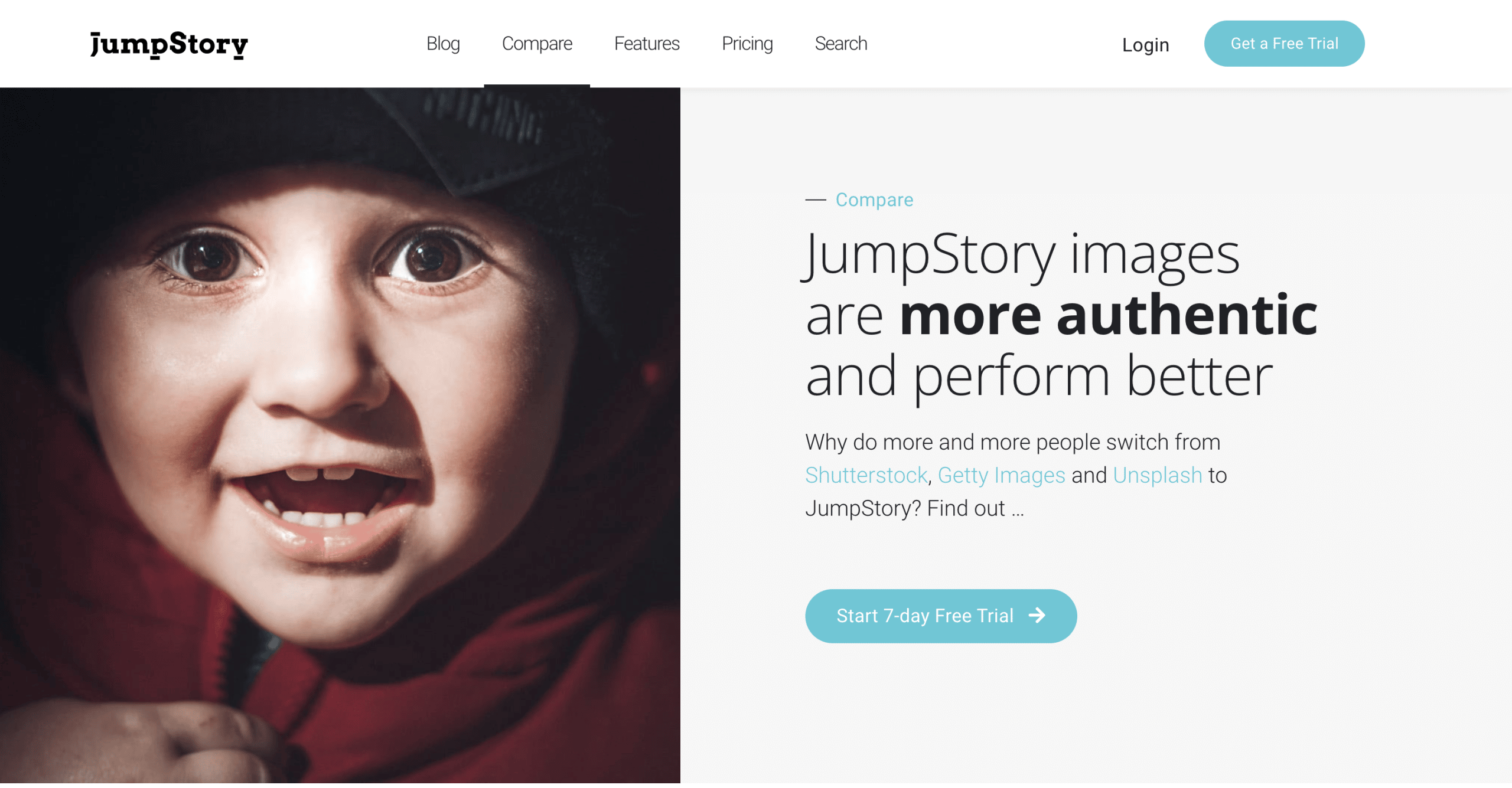
Aqui está um exemplo da vida real no site da JumpStory, os leitores que acessam isso recebem um apelo à ação para direcioná-los para onde podem aprender mais sobre isso.

As ofertas de recursos também ajudam a criar confiança entre seus usuários. Se você ajudar a educá-los, eles começarão a ver sua empresa como líder de mercado.
Em Fechamento
O design da Web afeta a forma como os espectadores que acessam sua página percebem sua marca. A impressão que seu web design deixa neles pode levá-los a continuar aprendendo mais sobre o seu negócio ou sair imediatamente do seu site e se voltar para o seu concorrente.
Essas dicas de web design podem parecer recomendações comuns, mas dedicar um tempo para implementar essas dicas em seu site pode melhorar drasticamente seu site.
Depois de usar essas dicas, a próxima parte do projeto seria atualizar seu site com um redesenho. É certamente intimidante, mas existem modelos e agências de design digital para ajudar. Com esses componentes, seu site é colocado muito mais longe no jogo.
