Sprawdzanie dostępności witryny: 5 wskazówek, które pomogą zachować zgodność
Opublikowany: 2022-04-27Wszystko, czego chciał Guillermo Robles, to pizza.
Nie ma o co prosić, prawda? W końcu pizza jest jedzeniem nr 1, które większość Amerykanów chciałaby jeść do końca życia (pokonując hamburgery, steki, tacos, makarony i wszystko inne) według ankiety przeprowadzonej przez The Harris Poll w 2020 roku .
Jednak pan Robles, niewidomy mężczyzna, stwierdził, że nie był w stanie zamówić pizzy, korzystając ze strony internetowej Domino's Pizza lub aplikacji mobilnej, nawet z technologią odczytu ekranu. Niedostępna strona internetowa , przekonywał Robles, stanowi pogwałcenie ustawy o niepełnosprawnych Amerykanach , która zakazuje dyskryminacji ze względu na niepełnosprawność.
Pozew trafił do Sądu Najwyższego , a jego orzeczenie z października 2019 r. utrzymywało, że strona internetowa i aplikacja mobilna Domino muszą być dostępne w ramach ADA. Dzisiaj, chociaż w rzeczywistości nie ma prawa dla podmiotów prywatnych w Ameryce, które nakazywałoby dostęp do sieci, ten głośny proces ma praktyczny efekt inspirowania większej liczby firm do udostępniania swoich cyfrowych doświadczeń 61 milionom niepełnosprawnych Amerykanów.
Jednak cel bycia zgodnym nie jest prostym problemem. Wraz ze zmianą technologii — na przykład rozpoznawaniem głosu i twarzy — dostępność witryny również musi ewoluować. Zgodność to skomplikowana kwestia.
POWIĄZANE: 10 KLUCZOWYCH ELEMENTÓW STRONY INTERNETOWEJ B2B
Proste rozwiązanie: zgodność z WCAG
Kiedyś nie było internetu. To prawda! Jednak ustawa Americans with Disabilities Act ( ADA ) została napisana i uchwalona w 1990 roku, zanim internet stał się siłą, którą jest dzisiaj. Nie wspomina o stronach internetowych ani nie podaje standardów udostępniania strony internetowej.
Wyzwaniem jest zastosowanie ustawy w cyfrowym świecie . Jak wspomniano wcześniej, nie ma możliwych do wyegzekwowania standardów prawnych ADA, jeśli chodzi o dostępność stron internetowych, jednak strony internetowe i aplikacje mobilne są uważane za „miejsca zakwaterowania publicznego”. Jeśli oferowane są towary lub usługi , nawet jeśli odbywa się tylko niewielka wymiana pieniężna, firma prawnicza może pukać, jeśli witryna nie zapewnia znaczącego dostępu i skutecznej komunikacji osobom niepełnosprawnym.
Mógłbym z łatwością wśliznąć się w chwasty i zagłębić się w implikacje ustawy, sprawy sądowe i dziesiątki innych spraw sądowych. Jednak w tym artykule skoncentrujmy się na ogólnym obrazie: zgodność witryny internetowej ADA (strona prawna) sprowadza się do dostosowania witryny internetowej do wytycznych dotyczących dostępności treści internetowych (WCAG) 2.0 AA i 2.1 AA (standardy techniczne).
5 wskazówek dotyczących przestrzegania wytycznych dotyczących zgodności
Aby być praktycznie zgodnym z ADA, Twoja strona internetowa, aplikacja mobilna itp. musi spełniać listę kontrolną zawierającą około 50 kryteriów dostępności (38 kryteriów z 2.0 AA i 12 z 2.1 AA). Ponownie, mógłbym naprawdę zagłębić się w każdy element listy kontrolnej, ale zamierzam omówić pięć konkretnych wskazówek — krótką listę kontrolną ułatwień dostępu do witryny — aby pomóc Ci w osiągnięciu tego celu.
