10 trendów w projektowaniu stron internetowych na rok 2019
Opublikowany: 2019-02-05Projektowanie stron internetowych bardzo się zmieniło od swoich początków i przeszło przez wiele faz. W 2019 r. sieć będzie nadal podążać w nowych kierunkach wraz z rozwojem nowych technologii. Podczas gdy projektanci stron internetowych nie zmierzą się z radykalną zmianą w zakresie technik projektowania, niektóre nowe trendy będą w tym roku nadal zyskiwać na popularności.
W tym artykule zidentyfikowaliśmy te trendy, które z pewnością będą miały znaczenie w 2019 roku. Trzymaj się i rozejrzyj.
1. Elementy trójwymiarowe
Po szybkim wzroście popularności, płaski styl używany w sieci w tym roku będzie zawierał pewne efekty 3D. Już teraz widać ten trend w zastępowaniu ostrych narożników pudełek zaokrąglonymi i powrót subtelnych cieni.
Ludzie będą używać efektów trójwymiarowych, aby dodać więcej głębi do swoich stron internetowych, aby wyglądały bardziej realistycznie. Aby wyprzedzić konkurencję, ludzie mogą po prostu wybrać szablon, który zawiera już różne style i kształty. Na przykład motyw gazety zawiera wiele wersji demonstracyjnych, od których można zacząć, z atrakcyjną grafiką.
Chodzi o zmniejszenie różnicy między światem fizycznym i cyfrowym. Efekty trójwymiarowe pomagają użytkownikowi poczuć się komfortowo z elementami cyfrowymi i sprawiają, że interakcje na stronie internetowej stają się bardziej naturalne.
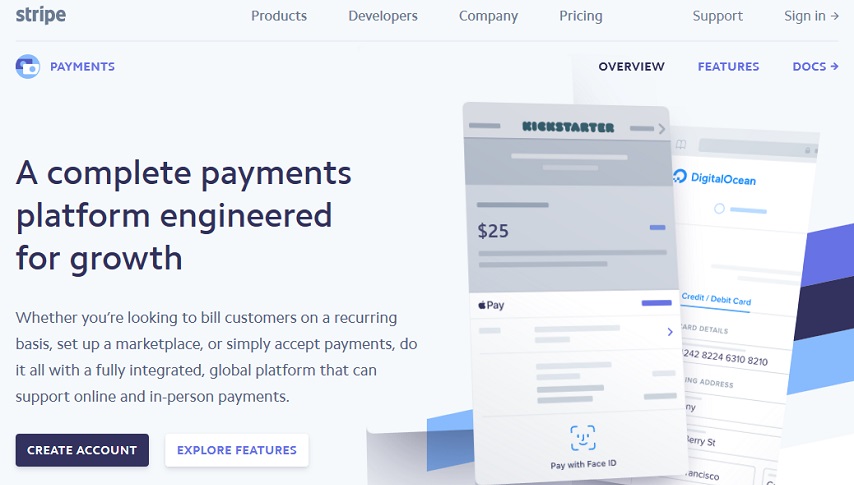
Zwróć uwagę, jak strona płatności Stripe subtelnie wykorzystuje trójwymiarowe przyciski, elementy wizualne i menu. Dzięki tym efektom ich przyciski wyglądają lepiej, a styl wizualny tworzy wrażenie głębi.
2. Czarno-białe palety
Kiedy Twoim celem jest przyciągnięcie odwiedzających i kontrolowanie ich nastroju, musisz skupić się na kolorze swojej witryny. Kolory mogą sprawić, że Twój interfejs będzie bardziej przyjazny dla użytkownika, a Twoja marka stanie się jednolita i skuteczna. Wielu uważa, że w 2019 roku palety czarno-białe będą zyskiwać na popularności.
Być może zastanawiasz się, co jest takiego specjalnego w czerni i bieli. Czerń i biel to przeciwieństwo. Z jednej strony biel nadaje czysty i prosty klimat. Natomiast czerń sugeruje mocny i asertywny wygląd. Połączenie tych elementów zapewnia niepowtarzalny wygląd.
