Wskazówki dotyczące UX, aby zwiększyć liczbę konwersji e-commerce
Opublikowany: 2022-06-27
Jeśli chodzi o współczynnik konwersji dla e-commerce , musisz wziąć pod uwagę podróż klienta po Twojej witrynie.
Badania Forrestera pokazują, że każdy 1 dolar zainwestowany w UX daje zwrot w wysokości 100 USD (ROI = 9900%).
Dzięki odpowiedniej optymalizacji UX możesz zwiększyć liczbę lojalnych i powtarzających się klientów. Ponieważ jeśli rozumiesz problemy i potrzeby swoich klientów, możesz poprawić ich wrażenia i zwiększyć liczbę konwersji.
W tym artykule omówimy 22 wskazówki dotyczące optymalizacji współczynnika konwersji z benchmarkami 6 najlepszych witryn e-commerce i będziemy uczyć się na najlepszych przykładach.
Wskoczmy od razu.
1. Mieć skuteczną stronę główną i kategorię

Twoja strona główna tworzy pierwsze wrażenie na Twoich klientach. Jeśli masz ciekawy projekt strony głównej, jest bardziej prawdopodobne, że użytkownicy pozostaną w Twojej witrynie.
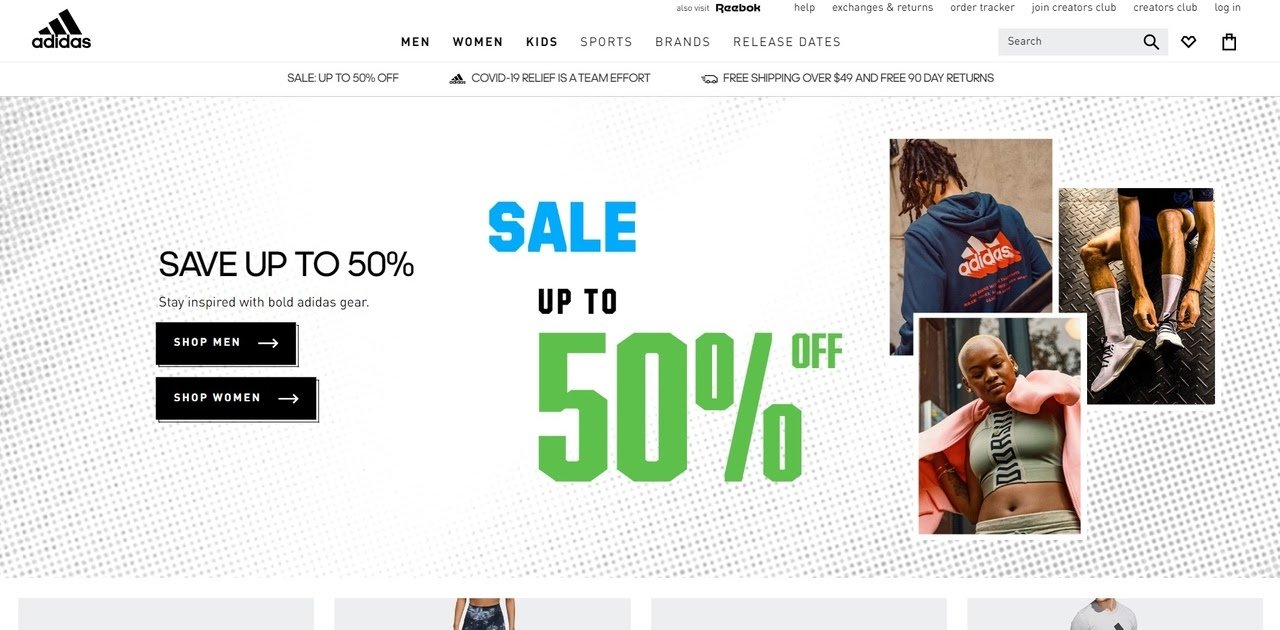
Adidas ma udany projekt strony głównej i kategorii z 80,5 punktami wydajności.
Mają prostą stronę główną ze wszystkimi wymaganymi elementami.
Jakie są elementy udanej strony głównej?
Adidas wyświetla nowo wprowadzone i popularne produkty bez zaśmiecania strony głównej. Prostota zwiększa użyteczność . Przedstawienie zorganizowanego i funkcjonalnego menu rozwijanego umożliwiającego dostęp do kategorii maksymalizuje wydajność UX.
Ułatw swoim klientom znalezienie produktów, których szukają, dzięki dobrze zorganizowanej sekcji kategorii, aby zwiększyć współczynnik konwersji.
2. Uprość wyszukiwanie na miejscu

Musisz pomóc swoim klientom, aby znaleźli to, czego szukają. Przyjazny dla użytkownika pasek wyszukiwania na stronie napędza konwersję, większą sprzedaż i zwiększa zaangażowanie.
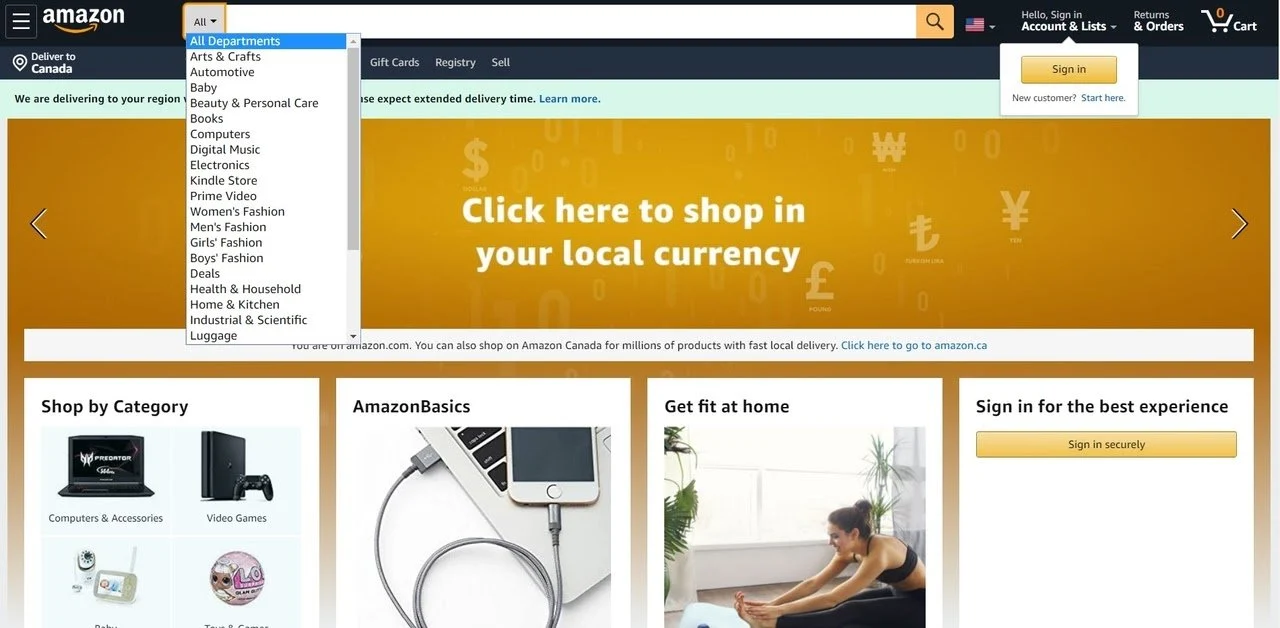
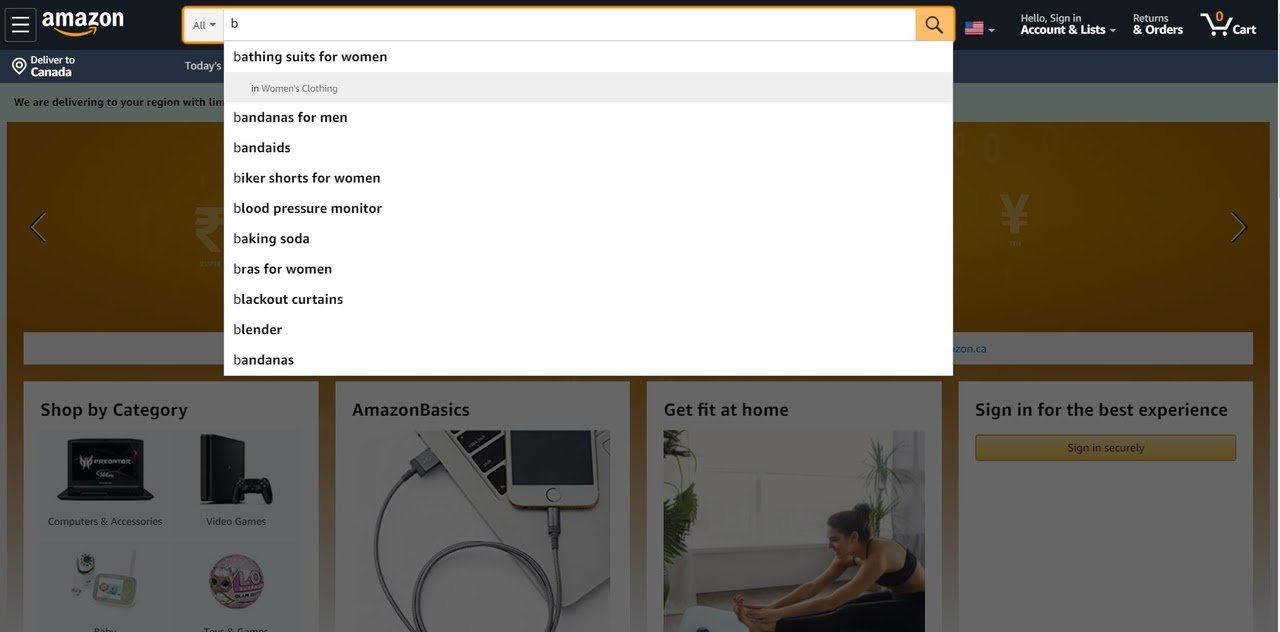
Benchmarki Amazon pokazują, że mają niesamowitą wydajność wyszukiwania w witrynie wynoszącą 97,9.
Amazon zapewnia łatwe w użyciu pole wyszukiwania z prostym menu rozwijanym, aby określić produkt, którego szukają klienci.
Jakie są najlepsze praktyki wyszukiwania w witrynie?
- Włącz autokorektę, autouzupełnianie, filtry
- Autosugestia i rekomendacja
- Pole wyszukiwania odporne na literówki
- Zapewnij rozbudowane filtry i aspekty
- Kompatybilność z wyszukiwarką mobilną
3. Popraw wydajność listy produktów i filtrowania

