Za stroną docelową: zasady UX, które zwiększają konwersje
Opublikowany: 2017-06-01Wczoraj kampania marketingowa prawie zepsuła mi mysz.
W jaki sposób?
Frustrując mnie do tego stopnia, że prawie rzuciłem nim przez pokój.
Kiedy w końcu się uspokoiłem, zdałem sobie sprawę, że z mojego gniewu można wyciągnąć cenną lekcję marketingową. A oto co to jest…
Użyteczność powinna być najwyższym priorytetem na stronie docelowej po kliknięciu
Oto co się stało: potrzebowałem hotelu na ostatnią chwilę, więc w wyszukiwarce Google wpisałem „hotel wieczorem Boston”.
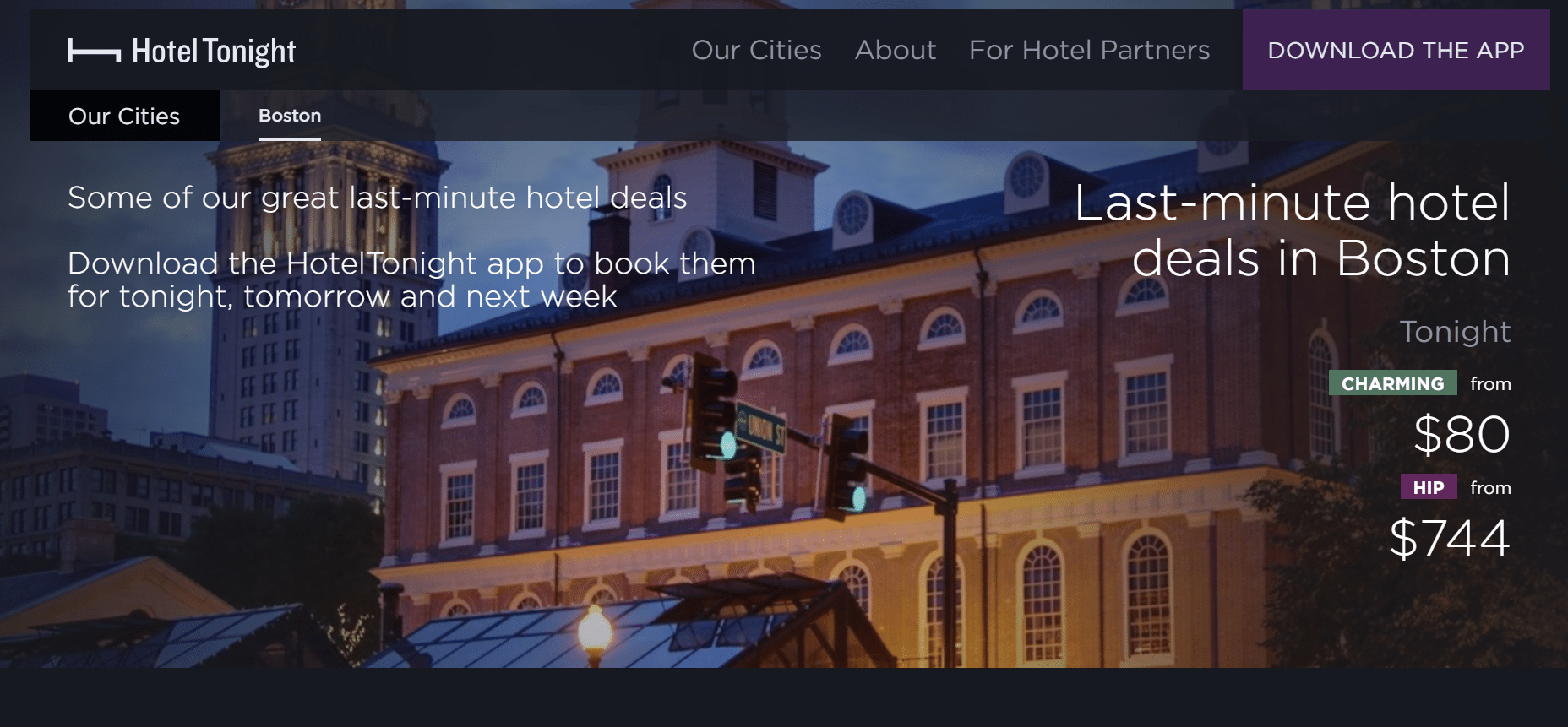
Ostatecznie, po kliknięciu reklamy w płatnych wynikach wyszukiwania, dotarłem do strony docelowej po kliknięciu określonej lokalizacji z HotelTonight. Powyżej zakładki wyglądało to tak:

Na nim mój wzrok od razu przykuł najbardziej przyciągający uwagę element w wizualnej hierarchii: największy tekst na stronie, który brzmiał: „Oferty hoteli last minute w Bostonie”.
