[Przewodnik po witrynie] Jak zachęcić klientów do poruszania się po sklepie internetowym bez zastanowienia (aby kupowali więcej)
Opublikowany: 2022-05-06Założę się, że ci się to przydarzyło.
Jesteś w dużym sklepie (np. w supermarkecie) i:
- Nie widzisz żadnych znaków, które cię poprowadzą, więc w końcu chodzisz po każdej alejce, zanim znajdziesz to, czego szukasz.
- Produkty są sortowane niedbale.
- Personel nie wie, jakie produkty są na stanie, a których nie.
Naprawdę chaotyczny.
W końcu zdecydujesz się nie wychodzić bez kupowania, ponieważ w Twoim koszyku jest kilka produktów i nie chcesz ich po prostu zostawiać gdziekolwiek – ale na pewno nie będziesz się już doczekać powrotu.
A co by było, gdyby ten sklep był twoim sklepem e-commerce?
W takim przypadku nikt nie poświęciłby nawet dziesięciu minut swojego czasu na przejrzenie wszystkich Twoich kategorii, zanim znajdzie to, czego szuka. Jest to szczególnie ważne dla nich, ponieważ pozostawienie porzuconego koszyka jest tak proste, jak zamknięcie zakładki i nigdy więcej nie odwiedzanie sklepu.
A to może się przydarzyć, jeśli nie pomożesz swoim klientom łatwo odnaleźć się w Twojej witrynie.
Innymi słowy, dzieje się tak, jeśli nie weźmiesz pod uwagę żeglowności.
Dlatego w tym poście dowiesz się:
- Czym jest nawigacja w witrynie i jaki ma na Ciebie wpływ.
- Najbardziej decydujące czynniki, które odgrywają rolę w nawigacji strony internetowej.
- Jak sprawdzić, czy po Twojej witrynie można nawigować.
Weźmy się za to.
Spis treści
- Czym jest nawigacja w witrynie (i co się stanie, jeśli ją zignorujesz)
- Nawigacja i użyteczność witryny: jak są połączone
- 6 wskazówek, jak poprawić nawigację Twojego e-commerce
- 1. Zacznij od założenia swojej strony internetowej
- 2. Nie przeciążaj menu nawigacyjnego
- 3. Zaoferuj swoim klientom skrót z wewnętrzną wyszukiwarką
- 4. Dodaj bułkę tartą, aby mogły łatwo wrócić
- 5. Wykonuj wezwania do określonych działań
- 6. Projekt przyczynia się również do żeglowności
- Jak sprawdzić, czy po Twojej witrynie można nawigować?
- Chcesz poprawić nawigację swojej witryny?
Czym jest nawigacja w witrynie (i co się stanie, jeśli ją zignorujesz)
Być może przestraszyłeś się tak długiego słowa, ale nie martw się – to właściwie dość łatwa do zrozumienia koncepcja.
Nawigacja strony internetowej ma związek z łatwością poruszania się użytkownika i znajdowania tego, czego szuka.
Jak możesz to osiągnąć?
Mówiąc prościej, gdy użytkownicy poruszają się po Twojej witrynie, zawsze muszą wiedzieć:
- W której części witryny się znajdują.
- Jak szybko dostać się na poprzednią stronę.
- Jak kontynuować przeglądanie, dopóki nie znajdą produktu, którego szukają.
Nie martw się, jeśli nadal jest to dla ciebie niejasne.
W dalszej części tego postu omówimy wszystkie kroki, które musisz wykonać, aby poprawić nawigację w Twoim sklepie internetowym.
Ale wcześniej, co się stanie, jeśli przeoczysz ten aspekt swojej witryny?
Nawigacja i użyteczność witryny: jak są połączone
Najważniejsze jest to, że tracisz sprzedaż.
A może ich być dużo.
W rzeczywistości, jak wspomnieliśmy w innym poście, jest to jedna z głównych przyczyn, dla których użytkownicy opuszczają Twoją witrynę bez kupowania czegokolwiek.
Powodem jest to, że nawigacja jest ściśle związana z dwoma innymi istotnymi elementami każdej strony internetowej: doświadczeniem użytkownika i użytecznością.
Oto, w jaki sposób te dwa pojęcia są powiązane:
Zła nawigacja = niska użyteczność = negatywne wrażenia użytkownika.
A, jak wiesz, złe doświadczenie użytkownika implikuje:
- Krótki czas przebywania (czas spędzony w witrynie): użytkownicy szybko opuszczą Twoją stronę, ponieważ nie czują się komfortowo nawigując po niej. Zwiększy to współczynnik odrzuceń (liczbę odwiedzających, którzy opuszczają witrynę, nie robiąc nic) i negatywnie wpłynie na pozycjonowanie SEO.
