10 usos de ponta de 3D em Web design
Publicados: 2021-08-24Para 3D ou não para 3D? Essa é uma pergunta que precisamos nos fazer.
A tecnologia e o design 3D tornaram-se partes bem estabelecidas de nossas vidas. Está em filmes, jogos, programas de TV, smartphones, impressoras, AR e VR.
Mas, isso tem lugar no web design? E se sim, em que medida? Faríamos um site, totalmente em 3D? Provavelmente não.
Para começar, a maioria dos sites não deve parecer mundos imersivos nos quais você pode se perder. Se o objetivo é levar os visitantes a agir, você precisa criar jornadas diretas para eles.
Há também a questão do desempenho. Sua TV pode não ficar sobrecarregada com o 3D, mas pode prejudicar a hospedagem na web - especialmente se as renderizações 3D forem geradas por um plug-in externo ou API. E cada fração de segundo conta quando se trata de seus visitantes, de acordo com dados recentes.
Mas isso não significa que o 3D não tenha lugar no web design. Na verdade, há muito que pode ser feito com 3D e várias direções diferentes para seguir.
Vamos dar uma olhada em quais tipos de 3D são mais adequados para a web, como trabalhar com eles e, em seguida, ver 10 exemplos impressionantes de sites que usam 3D hoje.
Índice
- O que é 3D em Web Design?
- A História do Web Design 3D
- Os Benefícios do 3D no Web Design
- 10 Exemplos Incríveis de 3D em Web Design
O que é 3D em Web Design?
Tudo o que o design da Web 3D significa é que estamos colocando objetos ao longo do eixo x, eixo y e eixo z.
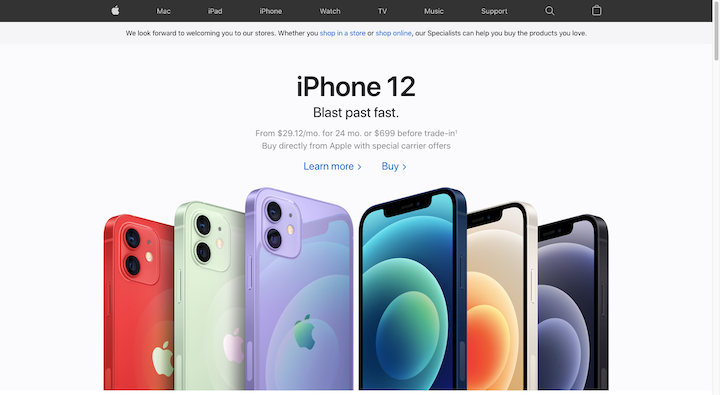
A interpretação mais comum do design 3D é a que vemos no site da Apple:

Os estilos do iPhone 12 nesta imagem de herói existem em três dimensões. Não há movimento nos gráficos e, ainda assim, podemos ver que eles têm profundidade.
Dito isso, a imagem do herói no site de Richard Sancho também é a aparência do web design 3D:

Não há objetos 3D visíveis. No entanto, está claro que os orbes coloridos flutuantes (e interativos) atrás do texto estão se movendo em um plano (ou planos) diferente.
Assim, ao contrário do web design 2D, onde você torna seus designs e objetos mais largos ou mais altos, o web design 3D permite adicionar profundidade a eles, bem como movê-los para frente e para trás.
A História do Web Design 3D
Nas décadas de 1950 e 1960, vários programas de computador foram desenvolvidos com a capacidade de fazer modelagem computacional 3D. O software Robot Draftsman de Ivan Sutherland, também conhecido como Sketchpad, foi o primeiro a usar uma interface gráfica do usuário (GUI) e abriu caminho para o design auxiliado por computador (CAD).
Embora o CAD seja usado principalmente hoje para criar renderizações em 3D de coisas como edifícios, produtos e outros objetos físicos, é fácil ver como essas tecnologias anteriores abriram o caminho para o design moderno da Web em 3D.
Agora, uma das razões pelas quais não vimos o 3D dominar as listas de tendências de design da web é porque nem sempre foi tão fácil de criar.
1994 — A linguagem de marcação de realidade virtual (VRML) é introduzida
VRML entrou em cena nos primeiros dias da Internet. É um formato de arquivo também conhecido como “mundo” (.wrl) que permite aos designers criar objetos e cenas 3D.
1997 - Flash entra em cena
Para habilitar gráficos e animações Flash 3D em um site, um desenvolvedor precisava obter uma licença de software Flash, codificá-lo com ActionScript e incorporá-lo ao site. Deu muito trabalho e também prejudicou muito o tempo de carregamento do site, especialmente durante os dias de discagem.