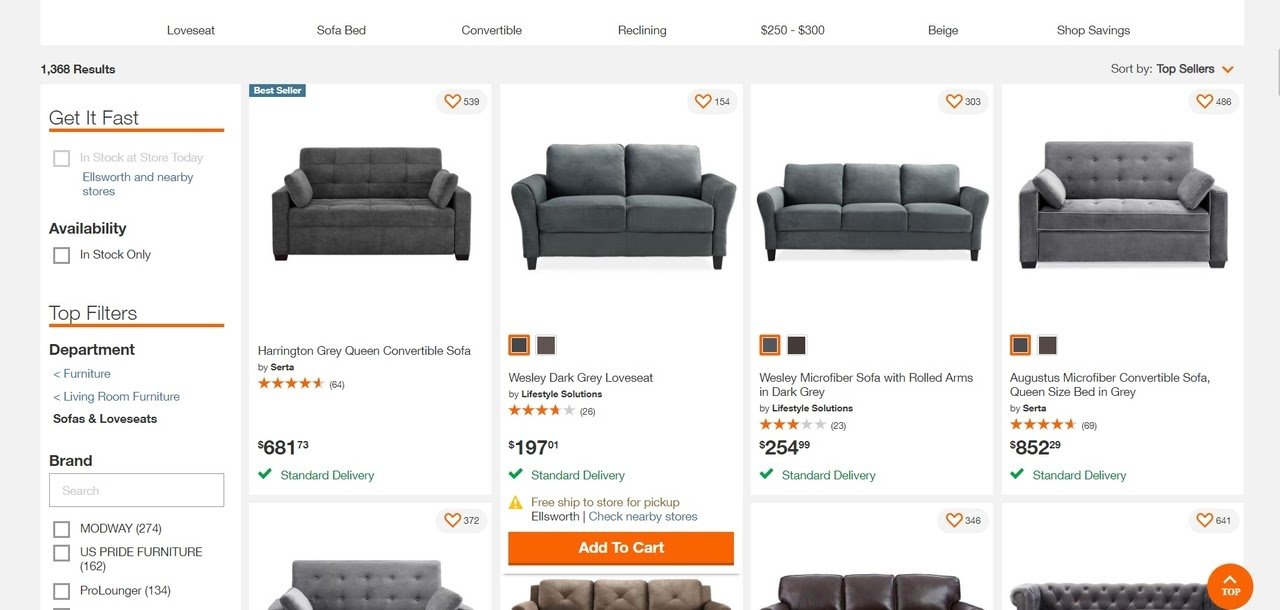
Zoptymalizuj listę produktów i skuteczność filtrowania, aby zapewnić skuteczne wyszukiwanie produktów i zwiększyć współczynnik konwersji .
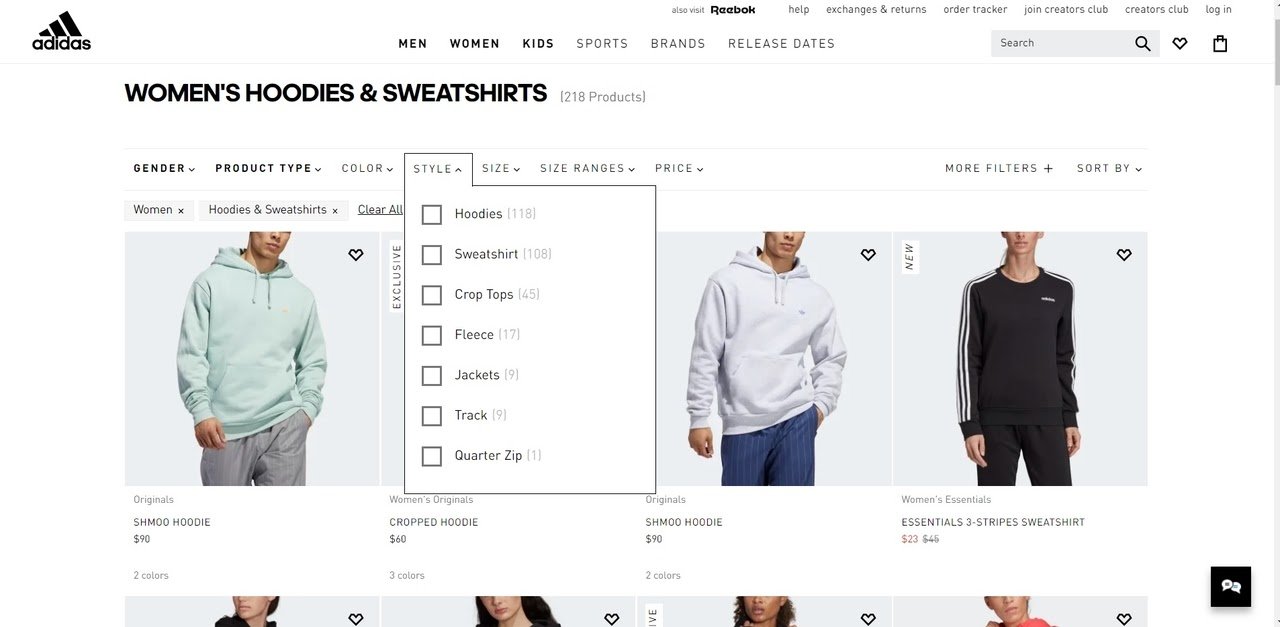
Ponad połowa klientów jest zadowolona z listy produktów Adidasa i wydajności filtrowania, która wynosi 59,9.
Jakie elementy Adidas zawiera na liście produktów?
Adidas zapewnia kompleksową specyfikację w filtrowaniu produktów takich jak;
- Płeć
- Rodzaj produktu
- Kategoria produktu
- Kolor
- Rozmiar
- Materiał
- Marka
- Przedział cenowy
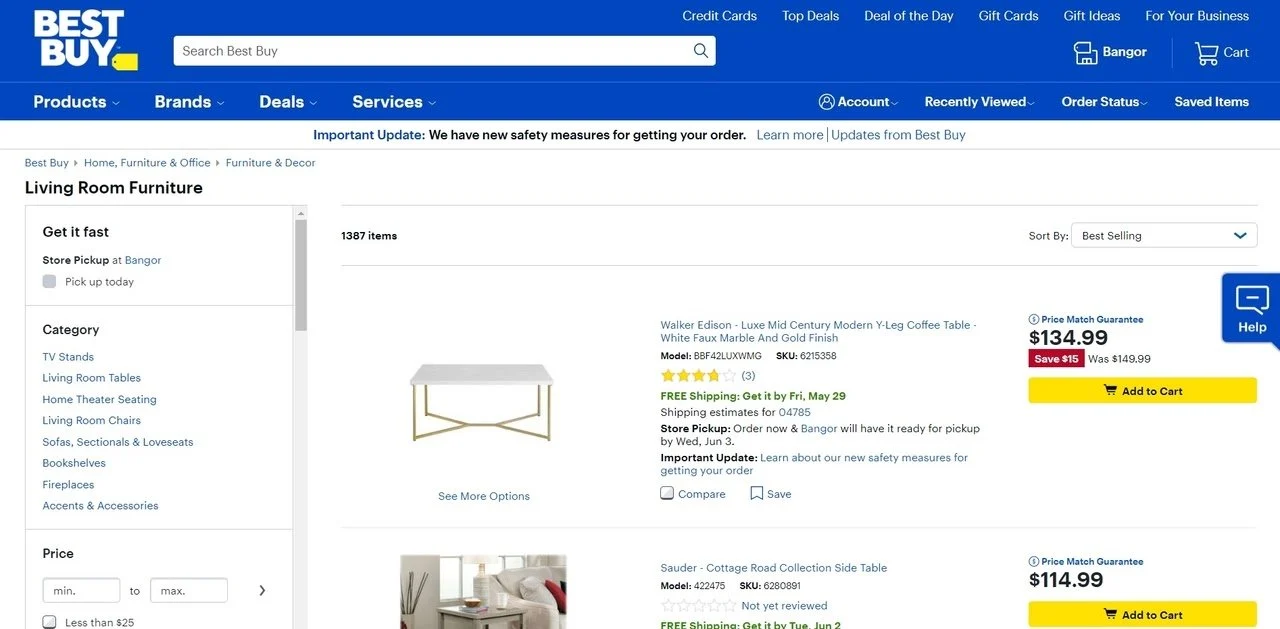
4. Pozwól na porównanie produktów