Czarno-biała paleta sprawia, że patrzymy na rzeczy inaczej. Uwydatnia kształty i tekstury witryny. Dodanie trzeciego koloru do tej palety pomoże skierować uwagę odwiedzających na ważne obszary strony.
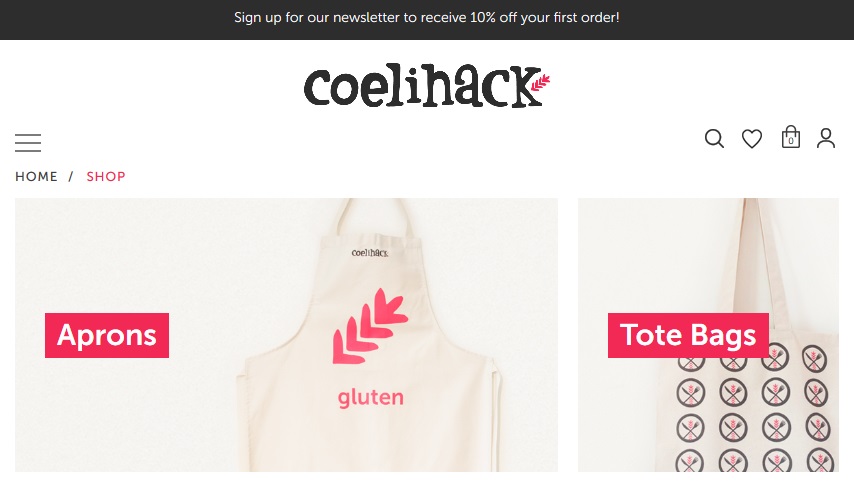
Strona internetowa Coelihack może dać ci wyobrażenie o tym, o czym mówimy. Witryna używa koloru różowego, aby wyróżnić ważne elementy klikalne, bułkę tartą i formularz biuletynu.
3. Mikrointerakcje
Jeśli korzystałeś z Facebooka, znasz ikony powiadomień i wiadomości na górze, które wyświetlają alerty, gdy wydarzy się coś nowego. To powiadomienie nazywamy mikrointerakcją.
Znaczenie i użyteczność mikrointerakcji rośnie w miarę jak witryny stają się coraz większe i bardziej złożone. W 2019 roku strony internetowe będą bardziej wypełnione różnymi mikrointerakcjami, takimi jak efekty najechania kursorem, dzwonki, animacja przewijania i wiele innych. Im bardziej Twoja witryna jest interaktywna, tym bardziej wydaje się inteligentniejsza i angażuje odbiorców.
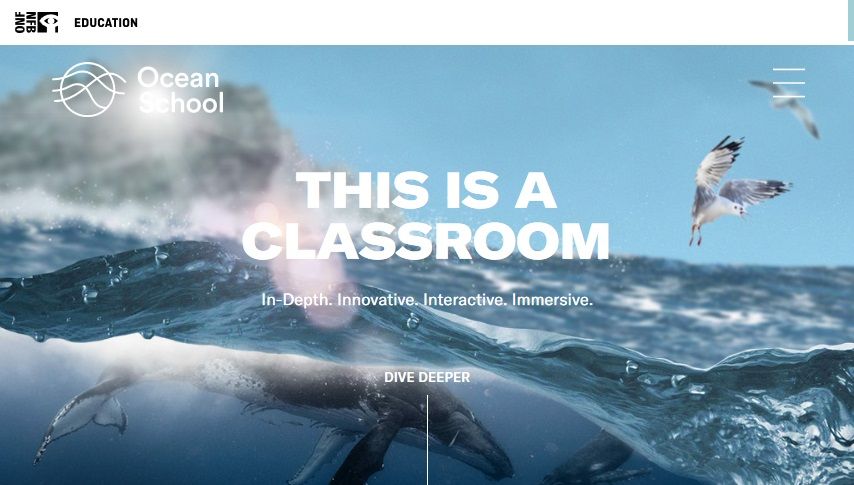
Jednak to nigdy nie oznacza, że powinieneś z tym przesadzać. Po prostu użyj odpowiedniej ilości interaktywności, a to wystarczy, aby wyróżnić się na tle innych. Ocean School zintegrowała mikrointerakcje i animacje, aby stworzyć idealną stronę, która z pewnością przyciągnie uwagę każdego.
