10 najlepszych trendów w projektowaniu stron internetowych 2020 dla marketingu przychodzącego
Opublikowany: 2022-04-27
Chcesz, aby kupujący byli zachwyceni witryną Twojej firmy — to znaczy, czy rzeczywiście mogą znaleźć Twoją witrynę.
Oszałamiająca obecność w Internecie to jedno, ale to nie znaczy, że Twoja witryna będzie konwertować lub działać tak, jak chcesz. Podobnie, możesz mieć witrynę, która technicznie działa poprawnie ze wszystkimi właściwymi funkcjami i zabójczą treścią, ale jeśli jej projekt lub wrażenia użytkownika (UX) są odpychające (lub, co gorsza, wręcz brzydkie), może zrujnować Twoją markę i ostatecznie skutkują mniejszym ruchem i konwersjami.
W idealnym przypadku uzyskasz odpowiednią kombinację formy i funkcji . Przeprowadziliśmy wywiady z trzema naszymi twórcami stron internetowych, aby poznać ich poglądy na trendy w projektowaniu stron internetowych na rok 2020: Justin Harrison, nasz kreator kreatywnego projektowania stron internetowych, zajmuje się najnowszymi trendami w projektowaniu wizualnym, podczas gdy Jon Stanis i Bryan Schneidewind, nasi samozwańczy snobowie UX, zagłębiają się w najnowsze strategie konwersji na 2020 rok.
Wizualne trendy w projektowaniu stron internetowych:
- Projekt dla urządzeń mobilnych
- Naturalne organiczne kształty i minimalistyczne wzory
- Projekt izometryczny
- GIF-y i subtelne animacje
- Wideo
Trendy w projektowaniu stron internetowych UX:
- Dostępność
- Optymalizacja współczynnika konwersji i GDD
- Formularze wielostronicowe
- Boty i wyskakujące formularze jako metody konwersji
- Interakcje głosowe
Lista Justina w 2020 r. Trendy w projektowaniu stron internetowych
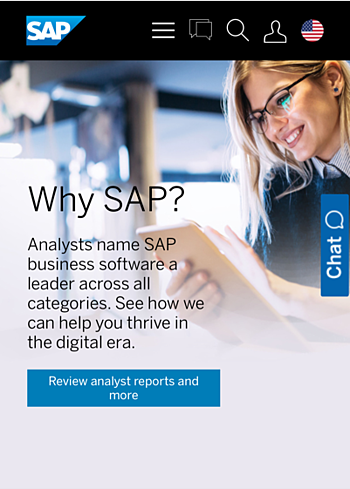
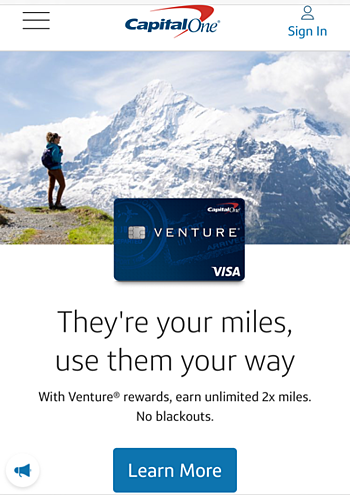
1. Projekt z myślą o urządzeniach mobilnych
Zdecydowanie nastąpiła zmiana w podejściu do projektowania stron internetowych, ponieważ około połowa całego ruchu internetowego na świecie pochodzi obecnie z urządzeń mobilnych. Nie jest przesadą myśleć, że wkrótce będzie to podstawowa metoda działań ludzi w Internecie. Zamiast zaczynać od wersji komputerowej z responsywnym projektem, który dostosowuje się, aby upewnić się, że działa na urządzeniach mobilnych, wiele osób stosuje odwrotne podejście.
Branże, które widzą duży ruch na urządzeniach mobilnych, takie jak bankowość, ubezpieczenia i rozwiązania technologiczne, powinny naprawdę rozważyć pójście w tym kierunku. Witryny z podejściem zorientowanym na urządzenia mobilne ładują się szybciej, aby zapewnić lepsze wrażenia użytkownika. Google patrzy na wydajność z punktu widzenia urządzeń mobilnych, a nie komputerów stacjonarnych , więc straszne wrażenia z urządzeń mobilnych wpłyną negatywnie na ranking witryny. Widzę coraz większą popularność projektowania zorientowanego na urządzenia mobilne w ciągu najbliższych kilku lat, ponieważ coraz więcej osób korzysta z urządzeń przenośnych, aby łączyć się online.


