Como obter o máximo valor do seu teste de 14 dias
Publicados: 2017-08-10Links Rápidos
- Como maximizar sua avaliação gratuita de 14 dias
- Integre-se com sua pilha de tecnologia
- espaços de trabalho
- Convide sua equipe
- Registro de auditoria
- Modelos de página de destino
- Comece do zero ou escolha um modelo
- Instablocks™
- Design perfeito para pixels
- Configurar uma experiência
- AdMap™
- Revise e publique suas páginas
- Notificações de e-mail de marca
- Coletar dados
- Revise suas análises
- Revise seus mapas de calor
- Consulte sua equipe
- Conclusão
O Instapage oferece uma avaliação de 14 dias porque entendemos que não é fácil incorporar um novo software ao seu negócio. Ele não apenas precisa se adequar à sua estratégia e orçamento, mas também às necessidades de sua equipe.
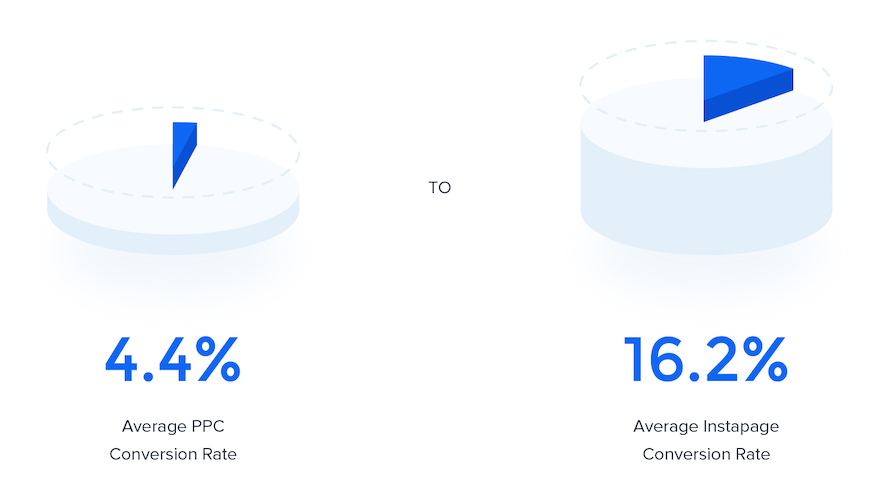
É por isso que o Instapage oferece um teste de 14 dias. Podemos falar sobre ferramentas e soluções líderes do setor, anunciar recursos que o setor de marketing nunca viu e até mesmo compartilhar estatísticas relevantes para provar o sucesso:

Mas, no final das contas, você e sua equipe precisam testar a plataforma por conta própria.
Como maximizar sua avaliação de 14 dias do Instapage
Para saber se o Instapage é adequado para o seu negócio, você deve testar suas capacidades ao máximo em apenas 14 dias. Antes de começar seu teste, tenha uma ideia do que você deve fazer dos dias 1 ao 14 para aproveitar ao máximo suas duas semanas:
Integre-se com o restante de sua pilha de tecnologia durante o teste de 14 dias
Uma chave para a personalização em escala é uma pilha de tecnologia integrada. Embora o Instapage seja capaz de lidar com tudo o que você precisa para personalização de publicidade , sem dúvida você tem outras ferramentas que auxiliam na personalização de marketing: e-mail, CRM, gerenciamento de mídia social etc.
Para que a verdadeira personalização 1:1 seja bem-sucedida, essas ferramentas precisam estar conectadas. Por exemplo, o software da página de destino pós-clique precisa ser capaz de passar informações de leads para um CRM, então esse CRM precisa passar os dados para uma tecnologia de marketing por e-mail e tudo precisa alimentar uma plataforma de análise.
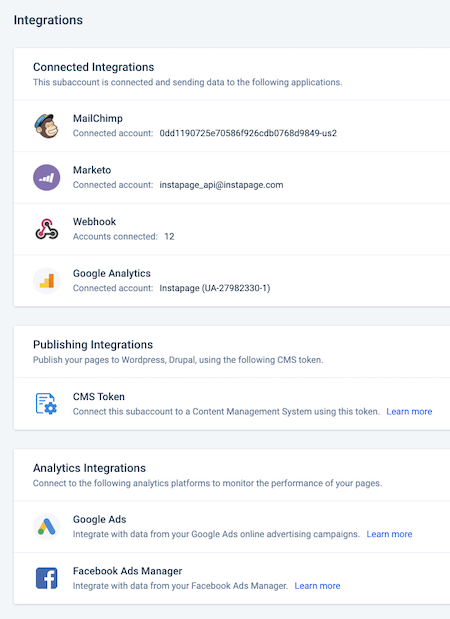
É por isso que o Instapage permite que você conecte mais de 60 softwares de marketing populares que você já usa, como Google Analytics, Google Tag Manager, Facebook Ads, Marketo e muito mais. Antes de pensar em publicar uma página, ou mesmo convidar membros da equipe para usar o software, você deve se certificar de que todas as suas ferramentas estão conectadas e prontas para processar os dados do Instapage:

(As integrações acima não são a lista completa. Visite a página Integrações para ver a lista completa.)
Organize seu trabalho com áreas de trabalho
Ao criar páginas para vários clientes ou campanhas, é fácil perder o controle dos designs se você não estiver organizado. A organização dos espaços de trabalho deve ser sua principal prioridade. Caso contrário, você corre o risco de criar designs mais rapidamente do que pode lidar.
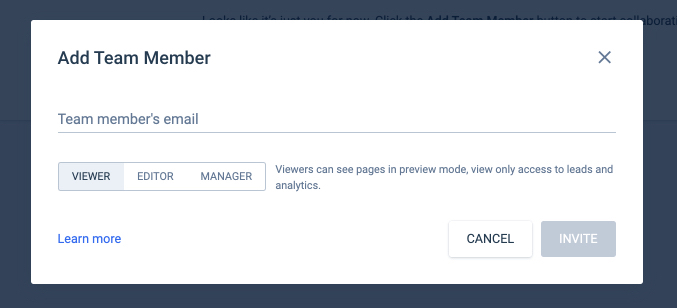
Na coluna esquerda do painel do Instapage, clique no item de menu Membros da equipe e, em seguida, no botão azul “ADICIONAR MEMBRO DA EQUIPE”. Digite seu e-mail e selecione as permissões que devem receber (visualizador, editor, gerente):

