Jak zmaksymalizować konwersje dzięki białej przestrzeni
Opublikowany: 2017-03-02Czy miałeś kiedyś jeden z tych dni, kiedy wydaje ci się, że nic nie możesz osiągnąć? Rozpraszanie współpracowników, zbyt duży hałas w tle i ciągłe powiadomienia e-mail mogą uniemożliwić wykonanie pracy. Z tego czy innego powodu trudno jest się skupić i okazuje się, że jesteś niesamowicie nieproduktywny.
Tak jak wiele osób osiąga najlepsze wyniki, gdy są sami w swojej cichej przestrzeni, to samo dotyczy elementów strony docelowej po kliknięciu. Elementy strony docelowej po kliknięciu najlepiej spełniają swoje zadanie, gdy są odizolowane — żadnych innych elementów, żadnych elementów rozpraszających uwagę. Po prostu pusta przestrzeń — biała przestrzeń.
Kliknij, aby tweetować
Biała przestrzeń: co to jest i dlaczego warto jej używać?
Biała przestrzeń, znana również jako pusta przestrzeń lub ujemna przestrzeń, to obszar na stronie internetowej, który pomaga wyróżnić lub zwrócić uwagę na określony element.
Projekt graficzny z białą przestrzenią sprawia, że ludzie skupiają się na poszczególnych elementach strony docelowej po kliknięciu, ponieważ nie mając nic innego do obejrzenia w pobliżu, są zmuszeni patrzeć na to, co tam jest.
Należy zauważyć, że biała przestrzeń niekoniecznie jest „biała” — to po prostu pusta, nieoznakowana przestrzeń. Może to być dowolny kolor, o ile pomaga oddzielić różne elementy i kontrastuje z elementem, który podkreśla.
Psychologia stojąca za projektowaniem białej przestrzeni
Mimo że biała przestrzeń znacznie zmniejsza bałagan i sprawia, że strona internetowa jest estetyczna; służy również kilku innym celom funkcjonalnym, w tym:
- Zwiększona czytelność
- Poprawiona ostrość
- Większe zrozumienie oferty
- Ulepszone wrażenia użytkownika
Niezależnie od tego, czy zdajemy sobie z tego sprawę w tym czasie, czy nie, negatywna przestrzeń spełnia te cele, sięgając do naszej psychiki. Ta przestrzeń umożliwia widzom wizualną przerwę podczas przetwarzania zawartości strony. Jest to ważne, ponieważ zbyt wiele informacji lub danych wizualnych w jednym czasie może powodować zmęczenie poznawcze, czyli przeciążenie informacyjne, co utrudnia mózgowi wchłanianie i przechowywanie jakichkolwiek informacji.
Przy mniejszym bałaganie i mniejszej liczbie elementów rozpraszających uwagę nasz mózg znacznie łatwiej przyswaja i przetwarza informacje oraz lepiej koncentruje się na tym, co najważniejsze.
Strona docelowa po kliknięciu nie zawiera białych znaków
Brak dobrego pierwszego wrażenia może być kosztowny dla całkowitej liczby konwersji, a ostatecznie dla Twoich zysków. Zanim więc pokażemy dobre przykłady białych znaków na stronach docelowych po kliknięciu, spójrzmy na tę stronę docelową LogiGear po kliknięciu, która prawie ich nie zawiera:

Jakie było Twoje pierwsze wrażenie na tej stronie? To trochę przytłaczające, ponieważ wszystko jest stłoczone i nie ma miejsca na oddech — co utrudnia nawigację, skupienie się na tym, co ważne i zrozumienie oferty. To prawie tak, jakby projektant próbował wyświetlić wszystko powyżej zakładki i mieć bardzo wyważoną stronę, co całkowicie zmniejsza czytelność.
Teraz, gdy wiesz już, czego nie robić z projektowaniem stron docelowych po kliknięciu, przyjrzyjmy się kilku wspaniałym przykładom białej przestrzeni.
Jakie elementy biała przestrzeń może pomóc zoptymalizować?
Biała przestrzeń działa jak wskazówka kierunkowa, a wskazówki kierunkowe to pomoce wizualne, które wskazują najważniejsze elementy strony docelowej po kliknięciu. Oto niektóre z najważniejszych elementów do wyróżnienia białą spacją:
Nagłówek
Nagłówek strony docelowej po kliknięciu powinien przyciągać uwagę, ponieważ często jest to pierwszy element, który widzą widzowie po wejściu na stronę. Nagłówek może przyciągnąć uwagę odwiedzających jeszcze szybciej, jeśli otacza go odpowiednia biała przestrzeń.
