Jak tagi zakotwiczenia poprawiają wrażenia użytkownika strony docelowej
Opublikowany: 2017-05-31Co się stanie, gdy rzucisz kotwicę do wody?
Kotwica utrzymuje łódź w miejscu, prawda? Nadal masz swobodę poruszania się na określoną odległość od punktu zakotwiczenia w dowolnym kierunku, ale bez względu na to, w którą stronę pójdziesz, jesteś ograniczony do określonego promienia.
Jest to podobne do działania tagów kotwicy na stronie internetowej. Pozwalają odwiedzającym przeskakiwać do różnych miejsc na stronie, ale zatrzymują ich na stronie.
Marketerzy uwielbiają tę technikę projektowania stron internetowych, ponieważ umożliwia im ona podkreślenie konkretnych punktów zainteresowania, zwłaszcza w przypadku stron docelowych po kliknięciu, których celem jest inspirowanie do działania. Aby to osiągnąć, musisz zaprojektować przekonującą stronę docelową po kliknięciu z odpowiednimi zoptymalizowanymi elementami. Nasz nowy ebook The Ultimate Guide to Building a Perswazyjna strona docelowa po kliknięciu zawiera więcej szczegółów na ten temat:

Ale w dzisiejszym poście pokażemy, w jaki sposób marketerzy używają tagów kotwicy, aby zwrócić uwagę na określone elementy strony i ostatecznie dokonać konwersji na stronie.
Kliknij, aby tweetować
Co to jest znacznik zakotwiczenia?
Tag zakotwiczenia lub link zakotwiczenia to element strony internetowej, który łączy się z inną lokalizacją na tej samej stronie. Są one zwykle używane w przypadku długich lub zawierających dużo tekstu stron, dzięki czemu odwiedzający mogą przejść do określonej części strony bez konieczności przewijania.
Ponieważ kliknięcie linku zakotwiczenia przenosi odwiedzających tam, gdzie chcą, bez większego wysiłku, poprawiają ogólne wrażenia użytkownika, co pomaga w procesie konwersji. Nie tylko przyspieszają i ułatwiają odwiedzającym poruszanie się po Twojej stronie, ale mogą również służyć jako wskazówki wizualne, kierując ludzi do elementów, które są integralną częścią Twojego celu konwersji.
Warto wspomnieć, że mogą być statyczne lub animowane. Animowane tagi zakotwiczenia mogą potencjalnie przyciągnąć więcej uwagi, ponieważ prawdopodobnie jest to jedyna rzecz poruszająca się na stronie. A kiedy połączysz animację z białą przestrzenią, uzyskasz potężną kombinację, która przyciągnie uwagę ludzi tam, gdzie chcesz.
W poniższych przykładach tagów zakotwiczenia zauważysz, że ta technika projektowania może być używana na różne sposoby.
Co mogą wyróżniać tagi kotwicy na stronach docelowych po kliknięciu?
