Scalenut zostaje jesiennym liderem G2 2022 — kategoria tworzenia treści
Opublikowany: 2022-11-29Jeśli chodzi o SEO, trzy główne elementy to:
- SEO na stronie
- SEO poza stroną
- SEO techniczne
Podczas gdy marketerzy często koncentrują się na SEO na stronie i poza nią, ignorują trzeci składnik. Techniczne SEO stało się integralną częścią SEO i obecnie odpowiada za ranking stron.
Na tym blogu będziemy dzielić się aspektami technicznego SEO, jego znaczeniem i wskazówkami, jak poprawić techniczne SEO strony.
Co to jest techniczne SEO?

Techniczne SEO to optymalizacja technicznych funkcji witryny, która pomaga wyszukiwarkom w łatwym indeksowaniu i renderowaniu stron internetowych.
Techniczne SEO uwzględnia wiele aspektów witryny poza samymi słowami kluczowymi i natężeniem ruchu. Ma na celu zapewnienie optymalnego doświadczenia użytkownika na wszystkich urządzeniach, poprawę rankingu w wyszukiwarkach poprzez lepszą prezentację informacji oraz zaangażowanie potencjalnych klientów za pomocą atrakcyjnych treści podczas całej podróży po Twojej witrynie.
SEO techniczne a SEO na stronie a SEO poza stroną
SEO na stronie
SEO na stronie to część SEO, która mówi wyszukiwarkom (i czytelnikom), o co chodzi, na przykład tekst alternatywny obrazu, użycie słów kluczowych, opisy meta, tagi H1, nazewnictwo adresów URL i wewnętrzne linkowanie. Ponieważ wszystko znajduje się w Twojej witrynie, masz największą kontrolę nad SEO na stronie.
SEO poza stroną
Off-page SEO odnosi się do działań związanych z promowaniem Twojej witryny poza stronami, które hostujesz we własnej witrynie. Najważniejszą częścią SEO poza stroną jest budowanie linków zwrotnych. Ilość i jakość linków zwrotnych poprawia PageRank strony. Jeśli wszystkie inne czynniki pozostaną niezmienione, strona z 10 linkami zwrotnymi z wiarygodnej witryny przewyższy witrynę ze 100 linkami zwrotnymi ze spamerskich witryn.
SEO techniczne
Techniczne SEO jest trudniejsze i bardziej pod naszą kontrolą. Jeśli masz wiedzę na temat HTML i CSS, techniczne SEO nie jest trudne do złamania.
Dlaczego techniczne SEO jest ważne?

Możesz mieć najlepszą witrynę na świecie z najlepszą zawartością, ale co, jeśli Twoje techniczne SEO to bałagan?
Wtedy nie będziesz klasyfikowany. Głównym celem technicznego SEO jest to, że Google i inne wyszukiwarki powinny przeszukiwać, indeksować i renderować strony w Twojej witrynie.
Pierwszym krokiem, który wykonują wyszukiwarki, jest indeksowanie i indeksowanie Twojej strony internetowej.
Nawet jeśli Google zindeksuje całą zawartość Twojej witryny, Twoja praca nie jest zakończona.
Aby Twoja witryna była w pełni zoptymalizowana pod kątem technicznego SEO, jej strony muszą być bezpieczne, przyjazne dla urządzeń mobilnych, wolne od zduplikowanych treści i szybko się ładują. Czynników wpływających na optymalizację technologiczną jest znacznie więcej.
Bez architektury witryny wyszukiwarki nie będą łatwo znajdować treści. Bez względu na to, jak dobra jest treść Twojej witryny, roboty wyszukiwarek muszą zrozumieć podstawy, aby do nich dotrzeć.
Techniczna lista kontrolna SEO

Techniczne SEO ma wiele rzeczy do omówienia. Chociaż niektóre z nich są ważne, niektóre mogą być mniej ważne. Omówmy szczegółowo każdy z nich:
#1: Nawigacja i architektura witryny
Zacznijmy od tego, że wiele wyzwań związanych z przeszukiwaniem i indeksowaniem wynika ze źle zaplanowanej struktury witryny. Jeśli więc wykonasz ten krok perfekcyjnie, nie będziesz musiał się martwić, że Google zaindeksuje wszystkie strony Twojej witryny w takim samym stopniu.
