Dlaczego musisz priorytetowo traktować działanie strony w swojej witrynie?
Opublikowany: 2020-06-06
Jedna rzecz jasno wynika z pandemii koronawirusa – internet i dostęp do niego są niezbędne. Internet stał się ważnym narzędziem pracy, nauki, nawiązywania kontaktów towarzyskich i kupowania artykułów pierwszej potrzeby w domu. W badaniu Pew Research 53% Amerykanów twierdzi, że internet był niezbędny podczas pandemii koronawirusa.
Wraz ze wzrostem ruchu, problemy z łącznością stały się powszechne wśród użytkowników. Ponieważ wiele osób używa domowego połączenia internetowego do wideokonferencji , pracy, zakupów online, uczęszczania na zajęcia, grania w gry online i nie tylko, zapotrzebowanie na sieć gwałtownie wzrosło. To wysokie zapotrzebowanie powoduje przeciążenie sieci i duże opóźnienia. Problemy te objawiają się niezsynchronizowanym obrazem w grach online, zawieszonym lub opóźnionym dźwiękiem w rozmowach wideo, niską prędkością ładowania strony internetowej i nie tylko. Ogólnie rzecz biorąc, problemy z połączeniem pogorszyły jakość korzystania z witryny przez wielu odwiedzających.
Podążając za obecnym kryzysem, Google ogłosił, że wykorzysta doświadczenie strony jako czynnik rankingowy w 2021 r. Wyszukiwarka twierdzi, że da stronom ostrzeżenie z 6-miesięcznym wyprzedzeniem przed wprowadzeniem nowego algorytmu. Sygnał jakości strony mierzy sposób, w jaki użytkownicy postrzegają interakcję i wrażenia związane z korzystaniem ze strony internetowej.
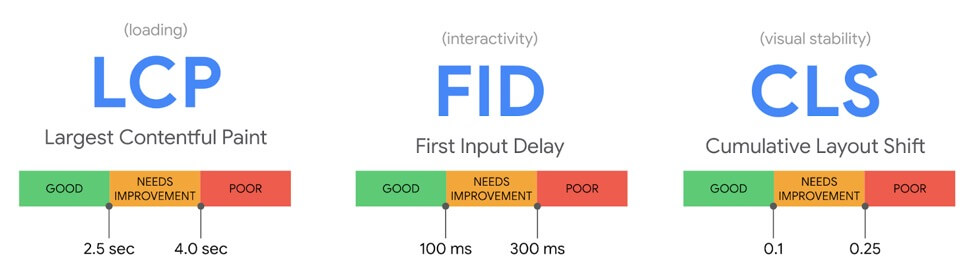
Podstawowe wskaźniki internetowe będą podstawą pomiaru jakości strony. Składa się z 3 podstawowych wskaźników użytkownika:

- Największe malowanie treści mierzy postrzeganą prędkość ładowania i oznacza czas załadowania zawartości strony głównej.
- Opóźnienie pierwszego wejścia mierzy responsywność i to, czego doświadczają użytkownicy podczas próby interakcji ze stroną internetową (np. klikanie linków).
- Skumulowane przesunięcie układu mierzy stabilność wizualną i ilość nieoczekiwanego przesunięcia układu w treści strony.
Czy powinno to wpłynąć na Twoje wysiłki w zakresie optymalizacji witryny?
Krótka odpowiedź brzmi: tak !
Chociaż Google nie wdrożyło jeszcze tego nowego sygnału, ważne jest, aby specjaliści ds. optymalizacji skorzystali z tych wskazówek w celu poprawy komfortu użytkownika przed wprowadzeniem zmiany.
Poprawa doświadczenia użytkownika strony internetowej prowadzi do zadowolenia klientów i wzrostu sprzedaży. Ważne jest również, aby zapewnić jak najlepsze wrażenia użytkownika już teraz, jeśli masz duży ruch. Zadowolony klient zawsze wraca!
Najlepszą rzeczą dotyczącą jakości strony jest to, że nie wymaga ona wykonywania nadzwyczajnych czynności optymalizacyjnych. Wystarczy skrócić czas ładowania strony, jak działają elementy wizualne i układy.
Firma Google udostępniła nawet narzędzia, za pomocą których można śledzić i poprawiać jakość strony w witrynie:
- Statystyki PageSpeed
- Raport z doświadczeń użytkowników Chrome
- Search Console (raport Podstawowe wskaźniki internetowe)
Kroki, aby poprawić działanie strony już teraz
Oto kilka prostych kroków, aby rozpocząć ulepszanie doświadczenia użytkownika w Twojej witrynie:
1. Użyj CDN
Sieci dostarczania treści wykorzystują serwery znajdujące się blisko użytkowników, aby dostarczać im treści, co skraca czas podróży w obie strony i przyspiesza ładowanie witryny. Jeśli obsługujesz dużą międzynarodową publiczność, korzystanie z CDN przybliży zawartość Twojej witryny do odbiorców i skróci odległość podróży treści. Skrócenie odległości między serwerem a użytkownikami pomoże skrócić czas ładowania strony i zwiększyć ich wrażenia na Twojej stronie.