Ważna kopia
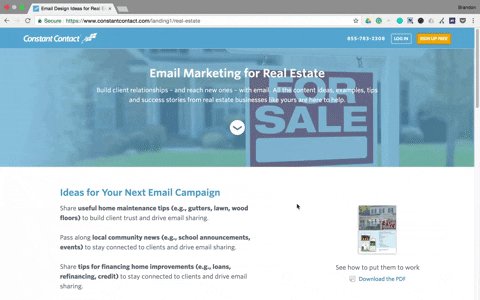
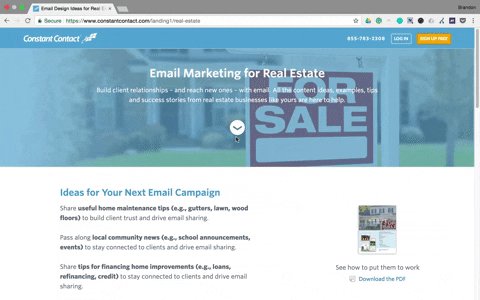
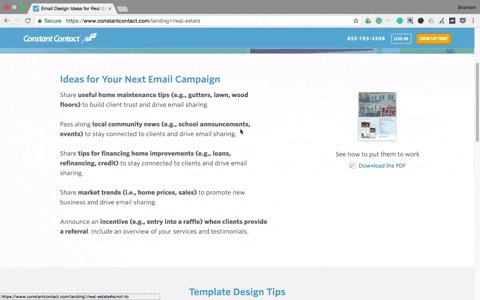
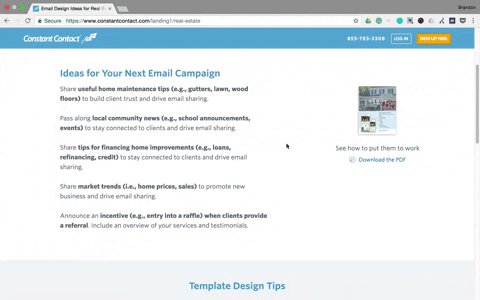
Ponieważ korzyści z Twojego produktu lub usługi są przekazywane za pomocą kopii, idealnym rozwiązaniem jest użycie linku zakotwiczonego do konkretnej kopii. Constant Contact robi to na swojej stronie docelowej po kliknięciu w połowie strony. Gdy użytkownik kliknie strzałkę w dół, strona przewinie się za niego:

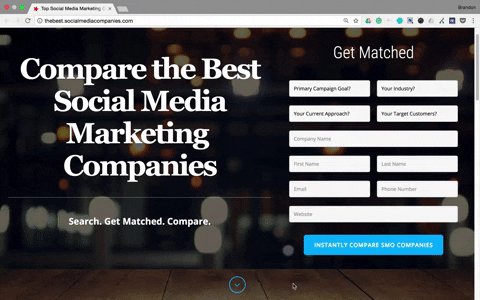
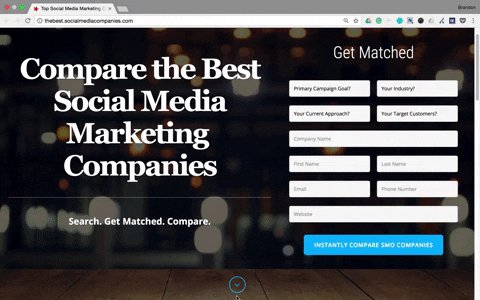
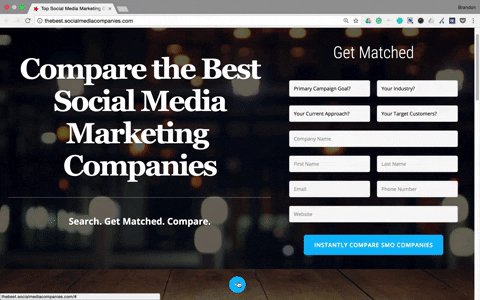
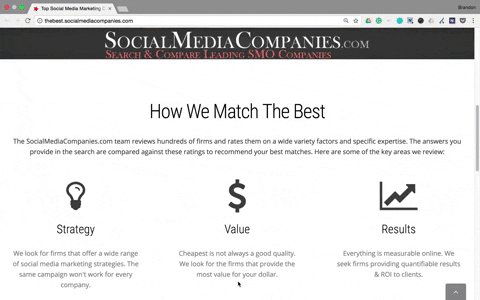
SocialMediaCompanies.com to kolejna marka z linkiem zakotwiczonym, który kieruje odwiedzających poniżej zakładki. W tym przykładzie chcą, aby odwiedzający zwrócili uwagę na kluczowe obszary oceniane i oceniane przez firmę:

Każdy przykład pokazuje, że podkreślając korzyści lub ważne szczegóły Twojej oferty za pomocą docelowego tagu zakotwiczenia, jest bardziej prawdopodobne, że odwiedzający przeczytają (przejrzą) kopię.