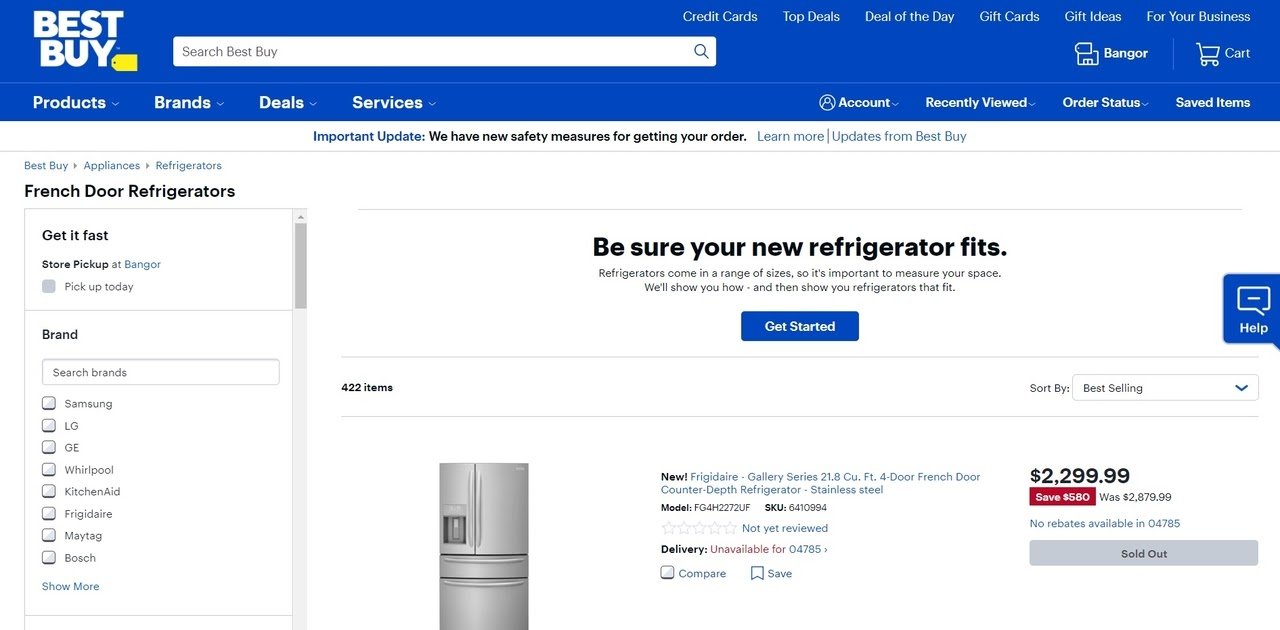
Nie jest tajemnicą, że kupujący online porównują produkty. Możesz przekształcić odwiedzających w klientów, umożliwiając im porównanie Twoich produktów. Benchmark Best Buy pokazuje, że według baymard.com jest to jedna z najwyżej ocenianych witryn e-commerce.
Best Buy zapewnia porównanie produktów , dzięki któremu klienci mogą porównać cechy i ceny produktów.
Ważną kwestią jest poznanie kryteriów decyzyjnych Twoich klientów. Następnie możesz osiągnąć skuteczną optymalizację współczynnika konwersji .
5. Zoptymalizuj układ strony produktu

Zaśmiecone i złożone strony produktów zmniejszają konwersje i sprzedaż. Przejrzysty i satysfakcjonujący układ strony produktu to ważny krok w optymalizacji współczynnika konwersji.
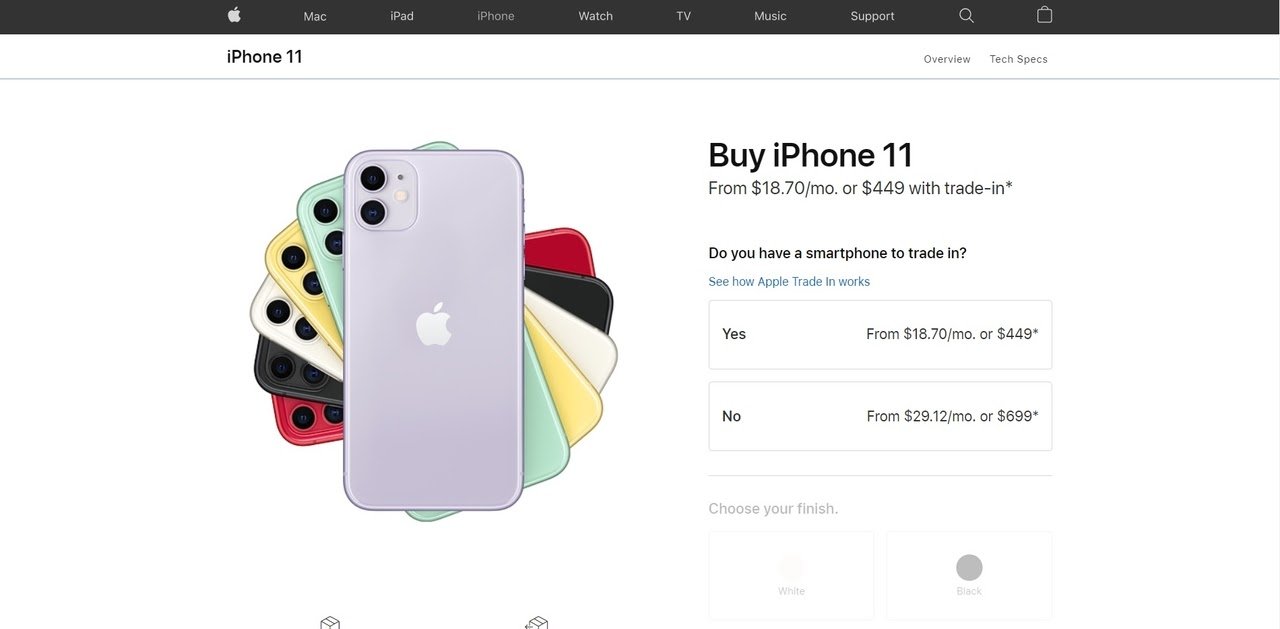
Najnowsze testy porównawcze e-commerce pokazują, że Apple ma przyzwoitą wydajność układu strony produktu.
Apple przedstawia informacje o produkcie, opcje i porównanie produktów w prostym i skutecznym układzie strony produktu . Ponadto zawierają sekcję FAQ, odpowiedzi społeczności, oceny i recenzje, aby przekonać klientów do podjęcia pożądanego działania w oparciu o dowody społeczne.
6. Efektywnie zdefiniuj swoje produkty

