Ostateczny przewodnik po użyteczności witryny
Opublikowany: 2016-09-07Użyteczność, która odnosi się do łatwości użytkowania strony internetowej, jest integralną częścią dobrej strony internetowej. W dzisiejszych czasach strony internetowe stają się coraz bardziej funkcjonalne i interaktywne, przez co stają się bardziej skomplikowane. W związku z tym nieodzownym elementem udanej strony internetowej, często pomijanym, jest jej użyteczność.
Według Jakoba Nielsena, wiodącego eksperta w dziedzinie użyteczności sieci, składa się on z pięciu elementów, jak pokazano na poniższym schemacie:

Łącząc wyniki ponad 500 wyników badań, Departament Zdrowia i Opieki Społecznej Stanów Zjednoczonych (HHS) oraz General Services Administration opracowały wyczerpujące wytyczne zawierające ponad dwieście czynników wpływających na użyteczność strony internetowej.
W oparciu o wytyczne opracowaliśmy dla Twojej wygody zwięzłą listę kontrolną, która przedstawia się następująco.
Struktura
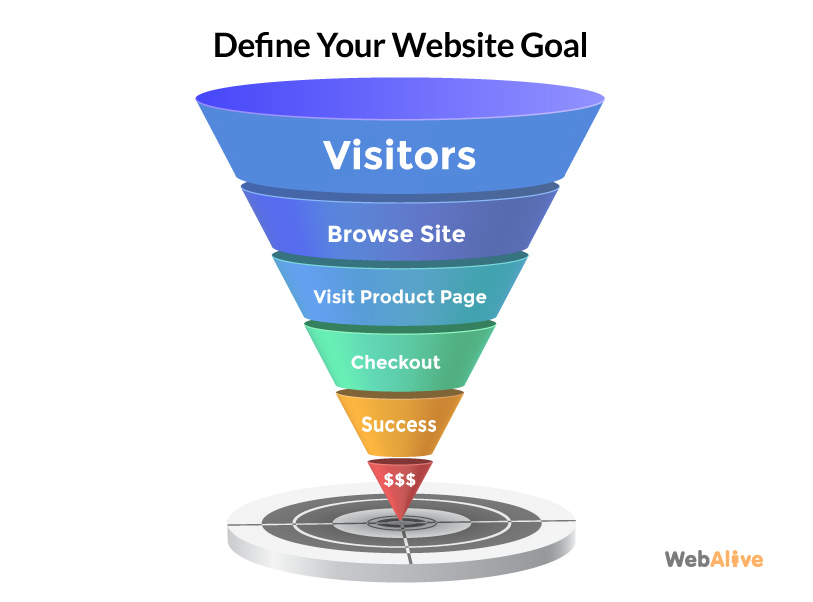
1. Zdefiniuj cele
Pierwszą rzeczą, jaką powinien ustalić każdy właściciel witryny, są główne cele witryny lub cel, który witryna ma osiągnąć. Będzie to w dużej mierze zależeć od branży, w której działasz, oraz świadczonych przez Ciebie usług, które z kolei określą zawartość, strukturę oraz wygląd i styl Twojej witryny.