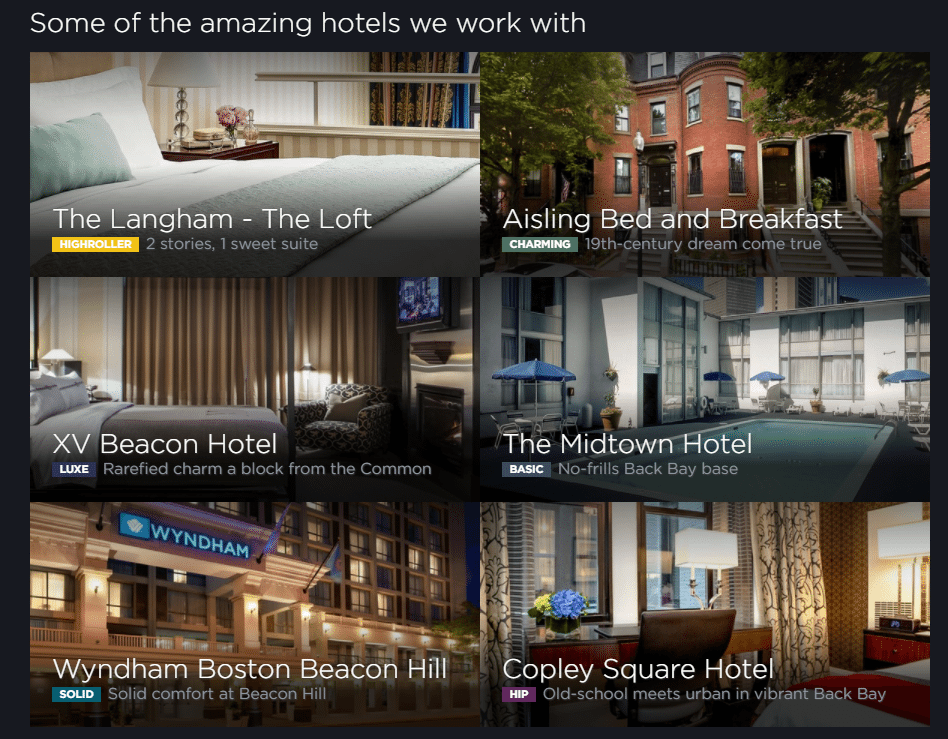
Spojrzałem poniżej i zobaczyłem ceny. Następnie przewinąłem w dół, aby znaleźć więcej ofert. Oto, co zobaczyłem:

Były hotele, ale nie było wskaźników cen ani dostępności. Więc założyłem, że muszę wybrać jeden, aby uzyskać więcej szczegółów. Nie potrzebując niczego ekstrawaganckiego, kliknąłem tytuł wpisu „Midtown Hotel”, aby dowiedzieć się więcej.
…ale nic się nie stało.
„Spróbujmy jeszcze raz” — pomyślałem, zanim kliknąłem napis pod napisem „Bez fanaberii baza Back Bay”.
…wciąż nic.
„Co się stanie, jeśli kliknę etykietę „podstawowa”?”
Nic.
„Być może ta lista jest zepsuta. A jeśli kliknę na Wyndham Boston Beacon Hill?
Znowu nic.
W tym momencie byłem sfrustrowany, gorączkowo klikałem na całej stronie. Moją następną myśl wyrzuciłem na głos: „CZY MOGĘ PO PROSTU ZOBACZYĆ CHOLERNĄ LISTĘ?!”.
Dlaczego korzystanie z tej strony było tak trudne?
Kliknij, aby tweetować
Znaczenie projektowania dla doświadczenia użytkownika
Pod względem estetycznym na tej stronie nie było nic rażąco złego. Wyglądało to na tyle wiarygodnie, że znalazłem się pod listą przeglądanych stron.
Projektowanie stron internetowych to jednak coś więcej niż tylko ładny wygląd. „Użyteczność” strony opisuje, jak skutecznie spełnia ona swoją funkcję z punktu widzenia użytkownika. Według Steve'a Kruga, autora Don't Make Me Think:
To [użyteczność] tak naprawdę oznacza upewnienie się, że coś działa dobrze: że osoba o przeciętnych umiejętnościach i doświadczeniu może używać tej rzeczy — niezależnie od tego, czy jest to strona internetowa, toster, czy drzwi obrotowe — zgodnie z jej przeznaczeniem, bez beznadziejnej frustracji.
Niestety, wiele projektów zarówno online (ta strona docelowa HotelTonight po kliknięciu), jak i offline nie jest zoptymalizowanych pod kątem użytkownika. Jeśli kiedykolwiek pociągnąłeś za drzwi „pchnij”, doświadczyłeś złego projektu UX.
Zamiast uważać się za idiotę, powinieneś się zastanowić, dlaczego projektant zdecydował się zainstalować klamkę „pociągnij” na drzwiach „pchających”.
To nie ty; to projekt.
Istnieje wiele innych przykładów słabej użyteczności. Zamiast zagłębiać się w każdy z nich, możemy śmiało powiedzieć, że jeśli interfejs użytkownika nie jest tworzony z myślą o jego odbiorcach, może to skutkować złym doświadczeniem użytkownika.
W Internecie to złe doświadczenie może mieć katastrofalne konsekwencje dla Twojej witryny. Od ojca użyteczności sieci, Jakoba Nielsena:
Jeśli strona internetowa jest trudna w użyciu, ludzie ją opuszczają. Jeśli strona główna nie mówi jasno, co firma oferuje i co użytkownicy mogą robić na stronie, ludzie ją opuszczają. Jeśli użytkownicy zgubią się na stronie internetowej, opuszczają ją. Jeśli informacje na stronie internetowej są trudne do odczytania lub nie odpowiadają na kluczowe pytania użytkowników, opuszczają ją. Zwróć uwagę na wzór tutaj? Nie ma czegoś takiego, jak użytkownik czytający instrukcję strony internetowej lub spędzający dużo czasu w inny sposób próbując wymyślić interfejs. Dostępnych jest wiele innych stron internetowych; opuszczenie jest pierwszą linią obrony, gdy użytkownicy napotykają trudności.
Podczas procesu projektowania twórcy stron docelowych po kliknięciu często zapominają, że ich celem nie jest zaprezentowanie swoich umiejętności. Zamiast tego pomaga innemu człowiekowi osiągnąć cel.
