10 trendów w projektowaniu stron internetowych, których można się spodziewać w 2022 r
Opublikowany: 2021-12-21Nasza społeczność twórców stron internetowych z roku na rok podnosi swój poziom. Patrząc wstecz na półtorej dekady temu, nasza misja bardzo się zmieniła, od prostego wyeliminowania bałaganu przepełnionych, nieistotnych elementów witryny.
Z biegiem czasu zaczęliśmy wizualizować i projektować strony internetowe z większym naciskiem na użytkownika. Użytkownikami byli nasi klienci . Nasze rozumienie UX oparliśmy na ich potrzebach. Strony internetowe musiały być teraz bardziej dostępne, łatwe w nawigacji i płynne.
Mając to na uwadze, dzisiejsi projektanci czują się bardziej w swojej strefie i bezpieczniej dzięki swoim projektom, nawet w wysoce konkurencyjnym środowisku. Tworzy to atmosferę wolności pozwalającą na testowanie granic konwencji.
Ponieważ społeczeństwo spędza coraz więcej czasu online, naszym zadaniem jako twórców stron internetowych jest angażowanie użytkowników na poziomie emocjonalnym, przenoszenie ludzkich uczuć do sztucznej rzeczywistości. Mamy historie do opowiedzenia i rozmowy do zainicjowania, jednocześnie wnosząc radość do każdej interakcji.
Dlatego konieczne jest, abyśmy stale rozwijali nasze techniki w naszym ciągle zmieniającym się świecie. Dołącz do nas, gdy badamy najważniejsze trendy w projektowaniu stron internetowych, które zdominują świat tworzenia stron internetowych w 2022 roku.
Spis treści
- 10 trendów w projektowaniu stron internetowych, których można się spodziewać w 2022 r
- 1. Mania projektowania włączającego
- 2. Przewijanie
- 3. Przewijanie w poziomie
- 4. Brutalistyczna typografia
- 5. Animacja Typografii / Typografia Kinetyczna
- 6. Nostalgia
- 7. Kontrastowe kolory
- 8. Poza siecią
- 9. Wielowarstwowe obrazy
- 10. Zachwyt
- Przyszłość jest w naszych rękach
10 trendów w projektowaniu stron internetowych, których można się spodziewać w 2022 r
1. Mania projektowania włączającego

„Inkluzywność” jest niestety postrzegana jako modne hasło polityczne, które łatwo się rzuca, jednak w gruncie rzeczy jest to ideologia, która przemawia do każdego projektanta – starając się, aby wszelkie wysiłki były włączające tam, gdzie wcześniej nie było włączenia. Na dzisiejszym zindywidualizowanym globalnym rynku jest to idea daleka od obcej.
Projektowanie włączające wpływa na każdy etap procesu projektowania strony internetowej, od podejmowania strategicznych decyzji dotyczących docelowych odbiorców witryny, przez jej ton głosu i personalizację, a także zdefiniowanie języka graficznego Twojej marki, aby uwzględnić wszystkie płcie, punkty widzenia, doświadczenia i sytuacje.
Na przykład obrazy i ilustracje o celach funkcjonalnych zaczęły pojawiać się częściej na froncie niezwiązanym z płcią, oferując zabawną różnorodność.
Ponadto, pod wpływem świata gier, w przyszłym roku Internet zostanie zalany rosnącą liczbą awatarów, ilustracji i postaci o nieludzkiej tożsamości, ponieważ Internet oferuje alternatywne rzeczywistości — kwestionując samo jądro tego, co jest realne.
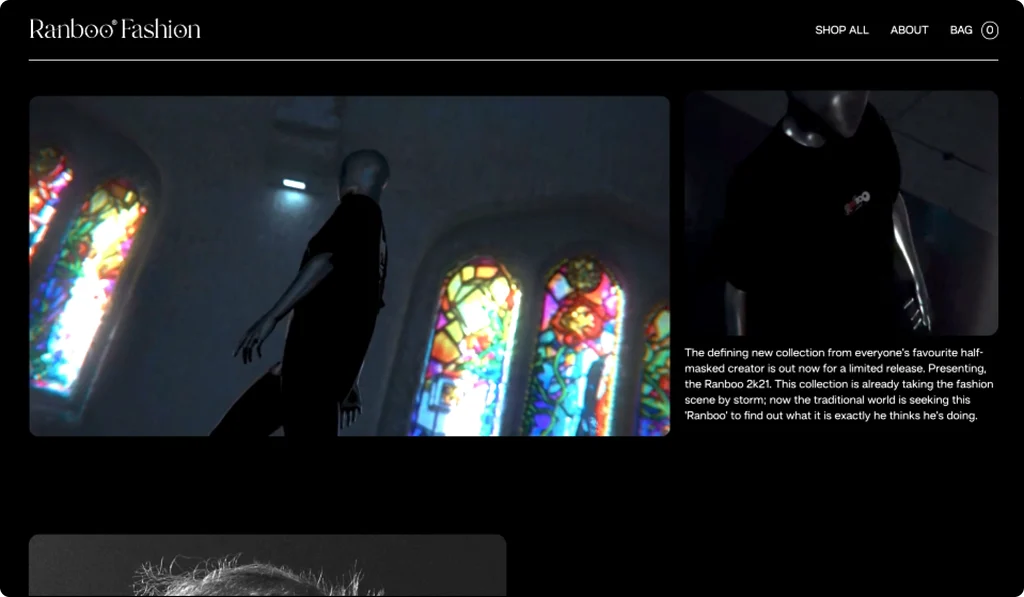
Modelka, którą Ranboo Fashion pokazuje w swoim filmie, jest nieco zróżnicowana pod względem płci, ukrywając twarz, aby widz nie był pewien tożsamości modelki.
2. Przewijanie