2001 — X3D torna-se o sucessor do VRML
Hoje, o X3D é um padrão aberto isento de royalties mantido pelo Web3D Consortium. Ele pode ser usado para uma variedade de aplicações 3D: CAD, visualização geoespacial, animação humana, AR, VR, impressão 3D, treinamento médico e, é claro, web design. Além do mais, não depende de um plug-in para ser executado no navegador.
2010 - Skeuomorfismo aumenta em popularidade
Skeuomorfismo foi uma tendência de design usada para fazer interfaces e/ou seus elementos parecerem objetos reais nos quais foram baseados. Essa tendência não durou muito, pois não oferecia muitos benefícios adicionais além de parecer legal. Como resultado, o flat design dominou as tendências de web design nos anos seguintes.
2011 — WebGL é introduzido
WebGL é uma API isenta de royalties que permite que designers e desenvolvedores criem gráficos 3D que funcionem na maioria dos navegadores modernos. O único problema com WebGL é que é difícil de usar. Você tem que usar JavaScript, Java ou Objective C junto com GLSL para programar seus gráficos 3D.
2012 — O artigo NYT Snow Fall é publicado
O design da web Parallax tem sido usado há muito tempo no design de videogames. No entanto, não foi até 2012, quando o New York Times publicou seu artigo multimídia Snow Fall, que realmente começamos a ver o falso efeito de rolagem 3D tomar conta da web.
2014 — Google desenvolve seu sistema de Material Design
O Material Design foi criado por vários motivos. Uma de suas maiores contribuições para o web design, no entanto, foi trazer profundidade e tato para a página, o que ajudou a melhorar a usabilidade. Embora o sistema de design tivesse seus problemas, ele deixou uma impressão duradoura no mundo do web design e partes dele ainda podem ser vistas hoje em camadas e sombreamento do flat design 2.0.
2021 — Escolha seu veneno
Existem vários aplicativos disponíveis hoje que permitem que os web designers criem designs 3D personalizados e complexos:
- AutoCAD
- liquidificador
- SketchUp
- vetário
Há também uma variedade de tecnologias AR e VR que você pode usar para criar renderizações 3D para esses casos de uso específicos.
Se você não está tentando criar mundos 3D inteiros, considere usar as ferramentas de estilo do Elementor para adicionar profundidade aos componentes do seu site e efeitos de movimento para dar vida aos seus designs.
Os Benefícios do 3D no Web Design
As tendências de design vêm e vão. Então, você deve se perguntar – o 3D é uma técnica ou tendência de design que vale a pena investir?
Aqui estão algumas razões pelas quais você pode querer começar a usá-lo em seu trabalho:
Ele se destaca do design plano
Quando a maioria dos sites é plana, um site com recursos 3D se destaca instantaneamente.
Apenas certifique-se de que seja feito com bom gosto e de acordo com os princípios de design da web. Se as cenas ou objetos 3D não tiverem sentido e forem usados apenas como uma manobra para chamar a atenção, eles farão seu site se destacar - apenas pelos motivos errados.
Você pode criar interfaces mais envolventes
Existem diferentes maneiras de usar o 3D no design da web. Por exemplo:
- Para criar uma experiência de mundo imersiva para os visitantes quando eles entram no site pela primeira vez
- Para dar vida aos seus gráficos mais importantes
- Para fornecer aos visitantes orientações mais elaboradas ou visualizações de produtos em 360 graus
Ao mover os elementos certos em seu design da web para um terceiro plano, você criará uma experiência mais envolvente para seus visitantes.
Ao explorar os sentidos dos visitantes, você explora suas emoções
Nossos sentidos estão intimamente ligados às nossas emoções e o sentido do tato não é diferente. Embora os visitantes obviamente não possam tocar fisicamente em um site 3D, ele fornece uma sensação de tato que um design plano não pode.
Como o toque geralmente ajuda as pessoas a se sentirem mais conectadas e aprofunda suas experiências com o mundo, podemos supor que interagir com elementos 3D em um site também pode aproximar os visitantes da marca. Mesmo que não seja o caso, a natureza tátil do design deixará uma impressão duradoura neles.
Pode melhorar sua otimização da taxa de conversão
O web design 3D tem inúmeras aplicações práticas. Por exemplo, você pode adicionar renderizações 3D de produtos, propriedades e eventos a um site.