Ogólnie rzecz biorąc, celem tym jest ocena i ewentualnie skorzystanie z oferty na stronie docelowej po kliknięciu. W szczególności, zanim zaczniesz projektować, musisz zadać sobie następujące pytania:
- Jaki jest mój cel dla tej strony docelowej po kliknięciu (zwiększenie liczby rejestracji, pobrań, zakupów itp.)?
- Jaki jest konkretny cel moich odbiorców, kiedy już na niego trafią?
- Czego potrzebują, aby jak najprościej ocenić moją ofertę?
- Jak umożliwić im łatwe skorzystanie z mojej oferty?
Aby na nie odpowiedzieć, potrzebujesz trzech rzeczy: wszechstronnej wiedzy o docelowych odbiorcach, pomysłu na najlepsze praktyki dotyczące użyteczności strony docelowej po kliknięciu oraz wglądu w to, co sprawia, że strona docelowa po kliknięciu jest przekonująca.
Pierwszy, możesz nauczyć się tutaj, jak się rozwijać; drugi znajdziesz w tym poście na blogu; a trzeci możesz odkryć w nowym zasobie Instapage: Kompletny przewodnik po budowaniu przekonującej strony docelowej po kliknięciu:

zasady użyteczności strony docelowej po kliknięciu
Każda firma jest wyjątkowa i każda oferta jest inna, ale podstawy zapewniania dobrego doświadczenia użytkownika pozostają takie same. Pamiętaj o tych 5 C podczas projektowania strony docelowej po kliknięciu, aby zapewnić optymalne wrażenia użytkownika:
Konsystencja
Tworząc stronę docelową po kliknięciu, kuszące może być odejście od konwencji projektowych w celu wyróżnienia się na tle konkurencji. Oto dlaczego nie powinieneś…
Nie próbuj odkrywać sieci na nowo
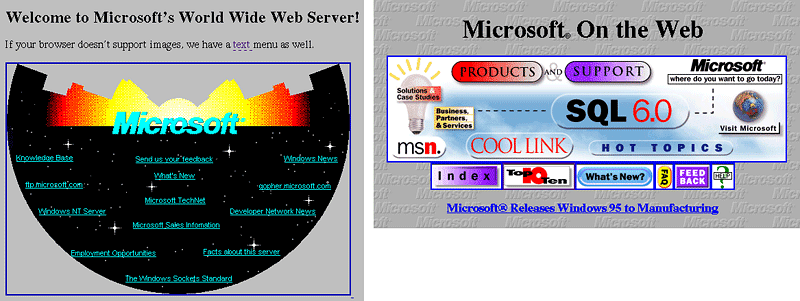
W początkowym okresie istnienia Internetu nierzadko zdarzało się, że projektanci eksperymentowali ze zwariowanymi układami i elementami. Spójrz na te klejnoty:

W tamtym czasie nie było całkowicie jasne, w jaki sposób sieć będzie używana. Tak więc boczne przyciski „FAQ” i kosmiczne tła wydawały się kreatywnymi pomysłami.
Jednak dzisiaj nie zobaczysz już takich stron internetowych. A to dlatego, że naruszają konwencje projektowe, o których wiemy, że mogą pogorszyć wrażenia użytkownika. Kosmiczne tła rozpraszają uwagę, a tekst z boku jest niepotrzebnie trudny do odczytania.
Dlatego powinieneś skupić się na wyróżnianiu się wyraźnym USP, a nie na próbach ponownego wymyślenia wyglądu i sposobu działania sieci. Twoje przyciski powinny wyglądać jak przyciski, a nie jak gwiazdki czy znaki stopu. Twoje logo powinno znajdować się w lewym górnym rogu strony, a nie w prawym dolnym rogu.
Spójność jest jednym z największych czynników wpływających na użyteczność. Aby pomóc odwiedzającym rozpoznać i zrozumieć elementy na Twojej stronie, powinieneś używać tych, które są im znane — czyli takich, które widzą wszędzie indziej w sieci.
Wróćmy do mojego frustrującego doświadczenia na stronie docelowej HotelTonight po kliknięciu: pomyślałem, że mogę uzyskać więcej informacji na temat konkretnej oferty, klikając ją, ponieważ tak działa prawie każda strona docelowa hotelu po kliknięciu. Klikasz listę, aby dowiedzieć się więcej na jej temat.
Ale ten tak nie działał. Nie spełniło to moich oczekiwań co do działania stron docelowych po kliknięciu hotelu, a rezultatem było frustrujące doświadczenie użytkownika.
Lekcja tutaj?
Umieść elementy tam, gdzie odwiedzający spodziewają się je zobaczyć. Zaprojektuj je tak, jak oczekują tego Twoi potencjalni klienci. Nie bądź słodki. Bądź konsekwentny.
Dopasowanie wiadomości absolutnie musi być obecne
Inną rzeczą, o której często zapominają projektanci stron docelowych po kliknięciu, jest to, że strona docelowa po kliknięciu nie jest pierwszym wrażeniem Twojej marki na temat Twojej marki — jest nim strona odsyłająca. Dlatego strona docelowa po kliknięciu musi spełniać obietnicę, którą składa reklama, e-mail lub płatny wynik wyszukiwania. Oto, co się stanie, jeśli tak się nie stanie, według współzałożyciela Smashing Magazine, Witalija Friedmana:
Większość użytkowników szuka czegoś interesującego (lub użytecznego) i klikalnego; jak tylko znajdą się obiecujący kandydaci, użytkownicy klikają. Jeśli nowa strona nie spełnia oczekiwań użytkowników, klikany jest przycisk Wstecz i proces wyszukiwania jest kontynuowany.
