Wskazówki kierunkowe: wskazówki projektowe, które zachęcają odwiedzających do konwersji
Opublikowany: 2017-02-17Właśnie skończyłeś projektować kolejną stronę docelową po kliknięciu. Stworzyłeś zabójczy nagłówek i podtytuł, napisałeś niezwykle przekonujący tekst, udoskonaliłeś swój formularz, stworzyłeś najlepsze wezwanie do działania w historii, a Twoja hierarchia stron jest na miejscu. Każdy element jest w najlepszym miejscu, aby przekonać odwiedzających do konwersji.
Więc Twoja strona docelowa po kliknięciu jest gotowa do opublikowania, prawda? Nie do końca.
W jaki sposób upewnisz się, że odwiedzający obejrzą film, nad którym Twój zespół spędził wiele godzin? Albo że odwiedzający klikają ten idealny przycisk wezwania do działania?
Nie pozostawiaj tego wszystkiego przypadkowi; kieruj odwiedzających dokładnie tam, gdzie chcesz, aby poszli. Poproś ich, aby spojrzeli tam, gdzie chcesz, aby skupili się (i podjęli działania) na najbardziej krytycznych elementach strony docelowej po kliknięciu.
Podobnie jak w układzie F-Pattern i Z-Pattern, używanie wskazówek kierunkowych (znanych również jako wskazówki wizualne) może wpłynąć na odwiedzających, aby nawigowali po Twojej stronie z intencją. Wszystkie trzy elementy projektu strony docelowej po kliknięciu wykorzystują psychologię, aby wpływać na działania użytkowników i pomagać im w podejmowaniu działań.
Przyjrzyjmy się bliżej, jak to działa.
Co to są wskazówki kierunkowe?
Wskazówki kierunkowe to pomoce wizualne, takie jak strzałki lub spojrzenie modela, które wskazują najważniejsze elementy strony docelowej po kliknięciu, np. formularz pozyskiwania potencjalnych klientów, wezwanie do działania, wideo, referencje lub informacje w części widocznej na ekranie.
Istnieją dwa podstawowe typy wskazówek kierunkowych: ukryte i jawne wskazówki kierunkowe.
Zanim zbadamy, w jaki sposób obie te metody mogą celowo skupiać uwagę odwiedzających, przyjrzyjmy się psychologii stojącej za tymi pomocami wizualnymi.
Psychologia stojąca za wskazówkami wizualnymi
Wskazówki wizualne można traktować jako sygnały lub wibracje, a mózg podświadomie może je identyfikować. Na przykład na pierwszej randce możesz się wiele dowiedzieć o swojej randce na podstawie wibracji, które ona wysyła — mowa ciała, kontakt wzrokowy, mimika — które pokazują, czy dana osoba jest zainteresowana, czy nie. Nawet nie zdając sobie z tego sprawy, odbierasz te wibracje od wszystkich.
Kliknij, aby tweetować
Możesz przekazywać i odbierać te same wibracje w kontekście marketingu cyfrowego i stron docelowych po kliknięciu. Wizualne wskazówki na Twojej stronie docelowej po kliknięciu dają odwiedzającym subtelny przekaz, atmosferę, uczucie.
W przypadku stron docelowych po kliknięciu, co decyduje o tym, jak tłumaczymy te wibracje lub wskazówki? Zazwyczaj to nasze przeszłe doświadczenia i zgromadzona wiedza mają tendencję do wpływania na nasze postrzeganie. Jak zobaczysz poniżej, różne sygnały mogą pomóc odwiedzającym wejść w interakcję z Twoją stroną i podjąć działania.
Niejawne wskazówki kierunkowe na stronach docelowych po kliknięciu
Niejawne wskazówki kierunkowe są subtelne i często pozostają niezauważone przez odwiedzających. Najczęstsze typy to biała przestrzeń, kontrast kolorów i enkapsulacja. Oto spojrzenie na każdy z nich:
Biała przestrzeń
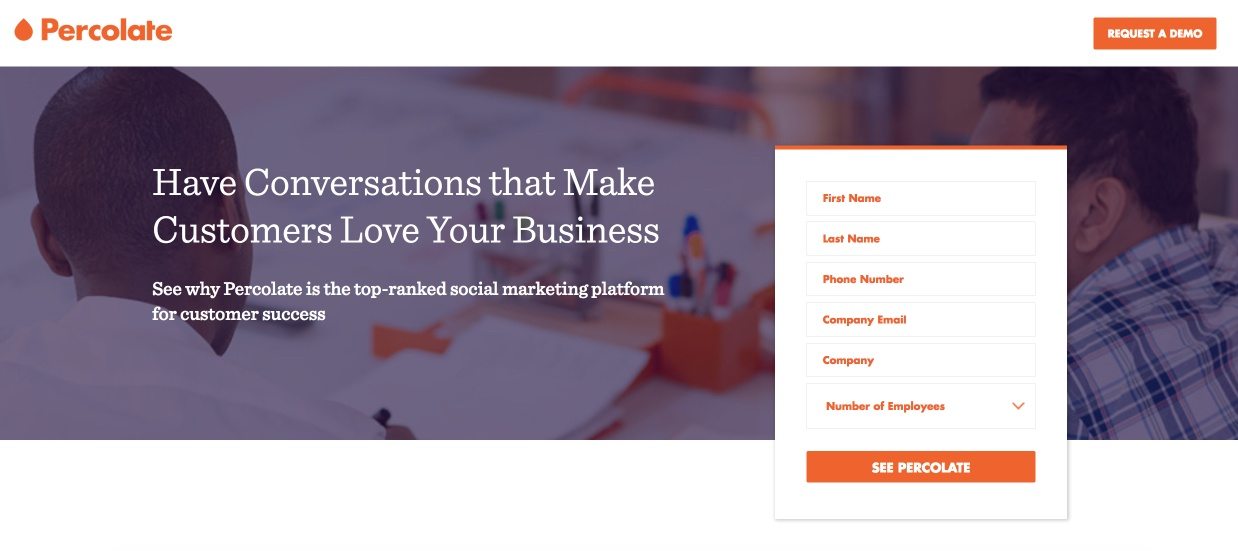
Biała przestrzeń to negatywne miejsce lub pusty obszar strony docelowej po kliknięciu, który pomaga przyciągnąć uwagę do określonych elementów. Dodanie spacji może pomóc uprościć stronę, poprawić wrażenia użytkowników i zwiększyć ogólne zrozumienie Twojej oferty. To dlatego, że mając mniej elementów, na których można się skupić, odwiedzający są zmuszeni patrzeć na to, co chcesz.