Já sabemos como pode ser difícil para os consumidores comprar determinados itens caros on-line sem vê-los pessoalmente primeiro. Ao adicionar renderizações realistas deles ao site, você pode ajudar a tornar o processo de tomada de decisão muito mais rápido e tranquilo. E com compradores mais confiantes e satisfeitos, é provável que você obtenha mais conversões.
10 Exemplos Incríveis de 3D em Web Design
Mesmo que o design 3D não esteja em toda parte na web agora, é definitivamente uma tendência que vale a pena se você encontrar a maneira certa de executá-lo para o site do seu cliente.
Se você está procurando alguma inspiração, confira os seguintes exemplos criativos de 3D em web design. Quando terminar, vá para nosso resumo animado do site. Nem todos os exemplos lá usam 3D, mas os que usam não devem ser perdidos!
1. Robert Burgel
Esta é a segunda vez que apresentamos a agência de design gráfico de Robert Burgel neste blog. A primeira vez que apareceu foi em nossa lista dos melhores sites de portfólio. Desta vez é por causa da imagem original do herói na página inicial.
A faixa preta tem recortes que soletram o nome de Robert. Essas letras só são reveladas quando os peixes neon nadam atrás delas no fundo. Dá à imagem do herói a sensação de estar olhando para um aquário e é um design que você não esquecerá tão cedo.
2. Academia Flux
A Flux Academy é um lugar onde os web designers aprendem a projetar e aperfeiçoar suas habilidades por meio de cursos. Embora a página inicial tenha vários gráficos 3D, é o primeiro que é o mais interessante.
À medida que o visitante rola a página, todos os ícones flutuantes relacionados ao design caem na cabeça da estátua. É uma metáfora muito legal para o que a empresa é.
O que também é digno de nota neste exemplo é que os gráficos 3D são relativamente simples. Ícones planos. Uma estátua. Esferas e rostos ilustrados. Isso apenas mostra que, com os efeitos de sombreamento e movimento corretos, você pode obter uma experiência 3D muito interessante.

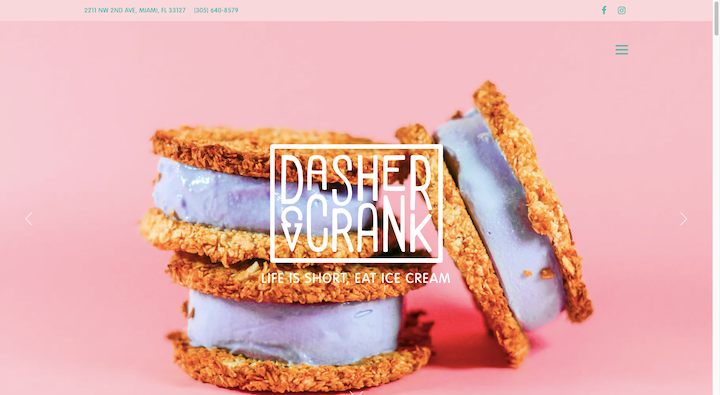
3. Trava e Manivela

Não são apenas as agências criativas que podem usar o 3D. Basta dar uma olhada nesta imagem de herói no site da Dasher & Crank.
Muitas vezes, em sites de restaurantes, você vê seus pratos e itens fotografados de cima, dando a eles uma aparência plana. Mesmo os vistos de lado muitas vezes não têm um realismo tangível porque são fotografados no contexto das mãos de alguém, de um prato ou do pano de fundo do restaurante.
Mas com o fundo rosa sólido aqui, os sanduíches de biscoitos de sorvete se destacam lindamente como objetos 3D - fazendo com que pareçam bons o suficiente para estender a mão e morder.
4. Contra “O Estado da Independência 2021”
Pense na última vez que você se sentou para ler um relatório ou e-book online. Pode ser doloroso tentar percorrer parágrafo após parágrafo tentando encontrar os dados mais relevantes para você. Além disso, muitos deles são salvos como PDFs, o que pode ser um sucesso ou um fracasso.
Mas o relatório The State of Independence 2021 de Contra é um ótimo exemplo de como o 3D pode transformar a leitura e a experiência educacional se você usar apenas o suficiente.
Existem pequenas doses de objetos 3D - como bolhas e moedas - por toda parte. No entanto, a maioria das renderizações 3D é usada para representar as visualizações de dados e as citações do freelancer ao longo do relatório.
5. Samsung
A Apple não é a única empresa de smartphones que usa 3D para destacar seus produtos. A página de destino da Samsung para o Galaxy Z Fold dá vida ao produto desde o segundo em que alguém entra no site.
