Tworzenie wizualnej hierarchii: sztuka przyciągania uwagi
Opublikowany: 2017-03-15„Czy mam to wyrzucić, czy przeczytać?” zastanawiają się badani, badając przesyłkę reklamową. Od góry do dołu oceniają list i już po 11 sekundach podejmują decyzję.
W tym czasie eksperymentatorzy z monachijskiego Stowarzyszenia Marketingu Bezpośredniego zauważyli coś dziwnego w oczach badanych. Nie podążają liniową ścieżką, czytając każde słowo po kolei, ale zamiast tego przeskakują do różnych punktów w treści listu. Więc na co patrzyli?
Odpowiedź jest kluczem do stworzenia strony docelowej po kliknięciu, która konwertuje, za pomocą tak zwanej „hierarchii wizualnej”. Aby w pełni to zrozumieć, musimy cofnąć się do Niemiec w 1912 roku, gdzie trzech psychologów zaczęło tworzyć podwaliny psychologii Gestalt.
Psychologia Gestalt i podstawy hierarchii wizualnej
Ponad sto lat temu niemieccy myśliciele Wolfgang Kohler, Max Wertheimer i Kurt Koffka zaczęli badać, jak ludzie postrzegają świat. Ich nazwiska i teoria „psychologii Gestalt” mogą nie wyglądać znajomo, ale przesłanie, które obejmuje ich badania:
„Całość jest czymś innym niż suma jej części” — co oznacza, że całość „istnieje niezależnie w systemie percepcyjnym” — mówi dr Russ Dewey.
Innymi słowy, trzej mężczyźni zasugerowali, że ludzie nie postrzegają swojego otoczenia indywidualnie i jednakowo. Zamiast tego organizujemy je w określony sposób, aby nadać im sens jako całości.
Kliknij, aby tweetować
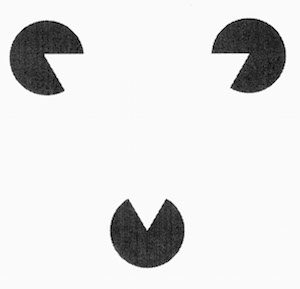
Weźmy na przykład następujący obraz. Co widzisz?

Prawdopodobnie zauważyłeś trzy częściowo narysowane koła, ale także odwrócony trójkąt pośrodku, gdzie go nie ma. Niepełne koła tworzą rogi trójkąta, a twój umysł wypełnia krawędzie. Nazywa się to „iluzorycznym konturem” i dokładnie ilustruje to, co Koffka miał na myśli, mówiąc, że „całość jest czymś innym niż suma jej części”. Na tym obrazie jest więcej niż tylko trzy częściowo narysowane okręgi. Razem, ustawione tak, jak są, te okręgi tworzą biały trójkąt.
Na podstawie swoich badań trzej mężczyźni stworzyli osiem praw organizacji percepcyjnej — sposobów, w jakie ludzie postrzegają elementy grupy jako całość. Jeden bardziej niż jakikolwiek inny ma związek ze sposobem, w jaki ludzie znajdują kluczowe informacje na Twojej stronie docelowej po kliknięciu.
Prawa podobieństwa
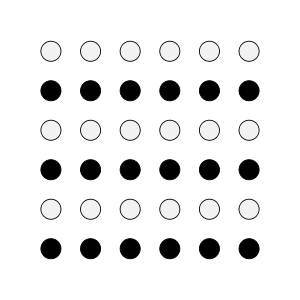
Prawo podobieństwa mówi, że podobne rzeczy wyglądają tak, jakby były zgrupowane razem. Co widzisz na poniższym obrazku?

Jeśli powiedziałeś „36 kółek”, „6 rzędów kółek” lub „6 kolumn kółek”, jesteś w mniejszości. Większość ludzi widzi trzy rzędy czarnych kółek i trzy rzędy białych kółek. Ponieważ co drugi rząd ma podobny kolor i kształt, jest postrzegany jako część własnej grupy w ramach całości.
Jednocześnie, z powodu tej tendencji do grupowania podobnych rzeczy, zauważamy również rzeczy, które nie są podobne do grupy. Psychologowie Gestalt nazywali te różnice „anomaliami”.