Kupujący online dokładnie sprawdzają informacje o produktach przed dokonaniem zakupu. Szczegółowe zdefiniowanie produktów i zapewnienie wysokiej jakości zdjęć lub filmów z produktami ma kluczowe znaczenie dla lepszej optymalizacji współczynnika konwersji .
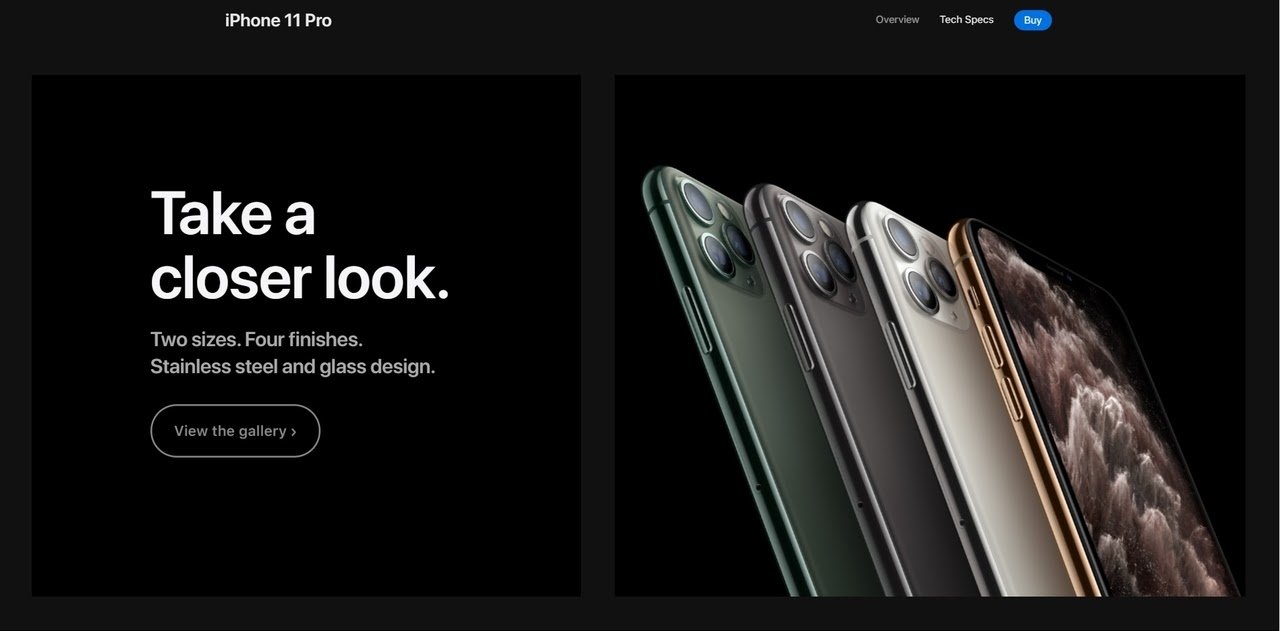
Benchmarki Apple udowadniają, że mają niesamowity interfejs galerii obrazów.
Możesz zoptymalizować stronę produktu pod kątem wyższego współczynnika konwersji, wyświetlając wysokiej jakości obrazy, które przedstawiają cechy Twoich produktów.
Najwyżej oceniana witryna e-commerce, Home Depot, ma doskonałą wydajność opisu produktów .
Obszerny i szczegółowy opis produktu przynosi konwersje!
7. Użyj wyraźnych CTA

Wyraźne wezwania do działania poprawiają komfort użytkownika, ponieważ zwiększają użyteczność witryny.
Na przykład wydajność sekcji „Kup” w Home Depot wynosi 98,4. Zapewniają wyraźne wezwania do działania, takie jak „kup teraz” lub „dodaj do koszyka”, które zwiększają liczbę konwersji.
Powinieneś również używać uderzających CTA w wyskakujących okienkach. Przyjazne dla użytkownika usługi wyskakujące, takie jak Popupsmart, które bezproblemowo integrują się z Twoją witryną i zapewniają nowoczesne projekty wyskakujących okienek, które zwiększają konwersję.
8. Dołącz dowód społeczny

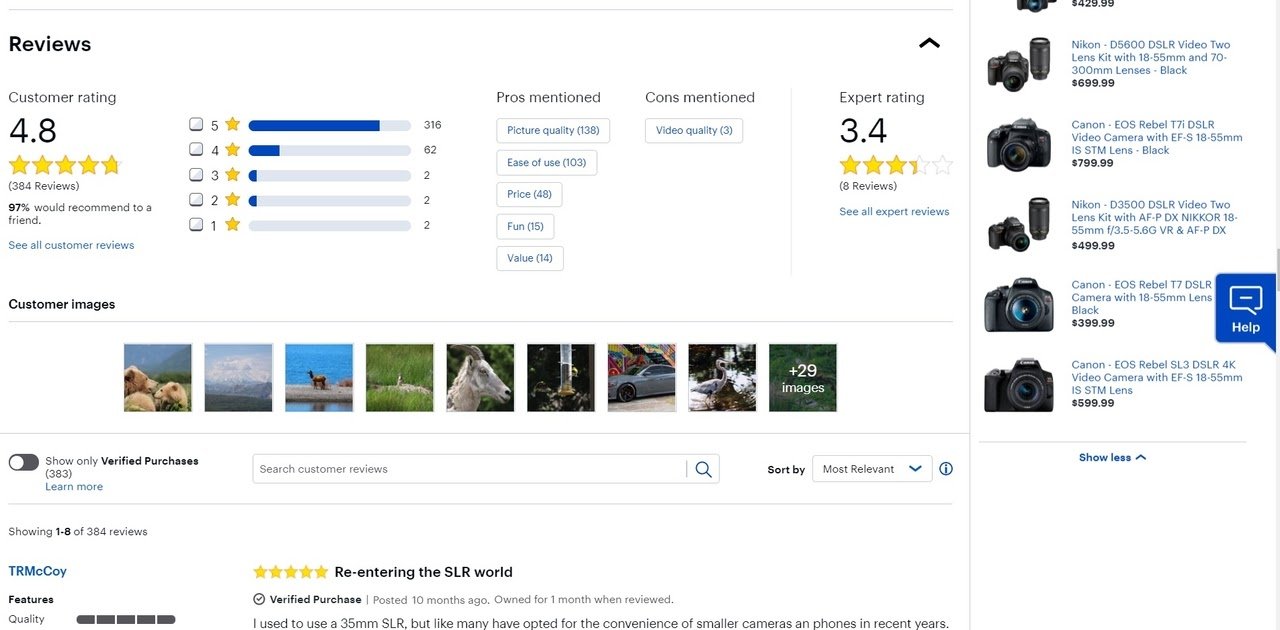
Dowód społeczny jest kamieniem węgielnym przy podejmowaniu decyzji, czy kupić produkt, czy nie. Uwzględnij recenzje i oceny produktów w swojej witrynie, aby uzyskać wyższy współczynnik konwersji.
Best Buy ma świetną wydajność „opinii użytkowników” 110,7. Umieszczają one opinie użytkowników na stronach produktów, co poprawia ogólną wydajność UX .
Co to jest dowód społeczny?
- Używanie wyskakujących okienek do wyświetlania dowodów społecznościowych jest jedną z najlepszych praktyk, aby zdobyć zaufanie klientów i zwiększyć konwersje. Spójrz na przykłady popup popup popupsmart popup builder społecznościowych .
- Teraz możesz je łatwo kopiować i edytować według własnego uznania. Odwiedź nasze wyskakujące szablony Prezentacja, aby się dowiedzieć.
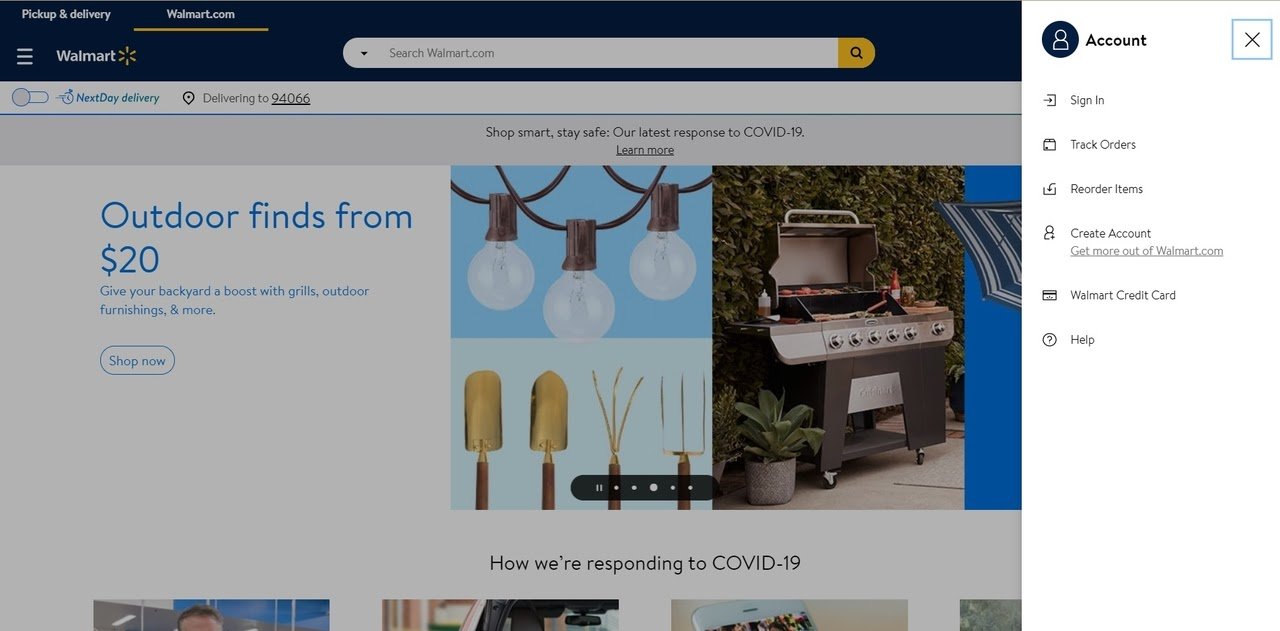
9. Zezwól na kasę gościa i wybór konta