4. Naturalne, płynne organiczne kształty
Struktury symetryczne geometrycznie, takie jak kwadraty, trójkąty i prostokąty, były do tej pory szeroko stosowane. Jednak wybór ludzi się zmienia. Zwiedzających zaczynają bardziej przyciągać asymetryczne i organiczne kształty.
Udowodniono, że naturalne kształty zapewniają większą głębię Twojej witrynie i ożywiają ją. Pracują nad stworzeniem iluzji ruchu i mogą pomóc ożywić witrynę.
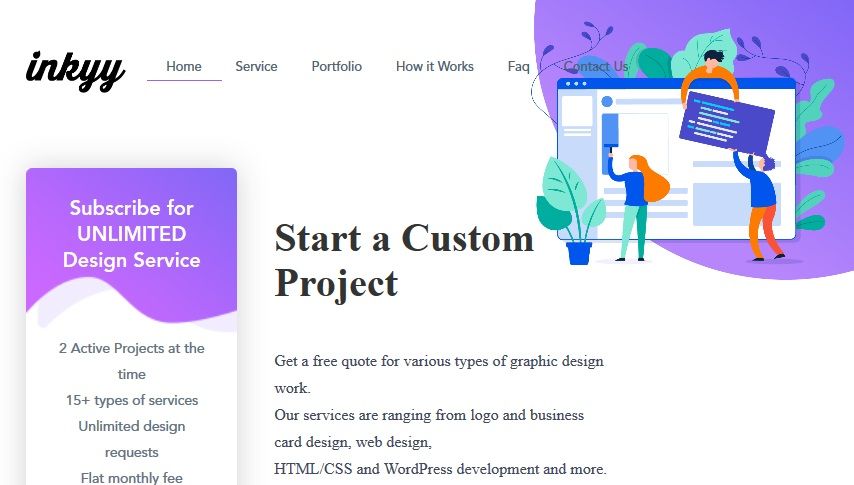
Weźmy jako przykład stronę internetową inkyy. Nie uważasz, że naturalny i organiczny dotyk przyciąga Cię bardziej niż proste geometryczne kształty?
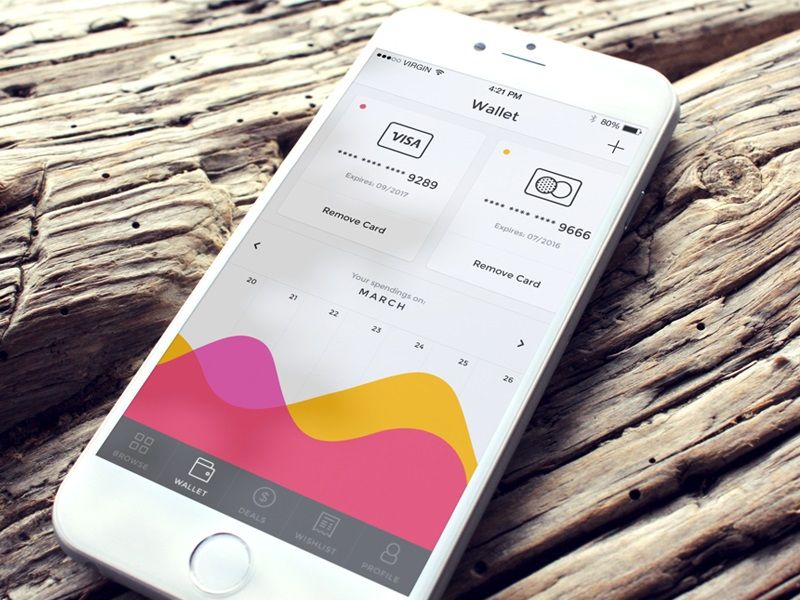
5. Nawigacja przyjazna kciukom
Rozwój technologii zmienił sposób, w jaki korzystamy z telefonów komórkowych. Przeglądamy więcej stron internetowych i robimy dużo zakupów online za pomocą urządzeń mobilnych. Tak więc trendy projektowania stron internetowych w 2019 roku będą zmierzać w kierunku uczynienia witryn jeszcze bardziej przyjaznymi dla urządzeń mobilnych, poza responsywnym projektowaniem.

