9 Puste stany najlepszych praktyk projektowania UX w 2023 roku
Opublikowany: 2023-03-20Podobnie jak mapa, puste stany — instrukcje na stronie internetowej lub w oprogramowaniu — prowadzą użytkownika w podróż po Twojej witrynie lub oprogramowaniu. Wyobraź sobie, że próbujesz zaplanować wycieczkę do miejsca, w którym nigdy nie byłeś, korzystając z mapy, na której brakuje dużych informacji. Pusty stan to ekran, który wypełnia te puste miejsca. Dzięki przemyślanemu projektowi i rozmieszczeniu stron internetowych ekrany te mogą zadecydować o tym, czy użytkownik jest zadowolony, czy sfrustrowany, który opuszcza witrynę w połowie.
Już dziś zacznij oferować usługi witryn internetowych pod własną marką, aby pozyskać klientów zajmujących się projektowaniem stron internetowych. Pobierz już teraz „6-etapowy przewodnik dotyczący sprzedaży usług internetowych lokalnym firmom”.
Według IBM każdy dolar zainwestowany w łatwość użytkowania zwraca od 10 do 100 dolarów, mówi Megan Hartman, praktykantka w UXbeginner. Ten zwrot z inwestycji to tylko jeden z powodów, dla których warto poświęcić więcej czasu na podjęcie decyzji, która platforma e-commerce jest odpowiednia dla Twojej firmy i klientów. Doświadczenie użytkownika (UX) staje się coraz ważniejsze dla zadowolenia, zaangażowania, pozyskiwania i utrzymania klientów. W zależności od tego, jak przyjazna dla użytkownika jest Twoja platforma lub produkty, najlepsze praktyki UX mogą stworzyć lub zniszczyć listę klientów.
Puste stany to ważna koncepcja dla tych, którzy wspierają lokalne biznesy w przejściu na e-commerce i rozwiązania cyfrowe. Doskonałe wrażenia użytkownika są równoznaczne z doskonałym pierwszym wrażeniem; jest integralną częścią relacji między lokalną firmą a zaufanym lokalnym ekspertem. Dobrze zaprojektowany pusty stan UX zapewni profesjonalny wygląd Twoich rozwiązań i strony biznesowej. Pomaga to wywrzeć na potencjalnych klientach pozytywne pierwsze wrażenie na temat Twojej firmy, wzbudzając zaufanie i pewność, że potrafisz im przewodzić.
Spis treści
- Co to jest interfejs użytkownika stanu pustego?
- Dlaczego pusty interfejs użytkownika ma znaczenie?
- Zasady projektowania UX w stanie pustym
- Zrozum kontekst
- Komunikuj powód
- Dostarczać porady
- Użyj wskazówek wizualnych
- Ewoluuj wraz z podróżą użytkownika
- Przykłady ilustracji stanu pustego
- Zrozumienie pustych stanów UX
- 9 najlepszych praktyk projektowania UX
- Kieruj doświadczeniem użytkownika
- Starannie dobieraj słowa
- Używaj treści wizualnych
- Dołącz przycisk
- Poproś użytkownika o kliknięcie gdzieś na stronie
- Link zwrotny do treści
- Upewnij się, że projektanci i programiści mają dobre relacje robocze
- Testuj i powtarzaj
- Rozważ personalizację
- Jedzenie na wynos
Co to jest interfejs użytkownika stanu pustego?
Interfejs użytkownika stanu pustego odnosi się do projektu ekranu lub interfejsu, który użytkownicy widzą, gdy nie ma danych ani treści do wyświetlenia. Ten pusty ekran stanu może być stroną docelową, pulpitem nawigacyjnym lub dowolnym innym interfejsem, z którym użytkownicy wchodzą w interakcje. Często pomijany, zapewnia projektantom możliwość komunikowania się z użytkownikami i prowadzenia ich przez podróż użytkownika. Projektując skuteczny interfejs użytkownika w stanie pustym, projektanci mogą zapewnić, że użytkownicy pozostaną zaangażowani i zadowoleni z produktu lub usługi.
Pusty interfejs użytkownika prowadzi użytkowników do podjęcia pożądanej akcji. Informuje o przyczynie braku treści i podaje instrukcje dotyczące dodawania treści lub wykonywania zadania. Na przykład aplikacja do robienia notatek może wyświetlać ekran pustego stanu z komunikatem „Rozpocznij od utworzenia nowej notatki” i widocznym przyciskiem wezwania do działania, który monituje użytkownika o utworzenie nowej notatki.