Scrollytelling to coraz bardziej popularny sposób wykorzystania cyfrowego interfejsu i przekazania zawiłej historii.
Te efekty wizualne mają na celu zniewolenie odbiorców, serwując im angażujące treści na srebrnym talerzu. Scrollytelling jest również określany jako „wizualizacja narracyjna” — seria połączonych ze sobą elementów wizualnych, uporządkowanych chronologicznie, aby przekazać odwiedzającym określoną wiadomość.
Podobnie jak możliwość czytania książki we własnym tempie, strony internetowe pozwalają teraz nawigować i kontrolować ich przepływ w spersonalizowany sposób, rozumiejąc, że każdy użytkownik jest inny i przedstawiając wiadomości w intrygujący sposób.
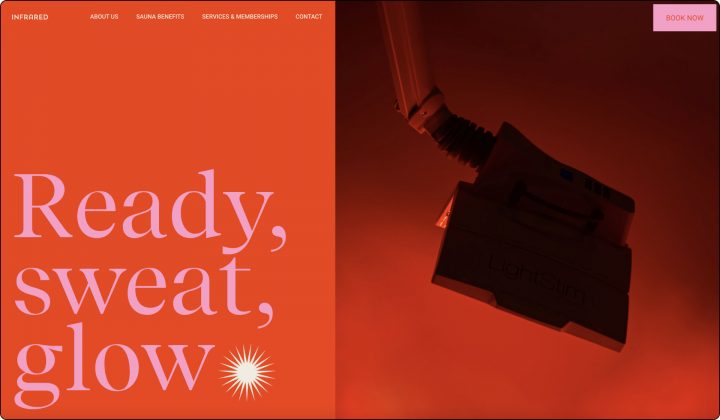
Infrared Mind Body z Teksasu w USA wyświetla duże obrazy i teksty, które pojawiają się za pomocą różnych animacji, które podkreślają ich wartość. Duże zbliżenia, słabo oświetlone obrazy, wielkoformatowa typografia oraz miękkie i płynne przejścia tworzą atmosferę sauny w czysty, wyrafinowany sposób.
3. Przewijanie w poziomie

W przeciwieństwie do znanej i intuicyjnej nawigacji pionowej, układ przewijania bocznego może prowadzić do zaskakujących interakcji między tekstami a obrazami.
Jest to szczególnie prawdziwe w przypadku stron z portfolio, katalogów, map i tym podobnych. Odkrywanie projektów, eksplorowanie miast i odwiedzanie galerii online jest znacznie bardziej angażujące przy bocznej nawigacji. Prawidłowo wykonane przewijanie w poziomie może sprawić, że witryna będzie bardziej atrakcyjna, zabawna i zapadająca w pamięć, co pięknie ilustrują witryny z naszej listy.
SIRUP to strona internetowa stworzona wyłącznie w celu słuchania playlisty. Zdając sobie z tego sprawę, projektant stworzył doświadczenie przewijania w poziomie, włączając listę odtwarzania i efekty wizualne jako część ruchu przewijania. Płynny ruch różnych elementów projektu stwarza poczucie postępu, nawet gdy jest statyczny, zmuszając użytkownika do ciągłego przewijania.
4. Brutalistyczna typografia

