Web Design Inclusivo 101: Princípios Básicos e Melhores Práticas de Web Design Inclusivo
Publicados: 2019-05-28
A inclusão tornou-se um conceito cada vez mais popular em 2019 – abrangendo tudo, desde práticas de negócios, políticas políticas e design digital. E à medida que o mundo continua sua marcha constante em direção à digitalização, o web design inclusivo também está se tornando uma importante prática de negócios.
No Reino Unido, por exemplo, estima-se que 12,9 milhões de pessoas vivem com deficiências variadas. Enquanto isso, uma pesquisa recente descobriu que 70% dos sites no Reino Unido são inacessíveis para usuários deficientes. Isso significa que quase três quartos dos sites no Reino Unido estão perdendo os 12,9 milhões de pessoas e seu poder de compra estimado em £ 212 bilhões. Isso significa que suas prioridades de web design devem apresentar um web design inclusivo com destaque.
Este artigo discute o conceito de web design inclusivo, seus princípios e algumas dicas de como os designers de UX podem aplicar esses princípios para tornar seus produtos e serviços mais acessíveis.
Design inclusivo definido
Em seu sentido mais básico, design inclusivo significa projetar produtos e serviços convencionais que sejam acessíveis e utilizáveis por tantas pessoas quanto razoavelmente possível. Isso inclui considerar pessoas com deficiências, independentemente de deficiências – situacionais ou não – desde a conceituação e planejamento até a construção e conclusão.
Personas de design inclusivo
Ao considerar acessibilidade e usabilidade – os dois principais componentes do design inclusivo – seria sensato considerar estas três coisas:
- Habilidade – O usuário é restrito em sua capacidade de realizar tarefas rotineiras? Isso leva em consideração as deficiências cognitivas e físicas. Por exemplo, aqueles que são deficientes visuais ou deficientes auditivos.
- Atitude – Como o usuário percebe a web? Um exemplo disso seriam os usuários mais velhos em países do terceiro mundo que tendem a ser céticos em compartilhar informações confidenciais online devido à falta de exposição na web.
- Aptidão – Qual é a experiência do usuário no acesso à web? Eles são bem versados em navegação básica na web?
Levar essas três coisas em consideração permite que você crie diferentes personas de usuário e suas características, o que o guiará na criação de um design o mais acessível e utilizável para o maior número possível de pessoas. Ao definir as personas do usuário, também leve em consideração coisas como idade, sexo, pontos problemáticos, objetivos e motivações.
Outras coisas a considerar incluem:
- Acesso e qualidade de hardware, software e conectividade com a Internet
- Conhecimentos de informática e habilidades
- Situação econômica
- Cultura
- Linguagem
Por exemplo, para uma pessoa com deficiência auditiva, assistir a vídeos pode ser um desafio. Portanto, uma solução de design seria fornecer legendas para conteúdo de vídeo. Isso não apenas permite que pessoas com deficiência auditiva permanente aproveitem seus vídeos, mas também permite que usuários em espaços públicos barulhentos façam o mesmo.
Outro exemplo seria um aplicativo de streaming de música com uma persona de usuário definida como jovem e constantemente em busca de música. Projetar para esse usuário significa tornar a busca de música o mais fácil possível, implicando em um fluxo de design organizado. Um design com escolhas claras também seria inclusivo para pessoas com TDAH, diminuindo a possibilidade de se distrair com elementos de design desnecessários.
10 Princípios do Web Design Inclusivo
1. Equitativo
É importante observar que esse princípio não é fazer com que seu site tenha a mesma aparência e funcione em todos os dispositivos, mas sim fornecer diferentes experiências de usuário com resultados igualmente valiosos. Você pode fazer isso fazendo com que usuários reais participem no início da fase de pesquisa e teste.
Se você tiver recursos limitados, peça à família e aos amigos de sua equipe para entrar em contato. Você também pode entrar em contato com instituições de caridade para deficientes para ajudá-lo a entrar em contato com usuários reais.
2. Flexível
Como não existe uma solução de tamanho único em web design inclusivo, certifique-se de fornecer opções criando para resultados diferentes. Pensar em quem, como, por que, o quê, onde e quando as pessoas usarão seu site ajudará nesse sentido.
3. Simples e intuitivo
Você precisa fazer uma distinção importante aqui. Não é apenas implementar o conceito de “menos é mais”, mas “menos é mais quando mais não é apropriado”. Isso implica fazer com que cada recurso agregue valor em vez de complexidade. Seu site existe para fornecer respostas, não para servir como algo que os usuários precisam descobrir.
4. Perceptível
Como o que pode ser perceptível para um usuário pode não ser o caso para outro, seria melhor não supor nada. Algumas pessoas leem para entender, outras são aprendizes mais visuais, outras precisam contextualizar, enquanto outras ainda precisam de uma combinação dos três.
Considere as diferentes maneiras de comunicar informações. Isso ajudará você a desenvolver seu site ou desenvolver seu site ou aplicativo de acordo.
5. Informativo
Ser informativo refere-se a dar autonomia de navegação no site aos seus usuários, possibilitando que eles interajam e alcancem seus objetivos em seu site da forma que quiserem. Isso significa garantir que as pessoas saibam onde estão em seu site o tempo todo e fornecer maneiras diferentes de encontrar o que estão procurando.
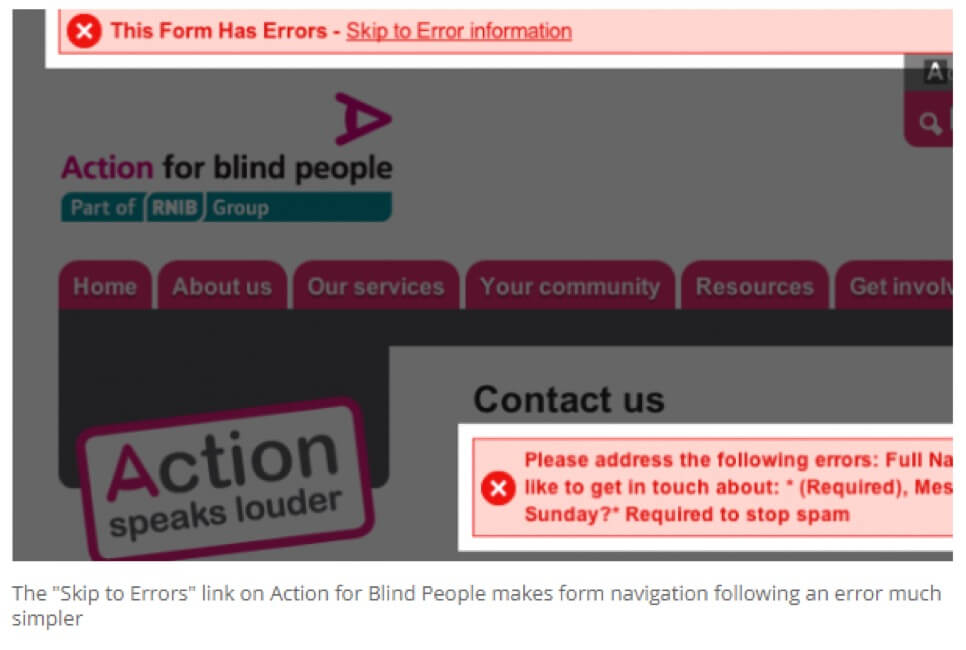
6. Preventivo
Crucial para ser preventivo é projetar para minimizar erros, o que acabará por cultivar a confiança. E com quase todos os sites que exigem alguma forma de interação, os designers precisam fornecer informações fáceis de digerir que possam evitar esses erros.
Por exemplo, o preenchimento de formulários deve ser acompanhado de mensagens de erro claras que orientem os usuários (ao contrário das fontes vermelhas, que podem não ser perceptíveis para alguns usuários). O mesmo vale para comprar produtos ou registrar-se em um site. Quando os usuários se sentem apoiados durante esses tipos de interações, há boa vontade e confiança refletidas na marca.
7. Tolerante
Falando em erros, é inevitável que os usuários os cometam, e é aí que entra a tolerância. Se o objetivo de ser preventivo é construir confiança, o objetivo de ser tolerante é construir a confiança do usuário. A combinação de confiança do usuário e confiança na marca influencia bastante a probabilidade de as pessoas visitarem seu site novamente.