Interfejs użytkownika w stanie pustym może być również okazją do zaprezentowania marki i charakteru aplikacji. Projektanci mogą wykorzystać typografię, kolory i obrazy, aby stworzyć atrakcyjny wizualnie ekran, który przekazuje przesłanie i wartości marki. Pusty ekran stanu może również zawierać mikrointerakcje lub animacje, które dodają zabawnego, niezapomnianego elementu do doświadczenia.
Dlaczego pusty interfejs użytkownika ma znaczenie?
Interfejs użytkownika w stanie pustym jest ważny, ponieważ może wpływać na to, jak użytkownicy postrzegają aplikację lub produkt. Gdy użytkownicy po raz pierwszy otwierają aplikację, oczekują natychmiastowego wyświetlenia treści. Jeśli aplikacja wyświetla pusty ekran lub taki, który nie zapewnia żadnych wskazówek, użytkownicy mogą szybko się zdenerwować i wyjść. Zaprojektowanie efektywnego interfejsu użytkownika w stanie pustym może mieć znaczący wpływ na zaangażowanie i retencję użytkowników.
Interfejs użytkownika w stanie pustym jest często pierwszym wrażeniem, jakie użytkownicy mają na temat aplikacji lub produktu. Nadaje ton całemu doświadczeniu użytkownika i może wpływać na jego postrzeganie jakości i użyteczności aplikacji. Jeśli interfejs użytkownika stanu pustego jest dobrze zaprojektowany i zawiera informacje, użytkownicy są bardziej skłonni do dalszego korzystania z aplikacji i eksplorowania jej funkcji. Z drugiej strony, jeśli pusty interfejs użytkownika jest mylący lub nieprzydatny, użytkownicy częściej porzucają aplikację i szukają alternatyw.
Oprócz wpływu na zaangażowanie i utrzymanie użytkowników, pusty interfejs użytkownika może również wpływać na postrzeganie i reputację marki. Dobrze zaprojektowany interfejs użytkownika w stanie pustym może prezentować osobowość i wartości aplikacji, podczas gdy źle zaprojektowany może wywołać negatywne wrażenie w umysłach użytkowników.
Zasady projektowania UX w stanie pustym
Zasady te pomagają projektantom stworzyć atrakcyjny wizualnie i bogaty w informacje interfejs, który przekazuje informacje i skutecznie prowadzi użytkowników przez ich podróż.
Zrozum kontekst
Projektanci powinni wziąć pod uwagę takie czynniki, jak oczekiwania użytkownika, jego wcześniejsze interakcje z aplikacją oraz cel korzystania z aplikacji lub witryny. Na przykład, jeśli użytkownik właśnie zarejestrował się w nowej usłudze, pusty ekran stanu powinien go powitać i przeprowadzić przez proces onboardingu. Jeśli użytkownik korzystał z aplikacji przez jakiś czas i usunął wszystkie swoje dane, ekran pustego stanu powinien go o tym poinformować i podpowiedzieć, jak dodać nową zawartość.
Komunikuj powód
Projekt interfejsu użytkownika stanu pustego powinien pomóc użytkownikom zrozumieć , dlaczego pojawia się ekran stanu pustego i co należy zrobić, aby dodać zawartość. Na przykład aplikacja społecznościowa z pustym kanałem może wyświetlać komunikat „Nie obserwujesz jeszcze żadnych kont” z listą sugerowanych kont.
Dostarczać porady
Użytkownicy powinni być w stanie łatwo zrozumieć, jak dodawać treści lub wykonywać zadania. Pozostając na przykładzie aplikacji społecznościowej, pusty ekran stanu powinien jasno wskazywać, jak szukać znajomych lub odkrywać odpowiednie konta.
Użyj wskazówek wizualnych
Wizualne wskazówki, takie jak ikony, obrazy i kolory, mogą pomóc użytkownikom zrozumieć, co komunikuje pusty ekran stanu i co muszą zrobić dalej. Na przykład, jeśli użytkownik nie ma żadnych wiadomości w aplikacji do przesyłania wiadomości, pusty ekran stanu może zawierać ikonę pustej skrzynki pocztowej, aby zakomunikować, że nie ma żadnych wiadomości. Używanie czystego tekstu i kontrastujących kolorów jest również dobrą praktyką UX w zakresie ułatwień dostępu.