Nie wszyscy Twoi odwiedzający mają wystarczająco dużo cierpliwości i czasu, aby utworzyć konto i kupić Twoje produkty. Dlatego w celu pomyślnej optymalizacji współczynnika konwersji należy zezwolić na dokonywanie płatności jako gość i wybór konta . Dodatkowo utworzenie konta powinno być proste.
Walmart ma dobry wybór kont i skuteczność tworzenia wynoszącą 81,7. Mają krótką listę wymaganych pól wejściowych, która nie odstrasza klientów.
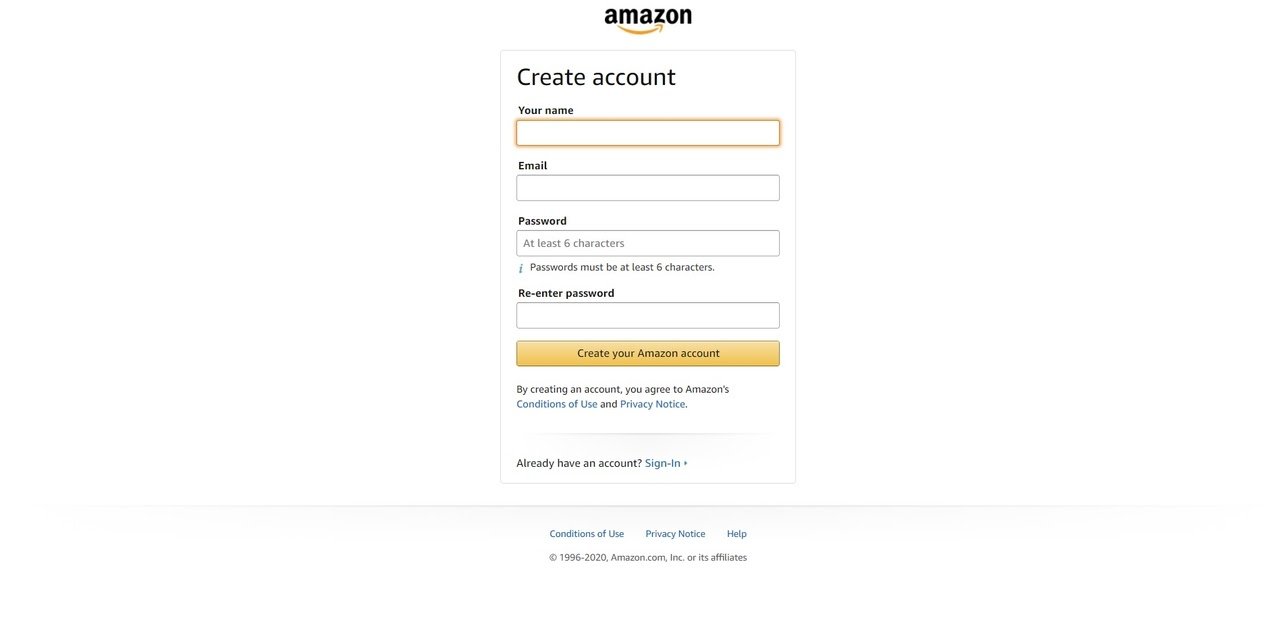
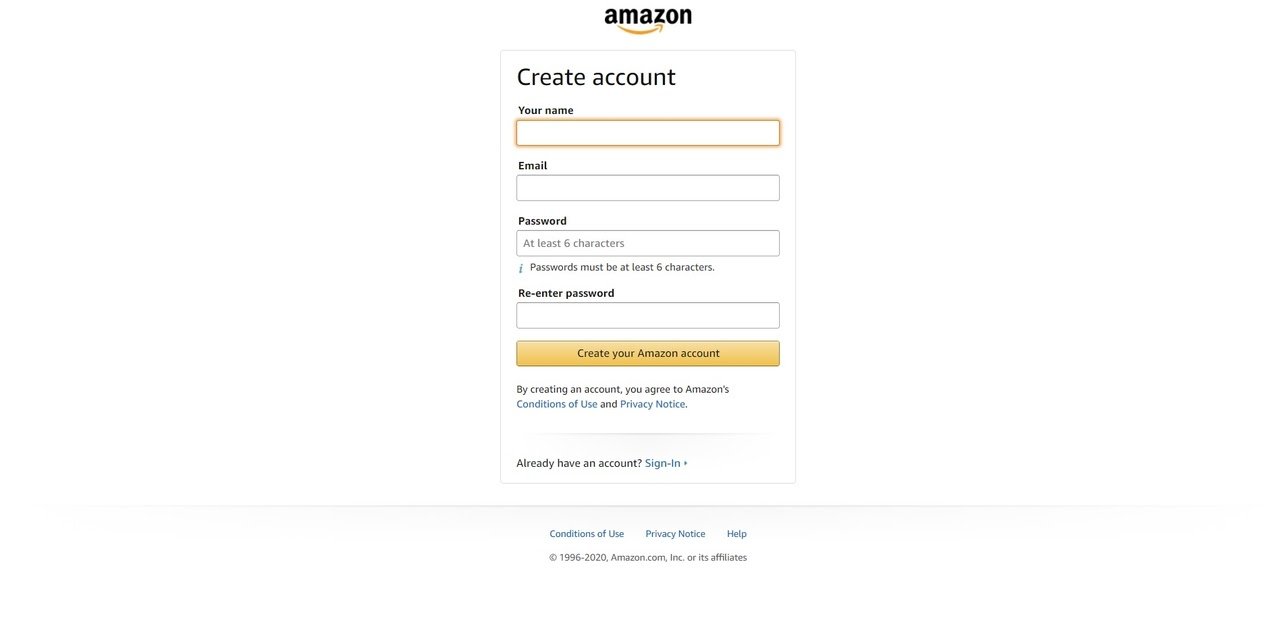
10. Pozbądź się skomplikowanego tworzenia haseł

Popraw wydajność konta klienta, aby zoptymalizować swoją witrynę e-commerce pod kątem wyższego współczynnika konwersji. Twoi klienci, powtarzający się lub nowi, zarządzają procesem zakupów i zaangażowaniem marki za pośrednictwem swoich kont.