Jeśli jesteś typem (kalambur w pełni zamierzony), który ma ochotę na coś odważniejszego, powinieneś wziąć pod uwagę ten trend z jego wytrzymałością i dominacją, które sprawiają, że strona internetowa wyskakuje nawet przy użyciu ograniczonego asortymentu elementów.
Brutalistyczna typografia może być postrzegana jako reakcja na lekkość, optymizm i minimalizm dzisiejszego projektowania stron internetowych. Bezkompromisowy, surowy styl, który kontrastuje z bardziej dopracowaną, nowoczesną konwencją.
Używanie typografii do konstruowania dynamicznej siatki, liter jako elementów składowych segmentów, sekcji, nagłówków i akapitów lub po prostu sposobu na szaleństwo na całej stronie internetowej — Brutalistyczna typografia nadaje witrynie wielkomiejski klimat.
Zona de Propulsao to jednostronna strona dla centrum innowacji technologicznych. Gigantyczny typ jest zdecydowanie punktem wyjścia tej tożsamości, budującym miejsko-festiwalowy klimat. Projektant chciał stworzyć informacje dostępne dla każdego i przedstawić wiedzę techniczną w bardziej przystępny sposób.
5. Animacja Typografii / Typografia Kinetyczna

Pięknym dodatkiem do poprzedniego trendu jest typografia kinetyczna, która szybko ewoluuje wraz z nowymi technikami. Obecnie praktyka ta jest szeroko stosowana przez projektantów stron internetowych w różnych formach. Kiedyś pierwszym krokiem do opowiadania historii było animowanie postaci, ale teraz typografia to zupełnie nowa gra w piłkę.
Ruchomy tekst może przyciągnąć uwagę, nadać ton, wyróżnić ważne segmenty i poprowadzić wzrok użytkownika przez stronę. Jest to trend, który w rzeczywistości istnieje od lat 60., kiedy w filmach fabularnych zaczęto używać animowanych tytułów początkowych zamiast statycznego tekstu.
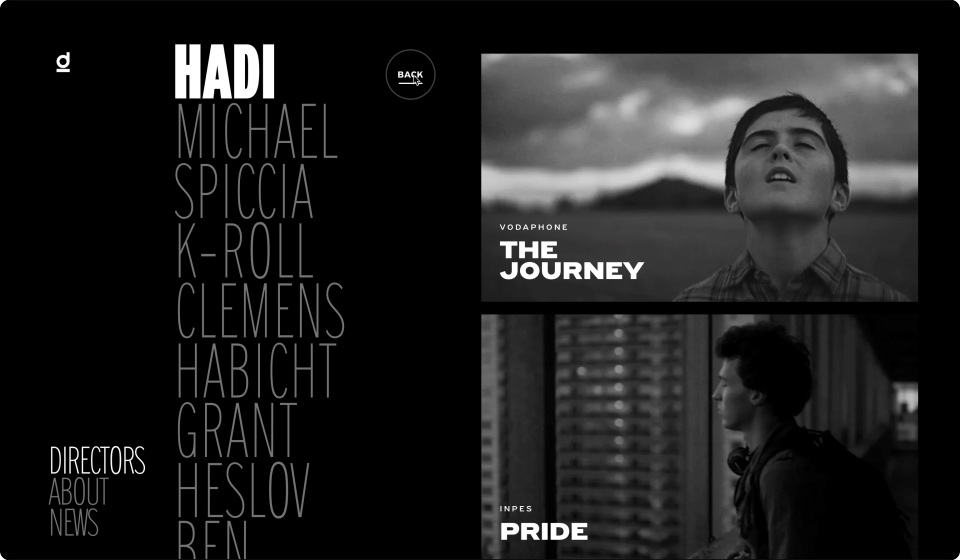
Na stronie Dilinger , firmy zajmującej się produkcją filmową z siedzibą w Paryżu, cała witryna sama w sobie jest menu, z pomocą dynamicznych czcionek, które zmieniają się odpowiednio po wybraniu opcji w menu. Przejście typografii ułatwia poruszanie się po stronie i za każdym razem tworzy inną siatkę.

