Projektowanie nagłówków stron internetowych w 2022 roku: przykłady i najlepsze praktyki
Opublikowany: 2021-08-23Kiedy odwiedzasz stronę internetową po raz pierwszy, drugi, a nawet dziesiąty, jaka jest pierwsza rzecz, którą widzisz? Dla wielu z nas jest to nagłówek.
Jednym z powodów jest to, że nasze oczy są naturalnie przyciągane do górnej części strony. To jak oglądanie filmu lub czytanie artykułu w gazecie. Chcesz zacząć od samego początku historii, a nie w jej środku.
I bądźmy szczerzy, jako projektanci i jako konsumenci, wiele można powiedzieć o witrynie na podstawie jej nagłówka. Znajdziesz tam jego branding. Otrzymasz ogólny przegląd jego zawartości. Możesz także znaleźć między innymi wezwanie do działania i dodatkowe informacje o firmie.
Mimo że nagłówek zajmuje niewiele miejsca, jest jedną z najważniejszych części witryny i jako taki prawdopodobnie wzbudzi większe zaangażowanie niż większość treści w witrynie.
Jak więc to zaprojektować, aby zmaksymalizować to zaangażowanie?
Na początek nie chcesz używać podstawowego projektu nagłówka zapewnianego przez motyw lub szablon WordPress. To dobry punkt wyjścia, ale jest o wiele więcej do przemyślenia, jeśli chodzi o to, co uwzględnić, jak to rozplanować i jak zaprojektować, aby zapewnić najwyższą użyteczność.
W całym poście znajdziesz niesamowite przykłady nagłówków witryn internetowych oraz wskazówki dotyczące ich tworzenia. Niezależnie od tego, czy szukasz inspiracji projektowych, czy pomocy w zbudowaniu idealnego nagłówka witryny, będziesz mieć mnóstwo wizualnych przykładów do sprawdzenia.
Spis treści
- Co to jest nagłówek witryny?
- Rodzaje nagłówków witryn internetowych
- Co powinien zawierać nagłówek strony internetowej?
- Najlepsze praktyki projektowania nagłówków witryn internetowych
Co to jest nagłówek witryny?
Nagłówek witryny to górna część witryny, w której znajduje się logo, nawigacja, a czasem inne informacje, łącza i przyciski.
Na przykład jest to nagłówek w witrynie Elementor:
Nagłówek jest cennym elementem każdej strony internetowej, ponieważ:
- Służy jako dom dla logo marki (i może być jedynym miejscem, w którym odwiedzający się z nim spotykają)
- Oferuje odwiedzającym pierwsze wrażenie na stronie internetowej
- Działa jako spis treści witryny
- Ułatwia przeglądanie witryny za pomocą jednego kliknięcia lub zapytania wyszukiwania
- Zawiera przyciski szybkiego działania dla osób, które są gotowe do wykonania następnego kroku
- Oferuje dodatkowe informacje związane z firmą, jak się z nią skontaktować i nie tylko
Chociaż nagłówek służy do podobnych celów w różnych witrynach, istnieją różne typy nagłówków, które można utworzyć. Wszystko zależy od rodzaju tworzonej strony internetowej, stylu marki i ilości informacji, które chcesz tam przechowywać.
Rodzaje nagłówków witryn internetowych
1. Jednowierszowy nagłówek z logo wyrównanym do lewej
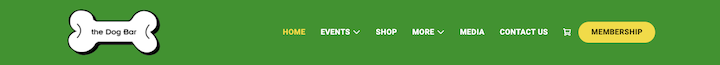
Ten nagłówek w witrynie The Dog Bar to najpopularniejszy projekt nagłówka witryny:

Logo znajduje się po lewej stronie ekranu, a menu nawigacyjne, ikona e-commerce i wezwanie do działania znajdują się po prawej stronie.
2. Nagłówek zoptymalizowany pod kątem urządzeń mobilnych z menu Hamburger
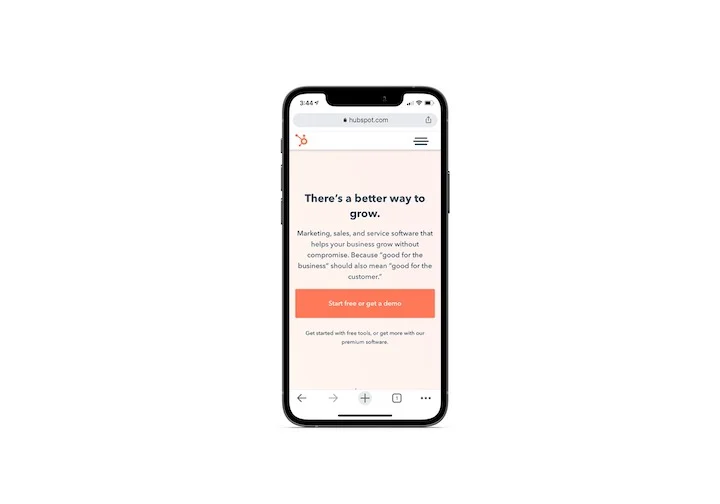
HubSpot pokazuje nam, jak wygląda typowy nagłówek strony mobilnej:

Ponownie logo znajduje się po lewej stronie. Jednak w tym przypadku nawigacja i inne linki są schowane pod ikoną hamburgera.
3. Hybrydowy nagłówek stacjonarny/mobilny
Ponieważ granice między urządzeniami mobilnymi a komputerami stacjonarnymi zacierają się, nie jest niespodzianką, że strony internetowe przyjmują hybrydowy projekt nagłówka, taki jak YOTEL:
Wygląda jak typowy nagłówek jednowierszowy. Jednak ikona menu hamburgera zawiera dodatkowe linki nawigacyjne dla odwiedzających komputer.
4. Nagłówek z Mega Menu
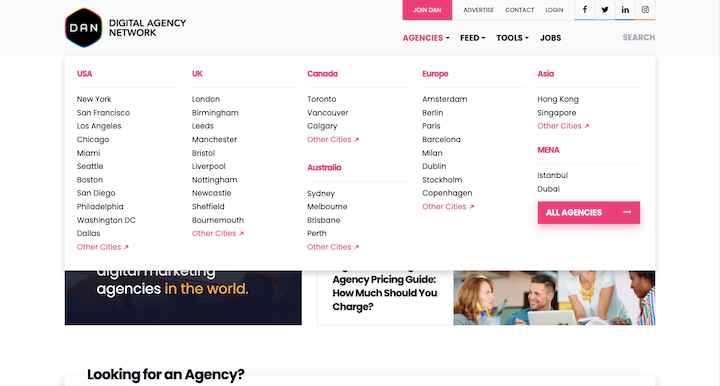
Witryny z mnóstwem treści nie zawsze mogą sobie pozwolić na wybieranie kategorii lub stron, które mają znaleźć się w nagłówku. Dlatego otrzymujesz mega menu, takie jak to na stronie Digital Agency Network:

W górnym menu „Agencje” widzimy listę lokalizacji agencji uporządkowaną według lokalizacji i najprawdopodobniej popularności lub wielkości.
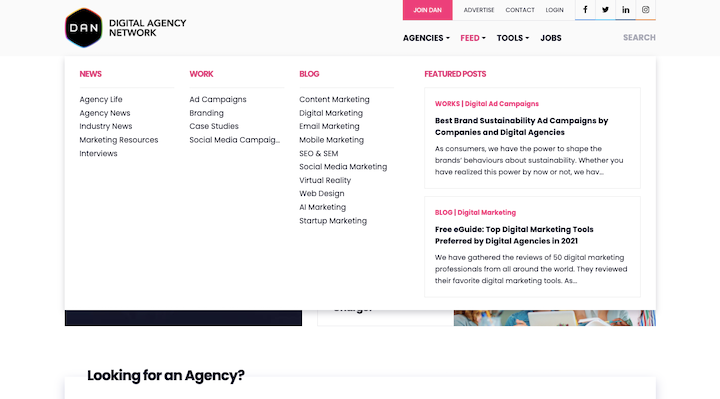
Gdy zajrzysz do menu najwyższego poziomu „Kanał”, zobaczysz podobną, choć nie identyczną strukturę megamenu:

Kanał jest podzielony na kategorie wiadomości, studiów przypadków i blogów. Ponadto to menu zawiera kilka przyciągających wzrok „Polecanych postów” po prawej stronie.
Nawiasem mówiąc, jeśli chcesz zbudować jeden z nich, możesz to łatwo zrobić za pomocą Elementora i JetMenu.
5. Pionowy nagłówek wyrównany do lewej
Nagrodzona gwiazdką przewodnika Michelin restauracja The Inn at Little Washington używa nagłówka wyrównanego do lewej strony paska bocznego:

Ten pionowy nagłówek jest często wybierany na stronach internetowych hoteli i innych firm usługowych.
6. Nagłówek z paskiem narzędziowym
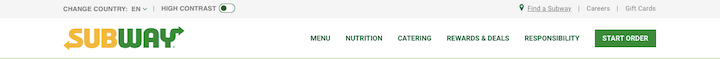
Niektóre strony internetowe mogą umieszczać pasek narzędzi u góry nagłówka, tak jak robi to Subway:

Jest to przydatne dla firm, które chcą zapewnić lokalizację, kontakt, dostępność, media społecznościowe i inne informacje o firmie lub linki, które nie mieszczą się łatwo w menu głównym.
7. Nagłówek z paskiem powiadomień
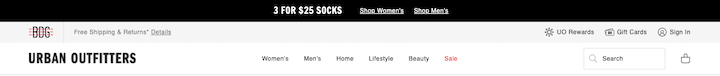
Niektóre strony internetowe mogą dołączać do nagłówka pasek promocyjny lub powiadomienie. Ten przykład Urban Outfitters pokazuje nam, jak dołączyć pasek promocyjny i użytkowy:

Chociaż paski promocyjne mogą pojawiać się pod nagłówkiem, częściej umieszcza się je powyżej i umożliwia ich odrzucenie za pomocą znaku „X” w prawym rogu.
8. Nagłówek z nawigacją w wielu witrynach
Witryny, które są częścią rodziny witryn — co jest powszechne w handlu detalicznym — mogą dodać dodatkowy pasek nad nagłówkiem z szybkimi linkami do innych sklepów, tak jak robi to Gap:

Zamiast tworzyć osobny pasek do nawigacji w wielu witrynach, linki te pojawiają się na pasku narzędzi Gap.
Co powinien zawierać nagłówek strony internetowej?
Przyjrzyjmy się, co dokładnie powinno znaleźć się w projekcie nagłówka Twojej witryny.
Logo
Chcesz budować rozpoznawalność marki? Wtedy logo powinno być pierwszą rzeczą, którą odwiedzający zobaczą na stronie internetowej.
Cosmopolitan jest dobrym przykładem do naśladowania:
Projekt logo pięknie wyróżnia się na tle reszty nagłówka jasnym kolorem i wysokimi znakami. A ponieważ logo jest odpowiednio dopasowane do przestrzeni, nie przytłacza innych elementów ani nie zmusza nagłówka do zajmowania nadmiaru białej przestrzeni.
Dowiedz się, jak zaprojektować świetnie wyglądające i zapadające w pamięć logo tutaj.
Linki nawigacyjne
Nawigacja powinna ułatwić odwiedzającym zrozumienie tego, co znajduje się w witrynie, a także tego, w jaki sposób poszczególne strony są ze sobą powiązane. Jeśli z łatwością zobaczą, co się dzieje z lotu ptaka, poczują się pewniej, gdy będą badać, co tam jest.
W zależności od rozmiaru Twojej witryny musisz zdecydować, ile i jakiego rodzaju nawigacji potrzebujesz. Jest główna nawigacja, taka jak ta, którą widzisz tutaj w nagłówku Dollar Shave Club:

Ale zauważ, że DSC ma również menu hamburgerów po lewej stronie. Oto, co odwiedzający znajdują w ramach tej dodatkowej nawigacji:

Linki nad linią są mniej więcej takie same jak w podstawowej nawigacji, ale tym razem zawierają linki drugiego poziomu.
Łącza pod linią umożliwiają DSC udostępnienie wszystkich innych stron z nawigacji bez zaśmiecania jej. Co więcej, umieszczając je pod ikoną hamburgera, użytkownicy nie muszą przewijać stopki, aby znaleźć przydatne strony, takie jak Kontakt, Kariera i FAQ.
Wezwanie do działania
Każda witryna ma jedno działanie lub cel, do którego kieruje użytkowników. Chociaż witryna będzie zawierać przyciągające wzrok wezwania do działania na wszystkich swoich stronach, dobrym pomysłem jest umieszczenie wezwania do działania w centrum uwagi odwiedzających, umieszczając je również w nagłówku.
Masaż Envy robi to tutaj:
Wezwanie do działania powinno być zaprojektowane tak, jak jest na stronie. Jeśli użyjesz globalnych ustawień witryny Elementora do zdefiniowania globalnego projektu przycisku, będzie to miało zastosowanie również tutaj.

Wezwanie do działania powinno również zostać umieszczone na prawym końcu nagłówka. Ten przyciągający wzrok link nie tylko zapewni wizualną równowagę w nagłówku, ale działa również jako pomocny skrót do konwersji.
Wyjaśnia to zasada projektowania Serial Position Effect, która mówi, że ludzie pamiętają pierwszy i ostatni element serii bardziej niż inne. Kiedy więc będą gotowi do konwersji, nie będą musieli wyszukiwać wezwań do działania w treści witryny. Będą wiedzieć, że mogą przejść bezpośrednio do nagłówka, aby to zrobić.
Pasek wyszukiwania
Witryny z ogromnymi archiwami treści lub wykazami produktów znacznie skorzystałyby na umieszczeniu paska wyszukiwania w nagłówku.
Mashable to jedna z takich publikacji cyfrowych, która to robi:
Należy tu zwrócić uwagę na kilka rzeczy.
Po pierwsze, pasek wyszukiwania nie jest reprezentowany tylko przez szkło powiększające. Jest sparowany ze słowem „Szukaj”. Chociaż dla wielu może to być wystarczająco rozpoznawalna ikona, najlepiej nie zakładać, że wszyscy wiedzą, co to jest. Może być również sam w sobie zbyt mały, aby ludzie mogli go łatwo znaleźć.
Zwróć też uwagę, że Mashable nie popycha użytkowników do nowej strony w celu przeprowadzenia wyszukiwania. Pasek wyszukiwania automatycznie wypełnia wyniki na podstawie zapytania, co może poprawić komfort użytkowania.
e-commerce
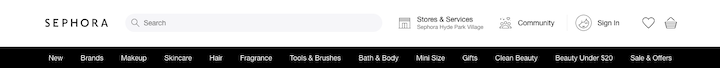
Witryny z funkcją e-commerce powinny zawsze zawierać elementy e-commerce w głównym nagłówku lub na pasku narzędzi. Oto jak robi to Sephora:

W skrajnym prawym rogu znajdują się trzy elementy e-commerce:
- Zaloguj się/Konto (ikona persona)
- Lista życzeń (ikona serca)
- Koszyk (ikona torby na zakupy)
Często te linki e-commerce są reprezentowane tylko przez ikony. Jeśli jednak nie masz pewności, czy zaprojektowane przez Ciebie ikony są łatwo rozpoznawalne lub czy przydałoby się je połączyć z etykietą, przetestuj je A/B.
Najlepsze praktyki projektowania nagłówków witryn internetowych
Nagłówek to zaufany element strony internetowej. Chociaż chcesz nadać mu niestandardowy obrót, nie chcesz zbytnio odbiegać od ustalonych norm.
Oto kilka wskazówek, jak znaleźć właściwą równowagę:
1. Mądrze używaj białej przestrzeni
Często skupiamy się na tym, jak wykorzystać białą przestrzeń, aby ulepszyć projekt i zawartość strony. Ale biała przestrzeń jest również cennym atutem w projektowaniu nagłówków stron internetowych.
Przyjrzyjmy się, jak spacja wpłynęła na nagłówek BBC:
Na początek między przyciskiem logowania a nawigacją jest sporo miejsca. Dzięki temu logo może zabłysnąć, jednocześnie zachęcając odwiedzających do optymalizacji ich doświadczeń poprzez logowanie.
Następnie masz nawigację z dziewięcioma linkami rozmieszczonymi w równych odstępach iz cienkimi liniami podziału między nimi. Może być wiele kategorii do wyboru, ale odstępy pomogą odwiedzającym skupić się na każdej z nich.
Następnie masz miejsce wbudowane w pasek wyszukiwania. Jest to przydatne do celów praktycznych. Dzięki zaprojektowaniu szerokiego paska wyszukiwania użytkownikom będzie łatwiej go znaleźć i z niego korzystać.
Ten wybór projektu jest również mądry, ponieważ zwraca uwagę odwiedzających na duży biały blok na końcu czarnego paska. Zasadniczo pasek wyszukiwania pełni rolę wezwania do działania.
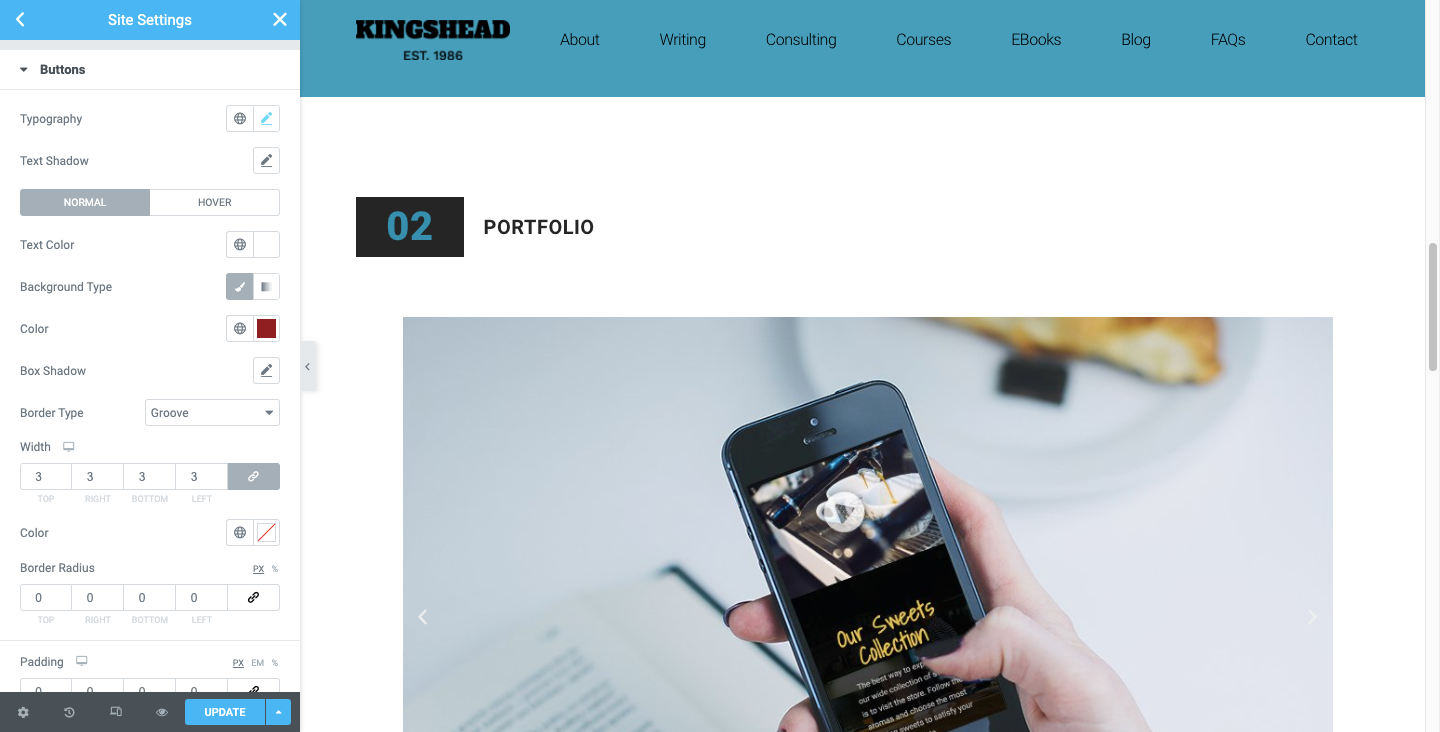
Możesz przejąć kontrolę nad odstępami, budując niestandardowy nagłówek za pomocą Elementora:

Możesz edytować marginesy i dopełnienie wokół każdego elementu w nagłówku, a także dopełnienie wokół każdego elementu w bloku (jak w powyższym przykładzie nawigacji).
2. Utwórz niestandardowy projekt nagłówka dla urządzeń mobilnych
Zasadniczo Google sugeruje, aby mobilna i komputerowa wersja witryny zawierała tę samą treść. Nie kłócę się z tym. Nagłówek na komputerze powinien mieć takie samo logo, linki i informacje jak na urządzeniu mobilnym.
To powiedziawszy, sposób, w jaki zostały zaprojektowane, powinien być inny.
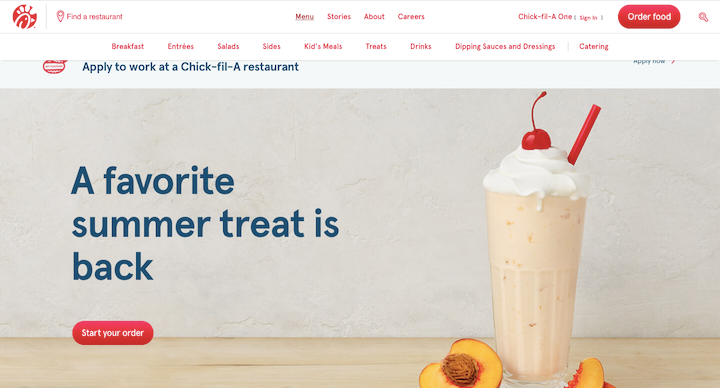
Użyjmy Chick-fil-A jako naszego przykładu. Oto jak wygląda nagłówek pulpitu po otwarciu podmenu nawigacyjnego:

Istnieją cztery łącza nawigacyjne najwyższego poziomu. Po otwarciu jednego z nich podrzędna nawigacja pojawia się jako poziomy rząd pod nimi.
Nie ma znaczenia, czy to 4 linki, czy 14. Taka nawigacja nie zmieści się w nagłówku strony mobilnej. Dlatego witryna mobilna robi to:
Ikona hamburgera w lewym rogu otwiera się, ukazując pełnowymiarowy pionowy nagłówek. Pasek wyszukiwania, linki nawigacyjne, strefa dla członków Chick-fil-A One i CTA są dostępne tutaj.

