Co to jest skumulowane przesunięcie układu?
Opublikowany: 2020-09-24Co to jest skumulowane przesunięcie układu?
Cumulative Layout Shift (CLS) to jeden z trzech kluczowych wskaźników internetowych, które zostaną wprowadzone w wyszukiwarce Google w styczniu 2021 r. jako nowe kluczowe czynniki rankingu. Każdy z nich ma na celu ocenę oddzielnego wskaźnika doświadczenia użytkownika witryny: a mianowicie ładowania, interaktywności i stabilności wizualnej. Celem jest zapewnienie bardziej uproszczonego sposobu ilościowego określenia tego, co Google uważa za najważniejsze aspekty doświadczenia użytkownika. Zasadniczo kluczowe wskaźniki internetowe mają na celu pomóc programistom, projektantom i SEO w skoncentrowaniu się na podstawach dobrego UX.
Łączna zmiana układu
CLS mierzy stabilność układu strony internetowej, aby zapewnić płynne działanie użytkownika, a interakcje przebiegają tak naturalnie, jak to możliwe, bez przerw i nieoczekiwanych skoków. Jest to wprowadzane jako kluczowy wskaźnik, ponieważ niestabilne układy mogą prowadzić do negatywnych doświadczeń użytkowników zarówno na urządzeniach mobilnych, jak i stacjonarnych, co skutkuje wysokimi współczynnikami odrzuceń. Niestabilne układy mogą być spowodowane przez nowe elementy projektu wczytujące się później na stronie, wymuszające nieoczekiwaną zmianę w układzie wizualnym i przypadkowe kliknięcie przez użytkowników w miejscach, w których nie zamierzali.
Chociaż nieoczekiwane zmiany mogą być spowodowane przez nowe elementy projektu, oczekiwane zmiany obejmują animacje i przejścia, a także „zmiany układu inicjowane przez użytkownika”, takie jak wpisywanie w polu wyszukiwania lub wybieranie opcji w menu. Aby upewnić się, że nie są one uważane za część CLS, obliczenia Google wykluczają przesunięcia układu, które wystąpiły w ciągu 500 ms od wprowadzenia danych przez użytkownika.
Co powoduje skumulowane przesunięcie układu?
Według Google istnieje 5 powodów, dla których dochodzi do skumulowanego przesunięcia układu:
- Obrazy bez wymiarów
Kiedy pojawiło się responsywne projektowanie stron internetowych, programiści przestali używać wymiarów „szerokość” i „wysokość” i zaczęli używać CSS do zmiany rozmiaru obrazów. Problem polega na tym, że miejsce na stronie można było przydzielić dopiero po pobraniu obrazu, co oznacza, że może wystąpić znaczna zmiana układu, gdy obraz zostanie zmieniony, aby pasował do widocznego obszaru.
- Osadzone reklamy i elementy iframe bez wymiarów
Kontenery reklamowe mogą powodować wiele problemów z CLS. Rozmiar kontenerów reklamowych wpływa na to, jaki przychód po kliknięciu jest generowany (w zależności od używanego urządzenia i platformy), ale może być nieoptymalny dla wygody użytkownika; dzieje się tak, ponieważ mogą zepchnąć zawartość strony w dół. Może się tak zdarzyć, gdy kontener reklam jest wstawiany po raz pierwszy na stronę, gdy zmieniany jest jego rozmiar, gdy biblioteka tagów reklam się ładuje, a potem reklama faktycznie wypełnia kontener.
- Treść wstrzykiwana dynamicznie (DIC)
Filmy z YouTube, Mapy Google i przenośne posty w mediach społecznościowych są klasyfikowane jako treści wstrzykiwane dynamicznie. Te osadzone widżety mogą być nieprzewidywalne, ponieważ nie są świadome, jak duża będzie zmiana. Na przykład post w mediach społecznościowych może składać się z obrazów, filmów i wielu wierszy tekstu – a wszystkie te aspekty mogą z czasem ulec zmianie. W rezultacie platformy udostępniające osadzania nie zawsze rezerwują wystarczająco dużo miejsca na stronie, co może powodować zmiany układu.
[Studium przypadku] Opowiadanie historii SEO, aby sprzedać swoje projekty SEO
- Czcionki internetowe powodujące FOUT lub FOIT
Pobieranie czcionek może powodować zmiany w układzie, gdy czcionka zastępcza zostanie zamieniona na nową (FOUT – Flash Of Unstyled Text) lub gdy „niewidoczny” tekst jest wyświetlany do momentu wyświetlenia nowej czcionki (FOIT – Flash Of Invisible Text).
Jak możemy zmierzyć skumulowane przesunięcie układu?
Wynik CLS jest obliczany przez pomnożenie części ekranu, który przesunął się nieoczekiwanie, przez przebytą odległość. (CLS = Impact Fraction x Distance Fraction) – jeśli chodzi o udział odległości, może to być szerokość lub wysokość, w zależności od tego, która wartość jest większa.