Historie sukcesu klientów
Prezentowanie historii sukcesu klientów i referencji to świetny sposób na zapewnienie odwiedzającym przekonującego dowodu społecznego. Budują zaufanie do Twojego produktu lub usługi i pomagają im prowadzić konwersję.
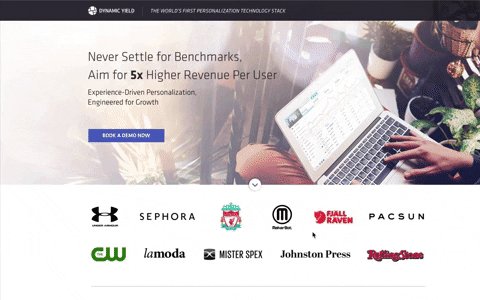
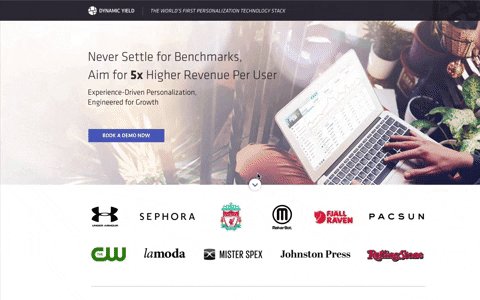
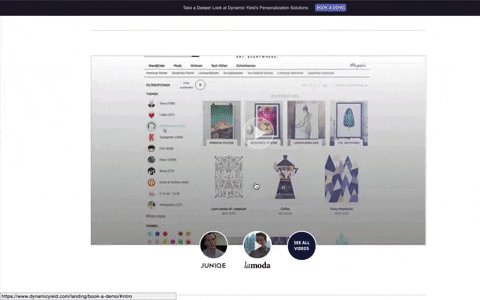
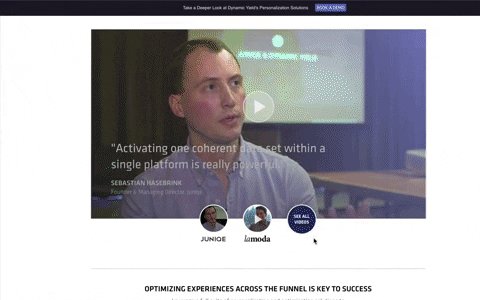
Aby zapewnić, że historie sukcesu ich klientów nie zostaną przeoczone, Dynamic Yield zawiera odbijającą się strzałkę kotwicy, która przyciąga uwagę i kieruje odwiedzających we właściwym kierunku. Kiedy potencjalni klienci klikają strzałkę, pomijają logo marki i są kierowani bezpośrednio do filmów o sukcesach:

Ponieważ tego rodzaju recenzje klientów mogą często sprzedawać Twój produkt skuteczniej niż cokolwiek innego na stronie, po co ryzykować, że potencjalni klienci je pominą?
Przypadków użycia
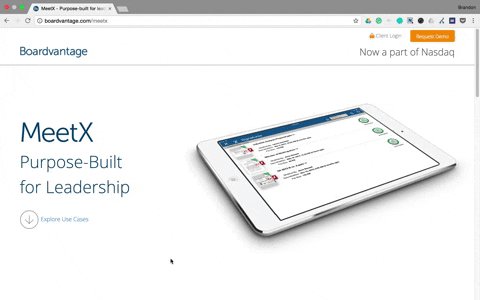
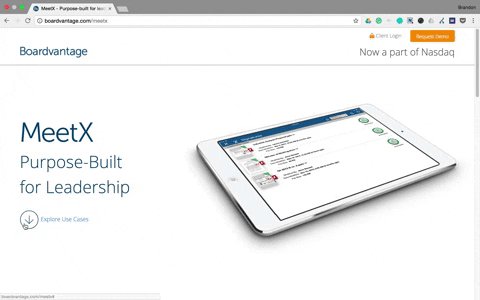
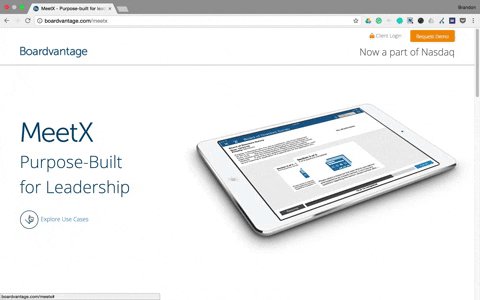
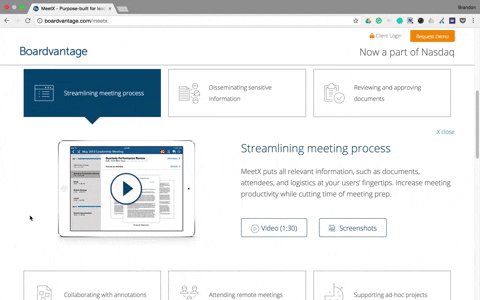
Boardvantage robi coś nieco innego niż poprzednie przykłady. Tutaj identyfikują cel, „Eksploruj przypadki użycia” obok znacznika zakotwiczenia strzałki. Zwróć uwagę, że jest otoczony wystarczającą