Oto strona docelowa po kliknięciu z Percolate, która wykorzystuje znaczną białą przestrzeń wokół nagłówka, podtytułu i formularza przechwytywania potencjalnych klientów:

Kontrast kolorów
Kontrastujące kolory służą jako wskazówka kierunkowa, ponieważ wyraźne różnice kolorystyczne sprawiają, że odwiedzający zwracają uwagę na ten obszar.
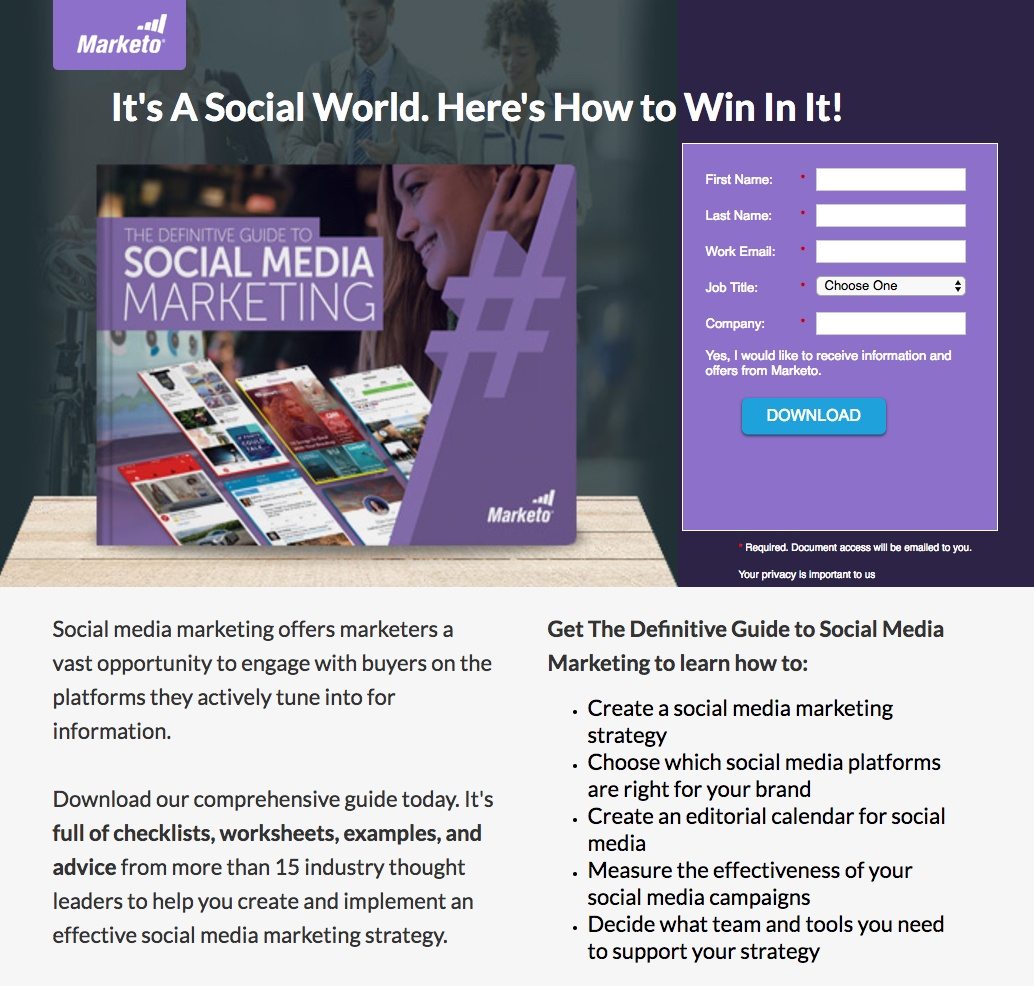
Aby zademonstrować, Marketo oferuje przewodnik marketingowy w mediach społecznościowych na tej stronie docelowej po kliknięciu, ale wezwanie do działania zostaje utracone, ponieważ kontrast kolorów nie istnieje:

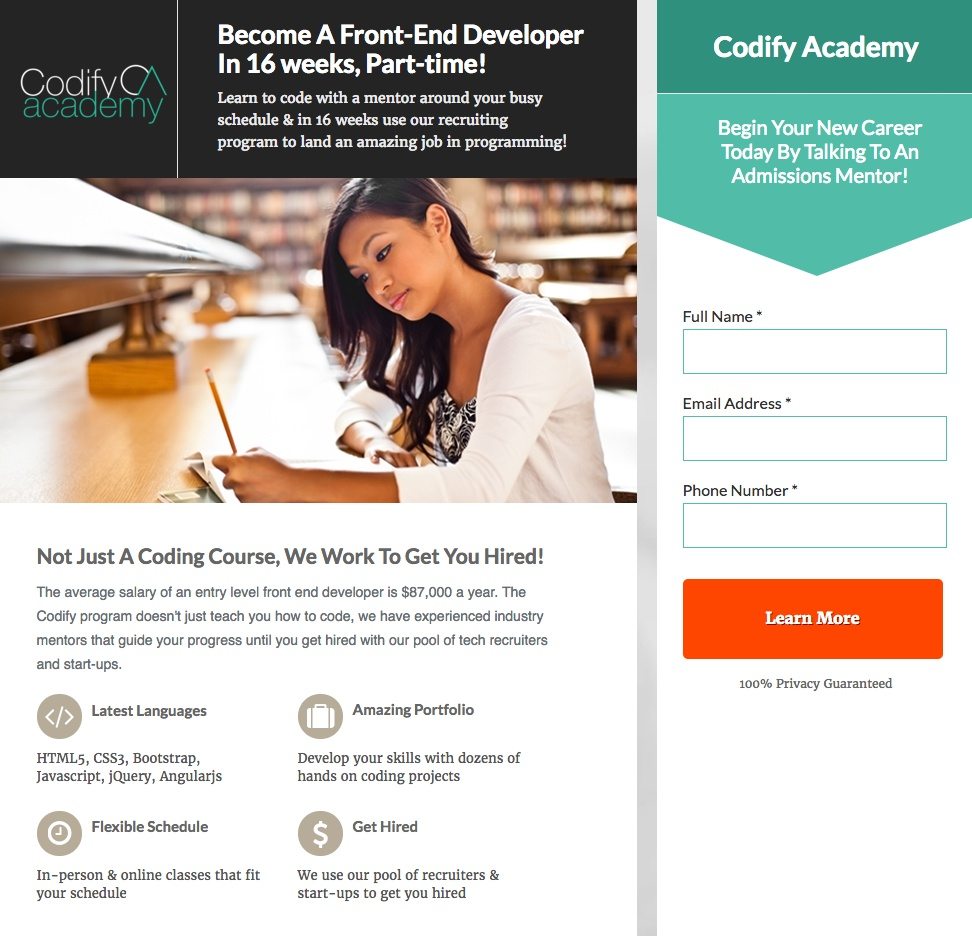
Ale na stronie docelowej Codify Academy po kliknięciu przycisk CTA wyskakuje poza stronę, ponieważ czerwień kontrastuje z każdym innym kolorem:

Kapsułkowanie