Aby idealnie dopasować przekaz, słowa na stronie docelowej po kliknięciu, logo, a nawet kolory muszą być zgodne z odsyłaczem. Zlekceważenie tej najlepszej praktyki projektowania spowoduje, że Twoja strona zostanie natychmiast porzucona.
Przejrzystość
Przejrzystość i spójność są ze sobą powiązane. Kiedy ludzie rozpoznają element projektu, mają pojęcie o tym, jak on funkcjonuje. Kiedy ten element projektu jest również jasny , nie ma wątpliwości co do jego przeznaczenia. Oto, jak sprawić, by wszystko na Twojej stronie było łatwe do zrozumienia i wykorzystania przez odwiedzających:
Kopia powinna być napisana ze zrozumieniem
Słowa są trudne — dla ludzi, którzy je piszą, i dla tych, którzy je czytają. Copywriter staje przed wyzwaniem, jakim jest próba jasnego wyjaśnienia oferty, gdy wie już o niej wszystko. A czytelnicy są stawiani w równie trudnej sytuacji, próbując zrozumieć ofertę, kiedy obecnie nic o niej nie wiedzą. Kilka wskazówek dotyczących pisania kompleksowej kopii:
- Jeśli nie piszesz dla odbiorców o wysokim poziomie wiedzy technicznej, usuń cały żargon i załóż, że twoi potencjalni klienci czytają na poziomie 6 klasy.
- Podkreśl zalety swojej oferty. Cechy produktów, takie jak „doodads” i „thingamawhats”, nie mają siły przekonywania. Zamiast tego poinformuj ludzi, co umożliwiają im te funkcje.
- Zastąp niejednoznaczne słowa. Słowo „jakość” dla niektórych osób oznacza „wysokiej jakości”. Dla innych oznacza to „zadowalający”. Użyj lepszych deskryptorów, aby przekazać wartość swojej oferty.
Jeśli nie mogą zrozumieć, dlaczego powinni się nawrócić, nie ma szans, aby Twoi potencjalni klienci to zrozumieli.
Przyciski CTA powinny informować odwiedzających o tym, co zrobi kliknięcie
Jeśli stworzyłeś przycisk, który jest rozpoznawalny, wygrałeś już połowę bitwy. Druga połowa polega na poinformowaniu odwiedzających o tym, co się stanie, gdy klikną Twój przycisk. W tym celu rozważ swoją ofertę.
Jeśli nie wymaga zapłaty od odwiedzającego, wybierz przekonujące wezwanie do działania, zadając sobie następujące pytanie: „Co twierdzenie pozwoli odwiedzającym zrobić lub czym się stanie?”
W przypadku e-booka o projektowaniu strony docelowej po kliknięciu rozważ użycie wezwania do działania „Wyślij mojego e-booka” lub nawet bardziej szczegółowego tekstu, np. „Zrób ze mnie profesjonalistę w dziedzinie projektowania”. Oto przykład od Amy Porterfield:

Z drugiej strony, jeśli wymaga numeru karty kredytowej, najlepiej zrezygnować z opisowych tytułów, takich jak ten powyżej, i zamiast tego użyć rażąco podstawowych, takich jak „Kup” lub „Przekaż darowiznę”. Ostatnią rzeczą, jakiej chcesz, jest tłum klientów z widłami, którzy nie wiedzieli, że ich karta zostanie obciążona, gdy klikną przycisk „Zrób ze mnie profesjonalistę w dziedzinie projektowania”.
Etykiety formularzy i opinie powinny być opisowe
Aby wypełnić formularz, odwiedzający będą musieli dokładnie wiedzieć, czego od nich oczekujesz. Chociaż te wskazówki mogą wydawać się zdroworozsądkowe, wciąż istnieje wiele formularzy, które ich nie przestrzegają.
- Nie używaj znikającego tekstu zastępczego jako etykiety. Wykazano, że dezorientuje potencjalnych klientów i kwestionuje ich pamięć. Zamiast tego etykiety powinny znajdować się nad polem, któremu odpowiadają.
- Etykiety powinny być umieszczone jak najbliżej pola formularza, któremu odpowiadają. Niejednoznaczne białe odstępy lub równe odstępy od innego pola mogą skłonić potencjalnego klienta do zastanowienia się, jakie informacje powinien przesłać.
- Czy wpis ma składać się z 8 liter ze znakiem specjalnym? Czy formularz nie może przetwarzać gwiazdki? Jeśli pole wymaga określonych danych wejściowych, etykieta powinna informować odwiedzających.
- Komunikaty o błędach powinny przyciągać uwagę i być opisowe. Używaj nie tylko koloru czerwonego, ale także szeregu sygnałów wskazujących na problem z wprowadzaniem danych, takich jak pogrubiony tekst i kontur wokół nieprawidłowego pola. Upewnij się, że wiedzą, jaki błąd popełnili, aby mogli go poprawić za drugim razem.
- Wyraźnie rozróżnij pola opcjonalne i wymagane.
Twoja oferta powinna być łatwa do zrozumienia
Dlaczego ludzie wydają więcej za pomocą kart kredytowych? Ponieważ wydawanie gotówki wydaje się bardziej realne.

Kiedy przesuwasz kartę, pieniądze nie wymieniają rąk; opłata pojawia się na wyciągu bankowym dopiero później; a jeśli nie sprawdzisz salda konta, to prawie tak, jakby zakup nigdy się nie wydarzył.
Rozważmy eksperyment badawczy przeprowadzony podczas sesji edukacji finansowej dla pracowników ING. Zapytano dwie grupy uczestników:
- jeśli zapiszą się do planu 401 tys.
- ile byli skłonni regularnie oszczędzać.