Powiązany artykuł: Podstawowy przewodnik po optymalizacji współczynnika konwersji
2. Zapewnij przydatne treści
Treść to najważniejszy element strony internetowej. Zapewnij więc odpowiednią treść, która jest łatwa do odczytania, przydatna dla użytkowników i odpowiada na pytania, które będą mieli Twoi docelowi odbiorcy.
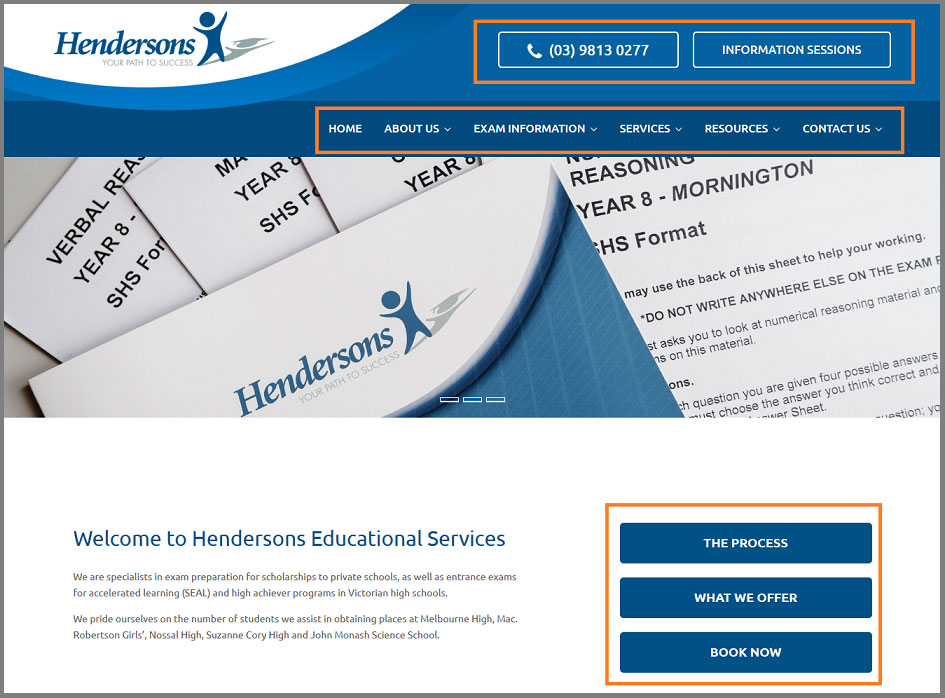
3. Zrozumienie oczekiwań użytkowników
Badania pokazują, że użyteczność witryny w dużej mierze zależy od tego, jak zorganizowana, łatwa w użyciu i prosta jest do wykonania określonego zadania. Upewnij się, że strona internetowa jest wysoce intuicyjna i dobrze ustrukturyzowana, aby użytkownicy mogli łatwo i wydajnie realizować zamierzone zadania.
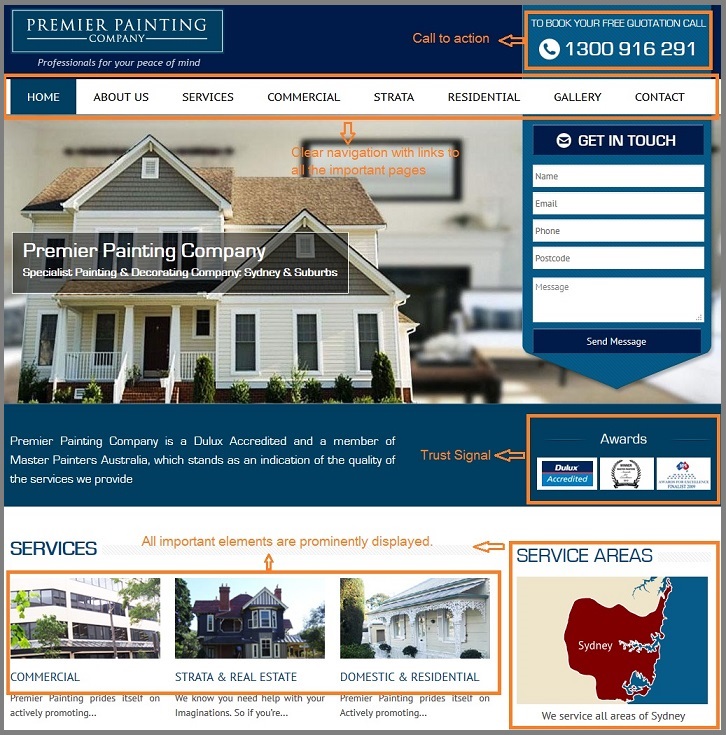
Witryna Hendersons Educational Services spełnia oczekiwania użytkowników, wyświetlając wszystkie ważne funkcje i informacje w zorganizowany sposób.