- Więcej porzuconych koszyków: Jak wspomnieliśmy powyżej, rozczarowany użytkownik może łatwo porzucić koszyk: wystarczy zamknąć kartę przeglądarki (a jeśli odszedł z powodu złych doświadczeń, później będzie trudniej odzyskać koszyk na).
Podsumowując, serwis e-commerce ze słabą nawigacją będzie miał gorsze pozycjonowanie w Google oraz bardzo niski współczynnik konwersji, ponieważ większość z tych kilku organicznych wizyt, które otrzymasz, opuści stronę bez dokonania zakupu.
Jak widać, to bardzo delikatna sprawa.
6 wskazówek, jak poprawić nawigację Twojego e-commerce
Właśnie widziałeś, dlaczego tak ważne jest, aby Twój sklep internetowy zapewniał dobre wrażenia z przeglądania.
Ale jak możesz to osiągnąć?
Przede wszystkim musisz zwrócić uwagę na następujące elementy:
1. Zacznij od założenia swojej strony internetowej
To znaczy zacznij od jego wewnętrznej architektury.
Sposób, w jaki kategorie i podkategorie Twojej witryny są powiązane, ma kluczowe znaczenie dla użytkowników, aby mogli ją intuicyjnie znaleźć.
Koncepcja architektury strony internetowej jest dość obszerna, ale ogólnie można ją podsumować w trzech głównych punktach:
- Im mniej poziomów, tym lepiej: „poziomy” oznaczają liczbę kliknięć potrzebną do przejścia ze strony głównej na dowolną inną stronę w Twojej witrynie. Idealną sytuacją jest posiadanie maksymalnie trzech kliknięć. Na przykład „Dom > Lustrzanki > Lustrzanki Nikon > Nikon 7500”.
- Jedno słowo kluczowe, jedna strona: Każda kategoria, podkategoria i karta produktu w Twojej witrynie muszą być zoptymalizowane pod kątem innego słowa kluczowego. Pomoże to poprawić ogólne pozycjonowanie witryny i uniknąć pewnych problemów związanych z SEO, których mogą doświadczać niektóre sklepy internetowe (takich jak kanibalizacja).
- Intuicyjna kolejność kategorii: Zgodnie z poprzednim przykładem użytkownicy szukający obiektywu do aparatu Nikon spodziewają się, że znajdą go w kategorii „Obiektywy”. Dlatego nie miałoby sensu umieszczanie tych produktów w podkategorii „Lustrzanki Nikona”.
Zdefiniowanie struktury witryny (pamiętając, że użytkownicy muszą ją intuicyjnie traktować) to jeden z pierwszych kroków, które należy wykonać podczas tworzenia sklepu internetowego.

2. Nie przeciążaj menu nawigacyjnego
Aby zapobiec zgubieniu się kupujących, wiele sklepów e-commerce umieszcza każdą kategorię i podkategorię w głównym menu swojej witryny.
Ale może to również utrudnić nawigację.
Pomyśl o tym – jeśli damy użytkownikom zbyt wiele opcji na raz, możemy sprawić, że poczują się przytłoczeni i niezdecydowani. To z kolei może utrudnić intuicyjne przeglądanie.
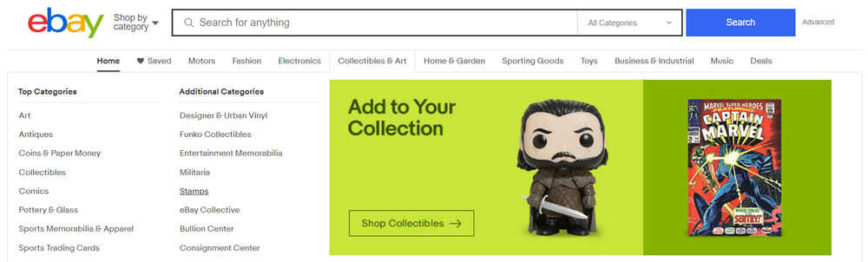
Zalecamy, aby menu nawigacyjne zawierało tylko główne kategorie i pierwszy poziom podkategorii, tak jak ma to miejsce na przykład w serwisie eBay.

Ale co, jeśli użytkownik szuka czegoś bardzo konkretnego i nie chce poruszać się po podkategoriach?
Sprawdź, co dalej na liście.
3. Zaoferuj swoim klientom skrót z wewnętrzną wyszukiwarką
W innym poście długo mówiliśmy o tym, jak ważne jest posiadanie wewnętrznej wyszukiwarki.
Aby znaleźć żądany produkt, wielu użytkowników kieruje się prosto do paska wyszukiwania zaraz po wylądowaniu na Twojej stronie głównej.