Po drugie, struktura Twojej witryny wpływa na wszystko, co robisz, aby ją ulepszyć; od adresów URL po mapy witryn, po wykorzystanie pliku robots.txt w celu uniemożliwienia wyszukiwarkom indeksowania określonych witryn.
Oto kilka kroków, które należy wykonać, aby zapewnić płynną nawigację w witrynie:
Zaprojektuj zorganizowaną strukturę witryny
Struktura witryny jest kluczem do określenia sposobu organizacji stron.
Twoja witryna powinna mieć płaską strukturę. Innymi słowy, wszystkie strony Twojej witryny powinny być oddalone od siebie o kilka linków.
Płaska struktura umożliwia Google i innym wyszukiwarkom łatwe indeksowanie wszystkich stron Twojej witryny
Płaska struktura witryny ułatwia indeksowanie przez Google i inne wyszukiwarki. Chcesz również, aby Twoja struktura była wyjątkowo dobrze zorganizowana.
Dodaj nawigację nawigacyjną
Nawigacja nawigacyjna to funkcja, która pojawia się u góry strony internetowej i informuje użytkownika o odwiedzonych witrynach oraz sposobie, w jaki dotarł do bieżącej lokalizacji.
Ta nawigacja nawigacyjna pozwala użytkownikom po prostu wrócić do poprzedniej strony lub przejść wiele kroków z powrotem do ich witryny.
Ta forma nawigacji jest przydatna do utrzymania porządku w infrastrukturze witryny i zapewnia dodatkową warstwę dostępności dla użytkownika.
#2: Zduplikowana i cienka treść
Blogi, artykuły i strony internetowe z niewielką zawartością dają robotom indeksującym Googlebot niewiele do roboty. Być może na stronie nie ma żadnych wewnętrznych linków, które mogłyby pomóc robotom indeksującym dostać się do innych obszarów Twojej witryny. Możliwe jest również, że treść strony nie odpowiada intencjom wyszukiwania konsumentów.
Strona, która nie zawiera linków do innych stron w Twojej witrynie i nie mówi tak naprawdę o oferowanych przez Ciebie usługach, jest przykładem cienkiej treści. Zamiast tego odnosi się do nazwisk i numerów wewnętrznych pracowników.
Zduplikowana treść to blogi, artykuły lub strony internetowe, które mają identyczną kopię w innym miejscu Twojej witryny.
Cienka treść może mieć różny wpływ na ranking Twojej witryny.
Po pierwsze, wyszukiwarki mogą mieć trudności z efektywnym indeksowaniem Twoich stron. Dzieje się tak, ponieważ Google potrzebuje tekstu i obrazów, aby zrozumieć, o czym piszesz.
Po drugie, cienka treść może nie być wystarczająco interesująca lub wciągająca dla odwiedzających. Jeśli użytkownicy nie mogą szybko i łatwo znaleźć informacji, których szukają na Twojej stronie, prawdopodobnie przejdą na inne strony.
To samo dotyczy problemów ze zduplikowanymi treściami. Google umieszcza zduplikowane treści jako ścisły czynnik przy usuwaniu stron i karaniu witryny.
Aby znaleźć zduplikowaną stronę z treścią w swojej witrynie, możesz użyć narzędzia do audytu witryny, takiego jak narzędzie Raven. To narzędzie skanuje całą witrynę i wykrywa zduplikowane treści.
Oto kilka szybkich rozwiązań pozwalających naprawić zduplikowane strony z treścią:
Możliwym rozwiązaniem jest brak indeksowania stron ze zduplikowaną treścią. Tag noindex informuje wyszukiwarki takie jak Google, że strona nie powinna być indeksowana.
Innym rozwiązaniem jest dodanie tagu kanonicznego.
Gdy istnieje wiele wersji tej samej strony, Google wybierze jedną do zindeksowania. Jest to znane jako kanonizacja, a adres URL wybrany jako kanoniczny będzie tym, który Google wyświetli w wynikach wyszukiwania.
Kanoniczne adresy URL są idealne dla stron o zasadniczo podobnej treści, ale z niewielkimi różnicami.