2. Naturalne organiczne kształty i minimalistyczne projekty
Pod wieloma względami te elementy projektu są oddzielne, ale współpracują ze sobą pod względem ogólnego kierunku projektowania stron internetowych. Bardziej abstrakcyjne, asymetryczne obrazy, które naśladują naturalne krzywe i płynne, organiczne kształty, dominują obecnie w trendach. Ci, którzy wolą trzymać się bardziej liniowych cech, naruszają tradycyjne siatki symetryczne.
Wstrząsane są powszechnie akceptowane „zasady” projektowania, takie jak używanie liczb nieparzystych lub pozostawanie w granicach. Jest dużo pustej przestrzeni, która jest niezrównoważona, kopia, która rozszerza się poza pole tekstowe lub w ogóle nie ma pola, oraz nakładające się obrazy. Te płynne i nakładające się kształty pomagają rozbić sztywną strukturę i oferują poziom swobodnej głębi, który zachęca odwiedzających. Chcesz jeszcze bardziej wyróżnić swój projekt? Wielu projektantów tworzy spersonalizowane ilustracje, które zawierają naprawdę jedyne w swoim rodzaju projekty.


3. Projekt izometryczny
Od dłuższego czasu grafika, ikony i przyciski wezwania do działania (CTA) są całkiem proste: płaski obraz na ekranie. Projektanci produktów, filmowcy i drukarze zastanawiają się, jak tworzyć swoje dzieła w 3D, a projektanci stron internetowych również znajdują sposoby na dodanie wymiaru swoim witrynom.
Włączenie izometrycznego projektu strony internetowej może być tak proste, jak dodanie cienia do ilustracji lub sprawienie, by przycisk paska nawigacji wyglądał na podniesiony. Korzystanie z grafiki, która jest ustawiona pod kątem, aby pokazać cienie i światła, pomaga im wyskakiwać ze strony i wyróżniać się. Jest to szczególnie ważne w przypadku wezwania do działania, aby pomóc odwiedzającym witrynę wiedzieć, gdzie kliknąć. Gdy zaczniesz pracować z projektowaniem izometrycznym, kuszące jest, aby przesadzić, tak jak wtedy, gdy po raz pierwszy odkryłeś klasyczne czcionki. Pamiętasz, kiedy wszyscy na świecie przeszli na retro? Wiedziałem, że posunął się za daleko, kiedy Kmart zaczął go używać. Zachowaj prostotę i oprzyj się pokusie dodawania niepotrzebnego bałaganu.

4. GIF-y i subtelne animacje
Jeśli chodzi o trendy w projektowaniu stron internetowych, rok 2020 udowadnia, że to, co stare, znów jest nowe. GIF-y były duże pod koniec lat 90. i na początku 2000 r., ale od tego czasu zdecydowanie zostały ulepszone. GIF-y używane dzisiaj niekoniecznie są zabawne; raczej używają subtelnych animacji i prezentują obrazy i treści, które naturalnie zanikają i zanikają lub przesuwają się po ekranie.
Myślę, że jest to trend, który ma pewną siłę, ponieważ marketerzy szukają jeszcze innego sposobu na przyciągnięcie naszej uwagi. Podobnie jak w przypadku projektowania izometrycznego, nie chcesz jednak przesadzać. Pamiętasz, jak odkryłeś wszystkie funkcje dostępne w PowerPoint i dodałeś szaloną animację na każdym slajdzie? Tak, nie bądź tym facetem. Bądź subtelny.
5. Wideo
Tła wideo na stronach internetowych pozostaną w pobliżu, ponieważ mogą natychmiast komunikować, czym zajmuje się Twoja firma. Popularne jest teraz umieszczanie materiału „B-roll” na stronie głównej, a następnie posiadanie przycisku umożliwiającego odtworzenie całego filmu korporacyjnego w wyskakującym okienku lightbox. Uważamy, że takie podejście jest dobrze odbierane, gdy polecany materiał jest dobrze wykonany i jest intrygujący, zachęcając użytkowników do kliknięcia i obejrzenia całego filmu.

Oczywiście istnieje wiele innych sposobów na polecanie filmów, więc rozmieszczaj je strategicznie i wykaż się kreatywnością. Ludzie kochają wideo, a Google kładzie większy nacisk na mieszane wyniki na stronach wyszukiwania, co oznacza, że strona internetowa z wideo ma większe szanse na uzyskanie wyższej pozycji niż standardowy tekst.