ilością białej przestrzeni, aby również się wyróżniał. Po kliknięciu odwiedzający są przekierowywani do sekcji poniżej zakładki, w której firma przedstawia najważniejsze funkcje i zalety MeetX przy minimalnej ilości kopii, krótkich filmów i zrzutów ekranu:


Ta konkretna sekcja zawiera główne punkty sprzedaży produktów, więc chcieli się upewnić, że odwiedzający ją zobaczą. Sprytne posunięcie Boardvantage.
Dodatki do produktów
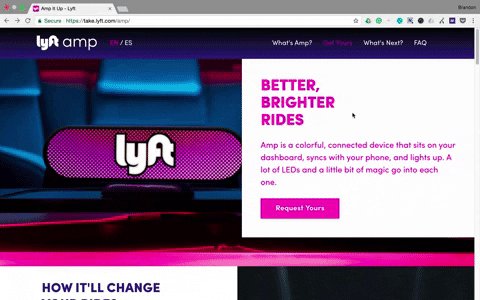
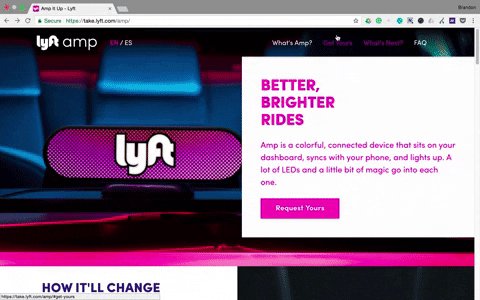
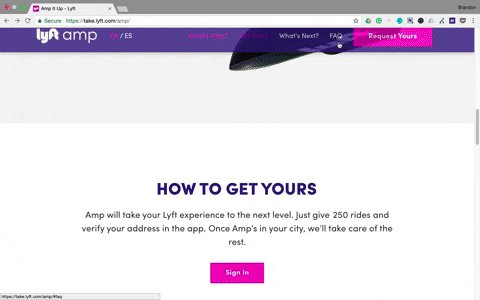
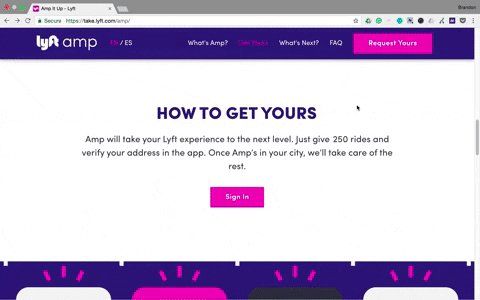
Na tej stronie docelowej Lyft po kliknięciu wszystkie linki nawigacyjne w menu są znacznikami zakotwiczenia, prowadzącymi odwiedzających do różnych miejsc na stronie. Kiedy klikną link „Zdobądź swój”, strona przewija się w pobliżu środka, gdzie mogą dowiedzieć się więcej szczegółów, jak zdobyć własny wzmacniacz:

Jeśli użytkownik kliknął link nawigacyjny FAQ, zostałby przekierowany do sekcji „wszystko, co musisz wiedzieć” u dołu strony. W porównaniu z innymi elementami wymienionymi w tym artykule, sekcje FAQ nie są zbyt częste na stronach docelowych po kliknięciu. Ale nadal służą ważnemu celowi, zwłaszcza jeśli firma próbuje sprzedać coś specyficznego dla swojej marki.