W nadchodzących latach zobaczymy więcej eksploracji typografii kinetycznej, która pełni funkcję, a nie tylko dekorację.
6. Nostalgia

Pewne trendy w ostatnich latach otaczają ideę nostalgii — ludzi pragnących pamiętać i wspominać przeszłość. Całe dwa lata po wybuchu pandemii COVID-19 i rosnącej niepewności ludzie (w tym twórcy stron internetowych) szukają bardziej komfortowych doświadczeń i form ucieczki.
Takie podejście wymaga spowolnienia, nadania bardziej analogowego charakteru poprzez typografię i obrazy, użycie klasycznych filtrów obrazu, czcionek retro, rozmycia, ziarnistości, tekstur, miękkiego oświetlenia i pastelowych palet kolorów. To wszystko to zaledwie kilka przykładów praktyk stosowanych przez projektantów do tworzenia powiązanych doświadczeń.
Bravenewlit to literacki plac zabaw. Romantyczny i zakrzywiony krój pisma, a także płaskie, ziemiste pastelowe odcienie z delikatnymi ziarnistymi obrazami tworzą poczucie swojskości i bliskości. Aby uczynić ten interaktywny magazyn wiarygodnym, projektant zdecydował się nadać mu namacalny wygląd, na przykład zeskanowane obrazy tekstów z przypisami oraz karteczki samoprzylepne, które sprawiają wrażenie, jakby użytkownik był częścią procesu pisania.
7. Kontrastowe kolory

jego jest dla milenialsów w domu, dzieci z lat 80. i 90. Trudno przejść obojętnie obok strony z neonowymi kołnierzykami. Kolor to podstawowe narzędzie, które pomaga skupić uwagę użytkownika, a także pomaga stymulować emocje.
Ten styl, zwykle skierowany do określonej grupy odbiorców, rozwinął się w tętniącą życiem, efektowną estetykę projektowania stron internetowych, wypełnioną podziemnymi kwasowymi kształtami, neonami na czerni, jasnym kontrastem i gradientami.
Superglow to studio projektowe muzyki i stylu życia. Druga sekcja ich witryny łączy duże czarne tytuły na jednolitym żółtym tle. Ta lista menu po najechaniu kursorem zmienia kolor na fuksja. Ogólny wygląd obejmuje nasycone zdjęcia z zanikającą animacją myszy, które pojawiają się po najechaniu myszką i ujawniają wskazówkę dotyczącą projektu w wewnętrznym łączu.
8. Poza siecią