Lista Jona i Bryana w 2020 r. Trendy projektowania stron internetowych i doświadczeń użytkownika (UX)
1. Dostępność
Tworzenie wspaniałych doświadczeń użytkownika online dla osób z wadami wzroku nie zawsze jest na celowniku projektantów, ale rośnie zapotrzebowanie na ułatwienia dostępu. Posiadanie tekstu alternatywnego dla obrazów to początek, ale poza tym musimy upewnić się, że treść jest ustrukturyzowana, aby osoby z czytnikami ekranu mogły łatwo odszyfrować informacje. Dla niektórych nie jest to coś, co trzeba mieć, ale trzeba mieć, przynajmniej jeśli chodzi o sądy. Weźmy pod uwagę ostatnią sprawę, która trafiła do Sądu Najwyższego, który utrzymał w mocy decyzję sądu niższej instancji nakazującą gigantowi pizzy Dominos udostępnienie swojej strony internetowej osobom niepełnosprawnym. Stało się to po tym, jak niewidomy nie był w stanie zamówić jedzenia na stronie internetowej firmy lub w aplikacji mobilnej pomimo korzystania z oprogramowania do czytania ekranu.
Inne kwestie to współczynniki kontrastu . Podczas gdy jasnoszare tło z nieco ciemniejszym tekstem może być wyglądem, do którego dążysz, są tacy, którzy nie będą w stanie go dobrze odczytać. Zapoznaj się z wytycznymi dostarczonymi przez W3C, inicjatywę dostępności sieci. Kwestie dostępności nie dotyczą tylko osób z niepełnosprawnością fizyczną. Musimy również wziąć pod uwagę dostępność dla osób bez szybkiego internetu lub korzystających z urządzeń mobilnych o słabym zasięgu komórkowym. Wypełnianie stron internetowych nadmiarem skryptów, dużymi obrazami lub kodem działającym w tle może trwać wiecznie. Uporządkuj swoją witrynę pod kątem „leniwego ładowania”, które najpierw ładuje tylko niezbędny tekst lub nie ładuje obrazów, dopóki nie przewiniesz w dół do miejsca, w którym się znajdują. Zwiększa to szybkość strony, ale może również powodować problemy z przemieszczaniem się treści internetowych po tym, jak odwiedzający ją już czyta.
2. Optymalizacja współczynnika konwersji i GDD
Nie możesz już przeprojektowywać lub remontować witryny co dwa do trzech lat i oczekiwać, że będzie dobrze działać. Każda strona internetowa musi być stale aktualizowana, inaczej szybko się zdezaktualizuje. To podejście do projektowania ukierunkowanego na wzrost wykorzystuje cykle ciągłego doskonalenia oparte na analizach w celu określenia, co wymaga aktualizacji. Ciągły trend w architekturze stron internetowych i SEO to filary treści. Widzimy wiele sukcesów z filarami i inne strony, zachęcane przez HubSpot, stają się coraz popularniejsze.
POWIĄZANE: 10 niezbędnych narzędzi do optymalizacji konwersji, aby pozyskać więcej potencjalnych klientów
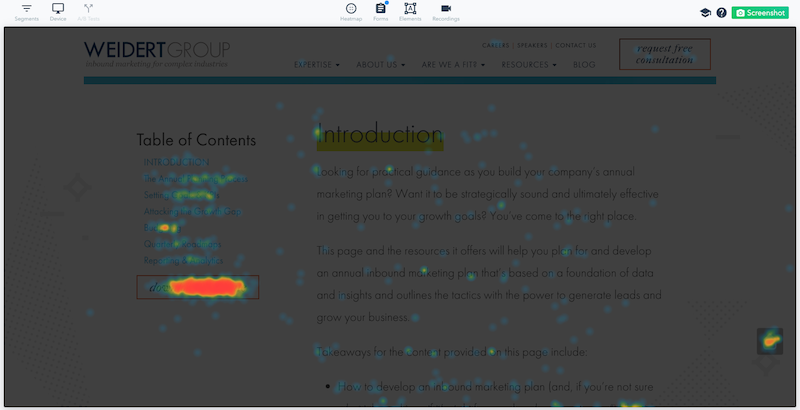
Dobrze jest mieć opinię na temat tego, co może wyglądać dobrze, ale najlepszym sposobem na poprawę funkcjonalności i zaangażowania witryny jest przyjrzenie się danym, aby zobaczyć, jak ludzie faktycznie wchodzą w interakcję z Twoją witryną. Narzędzia, takie jak mapy popularności, mogą pokazywać, gdzie ludzie rozłączają się lub opuszczają strony, i wskazują, gdzie może być konieczna zmiana kolejności treści lub wstawienie czegoś zachęcającego, aby utrzymać je na stronie. Witryna „ustaw i zapomnij” to już przeszłość.