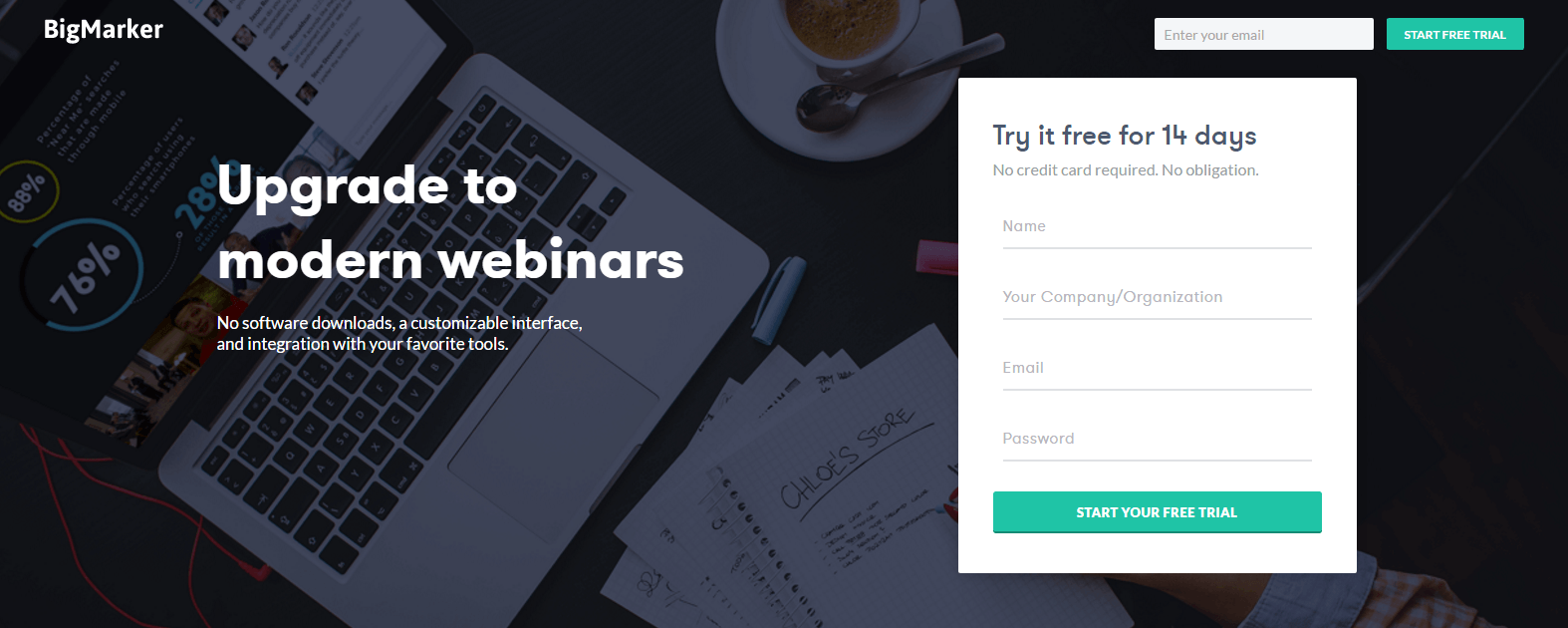
BigMarker stworzył tę bezpłatną wersję próbną strony docelowej po kliknięciu z dużą ilością pustego miejsca. Ten zrzut ekranu pokazuje nad zakładką, ilustrując, jak nagłówek i formularz natychmiast przyciągają uwagę, wyskakując ze strony:

Zrzuty ekranu oprogramowania
Biała przestrzeń jest często projektowana wokół zrzutu ekranu oprogramowania firmy, obrazu jej produktu lub filmu demonstrującego jej usługi. Ponieważ angażujące media odgrywają tak dużą rolę w generowaniu konwersji, nierzadko marki dodają negatywną przestrzeń wokół mediów, aby widzowie mogli to łatwiej zauważyć.