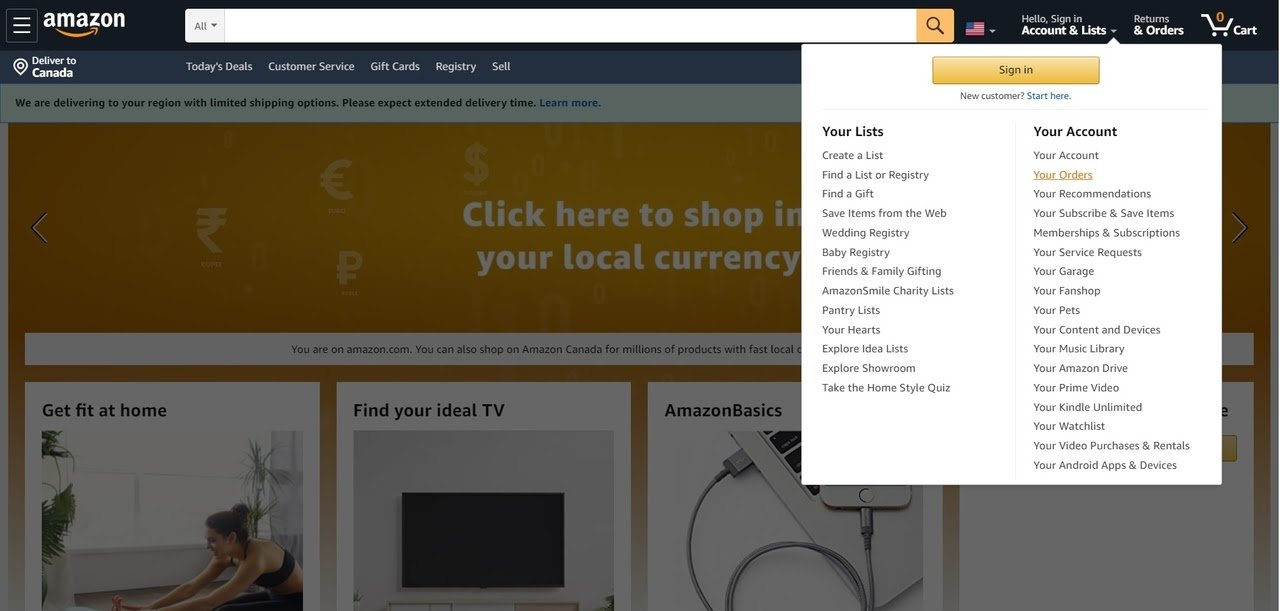
Amazon zapewnia przyzwoitą wydajność kont klientów na poziomie 63,0.
Możesz zoptymalizować swoją stronę internetową pod kątem lepszej wydajności kont klientów, takich jak Amazon. Jak? Ułatw proces tworzenia konta, eliminując skomplikowane tworzenie haseł, które powodują, że klienci opuszczają Twoją witrynę.
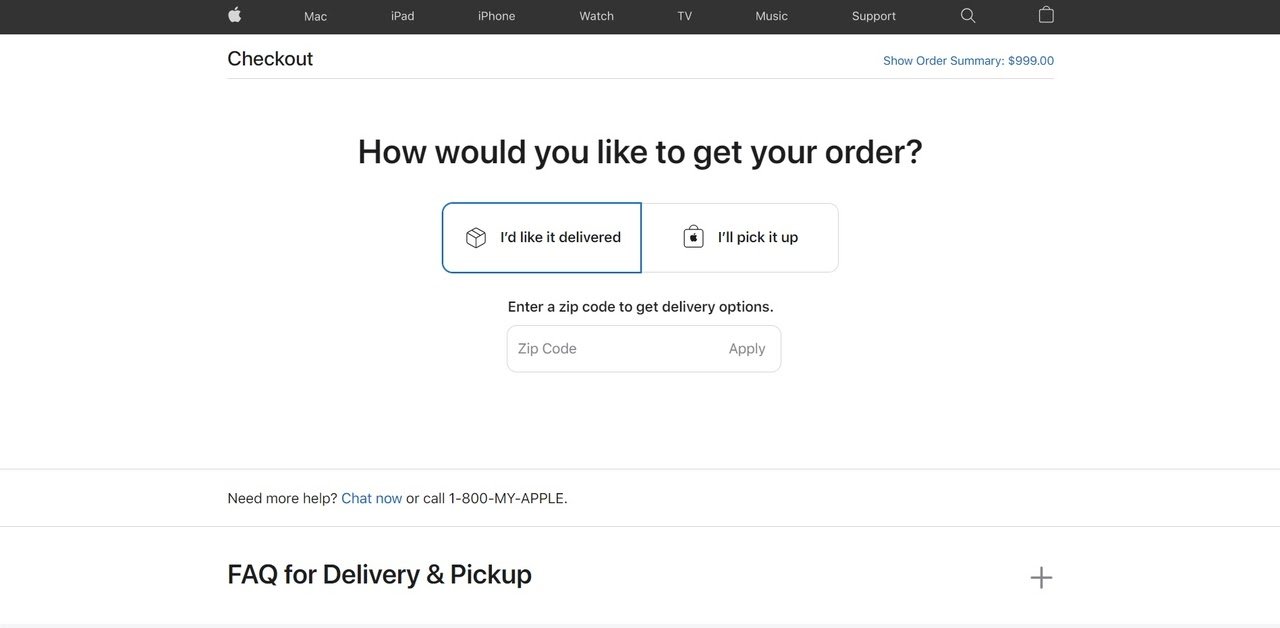
11. Oferuj bezpłatną wysyłkę i opcje wysyłki

Każdy kocha darmową wysyłkę! Dołącz znak bezpłatnej wysyłki, a w magiczny sposób skonwertuje to więcej klientów. Wysyłka jest kluczowym czynnikiem, który należy wziąć pod uwagę podczas zakupów online. Upewnij się, że zapewniasz wystarczającą liczbę opcji wysyłki, aby zoptymalizować UX.
Klienci Best Buy wydają się zadowoleni z wydajności wysyłki i odbioru w sklepie, która wynosi 112,0.
Zapewniają bezpłatną wysyłkę wielu produktów i umożliwiają bezpłatny odbiór w sklepie. Ponadto podają szacowany czas dostawy, opcje wysyłki oraz informacje.
12. Zachowaj prostsze wymagane formularze

Długie i złożone pola wejściowe zmniejszają wydajność UX. Powinieneś unikać proszenia o niepotrzebne informacje.
Apple utrzymuje, że wymagane dane są proste i na temat . Ich klienci wydają się być z tego zadowoleni, ponieważ ich wydajność w zakresie informacji o kliencie i adresie wynosi 87,3.
13. Włącz autouzupełnianie

Funkcja autouzupełniania jest ważną częścią praktycznego wyszukiwania na miejscu. Najlepsze marki e-commerce, takie jak Amazon, używają funkcji autouzupełniania na pasku wyszukiwania.
Dlaczego autouzupełnianie jest ważne?
- Zapewnia alternatywy dla poszukiwanego produktu
- Potwierdza dostępność produktu
- Prowadzi klientów
- Pomaga wyeliminować błędy ortograficzne
14. Popraw problemy z trwałością i walidacją danych

Klienci oczekują jak najszybszej realizacji zakupów. Możesz stracić potencjalnych klientów z powodu ciągłych błędów walidacji. Nikt nie lubi w kółko uzupełniać tych samych informacji!
Testy porównawcze pokazują, że Home Depot ma błędy walidacji i wydajność trwałości danych wynoszącą 86,7.
Stwórz płynną podróż do zakupów online dla swoich klientów, takich jak Home Depot, a zobaczysz różnicę.
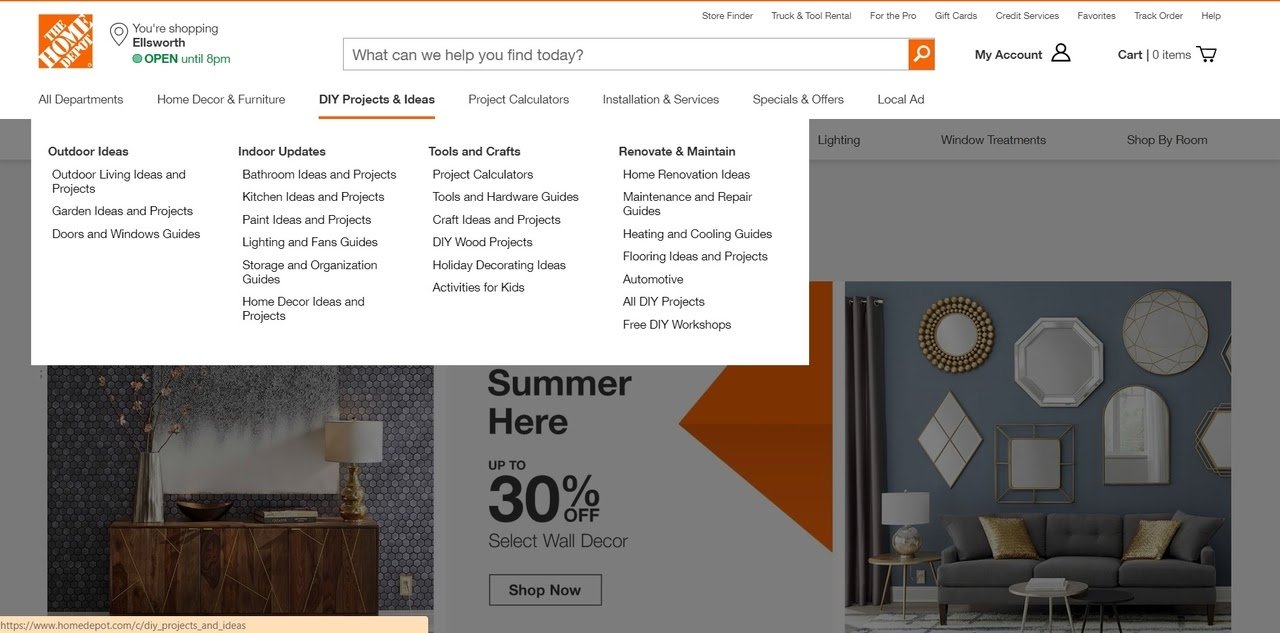
15. Używaj poprawnie rozwijanego menu