8. Sem esforço
Ser sem esforço é um princípio fundamental da usabilidade. Demandas e restrições desnecessárias aos seus usuários tornam os sites complicados de usar, sobrecarregando os usuários e fazendo com que eles queiram ir a outro lugar para obter o que precisam.
Ter usuários felizes que possam interagir com seu site da maneira mais fácil, eficiente e eficaz possível é o objetivo de um web design sem esforço.
9. Acomodando
Ter um site adaptável significa usar de forma inteligente os espaços nas páginas da web de uma forma que faz com que as pessoas queiram interagir com seu site. Por exemplo, empacotar uma página com conteúdo e recursos faz com que um site pareça lotado e, em última análise, inconveniente de usar. Muito espaço e conteúdo insuficiente podem levar os usuários a questionar se o site foi carregado corretamente.
Ser acomodado significa deixar os usuários à vontade quando se trata de navegar e interagir com seu site. Isso inclui acessibilidade de dispositivos de todas as formas e tamanhos.
10. Consistente
A consistência envolve fornecer um ambiente familiar alinhado com os padrões, diretrizes e práticas recomendadas do setor. Isso não significa, porém, que não haja espaço para criatividade e inovação. Significa apenas entender quando aderir às regras convencionais e quando quebrá-las.
Dicas de Web Design Inclusivo
Planeje uma hierarquia visual clara
Planejar como seu conteúdo será apresentado e organizado é importante para tornar o design acessível a todos. Isso envolve o alinhamento das informações com a hierarquia visual, o que leva os olhos do usuário a uma jornada natural pelo conteúdo. Como guia, você pode usar os princípios da Gestalt (princípios de agrupamento) para organizar itens relacionados.