Cada espaço de trabalho tem páginas, análises, integrações, domínios e membros da equipe separados, facilitando a compartimentalização do seu trabalho. Você poderá criar até cinco no teste. Este é o mesmo número que você poderá criar no plano Instapage Business. Se precisar de mais, você pode atualizar para o plano empresarial.
Convide os membros da sua equipe durante o teste de 14 dias
A criação da página de destino pós-clique é melhor em conjunto. Para aproveitar as ferramentas disponíveis para as equipes, você precisará adicionar membros da equipe para ingressar na sua conta.
Faça isso navegando até o espaço de trabalho específico ao qual deseja adicionar um membro da equipe, clicando no botão de engrenagem no canto superior direito e selecionando “Adicionar novo”.
A partir daí, gerencie as permissões para controlar facilmente as ações que o membro da sua equipe deve ou não pode realizar.
Dessa forma, você mantém todas as suas equipes organizadas e fornece a cada membro as ferramentas de que precisam para ter sucesso, ao mesmo tempo em que os responsabiliza. Falando em responsabilidade…
Familiarize-se com o log de auditoria durante a avaliação de 14 dias
Mesmo as equipes de marketing mais organizadas cometem erros: serão publicados designs que não deveriam, por exemplo, e outras páginas serão excluídas antes do tempo.
Mas, o que diferencia as equipes organizadas das demais é a capacidade de aprender com esses erros, diminuindo a probabilidade de que aconteçam novamente. Com o log de auditoria Instapage, você terá essa capacidade.
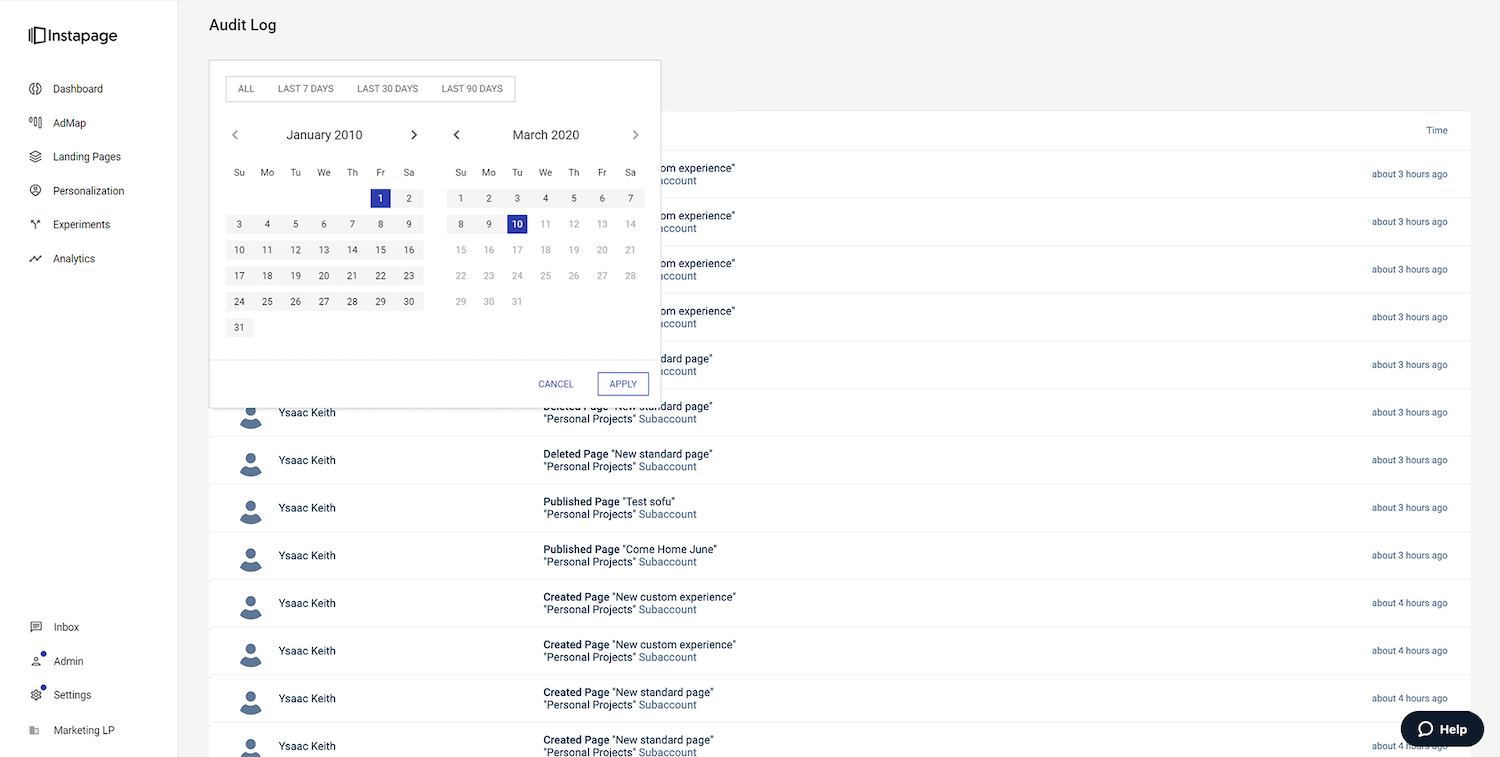
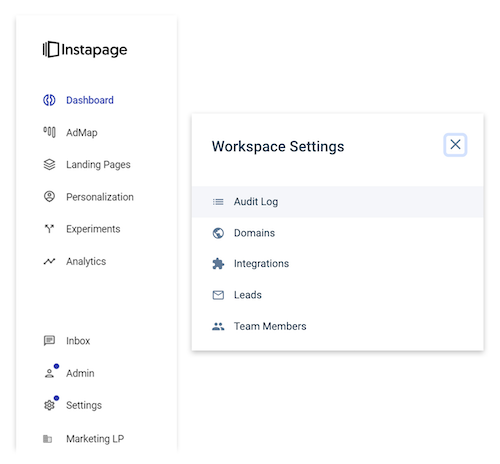
Automaticamente, o log de auditoria rastreia o comportamento de sua equipe em relação às suas páginas. Quando eles publicam um design, excluem uma página ou o integram a outro software, ele aparecerá no log de auditoria. Dessa forma, quando você encontrar um problema com sua página de destino pós-clique, poderá rastrear rápida e facilmente quando e por que isso aconteceu:

Acesse o log de auditoria clicando no menu de configurações no canto inferior esquerdo do painel do Instapage e selecionando “Log de auditoria” no menu:

Alinhe o objetivo da sua campanha com os modelos disponíveis
Antes de começar a criar sua página, é importante saber que cada página de destino pós-clique desempenha uma função diferente. Squeeze pages são páginas de destino pós-clique ideais para capturar informações do visitante no topo do seu funil, enquanto as páginas de destino pós-clique são melhores para aquecer seus clientes em potencial na parte inferior dele.
A página que você usa dependerá do objetivo de sua campanha. Combine a sua com os tipos de página disponíveis na plataforma Instapage:
Páginas de destino pós-clique de geração de leads
Eles apresentam um formulário, usado para coletar e qualificar leads com diferentes campos. Esse é o tipo mais versátil de página de destino pós-clique, eficaz em todo o funil. Escolha esse tipo se estiver tentando saber mais sobre seu cliente em potencial para determinar se ele é adequado para seu produto ou serviço.
Páginas de destino pós-clique de clique
As páginas sem formulário convencem os visitantes a converter sem assustá-los ao ver um formulário de captura de leads. Eles podem ser usados em todo o funil, mas são mais valiosos na parte inferior para fazer com que os clientes em potencial cliquem em um formulário longo ou em um campo de cartão de crédito na página seguinte.
Páginas de destino pós-clique de “obrigado”
Mostre gratidão a um lead recém-convertido com um sincero “obrigado” e direcione esse lead para a próxima etapa do funil de marketing. Eles são mais bem usados em todo o funil como uma página de acompanhamento após cada conversão.
Páginas de destino pós-clique do webinar
São usados por profissionais de marketing para atrair visitantes a um webinar, uma forma de conteúdo que a pesquisa mostra ser uma das mais envolventes. Eles podem ser usados de forma eficaz em todas as fases do funil de marketing.
Páginas de destino pós-clique do e-book
Ofereça um e-book – um recurso versátil usado pelos principais profissionais de marketing no topo e no meio do funil para obter informações sobre clientes em potencial em troca de um download.
Páginas de destino pós-clique do evento
Ofereça aos visitantes a entrada em um evento da empresa. Como os eventos podem interessar aos visitantes em todos os estágios do funil de marketing, essas páginas de destino pós-clique podem ser usadas de forma eficaz durante os estágios de “conscientização”, “avaliação”, “decisão” e além.
Páginas de destino pós-clique do aplicativo
São usados para convencer os visitantes a baixar um aplicativo. Eles são mais eficazes no meio e no fundo do funil.
Não tem certeza de qual é seu objetivo ou onde seus visitantes estão no funil de marketing? Saiba mais sobre a jornada do comprador aqui e o que seus clientes em potencial esperam em cada etapa.
Comece a criar do zero ou escolha um modelo durante o teste de 14 dias
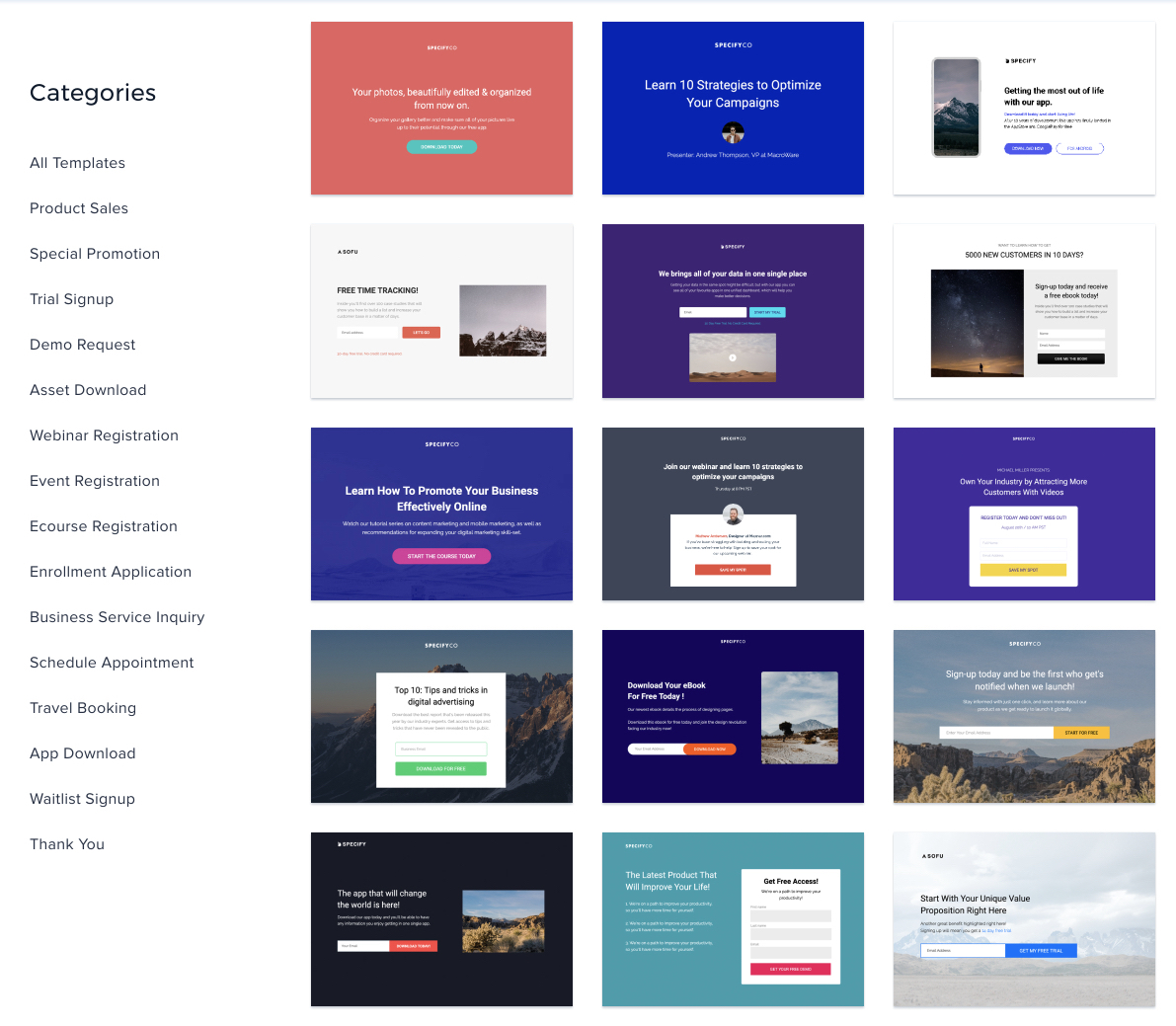
Assim que estiver pronto para começar a criar páginas, você tem algumas opções: comece com uma tela em branco, selecione um modelo ou crie seu próprio modelo. Se você optar por começar com um modelo, terá a opção de muitos modelos responsivos que comprovadamente convertem:

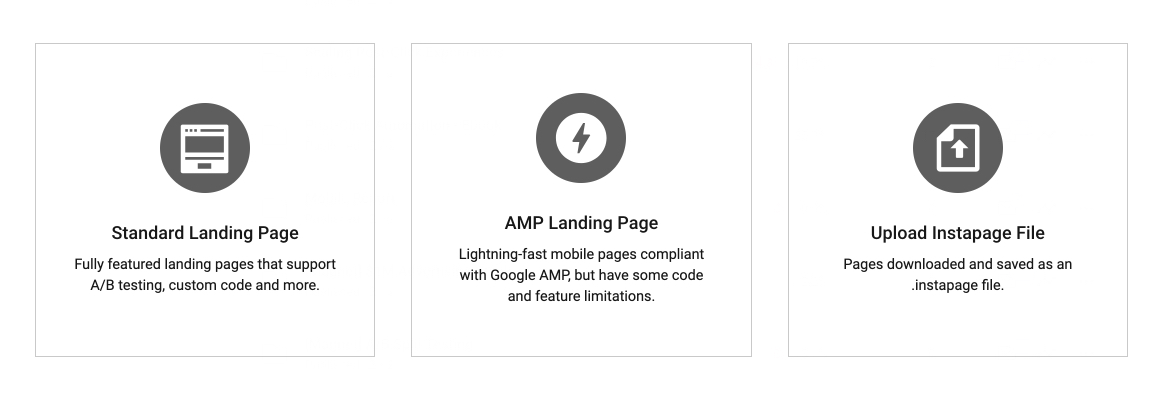
Em seguida, dê à sua página um nome descritivo que o ajudará a diferenciá-la das outras. Em seguida, comece a criar clicando em: “Criar nova página”

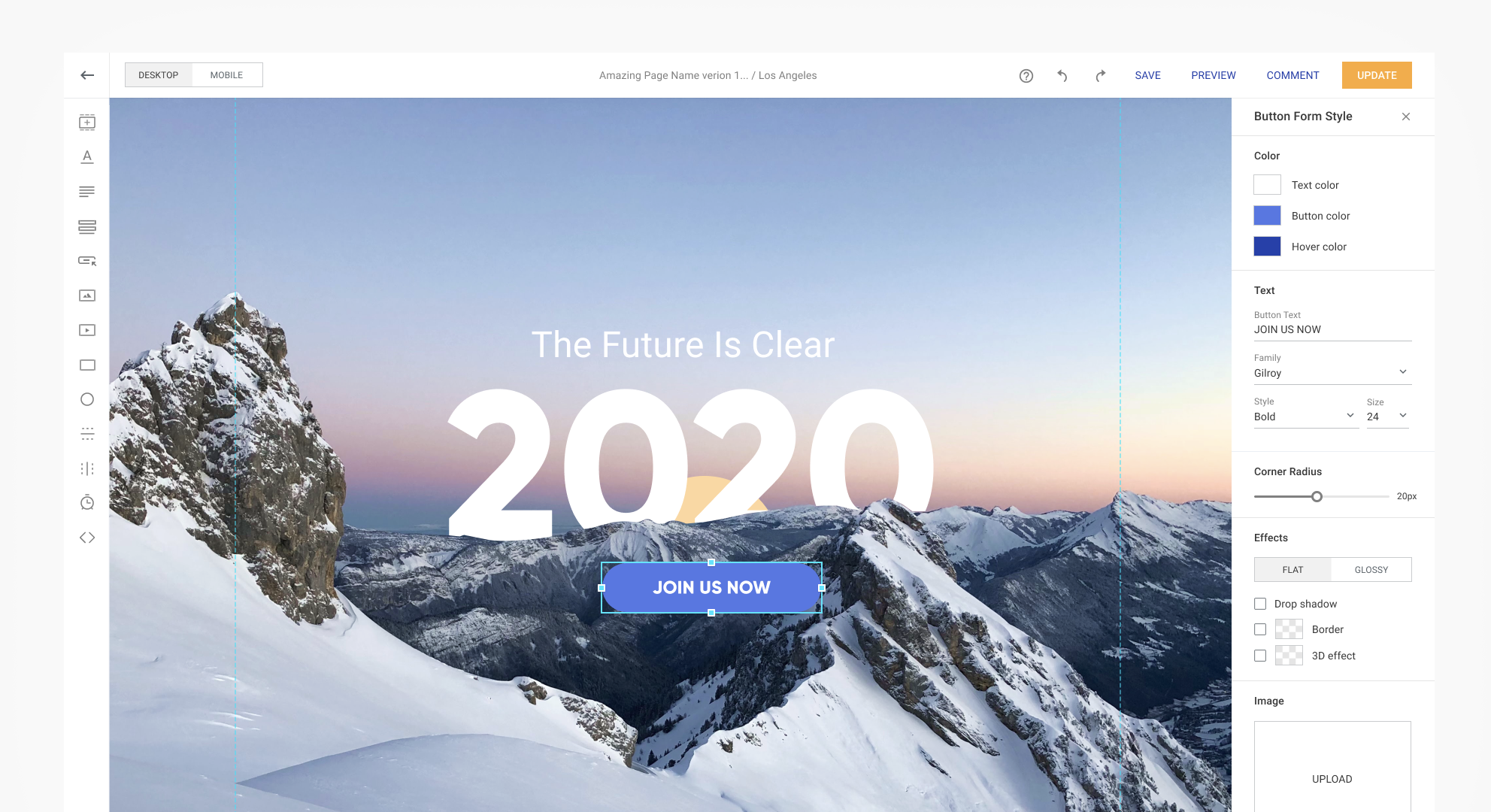
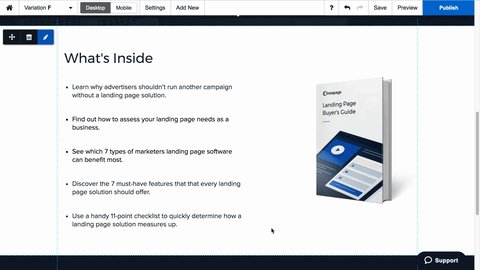
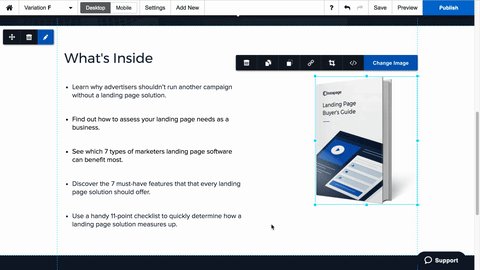
Quando estiver no construtor, não demorará muito para criar sua primeira página. Para editar qualquer elemento no modelo, basta clicar nele para revelar uma lista de opções disponíveis para edição. Para adicionar qualquer novo elemento, selecione-o no menu à esquerda e arraste para posicioná-lo:

O que quer que aconteça no front-end da página será refletido no back-end, para que você nunca precise se preocupar em vasculhar intermináveis linhas de código. Se você deseja navegar até o back-end para fazer edições mais detalhadas em seu design, também pode fazer isso.
Simplifique a produção da sua página de destino com Instablocks
Mesmo com a ajuda de templates, construir uma landing page pós-clique para cada um dos seus públicos pode ser uma enorme perda de tempo: escolher um template, inserir blocos genéricos de conteúdo na página, editar esses conteúdos, posicionar, etc.
É por isso que o Instapage oferece Instablocks™. Com esse recurso exclusivo, você pode criar conteúdo rapidamente. Veja como funciona:
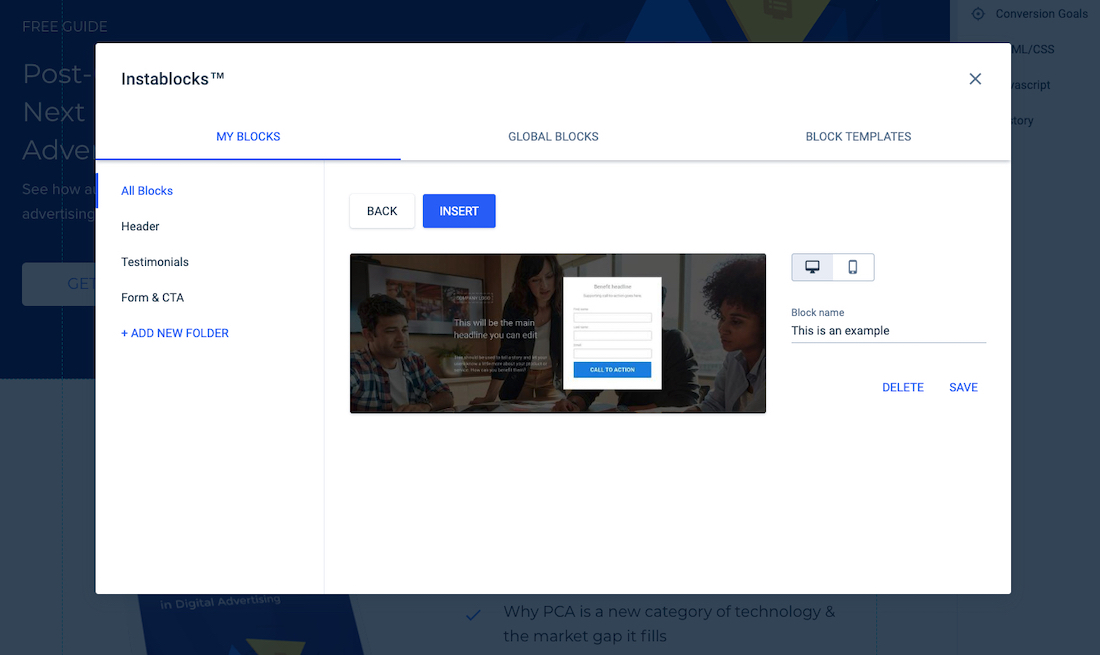
Depois de terminar de criar um conteúdo para sua página (e otimizar a versão móvel), como um cabeçalho ou seção de depoimentos, por exemplo, basta salvá-lo em “Meus Blocos” para usar mais tarde. A partir daí, você pode importá-lo para um novo design a qualquer momento. Dessa forma, ao criar designs de página com conteúdo semelhante — páginas para teste A/B, por exemplo — não será necessário criá-los todos a partir do mesmo modelo base novamente. Você pode duplicar páginas, excluir elementos, inserir Instablocks, reorganizar, etc. Essencialmente, Instablocks transforma qualquer elemento editado em um elemento que você pode arrastar para uma nova página ou variação.
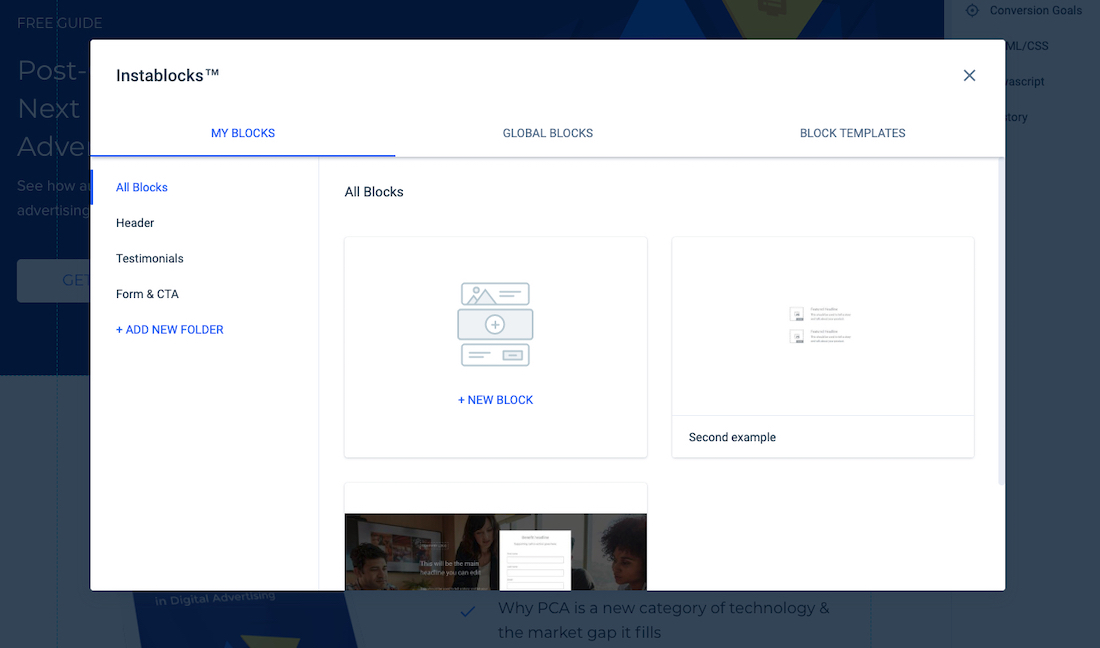
Acesse o gerenciador de Instablocks editando o design da sua página, clicando em inserir bloco, e você verá uma janela parecida com esta:

A coluna da esquerda contém as pastas que você configurou para categorizar cada bloco de página. Use o dispositivo de alternância para ver como a página ficará no computador e no celular:

Observação: depois de dimensionar suas páginas com Instablocks, você pode atualizá-las todas simultaneamente com um clique usando Global Blocks. Solicite uma demonstração corporativa hoje para ver o Global Blocks em ação.
Projete com precisão
Hoje, os criadores de páginas de destino estão se tornando mais comuns. E muitos deles são intuitivos, mas essa intuitividade tem o preço da precisão do design. Esses construtores geralmente carecem de ferramentas avançadas para designers, forçando-os a se contentar com um design sem brilho ou mergulhar no back-end da página para aproveitar ao máximo suas edições (o que acaba com o propósito de usar um construtor).