Hermetyzacja lub obramowanie elementów to kolejny sposób na podkreślenie tego, co jest ważne na stronie, poprzez utworzenie zamkniętego okna skupienia. Projektanci często robią to za pomocą ramek, konturów i/lub kontrastujących kolorów, aby zmniejszyć bałagan na stronie i zwrócić uwagę na określone elementy.
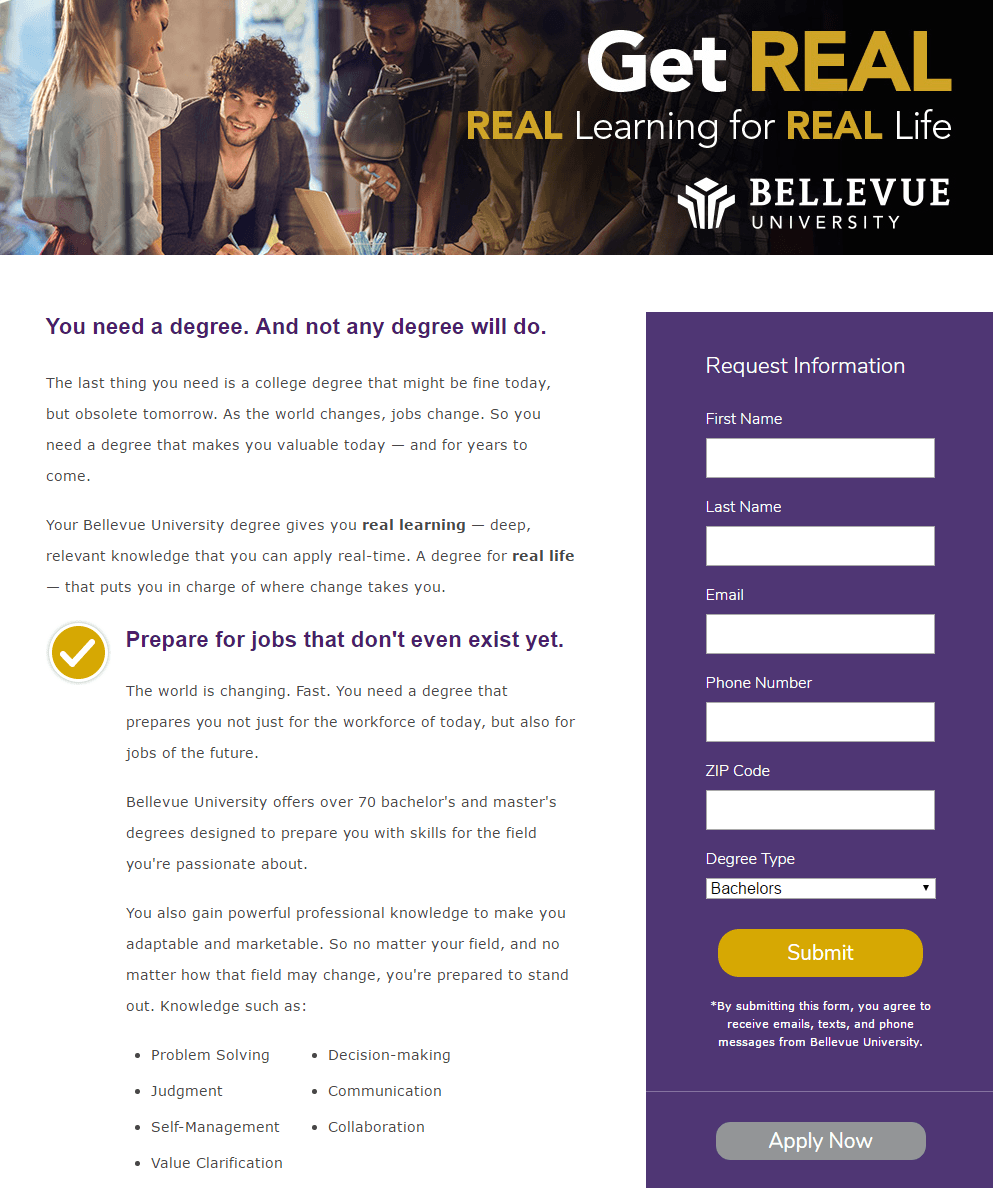
Uniwersytet Bellevue wykorzystuje tę technikę dwukrotnie na poniższej stronie — w obrazie nagłówka iw formularzu. Formularz jest jednak jeszcze bardziej hermetyczny, ponieważ został zaprojektowany w kontrastującym fioletowym pudełku, aby skłonić odwiedzających stronę docelową po kliknięciu do przesłania swoich informacji:

Wyraźne wskazówki kierunkowe na stronach docelowych po kliknięciu
