Dostępność w sieci: dlaczego jest ważna w SEO i jak to zrobić dobrze
Opublikowany: 2021-01-19Ostatecznym celem SEO jest zapewnienie, że Twoi docelowi odbiorcy mogą bez wysiłku odkryć Twoją witrynę. Ale to nie ma sensu, jeśli użytkownicy nie mogą uzyskać dostępu do Twojej witryny.
Prawda jest taka, że zarówno wykrywalność, jak i dostępność sieci idą w parze. Możesz czerpać maksymalne korzyści tylko wtedy, gdy Twoja witryna jest zarówno łatwa do odkrycia, jak i łatwo dostępna dla docelowych odbiorców (w tym osób niepełnosprawnych).
W tym poście porozmawiamy o:
- Czym jest dostępność sieciowa?
- Dlaczego to jest ważne?
- Jak dostępność sieci może pomóc w SEO?
- Jak sprawić, by Twoja witryna była łatwo dostępna dla wszystkich użytkowników?
Najpierw zrozummy:
Czym jest dostępność sieciowa?
Dostępność sieci to inicjatywa konsorcjum World Wide Web Consortium (W3C), której celem jest uczynienie stron internetowych dostępnymi i użytecznymi dla wszystkich. Oznacza to, że użytkownicy mogą łatwo dostrzec, zrozumieć, nawigować i wchodzić w interakcje z Twoją witryną — nawet jeśli niektórzy z nich są wyłączeni i nie mają dostępu do Internetu jak zwykli użytkownicy.
Dostępność sieci obejmuje osoby żyjące ze wszystkimi rodzajami niepełnosprawności, które wpływają na ich dostęp do sieci, na przykład niepełnosprawnością fizyczną, wzrokową, słuchową, poznawczą, mową i neurologiczną.
Zwykli użytkownicy mogą również wiele skorzystać z ułatwień dostępu w sieci. Oto jak:
- Możemy korzystać z wyszukiwania głosowego i czytników ekranu, jeśli jesteśmy zajęci czymś krytycznym i nie możemy używać rąk do nawigacji.
- Starzy użytkownicy, którzy tracą swoje umiejętności, mogą korzystać z ułatwień dostępu do sieci, aby zapewnić sobie lepsze wrażenia z surfowania po sieci.
- Osoby z przejściową niepełnosprawnością, takie jak zranione ramię lub zgubione okulary, mogą również skorzystać z funkcji ułatwień dostępu w sieci.
- Możesz także korzystać z dostępu do Internetu, aby surfować po Internecie w sytuacjach, takich jak jasne światło słoneczne i środowisko, w którym nie można słuchać dźwięku.
- Osoby z wolnym połączeniem internetowym lub drogim połączeniem internetowym mogą korzystać z dostępu do stron internetowych, aby uzyskać dostęp do stron internetowych bez żadnych kłopotów.
Ten 7-minutowy film z inicjatywy W3C Web Accessibility wyjaśnia szczegółowo dostępność sieci i jej znaczenie:
Dlaczego dostępność w sieci jest ważna?
Na całym świecie są miliony ludzi (61 milionów w samej Ameryce) żyjących z pewną niepełnosprawnością fizyczną, a połowa z nich to regularni użytkownicy Internetu.
Oznacza to, że istnieje prawdopodobieństwo, że niektóre osoby z grupy docelowej mogą być niedowidzące/fizyczne i nie mogą uzyskać dostępu do Internetu jak zwykli użytkownicy.
Na przykład osoba niewidoma nie widzi Twojej witryny. Zamiast tego musi polegać na czytniku ekranu, aby wychwycić informacje, które oferuje Twoja witryna.
Osoba z dysleksją nie potrafi czytać zwykłych czcionek. Zamiast tego zobaczy ekran strony internetowej: 
Podobnie osoba niepełnosprawna fizycznie nie może korzystać z myszy ani klawiatury, osoba z upośledzeniem słuchu nie słyszy dźwięku, a osoba z zaburzeniami, takimi jak ADHD, nie może długo koncentrować się na stronie internetowej.