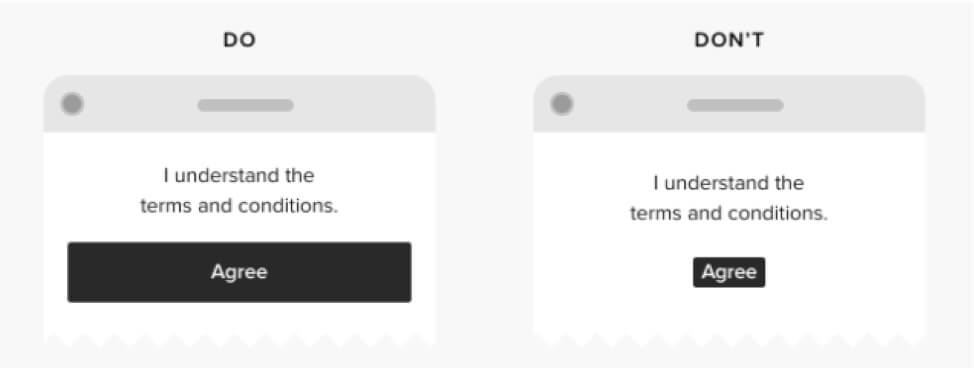
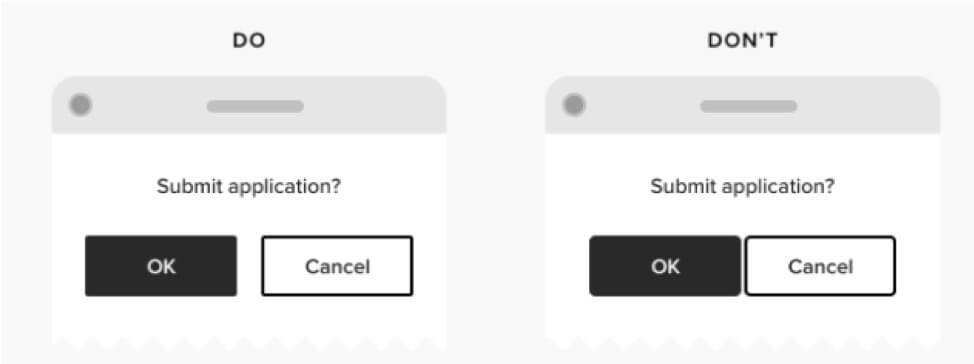
Faça botões e outros elementos interativos grandes o suficiente para tocar
De acordo com o Google, os alvos de toque devem ter no mínimo 48*48px. Isso garante que pessoas com deficiência visual ou motora possam interagir com um site.