Formularz przechwytywania leadów
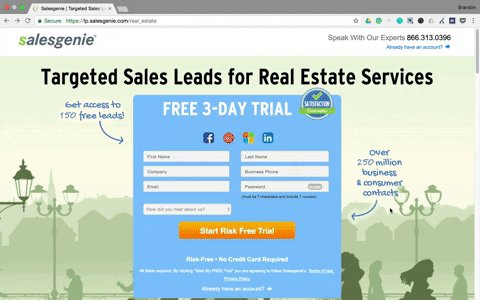
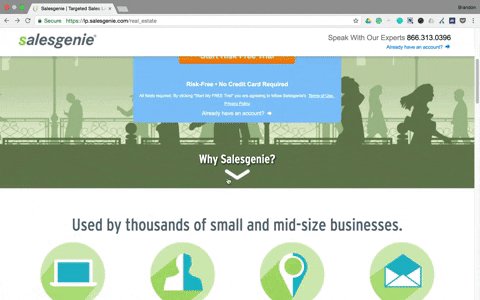
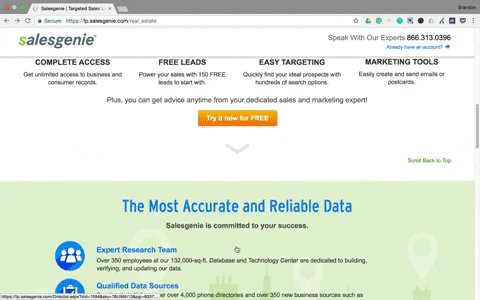
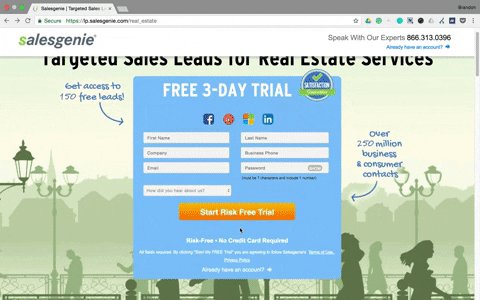
Ta strona docelowa Salesgenie po kliknięciu jest wypełniona tagami zakotwiczenia, z których każdy ma na celu skłonienie odwiedzających do większego zaangażowania się w stronę. Każda strzałka w dół kieruje użytkowników w dół strony, a każdy pomarańczowy przycisk wezwania do działania kieruje ludzi z powrotem na górę w celu wypełnienia formularza:

Zwróć uwagę ponownie na przycisk CTA. Jego jasnopomarańczowy kolor przyciąga uwagę i wykorzystuje atrakcyjny tekst („bezpłatny”), co prawdopodobnie skutkuje większą liczbą kliknięć. Gdy odwiedzający kliknie go (lub którykolwiek z przycisków wezwania do współpracy we współpracy), zostanie odesłany z powrotem na górę strony, aby rozpocząć bezpłatny okres próbny Salesgenie.