3. Formularze wielostronicowe
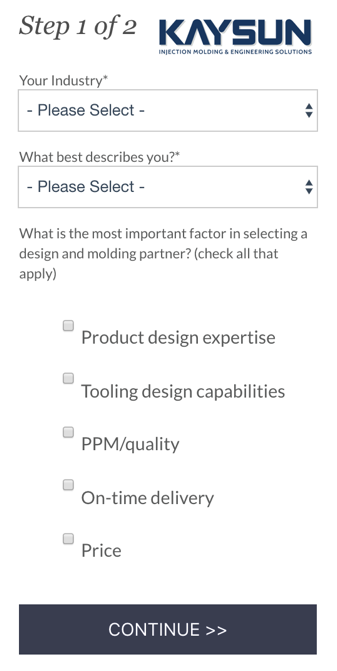
Wielostronicowe (lub wieloetapowe) formularze mają dłuższą formę na stronie docelowej i są podzielone tak, aby na każdej stronie podać trochę informacji. To sprawia, że formularz wydaje się mniej onieśmielający, a gdy ktoś zacznie go wypełniać, jest bardziej prawdopodobne, że zakończy ten proces. Ludzie naturalnie chcą dokończyć to, co zaczęli.
Załóżmy na przykład, że masz formularz z ośmioma polami informacji, które według Ciebie są potrzebne do zakwalifikowania potencjalnego klienta. Ta długość może odstraszyć niektórych użytkowników. Zamiast tego możesz podzielić ten formularz na dwa czteropolowe formularze na dwóch stronach. Po wypełnieniu pierwszego formularza użytkownik otrzymuje drugą połowę do wypełnienia. Na pewno nie chcesz jednak oszukać użytkownika. Dodaj do formularza sformułowania wskazujące, że jest ich więcej, aby użytkownicy zrozumieli, że jest to wieloetapowy proces.

4. Boty i wyskakujące formularze jako metody konwersji
Podczas gdy ogrodzone treści i formularze kontaktowe zdecydowanie nadal mają swoje miejsce w projektowaniu stron internetowych w ramach marketingu przychodzącego, zastosowanie wyskakujących formularzy i chatbotów wykorzystujących sztuczną inteligencję można zaobserwować niemal wszędzie i na każdej stronie. Dla mnie to prawie negatywny trend i taki, w którym projektanci stron internetowych powinni stąpać lekko. Czemu?
Kiedy witryna ciągle prosi o konwersję — czasami zanim nawet zorientujesz się, o co chodzi — może to być irytujące. Naprawdę irytujące. Co więcej, jeśli Twój bot lub krótka forma zadaje tylko jedno pytanie, nie ma możliwości odfiltrowania jakości tych potencjalnych klientów.
Boty i wyskakujące formularze mogą być świetnymi narzędziami, gdy są używane strategicznie, ale po raz kolejny analityka najlepiej opowie historię. Każdy programista WWW będzie musiał określić, jak dobrze lub jak słabo działają te różne metody konwersji dobrej jakości MQL i SQL.
5. Interakcje głosowe
To tylko kwestia czasu, kiedy ścieżki technologii głosowej i projektowania stron internetowych się zetkną. W niektórych przypadkach już się to stało. Weźmy na przykład wyszukiwanie głosowe w Google. Na razie jest to funkcja niszowa, która jest wykorzystywana tylko w ograniczonym zakresie na biznesowych stronach internetowych. Ogólnie rzecz biorąc, technologia poleceń głosowych upraszcza rzeczy w naszym życiu, ale czy wpłynie również na to, jak wchodzimy w interakcję ze stronami B2B? Tylko czas powie.
Masz to! Prawdopodobnie możesz powiedzieć, że posiadanie Justina, Jona i Bryana w naszym zespole tworzy siłę, z którą należy się liczyć! Skorzystaj z ich rad, gdy podchodzisz do projektowania stron internetowych, równoważąc formę i funkcję. Co więcej, zrób kolejny krok i poproś, aby pomogli Ci zoptymalizować swoją witrynę, aby była jak najlepsza, zarówno wizualnie, jak i funkcjonalnie.
Skontaktuj się z nami już dziś, aby omówić potrzeby Twojej witryny. Dodatkowo pobierz naszą listę kontrolną projektowania ukierunkowanego na rozwój, aby uzyskać wskazówki, jak zastosować oparte na danych podejście do ciągłego doskonalenia w projektowaniu stron internetowych.