Teraz, jeśli Twoja witryna nie jest łatwo dostępna dla tych osób:
- Stracisz dużą część potencjalnych odwiedzających witrynę.
- Otworzysz drzwi do kosztownych procesów sądowych, ponieważ ci użytkownicy mogą Cię pozwać na podstawie przepisów sekcji 508 ustawy o Amerykanach niepełnosprawnych (ADA).
- Słaba dostępność sieci prowadzi również do słabszego doświadczenia użytkownika, co jest kluczowym czynnikiem, jeśli chcesz, aby Twoja witryna pojawiała się w najwyższych rankingach wyszukiwania.
Tak więc stawka jest wysoka. Ani nie możesz ryzykować utraty milionów potencjalnych odwiedzających witrynę, ani nie możesz sobie pozwolić na angażowanie się w kosztowne procesy sądowe. Dlatego dostępność sieci ma kluczowe znaczenie.
Jak dostępność sieci ma znaczenie w SEO?
Jednym z powszechnych poglądów jest to, że SEO i dostępność sieci nie mogą ze sobą współpracować. Osiągnięcie celów SEO będzie niemożliwe, jeśli będziemy postępować zgodnie z wytycznymi dotyczącymi dostępności.
Ale z czasem zdaliśmy sobie sprawę, że to nie do końca prawda. Istnieje wiele obszarów, w których przecinają się SEO i dostępność sieci. Poprawiając dostępność strony internetowej, możesz również poprawić jej SEO.
Oto osiem sposobów, w jakie SEO i dostępność sieci współpracują ze sobą:
1. Przystępny projekt poprawia również wrażenia użytkownika
Większość praktyk dotyczących tworzenia dostępnych projektów witryn internetowych to te, które również poprawiają komfort korzystania z witryny.
Na przykład:
- Czytelny tekst nie tylko sprawia, że strony internetowe wyglądają atrakcyjnie dla odwiedzających, ale także sprawia, że osoby z wadami wzroku nie mają problemu z uzyskaniem do nich dostępu.
- Prosta nawigacja nie tylko zapewnia lepsze wrażenia użytkowników, ale także okazuje się pomocna dla osób z zaburzeniami poznawczymi lub użytkowników, którzy poruszają się po Twojej witrynie za pomocą klawiatury.
- Krótkie czasy ładowania pomagają zarówno osobom niepełnosprawnym, jak i użytkownikom mającym słabe połączenie z Internetem.
- Poruszanie się po witrynie może być frustrujące zarówno dla zwykłych, jak i niepełnosprawnych użytkowników, jeśli linki w witrynie są uszkodzone lub ich brakuje.
Wszystkie te drobiazgi odgrywają również kluczową rolę w SEO. Zapewniają lepsze wrażenia użytkownika, co jest kluczowym czynnikiem rankingowym. Google jasno określiło w swoich wytycznych, że strony internetowe o lepszym doświadczeniu użytkownika będą miały wyższy priorytet na stronach wyszukiwarek (SERP). Mają nawet 160-stronicowy dokument PDF, który mówi o doświadczeniu użytkownika i jego roli w SEO.
Tak więc przystępny projekt strony internetowej poprawi również SEO Twojej witryny.
2. Dokładne tytuły stron pomagają zarówno czytnikom ekranu, jak i wyszukiwarkom
Innym ważnym czynnikiem przy projektowaniu dostępnej strony internetowej jest używanie tytułów stron na każdej stronie, aby użytkownicy z niepełnosprawnością mogli zrozumieć, o co w tym wszystkim chodzi.
Używanie dokładnych tytułów stron, które odzwierciedlają zawartość Twojej strony internetowej, jest niezbędne, szczególnie dla użytkowników niedowidzących, ponieważ tytuł strony jest pierwszym elementem, który odczyta czytnik ekranu. Określa oczekiwania dla tych użytkowników, jakie informacje będą konsumować. Pomaga to również rozróżniać zawartość, gdy otwartych jest wiele stron internetowych.
Tytuł strony ma również kluczowe znaczenie dla SEO. Google wyjaśnia, że Twoje treści powinny być zgodne z intencjami użytkownika. Aby uzyskać wyższą pozycję na stronach wyszukiwarek, musisz dokładnie używać tytułów stron dla każdej strony internetowej.