A jeśli wyniki nie są takie, jakich się spodziewali, najprawdopodobniej odejdą bez przeglądania w ogóle (co powoduje wzrost współczynnika odrzuceń).
Dlatego upewnij się, że masz wewnętrzną wyszukiwarkę, która spełnia potrzeby Twoich użytkowników. I naprawdę musi być dobry, ponieważ ten dostarczony wraz z szablonem może być gorszy niż jego brak .
Przy okazji, jeśli chcesz sam się przekonać, nie zapomnij, że możesz wypróbować Doofinder za darmo przez 30 dni.
4. Dodaj bułkę tartą, aby mogły łatwo wrócić
Pamiętaj, że aby Twoja witryna była nawigowana, użytkownicy muszą zawsze wiedzieć „gdzie są” i „jak mogą wrócić do miejsca, w którym byli wcześniej”.
A bułka tarta (te linki u góry strony z podkategoriami i produktami Twojego e-commerce) są odpowiedzią na te dwa pytania.
Dlaczego więc są tak przydatne?
Na przykład, jeśli użytkownik przegląda kartę produktu, ale chce wrócić do głównej kategorii, może to zrobić jednym kliknięciem i pominąć trzy poprzednie podkategorie.
5. Wykonuj wezwania do określonych działań
Tekst wezwania do działania (te przyciski z linkami rozsianymi po Twojej witrynie) musi jasno określać, co się stanie, jeśli użytkownik je kliknie.
Na przykład:
- "Dodaj do koszyka"
- „Dowiedz się więcej o tym nowym aparacie”
- "Skontaktuj się z nami"
Użytkownicy uznają, że tego typu wiadomości są o wiele bardziej intuicyjne niż ogólne, takie jak „Kliknij tutaj”.
6. Projekt przyczynia się również do żeglowności
I to jest decydujący czynnik.
Oprócz rozpowszechniania wizerunku Twojej marki, projekt wskazuje również użytkownikowi, jak poruszać się po Twojej witrynie.
W tym celu należy pamiętać o kilku aspektach:
- Wyróżnij wezwania do działania: użyj innego koloru lub umieść wokół nich białą przestrzeń, aby się wyróżniały.
- Umieść elementy strony w znanych miejscach: na przykład większość użytkowników spodziewa się znaleźć wewnętrzną wyszukiwarkę witryny w prawym górnym rogu.
- Użyj swojego logo jako łącza do strony głównej: Kolejny pozornie mały aspekt, który na wielu stronach internetowych jest zbyt często brany za pewnik.
- Wyróżnij linki: użyj innego koloru niż reszta tekstu i pogrubionych liter, aby można je było łatwo zidentyfikować na pierwszy rzut oka.
- Używaj dużych i opisowych tytułów stron: Poinformuj użytkowników, że należą do właściwej kategorii lub podkategorii.
Istnieją inne sztuczki, z których możesz skorzystać, na przykład podświetlenie karty menu głównego, gdy najedziesz na nią kursorem myszy (na przykład, jeśli uzyskają dostęp do sekcji „O mnie” w Twoim sklepie, ta karta zostanie wyświetlona pogrubionymi literami) .
Jak sprawdzić, czy po Twojej witrynie można nawigować?
Najłatwiejszym sposobem na zmierzenie nawigowalności witryny jest skorzystanie z narzędzi analitycznych.
Należy dokładniej przyjrzeć się dwóm kluczowym punktom:
- Statystyki Twojej witryny: jeśli czas wyświetlania jest krótki lub współczynnik odrzuceń jest wysoki na niektórych stronach, może to być spowodowane problemem z nawigacją.
- Mapy ciepła: są to bardzo przydatne narzędzia, które dostarczają informacji o tym, jak użytkownicy zachowują się podczas odwiedzania Twojej witryny, w tym jak daleko się przewijają lub które elementy klikają.
Za każdym razem, gdy wprowadzasz zmiany na swojej stronie internetowej, za pomocą testu A/B możesz sprawdzić, jaki mają one wpływ na nawigację.
Te dwa posty mogą Cię zainteresować:
- Analityka internetowa dla e-commerce: Pożegnanie z próżnymi metrykami
- [E-commerce KPI Mega Guide] Samouczek dla początkujących
Chcesz poprawić nawigację swojej witryny?
Nawigacja jest niezbędna w każdym sklepie e-commerce.
Jeśli Twoja witryna nie może zapewnić użytkownikom bezproblemowego i wygodnego przeglądania, prawdopodobnie opuści Twoją stronę i porzuci koszyk.
Jeśli jednak zastosujesz podane przez nas wskazówki w praktyce, nikt nie zgubi się podczas zakupów w Twojej witrynie e-commerce.