Pamiętasz, jak powiedziałem, że zmiana technologii sprawia, że nie jest to prosty problem? Cóż, ten „ruchomy cel” może stać się jeszcze większym wyzwaniem, gdy wersja 2.2 zostanie wydana, prawdopodobnie już w połowie 2021 roku. Do tego czasu zajmijmy się sprawami już teraz!
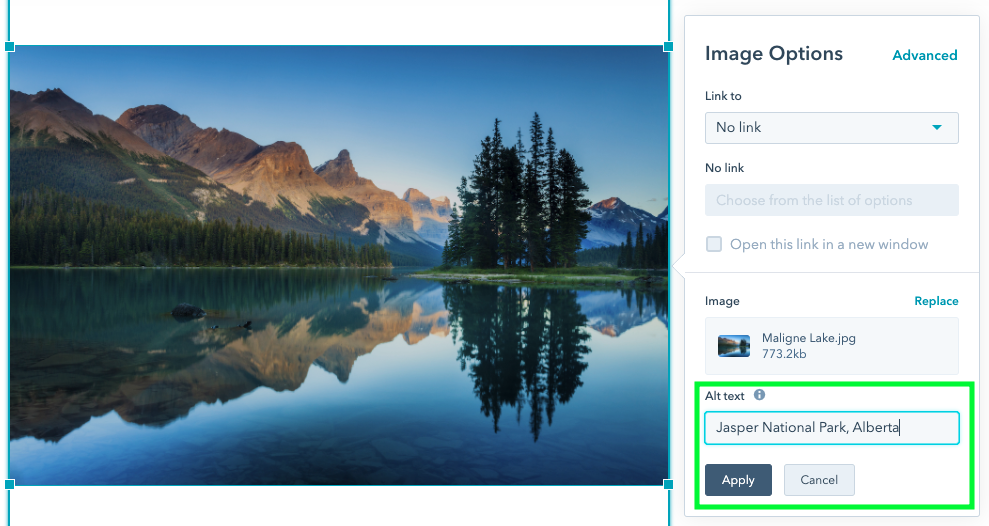
1. Napisz alternatywny tekst
Jednym z najczęściej pojawiających się elementów ułatwień dostępu w procesach sądowych jest brak tekstu alternatywnego . Z kilkoma wyjątkami, każdy obraz i cała zawartość nietekstowa wymaga tekstu alternatywnego w znaczniku/kodzie.
Bez tekstu alternatywnego dla obrazów informacje o obrazie/grafice/gifie są niedostępne na przykład dla osoby niewidomej korzystającej z czytnika ekranu oraz dla osób, które wyłączają obrazy. Jest to powszechne w obszarach o drogiej lub niskiej przepustowości. Ponadto odpowiednik tekstu alternatywnego jest dostępny dla wyszukiwarek, które nie widzą obrazów, co zwiększa wydajność SEO.

2. Uporządkuj strony prawidłowo
Jeśli chodzi o strukturę witryny, należy stosować odpowiednie techniki znaczników , takie jak tagi nagłówków i kod HTML dla list uporządkowanych i nieuporządkowanych. Treść powinna być prezentowana w zrozumiałej kolejności, która jest łatwa do odczytania. Odwiedzający powinni mieć możliwość poruszania się po witrynie w logicznej, sekwencyjnej kolejności.

Należy przedstawić szczegółowe instrukcje, aby nie polegać na jednej zdolności sensorycznej , aby uzyskać do nich dostęp. Układ nawigacji w witrynie powinien być spójny przez cały czas, np. prezentować te same linki w tej samej kolejności.