Tak więc użycie dokładnego tytułu, który odzwierciedla to, co ma do zaoferowania Twoja strona internetowa, jest korzystne. Z drugiej strony, używając zwodniczych tytułów stron, dużo stracisz.
3. Dobra struktura nagłówka stanowi podstawę przejrzystej hierarchii treści
Tagi nagłówka są odpowiedzialne za definiowanie hierarchicznej struktury strony internetowej. Nie tylko sprawiają, że zawartość strony internetowej wydaje się atrakcyjna wizualnie, ale także pomagają osobom z wadami wzroku w lepszym poruszaniu się po informacjach.
Poniżej znajdują się wytyczne dotyczące ułatwień dostępu, którymi kierujemy się podczas używania nagłówków:
- Postępuj zgodnie z logiczną sekwencją
- Nie pomijaj odcinków (H4 nie powinno następować bezpośrednio po H2)
- Nagłówek powinien opisywać treść
Poniższy obraz przedstawia dobrą i złą strukturę nagłówka: 
Jeśli struktura nagłówka jest jasna, użytkownicy z upośledzeniem poznawczym mogą zdecydować, które sekcje powinni przeczytać, a które pominąć. Ponadto osoby niedowidzące potrzebują dobrze zdefiniowanej struktury nagłówków, aby zapewnić płynne działanie witryny.
Z punktu widzenia SEO, nagłówki mogą pomóc w podzieleniu strony internetowej na logiczne części, dzięki czemu można tworzyć treści zgodne z intencjami docelowych odbiorców. Poza tym dobra struktura nagłówka może również pomóc w zdobywaniu fragmentów funkcji.
Tak więc użycie dobrze zdefiniowanej struktury nagłówków może okazać się pomocne zarówno pod względem SEO, jak i dostępności sieci.
4. Opisowy tekst alternatywny zapewnia właściwy kontekst zarówno dla wyłączonych użytkowników, jak i wyszukiwarek
Wytyczne dotyczące dostępności stron internetowych sugerują również używanie opisowego tekstu alternatywnego we wszystkich obrazach stron internetowych. Pomaga nawet użytkownikom niedowidzącym zrozumieć, o co chodzi w obrazie (czytniki ekranu czytają na głos tekst alternatywny, dostarczając w ten sposób użytkownikom kontekstu obrazów).
Nawet w sytuacjach, gdy obraz nie ładuje się z powodu wolnego połączenia internetowego, opisowy tekst alternatywny może okazać się bardzo pomocny. Użytkownicy mogą zrozumieć wszystko na temat obrazu po prostu patrząc na jego tekst alternatywny.
Opisowy tekst alternatywny pomaga również wyszukiwarkom zrozumieć tematykę obrazów i je indeksować, co może ostatecznie poprawić SEO Twojej witryny.
Tak więc użycie odpowiedniego tekstu alternatywnego nie tylko pomoże niepełnosprawnym użytkownikom w lepszym zrozumieniu zawartości Twojej witryny, ale także poprawi rankingi wyszukiwania Twojej witryny.

5. Anchor text poprawia trafność strony i określa oczekiwania użytkowników
Innym czynnikiem dostępności sieci jest tekst kotwicy, który zapewnia, że link jest prezentowany użytkownikom z trafnością i dokładnością, dzięki czemu użytkownicy mogą płynnie nawigować.
Użytkownicy z problemami, którzy nawigują za pomocą klawiatury lub czytnika ekranu, przeglądają sieć, przeskakując od łącza do łącza. Korzystanie z wysokiej jakości tekstu zakotwiczenia zapewni, że ci użytkownicy będą wiedzieć, dokąd prowadzi każdy link, dzięki czemu będą mogli wybrać ten, który służy ich celom.
Google uważa również tekst zakotwiczenia za krytyczny czynnik rankingowy, który informuje wyszukiwarkę o treści witryny, na którą kierujesz odwiedzających.