#3: Indeksowanie, indeksowanie i renderowanie
Aby upewnić się, że Twoja witryna wyświetla się w wynikach wyszukiwania, zwracaj szczególną uwagę na to, co Google robi podczas indeksowania, indeksowania i wyświetlania Twojej witryny.
Im lepiej zrozumiesz każdy z tych procesów, tym lepiej Twoja techniczna strategia SEO będzie w stanie dopasować się do potrzeb ludzi i wyszukiwarek. Im bardziej zaspokoisz potrzeby wyszukiwarek, tym większe masz szanse na pozycję w SERP.
Indeksowanie
Google indeksuje zawartość Twojej witryny, aby wyodrębnić wszystkie dane potrzebne do wyświetlenia Twojej strony w wynikach wyszukiwania.
Jeśli Twój serwer WWW jest doskonale skonfigurowany, proces ten nie powinien zbytnio wpływać na szybkość witryny. Jeśli jednak masz strony z dużą ilością tekstu lub obrazów, indeksowanie ich i indeksowanie może zająć Google więcej czasu.
Źle zakodowany system CMS może również powodować problemy z indeksowaniem, ponieważ często nie zwraca prawidłowo danych XML i JSON. Spowoduje to, że Google będzie wyświetlać błędy lub wyświetlać wyniki o bardzo niskiej jakości na stronach wyników wyszukiwania.
Google indeksuje Twoją witrynę, wyszukując kody identyfikujące określone strony, posty, sekcje itp. Istnieje wiele tych kodów (tysiące), ale skupimy się na trzech: adresach URL, metatagach i tagach tytułu.
Oto kilka szybkich wskazówek, jak poprawić indeksowanie:
- Twórz mapy witryn XML: Mapa witryny XML pomaga wyszukiwarkom zrozumieć i indeksować Twoje strony internetowe. Możesz myśleć o tym jak o mapie strony internetowej. Po zakończeniu prześlij mapę witryny do Google Search Console i Narzędzi dla webmasterów Bing. Aktualizuj mapę witryny podczas dodawania i usuwania stron internetowych.
- Zmaksymalizuj budżet indeksowania: Strony i zasoby w Twojej witrynie, które będą indeksowane przez roboty wyszukujące, nazywane są budżetem indeksowania. Ponieważ Twój budżet na indeksowanie jest ograniczony, upewnij się, że najważniejsze strony są indeksowane w pierwszej kolejności.
- Skonfiguruj strukturę adresów URL: użyj tej samej struktury adresów URL na wszystkich swoich stronach. Na przykład utwórz stronę o nazwie „Moja strona” i użyj tego samego adresu URL (http://mydomain.com/MyPage) dla każdej innej strony w witrynie. Pomoże to Google lepiej indeksować Twoje strony i poprawić pozycję w wynikach wyszukiwania.
Indeksowalność
Gdy Google zaindeksuje Twoją witrynę, może użyć tych informacji do wyświetlenia określonych stron i postów w wynikach wyszukiwania.

Indeksacja jest dość niezawodnym procesem — większość witryn będzie wyświetlana jako zindeksowana przy pierwszym indeksowaniu przez Google. Istnieją jednak przypadki, w których strony internetowe mogą nie zostać uwzględnione w indeksie, dopóki ich właściciele nie zaktualizują ich ręcznie lub ktoś inny nie podejmie działań w ich imieniu (np. dodania nowych adresów URL).