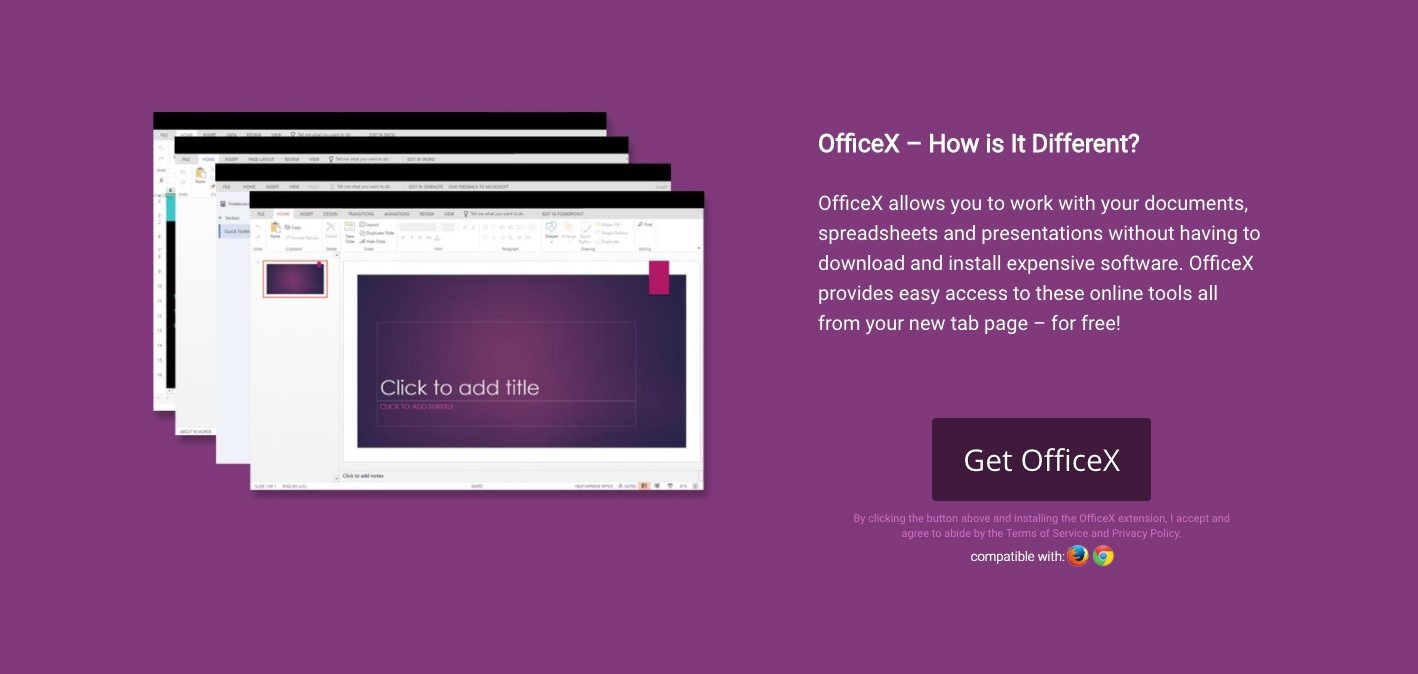
Obraz oprogramowania na tej stronie docelowej OfficeX po kliknięciu przyciąga uwagę widzów podczas przewijania strony, ponieważ jest otoczony znaczną pustą przestrzenią:

Minutnik
Liczniki czasu celowo tworzą poczucie pilności i niedoboru, ponieważ ludzie chcą rzeczy, które się kończą. Liczniki czasu mogą być używane do różnych ofert (rejestracja na seminarium internetowe, zapisy na wydarzenia specjalne, zniżki cenowe itp.), a ponieważ mogą być niezwykle przekonujące w generowaniu konwersji; ważne jest, aby rzucały się w oczy odwiedzającym.