To wszystko to ta sama treść nagłówka z komputera, tylko z prezentacją bardziej przyjazną dla urządzeń mobilnych.
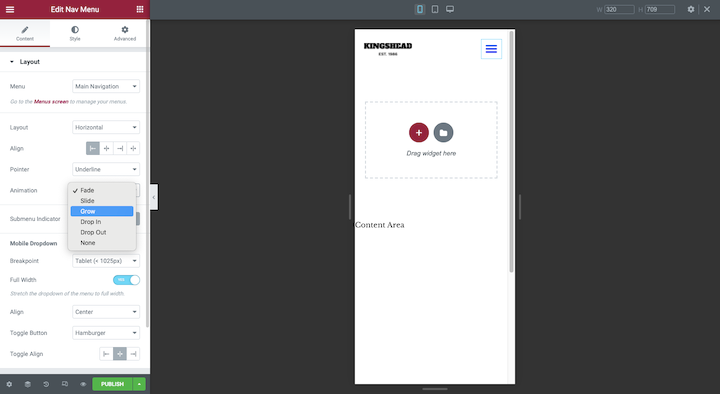
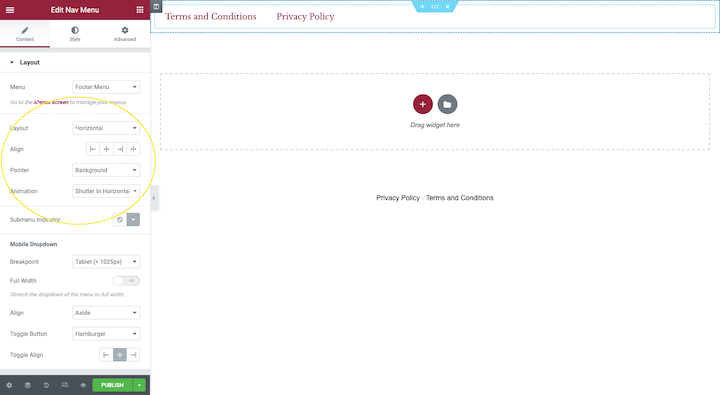
Aby to zrobić, możesz użyć narzędzia do tworzenia niestandardowych nagłówków Elementor:

Po prostu przełącz tryb responsywny na widok smartfona lub tabletu i dostosuj układ, wyrównanie, animację i wszystko, czego potrzebujesz na tych mniejszych ekranach.
3. Zadbaj o dobrą organizację i strukturę nagłówka
Istnieje wiele powodów, dla których ktoś używa nagłówka na stronie internetowej. Zamiast zmuszać ich do zatrzymania się i rozważenia dostępnych opcji podczas porządkowania nagłówka, tak aby łatwo było znaleźć dokładnie to, czego szukają — i to szybko.
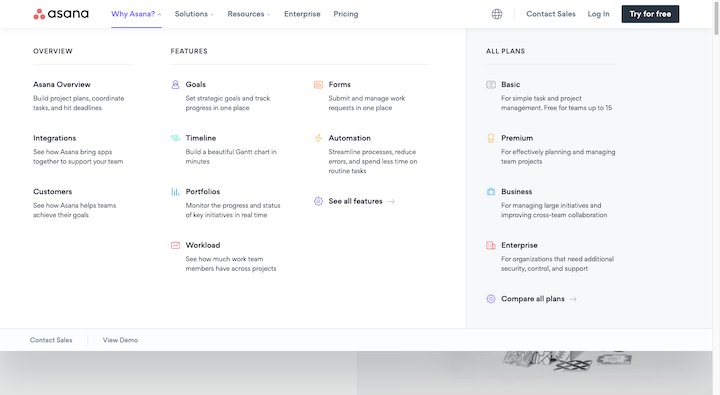
Przyjrzyjmy się, jak robi to Asana:
Logo Asany znajduje się w lewym skrajnym rogu nagłówka. Bezpośrednio obok znajduje się nawigacja. Równomierne odstępy między logo a wszystkimi linkami nawigacyjnymi sugerują, że logo (tj. link do strony głównej) i nawigację należy traktować jako całość. Opiera się to na zasadzie projektowania zwanej prawem wspólnego regionu.
Po prawej stronie mamy ikonę zmiany języka, „Kontakt z działem sprzedaży”, „Zaloguj się” oraz wezwanie do działania „Wypróbuj za darmo”. To mieszanka opcji, ale sensowne jest, aby zostały przeniesione na drugi koniec nagłówka.
To nie jedyny sposób, w jaki Asana dobrze organizuje zawartość nagłówka. Na tym polega „Dlaczego Asana?” nawigacja podrzędna wygląda następująco:

Megamenu jest sformatowane w sposób podobny do formatowania strony internetowej. Struktura wygląda następująco:
- Tag H2: Dlaczego Asana?
- Tagi H3: PRZEGLĄD, CECHY, WSZYSTKIE PLANY
- Tagi H4: pogrubione nagłówki pod H3
Kolorowe ikony nie są tutaj tak naprawdę potrzebne. Struktura nawigacji i sposób jej ułożenia w menu rozwijanym sprawiają, że przeglądanie zawartości nagłówka jest niezwykle łatwe.
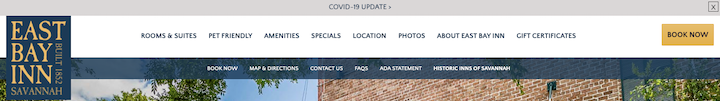
Nawiasem mówiąc, możesz również zastosować tę ideę porządku i hierarchii podczas projektowania dodatkowych pasków pasujących do nagłówka. Oto dobry przykład ze strony East Bay Inn:

Główny pasek nagłówka jest największy i najjaśniejszy. Czcionki są również grubsze i większe niż inne. Projektując go w ten sposób, główny nacisk zostanie położony na nagłówek, a następnie odwiedzający mogą odnieść się do innych banerów w celu uzyskania dodatkowych informacji w razie potrzeby.
4. Wybierz proste czcionki, które są łatwe do odczytania
Nagłówek nie jest miejscem na kreatywność przy wyborze czcionek. Oprócz logo oczywiście.
Weźmy na przykład Dribble'a:
Odręczna czcionka to świetny wybór dla logo. Jest wyjątkowy, zapada w pamięć i wiele mówi o ręcznym charakterze prac znalezionych na stronie internetowej.
Jednak odręczna czcionka — lub jakakolwiek wysoce stylizowana czcionka, szczerze mówiąc — będzie trudna do odczytania na tak małej przestrzeni jak nagłówek. Dlatego najlepiej wybrać czcionkę internetową szeryfową lub bezszeryfową dla linków tekstowych i informacji.
Należy pamiętać o dwóch innych rzeczach:
Jeśli chodzi o rozmiar, celuj w co najmniej 16 pikseli — dotyczy to zarówno głównego nagłówka, jak i wszelkich dołączonych do niego pasków.
Jeśli chodzi o kolor, uważaj na kontrast kolorów. Stosunek czcionek do tła powinien wynosić co najmniej 4,5:1. Ponownie dotyczy to nagłówka, a także wszelkich dodatkowych informacji zawartych wokół niego.
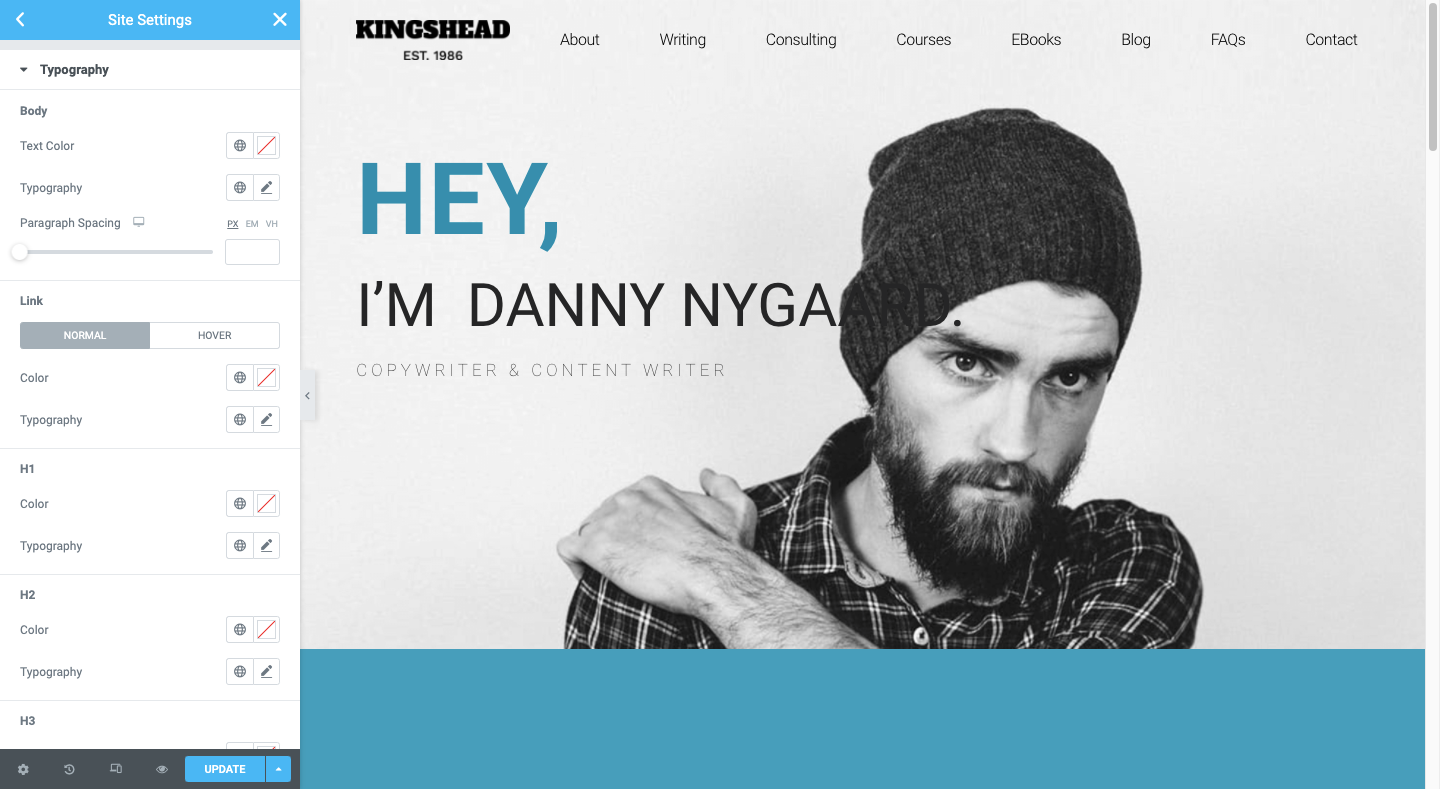
Jeśli tworzysz całkowicie niestandardowy nagłówek, możesz ustawić te czcionki w edytorze stylów w Elementorze. Jeśli chcesz po prostu zastosować typografię i kolory z reszty witryny, po prostu upewnij się, że w ustawieniach globalnych są one zdefiniowane dokładnie tak, jak tego potrzebujesz:

5. Oszczędnie używaj elementów wizualnych
Jeśli chodzi o używanie elementów wizualnych, takich jak ikony, obrazy i filmy w nawigacji, powinieneś mieć ku temu dobry powód.
Jak widzieliśmy w kilku przykładach powyżej, ikony mogą być przydatne w elementach nagłówka witryny, takich jak pasek wyszukiwania, koszyk, wyszukiwarka lokalizacji, przełącznik języka i tak dalej. Uważaj tylko na ikony, które są rzadkie lub mają niejednoznaczne interpretacje.
Jeśli chodzi o obrazy i filmy, może być lepiej bez tych nieporęcznych elementów. Jeśli już masz problemy z utrzymaniem maksymalnej szybkości ładowania witryny, dodanie plików graficznych do nagłówka (oczywiście oprócz logo) prawdopodobnie nie jest najlepszym pomysłem.
To powiedziawszy, istnieje kilka przypadków użycia, w których obrazy mogą faktycznie poprawić szybkość, z jaką odwiedzający może uzyskać to, czego potrzebuje z nagłówka, a konkretnie z nawigacji.
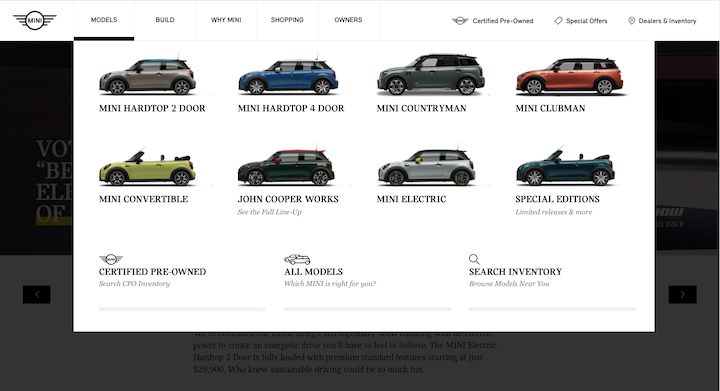
Oto naprawdę świetny przykład z MINI USA:

Jasne, MINI mogło po prostu wymienić nazwy każdego ze swoich modeli. Jednak towarzyszące wizualizacje znacznie ułatwią wybór jednego z wielu.
Niektóre inne dobre przypadki użycia obrazów w nawigacji to mega-menu i blogi lub strony z wiadomościami.
Jedyną rzeczą, której należy unikać, są filmy. Filmy są przeznaczone do oglądania, a nagłówek po prostu nie jest idealnym miejscem na długie starcia (nawet jeśli ma tylko 30 sekund).
6. Dodaj animację tylko do nawigacji
Animacje nie zawsze muszą być przesadne, aby były skuteczne. Na przykład małe animacje zastosowane do nawigacji mogą faktycznie poprawić koncentrację i zaangażowanie, jeśli zostaną wykonane we właściwy sposób.
Spójrzmy na kilka przykładów.
To jest ze strony Florida Aquarium:
Gdy odwiedzający najedzie kursorem na jedno z głównych łączy nawigacyjnych, pozostałe znikną. To pierwszy efekt animacji, który pomaga użytkownikom skupić się na dostępnych treściach.
Następnie, gdy najeżdżają na drugorzędny lub trzeciorzędny poziom linków, wskazywana strona zmienia kolor na inny niż reszta.
Target to kolejna witryna, która wykorzystuje animację, aby skupić się na nawigacji:
Dzięki temu uzyskujemy płynną animację szybowania, gdy otwiera się nawigacja drugiego poziomu. Uzyskujemy również efekt blaknięcia. Dotyczy to jednak strony, a nie nawigacji.
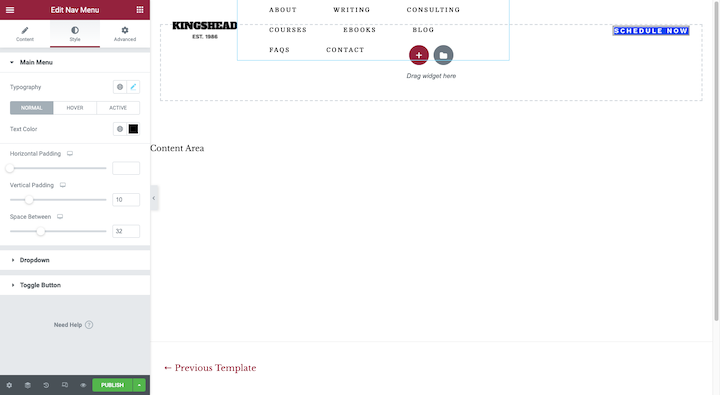
Możesz łatwo zastosować animację do swojej nawigacji, niezależnie od tego, czy projektujesz niestandardowy szablon nagłówka, czy wstawiasz menu nawigacyjne na stronę z narzędzia do tworzenia stron Elementor:

Znajdziesz te animacje w sekcji Układ. Chociaż w obszarze Zaawansowane dostępne są również efekty ruchu, będą one jednocześnie animować całe menu nawigacyjne. Najlepiej stosować animację w małych dawkach, aby ożywić wybraną stronę.
7. Spraw, by się przykleił
O ile nie projektujesz stron internetowych z bardzo małą ilością treści, dodanie lepkiego nagłówka do witryny jest prawdopodobnie dobrym pomysłem. Długie witryny jednostronicowe, a także witryny z długimi kanałami (takie jak witryny z wiadomościami i e-commerce) z pewnością skorzystałyby z jednego. W ten sposób odwiedzający zawsze będą mieli nagłówek w zasięgu ręki, bez względu na to, jak daleko zajdą na stronie.
NNG ma kilka przydatnych wskazówek, jak projektować lepkie nagłówki, aby nie przeszkadzały odwiedzającym ani nie szkodziły ich doświadczeniu:
- Zmniejsz je, gdy odwiedzający zacznie przewijać.
- Stwórz silny kontrast między nagłówkiem a treścią, aby odwiedzający wiedzieli, gdzie kończy się jeden, a zaczyna drugi.
- Staraj się, aby animacja była mała.
Witryna Champion przestrzega tych zasad i możesz zobaczyć, jak może to poprawić jakość zakupów:
Jeśli chcesz wypróbować ten efekt lepkości, musisz czuć się komfortowo z edycją kodu (tylko trochę).
8. Weź pod uwagę stosunek nagłówka do treści podczas korzystania z nawigacji pionowej
NNG miał kilka naprawdę świetnych rzeczy do powiedzenia na temat nawigacji pionowej:
- Możesz dodać tyle linków, ile potrzebujesz, bez zapełniania nagłówka.
- Możesz łatwo skalować strony swojej witryny i nie wpływać poważnie na projekt nagłówka witryny.
- Łatwiej je zeskanować, ponieważ odwiedzający są przyzwyczajeni do patrzenia w dół po lewej stronie witryny.
- Użytkownicy są dobrze zaznajomieni z nawigacją pionową z całego czasu spędzanego w mediach społecznościowych i aplikacjach internetowych.
- Pionowa nawigacja zapewni spójne wrażenia między komputerem a telefonem komórkowym.
Ale jest kwestia przestrzeni do przemyślenia.
Poziomy nagłówek jest zwykle zaprojektowany jako cienki. Niezależnie od tego, wiele lepkich nagłówków będzie się zmniejszać, gdy odwiedzający przewijają stronę w dół, więc nie zajmują dużo miejsca.
Nawigacje w stylu paska bocznego tak naprawdę nie mają tego luksusu, chyba że są zaprojektowane tak, aby pojawiały się w widoku tylko wtedy, gdy ktoś kliknie ikonę menu hamburgera. Jak ten dla The Alfond Inn:
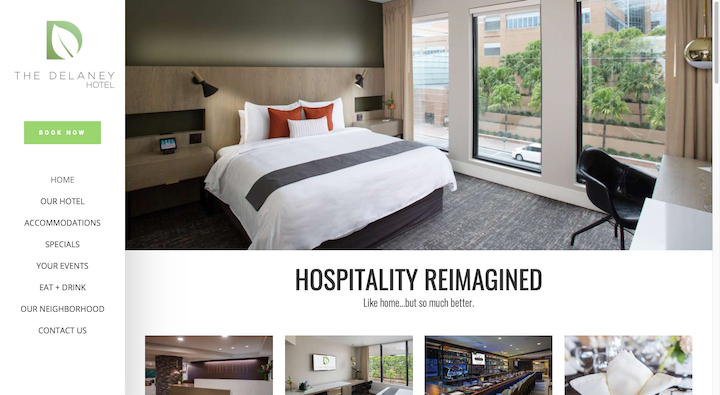
To powiedziawszy, jeśli możesz sprawić, by menu lepkiego paska bocznego było wystarczająco zwięzłe, możesz sprawić, że nie będzie ono zakłócać doświadczenia użytkownika. Oto dobry przykład, jak to zrobić z hotelu Delaney:

Pasek boczny ma tylko 250 px szerokości w porównaniu do 1200 px na stronie.
Ten samouczek przeprowadzi Cię przez proces tworzenia lepkiej nawigacji paska bocznego dla Twojej witryny.
9. Uczyń nagłówek przezroczystym tylko wtedy, gdy ma to sens
Przezroczyste nagłówki to takie, w których elementy nadal się znajdują — logo, nawigacja, wezwanie do działania itd. — ale nie ma za nimi solidnego tła. Jak możesz sobie wyobrazić, może to być trudny wybór w przypadku niektórych witryn.
Jednym z głównych powodów jest to, że tekst może być bardzo trudny do odczytania, jeśli pojawia się na ruchliwym tle lub o niskim kontraście kolorów. Tak więc, o ile nagłówek całkowicie nie zniknie z pola widzenia podczas przewijania strony przez odwiedzającego, istnieje ryzyko, że nawigacja i inny zawarty w niej tekst staną się nieczytelne podczas przewijania niektórych części.
To powiedziawszy, istnieje kilka stron internetowych, na których działa ten wybór projektu.
Oto jak Conti di San Bonifacio rozwiązuje ten problem:
Nagłówek składa się tylko z białego logo w lewym rogu i białej ikony menu hamburgera po prawej stronie. U góry każdej strony znajduje się film lub obraz o bogatych kolorach, które dobrze kontrastują z bielą. A ponieważ witryna jest tak bogata w elementy wizualne, bardzo rzadko zdarza się, aby widoczność nagłówka była zagrożona.
Jeśli podoba Ci się ten minimalistyczny styl nagłówka strony internetowej, a Twój motyw nie zapewnia automatycznie przezroczystego tła, dowiedz się, jak skonfigurować je samodzielnie, korzystając z tego samouczka dotyczącego Elementora.
Przyciągnij uwagę i zwiększ zaangażowanie dzięki niestandardowemu projektowi nagłówka
Nagłówek to jeden z najważniejszych elementów Twojej strony internetowej, ponieważ stosunek zajmowanej przestrzeni do korzyści, jakie daje, jest niezrównany.
Nagłówki służą kilku celom. Zapewniają przegląd całej witryny i łatwą nawigację za pomocą linków, dobrze zaprojektowane megamenu i pasek wyszukiwania. Są również doskonałym miejscem do promowania swojej marki za pomocą logo firmy oraz odpowiedniej typografii i kolorystyki. Wreszcie, mogą zmaksymalizować zaangażowanie za pomocą wezwań do działania, szybkiego dostępu do e-commerce i animacji podkreślających te elementy.
Omówiliśmy różne typy nagłówków i najlepsze praktyki tworzenia niestandardowych nagłówków oraz podaliśmy przykłady. Postępuj zgodnie z tym przewodnikiem i stwórz własny, niepowtarzalny nagłówek, aby zwiększyć zaangażowanie i świadomość marki.
Witryna internetowa WP
Natychmiast