I tu właśnie pojawia się nawigacja przyjazna kciukiem. Ponieważ użytkownicy mobilni często obsługują telefon jedną ręką, nawigacja przyjazna kciukiem stała się kluczową funkcją interfejsu użytkownika. Rzućmy okiem na ten „portfel” zaprojektowany przez Ionuta Zamfira. Interfejs użytkownika zachował wszystkie opcje nawigacji u dołu ekranu, co czyni go idealnym dla użytkowników mobilnych do nawigacji za pomocą kciuków.
6. Sztuka usterki
W tym konkurencyjnym obszarze musisz mieć atrakcyjną tematykę dla swojej witryny. Sztuka glitchu może być taką koncepcją w 2019 roku. Pamiętajcie o pomarszczonych filmach lub zniekształconych obrazach; możemy je wykorzystać do naszej przewagi projektowej.
Podobnie jak w przypadku Active Theory, środowisko glitch zostało stworzone, aby nadać ich stronie wyjątkowy wygląd. Kliknięcie na ich stronie internetowej pokazuje magię efektu usterki.
7. Projekt skoncentrowany na bezpieczeństwie
Bezpieczeństwo danych użytkowników ma ogromne znaczenie w 2019 roku. Liczne zdarzenia związane z naruszeniem danych klientów spowodowały brak zaufania wśród odwiedzających serwis. Dla projektantów stron internetowych głównym wyzwaniem byłoby stworzenie poczucia bezpieczeństwa dla użytkowników. W tym zakresie istotną rolę mogą odgrywać różne elementy projektu.
Na przykład w 2019 r. zmieni się sposób projektowania procesu realizacji transakcji. Celem będzie, aby proces był nie tylko prosty w wyglądzie, ale także bezpieczny wizualnie. Nowe sposoby zapewnienia potencjalnym klientom bezpieczeństwa informacji o ich koncie lub transakcji będą podstawowym zadaniem dla projektantów.
8. Wprowadzenie chatbotów
Chatboty zyskały już dużą popularność w 2018 roku, a w 2019 prawdopodobnie staną się istotną częścią wielu stron internetowych. Taki postęp był możliwy dzięki ewolucji i postępowi w sztucznej inteligencji i uczeniu maszynowym.
W porównaniu z 2018 r. nowe boty będą miały wyższy poziom personalizacji. Będą bardziej zachęcające i mogą mieć zintegrowaną twarz, która reprezentuje markę. Pojawią się chatboty, które będą mogły integrować się z Facebookiem, Skype, Slackiem i wieloma innymi.
Duolingo wykorzystało chatboty do stworzenia platformy korepetycji dla różnych języków. Pomysł rozmowy z botami interesuje wielu, ponieważ nie ma strachu przed wstydem. Chociaż może to nie być bezpośrednio związane z elementami projektu witryny, projektanci będą musieli zdawać sobie sprawę z tego, w jaki sposób użytkownicy będą wchodzić w interakcje z chatbotami i zaprojektować witrynę, mając to na uwadze.
