Jak korzystać z obrazów WebP w WordPress
Opublikowany: 2020-07-21WebP to nowy format obrazu, który może zmniejszyć i przyspieszyć ładowanie plików graficznych oraz przyspieszyć ładowanie witryny WordPress . Wszyscy wiemy, że szybsze strony internetowe są dobre dla SEO i UX i pomagają nam zadowolić odwiedzających i wyszukiwarki.
Ten przewodnik pomoże Ci poznać WebP i jak poprawnie z niego korzystać w witrynie WordPress.
Omówię sposoby korzystania z WebP zarówno z wtyczkami, jak i bez nich , dzięki czemu możesz wybrać preferowane rozwiązanie.
Przejdźmy do tego.
Spis treści
Co to jest WebP?

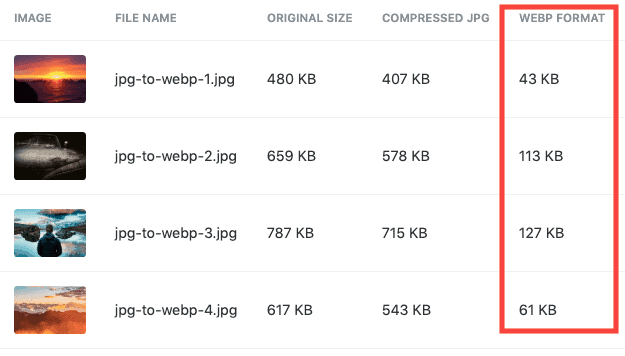
WebP to format obrazu nowej generacji o otwartym kodzie źródłowym z lepszą kompresją i mniejszymi rozmiarami plików niż starsze typy obrazów, takie jak JPEG i PNG.
WebP został stworzony przez Google w 2010 roku po przejęciu przez firmę On2 Technologies. WebP obsługuje animację, dzięki czemu jest realną alternatywą dla GIF-ów, przezroczystością, profilami kolorów i metadanymi.
Więcej informacji można znaleźć w często zadawanych pytaniach dotyczących sieci WebP.
Dlaczego warto korzystać z WebP?

Obrazy WebP pomagają utrzymać mały rozmiar stron internetowych. Mniejsze pliki ładują się szybciej, dlatego używanie obrazów WebP może przyspieszyć ładowanie witryny .
Przyspieszenie WordPressa jest bardzo ważne dla poprawy SEO, UX i korzystania z WebP to mały i łatwy krok w kierunku przyspieszenia witryny WordPress.
Jak przekonwertować obrazy WordPress do formatu WebP
Jeśli masz istniejącą witrynę WordPress i chcesz korzystać z WebP, musisz przekonwertować całą istniejącą bibliotekę multimediów na WebP.
Na szczęście istnieją wtyczki bezpłatne i premium, które ułatwiają proces konwersji WebP.
1. Sprawdź, jakich typów plików graficznych aktualnie używasz
Możesz to zrobić na 2 sposoby:
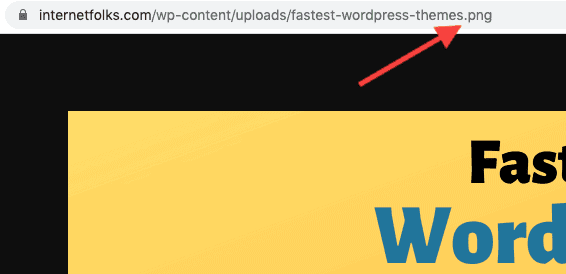
- Odwiedź swoją witrynę z przeglądarki takiej jak Chrome i kliknij prawym przyciskiem myszy dowolny obraz. Kliknij „Otwórz obraz w nowej karcie” i spójrz na nazwę pliku obrazu na pasku adresu. Typ pliku na końcu powie Ci, czy jest to JPEG, PNG, WEBP czy inny.

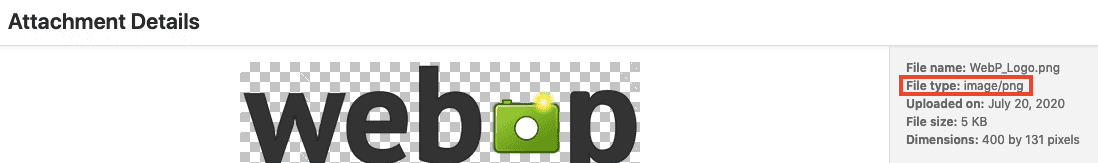
- Lub przejdź do Pulpit > Media > Biblioteka i kliknij dowolny obraz. Zobaczysz typ pliku wymieniony po prawej stronie.