Jawne wskazówki są rażąco oczywiste dla ludzkiego oka w porównaniu z niejawnymi wskazówkami, więc zazwyczaj można je natychmiast zauważyć. Wzrok, wskazywanie lub gestykulowanie, strategiczne pozycjonowanie obiektów, strzałki i linie obejmują tę grupę. Przyjrzyjmy się bliżej każdemu typowi:

Spojrzenie oczu
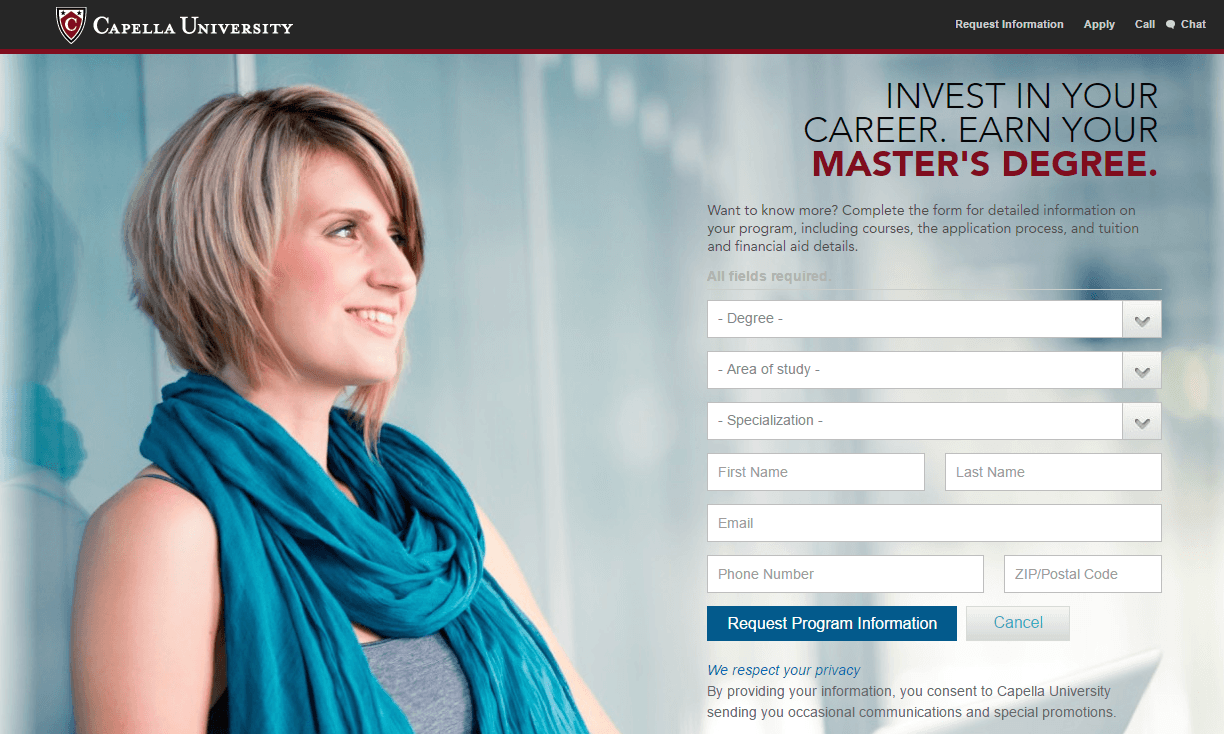
Używanie wzroku ludzkiego oka jako wskazówki kierunkowej jest szczególnie skuteczne na stronach docelowych po kliknięciu. Ludzie zwykle patrzą na to, na co patrzą inni, więc jeśli ktoś na ekranie patrzy na formularz, jest bardziej prawdopodobne, że odwiedzający również go zauważy. Ta technika podświadomie wpływa na odwiedzających, aby patrzyli tam, gdzie chcesz, i dodaje również osobistego uroku. Zarówno Donald Trump, jak i Hillary Clinton zrozumieli wartość tej techniki — używając jej na swoich stronach z darowiznami w sezonie kampanii.