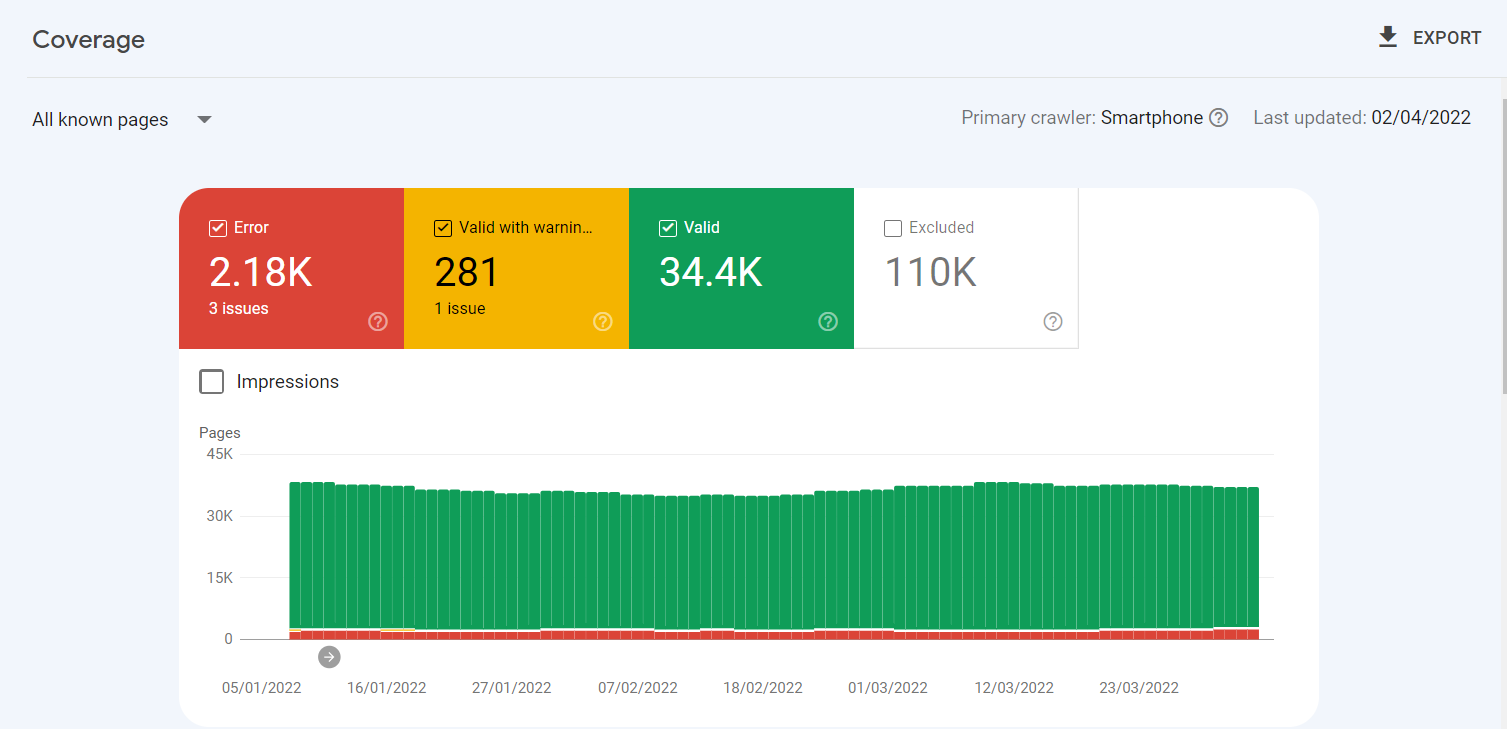
Możesz użyć narzędzia Google dla webmasterów – Google Search Console (GSC), aby sprawdzić, czy strony w Twojej witrynie są indeksowane, czy nie.
W GSC przejdź do sekcji zasięgu na lewym pasku bocznym. Sekcja pokrycia pokazuje wszystkie strony z problemami z indeksowaniem.

Oto krótka lista kontrolna rozwiązywania problemów z indeksowaniem w Twojej witrynie:
- Odblokuj botom wyszukiwania dostęp do stron.
- Audytuj swoje przekierowania.
- Sprawdź responsywność mobilną swojej strony.
- Napraw błędy HTTP.
Renderowalność
Google bierze pod uwagę inny czynnik decydujący o uwzględnieniu Twojej witryny w wynikach, jest to, jak dobrze się ona renderuje.
Witryna, która jest łatwo dostępna, jest uważana za całkowicie wyrenderowaną.
Niektóre czynniki wpływają na renderowanie strony. Mogą to być:
- Wydajność serwera: obciążenie serwera, czas odpowiedzi serwera i pojemność hostingu to ważne czynniki, które należy wziąć pod uwagę podczas oceny renderowania strony. Niska wydajność może powodować frustrację lub powolność korzystania z Twojej witryny przez użytkowników.
- Rozmiar strony i czas ładowania: wolny czas ładowania strony może powodować problemy z serwerem, uniemożliwiając botom zobaczenie Twojej witryny lub zmuszając je do indeksowania częściowo załadowanych wersji, w których brakuje kluczowej zawartości. Boty będą wydawać porównywalną ilość zasobów na ładowanie, renderowanie i indeksowanie stron, w zależności od tego, ile budżetu na indeksowanie jest przeznaczone na określony zasób.