2. [Z wtyczką] Zainstaluj wtyczkę WebP
Polecam używanie ShortPixel do konwersji obrazów WordPress do WebP z kilku powodów:
- Może przechowywać kopię zapasową oryginalnych plików, dzięki czemu w razie potrzeby można wrócić
- Działa w tle, aby automatycznie konwertować nowo przesłane obrazy do WebP
- Automatycznie konwertuje stare obrazy do WebP
- Kompresuje również obrazy do mniejszego rozmiaru i skraca czas ładowania
- Konwersja WebP jest bezpłatna i nie zużywa kredytów graficznych
ShortPixel jest bezpłatny dla 100 zdjęć miesięcznie. Jeśli masz dużą bibliotekę multimediów lub przesyłasz dużo treści, możesz tanio kupić dodatkowe kredyty na obrazy (nie wygasają i możesz ich używać w dowolnej liczbie domen).
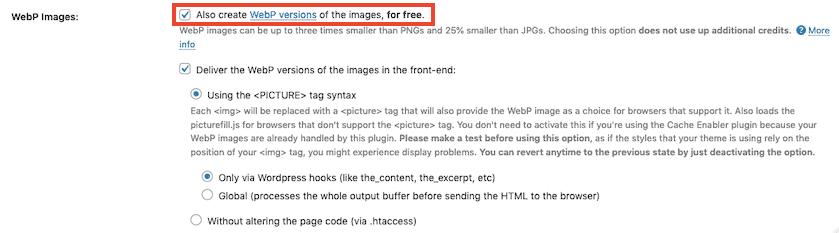
Po zainstalowaniu ShortPixel utwórz konto i dodaj klucz API, aby go zsynchronizować. Przejdź do Pulpit > Ustawienia > ShortPixel > Zaawansowane i zaznacz opcję „Utwórz także wersje WebP obrazów za darmo” .

Następnie zaznacz opcję „Dostarcz wersję WebP obrazów w interfejsie użytkownika” .
Masz 2 sposoby serwowania obrazów WebP w ShortPixel:
- Korzystanie ze składni znacznika <PICTURE>
- Przez .htaccess
Używam opcji <PICTURE>, poprzez wyjście globalne.
Ponieważ nie wszystkie przeglądarki obsługują WebP, ShortPixel jest przydatnym narzędziem, ponieważ kompresuje oryginalne obrazy JPEG i PNG i wyświetla je w przeglądarkach, które nie używają WebP.
Jeśli nie chcesz używać ShortPixel, możesz również przekonwertować istniejącą bibliotekę multimediów WordPress na WebP za pomocą wtyczki WebP Express (bezpłatnej) lub wtyczki WebP Converter for Media (bezpłatnej).