Oto strona docelowa po kliknięciu z Uniwersytetu Capella, przedstawiająca uśmiechniętego studenta patrzącego w kierunku nagłówka, podtytułu i formularza. Nawet nie zdając sobie z tego sprawy, odwiedzający prawdopodobnie również tutaj skupią swoją uwagę:

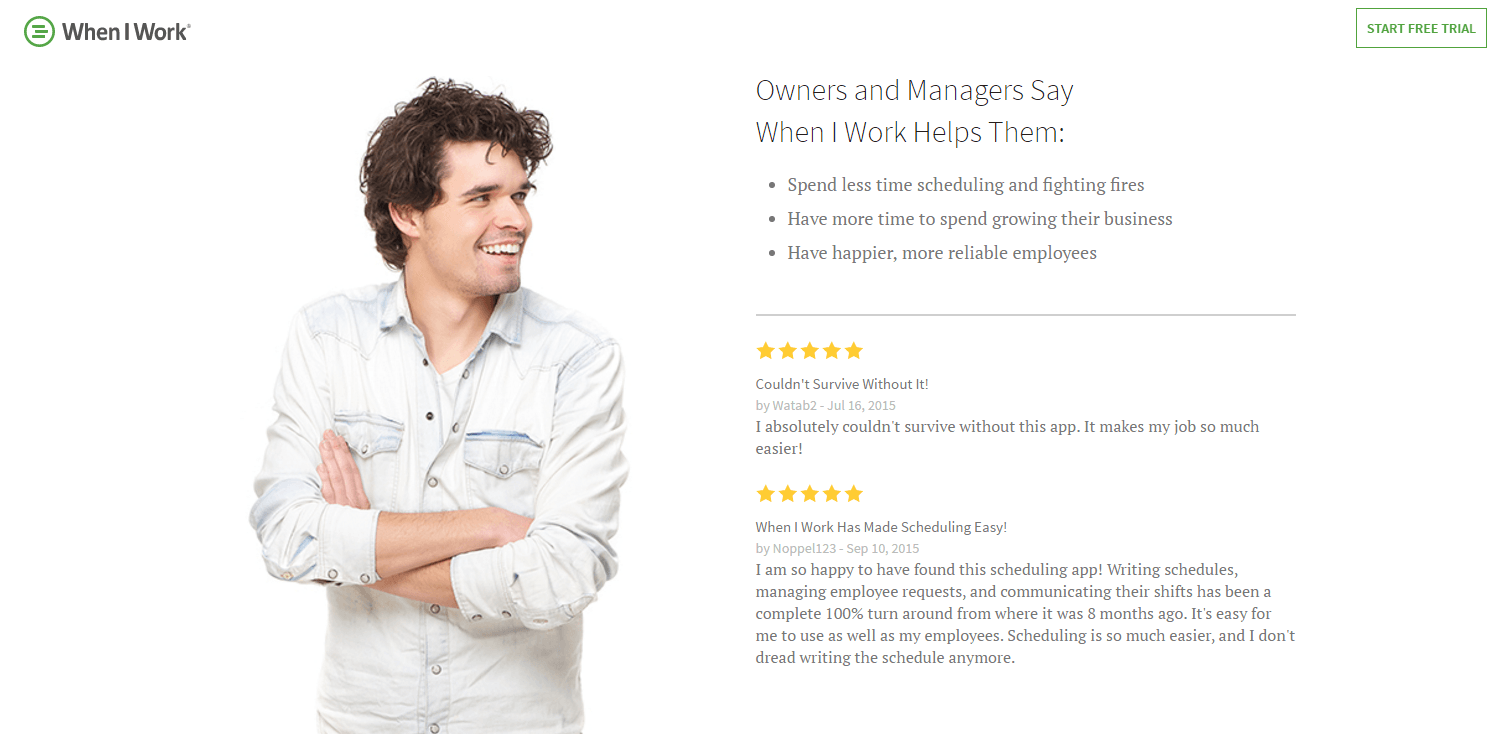
Dowód społeczny (np. referencje) może również wykorzystywać wzrok, jak widać na stronie When I Work:

Wskazywanie lub gestykulowanie
Podobnie jak w przypadku spojrzenia wzrokowego, skierowanie wzorcowego punktu lub gestu w kierunku ważnego elementu sprawia, że odwiedzający skupiają się na tym obszarze. Ponieważ ta technika nie jest tak subtelna jak spojrzenie oczu; istnieje szansa, że gest może wydawać się tandetny i nienaturalny. Dlatego pamiętaj, aby przeprowadzić testy A/B swoich stron za pomocą różnych gestów, aby zobaczyć, co daje najlepsze wyniki.