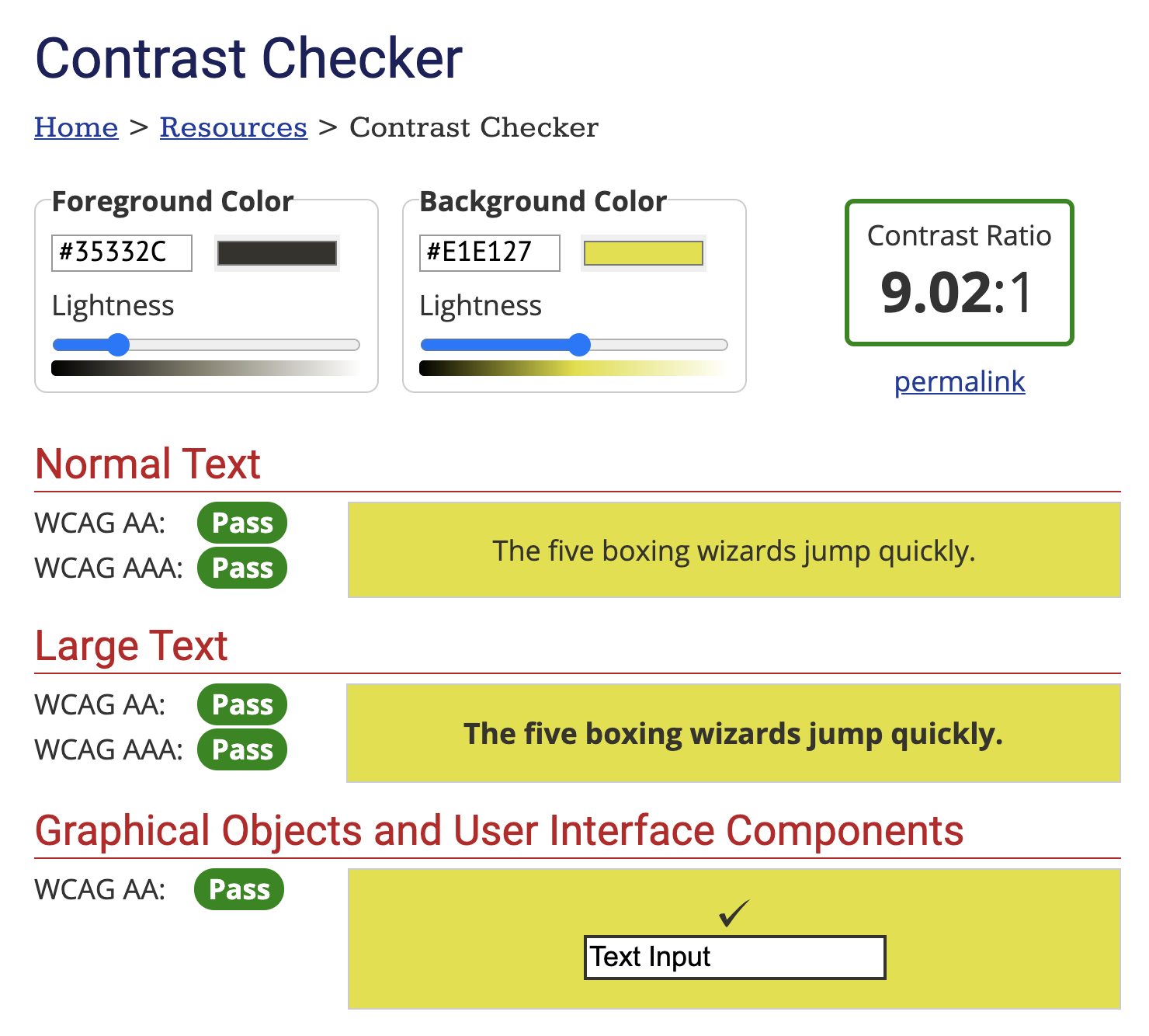
3. Przeanalizuj współczynnik kontrastu kolorów tekstu
Wytyczną ustaloną w WCAG jest stosowanie współczynnika kontrastu kolorów co najmniej 4,5:1 między całym normalnym tekstem a tłem; duży tekst (14 punktów; zwykle 18,66 pikseli), grafika i elementy interfejsu użytkownika (na przykład obramowania formularza) to 3:1.
