Jak tworzyć modalne wyskakujące okienka Vue
Opublikowany: 2022-06-29Potrzebujesz określonych elementów na swojej stronie, aby wyróżnić się na tle konkurencji. Niezależnie od tego, czy chcesz coś ogłosić, promować swoje produkty, czy zbierać zgłoszenia, wyskakujące okienka vue są dla Ciebie. Możesz użyć wyskakujących okienek modalnych, aby przyciągnąć uwagę i osiągnąć swoje cele.
Modalne Vue.js są zbudowane tak, aby przyciągać uwagę dzięki atrakcyjnym nagłówkom i tekstom. Komponenty modalne Vue są zwykle preferowane, ponieważ można je łatwo tworzyć i prawidłowo integrować z innymi platformami.
Aby dotrzeć do grupy docelowej, powinieneś skorzystać z wyskakujących okienek. Wyjaśnimy, jak łatwo tworzyć wyskakujące okienka modalne vue, abyś mógł ich użyć do zwiększenia konwersji sprzedaży.
Zaczynajmy!

Co to jest modalny w Vue.js?
Vue.js to framework JavaScript, który pozwala budować interfejsy użytkownika. Ponieważ jest to framework o otwartym kodzie źródłowym, możesz go łatwo wykorzystać do tworzenia niektórych komponentów swojej witryny. Oprócz budowania interfejsów użytkownika możesz również tworzyć aplikacje jednostronicowe za pomocą vue.js.
Modale są jednym z najczęściej używanych komponentów na stronach internetowych. Vue modal pomaga w tworzeniu przyciągających wzrok części w witrynie. Na przykład możesz tworzyć wyskakujące okienka i dialogi z modami, aby podkreślić pewne rzeczy dotyczące Twoich produktów i usług.
Wyskakujące okienko modalne
Modalne wyskakujące okienka Vue są bardzo łatwe do tworzenia i używania. Oprócz ich praktycznego tworzenia, te wyskakujące okienka są również pomocne w przyciąganiu uwagi odbiorców. Tego rodzaju wyskakujące okienka można wykorzystać do tworzenia zapisów do newslettera, formularzy logowania i formularzy opinii. Możesz także użyć wyskakujących okienek modalnych vue, aby wyświetlić ogłoszenia i powiadomienia.
Modalne wyskakujące okienka Vue można dostosowywać, dzięki czemu możesz zmieniać ich styl, kolory i czcionki zgodnie z Twoją witryną. Poza tym te wyskakujące okienka vue są ciche i wymagają aktywacji wyzwalaczy. Dlatego możesz ustawić wyzwalacze dla predefiniowanych akcji i odpowiednio aktywować wyskakujące okienka modalne.
Ponadto wyskakujące okienka modalne mogą pokazywać ostatnio zaktualizowaną stronę, więc ponowne jej ładowanie nie będzie konieczne. Wreszcie oznacza to, że nie musisz wielokrotnie zapisywać tych samych informacji. Dzięki temu mniej czasu poświęcasz na wypełnianie formularzy!
Możesz tworzyć modalne wyskakujące okienka w vue JavaScript, zarówno na komputery stacjonarne, jak i urządzenia mobilne. Ale jak zrobić modalny vue? Możesz używać vue.js po zapoznaniu się z jego składnikami i składnią. Istnieje wiele szablonów i przykładowych kodów, które możesz dostosować do swojej witryny.
Wiele narzędzi internetowych, takich jak Vue CLI, pomaga tworzyć projekty modalne vue. Ponadto możesz zacząć uczyć się tworzenia własnych kodów za pomocą szablonów kodów.
Możesz także łatwo budować komponenty modalne vue za pomocą BootstrapVue.
Istnieje wiele specyficznych komponentów modalnych vue, które możesz stworzyć. Sprawdź te przykłady modalne vue i konfigurowalne modalne vue, aby dowiedzieć się więcej o komponentach modalnych vue.
Na przykład możesz dodać podany kod modalny vue do odpowiednich części swojej witryny:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Źródło)

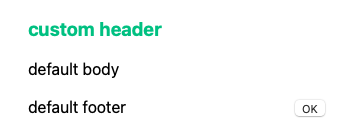
Po dodaniu tego kodu, końcowe wyskakujące okienko vue będzie wyglądać tak:

Możesz zmienić pozycję wyskakujących okienek vue, czcionki, kolory i bawić się nimi!