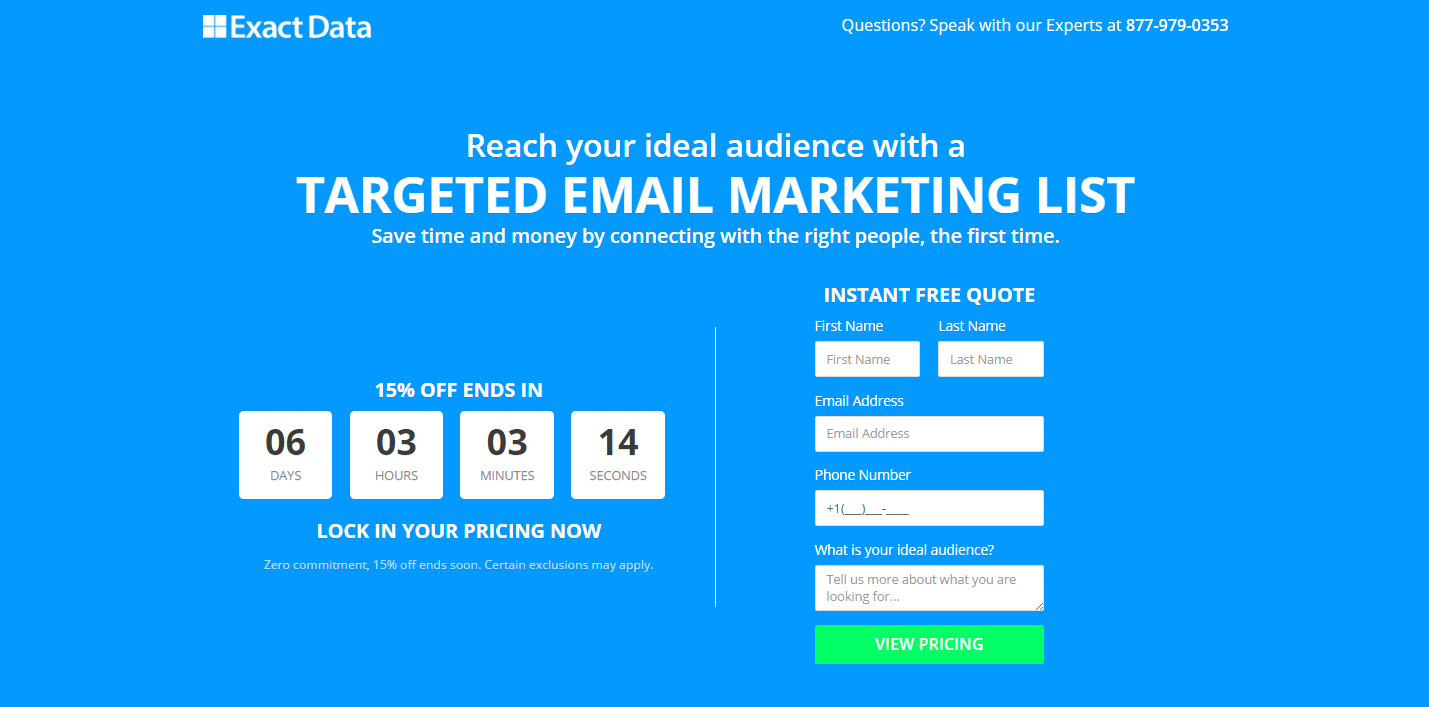
Oto przykład z Exact Data wykorzystujący dużą przestrzeń ujemną z licznikiem czasu — aby upewnić się, że odwiedzający zauważą termin przed wygaśnięciem oferty:


Formularz przechwytywania leadów
Formularze przechwytywania leadów są jednymi z najbardziej krytycznych elementów strony docelowej po kliknięciu, więc sensowne jest tylko podkreślenie ich dużą ilością białej przestrzeni, aby przyciągnąć jak najwięcej uwagi.
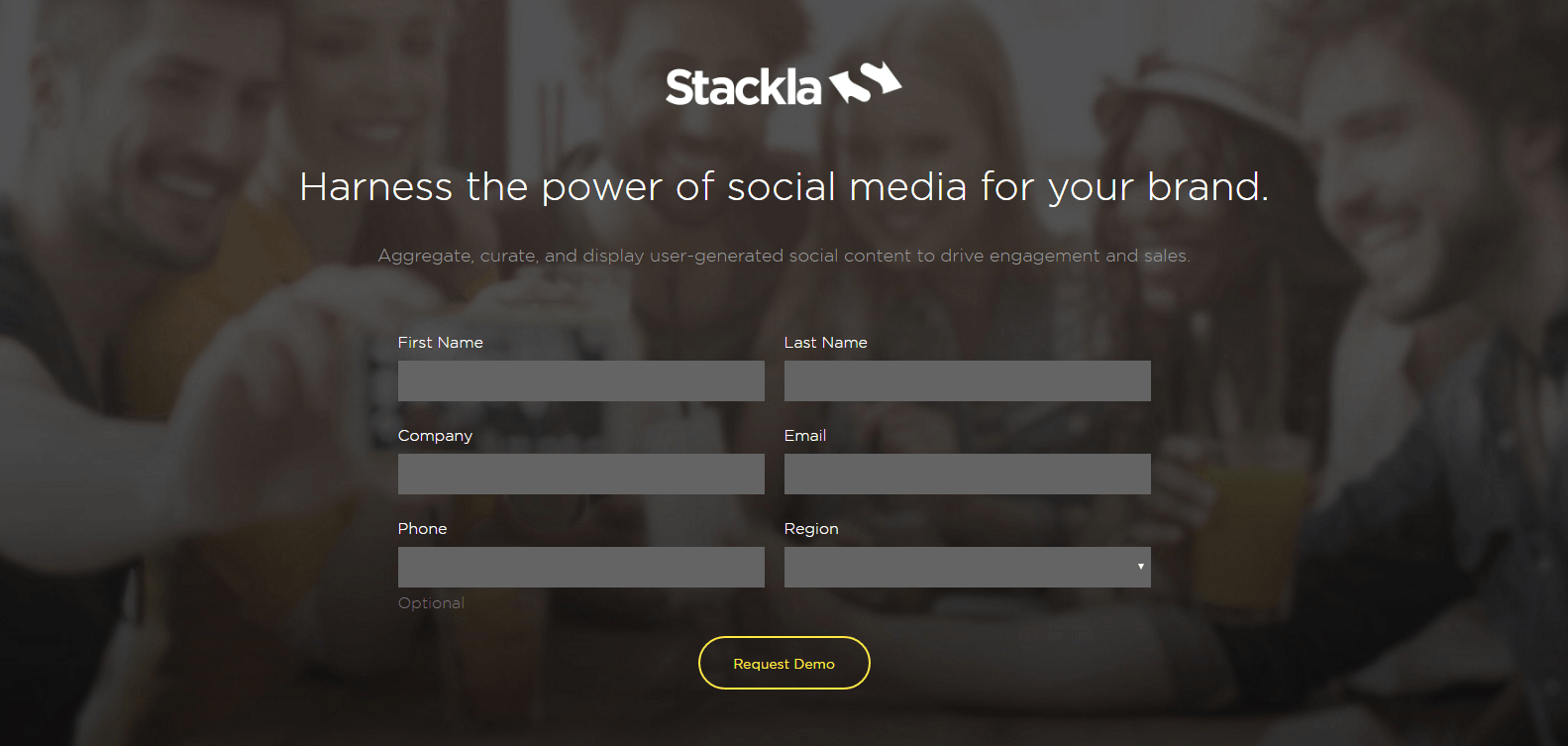
Na tej stronie docelowej Stackla po kliknięciu wzrok odwiedzających jest natychmiast przyciągany do formularza za pomocą spojrzenia w tle i dużej ilości białej przestrzeni:

Przycisk
Niezależnie od tego, czy jest to dwuetapowa rejestracja, kliknięcie, czy hiperłącze z tagiem zakotwiczenia; przyciski mogą w pełni wykorzystać białą przestrzeń.
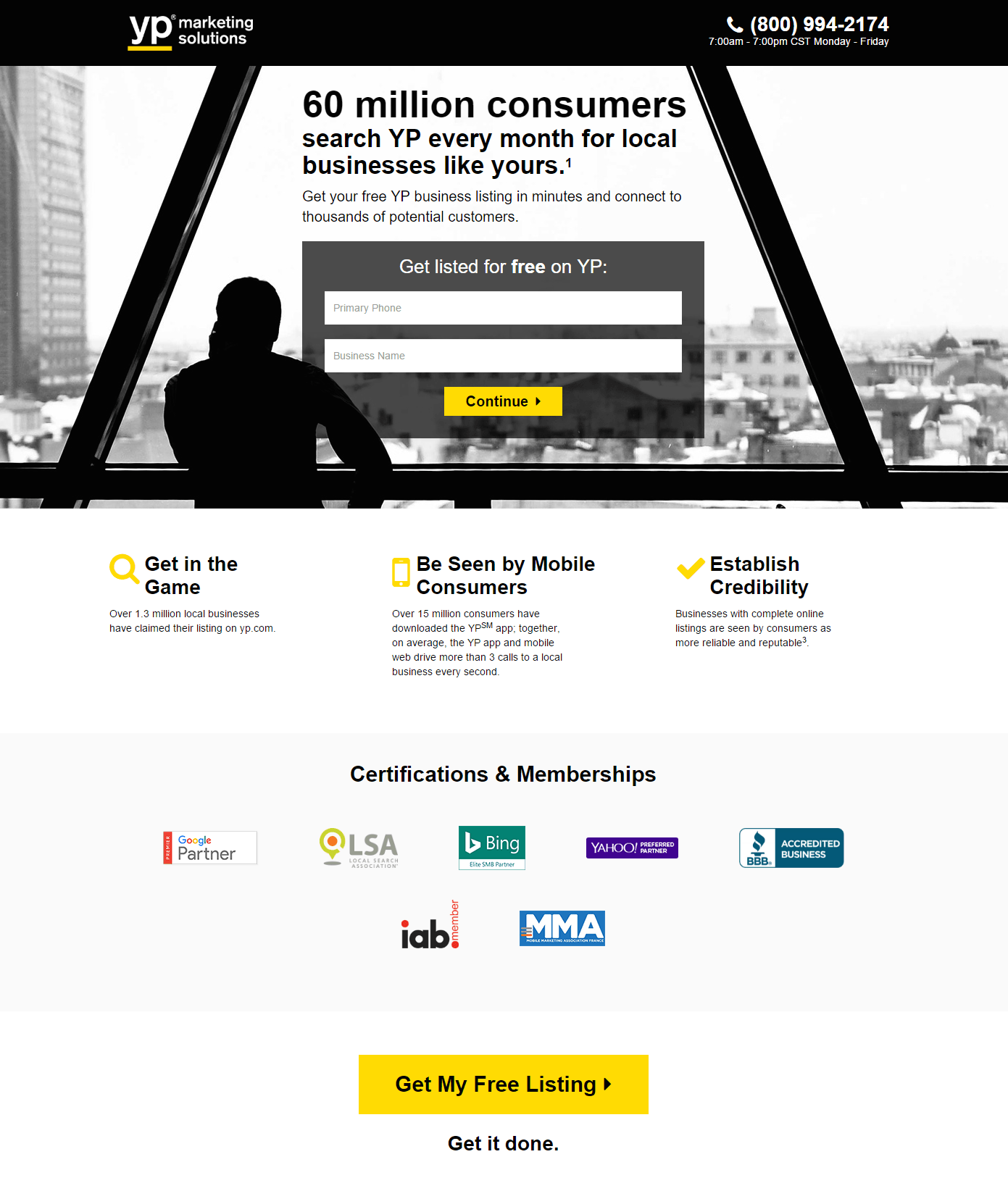
Firma YP Marketing Solutions dodała przycisk z hiperłączem na dole strony docelowej po kliknięciu, aby poprowadzić odwiedzających z powrotem do formularza nad zakładką. Zwróć uwagę na to, jak wyróżnia się przycisk, ponieważ otacza go dużo miejsca:

Usługi firmowe
Zamiast czytać całą stronę, użytkownicy sieci wolą szybko i łatwo przeskanować stronę internetową, aby znaleźć najcenniejsze informacje. Dlatego