Tak więc odpowiedni tekst kotwicy może pomóc zarówno w kwestiach dostępności, jak i SEO.
6. Transkrypcje wideo pomagają również w indeksowaniu wideo
Wytyczne dotyczące dostępności sieci nakładają również na właścicieli witryn obowiązek dostarczania transkrypcji (opis tekstowy) wszystkich filmów w Twojej witrynie, aby dostęp do nich miały nawet osoby niewidome i niesłyszące.
Dzięki temu filmy wideo będą również dostępne dla:
- Osoby podatne na drgawki wywołane miganiem obrazów
- Osoby, które mają wolne połączenie Wi-Fi lub komórkowe
- Osoby, które podróżują w zatłoczonym miejscu i nie mają słuchawek
Transkrypcje pomagają również wyszukiwarkom zrozumieć treść wideo i indeksować ją wyżej w rankingach wyszukiwania.
7. Mapy witryn pomagają zarówno użytkownikom, jak i robotom wyszukiwarek w płynnej nawigacji
Mapy witryn nie tylko pomagają użytkownikom z wadami wzroku płynnie poruszać się po witrynie, dając im ogólny przegląd całej zawartości, ale także ułatwiają wyszukiwarkom znajdowanie i indeksowanie wszystkich stron.
Mapy witryn są szczególnie przydatne w przypadku witryn o złożonej konstrukcji, ponieważ w takim przypadku wyszukiwarki mogą pominąć lub zignorować niektóre strony internetowe. Ponadto poruszanie się po złożonej witrynie bez mapy witryny będzie koszmarem dla użytkowników niedowidzących.
Ogólnie rzecz biorąc, ulepszenie witryny pod kątem dostępności poprawi również jej SEO. Służenie potrzebom odwiedzających będzie również służyć wymaganiom wyszukiwarek.
Jak sprawdzić, czy Twoja strona internetowa jest dostępna dla wszystkich?
Możesz łatwo sprawdzić dostępność swojej witryny za pomocą narzędzi/rozszerzeń chrome. Wiele z nich jest dostępnych na rynku. Oto te, które uważam za przydatne:
1. Latarnia Google
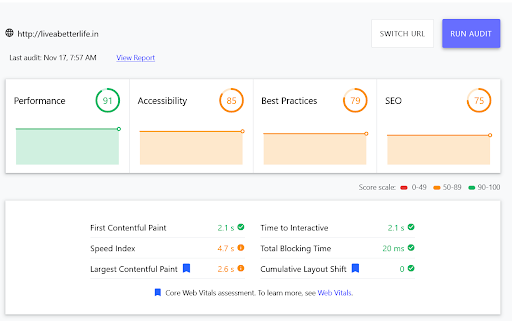
Google Lighthouse zapewnia szczegółowy audyt dostępności strony internetowej. Zawiera listę wszystkich problemów, które uniemożliwiają jej pełną dostępność i na tej podstawie przyznaje ocenę.
Oto jak będzie wyglądał ekran punktacji w Google Lighthouse: 
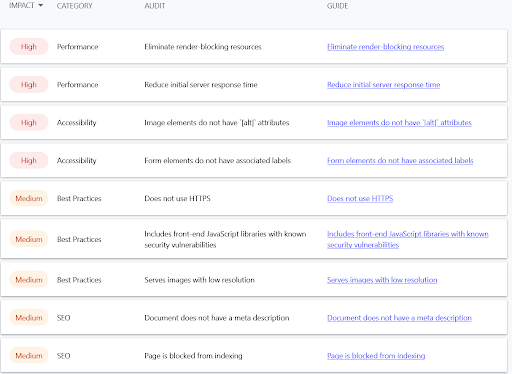
Z każdym audytem dostępności otrzymasz również sugestie, jak możesz poprawić wynik dostępności swojej witryny: 
2. ace
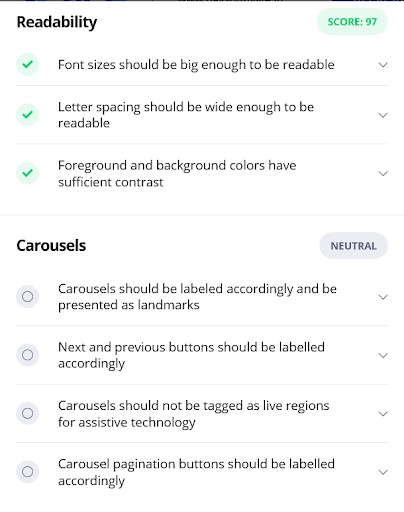
Obsługiwany przez accessiBe, wiodącego gracza na rynku dostępności stron internetowych, aCe jest narzędziem zgodności ADA, którego możesz użyć do testowania dostępności swojej witryny.