Pierwszej grupie przedstawiono właśnie te pytania. Druga grupa otrzymała jednak dodatkową dyrektywę: wyobraź sobie wszystkie pozytywne rzeczy w swoim życiu, które by się wydarzyły, gdybyś więcej oszczędzała.
Rezultatem był wzrost zapisów o 20% w grupie 2 oraz wzrost kwoty, którą ludzie zaoszczędziliby o 4%.
Co to oznacza dla Twojej oferty strony docelowej po kliknięciu?
Jeśli chcesz, aby ludzie zrozumieli jego wartość, musisz przedstawić go w sposób jasno wyjaśniający jego zalety. I wiele razy oznacza to użycie pomocy wizualnych zamiast tekstu.
W przypadku niektórych ofert najlepiej sprawdzają się infografiki. W przypadku innych filmy wyjaśniające lub ujęcia bohaterów będą lepsze.
Wybór zależy od odbiorców i oferty. Pokazuj zamiast mówić i testuj, aż odkryjesz, co najlepiej sprzedaje Twój produkt lub usługę.
Zwięzłość
To, co może być najważniejszą rzeczą do zapamiętania podczas projektowania strony, może być również najczęściej lekceważone: projektujesz dla ludzi, którzy mają mało czasu i uwagi.
Nikt nie przegląda Twojej strony docelowej po kliknięciu dla zabawy. Klikali reklamę lub link w wiadomości e-mail i chcą jak najszybciej dowiedzieć się, czy warto skorzystać z Twojej oferty. To znaczy…
Tekst powinien być zoptymalizowany pod kątem przeglądania
„Pozbądź się połowy słów na każdej stronie, a następnie pozbądź się połowy tego, co zostało” — mówi Krug w swojej książce. Po wycięciu 50% kopii strony docelowej po kliknięciu ważne jest, aby to, co pozostało, można było przeglądać, ponieważ ludzie nie lubią czytać.
Zminimalizuj gadatliwość, eliminując puszyste przysłówki i podstawowe frazy. Użyj punktorów i śródtytułów, aby rozbić bloki zastraszającego tekstu. Dodaj efekty, takie jak pogrubienie i kursywa, aby ważne słowa były zauważalne.
Hierarchia wizualna powinna informować o znaczeniu
Sposób, w jaki treść strony jest zorganizowana i manipulowana, ma wiele wspólnego z tym, co widzą Twoi goście i czego im brakuje. Na stronie docelowej HotelTonight po kliknięciu przegapiłem wezwanie do działania, ale zauważyłem nagłówek „Oferty hoteli last minute w Bostonie”.
Czemu?
Ponieważ jego rozmiar sprawia, że jest to najbardziej przyciągający uwagę element nad zakładką. Kiedy użytkownicy mają mało czasu (a zawsze), używają wskazówek wizualnych, takich jak położenie, kolor, rozmiar itp., aby określić, co jest ważne na stronie. Kilka przykładów jak:
- Większy = ważniejszy
- Wyższe miejsce = ważniejsze
- Większy kontrast = ważniejszy
Dowiedz się więcej o używaniu hierarchii wizualnej do kierowania odwiedzających do przycisku CTA tutaj.
Twój formularz powinien być jak najkrótszy i łatwy do wypełnienia
Kuszące będzie przechwycenie wszelkiego rodzaju informacji o potencjalnych klientach w formularzu strony docelowej po kliknięciu — od nazwiska i adresu e-mail po stanowisko i budżet. Ale jeśli nie potrzebujesz wszystkich tych informacji, nie powinieneś o nie pytać.
Najlepsze generowanie potencjalnych klientów jest osiągane przez zespoły marketingowe, które znają absolutne minimum potrzebne do zakwalifikowania potencjalnego klienta. Dla niektórych będzie to informacja o wartości trzech pól. Dla innych będzie to dziesięć.
Niezależnie od tego, jak długi jest Twój formularz, powinieneś zadbać o to, aby jego wypełnienie było bezbolesne. Zezwalaj odwiedzającym na przesyłanie informacji za pomocą funkcji autouzupełniania społecznościowego jednym kliknięciem i wstępnie wypełniaj pola, na które często odpowiada się w ten sam sposób (na przykład, jeśli zapiszesz „kraj” i wiesz, że większość potencjalnych klientów pochodzi ze Stanów Zjednoczonych, wstępne wypełnienie „Stany Zjednoczone” to dobra praktyka).
Dodatkowo zaprezentuj pola w układzie jednokolumnowym, aby uniknąć zakłócania trendu spadkowego odwiedzającego, chyba że są to powiązane pola (takie jak miasto, województwo i kod pocztowy). Następnie umieszczenie ich obok siebie może pomóc odwiedzającemu koncepcyjnie, a także skrócić postrzeganą długość formularza.