Pozycjonowanie obiektu
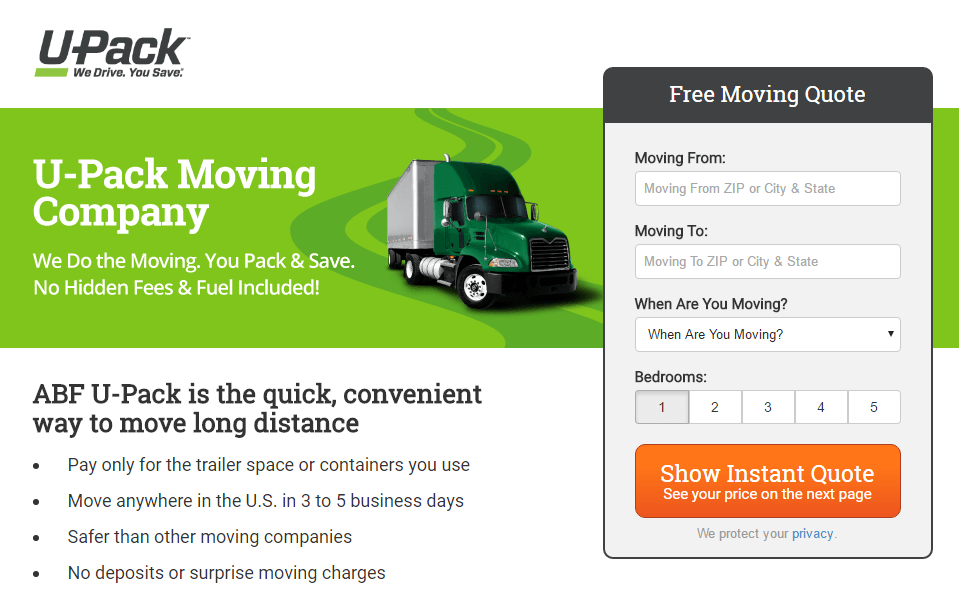
Pozycjonowanie obrazów w taki sposób, aby były skierowane w stronę określonego obszaru zainteresowania, przyciąga uwagę potencjalnych klientów i sprawia, że dany element jest bardziej zauważalny.
U-Pack zadbał o to, aby formularz strony docelowej po kliknięciu był zauważalny dla każdego odwiedzającego. Nie tylko zamknęli go czarną ramką, ale ustawili poruszającą się ciężarówkę przodem do formy, aby odwiedzający nie mogli nie zauważyć:

Strzały
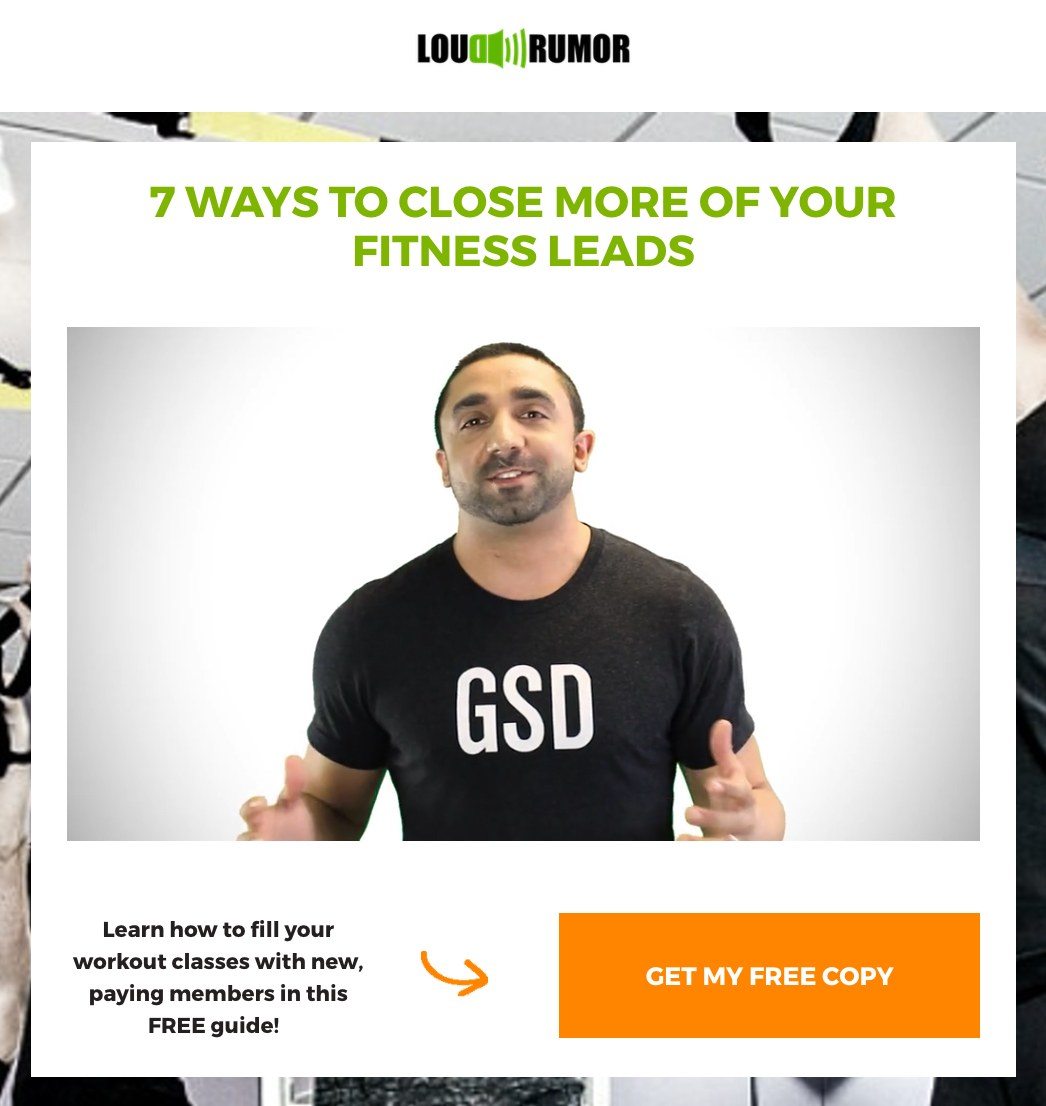
Niezależnie od tego, czy porusza się, czy stoi, strzałki są jednymi z najczęściej używanych wyraźnych wskazówek kierunkowych, ponieważ są proste i łatwe do zrozumienia.