Ewoluuj wraz z podróżą użytkownika
Gdy użytkownik wchodzi w interakcję z oprogramowaniem lub aplikacją i dodaje zawartość, pusty interfejs użytkownika powinien zostać zaktualizowany, aby odzwierciedlić zmiany. Dzięki temu użytkownik zawsze dokładnie rozumie, co się dzieje i co musi zrobić dalej. Na przykład, jeśli użytkownik dodał nową notatkę w aplikacji do robienia notatek, pusty ekran stanu powinien zostać zaktualizowany, aby odzwierciedlić to komunikatem typu „Utworzono pierwszą notatkę” lub „Utworzono 1 notatkę”.
Przykłady ilustracji stanu pustego
Odpowiednie wykorzystanie ilustracji stanu pustego może pomóc w zatrzymaniu większej liczby klientów, zapewniając bezproblemową obsługę.
„Bez pustych stanów użytkownik nie wie, co dalej robić i łatwo może zgubić się w oprogramowaniu lub na stronie internetowej. Kiedy nie wiedzą, co robić, prawdopodobnie opuszczą Twoją witrynę i przejdą do innej. Puste stany łagodzą ten spadek i pozwalają użytkownikowi kontynuować podróż, na którą ma nadzieję się udać” — mówi Loni Goff, projektantka w firmie Vendasta.
Ten element projektu może mieć decydujący wpływ na sposób interakcji użytkownika z Twoją witryną. Uznając znaczenie doświadczenia użytkownika, projektanci Vendasta UX stale dodają więcej pustych stanów w krytycznych punktach całej platformy e-commerce typu end-to-end.
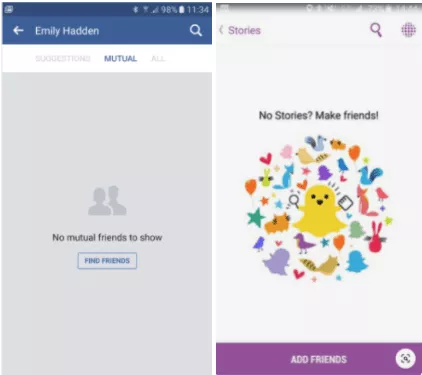
Platformy mediów społecznościowych, takie jak Facebook i Snapchat, używają pustych ekranów stanu, aby zachęcić do dodania „znajomych” do sieci społecznościowej. Monity zwiększają zadowolenie i utrzymanie klientów, ponieważ utrzymują aktywność i zaangażowanie użytkowników.


Ilustracja stanu pustego na Facebooku wzmacnia ich znajome domyślne ikony zdjęć, jednocześnie zapewniając użytkownikom wyraźny przycisk wezwania do działania, zapraszający ich do „znalezienia znajomych”. Tymczasem ilustracja pustego stanu Snapchata odzwierciedla zabawną i młodzieńczą markę aplikacji poprzez kolorowy projekt. Niezbędne działania są bardzo wyraźnie widoczne dzięki dużemu, fioletowemu przyciskowi „dodaj znajomych”.
Ilustracje pustego stanu nie powinny być zbyt skomplikowane, ponieważ mogą odwracać uwagę użytkownika od podjęcia pożądanej następnej akcji. Te ilustracje przyciągają wzrok i pasują do marki, a jednocześnie pozostawiają miejsce w projekcie, aby tekst był łatwy do odczytania.

Zrozumienie pustych stanów UX
Puste stany UX mogą pomóc użytkownikom osiągnąć ich cele podczas korzystania z oprogramowania, aplikacji lub stron internetowych. Mogą obejmować kierowanie nowych użytkowników do szablonów, które pomogą im rozpocząć pracę z używanym przez nich oprogramowaniem.
Jednak puste stany najlepszych praktyk UX są ważne nie tylko jako pomoc nowym użytkownikom w rozpoczęciu pracy. Puste stany mogą również wystąpić, gdy wystąpi błąd, wyszukiwany jest nieprawidłowy adres URL lub używany jest stary adres URL. Korzystanie z narzędzia do tworzenia witryn z zarządzanym hostingiem WordPress ułatwia upewnienie się, że za każdym razem, gdy użytkownik przejdzie do nieprawidłowego adresu URL na stronie, pojawi się właściwa pusta strona stanów, zapewniając, że zostanie on przekierowany z powrotem na żądaną stronę.