idealne jest zaprojektowanie kopii strony docelowej po kliknięciu w małych fragmentach oznaczonych punktorami lub ikonografią. Kiedy połączysz to z białą spacją, wypunktowane punkty przyciągają jeszcze większą uwagę.
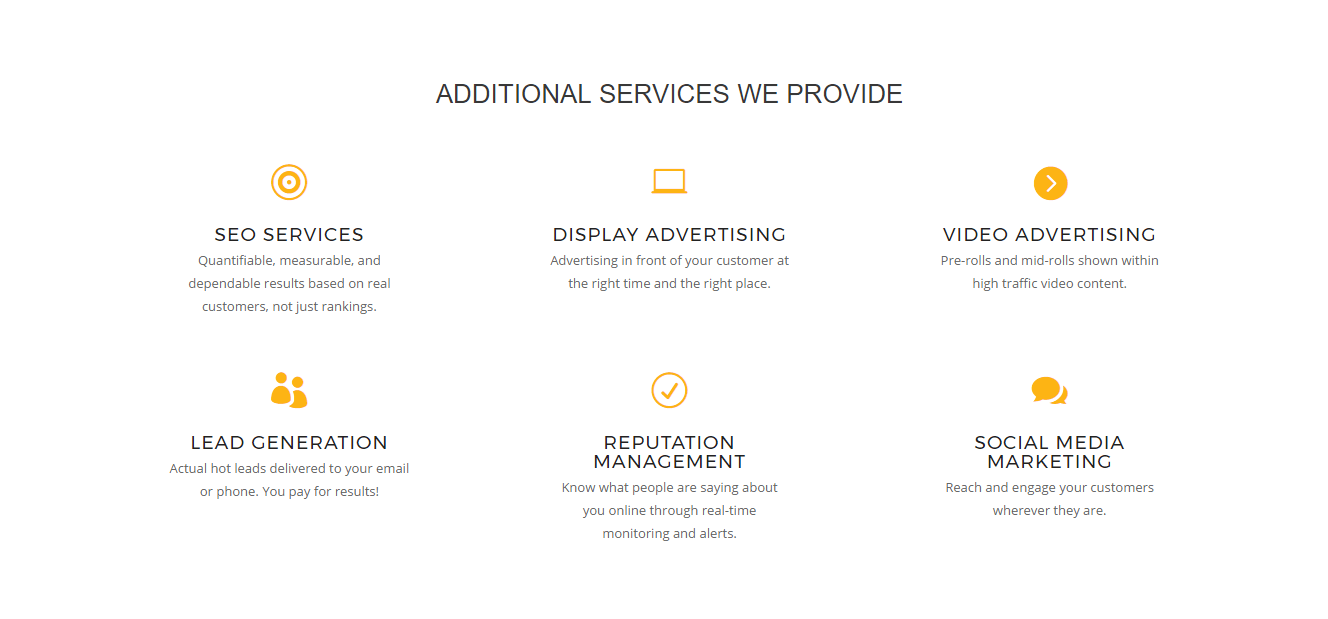
Tuż pod zakładką Comporium Media Services podkreśla swoje dodatkowe usługi za pomocą ikonografii i minimalnej ilości tekstu:

Referencje klientów
Referencje są jednym z najbardziej przekonujących elementów strony docelowej po kliknięciu, ponieważ dodają wiarygodności, zaufania i mogą podkreślić różne aspekty Twojego produktu lub usługi, które pomogły prawdziwym klientom osiągnąć sukces.