Loud Rumor wykorzystuje nieruchomą, ręcznie rysowaną strzałkę na dwuetapowym formularzu zgody, aby wpłynąć na kliknięcia przycisku CTA:

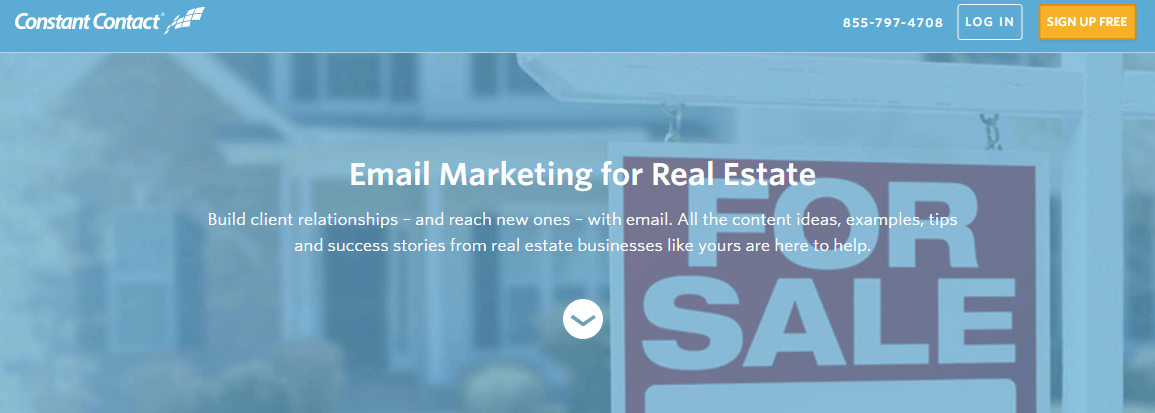
Mimo że użytkownicy sieci są przyzwyczajeni do przewijania, strzałki są również często umieszczane, aby pomóc odwiedzającym poruszać się pod zakładką. Sprawdź, jak robi to Constant Contact za pomocą prostej dołączonej strzałki:

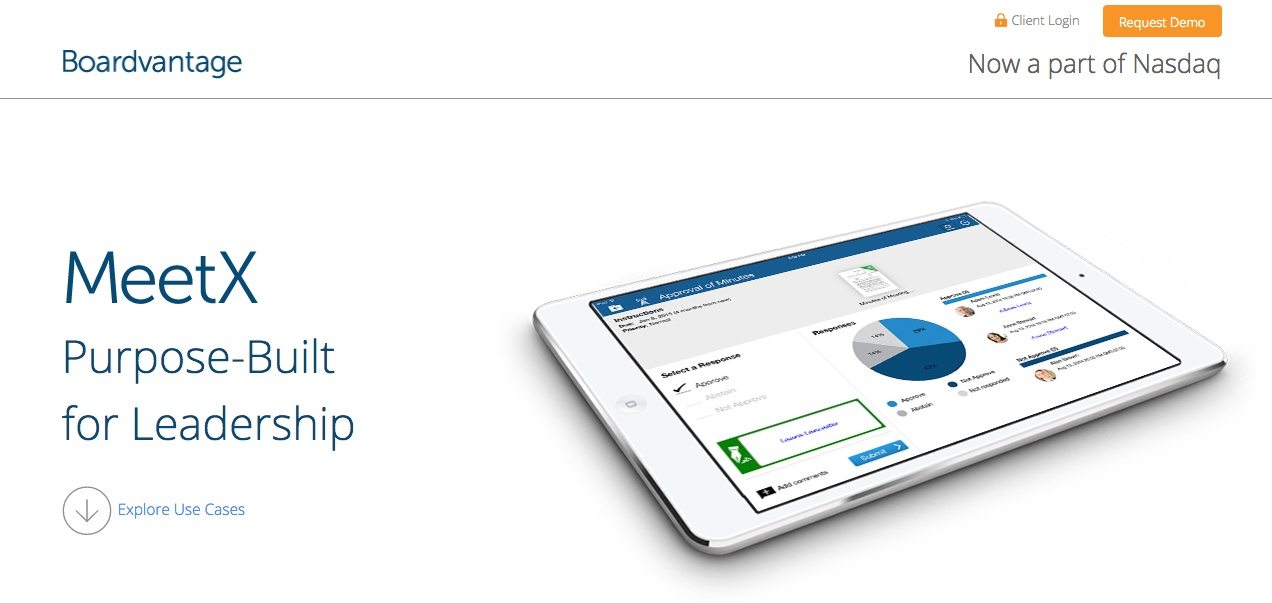
Oto kolejny z Boardvantage — w którym strzałka jest hiperłączem. Po kliknięciu strona przewija się poniżej zakładki i wyświetla trzy różne przypadki użycia:

Linie
Linie to jedna z mniej oczywistych wskazówek, ale ponieważ ludzie w naturalny sposób podążają ścieżkami, mogą być całkiem przydatne na stronach docelowych po kliknięciu. Dzieje się tak, ponieważ liniowe wskazówki kierunkowe mogą prowadzić użytkowników przez różne części strony lub pomóc potencjalnym klientom skupić się na określonych sekcjach strony.