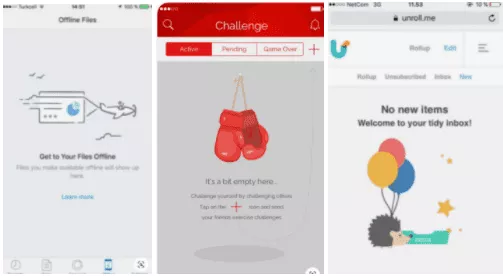
Można ich używać do zbierania informacji marketingowych, wymagając wypełnienia formularza przed zapełnieniem następnej strony. Firmy takie jak Hubspot używają tego pustego stanu do wypełnienia formularza, gdy użytkownicy chcą uzyskać dostęp do określonych treści.
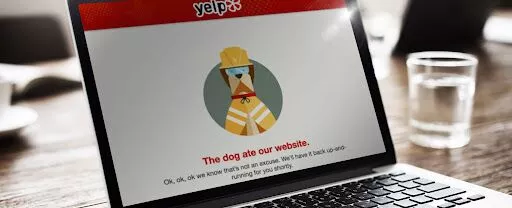
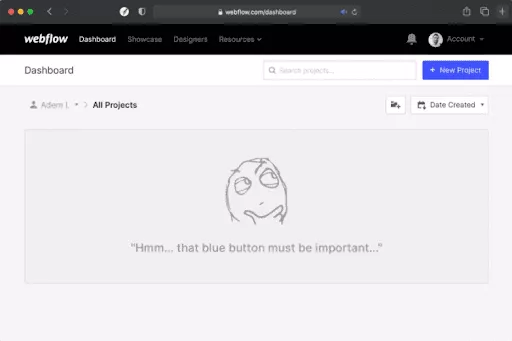
Te ekrany służą do zwiększania zaangażowania, zachęcając użytkowników do udziału w następnym kroku, który projektant chce, aby wykonali. Można ich również użyć jako wyjaśnienia, dlaczego coś w witrynie nie odpowiada. Na przykład Yelp używa pustego ekranu stanu, który ma wizualizację konstrukcji sprytnie połączoną z zabawnym tekstem, który dodaje humoru do frustrującej okoliczności.

9 najlepszych praktyk projektowania UX
1. Kieruj doświadczeniem użytkownika
Skorzystaj z okazji, aby przekazać informacje użytkownikowi. Może to obejmować następny krok, który powinni wykonać, ostrzeżenie o uszkodzonym łączu lub cokolwiek, aby zapobiec złym wygodom użytkownika. Ta kierowana interakcja z użytkownikiem może naprawdę wpłynąć na ostateczną decyzję o pozostaniu na stronie internetowej.
Zobacz poniższy przykład ze Skyscanner.

Źródło obrazu
2. Starannie dobieraj słowa
Sformułowanie właściwego komunikatu jest niezwykle ważną najlepszą praktyką UX. Wiadomość powinna być jasna, aby nie została łatwo źle zinterpretowana. Pisemne wyjaśnienie powinno pomóc użytkownikowi zrozumieć, co musi zrobić dalej. Może to być wszystko, od utworzenia profilu po dodanie innych użytkowników do sieci. Ten pisemny przewodnik powinien być zwięzły, aby użytkownik mógł łatwo wykonać następny właściwy krok.
3. Używaj treści wizualnych
Angażuj użytkownika nie tylko słowami, ale także dobrze zaprojektowaną treścią wizualną. Ta możliwość promowania marki powinna zawierać obraz pasujący do tekstu. Upewnij się, że kreacja nie jest zbyt krzykliwa ani duża oraz że jest wizualną reprezentacją pustego tekstu. Dodanie obrazu sprawia, że pusty stan wygląda bardziej profesjonalnie i atrakcyjnie.
4. Dołącz przycisk
Przyciski są wyraźną zachętą, aby poprowadzić użytkownika tam, gdzie projektant chce je zabrać. To zaprojektowane środowisko może zabrać użytkowników w dowolne miejsce w witrynie. Może nakierować ich na dodanie kontaktów do listy klientów lub dodanie platformy społecznościowej do oprogramowania, takiego jak Vendasta Snapshot Report. Ten raport to zautomatyzowane narzędzie do analizy sprzedaży, które wyciąga ocenę potrzeb marketingowych potencjalnych klientów z dostępnych informacji online.