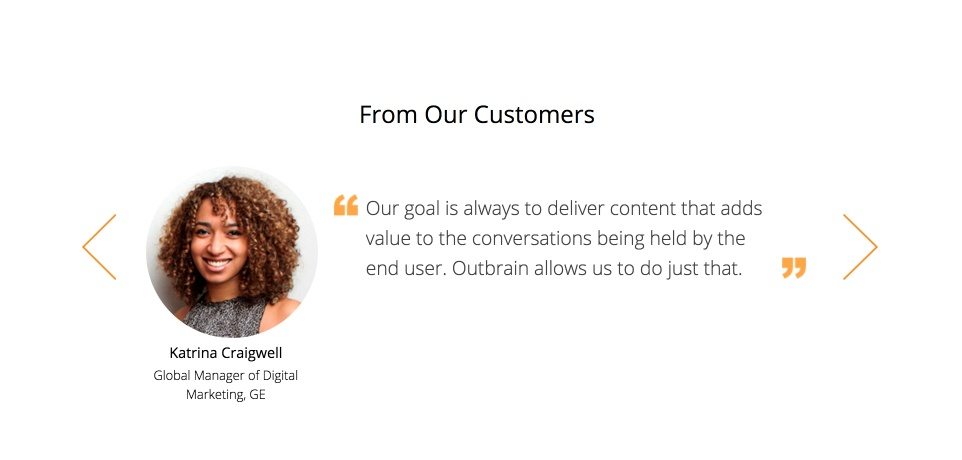
Aby upewnić się, że Twoje referencje zostaną zauważone, podążaj za przykładem Outbrain i otocz je białymi znakami:

Odznaki firmowe
Wraz z opiniami klientów, odznaki firmowe należą do najbardziej przekonujących aspektów strony docelowej po kliknięciu. Wyświetlanie odznak znanych, renomowanych marek pomaga zdobyć autorytet i wiarygodność — wpływając na potencjalnych klientów, aby wypełnili formularz i kliknęli przycisk CTA. W umyśle potencjalnego klienta myślą: „jeśli te inne wysoce wiarygodne firmy zaufały produktowi lub usłudze, to ja też mogę”.
Aby to zademonstrować, Alteryx prezentuje niektórych swoich największych klientów i partnerów w części widocznej na ich bezpłatnej próbnej stronie docelowej po kliknięciu:

Ostatnia uwaga na temat projektowania stron internetowych z białą przestrzenią
Nieuchronnie, gdy dodasz białe miejsce do dowolnego projektu strony docelowej po kliknięciu, strona prawdopodobnie się wydłuży. Niekoniecznie jest to złe, ponieważ użytkownicy sieci oczekują przewijania. Tak długo, jak umieszczasz na stronie inne wskazówki wizualne, aby wskazać odwiedzającym pożądany kierunek, odwiedzający prawdopodobnie pozostaną skupieni i zaangażowani.