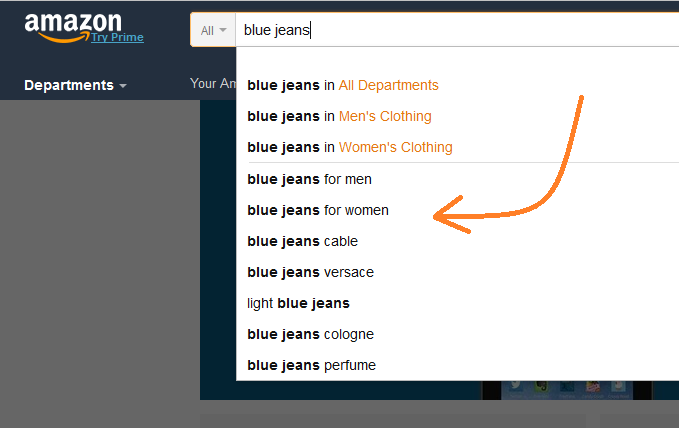
4. Spraw, aby informacje były łatwe do znalezienia
Jeśli witryna zawiera wszystkie informacje, których potrzebują odwiedzający, ale trudno je znaleźć, posiadanie informacji staje się bezużyteczne. Ważne jest, aby wszystkie potrzebne informacje były łatwe do znalezienia. Im skuteczniej witryna pomaga odbiorcom znaleźć potrzebne informacje, tym bardziej jest użyteczna.
Istnieje wiele sposobów na ułatwienie wyszukiwania informacji w witrynie. Na przykład, jeśli masz witrynę internetową z tysiącami produktów i wieloma kategoriami, rozważ posiadanie zaawansowanej opcji wyszukiwania, takiej jak Amazon.

5. Zaprojektuj atrakcyjną i interaktywną stronę główną
Twoja strona główna jest jedną z najważniejszych stron; to w zasadzie Twój sposób na zrobienie dobrego wrażenia i zachęcenie odwiedzających do dalszego angażowania się w Twoją witrynę. Powinna zatem jasno określać Twój cel i to, co oferujesz.
Pięknie zaaranżowana strona główna programu Premier Painting pomaga użytkownikom z łatwością zrozumieć i znaleźć żądane informacje.

Optymalizacja
6. Zapewnij skuteczną interakcję człowiek-komputer
Witryny internetowe powinny ułatwiać efektywne interakcje człowiek-komputer, wykorzystując możliwości komputera. Zapamiętywanie identyfikatorów użytkowników, obliczanie wymaganych płatności oraz obliczanie lub konwertowanie wyświetlanych danych na inne jednostki to przykłady. Utrzymanie spójności w całej witrynie zmniejszy tarcia i umożliwi użytkownikom wykonywanie ich zadań w prosty sposób.
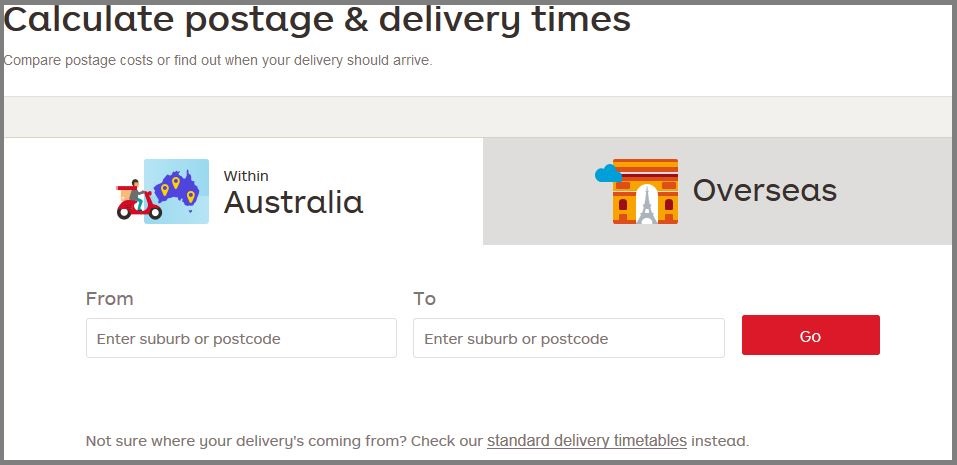
Na przykład automatyczny system obliczania opłat pocztowych i dostaw AU Post wykonuje pracę przy minimalnym kontakcie z ludźmi.