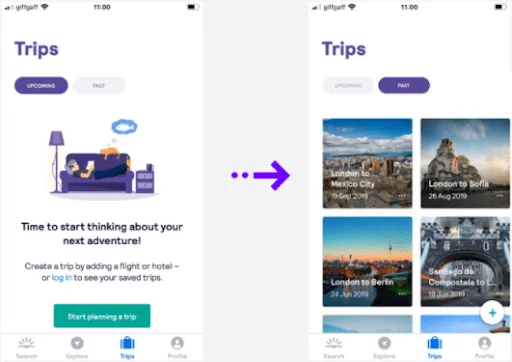
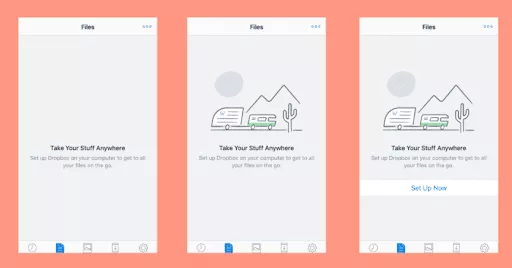
Zobacz postęp stanu pustego Dropbox poniżej, w tym przemyślany tekst, pasujący obraz i przycisk.

Źródło obrazu
5. Poproś użytkownika, aby kliknął gdzieś na stronie
Może to być pomocne, gdy użytkownik dopiero zaczyna korzystać z Twojej witryny lub oprogramowania. Dołącz krótki opis i strzałki wskazujące kilka ważnych przycisków znajdujących się na ekranie.

Źródło obrazu
6. Link zwrotny do treści
Dodaj link zwrotny do pustego stanu, który prowadzi do fragmentu aktualnej treści. Ta dobra praktyka jest dobra, jeśli w witrynie jest łatwo dostępna biblioteka zawartości — wszystko, co zawiera informacje o Twojej witrynie, które mogą być przydatne dla użytkownika. Może to obejmować link do wersji demonstracyjnej, bloga wysokiego poziomu lub artykułu informacyjnego.
7. Zadbaj o dobrą współpracę projektantów i programistów
W przypadku, gdy pusty stan odnosi się do problemu technicznego, takiego jak klasyczny „Błąd 404”, oznacza to ogólnie duże rozłączenie w komunikacji między programistami a projektantami. Te nieprzydatne wiadomości prawdopodobnie nie zostały sprawdzone przez projektanta i wprowadzają w błąd użytkownika.
8. Testuj i powtarzaj
Po zaprojektowaniu interfejsu użytkownika w stanie pustym konieczne jest przetestowanie go z użytkownikami, aby upewnić się, że spełnia on ich potrzeby i oczekiwania. Przeprowadzanie testów użytkowników może pomóc projektantom zidentyfikować wszelkie problemy lub obszary wymagające ulepszeń i wprowadzić niezbędne poprawki. Ważne jest również, aby iterować projekt w oparciu o opinie użytkowników i kontynuować testowanie, aby upewnić się, że interfejs użytkownika w stanie pustym jest skuteczny.
9. Rozważ personalizację
Personalizacja staje się coraz ważniejsza w projektowaniu UX. Interfejs użytkownika stanu pustego może być okazją do spersonalizowania środowiska dla użytkownika. Na przykład, jeśli użytkownik wcześniej korzystał z aplikacji i usunął wszystkie swoje dane, pusty ekran stanu może wyświetlać komunikat typu „Witamy z powrotem [imię], usunąłeś swoje postępy. Czy chcesz zacząć od nowa?” Ta personalizacja może sprawić, że użytkownik poczuje się bardziej związany z oprogramowaniem, witryną internetową lub aplikacją, zwiększając wykorzystanie i zaangażowanie.
Jedzenie na wynos
Puste stany:
- Zwiększ pozyskiwanie klientów
- Zwiększ retencję klientów
- Zmniejsz współczynniki odrzuceń w witrynie
- Zwiększ zaangażowanie klientów
Puste stany są nie tylko mapą drogową w witrynach internetowych i oprogramowaniu, ale także informują użytkownika o korzyściach płynących z wykonania kolejnych kroków.
Narzędzia takie jak Snapshot Report wykorzystują puste stany, aby pomóc Ci zwiększyć pozyskiwanie klientów poprzez ocenę potrzeb marketingu cyfrowego potencjalnych klientów. Na przykład będziesz mógł zobaczyć ich wyniki w wykazach, recenzjach, mediach społecznościowych, witrynach internetowych, reklamach cyfrowych, SEO i handlu elektronicznym, a puste stany podpowiedzą najlepsze kolejne kroki do podjęcia.