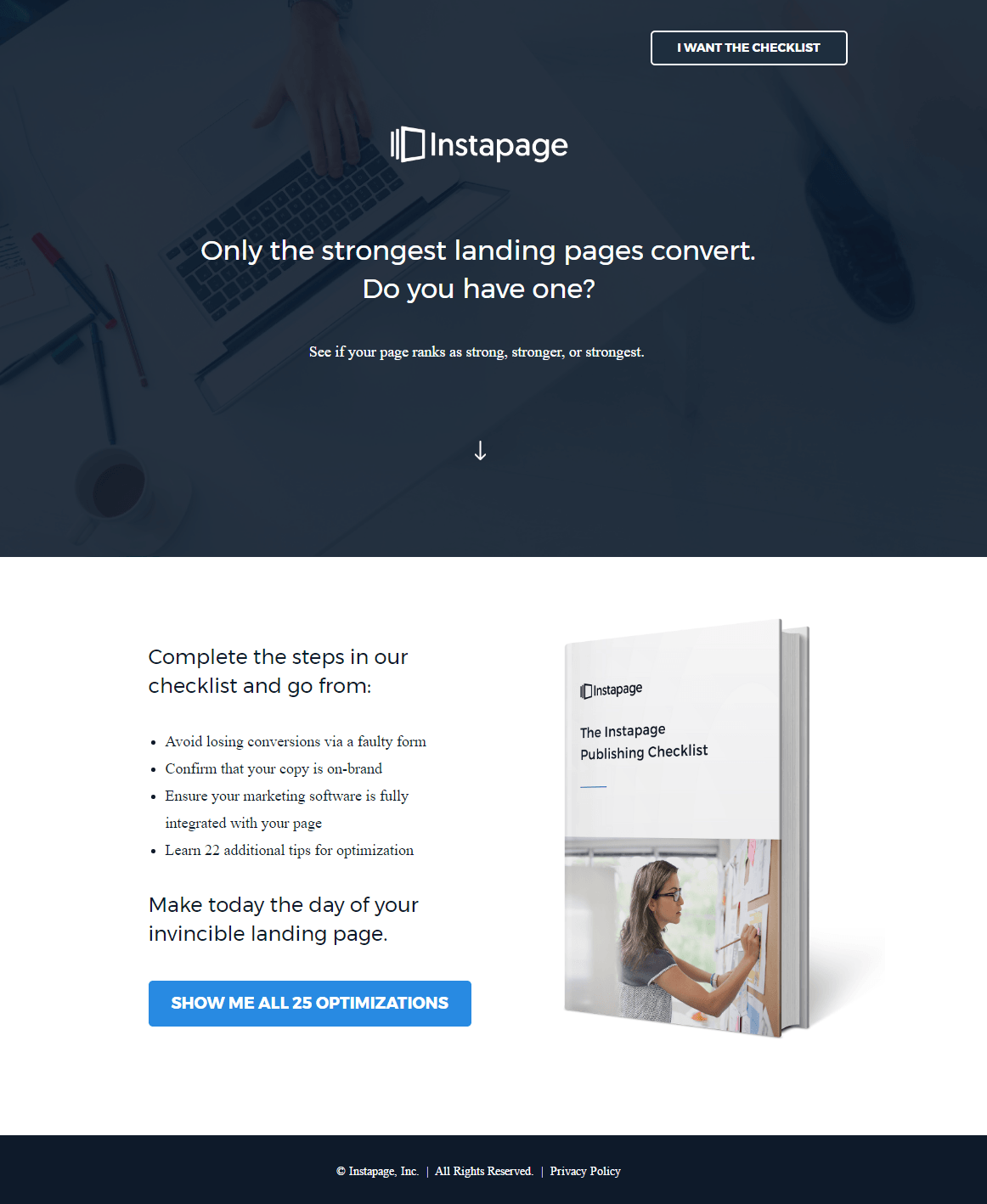
Przyjrzyj się poniższej stronie docelowej po kliknięciu z listą kontrolną publikowania z białymi odstępami wokół każdego z jej ważnych elementów. Ponadto strzałka w dół zachęca widzów do przewinięcia w dół w celu dalszej oceny oferty:

W jaki sposób Twoja następna strona docelowa po kliknięciu wykorzysta białą przestrzeń?
Chociaż biała przestrzeń jest określana jako pusta przestrzeń, obszar ten nie jest marnowany. Pusta przestrzeń na stronie docelowej po kliknięciu jest świadoma i celowa. Rozmieszczając i podkreślając poszczególne elementy, skutecznie zwiększasz zrozumienie i ogólne wrażenia użytkownika, a to z kolei może zwiększyć liczbę konwersji.
Wiedząc o tym, jakie elementy podkreślisz na następnej stronie docelowej po kliknięciu?
Skorzystaj z naszej przyjaznej dla projektantów platformy, aby w ciągu kilku minut stworzyć własne, w pełni zoptymalizowane strony docelowe po kliknięciu. Dzięki Instapage będziesz cieszyć się 100% personalizacją dzięki najbardziej zaawansowanym analizom w branży. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