Na powyższym obrazku grupujemy razem wszystkie podobne zielone jabłka, a czerwone wyróżnia się jako anomalia. Niezależnie od tego, czy ta anomalia różni się rozmiarem, kolorem czy kształtem, przyciąga naszą uwagę, ponieważ różni się od reszty grupy.
Ten proces percepcyjnego grupowania elementów może wyjaśnić, co eksperymentatorzy z monachijskiego Stowarzyszenia Marketingu Bezpośredniego zauważyli w oczach badanych.
Co to jest hierarchia wizualna?
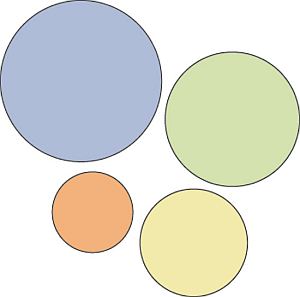
Brandon Jones z Tuts+ mówi, że ludzie nie są „widzami równych szans”. Nie tylko mamy tendencję do zauważania różnic między grupami, ale także do wyciągania wniosków na temat ważności z tych różnic. Na przykład uszereguj okręgi na tym obrazie:

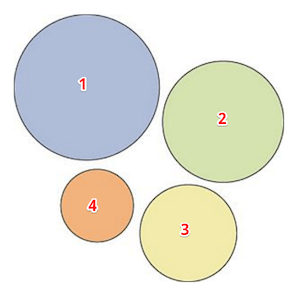
Nie wiedząc nic o nich, prawdopodobnie uszeregowałeś je w następujący sposób:

A to dlatego, że największe koło przyciąga największą uwagę, potem drugie co do wielkości i tak dalej. Teraz zastosujmy podobną zasadę do słów na stronie.
To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie.
W tym fragmencie twoje oczy prawdopodobnie zostały przyciągnięte do anomalii. Zgrupowałeś niesformatowane zdania razem, a pogrubione słowa się wyróżniły. Kiedy wprowadzasz różnice w wielkości, uwaga jest kierowana gdzie indziej.
To jest najważniejsze zdanie.
To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie. To jest najważniejsze zdanie.
Tym razem, zanim zauważyłeś pogrubione słowa w akapicie, prawdopodobnie zobaczyłeś jeszcze większe, pogrubione słowa nad nim. Moglibyśmy ciągle zmieniać słowa za pomocą koloru i pozycjonowania, aby jeszcze bardziej się wyróżniały, ale rozumiesz, o co chodzi. „Inny” przyciąga uwagę, a uwaga jest tym, co chcesz zwrócić na najważniejsze informacje na stronie docelowej po kliknięciu.
Dzięki różnicom w wyglądzie możesz strategicznie przyciągnąć wzrok odwiedzających do komunikatów marketingowych, które są kluczowe dla generowania konwersji — na przykład propozycji wartości, zalet produktu i wezwania do działania. Te przyciągające uwagę strategie tworzą „wizualną hierarchię”.
W ramach tej hierarchii najważniejszą informacją jest miejsce, w którym oczy użytkowników trafiają na stronę jako pierwsze, a drugą najważniejszą informacją jest miejsce, w którym ich oczy trafiają dalej, i tak dalej. Nawet nie zdając sobie z tego sprawy, mentalnie klasyfikują te elementy od kluczowych do niepotrzebnych na podstawie różnic.
Style czytania w sieci i poza nią
Wróćmy teraz do eksperymentu przeprowadzonego przez Stowarzyszenie Marketingu Bezpośredniego w Monachium, w którym badani wybierali, czy wyrzucić do kosza, czy przeczytać list sprzedażowy w ciągu zaledwie 11 sekund. Byli w stanie podjąć decyzję tak szybko z powodu różnic konstrukcyjnych.
Najpierw ich wzrok padł na najważniejsze informacje na stronie: nagłówki i zdjęcia. Następnie uwagę zwróciły podpisy, wypunktowane listy i krótkie akapity. Długa, niesformatowana kopia była przetwarzana na końcu, jeśli w ogóle.
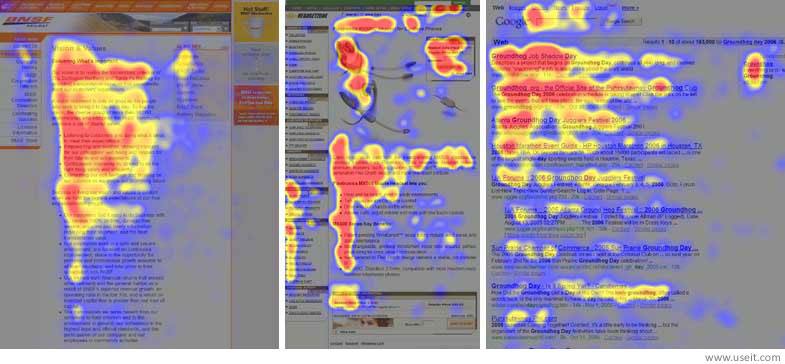
Od tego czasu liczne badania potwierdziły te ustalenia, w szczególności badania Nielsen Norman Group, które dały początek „wzorcowi w kształcie litery F”. Po prześledzeniu spojrzenia 232 osób na tysiącach stron internetowych grupa odkryła:
- Pierwsi użytkownicy czytają u góry strony, tworząc górny poziomy pasek w kształcie litery „F”.
- Następnie ludzie przechodzą dalej w dół strony, czytając podnagłówki, aby utworzyć dolny poziomy pasek litery „F”.
- Na koniec użytkownicy skanują lewą stronę, tworząc pionowy rdzeń litery „F”.
Wyglądało to mniej więcej tak:

Nazwa „w kształcie litery F” jest jednak nieco myląca. Jak wyjaśniają badacze, wzorce czytania internautów nie zawsze są takie schludne:

Oczywiście wzorce skanowania użytkowników nie zawsze składają się dokładnie z trzech części. Czasami użytkownicy będą czytać w poprzek trzeciej części treści, przez co wzór będzie bardziej przypominał literę E niż F. Innym razem będą czytać tylko raz, dzięki czemu wzór będzie wyglądał jak odwrócone L (z poprzeczką u góry). . Ogólnie jednak wzorce czytania z grubsza przypominają literę F, chociaż odległość między górnym i dolnym paskiem jest różna.
Bez względu na to, czy jest to wzór „F”, „L”, „E”, czy nawet wzór „Z” dla stron zawierających mniej tekstu, implikacje są takie same: osoby anglojęzyczne czytają od lewej do prawej i od góry do dołu podczas wyszukiwania różnic w zawartości. Nagłówki, podtytuły, obrazy, pogrubione słowa, podpisy, listy — to elementy niepodobne do standardowego niesformatowanego tekstu.
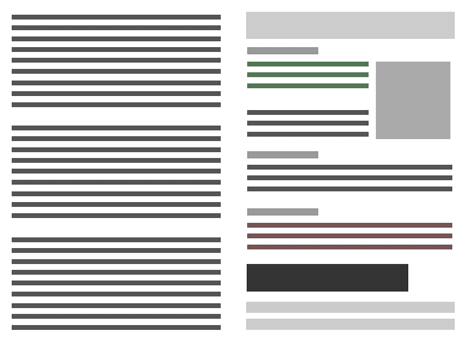
Spójrz na przykładowe strony poniżej:

Nie zawierają żadnych rzeczywistych słów, ale prawdopodobnie jesteś w stanie mentalnie zorganizować prawe słowo lepiej niż lewe. Prawy mieści styl czytania w stylu F, podczas gdy lewy nie organizuje swojej treści w żadną wizualną hierarchię.
Wiemy już z badań, że bloki tekstu, takie jak te na lewej stronie, rzadko są czytane. Jak więc upewnić się, że Twój to zrobi?
Projektuj z myślą o różnicach
Zanim zaczniesz tworzyć wizualną hierarchię, potrzebujesz celu, mówi Peep Laja z CXL:
Powinieneś uszeregować elementy w swojej witrynie na podstawie celu biznesowego. Jeśli nie masz określonego celu, nie możesz wiedzieć, co jest priorytetem.
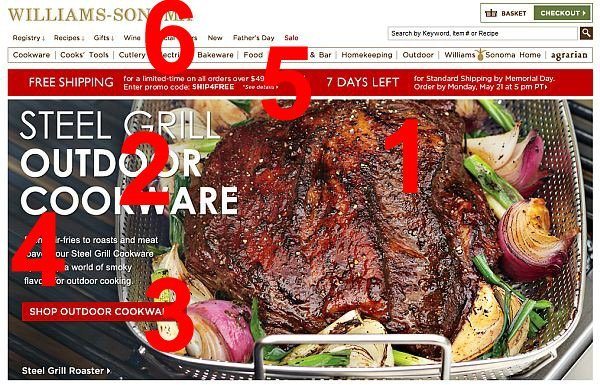
Używa zrzutu ekranu strony głównej Williams Sonoma, aby zademonstrować:

Najbardziej przyciągający wzrok jest ogromny kawałek mięsa (spraw, żebym go chciał), a następnie nagłówek (powiedz, co to jest) i przycisk wezwania do działania (weź to!). Czwarte miejsce zajmuje akapit tekstu pod nagłówkiem, piąte to baner bezpłatnej wysyłki, a górna nawigacja jest ostatnia. To jest wizualna hierarchia dobrze zrobiona.
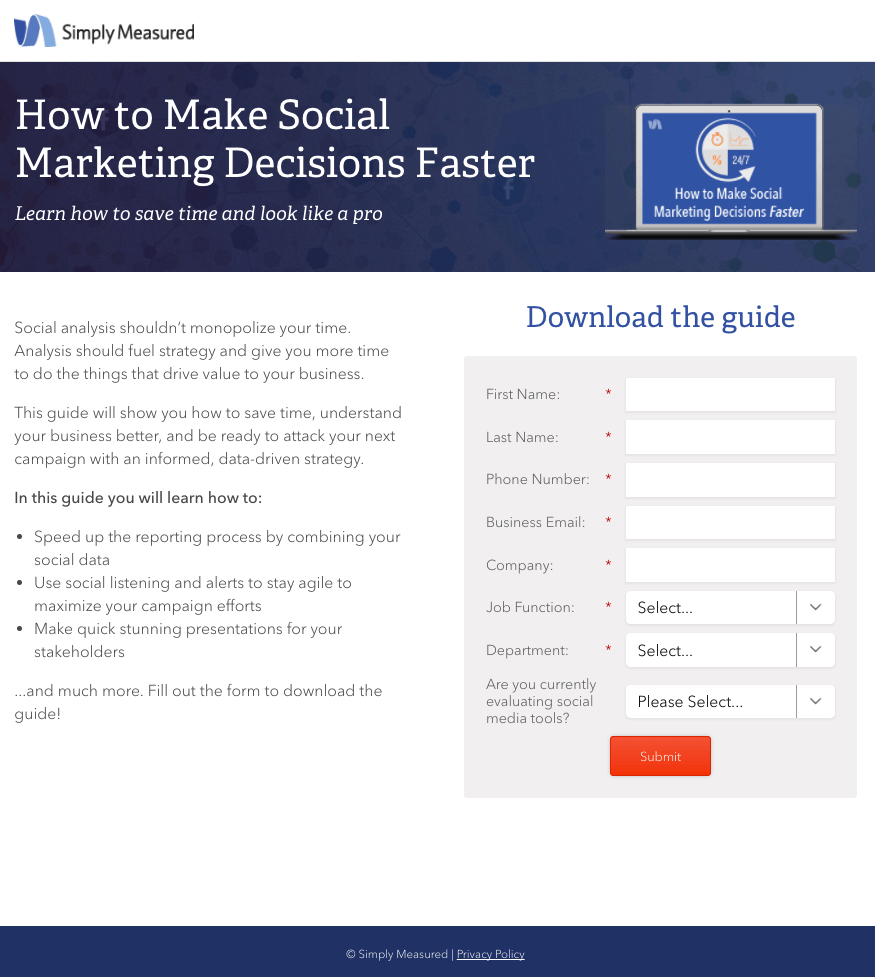
Jednak na stronie docelowej po kliknięciu nie powinno być menu nawigacyjnego. Tak więc uwaga zostanie zwrócona nieco inaczej. Rzućmy okiem na stronę docelową po kliknięciu z Simply Measured:

Gdzie najpierw wylądowały twoje oczy? Następny? Ostatni? Gdybyśmy mieli zgadywać, powiedzielibyśmy…
- Nagłówek: „Jak szybciej podejmować decyzje związane z marketingiem społecznościowym”.
- Podtytuł: „Dowiedz się, jak zaoszczędzić czas i wyglądać jak profesjonalista”.
- Pogrubiony tekst: „Z tego przewodnika dowiesz się, jak…”
- Wypunktowana kopia pod pogrubionym tekstem.
- Wezwanie do działania: „Prześlij”.
Jest to przykład doskonałej hierarchii wizualnej, ponieważ przekazuje informacje w kolejności najbardziej istotnej dla odwiedzających. Po pierwsze, nagłówek i podtytuł komunikują USP oferty w sposób zorientowany na korzyści. Potencjalni klienci natychmiast rozumieją, że dzięki ofercie na tej stronie nauczą się, jak szybciej podejmować decyzje społeczne.
Następnie, przeglądając lewą stronę strony w typowym wzorze F, odwiedzający zauważają pogrubiony tekst, który prowadzi ich do wypunktowanej listy, która szczegółowo szczegółowo opisuje, co można zyskać, korzystając z oferty.
Na koniec potencjalni klienci skanują nieco dalej, a następnie w poprzek strony, gdzie widzą przycisk wezwania do działania, który został pokolorowany inaczej niż pozostałe elementy na stronie, aby przyciągnąć uwagę. Dzięki temu wiedzą, jak skorzystać z oferty.
Treść może zostać przeczytana w całości po skupieniu się na tych trzech elementach, ale niekoniecznie — dlatego ważne jest, aby wyróżnić najważniejsze informacje. W tej kolejności Twoja wizualna hierarchia powinna przynajmniej:
- Przyciągnij uwagę nagłówkiem i poinformuj odwiedzających, dlaczego powinni przeczytać resztę Twojej strony.
- Omów krótko zalety swojej oferty za pomocą pogrubionych słów, tekstu wypunktowanego i małych akapitów.
- Pokaż im, jak skorzystać z oferty, za pomocą wezwania do działania.
Jak dokładnie to zrobić z elementami projektu? Wiesz, że „inny” przyciąga uwagę, co z kolei nadaje znaczenie — ale jakich elementów projektu użyć, tworząc wizualną hierarchię?
Cechy wpływające na hierarchię wizualną
Według niezależnego projektanta i autora, Stevena Bradleya, można manipulować pięcioma cechami, aby utworzyć wizualną hierarchię na swojej stronie:
- Rozmiar — jak można się spodziewać, większe elementy mają większą wagę
- Kolor — nie do końca wiadomo, dlaczego, ale niektóre kolory są postrzegane jako ważące więcej niż inne. Czerwony wydaje się być najcięższy, podczas gdy żółty wydaje się najlżejszy.
- Gęstość — Upakowanie większej liczby elementów w danej przestrzeni zwiększa wagę tej przestrzeni
- Wartość — ciemniejszy przedmiot będzie miał większą wagę niż lżejszy przedmiot
- Biała spacja — Dodatnia spacja waży więcej niż spacja ujemna lub biała spacja
Stopień, w jakim wykorzystasz te elementy na stronie docelowej po kliknięciu, wpłynie na to, gdzie kierują wzrok odwiedzający. Oto jak używać ich do tworzenia wizualnej hierarchii:
- Rozmiar: Twój nagłówek powinien być największym tekstem na Twojej stronie. Jeśli go masz, podtytuł powinien być drugim co do wielkości. Mniejsze powinny być podtytuły, których używasz do oddzielania treści, jeśli twoja strona jest długa, a najmniejsze powinny być niesformatowaną treścią.
- Kolor: ten element jest najważniejszy w wezwaniu do działania. Kolorystyka odgrywa dużą rolę w kierowaniu użytkownika do przycisku. Kluczem jest tu kontrast. Zwróć uwagę, że na stronie docelowej Simply Measured po kliknięciu kolor pomarańczowy pojawia się tylko raz na głównie niebiesko-białej stronie. To sprawia, że przycisk CTA jest niezwykle zauważalny dla odwiedzającego.
- Gęstość: spójrz ponownie na stronę Williams-Sonoma. Nagłówek i wezwanie do działania są nałożone na polecany obraz. Upakowując wszystkie te elementy na tak małej przestrzeni, projektanci zwrócili na to większą uwagę niż menu czy baner powyżej.
- Wartość: pogrubione słowa przyciągają więcej uwagi niż niesformatowane. Twój nagłówek, podtytuł i treść, które przedstawiają zalety Twojej oferty, powinny mieć większą wartość niż reszta tekstu na Twojej stronie.
- Biała przestrzeń: Przypomnij sobie wyniki badania przeprowadzonego przez Stowarzyszenie Marketingu Bezpośredniego w Monachium — jednym z elementów najbardziej przyciągających uwagę są małe akapity. „Podział” tekstu na sekcje złożone z maksymalnie trzech zdań może sprawić, że będzie on nie tylko bardziej przyciągający uwagę, ale także łatwiejszy do odczytania i zapamiętania.
Przeczytaj najważniejsze informacje
Hierarchia wizualna pomaga odwiedzającym nadać priorytet informacjom na stronie docelowej po kliknięciu. Zachęć odwiedzających do konwersji, tworząc taki, który:
- Podkreśla USP w nagłówku
- Przekazuje korzyści z Twojej oferty w tekście głównym
- Poinformuj potencjalnych klientów, jak skorzystać z Twojej oferty za pomocą przycisku wezwania do działania
Zacznij szybko i łatwo projektować swoją wizualną hierarchię, zarejestruj się już dziś, aby skorzystać z demonstracji Instapage Enterprise.