Twórz z łatwością wyskakujące okienko Vue za pomocą Popupsmart
Popupsmart pomaga tworzyć wyskakujące okienka oparte na kampaniach, dzięki czemu Twoi klienci mogą być informowani o Twoich usługach. Dzięki tym dobrze zaprojektowanym wyskakującym okienkom możesz zwiększyć konwersje sprzedażowe.
Popupsmart pomaga dotrzeć do grupy docelowej dzięki szczegółowym opcjom kierowania. Ponadto Popupsmart jest w pełni kompatybilny z wyskakującymi okienkami Vue.js!
Poza tym nie musisz znać kodowania, aby korzystać z Popupsmart. Ponieważ jest to narzędzie bez kodu, możesz zaprojektować wyskakujące okienka w mniej niż 5 minut i zacząć z nich korzystać na swojej stronie! Możesz wyświetlać wyskakujące okienka po dodaniu jednowierszowego kodu JavaScript do części nagłówka witryny.
Rzućmy okiem na wspólne tworzenie wyskakujących okienek za pomocą inteligentnego narzędzia do tworzenia wyskakujących okienek Popupsmart.
Najpierw zarejestruj się, jeśli jeszcze tego nie zrobiłeś i zaloguj się na swoje konto Popupsmart. Następnie otwórz konstruktora wyskakujących okienek.
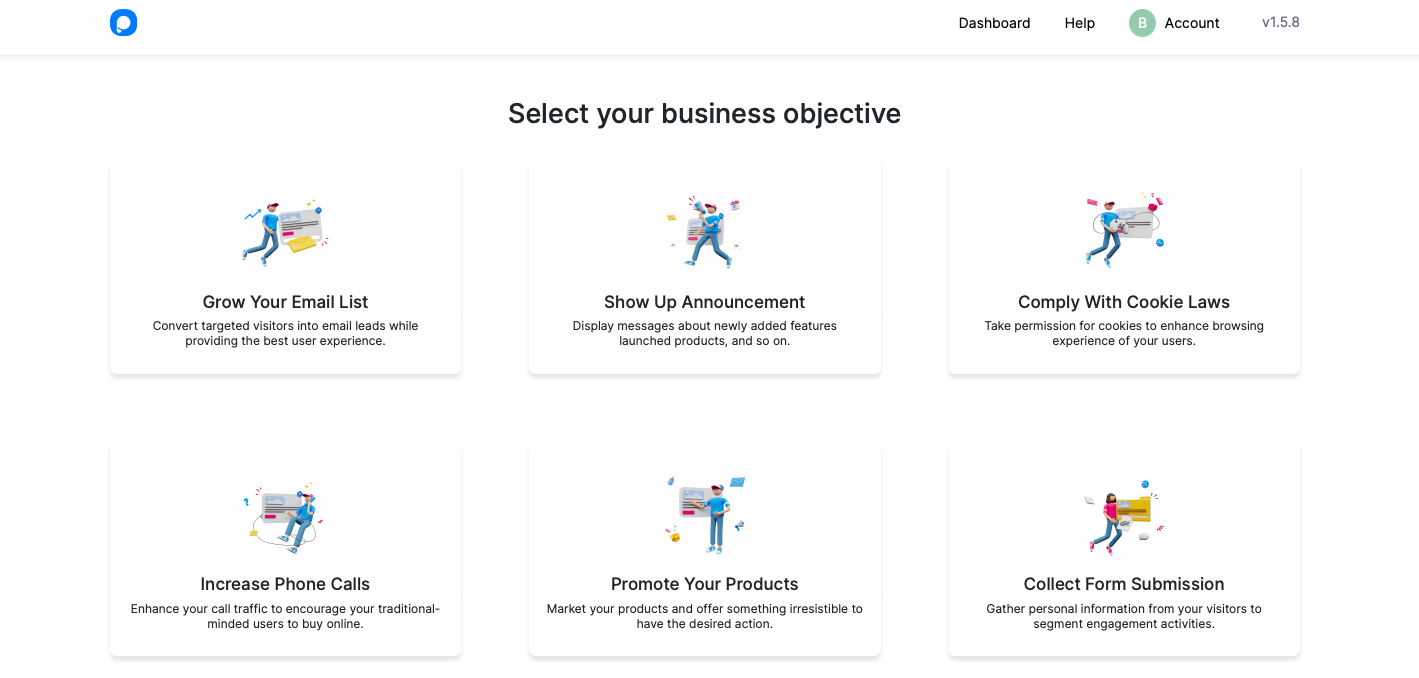
Po kliknięciu części „Utwórz nowe wyskakujące okienko” otworzy się ekran z napisem „Wybierz cel biznesowy”.