Należy wyeliminować zakłócenia
Częścią zwięzłego przedstawienia oferty jest wyeliminowanie wszystkich innych rzeczy wokół niej, które mogą potencjalnie obniżyć współczynnik konwersji. To znaczy pozbyć się…
- swoje menu nawigacyjne
- link do Twojej strony głównej w Twoim logo
- konkurencyjne wezwania do działania reklamujące inne oferty
- linki wychodzące w stopce
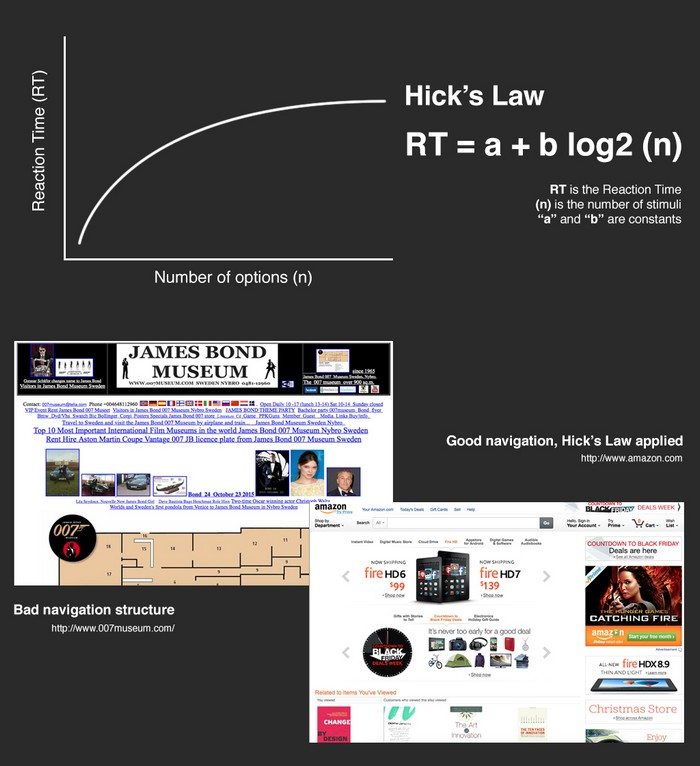
Kiedy mamy zbyt wiele możliwości kliknięcia na stronie internetowej, w grę wchodzi zasada znana jako prawo Hicka. Miles Soegaard wyjaśnia to jasno na blogu Interaction Design Foundation:
Prawo Hicka to prosty pomysł, który mówi, że im więcej możliwości przedstawisz swoim użytkownikom, tym dłużej zajmie im podjęcie decyzji.

Ale badaczka Sheena Iyengar odkryła, że nadmiar wyborów może zrobić coś więcej niż tylko wydłużyć czas potrzebny do podjęcia decyzji.
W jednym eksperymencie ona i jej kolega Mark Lepper ustawili stół ekspozycyjny w sklepie spożywczym, dając 1 dolara zniżki na każdy słoik dżemu tym, którzy go spróbowali. Pierwszego dnia zaoferowali kupującym 24 różne odmiany pasty. Drugiego dnia zaoferowali tylko 6.
Pod koniec eksperymentu stwierdzili, że duży wyświetlacz przyciągał więcej uwagi, ale generował 10-krotnie mniejszą sprzedaż.
Ponadto, gdy ludziom oferuje się więcej opcji, odkryła, że są bardziej skłonni do:
- zwlekać z dokonaniem wyboru, nawet jeśli jest to sprzeczne z ich własnym interesem
- dokonywać gorszych wyborów
- wybierają rzeczy, które sprawiają, że są mniej zadowoleni, nawet jeśli obiektywnie osiągają lepsze wyniki
W przemówieniu TED mówi konkretnie:
W rzeczywistości coraz częściej obserwujemy, że jeśli chcesz ograniczyć — pozbyć się tych zbędnych, zbędnych opcji — cóż, następuje wzrost sprzedaży; następuje obniżenie kosztów; nastąpiła poprawa doświadczenia związanego z wyborem.
Obejrzyj całość poniżej, aby poznać inne otwierające oczy wnioski dotyczące optymalizacji wyboru:
Wiarygodność
Wiarygodność odgrywa jeszcze większą rolę na stronie docelowej po kliknięciu niż na przeciętnej stronie internetowej. Strony docelowe po kliknięciu są zaprojektowane specjalnie po to, by skłonić odwiedzających do podzielenia się danymi osobowymi, aw niektórych przypadkach pieniędzmi. Oznacza to, że musisz sprawić, by ci zaufali. Oto jak:
Twój autorytet powinien być przekazywany poprzez projekt
Oceniając czyjś autorytet, psycholog Robert Cialdini proponuje, abyśmy zwracali uwagę na trzy rzeczy:
- Tytuły – Dr, Prof., Ph.D., President, Founder, CEO, Branżowi eksperci
- Odzież: Mundury, garnitury, stroje (mundury wojskowe, drogie garnitury, fartuchy laboratoryjne)
- Pułapki: Akcesoria, które mają określone role (np. odznaki policyjne, religijne, różańce, ładne samochody itp.)
Jednak w Internecie, bez zdjęć lub wiedzy o osobach prowadzących firmę, potencjalni klienci nie mogą szukać tych rzeczy. Zamiast tego ocenią Twój projekt.