2. Lazy Load Images
Optymalizacja obrazów i innych treści wizualnych w Twojej witrynie jest koniecznością, ponieważ zmniejsza rozmiary plików. Oprócz używania formatów PNG/JPEG i kompresji obrazów, zawsze dodawaj wymiary, aby po załadowaniu obrazu nie zepsuł on układu strony. Następnym krokiem jest leniwe ładowanie obrazów, aby zwiększyć szybkość witryny.
Lazy loading obrazki na stronie oznacza, że obrazki, które nie znajdują się w widoku nie są ładowane, dopóki użytkownik ich nie przewinie. Oznacza to, że Twoja witryna ładuje się tylko powyżej części strony widocznej na ekranie, dopóki użytkownik nie przewinie jej w dół.
Na przykład witryna e-commerce o dużym natężeniu ruchu może użyć tej metody, aby zmniejszyć wagę właściwości obrazu w swojej witrynie. Po wdrożeniu użytkownicy, którzy nie przewiną do dołu strony podczas przeglądania produktu, nie będą widzieć obrazów powiązanych produktów. Przyspieszy to czas ładowania strony.
3. Zoptymalizuj swój kod
Kolejnym ulepszeniem, jakie możesz wprowadzić, jest usunięcie komentarzy kodu, przecinków, spacji, formatowania itp., aby skrócić czas ładowania strony.
Możesz również pójść dalej, korzystając z tego narzędzia PageSpeed , aby znaleźć skrypty, które spowalniają Twoją witrynę . Przeglądarki budują drzewo DOM (Document Object Model) do przetwarzania HTML i renderowania strony internetowej. Jeśli w tym procesie przeglądarka napotka skrypt, wstrzymuje renderowanie, aby uruchomić ten skrypt. A to może drastycznie spowolnić szybkość działania strony internetowej.
Jeśli skrypt jest ważny, możesz go dodać bezpośrednio do kodu HTML strony, na której zostaną załadowane, gdy będą potrzebne. Jeśli nie, odłóż skrypt do czasu, aż wszystkie inne elementy zostaną wyrenderowane. Najlepszym sposobem na to jest asynchroniczne ładowanie strony.
Możesz także łączyć pliki .js i .css, aby zmniejszyć liczbę skryptów blokujących renderowanie.
4. Włącz buforowanie
Pobieranie i pobieranie zasobów przez sieć za każdym razem, gdy użytkownik odwiedza Twoją witrynę, jest kosztowne i marnuje czas. Dlatego przeglądarki buforują informacje, aby przyspieszyć ten proces.
Przeglądarki przechowują obrazy, pliki JavaScript, arkusze stylów i inne właściwości, dzięki czemu nie trzeba ładować witryny od zera, gdy użytkownik ponownie ją odwiedza. Zwiększa to szybkość Twojej witryny, gdy odwiedza ją powracający użytkownik. Większość narzędzi do testowania szybkości witryny oferuje sposoby sprawdzania i optymalizacji pamięci podręcznej przeglądarki dla Twojej witryny.
Możesz także włączyć buforowanie na poziomie serwera za pomocą CDN, aby skrócić czas ładowania strony internetowej.
5. Uważaj na umieszczanie reklam i treści
Aby uniknąć zmiany układu strony internetowej, pamiętaj o tym, gdzie umieszczasz treści i boksy reklamowe w swojej witrynie. Dynamiczne treści, które pojawiają się jak formularze rejestracyjne, powiadomienia RODO zniekształcają układ strony, gdy pojawiają się na górze lub na dole widocznego obszaru. Najlepiej zarezerwować wystarczająco dużo miejsca na wyskakujące okienko, aby nie zniekształcało innych treści na Twojej stronie.
Unikaj umieszczania reklam na samej górze widocznego obszaru, ponieważ może to radykalnie zmienić treść i układ wizualny na stronie. Dzieje się tak, ponieważ reklamy umieszczane na górze zazwyczaj zawierają więcej elementów, które spowodują przesunięcie treści na stronie. Ponadto użytkownicy mogą nie cieszyć się oglądaniem reklamy przed treścią, po którą przyszli.
Wniosek
Podejmowanie kroków w celu poprawy komfortu korzystania z witryny nie tylko opłaca się teraz zadowolonym klientom. Opłaci się również, pomagając w pozycjonowaniu treści po wdrożeniu algorytmu Google Page Experience. A wczesne rozpoczęcie oznacza, że nie będziesz musiał się mieszać, gdy nadejdzie zmiana.