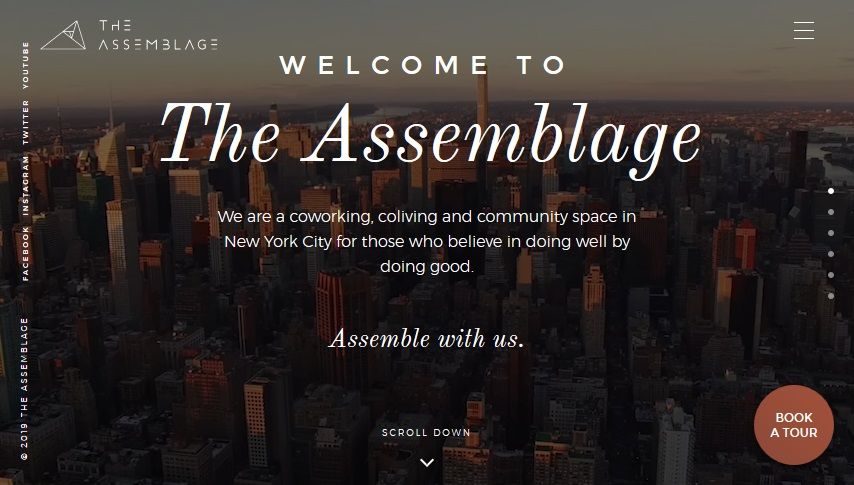
9. Zwiększenie elementów wizualnych
Liczba elementów wizualnych na stronach internetowych stale rośnie i trend ten będzie nadal widoczny w 2019 roku. Powszechnie przyjmuje się, że ludzi bardziej pociągają treści wizualne niż zwykły tekst. Projekty, które mają w tle treści wideo od krawędzi do krawędzi, elementy interaktywne lub ikony wizualne przedstawiające możliwe działania użytkowników, stają się coraz bardziej popularne niż witryny o standardowym wyglądzie.
Spójrz na stronę The Assemblage jako przykład tego, jak możesz wykorzystać wizualizacje do zaprojektowania dynamicznej i wciągającej strony internetowej.
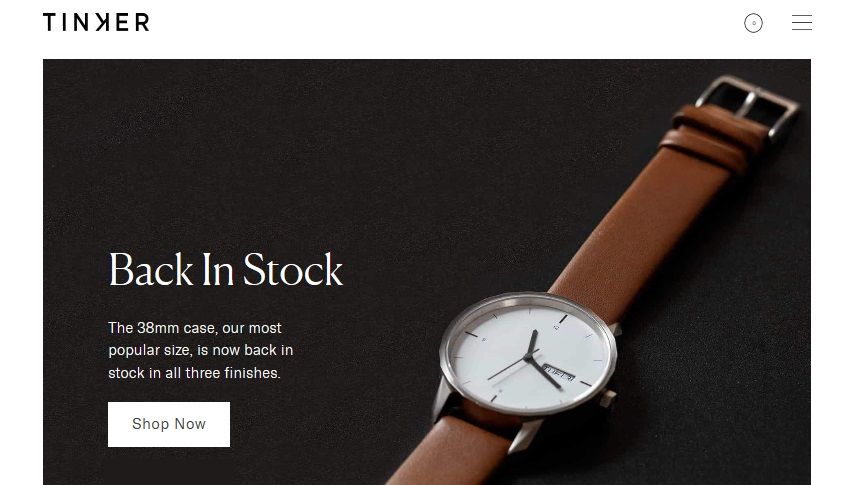
10. Narodziny minimalizmu
Minimalizm to jeden z klasycznych i ponadczasowych trendów w projektowaniu stron internetowych, który nadal będzie popularny w 2019 roku. W tym roku minimalizm wyjdzie poza białe przestrzenie i płaskie elementy. Monochromatyczna kolorystyka, projekty tekstowe i układy siatki to tylko niektóre z rosnących trendów minimalistycznych, które zdominują branżę.
Oto przykład, w którym minimalizm jest pięknie zastosowany w witrynie e-commerce.

Dopóki AR/VR nie stanie się duże i nie przeniesie się do sieci, nie nastąpi radykalna zmiana w trendach projektowania stron internetowych w 2019 roku. Zobaczymy głównie kontynuację stylów projektowania z zeszłego roku i być może dążenie do czystszego, prostszego interfejsy użytkownika.
Wciąż może być wiele niespodzianek, ponieważ projektowanie stron internetowych to szybko rozwijająca się dziedzina. Dlatego zawsze powinieneś mieć oczy otwarte, aby pozostać konkurencyjnym w branży.