3. [BEZ wtyczki] Użyj CloudFlare do obsługi obrazów WebP

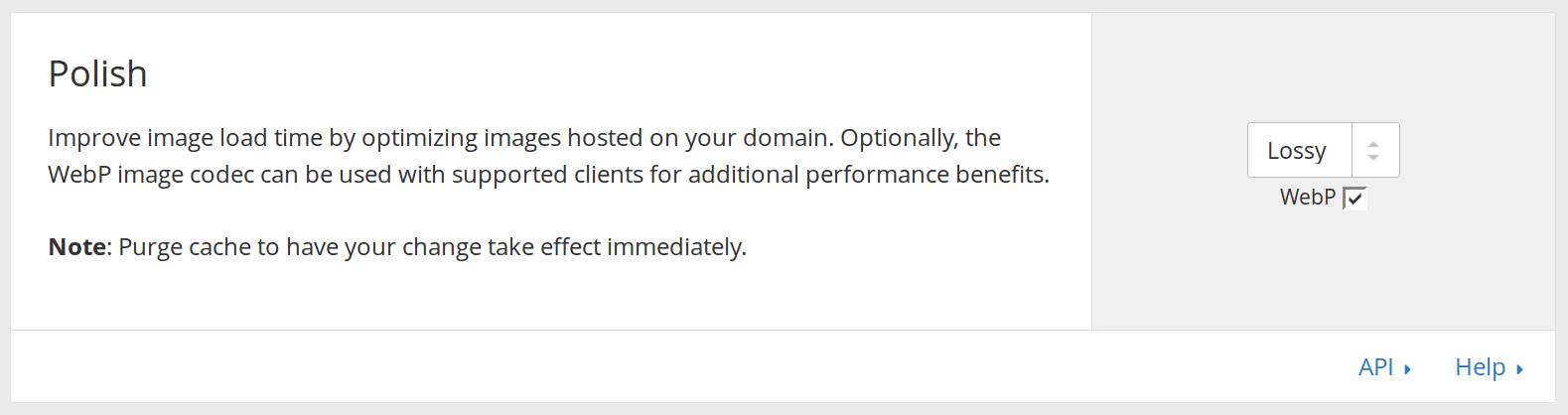
Jeśli korzystasz z CloudFlare, globalnej sieci CDN (sieci dostarczania treści), możesz zaznaczyć prostą opcję wyświetlania obrazów w formacie WebP, jeśli korzystasz z konta Pro lub wyższego (płatne). Ustawienie WebP znajdziesz w opcji Szybkość > Optymalizacja > Polski .
Jeśli obecnie nie używasz CloudFlare, polecam to rozważyć. Jest bezpłatny dla podstawowych funkcji i może przyspieszyć działanie witryny, udostępniając ją z różnych lokalizacji na całym świecie, jednocześnie zmniejszając ilość pracy, jaką musi wykonać serwer hostingowy.
4. [BEZ wtyczki] Użyj CDN do obsługi obrazów WebP
Większość sieci CDN umożliwia wyświetlanie obrazów w formacie WebP. Następujące usługi CDN obsługują dostarczanie obrazów WebP:
- Klucz CDN
- StackPath (dawniej Max CDN)
- Szybko
- Amazon CloudFront
5. Sprawdź, czy obrazy ładują się w WebP
Po zakończeniu konwersji obrazów z biblioteki multimediów do formatu WebP usuń wszystkie pamięci podręczne i użyj okna przeglądarki w trybie incognito, aby sprawdzić, czy obrazy WebP ładują się prawidłowo.
W Chrome kliknij prawym przyciskiem myszy dowolny obraz i kliknij "Otwórz obraz w nowej karcie". Spójrz na nazwę pliku obrazu w pasku adresu i sprawdź, czy kończy się na „.webp” .

Jak przesyłać obrazy WebP do WordPress
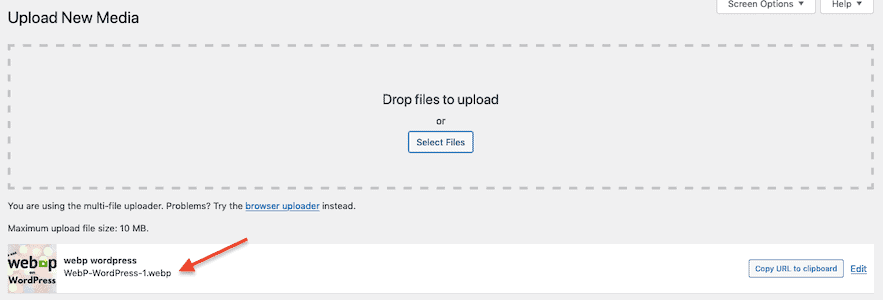
Jeśli Twoja witryna korzysta z WordPress w wersji 5.8 lub nowszej, możesz teraz przesyłać obrazy WebP bezpośrednio do biblioteki multimediów.