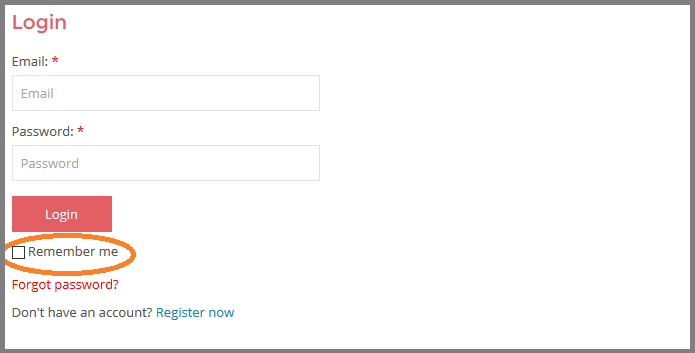
Zamów i zapisz zachęcają użytkowników do zaznaczenia pola „Zapamiętaj mnie”, aby w przyszłości szybciej się logować.

7. Ustal wiarygodność
Niektóre metody zwiększania wiarygodności to: zapewnienie aktualności projektu, jeśli jest to wymagane, dostarczenie zestawu często zadawanych pytań i odpowiedzi, cytowanie zasobów oraz łączenie witryny z innymi wiarygodnymi źródłami.

(Źródło obrazu)
8. Nie rób testu pamięci
Wszystkie strony powinny niezależnie zawierać niezbędne informacje umożliwiające użytkownikom wykonanie wymaganych zadań. Badania pokazują, że użytkownicy mogą zapamiętać ograniczoną ilość informacji, nawet w krótkim okresie. Jeśli wykonanie zadania wymaga np. porównania dwóch zestawów informacji, pozycje powinny być wyświetlane obok, aby użytkownicy nie musieli zapamiętywać informacji z innych stron.
9. Zminimalizuj okres oczekiwania
Załadowanie witryny nie powinno zająć więcej niż kilka sekund. Badania sugerują, że 47% użytkowników oczekuje, że strona internetowa załaduje się w mniej niż 2 sekundy. Jeśli strona została zaprojektowana z myślą o przekroczeniu limitu czasu, poinformuj o tym użytkowników i ostrzeż ich przed wygaśnięciem sesji. Jeśli muszą czekać na wykonanie określonego zadania, przekaż im wystarczającą ilość informacji.
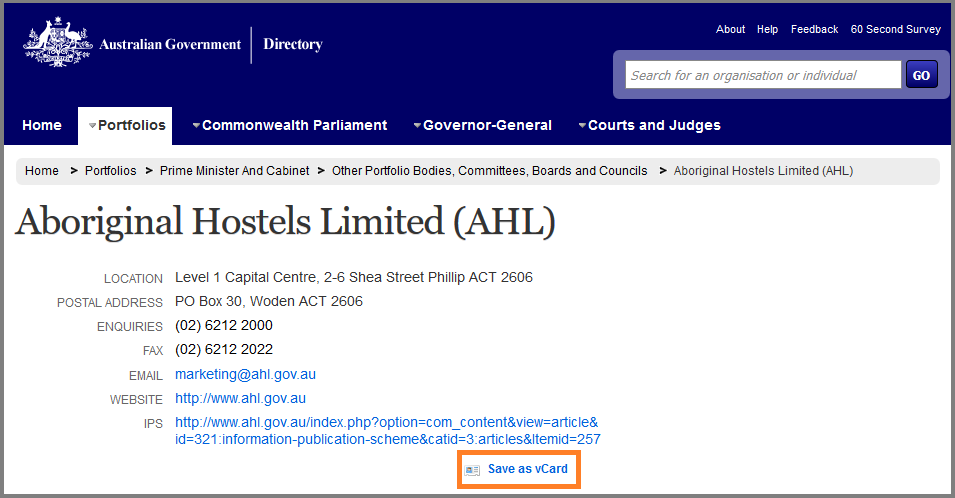
10. Użyj funkcjonalnego formatu
Informacje na stronie powinny być wyświetlane w użytecznym i użytecznym formacie, który można wydrukować i odczytać online. W stosownych przypadkach podaj łącza umożliwiające wydrukowanie lub zapisanie dostarczonych dokumentów do pobrania.
Witryna Australia Government Directory zawiera interaktywne treści, dzięki którym użytkownicy mogą wygodniej uzyskiwać dostęp do informacji i korzystać z nich.