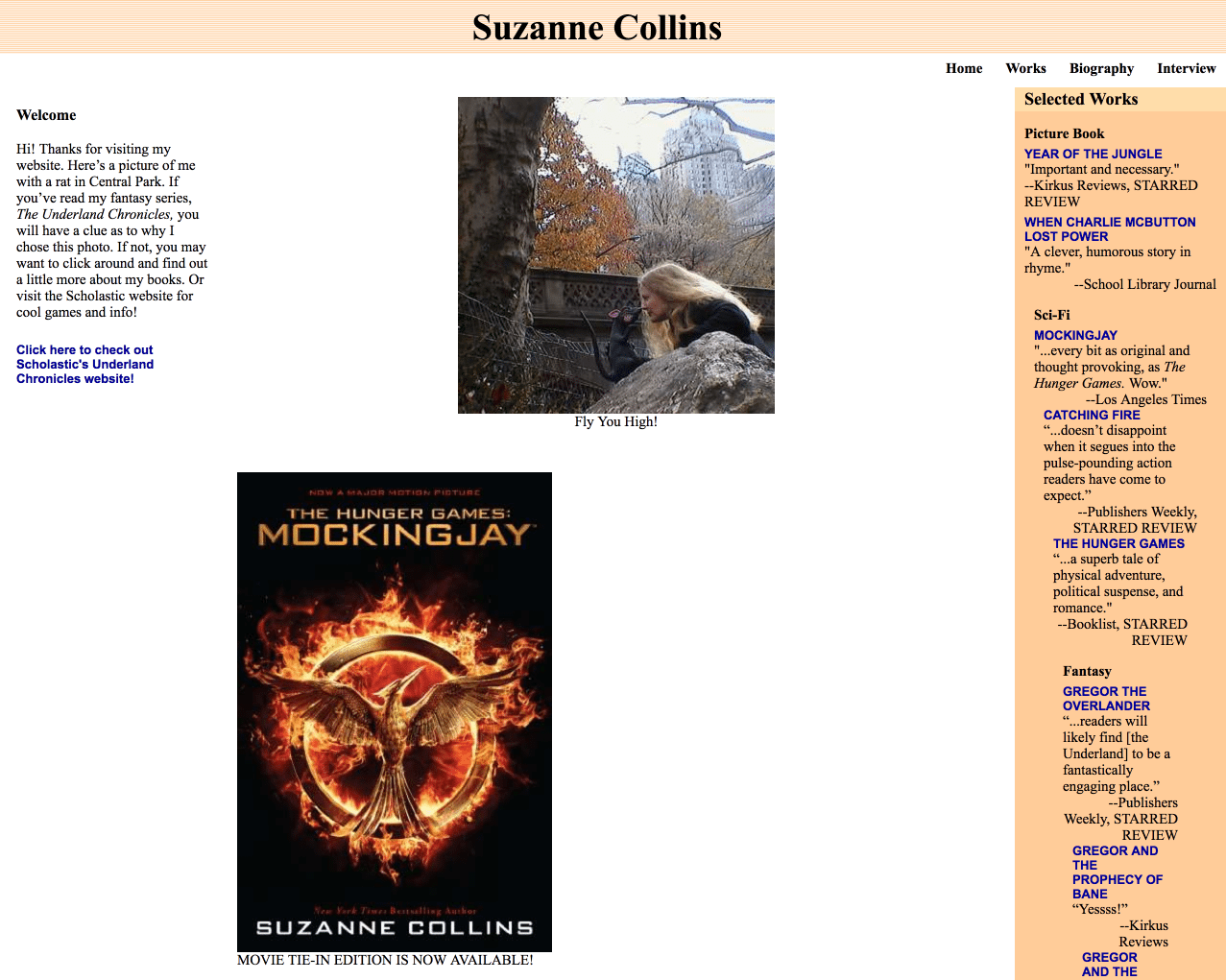
Jeśli Twoja strona wygląda tak, jakby została zbudowana w 2002 roku przez stażystę, który zajmuje się projektowaniem stron internetowych na boku, nie będziesz postrzegany jako autorytatywny. Na przykład, czy to wygląda jak strona internetowa Suzanne Collins, autorki bestsellerowej „Igrzysk Śmierci”?

Nie może być, prawda?
Może i rzeczywiście tak jest.
Badania pokazują, że w Internecie 94% pierwszego wrażenia dotyczy przede wszystkim projektu, a tylko 4% dotyczy rzeczywistej zawartości strony internetowej. Upewnij się, że Twoje strony internetowe wyglądają i działają tak, jak oczekują tego użytkownicy.
Odznaki wiarygodności powinny być eksponowane w widocznym miejscu
Autorytet polega na szukaniu roli, ale wiarygodność dowodzi, że jesteś zdolny. Jeśli to możliwe, zaprezentuj jak najwięcej z następujących elementów:
- Wszelkie nagrody, które zdobyłeś
- Wybitne publikacje lub programy, w których byłeś prezentowany
- Doświadczenie, które masz
- Współpraca z zaufanymi firmami
- Opinie zadowolonych klientów
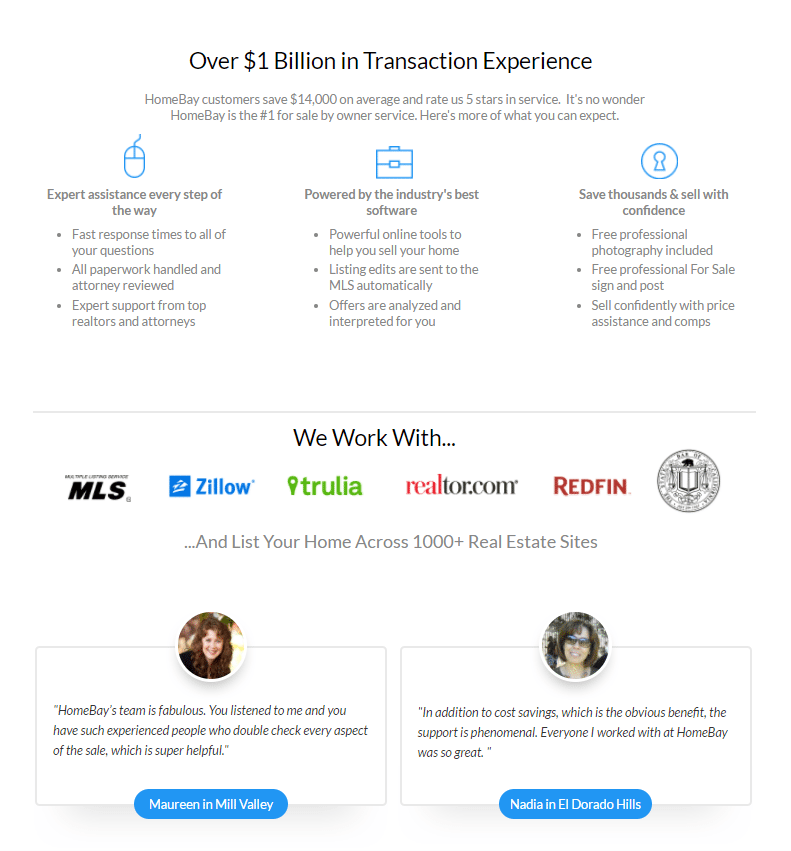
Oto świetny przykład z HomeBay:

Używanie wskaźników wiarygodności to prosty sposób na udowodnienie, że masz takie kwalifikacje, jak twierdzisz; ponieważ mówienie ludziom, że jesteś najlepszy bez pokazania im, nie przekona ich do niczego.