W tej sekcji możesz wybrać „Rozwiń swoją listę e-mail” i „Zwiększ liczbę połączeń telefonicznych” , aby zbierać e-maile i numery telefonów od odbiorców. Części „Pokaż ogłoszenie” i „Promuj swoje produkty” służą do wyświetlania klientom wiadomości i aktualizacji dotyczących produktu i usługi.
Sekcja „Przestrzegaj przepisów dotyczących plików cookie” służy do uzyskania zgody odbiorców na przechowywanie plików cookie. „Zbierz formularz przesłany” ma na celu zebranie informacji od odbiorców.
W tym przewodniku wybraliśmy cel „Pokaż ogłoszenie” .

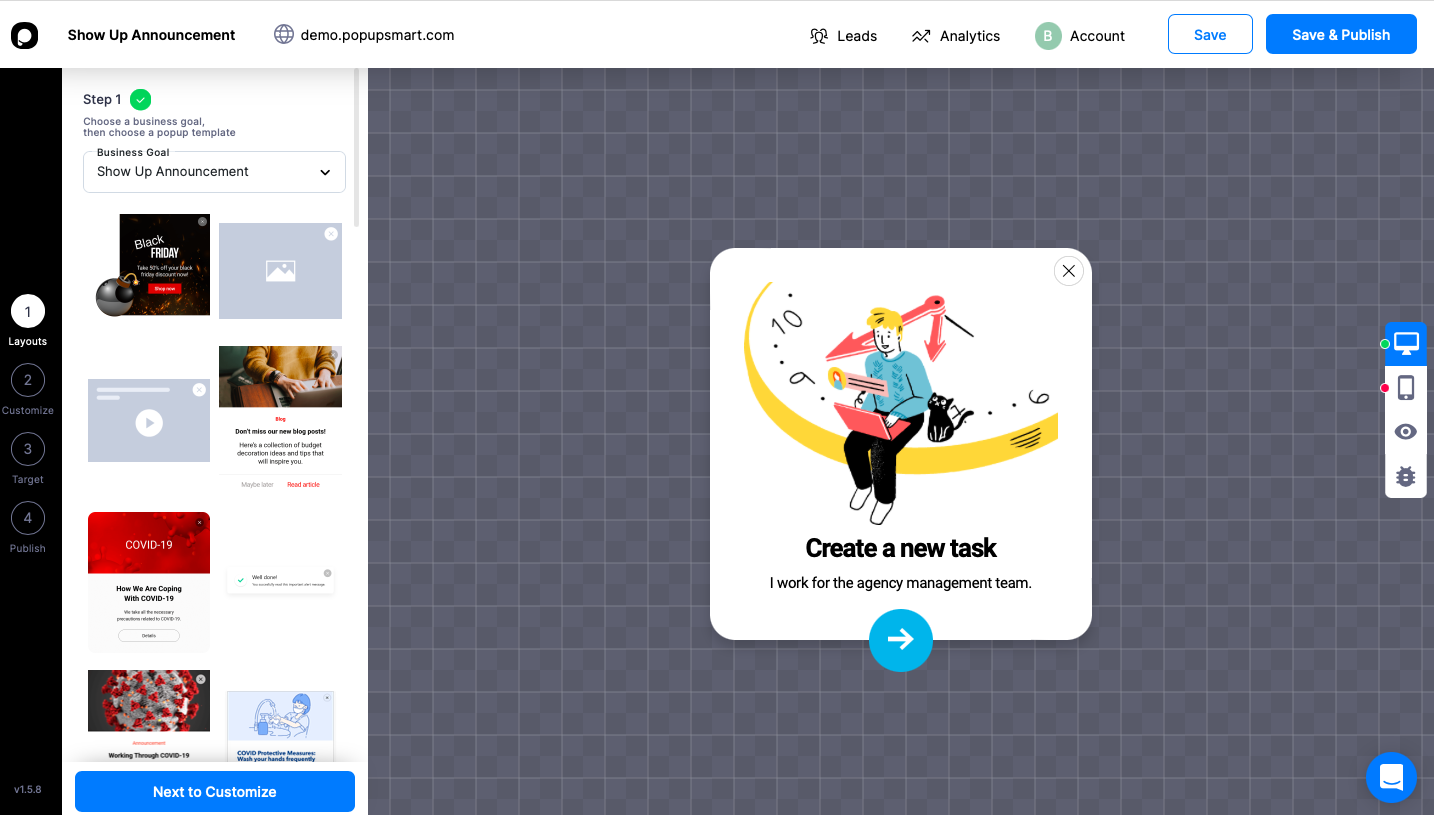
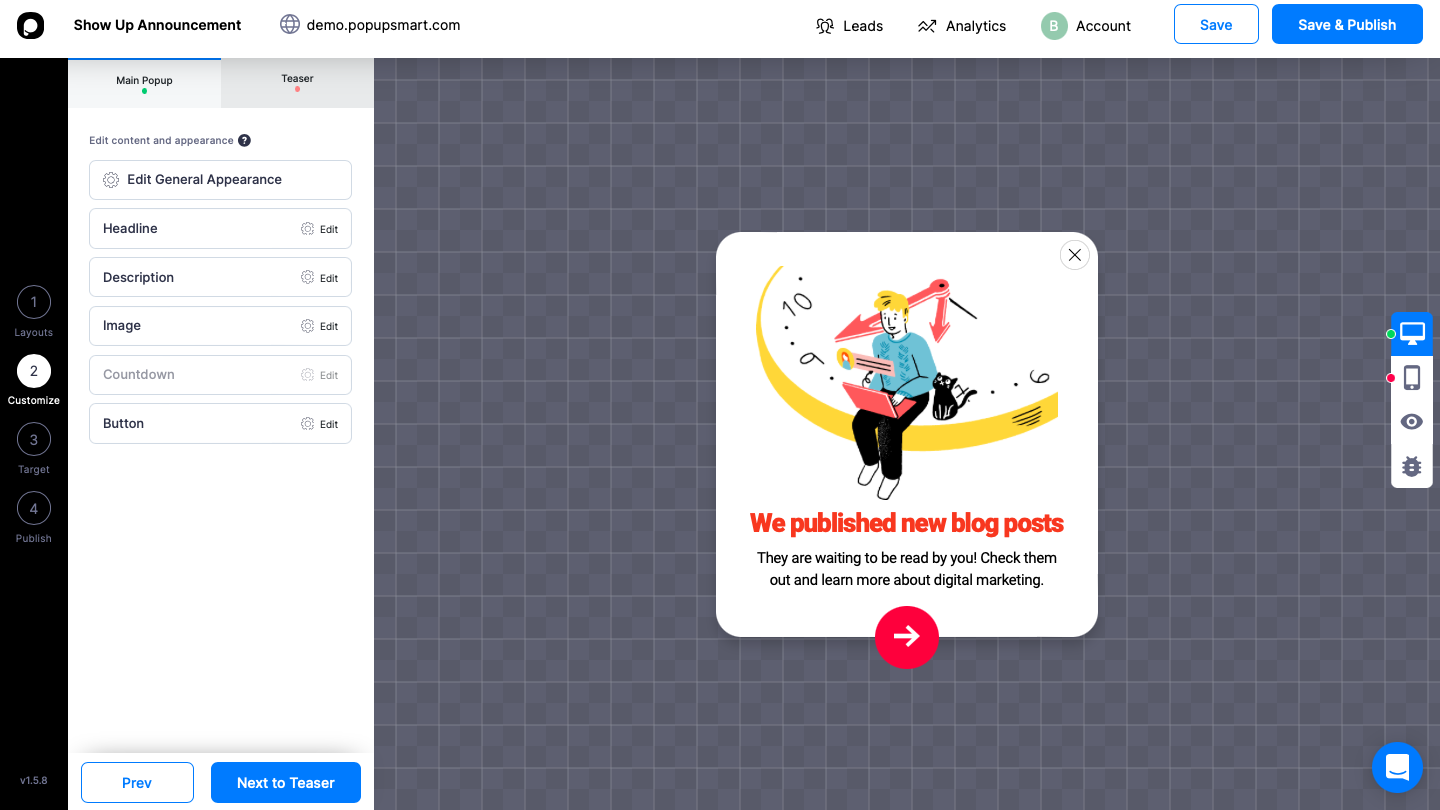
Po wybraniu celu biznesowego otworzy się ekran edytora wyskakujących okienek. Jest tak wiele dostosowywalnych szablonów wyskakujących okienek. W zależności od Twojej firmy możesz edytować i personalizować wyskakujące okienko w sekcji „Dostosuj”.

