Strona docelowa a strona główna: jaka jest różnica?
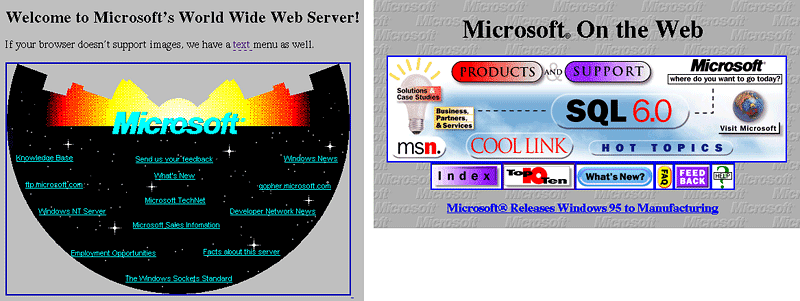
Opublikowany: 2017-02-20Projekt strony głównej witryny z połowy lat 90. był totalnym koszmarem według dzisiejszych standardów projektowych, ale w powijakach sieci było wszystkim, co znaliśmy. Jasne turkusowe hiperłącza unoszące się w przestrzeni kosmicznej wydawały się wówczas dobrym pomysłem.

Dwie dekady później sytuacja się zmieniła. Dzisiejsze strony główne skupiają się bardziej na przyciąganiu odwiedzających do lejka marketingowego niż na olśniewaniu ich nieziemskimi grafikami i kolorami, które rozciągają się na widzialne spektrum. Budowanie doświadczeń o wysokiej konwersji w ciągu kilku minut jest teraz możliwe dzięki kreatorom stron docelowych.
Pod tym względem strony główne bardzo przypominają strony docelowe po kliknięciu. Ale nadal istnieją między nimi pewne zasadnicze różnice. Pamiętaj o tych różnicach projektowych, aby tworzyć wysoce skuteczne strony.
Projekt strony głównej witryny a projekt strony docelowej po kliknięciu: co musisz wiedzieć
1. strony docelowe po kliknięciu i strony główne serwisu powinny być budowane dla różnych użytkowników
OK, więc szanse, że trafisz na stronę główną, która wygląda jak bałagan Microsoftu z 1995 roku, są niewielkie. Ale dlaczego?
Kara Jensen, dyrektor kreatywny w firmie BOP Design, wyjaśnia:
„Można łatwo dać się wciągnąć w koncepcję witryny internetowej i zapomnieć o użytkowniku końcowym. Udana witryna internetowa to nie tylko piękny element wizualny; to portal, który przyciąga docelowych odbiorców i dostarcza im potrzebnych informacji zdecydować, czy chcą zostać nowym klientem”.
W kreatywnych zawodach, takich jak projektowanie stron internetowych, nierzadko projektanci (a nawet klienci) tak bardzo przywiązują się do produktu końcowego, że zapominają o tym, dla kogo go tworzą: o odwiedzającym.
Dwadzieścia lat temu ten kosmiczny pejzaż zaśmiecony hiperłączami mógł wyglądać fajnie dla projektanta Microsoftu, ale czy to było coś, na czym zależało użytkownikowi? Prawdopodobnie nie.
Co powiesz na boczny przycisk „FAQ” na drugiej stronie głównej? Czy to było coś zaprojektowanego z myślą o użytkowniku? Nie.
Przed zaprojektowaniem jakiejkolwiek strony należy zadać sobie pytanie: „Jaki jest cel tej strony?” — lub jeszcze lepiej: „Jaki jest cel użytkownika, który trafia na tę stronę?”
Jaki jest cel strony
Na Twojej stronie głównej cel ten jest niemożliwy do przewidzenia dla każdego odwiedzającego. Nowi potencjalni klienci lub powracający potencjalni klienci mogą chcieć poznać historię Twojej firmy, podczas gdy inni będą kierować się bezpośrednio do planów i informacji o cenach. Dlatego strony główne zawierają paski nawigacyjne i wiele linków wychodzących, które zapewniają odwiedzającym łatwy dostęp do dowolnej treści.
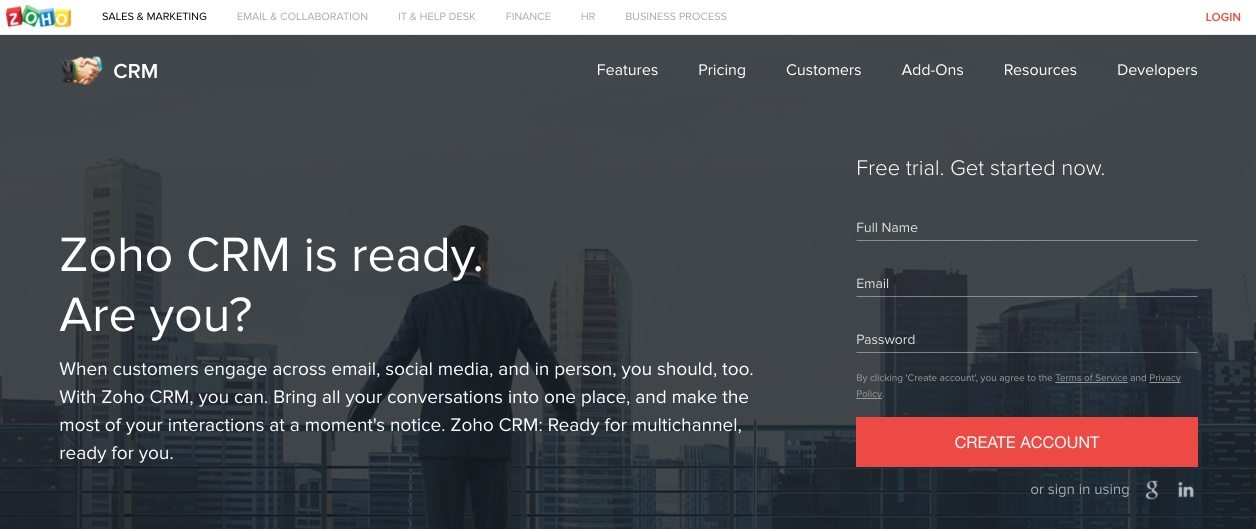
Weźmy na przykład stronę główną produktu Zoho CRM, na której nawigacja umożliwia klientom, programistom i potencjalnym klientom poznanie każdego najmniejszego szczegółu narzędzia:

Strony docelowe po kliknięciu mają jednak tylko jeden cel: nakłonić użytkownika do skorzystania z oferty. Gdy użytkownicy przechodzą do Twojej strony docelowej po kliknięciu z linku promocyjnego, dzieje się tak dlatego, że rozważają skorzystanie z reklamowanej przez Ciebie oferty. Dlatego Twoim zadaniem na stronie docelowej po kliknięciu jest umieszczenie tylko tych informacji, które będą potrzebne odwiedzającemu do ustalenia, czy warto skorzystać z tej oferty.
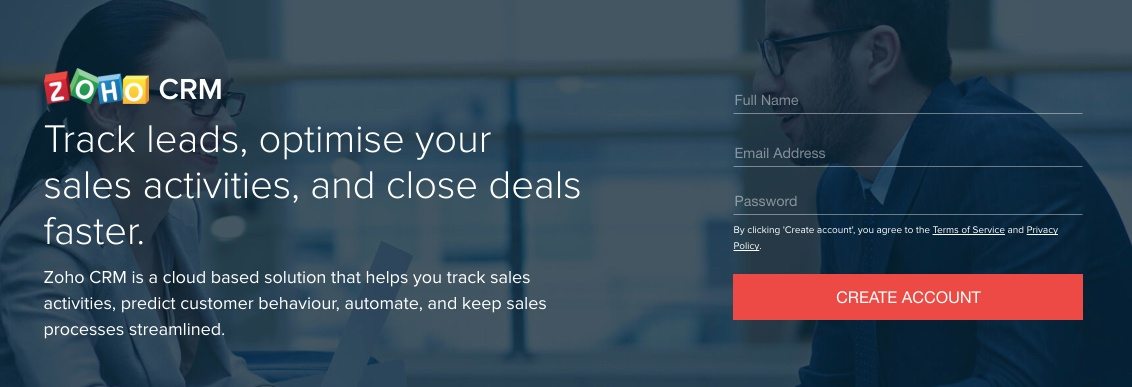
Oto strona docelowa po kliknięciu stworzona przez tę samą firmę:

Już na pierwszy rzut oka widoczne są główne różnice konstrukcyjne. Brak nawigacji na tej stronie sprawia, że odwiedzający koncentrują się na ofercie, którą kliknęli w celu oceny. Nagłówek na stronie docelowej po kliknięciu jest znacznie bardziej zorientowany na korzyści niż nagłówek na stronie głównej.
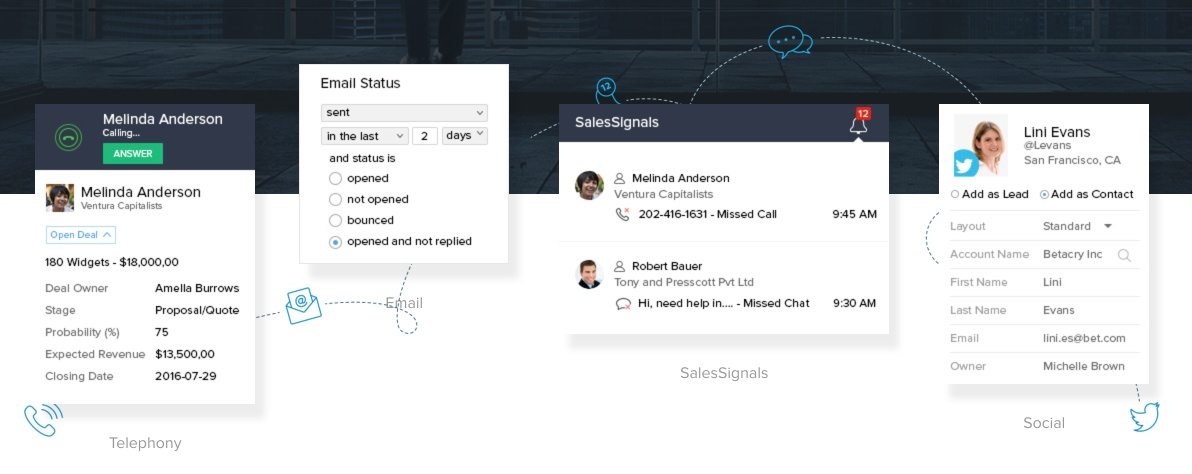
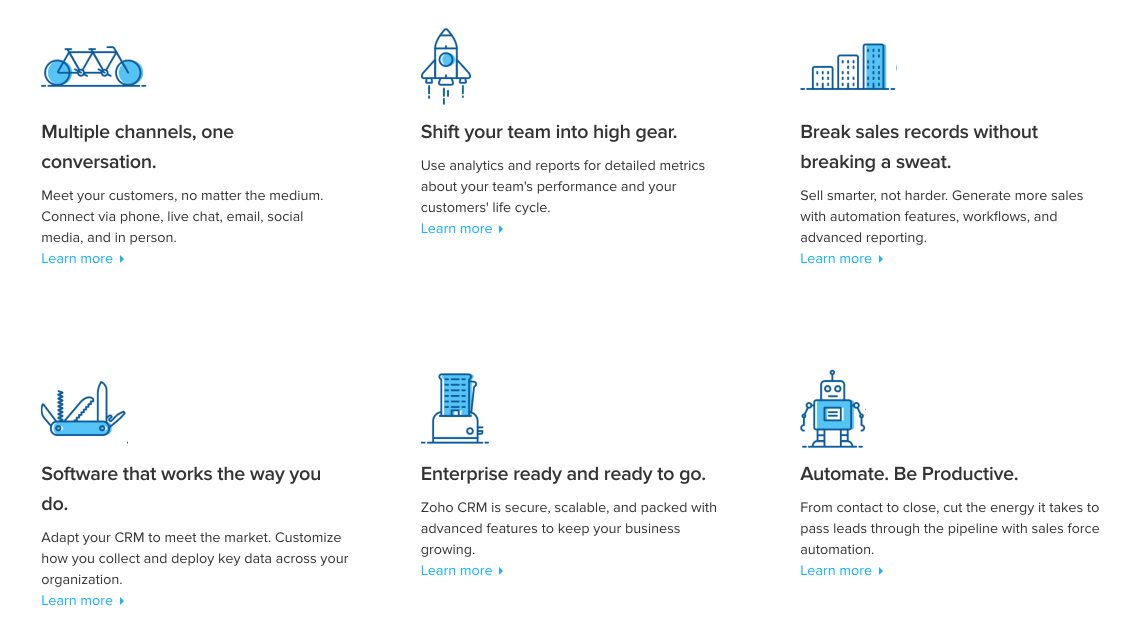
Pod zakładką na stronie głównej znajdują się zrzuty ekranu z aplikacji wypełnione linkami do innych stron, a strona docelowa po kliknięciu zawiera konkretne liczby potwierdzające skuteczność narzędzia.
Strona główna:

strona docelowa po kliknięciu:

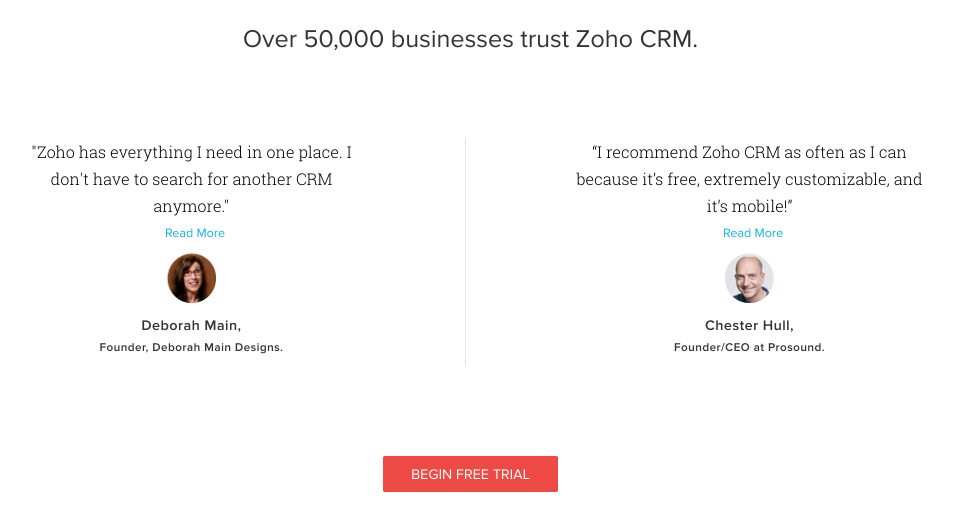
Przewiń jeszcze niżej, a zobaczysz, że strona główna Zoho używa małych akapitów tekstu, które kierują odwiedzających do stron z funkcjami witryny, podczas gdy strona docelowa po kliknięciu zastępuje to dowodem społecznym:
Strona główna:

strona docelowa po kliknięciu:

Na stronie głównej naliczyliśmy ponad 80 linków do innych stron, które nie były wezwaniami do działania. Na stronie docelowej po kliknięciu były dwa. Mimo wszystko dwa to za dużo. Stosunek linków do przycisków CTA (inaczej „współczynnik konwersji”) na stronie docelowej po kliknięciu powinien zawsze wynosić 1:1.
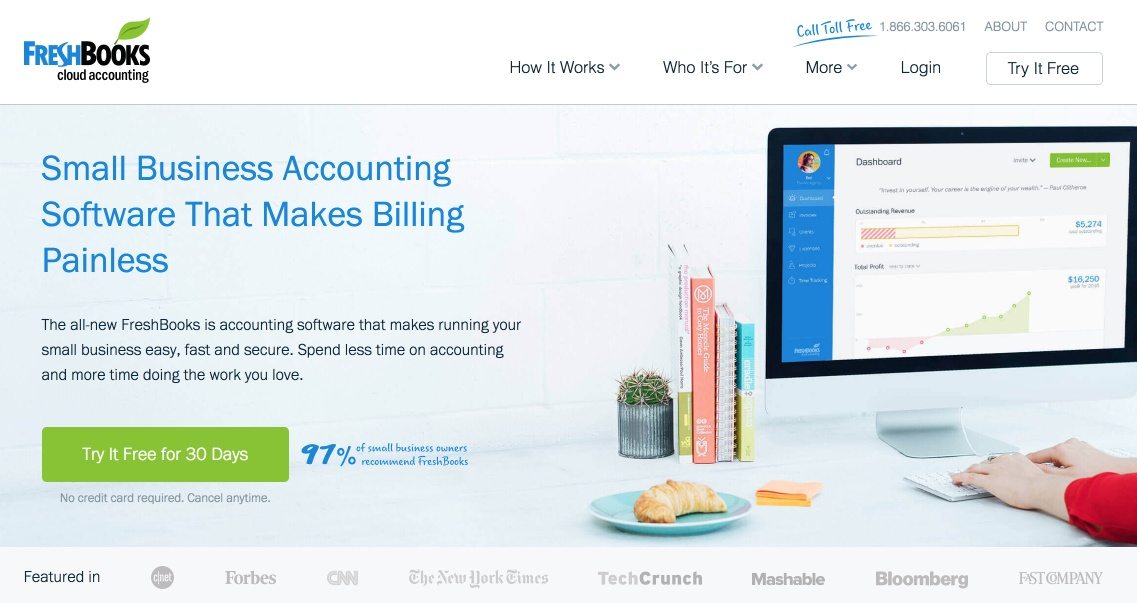
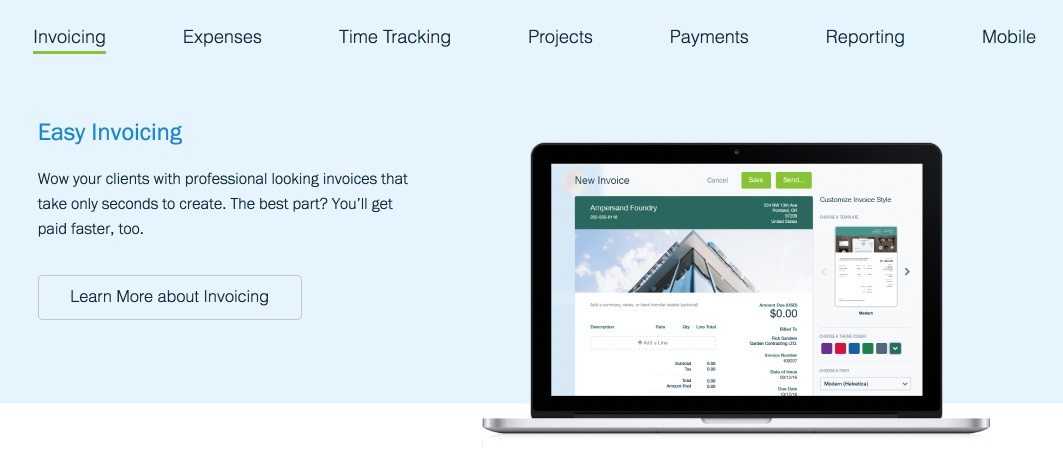
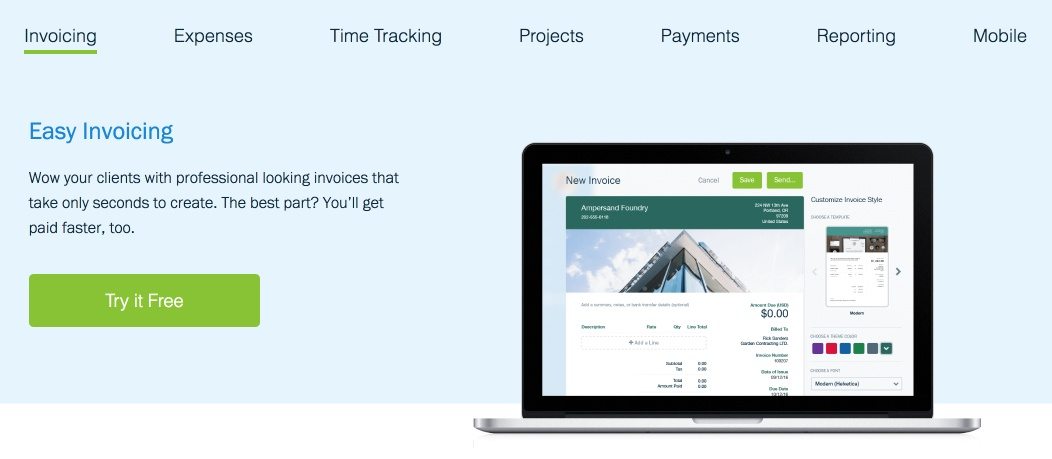
Rzućmy okiem na inny przykład, tym razem z FreshBooks. Najpierw ich strona główna, nad zakładką:

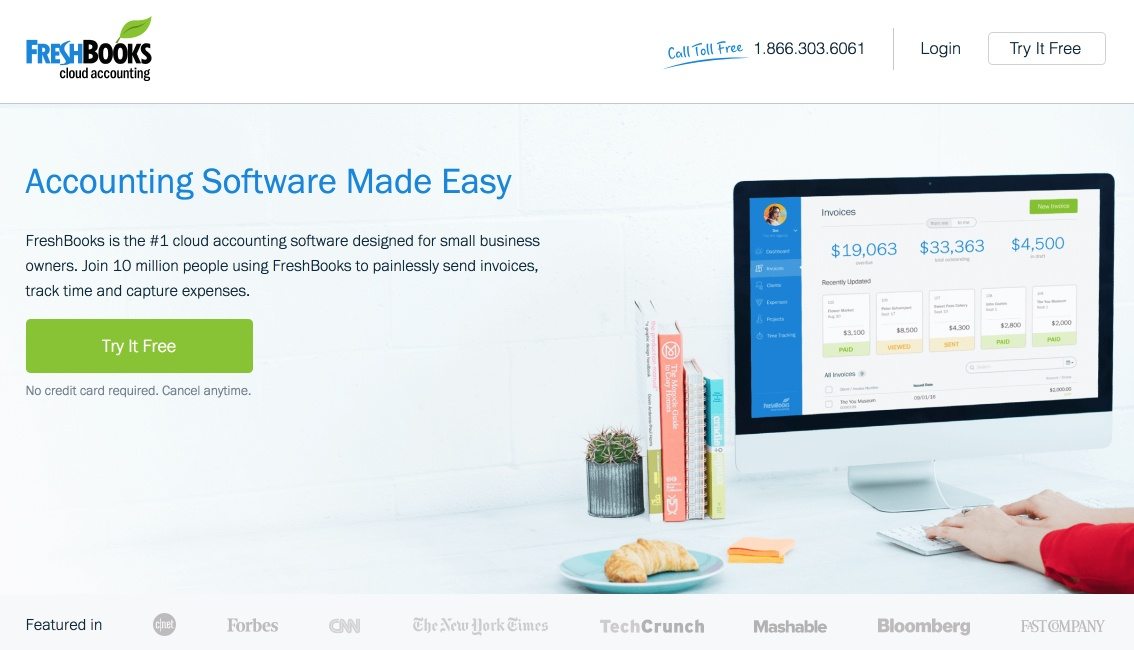
Teraz jedna z firmowych stron docelowych po kliknięciu, nad zakładką:

Wyglądają prawie identycznie, prawda? Prawie, ale zauważ na stronie docelowej po kliknięciu, że nagłówek i wezwanie do działania zostały zmienione. Przede wszystkim usunięto menu nawigacyjne, aby użytkownicy mogli skupić się na ocenie oferty.
Kilka fragmentów strony głównej w części widocznej na ekranie jest takich samych. Oba zawierają społeczny dowód słuszności, te same zorientowane na korzyści akapity tekstu i wiele takich samych grafik. Ale przyjrzyj się uważnie, a zauważysz, że na stronie docelowej po kliknięciu wszystkie dodatkowe wezwania do działania zostały zastąpione przyciskiem „Wypróbuj za darmo”.
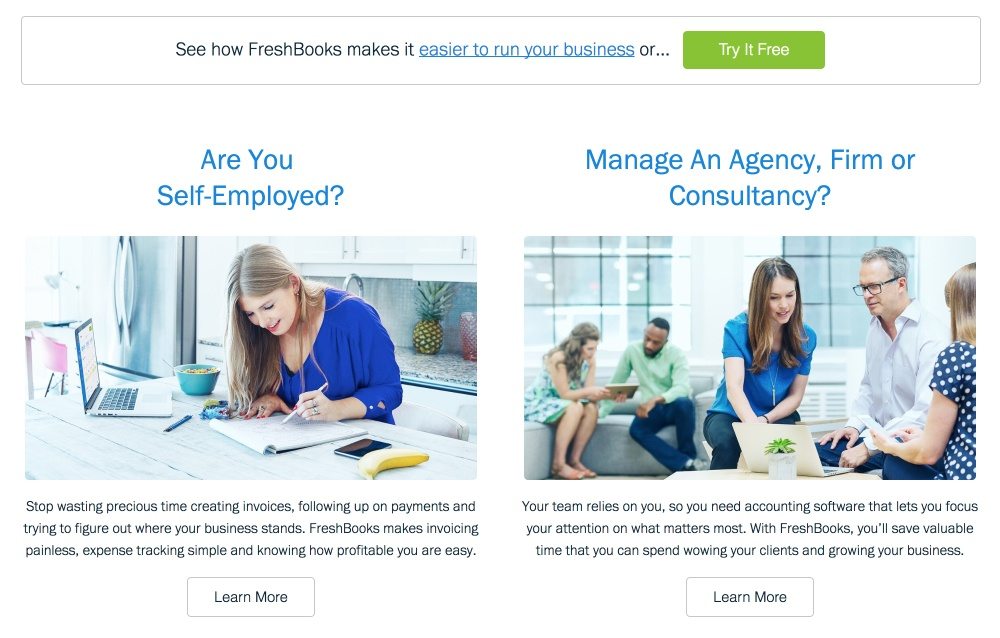
Oto zrzut ekranu ze strony głównej:

A oto jeden ze strony docelowej po kliknięciu:

Nie pozwól, aby pojawił się paradoks wyboru
Pamiętaj o paradoksie wyboru: im więcej masz opcji, tym trudniej jest podjąć decyzję. Dlatego w restauracjach z bardziej rozbudowanym menu zawsze trwa to dłużej.
W restauracji, która jest Twoją stroną docelową po kliknięciu, wezwania do działania to pozycje menu. Oferuj odwiedzającym tylko jedną do wyboru. FreshBooks robi to za pomocą wezwania do działania „Wypróbuj za darmo” na całej stronie.
Na swojej stronie głównej FreshBooks oferuje odwiedzającym wiele wezwań do działania, co jest w porządku. Te „drugorzędne wezwania do działania”, takie jak „Dowiedz się więcej”, pomagają potencjalnym klientom znaleźć odpowiedzi na ich pytania, a jeśli są dobrze zaprojektowane, nie odwrócą nawet zbytniej uwagi od głównego wezwania do działania.
Czy widzisz na tej stronie główne wezwanie do działania i dodatkowe wezwanie do działania?

Widzisz, dlaczego „Wypróbuj za darmo” jest bardziej widoczne niż bezbarwne przyciski „Dowiedz się więcej” poniżej? Projektant tej strony chce przyciągnąć odwiedzającego do przycisku „Wypróbuj za darmo”, ale nadal daje potencjalnym klientom możliwość dowiedzenia się, czy nie są gotowi spróbować. I to jest najważniejsza różnica między stroną główną witryny a stroną docelową po kliknięciu.