Siatka jest jednym z najważniejszych narzędzi projektanta. Nadaje kształt i strukturę naszej pracy. Przesunięcie poza centrum w celu podkreślenia segmentu może sprawić, że Twoja witryna będzie się wyróżniać i zapadać w pamięć wśród niezliczonych czasochłonnych rywali.
Wyjście z sieci z pewnością nie jest nowym pomysłem, ale nie zostało szeroko zbadane. Obecnie projektanci stron internetowych nie potrzebują już pośredników ani programistów, aby urzeczywistnić swoją wizję. Coraz łatwiej jest przetłumaczyć nawet najbardziej szalony układ, który wymyśliłeś w środku nocy, aby po prostu przejść i zbudować go za pomocą narzędzia do tworzenia stron internetowych. Co najlepsze, jest już zakodowany, co upraszcza cały proces.
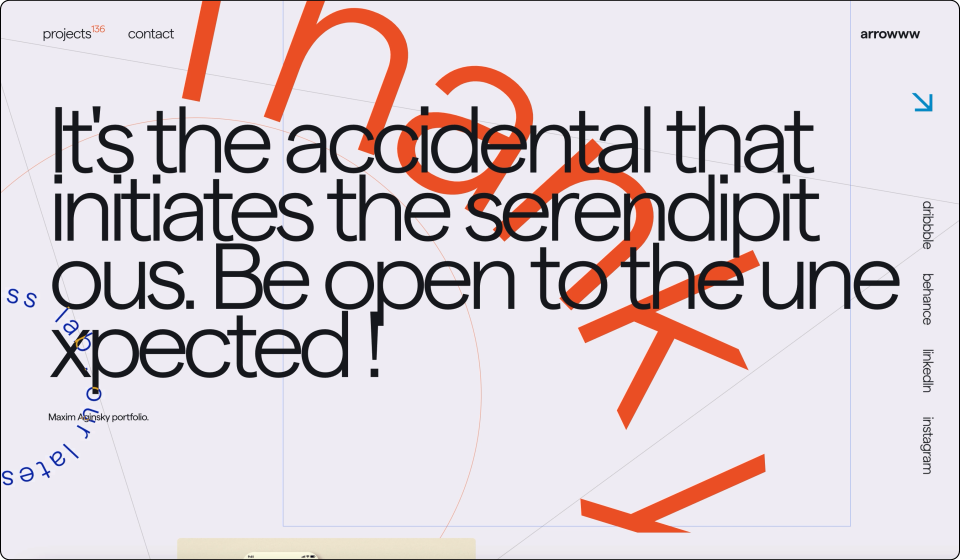
Arrowww Space , portfolio Maxima Aginsky'ego, wykorzystuje cytat z jego mantry projektowej w bohaterze strony, demonstrując swoją wizję obejmującą wypadki z nakładającym się tekstem na ścieżce i liniową strukturą tła.
Infrared Mind Body z Teksasu w USA wyświetla duże obrazy i teksty, które pojawiają się za pomocą różnych animacji, które podkreślają ich wartość. Duże zbliżenia, słabo oświetlone obrazy, wielkoformatowa typografia oraz miękkie i płynne przejścia tworzą atmosferę sauny w czysty, wyrafinowany sposób.
Te podstawowe kształty mogą mieć również napisany tekst i często przypominają projekty naklejek z lat 80. lub 90. Kształty te mogą również służyć jako przyciski (statyczne lub animowane) lub jako naklejki informujące nas o ograniczonej czasowo promocji. Bez względu na to, jak te naklejki wyglądają lub zawierają, ich wspólnym celem jest zwrócenie uwagi osoby odwiedzającej witrynę.
9. Wielowarstwowe obrazy

W ostatnich latach podczas procesu projektowania kładziono duży nacisk na czyste, perfekcyjne w pikselach i minimalistyczne projekty. Tak bardzo, że wielu projektantów zniechęca się do bardziej złożonych wizualnie projektów.
Wielowarstwowe treści to sposób na zakwestionowanie konwencjonalnych komponentów, do których nasze oczy są przyzwyczajone — takich jak galerie zdjęć i elementy typograficzne, które zapewniają wciągające wrażenia podczas opowiadania historii witryny. Prowadzi to do tego, że użytkownicy spędzają więcej czasu na przeglądaniu witryny.
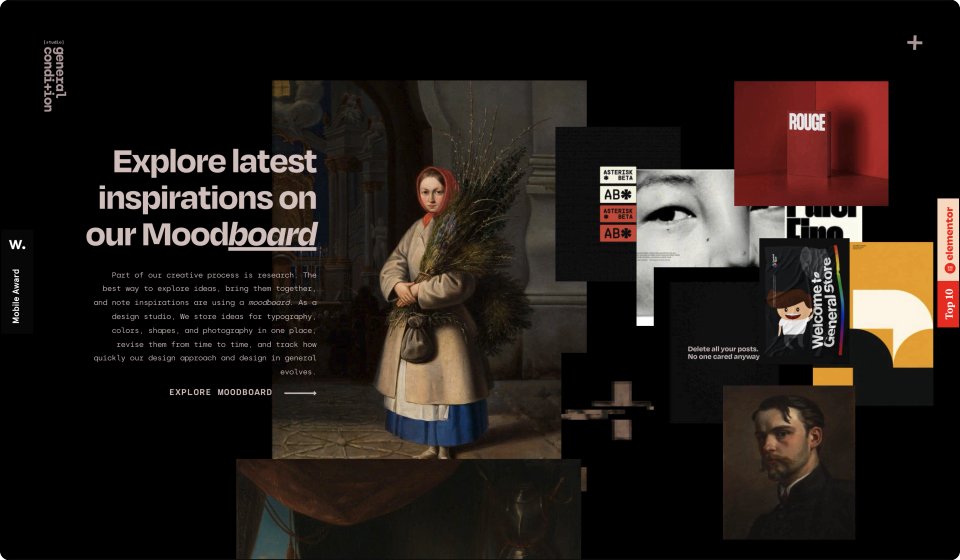
Na przykładzie General Condition , wspólny motyw zdjęć, elegancka animacja i czarne tło pomagają połączyć wszystko razem, zapewniając wizualnie spójne wrażenia.
Kolejną zaletą tej techniki jest to, że ułatwia umieszczanie dużej ilości treści w jednej sekcji lub na ograniczonej przestrzeni, na przykład na ekranach urządzeń mobilnych.
10. Zachwyt