Najlepszą rzeczą w aCe jest to, że jest bardzo szybki. W ciągu zaledwie kilku sekund może dać Ci dokładny wgląd w Twoją witrynę. Nic dziwnego, że popularni liderzy rynku ufają, że sprawdzi, czy ich strona internetowa jest dostępna, czy nie.
Poniższy ekran pojawi się, gdy przetestujesz na nim dostępność swojej witryny:


Stosując odpowiednie poprawki w tych problemach, możesz poprawić dostępność swojej witryny.
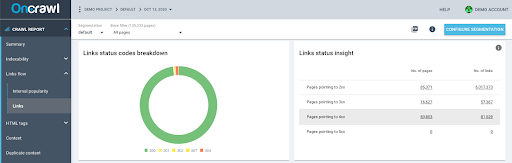
3. Robot
Możesz uruchomić indeksowanie, aby znaleźć uszkodzone linki, a otrzymasz liczbę i stan błędów, które masz na swojej stronie. 
Możesz dokonać niezbędnych modyfikacji i poprawić dostępność swojej witryny.
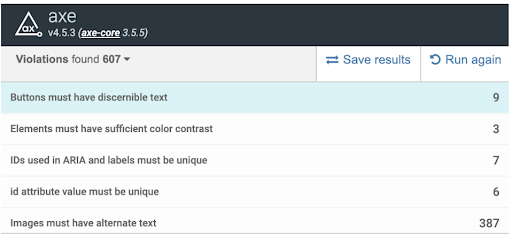
4. ax Testowanie dostępności sieci
Narzędzie Ax Web Accessibility wykorzystuje bibliotekę JavaScript ax o otwartym kodzie źródłowym do identyfikowania defektów dostępności na stronie internetowej. Jedną z rzeczy, która sprawia, że axe Web Accessibility jest doskonałym wyborem, jest prosty interfejs użytkownika. Możesz łatwo wyświetlić wszystkie problemy wraz z lokalizacjami, w których zostały znalezione.

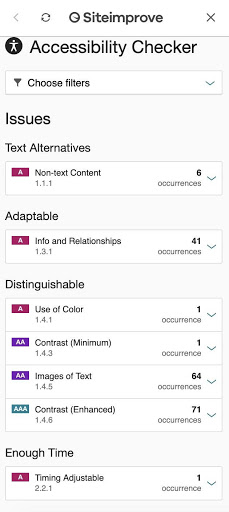
5. Narzędzie do sprawdzania ułatwień dostępu w witrynie
Narzędzie Siteimprove Accessibility Checker oferuje również przejrzysty przegląd problemów związanych z dostępnością stron internetowych wraz z wyjaśnieniami, w jaki sposób mogą one wpływać na czytelników i sugestiami, jak poprawić dostępność.

Lista kontrolna krok po kroku, aby upewnić się, że Twoja witryna jest łatwo dostępna dla wszystkich
1. Użycie koloru
- Nigdy nie używaj jasnoszarego koloru tekstu.
- Użyj kontrastowego koloru zarówno dla tekstu, jak i tła przycisków.
- Upewnij się, że kontrast między tłem a kolorem tekstu wynosi 4,5:1 (dla małego tekstu) lub 3:1 (dla dużego tekstu).
2. Linki
- Użytkownicy muszą być w stanie wizualnie odróżnić linki od otaczającego ich tekstu.
- Unikaj używania słów takich jak kliknij tutaj. Tekst linku musi określać cel linku.