11. Weź pod uwagę różne systemy operacyjne, przeglądarki i rozmiary ekranu
Upewnij się, że witryna jest zoptymalizowana pod kątem najczęściej używanych przeglądarek, najpopularniejszych systemów operacyjnych i urządzeń o różnej wielkości, od monitorów stacjonarnych po smartfony.
Organizacja
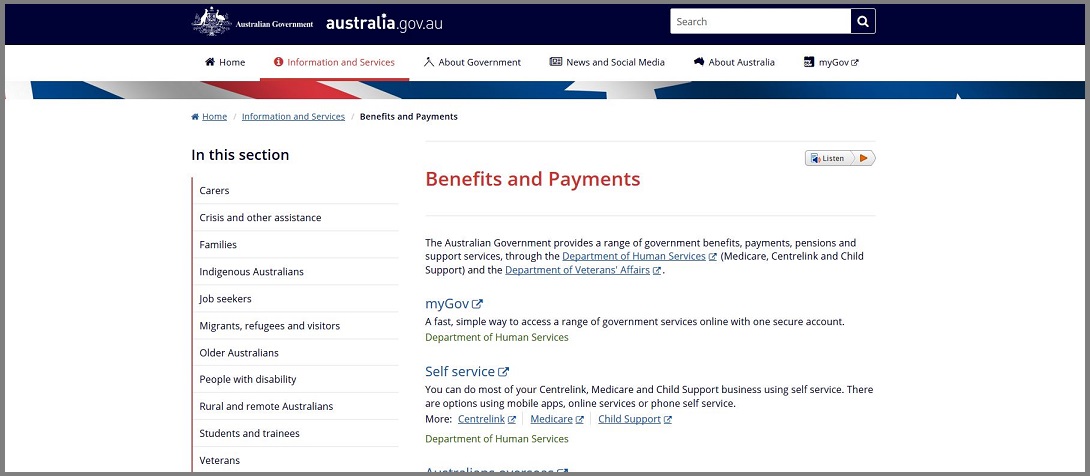
12. Umieść informacje według względnego znaczenia
Układaj przydatne informacje w zorganizowany sposób, aby użytkownicy mogli łatwo zapoznać się z ich treścią. W idealnym przypadku najważniejsze informacje umieścisz w miejscu, którego szukają użytkownicy, czyli po lewej stronie i w nagłówku. Umieść karty nawigacyjne konsekwentnie w tych samych lokalizacjach w całej witrynie.
Na stronie rządu Australii główne zakładki nawigacji zawierające wszystkie ważne informacje zostały konsekwentnie i wygodnie umieszczone u góry każdej strony, dzięki czemu nawigacja jest płynna i prosta.