- Renderowanie JavaScript: Google przyznaje, że ma problemy z przetwarzaniem JavaScript (JS), dlatego zaleca używanie wstępnie renderowanej treści w celu zwiększenia dostępności. Google udostępnia również szereg zasobów, które pomogą Ci znaleźć działanie botów w celu uzyskania dostępu do JS i rozwiązania problemów związanych z wyszukiwaniem.
- Głębokość strony: Głębokość strony w strukturze witryny odnosi się do liczby warstw lub liczby kliknięć, które dzieli od strony głównej. Zachowaj jak najprostszą architekturę witryny, zachowując jednocześnie logiczną hierarchię. Czasami wielowarstwowa witryna jest nieunikniona. W takich przypadkach dobrze zorganizowane miejsce powinno mieć pierwszeństwo przed płytkością.
- Przekierowania: płacisz cenę, gdy decydujesz się na przekierowanie ruchu z jednej strony na drugą. Jeśli przekierowania nie są prawidłowo skonfigurowane, mogą spowolnić indeksowanie, skrócić czas ładowania strony, a nawet uniemożliwić dostęp do witryny. Z tych wszystkich powodów przekierowania powinny być ograniczone do absolutnego minimum.
#4: Szybkość strony
Strony internetowe były łatwiejsze do renderowania przez wyszukiwarki we wczesnych dniach Internetu. Programowanie było proste, a elementy strony minimalne.
Dzięki JavaScript i CSS twórcy stron internetowych mają teraz do dyspozycji o wiele więcej rzeczy. Szybkość strony staje się coraz bardziej krytycznym elementem doświadczenia użytkownika (oraz tego, jak dobrze Twoje treści plasują się w SERP), ponieważ treść internetowa staje się bogatsza i bardziej dynamiczna.
Im bardziej obciążony JavaScript masz w swojej witrynie, tym trudniej jest załadować tę stronę. Ponieważ szybkość strony jest kwestią rankingową, będziesz chciał śledzić, ile czasu zajmuje załadowanie strony po wylądowaniu na niej przez użytkownika.
Możesz monitorować szybkość swojej strony, obserwując podstawowe wskaźniki internetowe.
Trzy główne kategorie Core Web Vitals to:
- Największa zawartość treści: Czas potrzebny do wyświetlenia/załadowania głównego materiału na stronie internetowej dla użytkowników jest znany jako największa zawartość zawartości (LCP).
- FID (First Input Delay): Jest to metryka, która ocenia, jak szybko strona reaguje, gdy użytkownik odwiedza ją po raz pierwszy.
- Skumulowana zmiana układu (CLS): Jest to metryka określająca liczbę nieoczekiwanych zmian w układzie strony, które mają wpływ na jej główną zawartość.
#5: Witryny przyjazne dla użytkownika
Strony przyjazne użytkownikowi to takie, które stawiają na wygodę użytkownika. Nie oznacza to, że ignorujesz lub gardzisz wymaganiami wyszukiwarek; zamiast tego uznajesz, że ludzie są najważniejsi (opinia podzielana przez Google).
Oto jak stworzyć przyjazną dla użytkownika witrynę:
Indeksowanie dostosowane do urządzeń mobilnych
Jak sama nazwa wskazuje, indeksowanie zorientowane na urządzenia mobilne ma miejsce, gdy wyszukiwarki (a tym samym twórcy stron internetowych) traktują priorytetowo indeksowanie mobilnych wersji witryn.
Oznacza to, że powinieneś pomyśleć o położeniu dużego nacisku na wygląd i strukturę witryny mobilnej.
Jeśli przejdziesz do Google Search Console i spojrzysz na dziennik indeksowania ostatnio dodanej strony do Twojej witryny, możesz sprawdzić, czy Twoja witryna korzysta z indeksowania zoptymalizowanego pod kątem urządzeń mobilnych.
Przyspieszone strony mobilne
Accelerated Mobile Pages (AMP) to platforma HTML typu open source opracowana przez Google, aby pomóc twórcom stron internetowych w tworzeniu treści internetowych przyjaznych dla urządzeń mobilnych.