Uwaga: dopóki wszystkie przeglądarki nie będą wyświetlać obrazów WebP, dobrym pomysłem jest korzystanie z innych formatów obrazów, takich jak JPEG i PNG, ale w miarę możliwości udostępnianie mniejszych plików WebP. Jeśli przesyłasz obrazy WebP bezpośrednio do WordPress, mogą nie wyświetlać się poprawnie na wszystkich urządzeniach i przeglądarkach.
Często zadawane pytania na temat WordPress WebP
Jak działa WebP?
WebP działa różnie w zależności od tego, czy używasz kompresji stratnej, czy bezstratnej.
Stratna kompresja WebP wykorzystuje kodowanie predykcyjne , wykorzystując wartości z sąsiednich bloków pikseli do przewidywania wartości i kodowania różnicy.
Według Google:
Bezstratna kompresja WebP wykorzystuje już widziane fragmenty obrazu w celu dokładnej rekonstrukcji nowych pikseli. Może również użyć lokalnej palety, jeśli nie zostanie znalezione interesujące dopasowanie.
Jaka jest najlepsza wtyczka WebP do WordPressa?
Dwie najpopularniejsze dedykowane wtyczki do konwersji WebP dla WordPress to WebP Express i WebP Converter for Media.
Najlepsze wtyczki do kompresji obrazu z obsługą WebP, które testowałem, to ShortPixel i Smush.
Czy WebP obniża jakość obrazu?
Bezstratne obrazy WebP zachowują oryginalną jakość obrazu. Stratne obrazy WebP spowodują obniżenie jakości obrazu, chociaż w większości przypadków nie będzie to zauważalne.
Jeśli obrazy Twojej witryny muszą mieć wysoką rozdzielczość lub wyświetlać duże na wyświetlaczu siatkówki, musisz sprawdzić, czy kompresja WebP nie wpływa negatywnie na jakość obrazu.
Przykładowe obrazy WebP bezstratne i bezstratne WebP można wyświetlić w galerii WebP Google.
Które przeglądarki obsługują WebP?
WebP jest natywnie obsługiwany przez większość popularnych przeglądarek, w tym Chrome, Firefox, Microsoft Edge i Opera , na komputery stacjonarne i Androida. Oto pełna lista wszystkich przeglądarek obsługiwanych przez WebP.
WebP nie jest powszechnie obsługiwany przez wszystkie przeglądarki. Z tego powodu zaleca się używanie obrazów WebP z plikami JPEG/PNG jako rezerwą .
Kiedy WebP będzie działać w Safari?
Firma Apple dodała teraz obsługę WebP do Safari i iOS wraz z wydaniem iOS 14 i macOS Big Sur. Użytkownicy starszych wersji Safari mogą nadal nie być w stanie renderować obrazów WebP.
Czy mogę przełączyć się z WebP z powrotem na JPEG?
Jeśli używasz wtyczki WordPress, takiej jak ShortPixel, do obsługi obrazów WebP i zachowania oryginałów, możesz w dowolnym momencie przełączyć się z powrotem na JPEG lub oryginalny format obrazu.
Dobrym pomysłem jest również hostowanie zarówno obrazów WebP, jak i JPEG, ponieważ nie wszystkie przeglądarki internetowe (jak wiele starszych wersji) obsługują format WebP.
Czy korzystanie z WebP jest dobre dla SEO?
Google nie stwierdziło oficjalnie, że używanie obrazów WebP poprawi SEO i rankingi. Jednak Google opracował technologię WebP, a także zaleca udostępnianie WebP i innych skompresowanych obrazów, aby umożliwić szybszy dostęp do witryny.
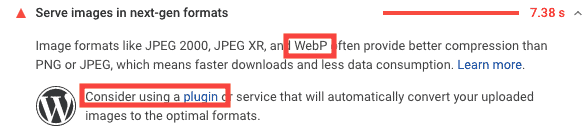
Jeśli korzystasz z PageSpeed Insights, aby sprawdzić, jak działają Twoje strony internetowe, zobaczysz, że Google zaleca używanie WebP i wtyczki WordPress do konwertowania obrazów na WebP:

WebP może przyspieszyć ładowanie Twojej witryny, dlatego jest dobry dla SEO . Google potwierdził, że w niedalekiej przyszłości wprowadzi oficjalny czynnik rankingowy szybkości witryny o nazwie Core Web Vitals.
Czy obrazy WebP pozwalają na metadane?
Tak, obrazy WebP mogą mieć metadane przechowywane w formatach EXIF lub XMP.
Jakie oprogramowanie konwertuje pliki JPEG i PNG do WebP?
Google stworzył konwerter WebP, który można pobrać dla systemów Linux, Windows i macOS. Możesz także konwertować obrazy do WebP za pomocą wiersza poleceń.
Czy mogę przesyłać obrazy WebP do WordPress?
Tak, jeśli korzystasz z WordPressa 5.8 lub nowszego, możesz przesyłać obrazy WebP bezpośrednio do WordPressa.