W przypadku projektantów i programistów stron internetowych, CLS może być mierzony za pomocą symulowanych danych („w laboratorium”) lub rzeczywistych danych użytkownika („w terenie”) – których używasz, zależy od tego, czy Twoja witryna jest nadal w fazie testowej, czy jest już żyć.
Narzędzia laboratoryjne obejmują:
- Narzędzia programistyczne Chrome
- Latarnia morska
- Strona internetowa Test
Narzędzia terenowe obejmują:
- Raport z doświadczeń użytkowników Chrome
- Statystyki PageSpeed
- Google Search Console (poprzez raport Core Web Vitals)
Zbiorcza zmiana układu i SEO
Dlaczego SEO powinien dbać o CLS?
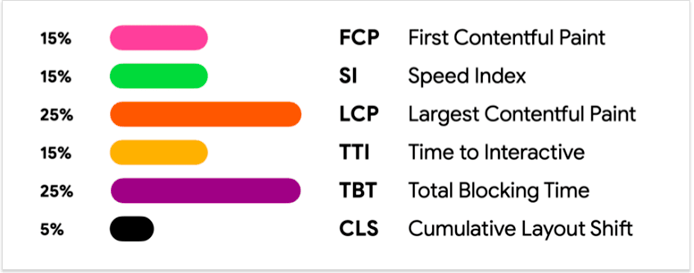
Doświadczenie użytkownika od dawna jest kluczowym czynnikiem w rankingu wyszukiwania, ale stanie się to jeszcze większe dzięki wprowadzeniu przez Google Core Web Vitals. Powiedziawszy to, CLS nie powinien być uważany za najważniejszy z nowych wskaźników. Wszystkie trzy witalności są obecnie używane w Lighthouse, co daje wskazówkę na temat ich względnego znaczenia dla siebie:

Przy wadze ważonej zaledwie 5% w Lighthouse jest bardzo mało prawdopodobne, że CLS będzie na równi z największym malowaniem treści (LCP) i opóźnieniem pierwszego wejścia (FID), które odpowiednio mierzą wydajność ładowania i interaktywność.
To nie jest wymówka, by ignorować CLS. Nadal jest uważany za „podstawowy” i będzie miał wpływ na rankingi słów kluczowych, gdy wejdzie w życie w styczniu 2021 r. SEO powinni przygotować się, przeprowadzając diagnostykę wspomnianych powyżej narzędzi, identyfikując problemy i wdrażając zalecane rozwiązania, aby uzyskać dobre wyniki CLS dla swoich witryn.
Najlepszym miejscem do rozpoczęcia jest Chrome DevTools – przejdź do panelu wydajności, a następnie otwórz wiersz Doświadczenia. W tym miejscu znajdziesz zmiany układu podzielone na kategorie według wyniku zmiany i dotkniętych obszarów.
[Studium przypadku] Opowiadanie historii SEO, aby sprzedać swoje projekty SEO
Jak rozwiązać problemy z CLS
Zależy to całkowicie od problemów, z jakimi się borykasz, ale oto niektóre z najczęstszych poprawek słabego wyniku CLS:
- Korzystając z czcionek niestandardowych, pamiętaj o podaniu wartości wyświetlania czcionki (auto, swap, block, fallback i opcjonalny). Alternatywnie, rel="preload" może być użyty do załadowania czcionki przed skonstruowaniem i wyrenderowaniem drzewa DOM.
- Elementy obrazu i wideo powinny mieć atrybuty szerokości i wysokości zdefiniowane przy użyciu proporcjonalnych proporcji. Elementy responsywne muszą mieć te same proporcje dla każdego widocznego obszaru – użyj aspektu aspektratiocalculator.com, aby je opracować.
- Przydziel obrazy zastępcze do zwijanych przestrzeni reklamowych na swoich stronach internetowych. To rezerwuje miejsce na czas wczytywania reklamy i pozwala uniknąć zmiany układu dla tego elementu.
- Użyj symbolu zastępczego lub szkieletowego interfejsu użytkownika, aby zarezerwować miejsce na DIC, aby nie powodował zmiany zawartości strony po jej załadowaniu. Aby całkowicie tego uniknąć, staraj się unikać wstrzykiwania dynamicznej zawartości nad istniejącą zawartością, która nie jest wymagana do interakcji użytkownika.
Uwzględnienie CLS
Chociaż CLS nie jest najważniejszym z kluczowych wskaźników internetowych Google, nadal będzie kluczową funkcją rankingową od początku przyszłego roku. Jak to zmieni? Cóż, SEO i projektanci prawdopodobnie będą ściślej ze sobą współpracować od samego początku, upewniając się, że elementy strony nie powodują nagłych skoków podczas ładowania. Dzięki ponownemu skupieniu się na CLS mogą poprawić zarówno UX swoich witryn, jak i szansę na ranking słów kluczowych.