Strona główna koncentruje się bardziej na informowaniu i wzmacnianiu pozycji odwiedzającego, podczas gdy strona docelowa po kliknięciu koncentruje się na przekonaniu odwiedzającego.
Cel każdego użytkownika strony głównej, którego nie możemy znać na pewno. Jednak cel odwiedzającego stronę docelową po kliknięciu? To podjąć decyzję. Zbuduj anatomicznie poprawną stronę docelową po kliknięciu, aby pomóc im to zrobić.
2. Strony główne podążają śladem minimalistycznych stron docelowych post-click
Chociaż ich konkretne cele mogą być różne, z jednego podstawowego powodu odwiedzający stronę docelową po kliknięciu i odwiedzający stronę główną chcą tego samego. Sergie Magdalin, dyrektor ds. projektowania stron internetowych w Webflow, wyjaśnia:
„Projektanci na całym świecie zdali sobie sprawę, że ludzie odwiedzają strony internetowe ze względu na ich zawartość – niezależnie od tego, czy są to szalejące burze na Twitterze, przemyślane długie odczyty, czy najnowszy mem „generowany przez użytkowników” – a ostateczną rolą tego projektu jest prezentowanie treści w intuicyjny, wydajny i „ zachwycający" sposób.
To jeden z powodów odejścia od projektów skeuomorficznych w kierunku „bardziej płaskich”, bardziej minimalistycznych podejść projektowych…
Jeszcze w 1995 roku nie opracowano jeszcze najlepszych praktyk projektowych i znormalizowanej heurystyki sieciowej. Twórcy stron internetowych mieli niewiele badań, na których mogliby oprzeć swoje projekty. W ten sposób powstał Internet z hiperłączami unoszącymi się w przestrzeni kosmicznej.
Kliknij, aby tweetować
Projekt strony zaczął się zmieniać
W miarę jak coraz więcej firm i konsumentów korzystało z sieci, skupiono się na płynnym przejściu ze świata rzeczywistego do cyberprzestrzeni. Projekty skeuomorficzne, takie jak na przykład ikona kosza na śmieci, ułatwiły rozpoznawanie elementów i ich funkcji w sieci.
Był z nimi jednak jeden duży problem. Miały tendencję do zaśmiecania stron internetowych. A to kolidowało z tym, czego chcieli odwiedzający: treścią. Dzisiaj „płaskie”, minimalistyczne elementy projektu — na przykład cienie, podstawowe czcionki i jasne kolory — przedstawiają go odwiedzającym w prosty i bezpośredni sposób.
Elementy te są również podstawą jednego szczególnego rodzaju strony: strony docelowej po kliknięciu. Będąc wizytówką firmy w Internecie, strona docelowa po kliknięciu zawiera wszystko, czego potrzebuje odwiedzający, aby szybko ocenić ofertę i nic więcej.
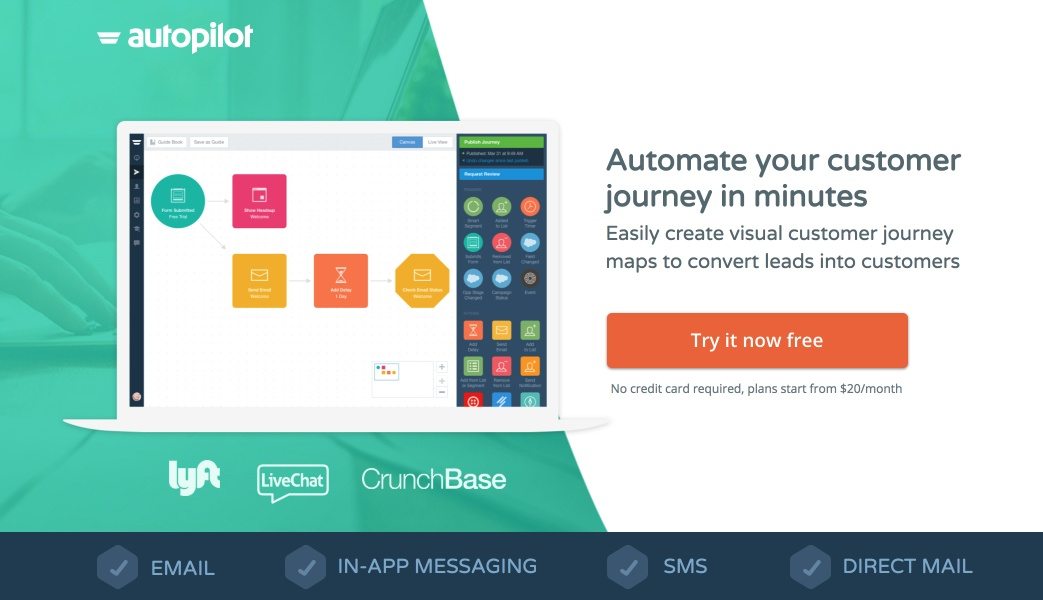
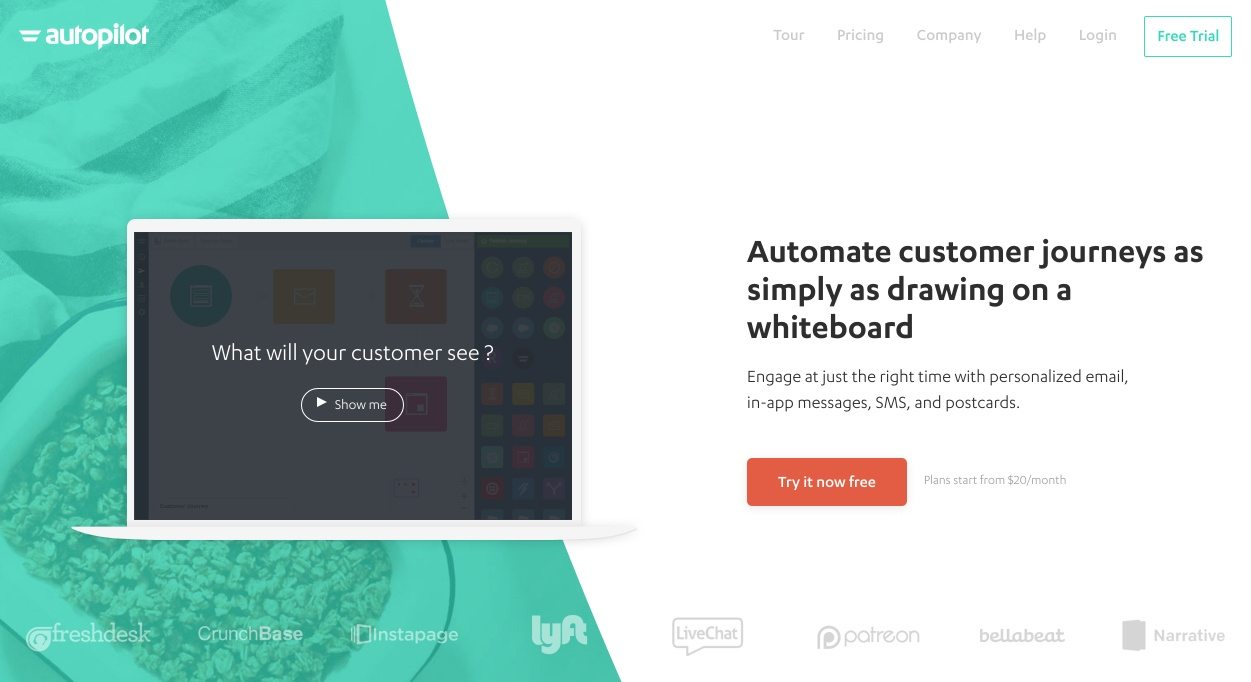
To właśnie sprawia, że są tak skuteczni w konwersji. Podkreślają treść prostym układem. A teraz strony główne zaczynają robić to samo. Spójrz na tę stronę docelową po kliknięciu Autopilota:

Teraz spójrz na ich stronę główną:

Całkiem podobne, prawda? Kliknij i przewiń w dół, aby zobaczyć, że ich projekty są podobne nawet pod zagięciem.
Jeśli potrzebujesz innego przykładu, spójrz wstecz na stronę główną FreshBooks i stronę docelową po kliknięciu powyżej. Dzisiaj, bez względu na stronę internetową, koncentruje się na dostarczaniu treści zamiast odwracania od niej uwagi.
3. Zarówno strony docelowe po kliknięciu, jak i strony główne witryny muszą prowadzić odwiedzających za pomocą wizualnej hierarchii
Jeszcze przed erą internetu ludzie przeglądali strony w ten sam sposób. Wczesne badania śledzenia wzroku wykazały, że czytelnicy najpierw wchodzą na stronę przez obraz lub nagłówek na zapisanej stronie, a następnie spoglądają w dół po lewej stronie, aby wyszukać tekst wypunktowany lub pochylony. Kopia treści została odczytana jako ostatnia.
W Internecie stało się to znane jako wzór w kształcie litery F:

Aby czytelnicy mogli przeglądać najważniejsze treści, musisz utworzyć tak zwaną „hierarchię wizualną” opartą na tym, jak ludzie lubią czytać. Powinno to wyglądać mniej więcej tak:
- Użyj przyciągających uwagę obrazów i dużego nagłówka, aby przyciągnąć czytelników.
- Podziel zawartość strony za pomocą podtytułów.
- Użyj punktorów, aby zwrócić uwagę na elementy na liście, takie jak funkcje i korzyści.
- Użyj tekstu głównego w tych podtytułach i punktorach, aby krótko rozwinąć.
Hierarchia powinna być również oparta na znanych zasadach projektowania stron internetowych. Na przykład logo zawsze znajduje się w lewym górnym rogu strony internetowej. Łącza są albo podkreślone, albo mają inny kolor niż reszta tekstu. Nie próbuj wymyślać na nowo sposobu, w jaki ludzie czytają w sieci. Badanie MIT wykazało kiedyś, że ludzie wolą układy stron, które są im znane, niż te, które próbują odejść od sprawdzonych od dawna najlepszych praktyk.
Przykład
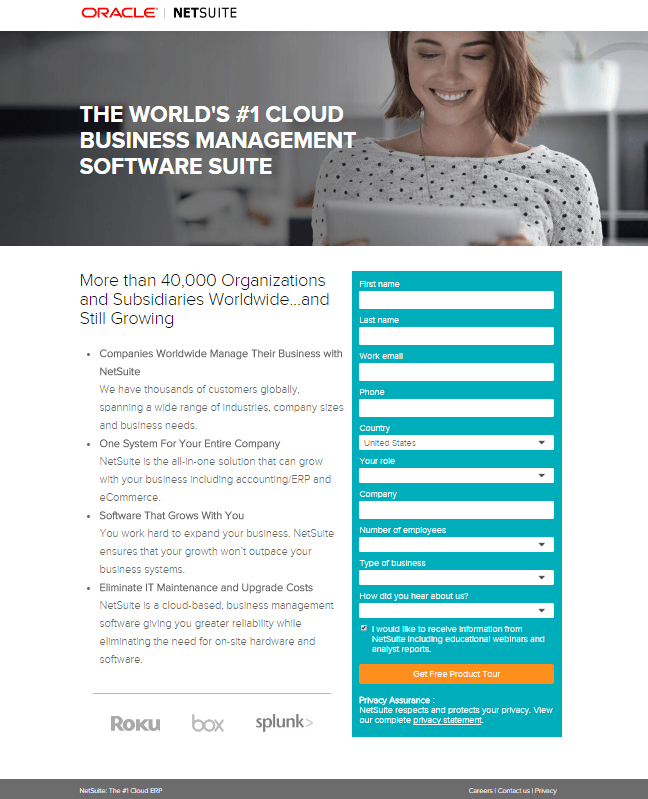
Oto przykład dobrej hierarchii wizualnej:

Obraz i nagłówek przyciągają wzrok czytelnika. Przechodzą do podtytułu „Ponad 40 000 organizacji i spółek zależnych na całym świecie… i wciąż rośnie”. Poniżej znajdują się wypunktowane punkty, które przekazują ważne informacje o oprogramowaniu. Po prawej stronie formularz zbiera informacje o potencjalnym kliencie, a jaskrawo kolorowy przycisk kończy konwersję.
Przykład złej hierarchii wizualnej
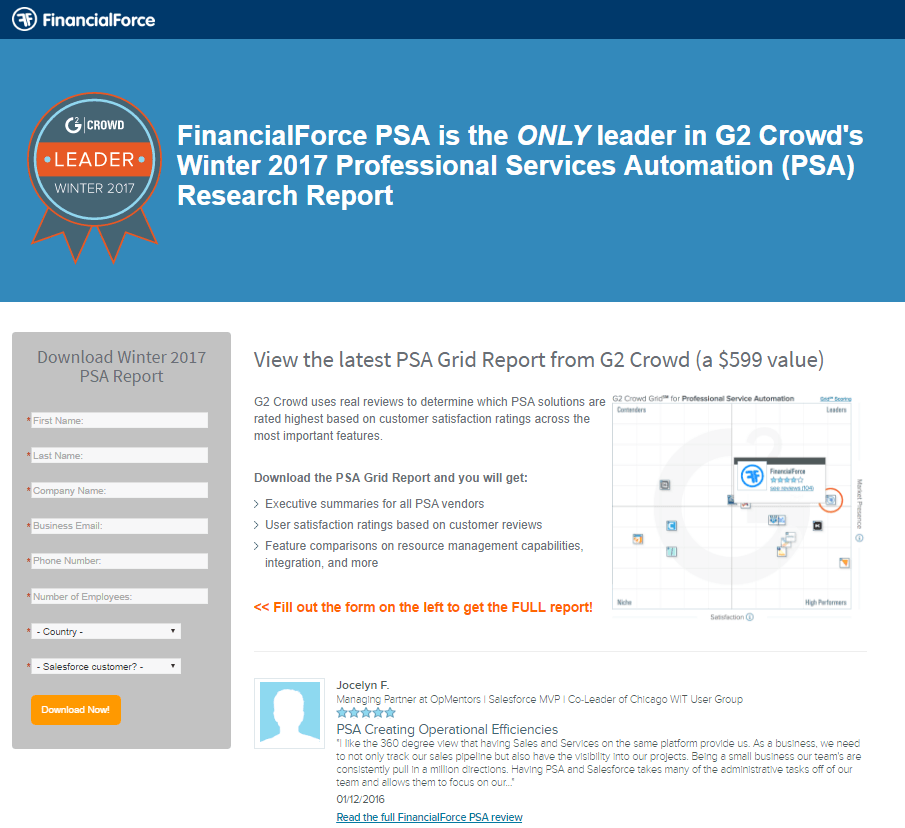
Oto przykład złej hierarchii wizualnej:

Strona ma nagłówek, podtytuł, wypunktowania, a nawet infografikę — więc co jest nie tak?
Cóż, ludzie czytają od lewej do prawej, a ponieważ forma przerywa lewy margines, tekst zaczyna się od formy. Oznacza to, że jeśli chodzi o czytelników, ta strona zaczyna się przy prawej krawędzi tego formularza. A to oznacza, że najbardziej krytyczna część tej strony — formularz i wezwanie do działania — zostaje całkowicie utracona.
Odwiedzający przeczytają nagłówek podrzędny, wypunktowania i spojrzą na infografikę po prawej stronie, ponieważ znajduje się ona w ich polu widzenia. Jednak nawet przy pomocy tej pomocy wizualnej nienaturalne jest, aby czytelnicy patrzyli na formularz w lewo, gdy reszta treści znajduje się po prawej stronie.
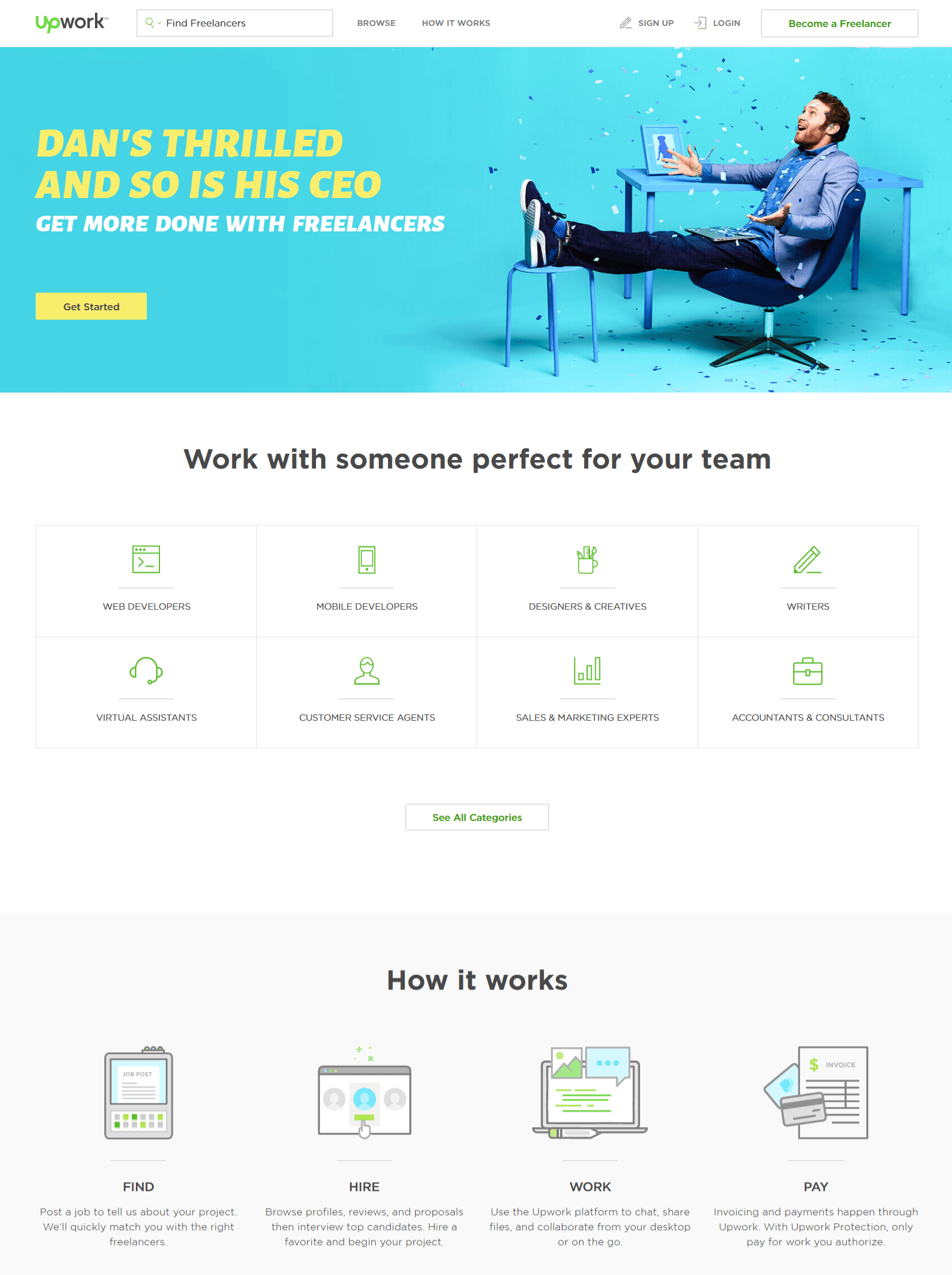
Oto strona główna, która tworzy dobrą hierarchię wizualną (kliknij tutaj, aby zobaczyć pełną stronę główną):

Obraz i nagłówek przyciągają uwagę czytelnika, a kilka podtytułów z wypunktowaną treścią krótko opisuje zalety usługi. Następnie relacja wideo mówi o potędze Upwork. A poniżej wezwanie do działania zaprasza odwiedzającego do dołączenia do platformy.
Oto przykład złej hierarchii wizualnej strony głównej (kliknij tutaj, aby zobaczyć pełną stronę główną):

Na pierwszy rzut oka ta strona główna wygląda tak, jakby przestrzegała zasad dobrej hierarchii. Obraz z nałożonym nagłówkiem przyciąga uwagę odwiedzających; następnie podtytuł wprowadza kilka wypunktowanych ikon. Poniżej firma prezentuje nagrody i wyróżniających się klientów. Ale poniżej tego?
Nic. Użytkownik musi przewinąć wstecz lub przeszukać stopkę witryny, aby wykonać następny krok. Każdy element na Twojej stronie powinien kierować użytkownika do wejścia do Twojego lejka marketingowego. Na końcu tej strony powinno znajdować się wezwanie do działania.
Strony główne witryn internetowych i strony docelowe mają ze sobą więcej wspólnego niż myślisz
Cała ta rozmowa o stronach głównych i stronach docelowych po kliknięciu może sprawić, że pomyślisz, że to dwa zupełnie różne zwierzęta. W pewnym sensie na pewno są. Ale w gruncie rzeczy są takie same.
Tworzenie stron docelowych po kliknięciu nigdy nie było tak łatwe — aż do teraz. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