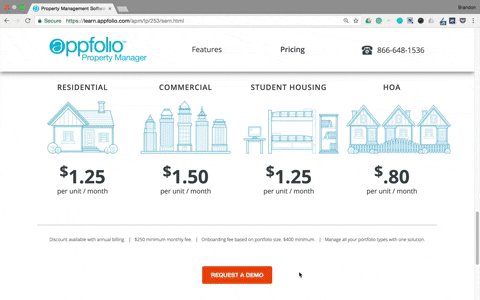
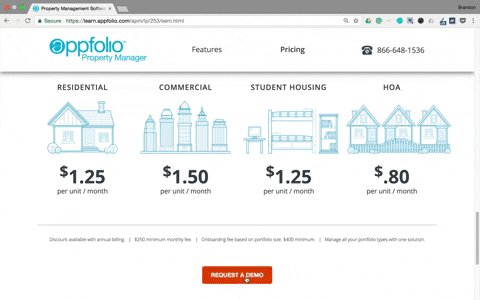
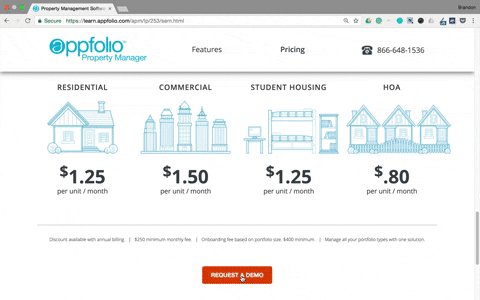
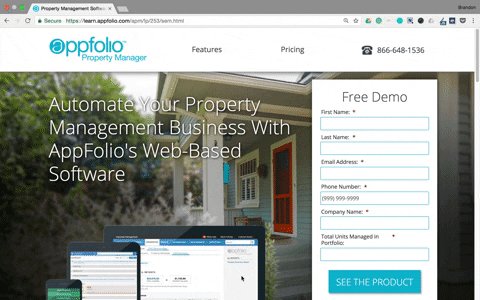
AppFolio wykorzystuje również przycisk wezwania do działania, aby przekierować potencjalnych klientów do formularza pozyskiwania potencjalnych klientów. Gdy odwiedzający przewiną całą stronę, zobaczą ten pomarańczowy przycisk CTA. Przycisk jest kotwicą, która przekierowuje do formularza na górze strony:
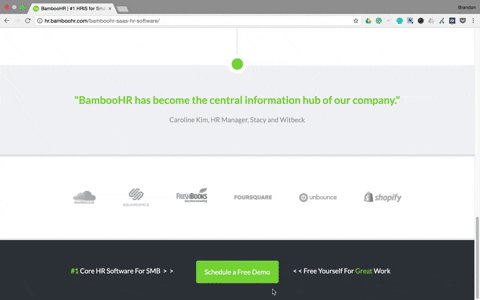
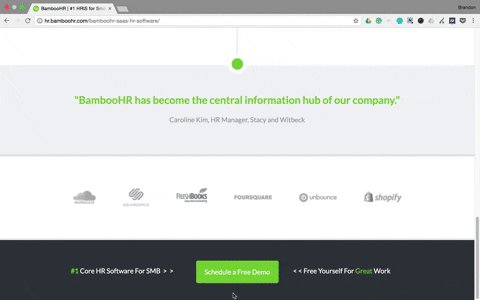
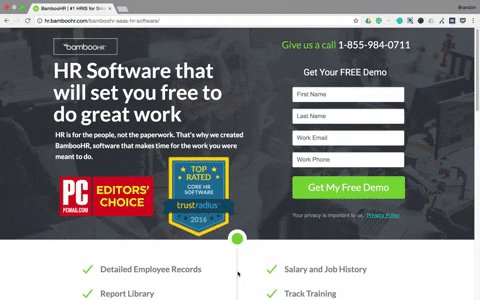
 W naszym trzecim przykładzie przycisku CTA BambooHR podświetla swój przycisk CTA kontrastowym kolorem, kopia określa, że wersja demonstracyjna jest bezpłatna, a po obu stronach znajdują się nawet strzałki wskazujące kierunek:
W naszym trzecim przykładzie przycisku CTA BambooHR podświetla swój przycisk CTA kontrastowym kolorem, kopia określa, że wersja demonstracyjna jest bezpłatna, a po obu stronach znajdują się nawet strzałki wskazujące kierunek:

Formularz przechwytywania leadów jest jednym z najważniejszych elementów strony docelowej po kliknięciu, ponieważ bez niego nie masz możliwości pozyskania informacji o potencjalnych klientach. Bez łatwo dostępnego formularza potencjalnym klientom trudniej jest dokonać konwersji, więc tagi zakotwiczenia są świetną techniką projektowania, która zachęca ich do korzystania z formularza i konwersji.