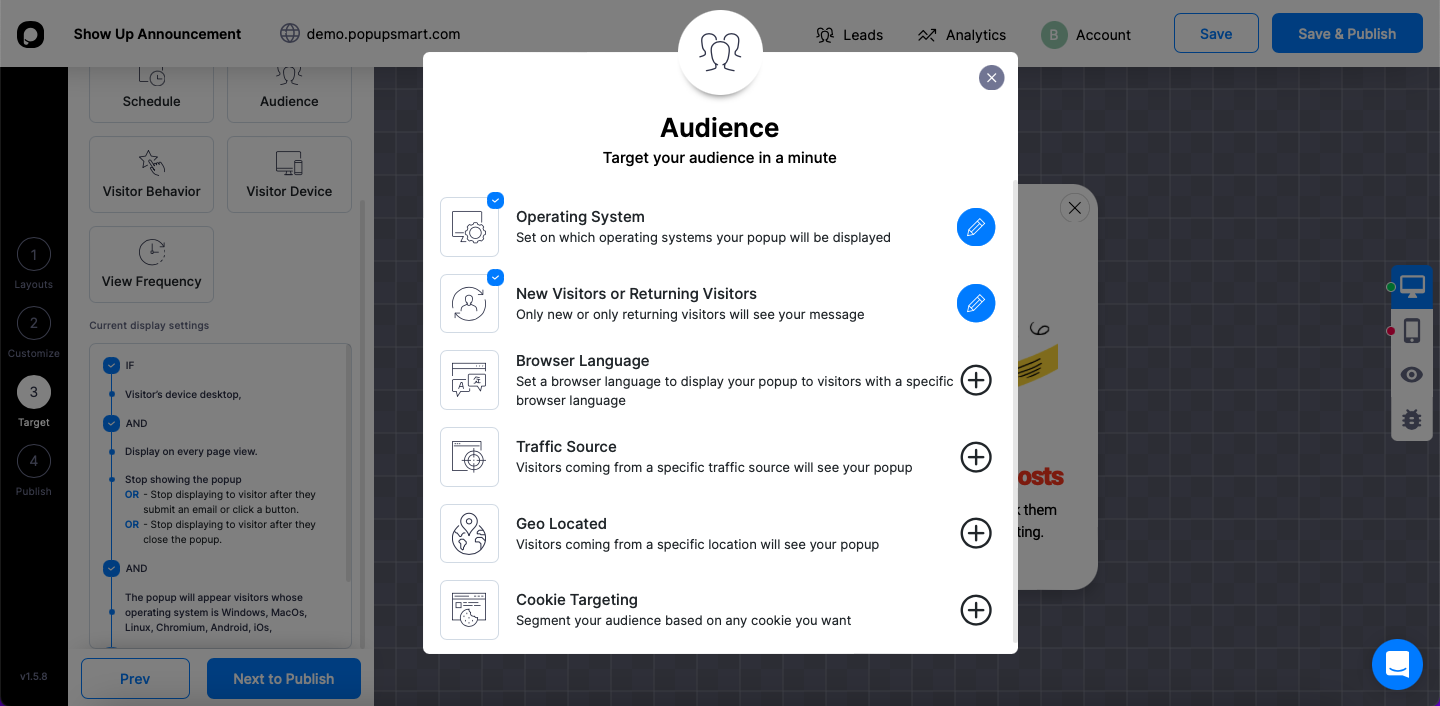
Możesz dostosować nagłówek i części opisu za pomocą fraz wezwania do działania. Możesz także zmienić obraz szablonu i dodać tutaj obraz swojego produktu. Następnie przejdź do części „Target” i zdecyduj o grupie docelowej.