Wygoda
W świecie, w którym użytkownicy oczekują łatwo dostępnych stron, a wiodące źródło ruchu związanego z wyszukiwaniem karze te, które nie są, masz tylko jedno wyjście: dostosować się lub ponieść porażkę.
Jeśli Twoja strona nie przestrzega tych zasad dla wygody, jej współczynnik odrzuceń gwałtownie wzrośnie.
Twoja strona powinna ładować się szybko
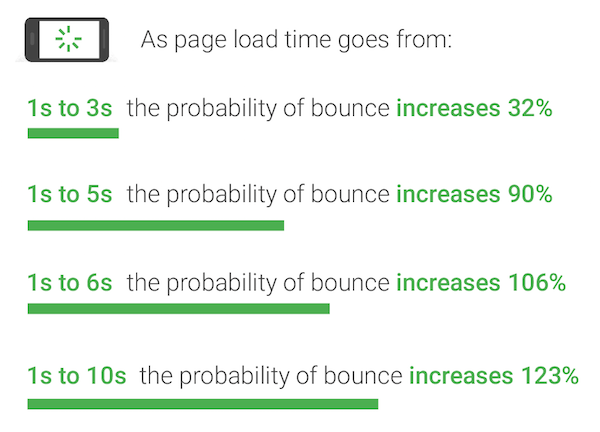
Dane z Google wskazują, że 53% osób opuści stronę, jeśli ładuje się dłużej niż trzy sekundy. A stamtąd prawdopodobieństwo odbicia staje się jeszcze większe:

Biorąc pod uwagę średnie ładowanie mobilnej strony docelowej po kliknięciu w 22 sekundy, ich dane są problematyczne. Unikaj utraty większości odwiedzających, stosując się do poniższych wskazówek:
- Zminimalizuj elementy strony. Według Google 70% testowanych stron miało ponad 1 MB, 36% miało 2 MB, a 12% miało ponad 4 MB. Dzięki szybkiemu połączeniu 3G ładowanie 1,49 MB zajmuje około 7 sekund. Przyczyną jest zbyt wiele elementów strony (obrazów, nagłówków, przycisków itp.).
- Twórz budżety wydajności. Określ, jak szybko ma się ładować Twoja strona — inaczej „budżet”. Na podstawie tego budżetu określ elementy, które możesz umieścić na swojej stronie, aby go zaspokoić.
- Ogranicz obrazy. Favicony, logo i obrazy produktów mogą z łatwością zajmować ⅔ rozmiaru strony. Strony o wysokim współczynniku konwersji zawierają o 38% mniej obrazów.
- Używaj mniej JavaScriptu. JS zatrzymuje parsowanie kodu HTML, co spowalnia szybkość, z jaką strona docelowa po kliknięciu może być wyświetlana odwiedzającym. Programy takie jak AMP i AMP dla reklam dają programistom platformę do tworzenia stron bez JavaScript, dzięki czemu ładują się one niemal natychmiast.
Aby uzyskać więcej wskazówek, jak przyspieszyć stronę docelową po kliknięciu, przeczytaj ten post.
Zakres dostępności powinien być priorytetem
To oczywiste, ale i tak ci przypomnę: jeśli ludzie nie mogą uzyskać dostępu do Twojej strony na wybranym przez siebie urządzeniu, w ogóle z niej nie skorzystają. Nie będą szczypać, aby powiększyć ani grzebać w przycisku wezwania do działania.
Twoja strona powinna być zaprojektowana w sposób responsywny, czyli dostosowywać się do ekranu każdego urządzenia. A wszystkie jego elementy powinny być łatwe w obsłudze.
Wypełnianie formularza kciukami jest uciążliwe, jeśli pola są zbyt małe. Dotknięcie przycisku wezwania do działania jest trudne, jeśli jego obszar nie jest tak duży jak opuszka palca. Komputer nie jest już głównym źródłem ruchu w Internecie, więc jeśli jeszcze nie zoptymalizowałeś swoich stron pod kątem urządzeń mobilnych, czas to zrobić wczoraj.
Doświadczenie użytkownika jest inne dla każdej strony
Niezliczone elementy projektu strony docelowej po kliknięciu — od kolorów i kształtów po słowa i układy — wpływają na sposób, w jaki ludzie postrzegają stronę docelową po kliknięciu.
Najlepszym sposobem określenia ich wpływu na współczynnik konwersji jest sprawdzenie, jak ludzie zachowują się na Twojej stronie. I pamiętaj: sposób, w jaki użytkownicy korzystają z Twojej strony dzisiaj, może nie być taki, jak będą go używać jutro. Więc nigdy nie przestawaj testować.
Aby łatwo rozpocząć testowanie i optymalizację doświadczenia użytkownika strony docelowej po kliknięciu, zarejestruj się już dziś, aby uzyskać wersję demonstracyjną Instapage Enterprise.