przycisk wezwania do działania
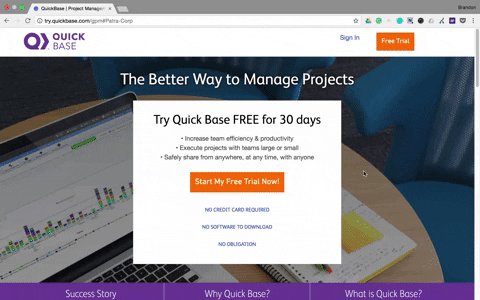
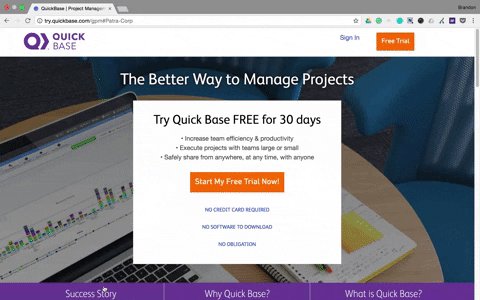
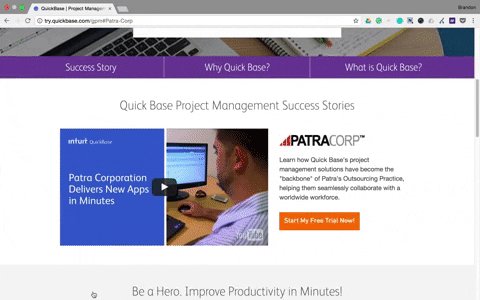
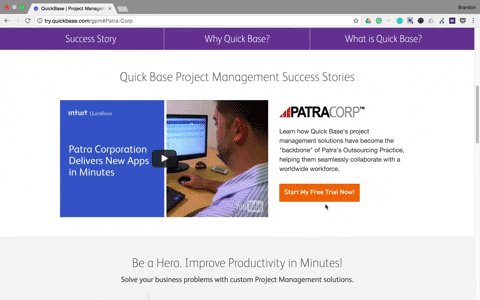
Istnieje wiele sposobów na optymalizację przycisku CTA, ale możesz także utworzyć kotwice, które kierują odwiedzających bezpośrednio do nich. W poniższym przykładzie QuickBase firma stworzyła nawigację strony docelowej po kliknięciu (trzy sekcje na dole obrazu), w której wszystkie trzy linki są tagami zakotwiczenia. Kiedy potencjalni klienci klikają „Historia sukcesu” i „Co to jest QuickBase”, są przekierowywani do dwóch różnych sekcji w dalszej części strony, z których obie zawierają przycisk wezwania do działania:

Oczywiście Twoje wezwanie do działania jest kluczowe. To dosłownie sposób, w jaki ludzie się nawracają. Wyróżnij się, bądź przekonujący z kopią i spraw, aby była jak najbardziej dostępna, tworząc tagi zakotwiczenia, które prowadzą bezpośrednio do niej.
Jak używać tagów kotwicy?
Powyższe przykłady nie są wyczerpującą listą, ale dają dobre wyobrażenie o tym, jak tagi zakotwiczenia pomagają w konwersjach i wyróżniają różne elementy strony docelowej po kliknięciu. Niezależnie od tego, czy łączysz określone elementy strony docelowej po kliknięciu, czy konfigurujesz całe menu linków, nie możesz się pomylić z tagami zakotwiczenia na stronach docelowych po kliknięciu. Zapewniają przyjemne wrażenia użytkownika, co z kolei zwiększa szanse na konwersję.
Zacznij używać tagów kotwicy już dziś, dodając niestandardowy kod do stron docelowych po kliknięciu. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