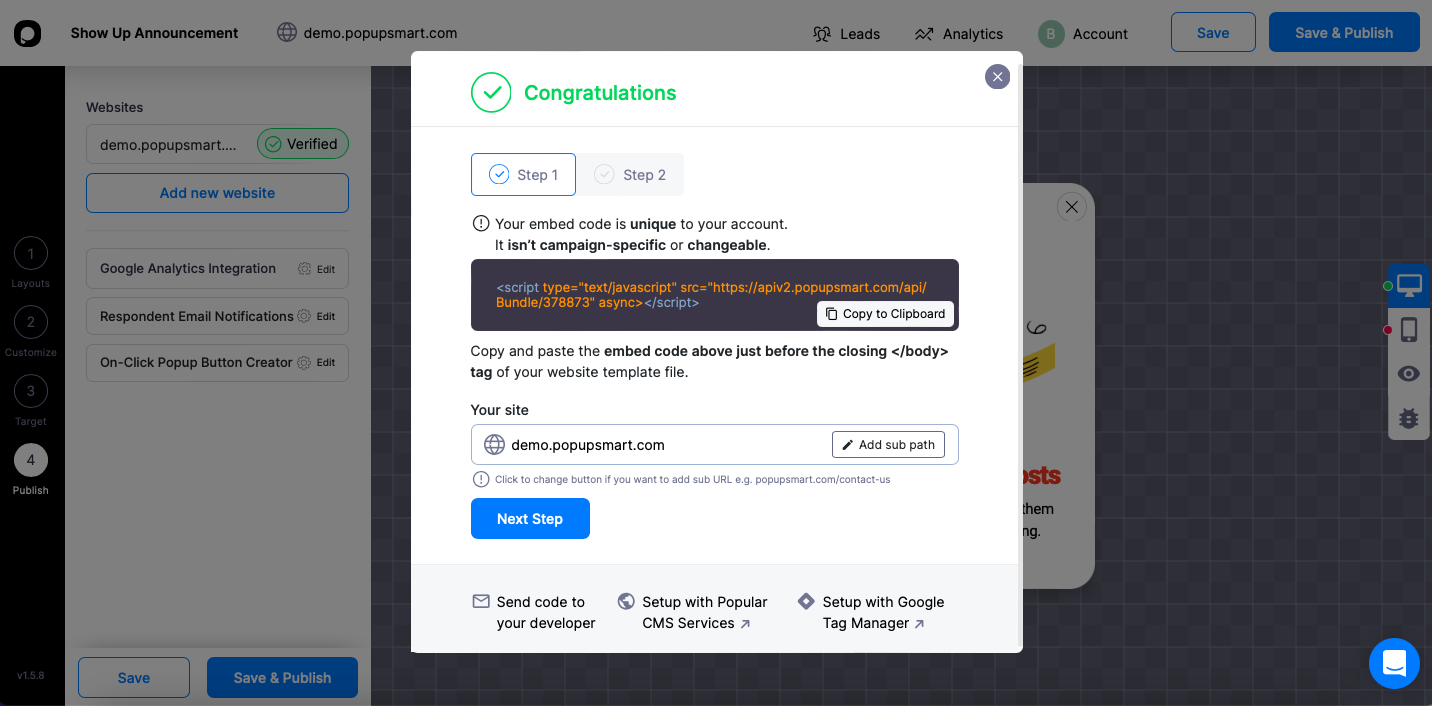
Następnie możesz przejść do sekcji „Publikuj” i skopiować podany kod wyskakującego okienka z tej części: 
Skopiuj i wklej ten kod do swojej witryny i kliknij przycisk Zapisz i opublikuj! 
Łatwe wyciskanie z cytryny! Teraz możesz korzystać z wyskakującego okienka i ogłaszać aktualizacje i wiadomości dotyczące Twojej firmy. Popupsmart jest zgodny z vue.js i nie potrzebujesz żadnej wtyczki ani rozszerzenia, aby wyświetlić wyskakujące okienko.
Ostatnie słowa
Wyskakujące okienka to świetny sposób na zwiększenie konwersji sprzedaży i dotarcie do klientów. Możesz zbierać opinie od swoich klientów i odpowiednio ulepszać swoją witrynę. Promowanie produktów i oferowanie specjalnych ofert jest również możliwe dzięki wyskakującym okienkom.
Tworzenie modalnych wyskakujących okienek vue jest łatwe, a ponieważ można je dostosowywać, możesz swobodnie tworzyć takie, które pasują do stylu Twojej marki.
Popupsmart bez problemu integruje się z vue.js. Możesz tworzyć wyskakujące okienka za pomocą Popupsmart, nawet jeśli nie masz wiedzy na temat kodowania.
Szczegółowo wyjaśniliśmy, w jaki sposób możesz tworzyć modalne wyskakujące okienka vue dla swojej witryny. Podziel się z nami, dlaczego używasz modalnych wyskakujących okienek vue i swoimi sugestiami w komentarzach! :-)
Sprawdź również te posty na blogu:
- Jak tworzyć modalne wyskakujące okienka CSS Tailwind dla swojej witryny?
- Jak tworzyć formularze wyskakujące dla swojej witryny (2022 i bezpłatnie)