- Użytkownikom klawiatury należy udostępnić łącza pomijania, aby mogli bezpośrednio przejść do głównej zawartości.
Możesz również zapoznać się z tym postem, aby zapoznać się z potężnymi technikami budowania linków
Uwaga: linki mają moc tworzenia lub łamania autorytetu Twojej witryny. Dlatego ważne jest, aby mądrze z nich korzystać. Lepiej, jeśli zrekrutujesz ekspertów ds. budowania linków lub zatrudnisz agencję budowania linków, zamiast samodzielnie przeprowadzać eksperymenty. Dzięki temu nie popełnisz żadnych błędów podczas procesu budowania linków.
3. Przypomnienia czytnika ekranu
- Kontekst wszystkich linków powinien mieć sens, aby użytkownicy nie byli zdezorientowani.
- Użyj przycisków, aby aktywować formularze w czytnikach ekranu.
- Podaj linki pomijania, których użytkownicy czytników ekranu będą używać do przechodzenia bezpośrednio do głównej treści.
4. Struktura treści i semantyka
- Użyj tytułu dla każdej strony internetowej.
- Zawsze utrzymuj pierwszy kurs jako H1.
- Zawsze utrzymuj hierarchię podczas korzystania z nagłówków.
- Zawsze wybieraj rozmiar tekstu, który jest czytelny i łatwy do zobaczenia. Zwykły rozmiar musi wynosić 14-16 pikseli, cały tekst linku nawigacyjnego musi mieć 16-18 pikseli.
- Upewnij się, że treść jest wyrównana do lewej, z wyjątkiem nagłówków i podtytułów (które mogą być wyśrodkowane lub wyrównane do lewej). Jest pomocny dla osób cierpiących na dysleksję oraz dla komfortu zwykłych użytkowników podczas czytania od lewej do prawej.
- Zawsze utrzymuj nawigację w menu nawigacyjnym wyrównaną do lewej.
- Musisz zapewnić niepełnosprawnym czytelnikom możliwość powiększania czcionek na swojej stronie internetowej.
5. Obrazy i multimedia
- Użycie tekstu alternatywnego do wszystkich obrazów jest obowiązkowe.
- Upewnij się, że linki do obrazów opisują miejsce docelowe linku. Ma to kluczowe znaczenie dla osób, które używają czytnika ekranu do nawigacji.
- Ostrzegaj użytkowników, gdy link przenosi ich poza witrynę (dotyczy zarówno zwykłych, jak i niedowidzących użytkowników).
- Zachowaj zwięzłość tekstu alternatywnego. Powinien również dobrze wyjaśniać obraz.
- Upewnij się, że Twój film jest z napisami.
- Twój film powinien zawierać transkrybowane dialogi, narrację i inne znaczące dźwięki.
- Transkrybuj swoje podcasty, aby pomóc użytkownikom z wadami słuchu je zrozumieć.
- Użytkownicy niepełnosprawni powinni mieć możliwość wstrzymywania, zatrzymywania lub ukrywania automatycznie odtwarzanych treści multimedialnych.
Jeśli chcesz dowiedzieć się więcej, możesz zapoznać się z wytycznymi dotyczącymi dostępności treści internetowych opracowanymi przez W3C.
W skrócie
Pomimo jej rosnącego znaczenia, wielu ekspertów ds. marketingu postrzega dostępność sieci jako refleksję. Internet jest pełen witryn, które naruszyły wytyczne ADA dotyczące dostępności sieci i zapłaciły za to niską pozycję w rankingu i kosztownymi procesami sądowymi.
Teraz nadszedł czas, aby zmienić naszą perspektywę i poświęcić dostępowi do sieci uwagę, na jaką zasługuje. Nie tylko sprawia, że przeglądanie sieci jest płynne dla każdego użytkownika, ale także poprawia SEO Twojej witryny.
Blog dał Ci pomysł, w jaki sposób możesz poprawić SEO swojej witryny, czyniąc ją łatwo dostępną. Teraz zaimplementuj to wszystko praktycznie na swojej stronie i zauważ efekty. Nie zapomnij podzielić się swoim doświadczeniem w komentarzach.
