Jak korzystać z ilustracji w projektowaniu stron internetowych i ponad 20 świetnych przykładów stylów ilustracji
Opublikowany: 2022-03-28Branding to nie tylko coś, co powstaje w oparciu o indywidualne gusta lub preferencje danej osoby. Istnieje wiele badań i przemyśleń dotyczących rozwoju wizualnego brandingu.
Kiedy opracowujemy styl wizualny marki, należy uporządkować szereg elementów — takich jak logo, schematy kolorów i typografia. Zdjęcia są również ważną kwestią do wyhaczenia, ponieważ wpłyną na wszystko, od rodzajów obrazów używanych na stronie internetowej po grafikę, która pojawia się w biuletynie firmy, blogu i postach w mediach społecznościowych.
Ale jak zdecydować, który rodzaj zdjęć najlepiej pasuje do marki — zdjęcia i filmy czy ilustracje?
Dzisiaj skupimy się na elementach graficznych brandingu, a konkretnie na tym, dlaczego i kiedy możesz użyć ilustracji. Zbadamy korzyści płynące z używania ilustracji w projektowaniu stron internetowych, a także różne rodzaje stylów ilustracji, których możesz użyć.
Spis treści
- Dlaczego warto używać ilustracji w projektowaniu stron internetowych?
- Jak korzystać z ilustracji w projektowaniu stron internetowych: przewodnik krok po kroku
- 16 świetnych przykładów ilustracji do projektowania stron internetowych
Dlaczego warto używać ilustracji w projektowaniu stron internetowych?
Chociaż może być kuszące, aby przenieść ilustracje na tło nieciekawej wizualnie przestrzeni, mogą one służyć większemu i bardziej wszechstronnemu celowi w projektowaniu stron internetowych. Przyjrzyjmy się niektórym powodom i motywom wyboru ilustracji zamiast innych rodzajów obrazów:
Ton i styl przekazu
Ogólnie rzecz biorąc, wizualizacje mogą wiele przekazywać użytkownikom na temat stylu marki. Istnieją jednak pewne ograniczenia co do tego, ile można przekazać za pomocą statycznej fotografii lub krótkiego klipu wideo.
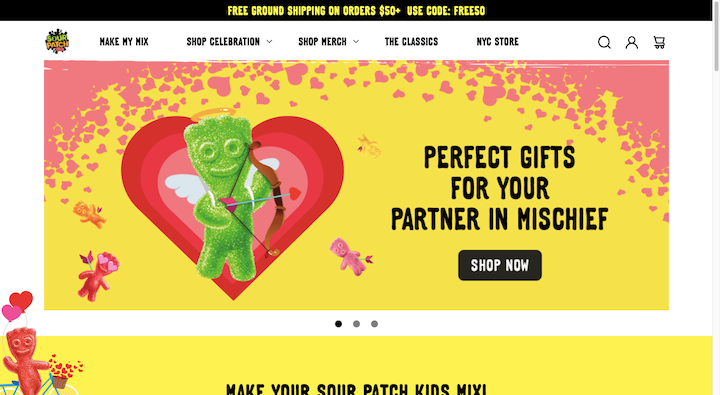
Dzięki ilustracjom możesz być bardziej otwarty w swoim stylu i tonie — czasami w przesadny sposób — niż w przypadku obrazów z prawdziwego świata. Weźmy na przykład stronę główną Sour Patch Kids:

Cukierkowe „dzieci” same w sobie wydają się urocze i zabawne. Jednak zdjęcie tego, jak wyglądają rzeczywiste żelki, nie odda tonu i przesłania, które marka stara się przekazać. Ilustracje na tej stronie (i w ich bezczelnych kampaniach marketingowych) tak.
Ilustracje w tym projekcie przedstawiają dzieci w różnych sytuacjach — jeżdżąc na rowerze, oberwane strzałą Kupidyna i wyskakujące za każdym rogiem. To pokazuje zabawną i często psotną stronę marki.
W zależności od rodzaju użytych ilustracji mogą one dodać dodatkowy kontekst dotyczący Twojej marki lub oprawić poszczególne elementy witryny w dokładniejszym świetle. Jednak nie zawsze trzeba ich używać w sposób beztroski. Ilustracje mogą również dodać tajemnicy i głębi do projektu.
Wyróżnij się wyjątkowymi kreacjami
Nawet jeśli nie tworzysz własnych ilustracji od podstaw, jest w nich coś, co może wydawać się bardziej kreatywne niż zdjęcia lub filmy przedstawiające ludzi, krajobrazy i produkty. Istnieją również różne rodzaje kreatywności, które można przekazać za pomocą ilustracji.
Na przykład projekt, który wykorzystuje płaskie, geometryczne kształty i linie, może dobrze sprawdzić się w firmach z dziedziny nauki, matematyki i technologii. Taki logiczny i uporządkowany projekt jest rodzajem kreatywności, tak samo jak dzieło sztuki.
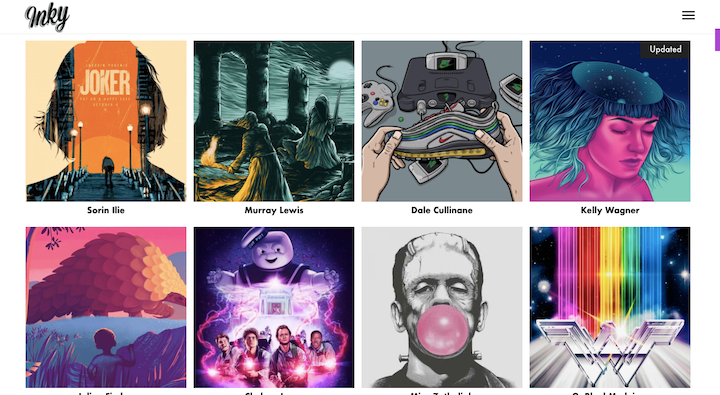
Wystarczy spojrzeć na stronę agencji ilustracyjnej, takiej jak Inky, a zobaczysz, jakie różne kreacje możesz wymyślić za pomocą ilustracji:

Ilustracje — niezależnie od ich stylu i stopnia wykorzystania w projekcie — mogą poprawić wygląd Twojego produktu cyfrowego. Umożliwiają również projektantom eksperymentowanie z postaciami, przedmiotami i krajobrazami, które nie istnieją na tym świecie.
Dodaj rozpoznawalną maskotkę marki do interfejsu użytkownika
Marki cyfrowe, a także te z fizycznymi placówkami, mogą chcieć używać maskotki zamiast tylko logo do reprezentowania ich we wszystkich kanałach marketingowych i sprzedaży. To tylko coś, co możesz zrobić z ilustracjami.
Istnieje kilka sposobów wykorzystania maskotki na stronie internetowej. Jednym ze sposobów jest stworzenie karykatury (takiej jak Sour Patch Kids), która śledzi odwiedzającego podczas jego podróży po witrynie. Innym sposobem jest wzięcie znaku obrazkowego z logo — lub jego odgałęzienia — i użycie go w projektach, zdjęciach i stronach jak znak wodny.
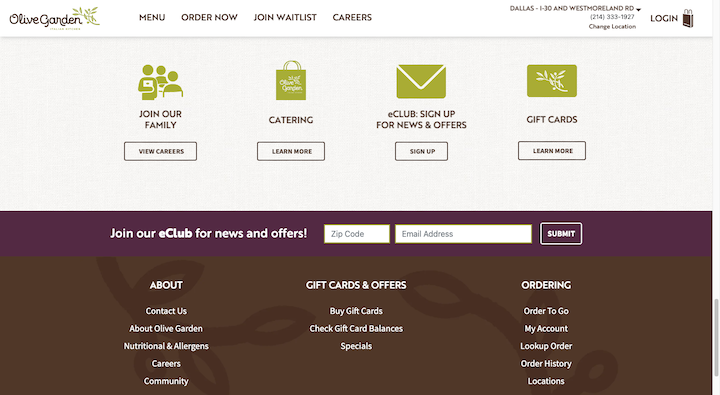
Ten ostatni typ widzimy na stronie Olive Garden:

Graficzny znak gałązki oliwnej pojawia się bardzo subtelnie w całym projekcie. Na zrzucie ekranu widzimy trzy tego typu przypadki:
- Na torbie Olive Garden nad „Catering”
- Na karcie powyżej „Karty podarunkowe”
- Jako teksturowane tło w stopce
Jest również używany jako symbol zastępczy, gdy obrazy nie zostały w pełni załadowane do menu witryny:
Jest to świetny przykład tego, jak sprawić, by Twoja ilustrowana „maskotka” podążała za odwiedzającymi – albo prowadząc ich do kluczowych obszarów strony, albo po prostu będąc tam, aby wzmocnić markę.
Twórz cyfrowe światy, których Twoi goście nigdy wcześniej nie widzieli
Niewiele jest możliwości budowania świata, gdy projektujesz wyłącznie za pomocą fotografii. Nie ma w tym nic złego, jeśli obrazy Twojej witryny mają uzupełniać treści.
To powiedziawszy, jeśli chcesz opowiedzieć historię i stworzyć własny świat za pomocą wizualizacji, ilustracje są dobrym rozwiązaniem. Twój cyfrowy świat nie musi być nawet w pełni wciągający ani nie z tego świata. Ilustracje mogą przedstawiać świat podobny do naszego, tylko zdigitalizowany.
Strona główna Yoasta dobrze radzi sobie z zachowaniem równowagi między tymi dwoma:
Optymalizacja pod kątem wyszukiwarek nie jest łatwym tematem do wizualizacji. Yoast mógł zaprojektować swoją witrynę z kilkoma zrzutami ekranu swojej wtyczki WordPress. Zamiast tego wykorzystano ilustracje, aby namalować abstrakcyjny portret tego, jak to jest wygrywać w grze SEO.
Wprowadź w życie złożone koncepcje lub długie historie
Ilustracje są również cenne, gdy przychodzi czas na wyjaśnienie użytkownikom witryny czegoś złożonego — na przykład ogólnej koncepcji marki, jej historii, etapów procesu, odpowiednich danych i tak dalej. Wszystko to można podzielić za pomocą tekstu, ale odwiedzającym będzie znacznie łatwiej przetrawić informacje za pomocą wizualizacji.
Jednym ze sposobów, w jaki widzimy używane do tego ilustracje, są animacje lub filmy wyjaśniające. Jak ten na stronie głównej Relish:
Chociaż koncepcja coachingu relacji nie jest zbyt trudna do uchwycenia, krótki i łatwy do naśladowania film szybko podsumowuje ból użytkowników i rozwiązanie aplikacji.
Ilustracje mogą być również używane do tworzenia wizualizacji danych, grafik krok po kroku, osi czasu i nie tylko. Jeśli Ty lub Twoi klienci macie problemy z przekazaniem pomysłu lub opowiedzeniem historii za pomocą samego tekstu lub zdjęć, ilustracje mogą być właśnie tym, czego potrzebujesz, aby uratować ten dzień.
Jak korzystać z ilustracji w projektowaniu stron internetowych: przewodnik krok po kroku
Zanim zaczniesz używać ilustracji w swoich projektach, musisz zrobić kilka rzeczy.
Krok 1: Dowiedz się, dlaczego
Czy dobrze rozumiesz, dlaczego zdecydowałeś się użyć ilustracji zamiast zdjęć lub projektu opartego na typografii? Jeśli nie masz pewności lub po prostu próbujesz przyjąć nowy trend, ponownie przejrzyj powyższą sekcję i upewnij się, że ilustracje służą celowi.
Krok 2: Znajdź swój styl
W Internecie można używać różnych rodzajów ilustracji. Widzieliśmy już kilka przykładów powyżej, ale to tylko wierzchołek góry lodowej.
Zanim przejdziesz do następnej sekcji i odkryjesz różne rodzaje ilustracji oraz sposoby ich wykorzystania, upewnij się, że najpierw ustaliłeś styl i osobowość swojej marki. Gdy już wiesz, jaki rodzaj wyglądu i tonu chcesz uzyskać, łatwiej będzie połączyć go ze stylem ilustracji.
Krok 3: Zdecyduj, jaka część witryny będzie zilustrowana
Witryna nie musi być pokryta obrazami — dotyczy to projektu, który wykorzystuje zdjęcia w takim samym stopniu, jak ilustracje. To powiedziawszy, powinieneś dowiedzieć się, ile ilustracji faktycznie potrzebujesz.
Na przykład, czy chcesz stworzyć całkowicie wciągający cyfrowy świat? Jeśli tak, większość twoich wizualizacji zostanie zilustrowana. Z drugiej strony możesz chcieć używać ilustracji oszczędnie, jeśli używasz ich do wizualnego prowadzenia ludzi przez witrynę, a nie jako elementu opowiadania historii lub budowania świata.
Krok 4: Zbuduj swój zestaw narzędzi do ilustracji
Jeśli planujesz zaprojektować coś naprawdę niestandardowego, być może będziesz musiał zatrudnić ilustratora, który pomoże ci w tym projekcie. Dostępnych jest jednak wiele narzędzi, które mogą pomóc w samodzielnym tworzeniu i dodawaniu ilustracji do witryny.
Na początek możesz projektować ilustracje za pomocą oprogramowania takiego jak Adobe Illustrator:

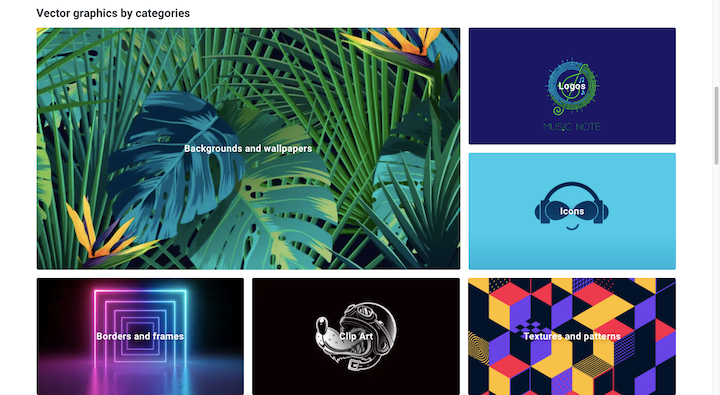
Masz również możliwość licencjonowania obrazów wektorowych stockowych z witryny takiej jak Shutterstock:

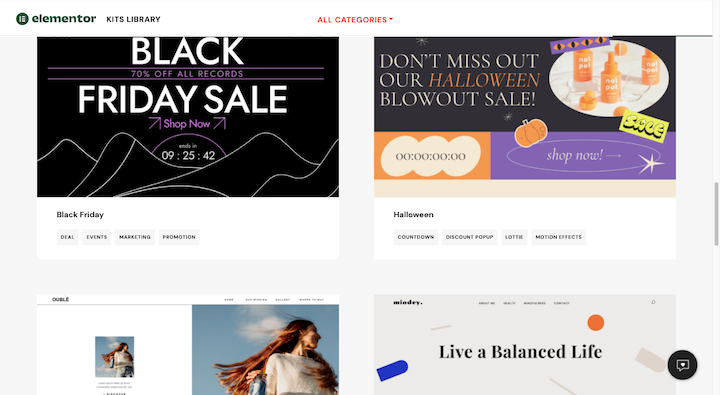
Inną opcją jest rozpoczęcie od ilustrowanego szablonu. Biblioteka Elementor Kits zawiera wiele z nich:

Nawiasem mówiąc, Elementor ułatwia również integrację ilustracji do projektu internetowego. Kiedy edytujesz witrynę za pomocą Elementora, będziesz mieć dostęp do narzędzi, które pozwalają:
- Natychmiast prześlij ilustrowany szablon
- Osadź ilustrowany film lub grafikę
- Zmień tło sekcji na ilustrację
- Dodaj element Lottie
- I więcej
Konkluzja: Jeśli uważasz, że w przyszłości będziesz bardziej skłaniał się ku projektowaniu ilustrowanych witryn WordPress, istnieje wiele narzędzi, których możesz użyć, aby pomóc w tworzeniu pięknych ilustracji, w tym Elementora.
16 świetnych przykładów ilustracji do projektowania stron internetowych
Następnie przyjrzymy się 16 przykładom ilustracji do projektowania stron internetowych (oprócz pięciu, które wcześniej zbadaliśmy). Podzieliliśmy je na cztery różne typy, aby pomóc Ci znaleźć inspirację dla konkretnego stylu, którego szukasz:
Płaskie Ilustracje
Płaska konstrukcja odnosi się do interfejsów stron internetowych, które są całkowicie dwuwymiarowe.
Zwłaszcza płaskie ilustracje przyciągają wzrok, a jednocześnie są minimalne i skromne. Oznacza to, że możesz używać płaskich ilustracji jako uzupełnienia treści, ale nie przytłaczaj odwiedzających zbyt mocnymi obrazami. Co więcej, ilustracje wektorowe zawsze wyglądają ostro i są skalowalne, co jest fantastyczne dla responsywnego projektowania.
Spójrzmy na kilka przykładów:

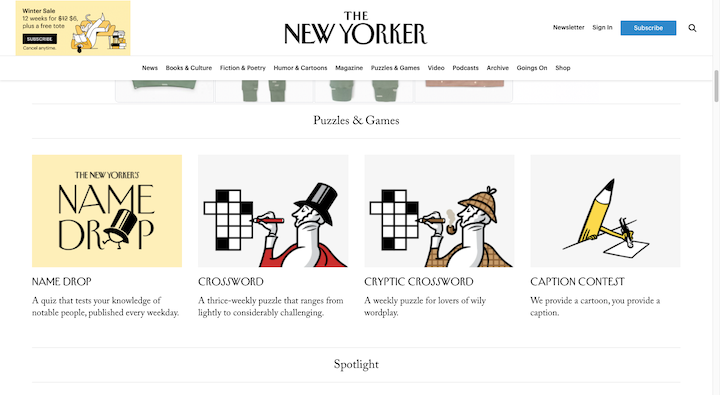
1. Nowojorczyk
Ten pierwszy pochodzi z The New Yorker:

Magazyn ten od dawna znany jest z karykatur oraz ilustracji towarzyszących jego artykułom. Nic więc dziwnego, że marka ma również dostojnie wyglądającą maskotkę o imieniu „Eustace”, która pojawia się od czasu do czasu w cyfrowej i drukowanej wersji magazynu.
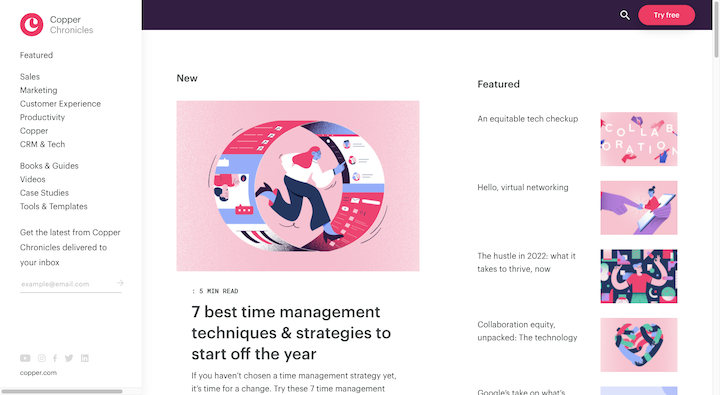
2. Miedź
Innym świetnym przykładem marki obejmującej ilustracje jest miedź. Blog CRM łączy w sobie niestandardowe ilustracje z każdym postem:

Oczywiste jest, że przedstawione ilustracje zostały zaprojektowane przy użyciu przewodnika stylistycznego dla bloga. Różowy jest dominującym kolorem w (większości) grafik i wszystkie wykorzystują ten sam rodzaj kreskówkowych postaci.
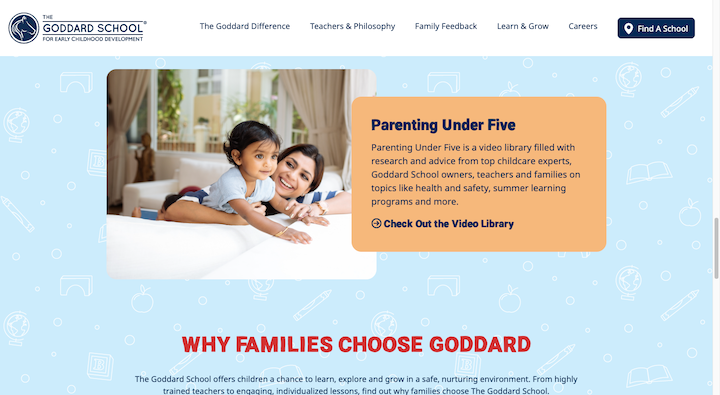
3. Szkoła Goddarda
Jeśli chcesz użyć ilustracji jako tła, witryna The Goddard Family of Schools zawiera dobry przykład tego, jak zrobić to dobrze:

Kolory są wystarczająco jasne, gdzie na pierwszy rzut oka wydaje się, że to tylko teksturowane tło. Po bliższym przyjrzeniu się okazuje się, że ta płaska konstrukcja zawiera ikony związane z edukacją dzieciństwa, co jest zgodne z przeznaczeniem witryny.
4. Zdrowie tłumu
CrowdHealth to kolejna marka, która uzyskała płaski, ilustracyjny projekt:
Ten ilustrowany film świetnie radzi sobie ze wspólnym bólem użytkowników, zanim wyjaśni korzyści płynące z alternatywnego ubezpieczenia zdrowotnego.
Ilustracje półpłaskie i 3D
Jednym z problemów związanych z zaprojektowaniem całkowicie płaskiego interfejsu jest to, że może to powodować problemy z użytecznością dla niektórych użytkowników. Bez trzech wymiarów może być trudno określić, z którymi częściami witryny mogą wchodzić w interakcje.
W ostatnich latach wprowadzono płaską konstrukcję 2.0, aby poradzić sobie z tym problemem. Ten trend w projektowaniu nie jest trójwymiarowy, jak rzeczywiste projektowanie stron internetowych w 3D. Bardziej przypomina półpłaską konstrukcję. Tak więc większość interfejsu użytkownika jest płaska. Jednak kluczowe elementy wydają się istnieć na różnych płaszczyznach dzięki wykorzystaniu cieni, świateł, gradientów i innych tekstur.
Obie te techniki projektowania niepłaskiego można wykorzystać na ilustracjach. Oto kilka przykładów:
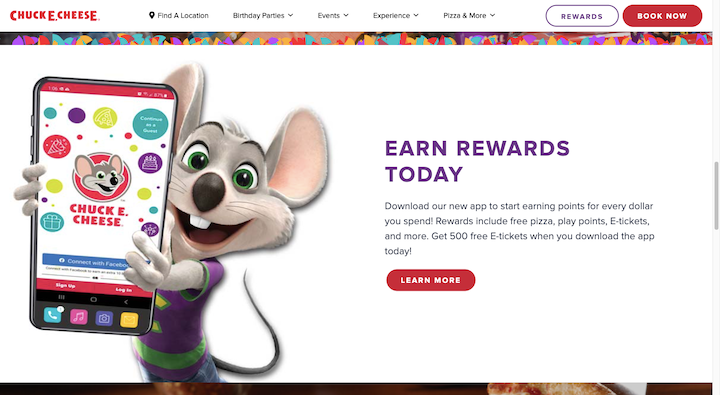
5. Chuck E. Ser
Witryna Chuck E. Cheese wykorzystuje kombinację ilustracji płaskich i 3D. Tło i elementy dekoracyjne są płaskie, natomiast maskotka myszy jest trójwymiarowa:

Biorąc pod uwagę, że maskotka ma odpowiednik w rzeczywistości, podobizna 3D na stronie działa dobrze. Co więcej, sprawia, że marka wydaje się bardziej żywa i interaktywna niż byłoby to w przypadku płaskiego renderowania myszy.
6. 23 i ja
23 and Me wykorzystuje ilustracje, aby podkreślić funkcje swojego oprogramowania:
Zawartość na ekranie telefonu jest tym, co użytkownicy 23 i Ja zobaczą, gdy będą korzystać z aplikacji. Jednak projektant dodał płaskie ilustracje, które wydają się wyskakiwać z ekranu, aby podkreślić wartość usługi testów genetycznych.
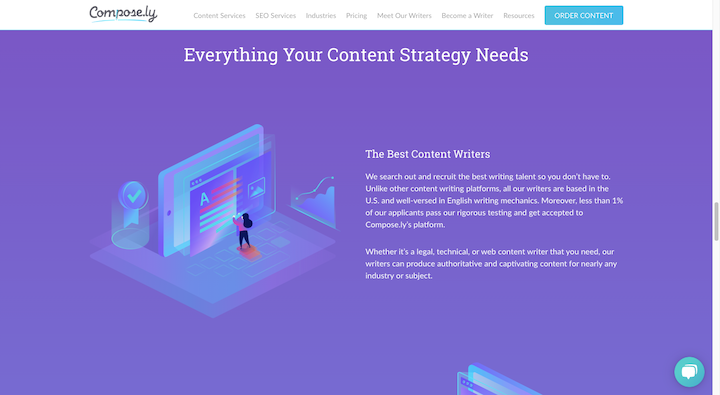
7. Compose.ly
Compose.ly to kolejna firma, która wykorzystuje ilustracje do wizualnego wyjaśnienia zalet produktu cyfrowego:

Ten projekt jednak nie opiera się na ruchu, aby przekazać przestrzeń. Zamiast tego projekt umieszcza względem siebie płaszczyzny pod kątem 90 stopni. Cieniowanie służy również do złudzenia, że nad nimi znajduje się źródło światła postaci na grafice.
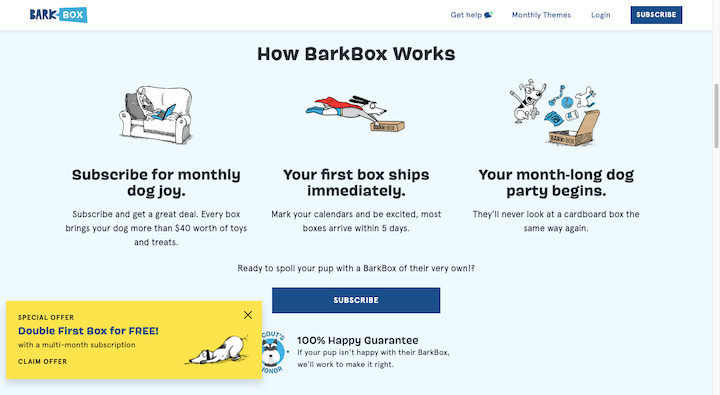
8. Skrzynka na korę
Barkbox ma dobry przykład subtelnego, półpłaskiego projektu:

Maskotki z psami, które śledzą klientów od strony internetowej do fizycznego pudełka, które otrzymują co miesiąc, to płaskie ilustracje. Jednak pod nimi znajduje się teksturowana powierzchnia, która daje im poczucie, że nie są trójwymiarowe.
Interaktywne ilustracje
Jeśli chcesz, aby strona internetowa wydawała się bardziej żywa, ilustracja 3D jest z pewnością jednym ze sposobów na to. W zależności od poziomu umiejętności w zakresie ilustracji lub budżetu projektowego, z którym pracujesz, możesz pójść o krok dalej i animować swoje ilustracje.
Jeśli pójdziesz tą trasą, możesz stworzyć kilka rzeczy:
- Sekcje interaktywnego bohatera
- Indywidualne animacje Lottie
- Pełne filmy instruktażowe
Widzieliśmy już kilka przykładów interaktywnych ilustracji. Rzućmy okiem na kilka innych:
9. Aktualizacja jeden
Updata One to społeczność analityki biznesowej. Jak mówi strona główna „Mamy sens informacji”. Niekoniecznie jest to najłatwiejszy pomysł do uchwycenia za pomocą zdjęć lub filmów — przynajmniej nie w ciekawy wizualnie sposób.
Dlatego te abstrakcyjne ilustrowane animacje działają tak dobrze:
Chociaż treść kręci się wokół ilustracji, służą one bardziej jako element nawigacyjny, zmuszając odwiedzających do ciągłego przewijania, aby odkryć więcej.
10. Lepsze w górę
Coraz częściej widzimy, że firmy pomijają formaty raportów PDF do pobrania na rzecz cyfrowych. Lub robią to, co zrobił BetterUp tutaj i udostępniają cyfrową stronę podsumowującą, która przedstawia pełny raport:
Jedną z korzyści płynących z tworzenia takiej strony docelowej jest możliwość używania animowanych ilustracji do tworzenia unikalnych wizualizacji danych.
11. Powtarzalność
Powtarzalność jest dobrym przykładem tego, jak pominąć film instruktażowy i zamiast tego stworzyć bardziej zwięzły opis tego, co robisz:
Na tym obrazie bohatera widzimy ogólny przegląd tego, jak działa proces dystrybucji oparty na sztucznej inteligencji jednym kliknięciem. Wyciąga technologię z równania i upraszcza ją w kategoriach wizualnych, które zrozumieją odwiedzający.
12. Agencja cyfrowa MeanPug
Ostatni przykład interaktywnej ilustracji, któremu powinniśmy się przyjrzeć, znajduje się na stronie internetowej MeanPug Digital Agency:
Obraz bohatera ma bardzo prosty projekt. Zamiast zagłębiać się w fotografię, projektant wybrał tę prostą atmosferę. Na ekranie pojawia się pewna liczba Lott, zanim zniknie, co dodaje zabawnego, kreatywnego akcentu bez poczucia przesady.
Nawiasem mówiąc, nie ma nic skomplikowanego w dodawaniu animacji Lottie do strony internetowej. Elementor ma dedykowany widżet Lottie, który może Ci pomóc.
Ręcznie rysowane ilustracje
Jeśli jesteś ilustratorem lub chcesz spróbować swoich sił w tworzeniu własnej witryny na nadchodzącą stronę, jest tak wiele możliwości, że możesz z nią skorzystać. Rysunki linii. Szkice. Karykatury. Poniższe przykłady pokażą Ci, jakie są niektóre z możliwości:
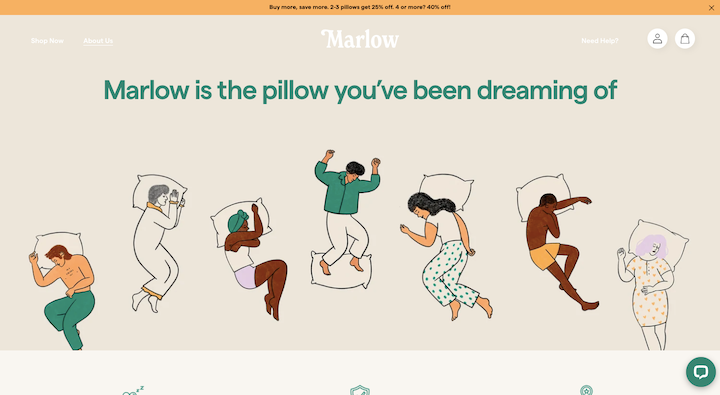
13. Marlow
Marlow to firma produkująca poduszki. Podczas gdy odwiedzający znajdą na stronie prawdziwe zdjęcia swoich poduszek, od czasu do czasu natkną się również na te senne ilustracje:

Grafika na pierwszy rzut oka może wydawać się mało znacząca. Jednak te szkice przypominają mi ten mem, który widzisz w mediach społecznościowych, wyśmiewający pozycje ludzi podczas snu. Zasadniczo te ilustracje sugerują odwiedzającym, że każdy – śpiący na boku, śpiący na plecach, nienormalny śpiący – pokocha te poduszki.
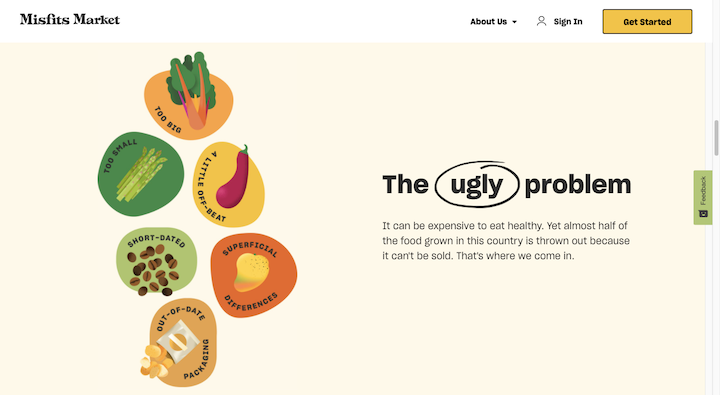
14. Rynek odmieńców
Misfits Market to kolejna, która wykorzystuje ilustrację, która może początkowo nie wyglądać tak, jakby wiele znaczyła, ale w rzeczywistości mówi odwiedzającym wiele o marce:

Misfits Market to firma zajmująca się sprzedażą pudełek z produktami. Aby sprzedać je tak tanio, sprzedają zniekształcone lub brzydkie produkty, które w przeciwnym razie zostałyby obcięte i rzucone. Jeśli przyjrzysz się surowym i niedoskonałym detalom ilustracji po lewej stronie i niechlujnemu okręgowi po prawej, ilustracje są symbolem oferty marki.
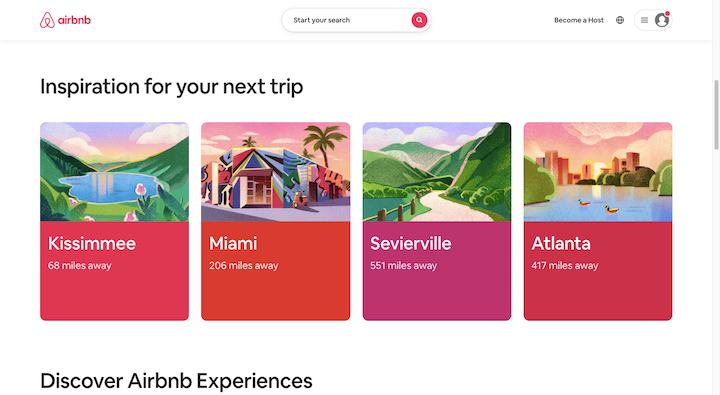
15. Airbnb
Większość ludzi w dzisiejszych czasach zna Airbnb. Wiedzą również, że firma sprzedaje wypożyczenia i doświadczenia z prawdziwego świata, dlatego strona internetowa jest na ogół pełna zdjęć. Jednak na stronie głównej znajduje się sekcja „Inspiracje na następną podróż”, która wyłamuje się z formy:

Być może dlatego, że jest to inspiracja do podróży, projektant uznał, że ilustrowana wersja tych najlepszych lokalizacji działa dobrze. To ma sens. Wyglądają jak najbardziej sielankowa wersja każdej z destynacji.
16. Kleo
Strona internetowa dla pieniędzy Cleo sprawia wrażenie, że przechodzisz przez tripową kreskówkę z lat 90.:
Wszystko wydaje się takie dziwaczne, ale to część uroku marki. Konwersacyjny interfejs aplikacji przeklina użytkowników i piecze ich tak samo, jak ich podnieca. Nie ma mowy, aby witryna ze zdjęciami lub filmami mogła dokładnie przekazać to, co użytkownicy napotkają, gdy wejdą do aplikacji.
Wyróżnij swoją witrynę za pomocą ilustracji
Tworząc branding i stronę internetową dla nowego klienta, jedną z pierwszych rzeczy do rozważenia jest to, jakiego stylu grafiki użyjesz. Zdjęcia i inne realistyczne obrazy? Lub ilustracje?
Zdjęcia i filmy są w dzisiejszych czasach powszechne, co jest jednym z powodów, dla których ilustracje w projektowaniu stron internetowych często się wyróżniają. Ale to nie wszystko. Ilustracje mogą być również bardzo skutecznymi narzędziami do opowiadania historii i budowania świata.
Niezależnie od tego, czy masz zamiar rozpocząć nową witrynę internetową dla klienta, czy nie możesz się doczekać przeprojektowania witryny wymagającej przebudowy, być może nadszedł czas, aby poeksperymentować z ilustracjami.