W formacie szesnastkowym RGB wprowadź kolor pierwszego planu i tła (na przykład #FD3 lub #F7DA39) lub użyj selektora kolorów. Użyj suwaka „jasność”, aby dostosować wybrany kolor. Mówiąc o kolorze, nie powinieneś polegać na samym kolorze w przekazywaniu informacji.

4. Dołącz napisy do treści wideo
Obrazy nie są dostępne dla osób niewidomych. Podobnie dźwięk nie jest dostępny dla osób niesłyszących. Transkrypcja tekstowa (niedroga w zapewnieniu) umożliwia dostęp do informacji dźwiękowych osobom z wadami słuchu. Ponownie, dzięki temu informacje są dostępne dla wyszukiwarek, które nie słyszą dźwięku, co pomaga w SEO .
Pamiętaj, aby w miarę możliwości umieszczać dokładne napisy we wszystkich materiałach wideo zawierających dźwięk, nawet w prezentacjach na żywo. W przypadku filmów, które zawierają istotne informacje, które nie są przekazywane za pomocą dźwięku, dodaj opis dźwiękowy tych informacji wizualnych. Usługi hostingu wideo w Internecie, takie jak Wistia , sprawiają, że jest to bardzo łatwe.
5. Rozważ wprowadzanie z klawiatury
Używanie myszy może niektórym wydawać się drugą naturą, ale wiele osób nie może jej używać. Każdy, kto ma ograniczoną kontrolę motoryczną, w tym niektórzy starsi goście, potrzebuje innego sposobu nawigacji. Witryna internetowa jest dostępna, gdy nie opiera się na myszy; wszystkie funkcje są dostępne za pomocą klawiatury . Można wtedy zastosować technologie wspomagające, które naśladują klawiaturę, takie jak wprowadzanie mowy.
Dlaczego to robisz? Czy to szybka naprawa?
Twórcy stron internetowych chcą tworzyć wysokiej jakości strony i narzędzia internetowe. Dostępność jest kluczowa, więc osoby z niepełnosprawnością wzrokową, mową, słuchową, poznawczą, neurologiczną i fizyczną nie są wykluczone z korzystania z tych produktów i usług.
Stworzenie strony internetowej zgodnej ze standardami WCAG jest słuszne. Wprowadza produkty/usługi milionom Amerykanów, którzy zmagali się z treściami cyfrowymi, dając Ci więcej potencjalnych klientów. Dodatkowo jesteś teraz dostępny dla inwestorów i potencjalnych perspektyw zatrudnienia.
Dlaczego to zrobić, łatwo się zdecydować. JAK to zrobić może nie być tak jasne. Sieć jest pełna dostawców, którzy twierdzą, że mają „szybkie poprawki”, aby uzyskać natychmiastową dostępność i zgodność z ADA. Samo wstrzyknięcie kodu JavaScript do strony internetowej za pomocą widżetu nakładki nie jest dobrym rozwiązaniem.
Prawdziwa dostępność wymaga czasu i wysiłku ręcznego , a zaczyna się od ręcznego audytu, który testuje witrynę pod kątem WCAG 2.0 AA lub 2.1 AA. Wynikowy raport zawiera przegląd wszystkich problemów związanych z dostępnością.
Ten problem nigdzie nie znika, więc rozpoczęcie teraz jest mądrym posunięciem. Jeśli czekasz, aż otrzymasz wezwanie (i ugodę), nadal musisz wprowadzić zmiany. Dodatkowo ryzykujesz wiele procesów sądowych.
Gotowy na dalsze ulepszanie swojej strony internetowej i wydajności firmy? Znaleźliśmy 10 kluczowych sposobów, aby to zrobić, i teraz oferujemy je Państwu: Elementy listy kontrolnej strony przychodzącej .