Observe como o gráfico na página de carregamento inicial é uma ilustração 3D rotativa do telefone. Quando entrarem no site, os visitantes verão o telefone real de todos os ângulos, bem como sua aparência ao abrir e fechar.
Para os clientes que se perguntam como seria um smartphone dobrável, eles não precisarão ir à loja para descobrir, pois as renderizações em 3D fazem um trabalho esplêndido ao representá-los.
6. O Museu do Mundo
O Museu Britânico fez parceria com o Google Cultural Institute para criar este microsite para o Museu do Mundo. Ele foi projetado usando WebGL por WEIR+WONG e é uma maneira verdadeiramente única de projetar visualmente uma linha do tempo e colocar muitos dados dentro dela.
O museu ainda possui seu site regular, onde os visitantes podem aprender mais sobre suas coleções e exposições. No entanto, em vez de exibir os itens de suas coleções no site, essa linha do tempo 3D os coloca na categoria e no período de origem.
Em vez de permitir que os visitantes acompanhem passivamente uma linha do tempo ou examinem seu inventário, uma representação 3D como essa a transforma em uma experiência mais ativa.
7. KITKAT Chocolatory
O KITKAT Chocolatory é um site 3D divertido e imersivo. E é totalmente diferente dos outros sites do KITKAT. Por que é que? Bem, este não é um site para pessoas que querem saber mais sobre a marca KITKAT e seus produtos.
Os clientes brasileiros que amam os produtos KITKAT são convidados a explorar e encomendar os mais novos chocolates da empresa de doces. Eles também podem personalizar a embalagem de seus produtos com suas próprias fotos pessoais.
Uma marca e uma experiência como esta merecem um mundo 3D único.
8. Capsul'in Zero Impact
É óbvio desde o início que devemos seguir a ilustração e o esboço desenhado à mão da cápsula de café conforme ela cai no site Capsul'in Zero Impact. É uma representação 3D brilhante criada pelos designers da Index.
Primeiro a vemos como uma cápsula de café ilustrada. Pouco depois, o designer retira suas marcações e, eventualmente, disseca cada uma de suas partes distintas. Em vez de usar a cápsula 3D como uma escolha de design enigmática, a aparência dela muda à medida que a história e as especificações do produto são reveladas ao longo da página.
9. TAG Heuer
TAG Heuer é uma marca conhecida por seus relógios elegantes. Embora existam muitas maneiras de tornar um site elegante e elegante, nada supera a exibição de seus produtos em todo o seu esplendor em 3D. E é isso que a TAG Heuer faz aqui.
Nestas fotos, vemos os belos relógios emoldurados em fundos totalmente brancos e pretos. Em alguns casos, é apenas uma foto do relógio. Em outros, há um leve efeito de paralaxe em ação. Também há casos em que vemos o relógio em movimento, como quando o fecho abre e fecha.
Esta não é uma técnica 3D que só pode ser usada por marcas de luxo. Marcas menores também podem usar imagens de produtos em 3D para vender seus produtos on-line com mais eficiência.
10. Mazda
O que a Mazda fez aqui é muito parecido com o que as empresas de comércio eletrônico fazem ao alterar as cores das fotos do produto com base nas seleções do cliente. Dito isto, a Mazda não permite apenas que os clientes vejam as suas personalizações num modelo 2D.
Essa renderização em 3D permite que os clientes se movam pela parte externa do veículo, bem como girem pelo interior para ver mais de perto o modelo e como suas escolhas de cores o afetam.
Sempre que você tem um site que está vendendo um produto caro ou apenas um onde o cliente realmente precisa experimentá-lo antes de comprar, uma ferramenta de compras 3D como essa seria um grande trunfo.
Use o Web Design 3D com sabedoria para deslumbrar seus visitantes
Não importa quão grandes ou pequenos sejam seus designs 3D. A coisa mais importante a lembrar ao usar 3D em web design é que ele melhora a experiência. Você quer que os visitantes fiquem impressionados com o que viram e não se perguntem por que eles passaram minutos assistindo a animação 3D apenas para perceber que as coisas importantes estavam dentro do site.
Além disso, esteja ciente de como o 3D afeta o desempenho de seus sites. Se os visitantes tiverem que esperar mais do que alguns segundos apenas para o site carregar todo o seu trabalho 3D, eles podem nunca conseguir vê-lo.
Dito isso, vimos alguns exemplos incríveis de web design 3D aqui hoje. Inspire-se no que eles fizeram e você poderá criar algo realmente ótimo para seus clientes e útil e divertido para seus visitantes.
site WP
Imediatamente