13. Używaj odpowiednio białych znaków
Dobrą praktyką jest używanie w projekcie białej przestrzeni, ale też można to przesadzić. Używanie zbyt dużej ilości może oznaczać, że użytkownicy będą musieli zbyt dużo przewijać, podczas gdy zbyt mało sprawi, że strony będą wyglądać na zatłoczone i sprawią, że ludzie poczują się niekomfortowo. Użycie zbyt dużej ilości pustego miejsca przed lub po sekcji może również sprawić, że użytkownicy pomyślą, że dotarli do dołu strony, co oznacza, że przestają się przewijać i tracą ważne informacje.
14. Wybierz odpowiednią gęstość wyświetlacza
Nie przytłaczaj odwiedzających zbyt dużą ilością informacji, ponieważ sprawi to, że strony będą wyglądać na zagracone i utrudnią odwiedzającym znalezienie tego, czego szukają. Badania pokazują, że użytkownicy wolą odwiedzać rzadkie obszary strony w przeciwieństwie do gęsto zaludnionych obszarów.
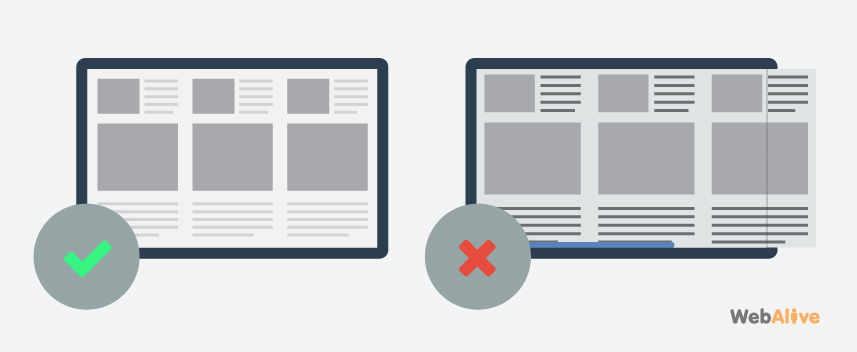
15. Użyj odpowiedniego układu strony, aby wyeliminować przewijanie w poziomie
Nie chcesz, aby odwiedzający musieli przewijać w poziomie, aby zobaczyć całą stronę. Jest to niewygodne i może być denerwujące, co oznacza, że prawdopodobnie szybciej stracisz większą część użytkowników.

Nawigacja
16. Nie kieruj użytkowników na ślepą stronę
Czasami witryna może zawierać łącza otwierające nowe okna przeglądarki, w których przyciski wstecz są wyłączone. Może to być frustrujące dla użytkowników, chyba że jest to wymagane. Ważne jest, aby zapewnić użytkownikom opcje nawigacji dla wszystkich stron witryny.
17. Grupuj razem podobne elementy nawigacyjne
Rozróżniaj elementy nawigacyjne, grupuj podobne i rozmieszczaj je spójnie w całej witrynie. Umożliwi to użytkownikom łatwe zlokalizowanie elementów nawigacyjnych i zorientowanie się, czego mogą się spodziewać na stronie docelowej.
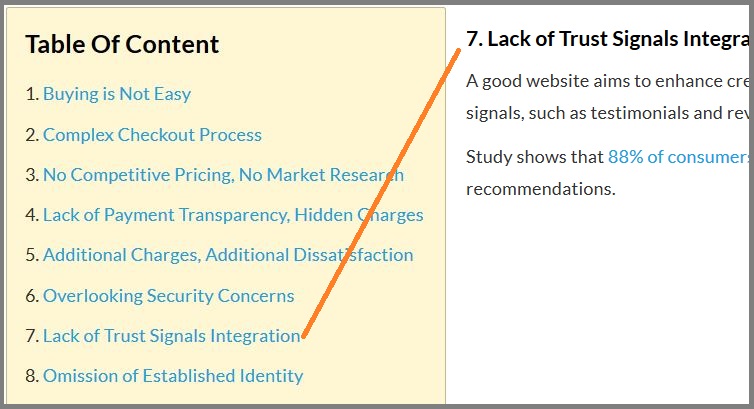
18. Podaj spis treści na długich stronach
Zapewnij klikalną listę treści dla długich stron zawierających kilka odrębnych sekcji. Umożliwi to użytkownikom szybkie znalezienie żądanych informacji bez konieczności przeglądania całej strony.
Oto przykład długiej strony z listą treści.