Rozkosze stały się podstawą dobrego doświadczenia użytkownika, a dzisiejsi użytkownicy oczekują ich w jednej z dwóch postaci — zachwytów powierzchniowych i głębokich zachwytów .
Powierzchniowe rozkosze obejmują animacje, dotykowe przejścia lub gesty, mikrokopie, obrazy i dźwięki. Tymczasem firma Deep zachwyca zapewnia spełnienie wszystkich potrzeb użytkowników, w tym funkcjonalność, niezawodność, użyteczność i przyjemność. Prawdopodobieństwo, że zadowoleni użytkownicy powrócą, polecając produkt lub usługę, wzrasta, jeśli użytkownicy doświadczają głębokiego zachwytu.
Podczas gdy zachwycające powierzchnie są wspaniałe i skuteczne, projektowanie stron internetowych osiągnęło punkt, w którym samo w sobie nie wystarcza. Przy naszym obecnym zrozumieniu potrzeb i nawyków użytkowników prawdziwa głęboka rozkosz to taka, która jest zdrowa w całej witrynie. Nie tylko wywołuje chwilową przyjemność, ale zwiększa użyteczność, niezawodność i funkcjonalność witryny.
Airbnb to doskonały przykład strony internetowej, która oferuje wspaniałe wrażenia podczas całej podróży użytkownika. Funkcje takie jak oznaczanie znaczników mapy, które użytkownik już przeglądał, są nie tylko przyjemne, ale także funkcjonalne i pomagają użytkownikowi szybciej poruszać się po często ogromnej liczbie opcji pojawiających się jednocześnie na ekranie.
Ale to tylko jeden przykład. Surowe wytyczne dotyczące nieruchomości, których Airbnb wymaga od swoich gospodarzy (takie jak publikowane przez nich zdjęcia, standardy sprzątania oraz płatności i opłaty) obiecują wysoki standard dla użytkownika oraz zachwycające, uspokajające poczucie bezpieczeństwa i zaufania na każdym etapie.
Przyszłość jest w naszych rękach
Natknęliśmy się na dużą mieszankę stron internetowych i dotknęliśmy różnych trendów — od brutalistycznej typografii po miękkie, wyciszone palety kolorów, tworzące nostalgię i wykorzystujące motywy o wysokim kontraście.
Wraz z nieuniknionym Metaverse, który zdominuje nagłówki gazet w 2022 r., projektowanie stron internetowych znajduje się na krawędzi nowej ery.
Wdrażanie technologii rzeczywistości wirtualnej, rzeczywistości rozszerzonej i sztucznej inteligencji wkrótce stanie się podstawowym zagadnieniem dla projektantów stron internetowych.
Na razie te technologie robią stałe postępy w aplikacjach mobilnych, ale ich wejście do świata stron internetowych to tylko kwestia „kiedy”, a nie „jeśli”.
Wygląda na to, że branża przechodzi przez chaotyczny proces podobny do internetowej wersji Wielkiego Wybuchu — twórczy kosmos pikselowanych energii. Czasami kolidujące ze sobą polaryzujące style i filozofie projektowania.
Chociaż ważne jest, aby pamiętać, aby być na bieżąco w naszym zmieniającym się świecie, równie ważne jest, aby zwracać uwagę. W końcu trendy mogą być wymijającymi wyborami.
W końcu, jeśli chcemy, aby nasze projekty spełniały swoje zadanie, musimy uczciwie krytykować naszą pracę, opierając nasze wybory na tym, co rezonuje z osobowościami naszych użytkowników i rodzajem witryn, które projektujemy.