Ponieważ Google zdaje sobie sprawę, że większość konsumentów będzie uzyskiwać dostęp do Twojej witryny za pośrednictwem urządzenia mobilnego, należy nadać priorytet ich rodzajowi korzystania.
Inne zalety korzystania z otwartej struktury HTML znanej jako AMP do tworzenia treści internetowych to:
- AMP ładuje się w ułamku sekundy.
- Znacznie łatwiejszy do stworzenia niż inne frameworki.
- AMP jest obsługiwany przez mnóstwo kluczowych platform.
- CSS nadal może być używany z AMP (ale kod będzie mniej złożony).
- Podstawowe elementy AMP są już na swoim miejscu; wszystko, co musisz teraz zrobić, to rozwinąć je.
#6: Znacznik Hreflang
Hreflang to znacznik HTML, który informuje wyszukiwarki o języku używanym na danej stronie internetowej. Pozwala to pokazać, w jaki sposób strony internetowe napisane w różnych językach odnoszą się do siebie.
Jeśli chcesz kierować reklamy do określonych odbiorców na podstawie ich lokalizacji, ma to kluczowe znaczenie. Wyobraź sobie, że jesteś właścicielem niemieckiej firmy, która chce zbudować oddział usługowy we Francji.
I chcesz im pokazać język francuski.
Jeśli ktoś odwiedza Twoją witrynę za pośrednictwem adresu IP, najprawdopodobniej z Francji, tag Hreflang „hreflang=fr” mówi Google, że powinien pobrać francuską wersję strony.
Hreflang nie tylko poprawia komfort użytkowania, ale także poprawia dostępność.
Skorzystaj z technicznych narzędzi audytu SEO
Chociaż nie ma substytutu dla praktycznej technicznej pracy SEO, użycie odpowiednich narzędzi może pomóc przyspieszyć proces i zawęzić koncentrację.
Oto kilka dobrych technicznych narzędzi audytu SEO:
- Konsola wyszukiwania Google
- SEMrush
- Narzędzia Kruka
- Ahrefy
- Google Analytics
Często zadawane pytania
P. Czy szybkość strony jest czynnikiem rankingowym?
Odp.: Wyniki wyszukiwania Google ujawniły, że szybkość strony jest czynnikiem rankingowym. Szybkość, z jaką ten sygnał rankingowy musi zostać osiągnięty, zmienia się regularnie.
P. Czy techniczne SEO jest trudne?
Odp.: Nie, techniczne SEO nie jest trudne. Jednak opanowanie sztuki optymalizacji witryny pod kątem wyszukiwarek wymaga czasu i wysiłku.
P. Ile czasu zajmuje nauczenie się technicznego SEO?
Odp.: Nauka technicznego SEO może zająć od 4-6 tygodni do 5-8 lat, w zależności od różnych kryteriów, takich jak poziom, który chcesz osiągnąć, ilość czasu, jaką chcesz poświęcić na naukę SEO, Twoje obecne doświadczenie, wytrwałości, używanych narzędzi i nie tylko.
P. Czy treść wpływa na techniczne SEO?
Odp.: Techniczne SEO różni się od treści. Bez skutecznego technicznego SEO trudno będzie pozycjonować się nawet przy wysokiej jakości treści, która odpowiada intencjom wyszukiwania, zapewnia wartość i jest pełna linków zwrotnych.
P. Jak witryna przechodzi z serwera do przeglądarki?
Odp.: Przeglądarki internetowe komunikują się z serwerami sieciowymi za pomocą protokołu HTTP (HyperText Transfer Protocol). Za każdym razem, gdy klikasz łącze na stronie internetowej, wypełniasz formularz lub go przeglądasz, przeglądarka wysyła żądanie z HTTP.
Wniosek
Techniczne SEO nie jest czymś, czego można się nauczyć w dzień lub dwa; wymaga czasu, wysiłku oraz prób i błędów. Jednak mając do dyspozycji odpowiednie narzędzia i zasoby, możesz rozpocząć audyt swojej witryny i zidentyfikować błędy w niej.
Istnieje wiele dobrych narzędzi, których można użyć do technicznych audytów SEO, ale sugerujemy wypróbowanie SEMRush lub Ahrefs.