Além disso, use preenchimento e espaçamento para facilitar ainda mais as interações. Os elementos de toque devem ser separados por pelo menos 8 px de espaço. Isso reduz a tendência dos usuários tocarem na opção errada.

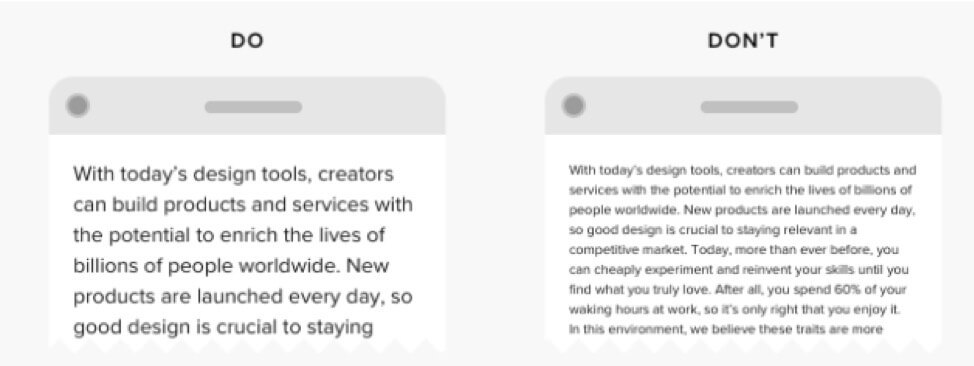
Use um tamanho de fonte maior em todas as áreas do design
Assim como aderir aos padrões de tamanho de imagem social, defina um tamanho de fonte de pelo menos 16px e, idealmente, 20px para o corpo do texto. Fazer isso não apenas melhorará a experiência do usuário para deficientes visuais, mas também não afetará outros grupos de usuários.

Onde for necessário usar texto pequeno, use maiúsculas. Mas se as considerações estéticas entrarem em jogo (como você pode ver com os rodapés de navegação do Spotify e Netflix), implemente o espaçamento entre letras e o peso da fonte mais pesado.
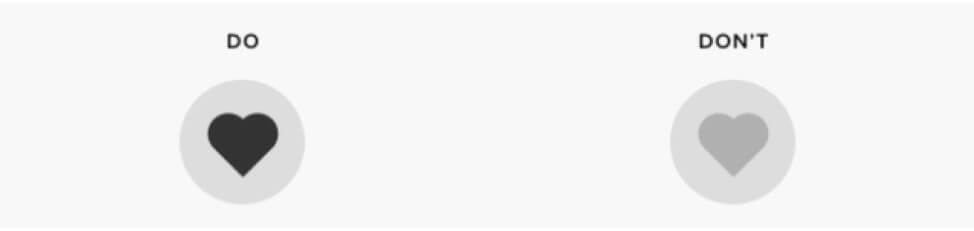
Use combinações de cores de alto contraste
Isso se refere a valores contrastantes – a relativa luz e escuridão de duas cores, em oposição a tons contrastantes. Para aderir aos padrões gerais, você pode consultar as diretrizes de acessibilidade W3, que exigem uma taxa de contraste de pelo menos 4:5:1 nos elementos maiores e 7:1 nos regulares. Alternativamente, existem ferramentas online que ajudam a verificar a taxa de contraste.

E quando se trata de matizes, evite combinações de cores problemáticas para designs de elementos funcionais, como mapas codificados por cores ou botões cujas funções são indicadas por cores. Isso atende a usuários que sofrem de algum tipo de daltonismo.

Estas são apenas dicas básicas para web design inclusivo. Você pode encontrar uma lista mais abrangente aqui.
Leve embora
Web design inclusivo é considerar diferentes habilidades e diferentes situações em que diferentes usuários podem se encontrar. A implementação dos princípios e melhores práticas acima está de acordo com tornar o acesso total à web um direito básico. Além disso, permitir que o maior número possível de pessoas acesse seu site só faz sentido para os negócios.