Rozwijane menu są jak kompas, dzięki któremu użytkownicy mogą poruszać się po Twojej witrynie, aż dotrą do produktów, których szukają. Należy wcześniej przetestować rozwijane menu, aby zagwarantować użyteczność witryny i zmaksymalizować współczynnik konwersji. Oprócz listy rozwijanej kategorii, menu rozwijane „moje konto” jest również niezbędne do poprawy UX.
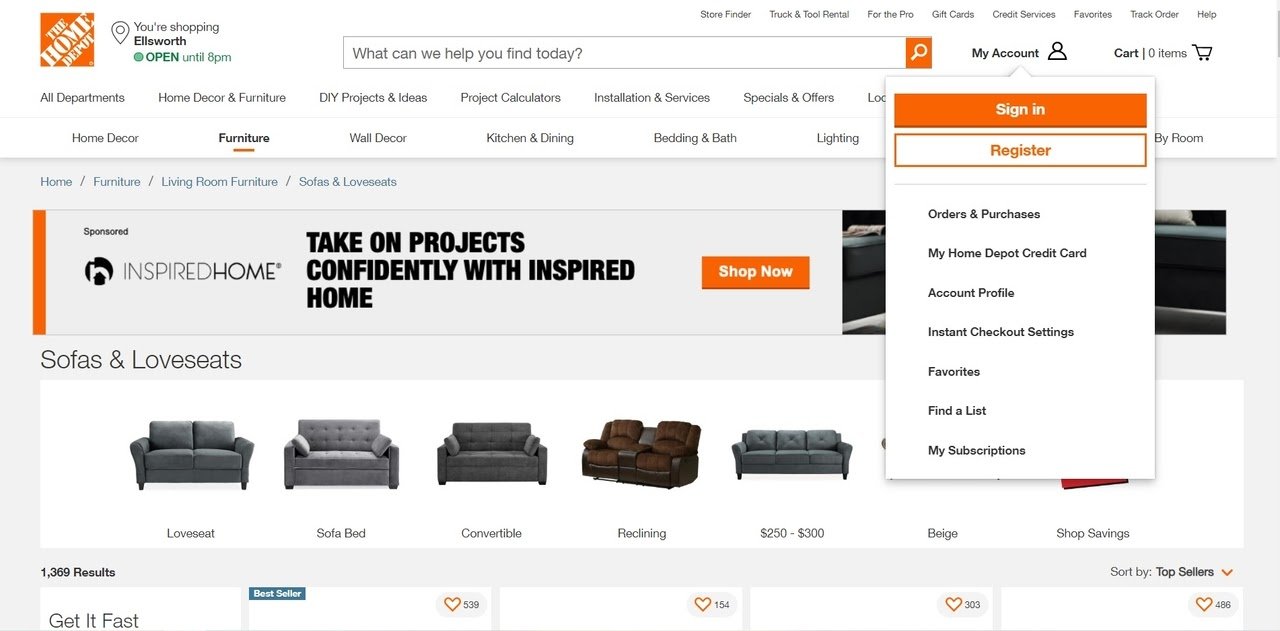
Benchmarki Home Depot wskazują, że ich rozwijana użyteczność jest znakomita.
Home Depot ma wydajność rozwijania konta wynoszącą 51,4.
16. Przejrzyj i edytuj elementy koszyka

Przegląd zamówienia umożliwia klientom sprawdzenie ogólnych szczegółów zamówienia przed sfinalizowaniem zakupu. Możesz włączyć przeglądanie zamówień i edycję pozycji koszyka, aby zwiększyć konwersję.
Amazon ma wydajność przeglądu zamówień na poziomie 67,7.
17. Efektywne konta klientów

Konta klientów umożliwiają zarejestrowanym klientom nawiązanie interaktywnej relacji z Twoją witryną e-commerce. Dzięki rejestracji Twoi klienci mogą;
- Zrób recenzje produktów
- Angażuj się w społeczność marki
- Otrzymuj rekomendacje produktów przez e-mail
- Przechowuj dane rozliczeniowe
Amazon ma jedną z najlepszych wydajności UX kont klientów, która wynosi 63,0.
Możesz zoptymalizować współczynnik konwersji, tworząc przyjazne dla użytkownika i wydajne konta klientów.
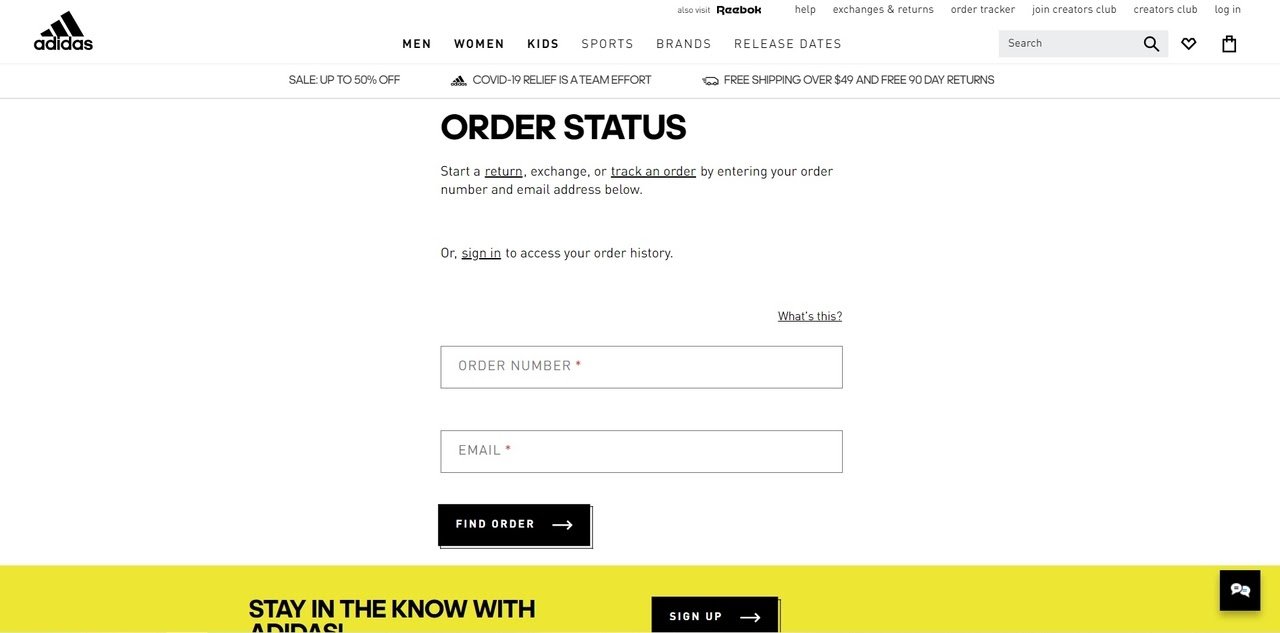
18. Zapewnij lepsze śledzenie zamówień

Klienci postrzegają śledzenie zamówień jako niezbędną funkcję witryny e-commerce. Lepsze śledzenie zamówień oznacza zwiększenie sprzedaży i konwersji. Awarie przesyłki i brak informacji o śledzeniu zamówienia powodują złe recenzje i utratę klientów.
Jakie są najlepsze praktyki dotyczące śledzenia zamówień?
- Numer śledzenia i jego link
- Przewidywany czas dostarczenia
- Informacje o śledzeniu na stronie
- Numer zamówienia i śledzenie według loginu użytkownika
- Powiadomienia o statusie dostawy
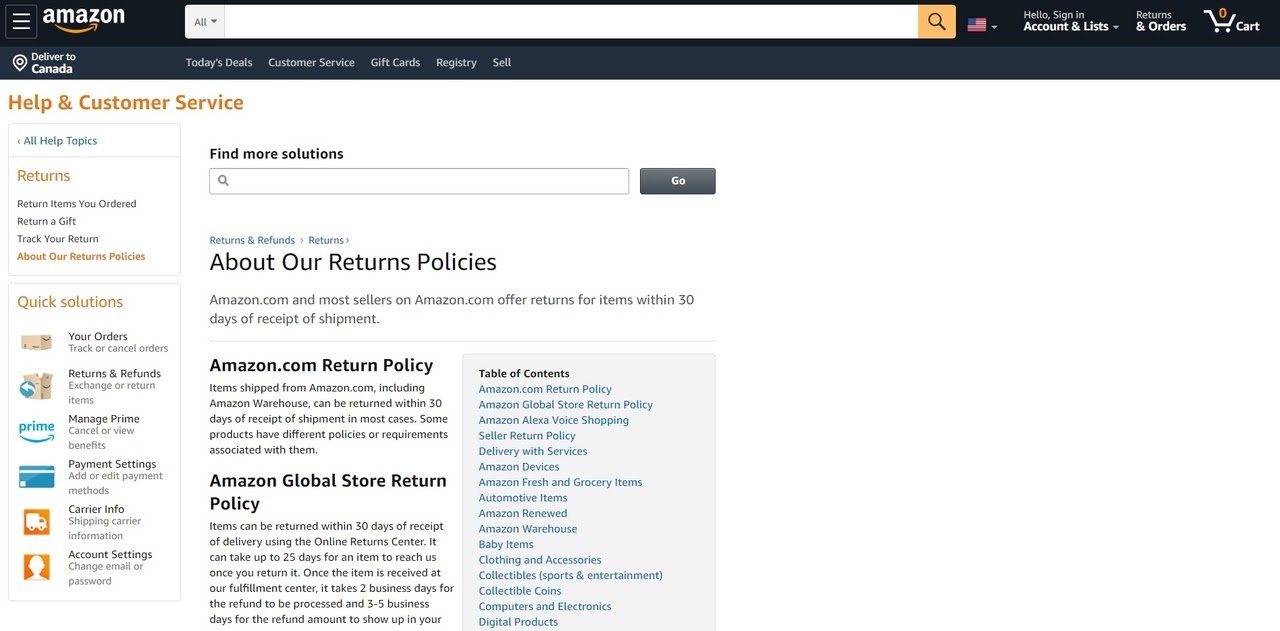
19. Spraw, aby zwrot zamówienia był prostszy