19. Poinformuj użytkowników, gdzie się znajdują
Zapewnij użytkownikom informacje o tym, gdzie znajdują się na stronie, aby mogli z łatwością kontynuować lub wrócić. Może to na przykład oznaczać dostarczanie wyraźnych adresów URL wskazujących lokalizację użytkownika, zmianę koloru odwiedzanego łącza lub dostarczanie wizualnych wskazówek dotyczących używanej w tym czasie sekcji.
20. Zapewnij opisowe etykiety zakładek i sekwencyjne menu
Zapewnienie opisowych etykiet na zakładkach zapewnia użytkownikom dobre zrozumienie miejsca docelowego i umożliwia szybkie znalezienie żądanych informacji. Korzystanie z sekwencyjnych menu i podmenu ułatwia użytkownikom dotarcie do stron i pozwala zaoszczędzić czas.
Grafika i multimedia
21. Używaj odpowiednio grafiki i obrazów
Używaj grafik/obrazów do przekazywania wiadomości użytkownikom, a nie upiększania witryny. Grafiki dekoracyjne rozpraszają uwagę użytkowników i opóźniają proces wyszukiwania informacji. I odwrotnie, jeśli są odpowiednio używane, obrazy mogą przyspieszyć naukę, eliminując potrzebę czytania dużej ilości tekstu.
Tutaj możemy zobaczyć, w jaki sposób ilustracje są wykorzystywane inteligentnie na stronie internetowej rządu stanu Queensland, aby ułatwić skuteczną i szybszą naukę.

22. Grafika i obrazy nie powinny wpływać na czas ładowania strony
Upewnij się, że grafika/obrazy nie spowalniają pobierania strony. Gdy oglądanie obrazów w pełnym rozmiarze nie ma kluczowego znaczenia, użycie miniaturowych wersji dużych obrazów umożliwia użytkownikom zobaczenie obrazu podglądu bez konieczności ich pobierania. Aby zapewnić efektywne wykorzystanie miniatur, możesz użyć metody redukcji obrazu o zwiększonej trafności, zgodnie z sugestią Jakoba Nielsena.
23. Nie używaj złożonych obrazów jako tła
Używanie obrazów jako całego tła strony zwykle spowalnia ładowanie strony i sprawia, że czytanie tekstu jest niewygodne dla użytkowników. Dlatego jeśli strona zawiera dużo tekstu, lepiej nie używać żadnego obrazu jako tła.
24. Umieść logo swojej organizacji w widocznym miejscu
Umieść nazwę i logo swojej organizacji w dobrze widocznej części strony. Umieść go w tym samym miejscu na każdej stronie i połącz go ze stroną główną.
Nswranger.org.au ma swoje logo w widocznym miejscu w spójnym miejscu na każdej stronie.

25. Używaj multimediów w sensowny sposób
Użyj wideo, audio lub animacji, jeśli jest to konieczne do przekazania wiadomości lub treści witryny. Mądre wykorzystanie multimediów może skutecznie przekazywać przydatne informacje o witrynie. Z drugiej strony, niepotrzebne jej użycie może odwrócić uwagę użytkowników od ważniejszych elementów i wpłynąć na czas ładowania strony.
Użyteczność strony internetowej jest ściśle powiązana z jej sukcesem. W szybko zmieniającym się świecie online, jeśli strona internetowa nie wyskoczy od razu i nie przekaże odwiedzającym poszukiwanych informacji, po prostu przejdą do następnej witryny.
Z drugiej strony, jeśli Twoja witryna zapewnia proste i przyjemne wrażenia dla użytkowników, spędzą oni więcej czasu w Twojej witrynie i poznają Twoją firmę. Dlatego można powiedzieć, że zapewnienie dobrej użyteczności jest warunkiem wstępnym osiągnięcia sukcesu w sieci i celów biznesowych.
Pozwól nam pomóc Ci stworzyć stronę internetową o wysokiej konwersji, o doskonałej wydajności i doskonałej użyteczności.