O construtor Instapage não faz esse tipo de compromisso.
Ferramentas de design do Instapage
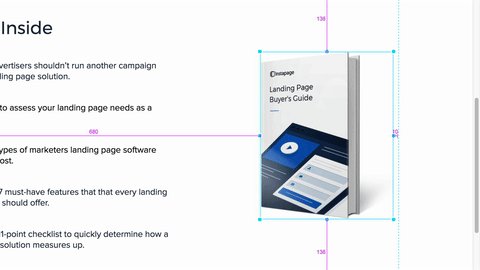
- Medição de borda e bloqueio de eixo : esse recurso é para aqueles que não aceitam nada menos do que um design perfeito em pixels. Com o Edge Measurement, você pode descobrir as coordenadas exatas dos elementos da página de destino pós-clique. E com o Axis Lock, você pode bloquear esses elementos ao longo do eixo horizontal ou vertical para mantê-los alinhados facilmente quando for muito difícil fazer isso manualmente:

- Adobe Typekit e Google Fonts : a consistência da marca é um fator importante nas decisões de compra. Garanta que sua página permaneça fiel à marca, até a serifa, com inúmeros tipos de letra disponíveis do Google Fonts e do Adobe Typekit.
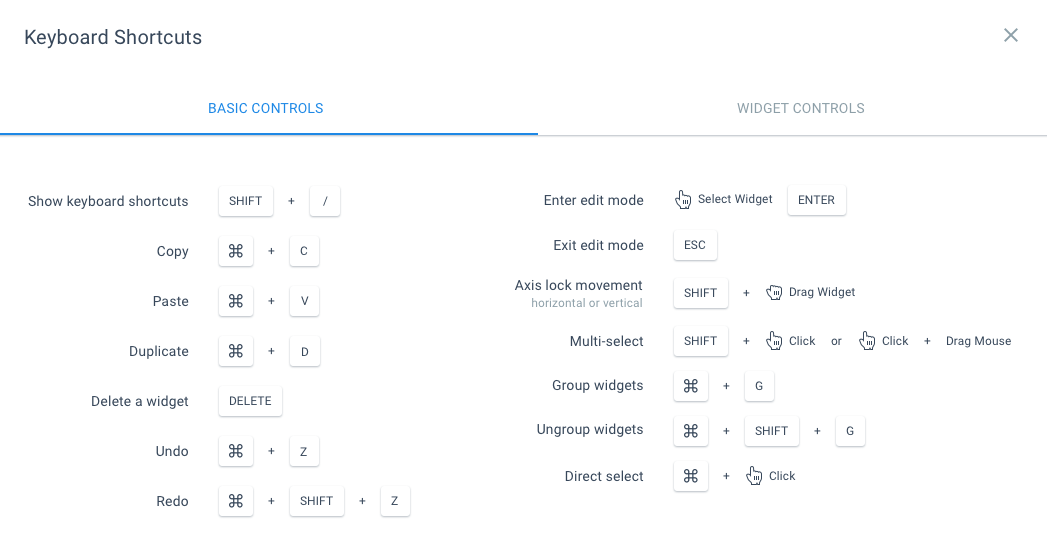
- Atalhos de teclado: dimensionar a criação da página de destino pós-clique pode ser tedioso, e é por isso que criamos atalhos de teclado que otimizam tarefas repetitivas. Agora você pode adicionar, excluir, agrupar e sobrepor objetos com apenas algumas teclas. Aqui estão algumas das 30 ações para as quais criamos atalhos:

- Um editor de CSS robusto: designers experientes ficarão felizes em saber que cada página de destino pós-clique pode ser ajustada manualmente. Não há nível de personalização que você não possa alcançar entre nosso construtor e o robusto módulo de editor de CSS.
A personalização individual requer ênfase na escalabilidade, mas sem sacrificar a personalização que torna as páginas hiper-relevantes para os visitantes. Você encontrará esse equilíbrio apenas nas ferramentas de design do Instapage.
Depois que você e sua equipe derem os toques finais em seu design, é hora de criar outro para testar.
Configurar uma experiência
Experimentos e testes A/B envolvem testar sua página original em relação a uma variação para ver qual tem melhor desempenho. É uma das maneiras mais eficazes de melhorar a taxa de conversão da página de destino pós-clique. Dito isto, muitas pessoas erram.
Eles experimentam e testam o título de controle versus o título de variação, ou testam uma imagem em destaque versus outra. O teste A/B é o método mais comprovado para encontrar o máximo global – também conhecido como uma versão drasticamente diferente e de melhor desempenho de sua página original.
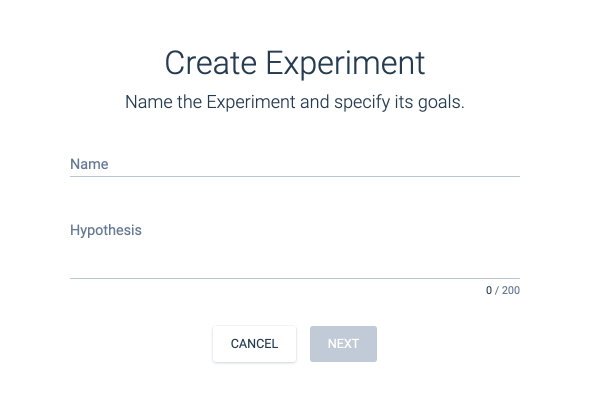
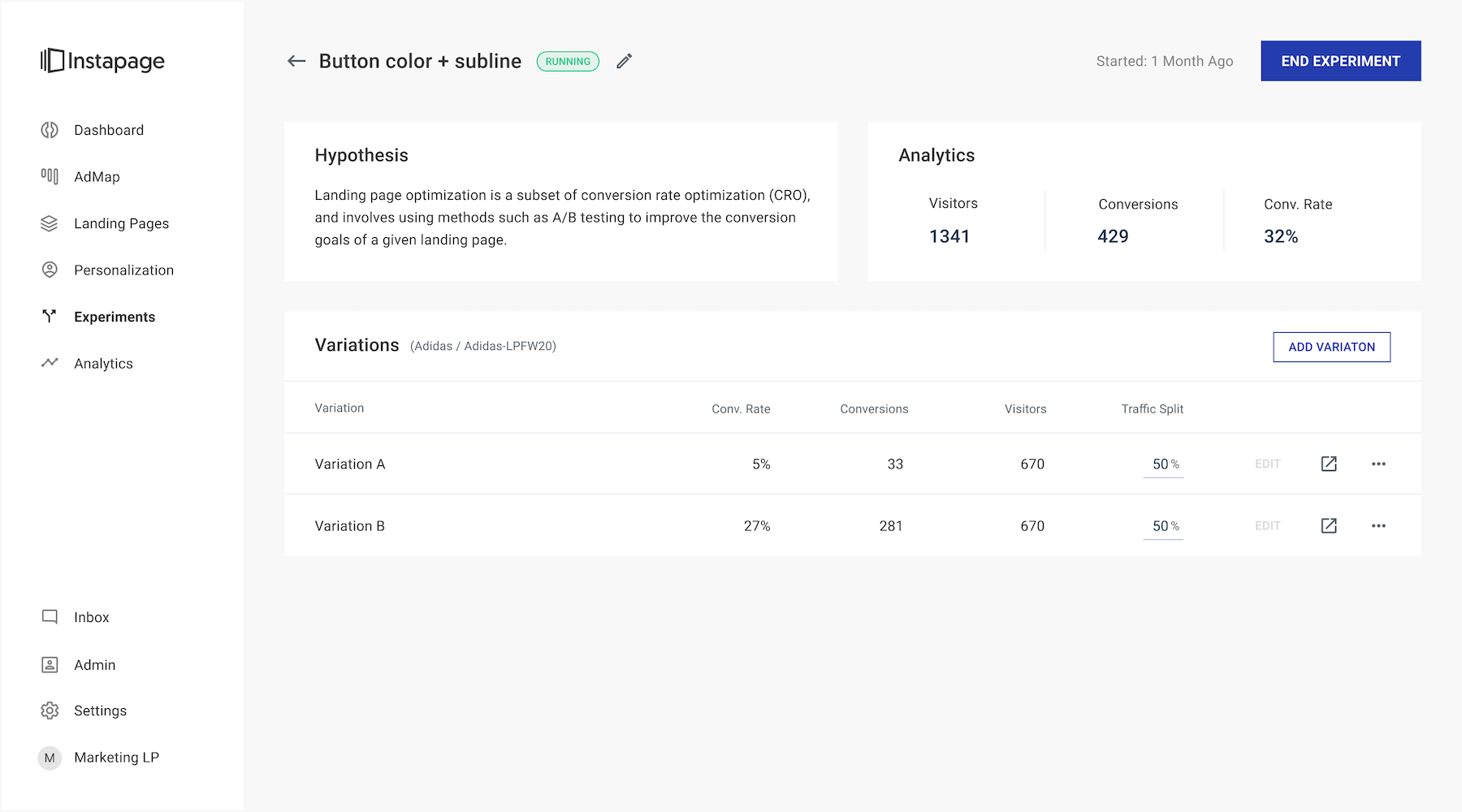
Para iniciar um experimento, clique em “Experimentos” no menu à esquerda do painel do Instapage, nomeie-o e declare sua hipótese. Em seguida, crie uma versão diferente da sua página que teste uma forma alternativa de transmitir sua mensagem:

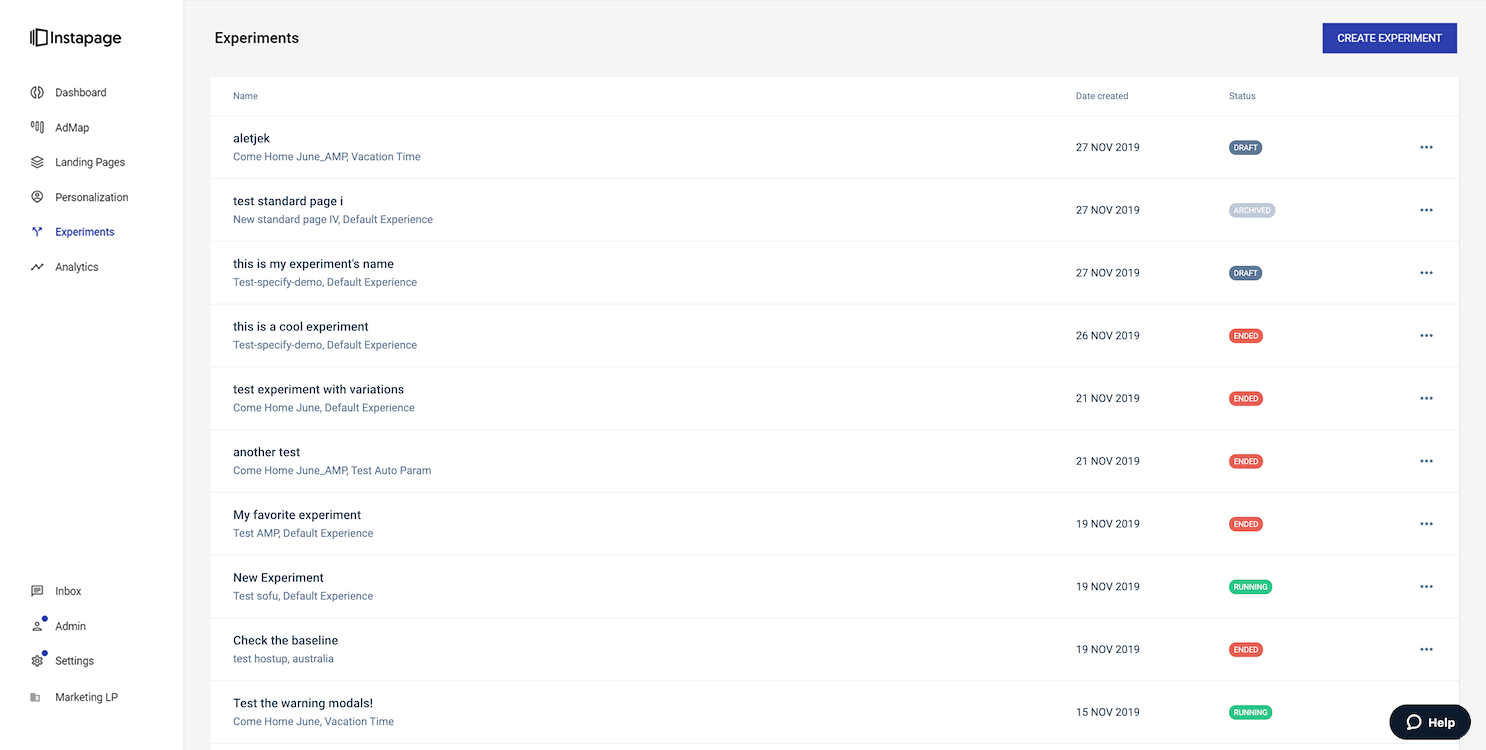
Depois de criar o teste, ele aparecerá em sua lista, semelhante a este:

Por exemplo, se sua página original apresentar vídeo, você pode tentar comunicar sua mensagem com um texto longo. Se o seu original apresentar um texto longo, talvez tente comunicá-lo com uma cópia mais curta e algumas imagens. Lembre-se, os melhores testes começam com seus próprios dados. Consulte o seu para determinar o tipo de design que pode ressoar com seu público:

Prepare-se com o AdMap™
Tanto para seus clientes quanto para seu Índice de qualidade, cada anúncio e página de destino pós-clique devem corresponder de perto. Mas quando você está executando muitas campanhas e testes e fazendo ajustes em seus anúncios o tempo todo, é muito difícil garantir que as páginas de destino pós-clique correspondam aos seus anúncios.
O que é AdMap™?
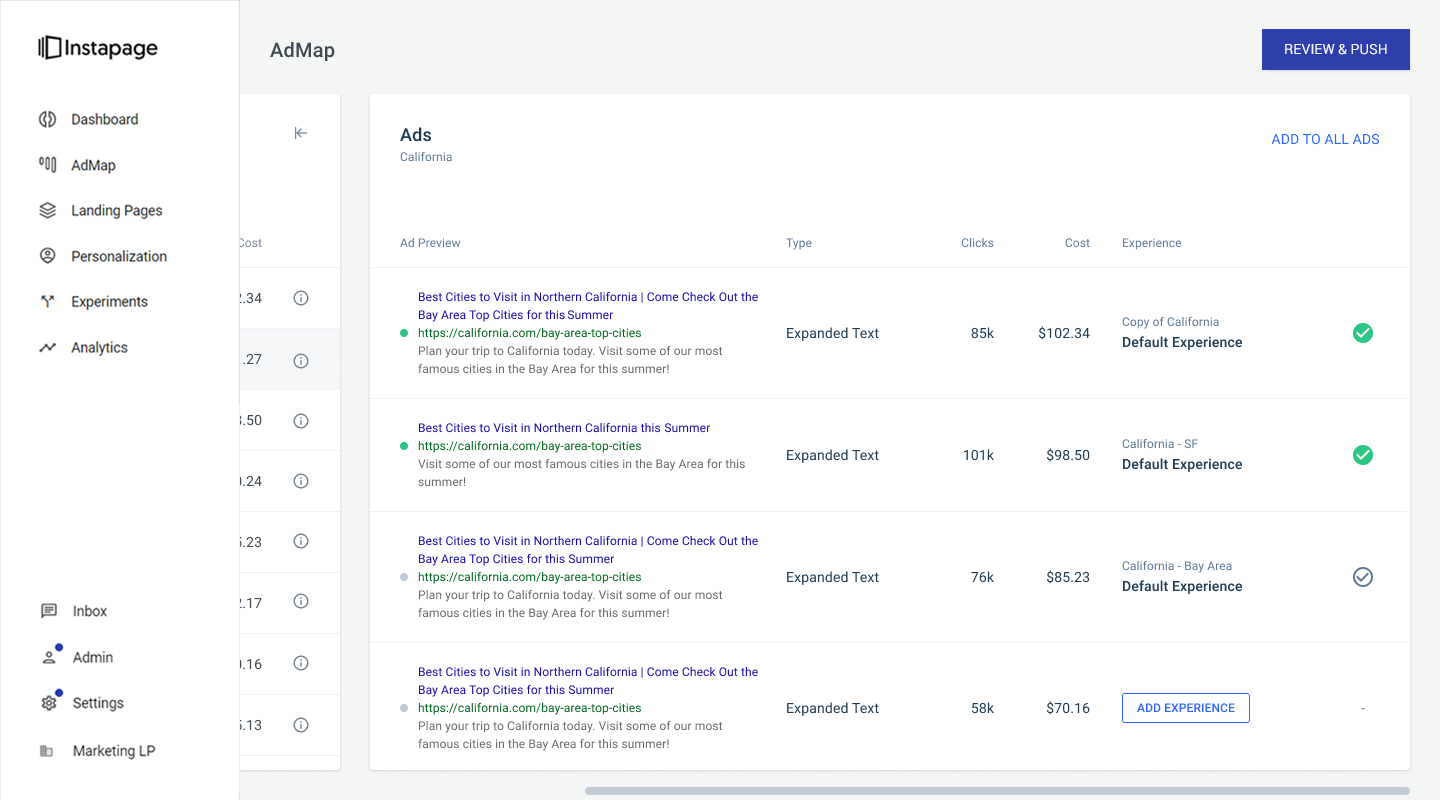
AdMap™ é a primeira solução da indústria para anunciantes PPC que entendem a importância da correspondência de mensagens. Com esta ferramenta inovadora, os anunciantes do Google podem dispor de planilhas desorganizadas para corresponder a cada anúncio e página pós-clique. O AdMap combina automaticamente cada experiência de anúncio e página de destino, permitindo que os anunciantes agradem seus clientes com personalização eficaz e algoritmos com sinais que indicam um design útil:

O que você pode fazer com o AdMap™
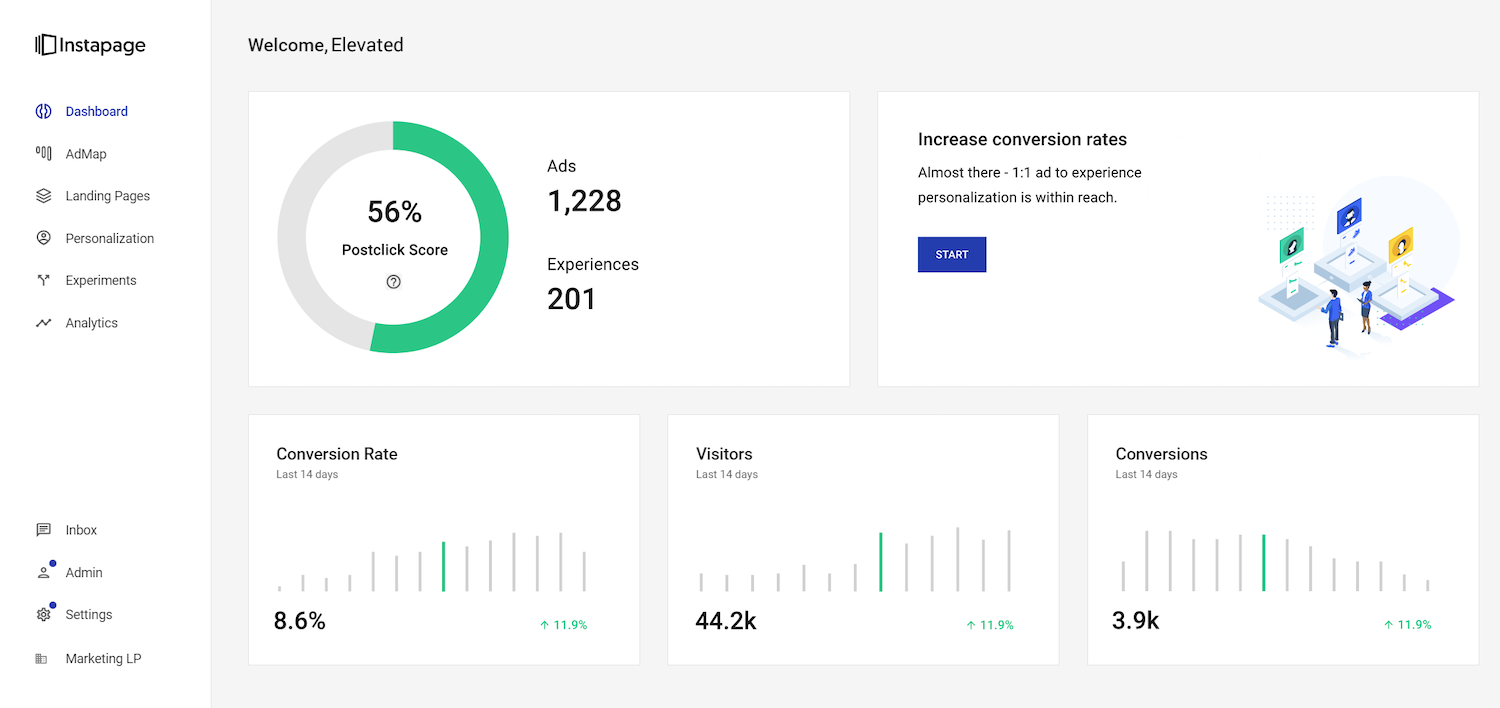
- Importe toda a estrutura de sua conta da plataforma de publicidade para gerar sua Pontuação Postclick e avaliar seu funil de publicidade quanto à relevância do anúncio para a página:

- Visualize uma lista de suas campanhas, grupos de anúncios e anúncios no Instapage para determinar onde você precisa de páginas personalizadas
- Crie facilmente novas páginas dentro do fluxo do AdMap e conecte cada anúncio a uma página de destino pós-clique correspondente usando uma interface intuitiva de apontar e clicar
- Edite e atualize rapidamente as experiências de página pós-clique conectadas para corresponder às suas iterações de anúncios
- Sincronize automaticamente as atualizações de mapeamento de anúncios bidirecionais entre a rede de publicidade e o Instapage
- Oferecer a experiência personalizada correta em tempo real para o público certo para cada anúncio
Como a única solução que oferece uma ferramenta como o AdMap, o Instapage coloca você na posição de se preocupar menos com rastreamento tedioso (e os erros que ele pode produzir) e mais com táticas que movem a agulha.
( Dica de bônus: torne o AdMap mais poderoso usando o recurso junto com a personalização do Instapage. Ao atualizar para o plano Instapage Enterprise, você obtém acesso à personalização, onde pode anexar experiências personalizadas a anúncios individuais, obtendo assim relevância de anúncio para página de 1:1. )
Revise e publique suas páginas
Sua página parece impressionante em todas as telas? Embora seja otimizado automaticamente para dispositivos móveis. Recomendamos dar uma segunda olhada com o botão "Visualizar" no canto superior direito do construtor ou publicá-lo no servidor de demonstração para testá-lo você mesmo.
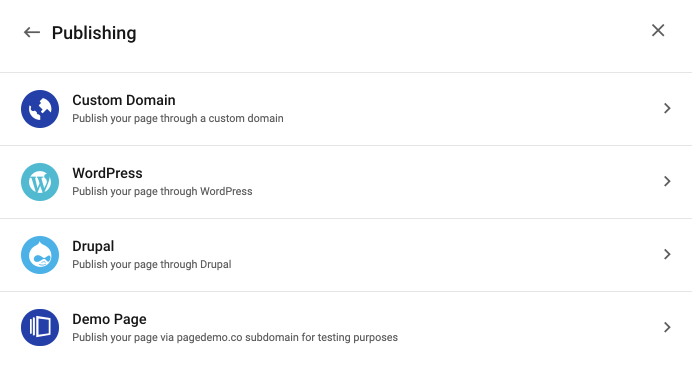
Se o seu design tiver a aparência que deveria, clique em “Publicar” para opções de publicação por meio de um domínio personalizado, WordPress, Drupal ou servidor de demonstração Instapage:

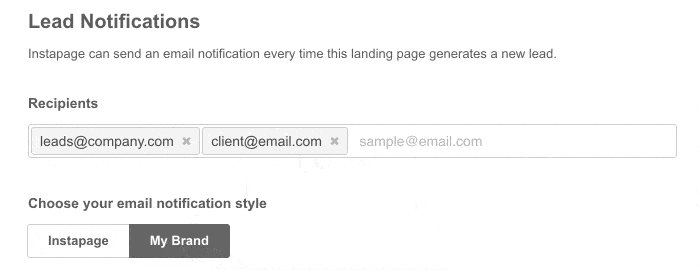
Configurar notificações de e-mail de marca
Para equipes e agências, garantir mais orçamento se resume a provar seu valor. Prove o seu enviando aos gerentes e clientes notificações automáticas por e-mail de cada conversão que você gerar.
Adicione seu logotipo, crie uma linha de assunto personalizada, ajuste o campo “De” e até modifique o código HTML para garantir que cada notificação represente sua marca com precisão. Saiba mais sobre como configurar notificações de e-mail de marca aqui:

Defina suas campanhas ao vivo e colete dados
Depois que suas páginas de destino pós-clique e suas campanhas correspondentes estiverem ativas, é importante dar a elas tempo para coletar dados. Lembre-se de que cada avaliação é limitada a 2.500 visitantes únicos, o que não é suficiente para basear com confiança qualquer decisão de negócios. Mas provar o ROI não deve ser o objetivo do seu teste.
Em vez disso, você deve usar esses visitantes para testar os recursos do software. As integrações estão funcionando de forma eficaz? Você entende o que vê no painel de análise do Instapage? Os clientes em potencial estão recebendo suas notificações de e-mail de marca?
O objetivo do teste é avaliar o software e seus diversos recursos. A comprovação do ROI deve ser deixada para a versão corporativa completa, na qual você obtém acesso a produtos adicionais, como:
- Personalização
- Páginas de destino pós-clique AMP
- Blocos globais
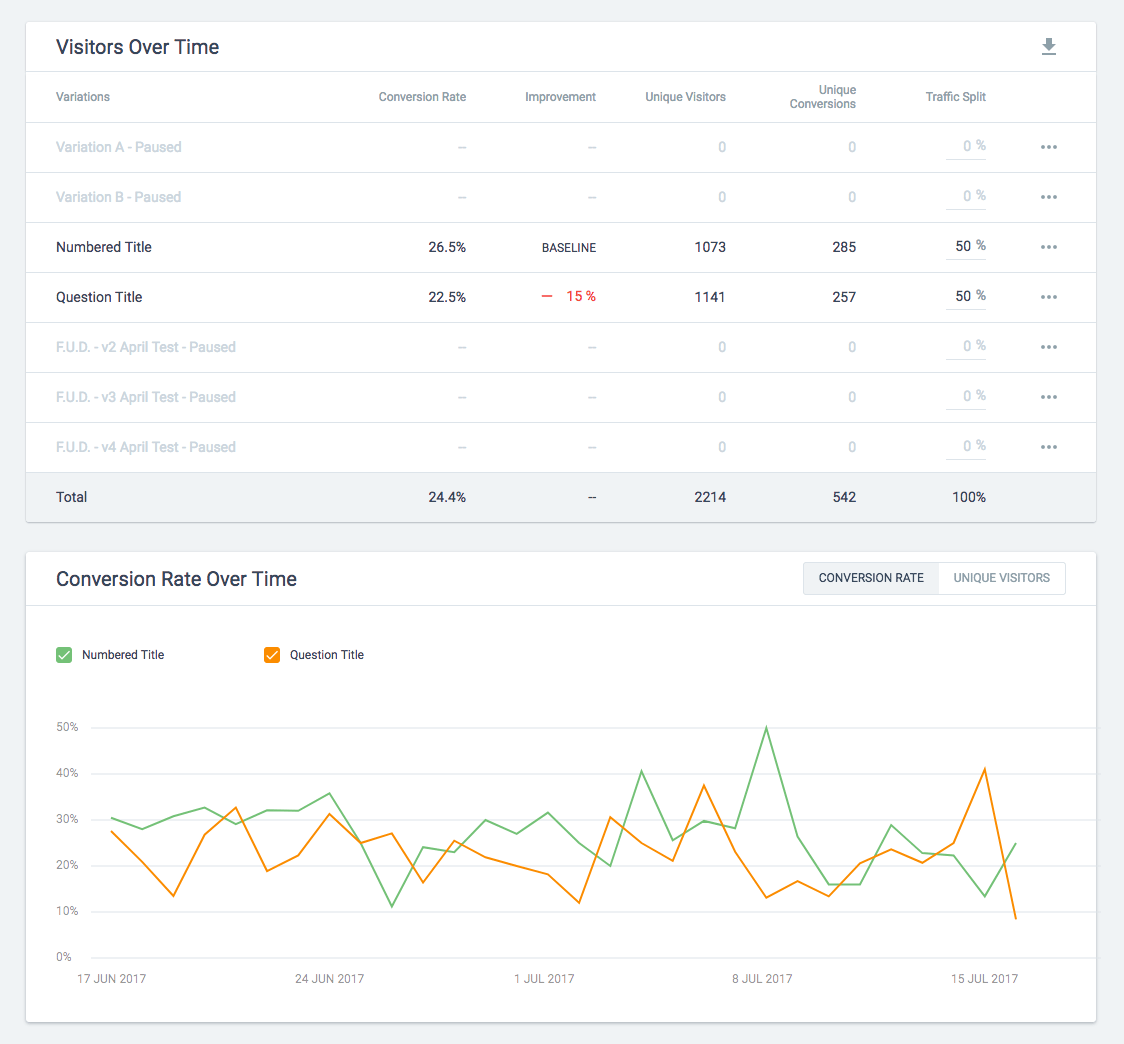
Revise seu painel de análise
Todas as grandes campanhas vêm de dados - e o painel analítico mais avançado do setor pode fornecer muito disso. Visualize taxas de conversão e visitantes por canal ou data e compare as variações da página para ver qual converteu melhor no final do seu teste:

Lembre-se: é importante não concluir sua experiência até gerar visitantes suficientes para atingir pelo menos 95% de significância estatística (aqui está uma calculadora para ajudar). Mas você terá muito tempo para avaliar a ferramenta de teste A/B e a análise do Instapage.
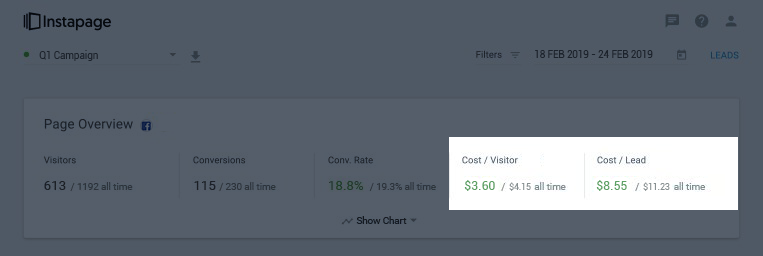
( Observação: depois de atualizar para o Enterprise, você obtém acesso à atribuição de publicidade do Google e do Facebook, que inclui métricas adicionais de custo médio por visitante e custo médio por lead.)

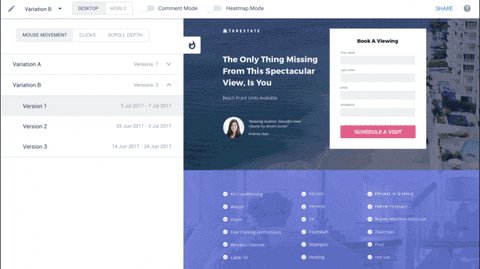
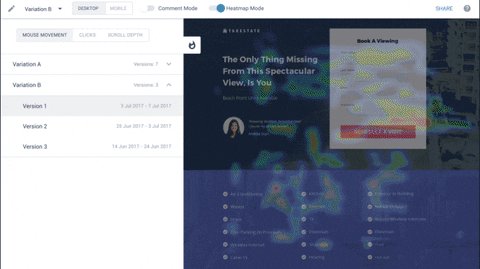
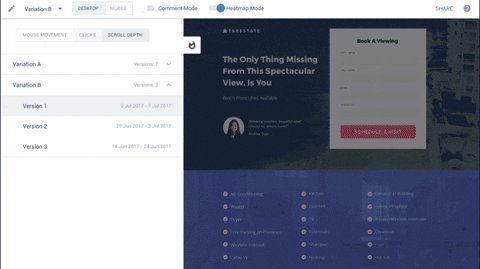
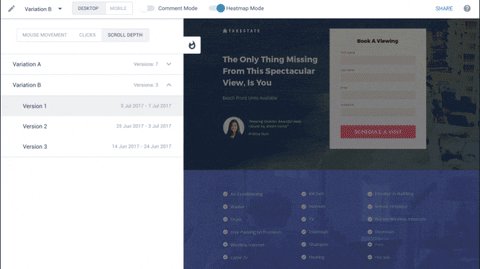
Revise seus mapas de calor
O que é ótimo sobre mapas de calor é que eles são quase como dados qualitativos. Você pode aprender como as pessoas estão usando suas páginas com um tamanho de amostra relativamente pequeno. Eles também fornecem valor para orientar seus testes A/B para que você crie hipóteses fundamentadas sobre interações reais com visitantes.
Com esse recurso integrado do Instapage, você poderá clicar no botão “modo de mapa de calor” na barra de menus para ver onde as pessoas clicaram, passaram o mouse e rolaram na sua página de destino pós-clique durante o teste de 14 dias:

Os mapas de calor são uma maneira particularmente útil de visualizar dados que podem ajudar na otimização da taxa de conversão. Use-os para encontrar:
- Elementos que estão sendo clicados como botões, mas não são realmente clicáveis.
- Onde as pessoas param de rolar em sua página de destino pós-clique de formato longo.
- Elementos de distração que podem estar roubando a atenção do seu call-to-action.
Apesar de sua utilidade, é importante lembrar que os mapas de calor não são dados — eles simplesmente exibem dados de maneira visualmente digerível. Para descobrir o “porquê” por trás do que os visitantes estão clicando ou até onde eles estão rolando, você precisará fazer um teste de hipótese. Aprenda tudo o que você precisa saber sobre o uso de mapas de calor em sua página de destino pós-clique aqui.
Consulte sua equipe
Antes de tomar qualquer decisão em relação à nossa plataforma, é importante entrar em contato com sua equipe e obter sua opinião.
- O que eles gostaram?
- O que eles não fizeram?
- Com que rapidez eles estão criando páginas agora em comparação com antes do Instapage?
A coleta de feedback de sua equipe não é apenas nossa recomendação — está provado ser um fator importante na adoção de tecnologia entre as equipes. De acordo com a pesquisa, forçar uma mudança no local de trabalho pode resultar em maiores casos de demissão, hostilidade em relação aos gerentes e aumento da apatia dos funcionários. Portanto, é importante garantir que todos os que usarão o software opinem sobre a decisão.
Aproveite ao máximo sua avaliação de 14 dias do Instapage
Todas as ferramentas, complementos e recursos de nível profissional não precisam causar sobrecarga de informações. Agora, você sabe no que está se metendo e está armado com este roteiro; você aproveitará ao máximo sua avaliação de 14 dias.
Comece sua avaliação de 14 dias aqui e junte-se a marcas como Verizon, eBay, Verifone e HelloFresh tornando-se um cliente Instapage Enterprise.