Stworzenie odpowiedniej polityki zwrotów dla Twojego biznesu e-commerce ma kluczowe znaczenie dla optymalizacji współczynnika konwersji. Jeśli masz zbyt hojną politykę zwrotów, klienci mogą ją nadużywać, a Ty stracisz dużo pieniędzy.
Podobnie, jeśli umieścisz w polisie przerażające słowa, takie jak „nie jesteśmy odpowiedzialni”, klienci będą się wahać przed zakupem, a Ty stracisz potencjalny dochód. Amazon wydaje się mieć świetną politykę zwrotów, która podoba się klientom.
Najnowsze testy wskazują, że wydajność zwrotu zamówień Amazon wynosi 125,0!
Jaka jest ogólna polityka zwrotów Amazon, która czyni ją satysfakcjonującą? Produkty wysłane z Amazon.com można w większości przypadków zwrócić w ciągu 30 dni od otrzymania przesyłki.
Możliwości zwrotu produktów usuwają wahania kupujących online co do produktów, co prowadzi do większej sprzedaży i konwersji.
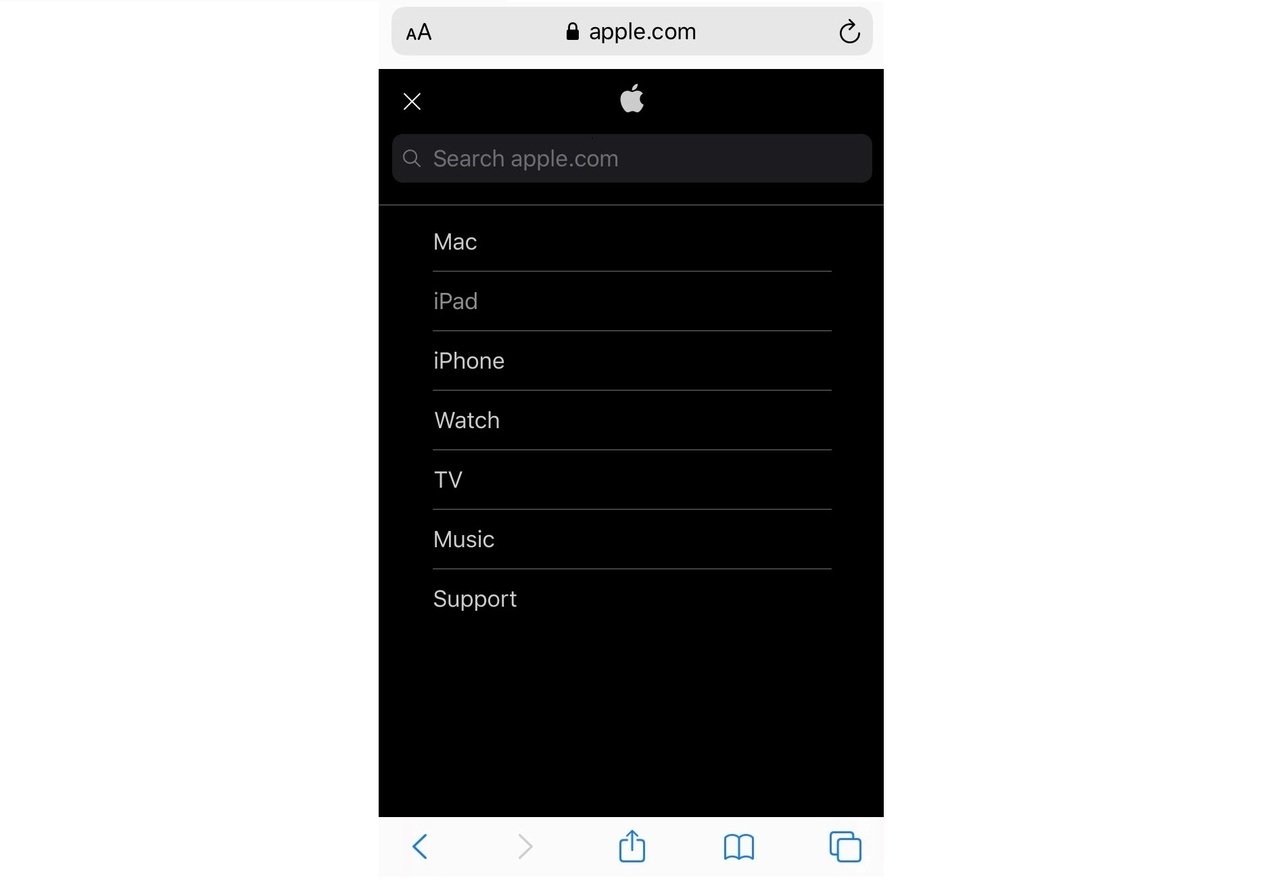
20. Pełna zgodność z urządzeniami mobilnymi

Oczekuje się, że do 2021 r. sprzedaż mobilnego e-commerce stanowić będzie 54% całkowitego e-commerce. Oznacza to, że powinieneś zoptymalizować swoją witrynę e-commerce pod kątem zgodności z urządzeniami mobilnymi! Możesz zobaczyć ostateczny wzrost swojej firmy, jeśli zapewnisz mobilny e-commerce.
Testy UX pokazują, że Apple ma 57 wydajności mobilnego e-commerce. Zapewniają przejrzysty interfejs mobilny, który umożliwia proste zakupy online.
Staraj się zwiększyć ich wydajność UX , aby uzyskać lepszą mobilną e-commerce i optymalizację współczynnika konwersji:
- Mobilna strona główna
- Główna nawigacja i kategorie
- Mobilne wyszukiwanie w witrynie
- Lista produktów
- Kasa mobilna
- Formularze mobilne
Wiemy, jak ważna jest kompatybilność z urządzeniami mobilnymi dla lepszej wydajności UX . Dlatego mobilne wyskakujące okienka Popupsmart są przyjazne dla ux.
21. Przetestuj swoją witrynę

Lepiej być po bezpiecznej stronie niż żałować! Przed zakończeniem optymalizacji współczynnika konwersji należy przetestować ogólną skuteczność witryny . W ten sposób nie ustąpisz miejsca rozbieżnościom lub błędom, które obniżą Twój współczynnik konwersji.
Jakie są rodzaje testów witryn e-commerce?
- Test użyteczności
- Test funkcjonalności
- Test A/B
- Test bazy danych
- Test bezpieczeństwa
- Test wydajności
- Aplikacja mobilna/test responsywności
22. Miej atrakcyjny ogólny wygląd

Przetestowałeś swoją stronę i wszystko działa dobrze, co teraz? Ważne jest, aby zwrócić uwagę na projekt strony e-commerce .
Zrób właściwe wrażenie na swoich klientach, tworząc piękny projekt strony internetowej, który odzwierciedla Twoją markę. Aby mieć przyciągający wzrok projekt , możesz zoptymalizować;
- Czcionki
- Obrazy
- Konsekwencja
- Schematy kolorów
- Przyjazny dla urządzeń mobilnych projekt w całej witrynie
- Wyróżnione produkty
Wniosek
Optymalizacja współczynnika konwersji różni się w zależności od rodzaju działalności i branży. Mam nadzieję, że dzięki tym 22 wskazówkom dotyczącym optymalizacji współczynnika konwersji z testami porównawczymi 6 najlepszych witryn e-commerce możesz zwiększyć liczbę konwersji.
Testuj, aż znajdziesz najlepsze rozwiązanie dla Twojej witryny e-commerce. Daj nam znać, czy te wskazówki zadziałały dla Ciebie lub podziel się z nami swoimi komentarzami poniżej.