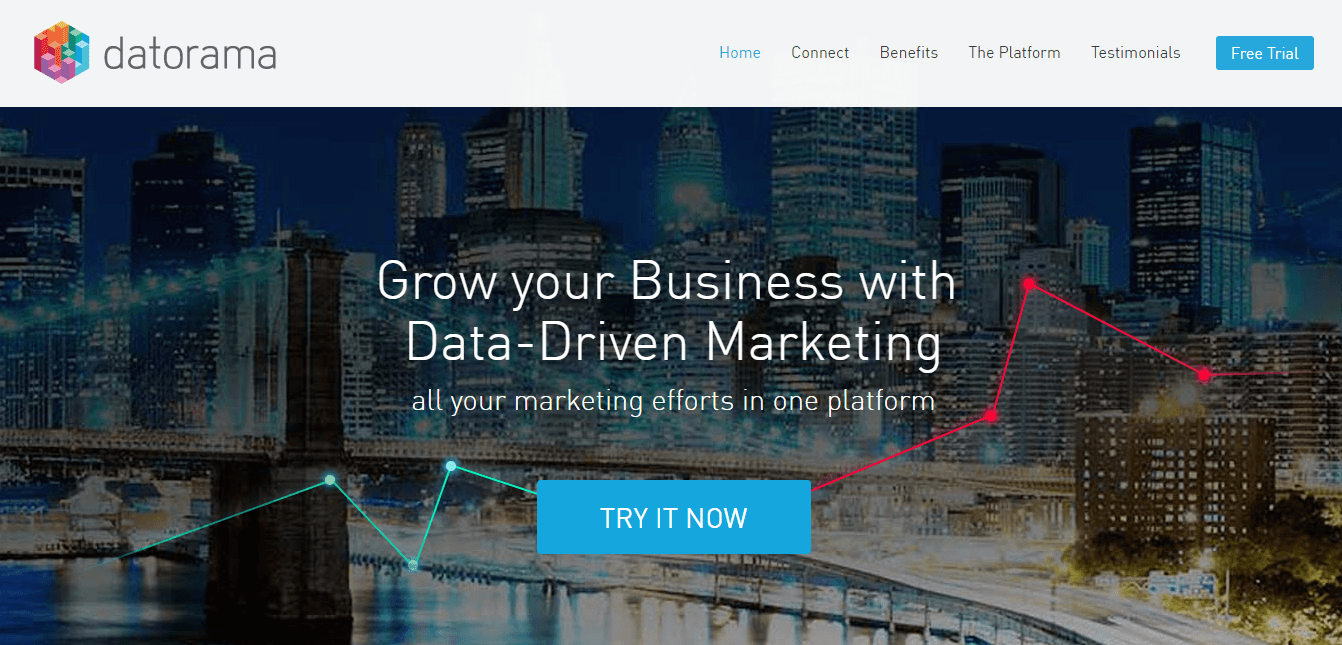
Na przykład Datorama wykorzystuje rosnącą linię wykresu, aby wyróżnić przycisk wezwania do działania „Wypróbuj teraz”. Gdy odwiedzający klikną przycisk, zostaną przekierowani do formularza pozyskiwania potencjalnych klientów na dole strony, gdzie mogą zapisać się na bezpłatną wersję próbną Datoramy:

Wpłyń na odwiedzających, aby dokonali konwersji za pomocą wskazówek kierunkowych
Przyjrzyjmy się bliżej tej niemal idealnej stronie docelowej po kliknięciu, którą podsumowaliśmy na początku.
Podczas gdy nagłówek, tekst, formularz i wezwanie do działania mają kluczowe znaczenie dla zwiększania liczby konwersji; te elementy to tylko część doświadczenia odwiedzającego stronę docelową po kliknięciu. Dodaj wskazówki kierunkowe — zarówno ukryte, jak i jawne — aby upewnić się, że Twoi potencjalni klienci skupią swoją uwagę na tym, co ma największe znaczenie dla Twojego celu konwersji.
Jakie wskazówki dodasz do następnej strony docelowej po kliknięciu? Bez względu na to, co zdecydujesz, stwórz w pełni zoptymalizowane strony docelowe po kliknięciu za pomocą Instapage w ciągu kilku minut. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
