Jak przesłać plik HTML do katalogu głównego sklepu Shopify?
Opublikowany: 2022-06-27Często można zauważyć, że niektóre witryny innych firm proszą o przesłanie pliku HTML do katalogu głównego sklepu Shopify. Służy to głównie do weryfikacji.
Jeśli zastanawiasz się, jak przesłać plik HTML do katalogu głównego Twojego sklepu Shopify, mamy dla Ciebie rozwiązanie. Oto, czego dowiesz się z tego artykułu:
Jak uzyskać dostęp/edytować plik HTML w Shopify?
 Jeśli chodzi o sklepy Shopify, Twoje pliki HTML są w rzeczywistości plikami płynnymi. Nie ma rzeczywistych plików HTML, ponieważ jest to motyw Shopify.
Jeśli chodzi o sklepy Shopify, Twoje pliki HTML są w rzeczywistości plikami płynnymi. Nie ma rzeczywistych plików HTML, ponieważ jest to motyw Shopify.
W zależności od motywu Shopify, możesz uzyskać dostęp lub edytować swoje pliki HTML z:
- theme.liquid : tutaj możesz edytować nagłówek i stopkę.
- templates/*.liquid : Wszystkie znajdujące się tutaj pliki płynne są głównymi szablonami dla różnych stron.
- snippets/*.liquid : Oto fragmenty kodu wielokrotnego użytku.
- section/*.liquid : Pliki tutaj to zazwyczaj te, które są używane na stronie głównej lub innych stronach.
Możesz przejrzeć te pliki, aby wprowadzić zmiany, w zależności od konkretnej zmiany, którą chcesz wprowadzić.
Pamiętaj, że te pliki mogą być używane na wielu stronach. Istnieje szansa, że jeśli dokonasz zmiany w jednej z nich, może to wpłynąć również na inne strony.
Jak przesłać plik HTML do katalogu głównego sklepu Shopify?
Jak wspomnieliśmy wcześniej, musisz umieścić pliki HTML w katalogu głównym w celu weryfikacji witryny innej firmy, takiej jak Facebook, Google Analytics, Google Webmaster i Pinterest. Te usługi stron trzecich wymagają weryfikacji domeny, aby upewnić się, że jesteś właściwym właścicielem sklepu Shopify.
Aby zweryfikować domenę, musisz wyłączyć ochronę hasłem swojego sklepu. Jeśli nie uruchomiłeś jeszcze swojego sklepu, wyłącz ochronę hasłem i włącz ją ponownie po zweryfikowaniu domeny.
Aby wyłączyć ochronę hasłem w Shopify, wykonaj następujące kroki:
- Przejdź do panelu administracyjnego Shopify, przejdź do Sklepu internetowego > Preferencje .
- Poszukaj sekcji strony Hasło , odznacz opcję Włącz stronę hasła .
- Stuknij Zapisz.
Aby przesłać plik HTML do sklepu Shopify i zweryfikować swoją domenę:
1 . Przejdź do firmy zewnętrznej i wybierz opcję weryfikacji za pomocą metody weryfikacji metatagu. Na przykład w Google Webmasters musisz wybrać przycisk opcji tagu HTML na karcie Metody alternatywne.
2. Skopiuj pełny metatag do schowka. Upewnij się, że zaznaczyłeś wszystkie, łącznie z < i >.
3 . Przejdź do aplikacji Shopify i dotknij Sklep .
4. Przejdź do sekcji Kanały sprzedaży i kliknij Sklep internetowy > Zarządzaj motywami .
5. Znajdź motyw, który chcesz edytować. Kliknij Działania > Edytuj kod .
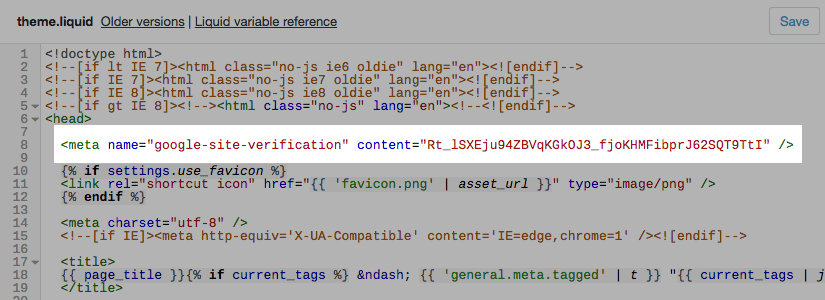
6. Wpisz theme.liquid w polu wyszukiwania układu, aby otworzyć plik w edytorze kodu online.
7. Wklej metatag skopiowany z usługi innej firmy bezpośrednio pod otworem
etykietka:
8. Kliknij przycisk Zapisz .
9. Wykonaj pozostałe kroki weryfikacji w witrynie innej firmy.
Jak przesłać weryfikację HTML do Facebook Shopify?
Krok 1. Wybierz metodę weryfikacji metatagu.
Przejdź do Facebook Business Manager, a następnie Ustawienia biznesowe > Bezpieczeństwo marki > Domeny i dodaj adres URL, który chcesz zweryfikować.
Krok 2. Skopiuj pełny metatag do schowka, w tym < i > za pomocą cmd + c na komputerze Mac lub ctrl + c na komputerze PC. Na przykład:
Krok 3. Otwórz panel administracyjny Shopify, a następnie przejdź do sekcji Sklep internetowy > Motywy .
Krok 4. Wybierz motyw, który chcesz dostosować, i stuknij Działania > Edytuj kod .
Krok 5. W sekcji Układ kliknij theme.liquid, aby otworzyć plik w edytorze kodu online. Tutaj jest twój <header>.
Krok 6. Wklej skopiowany metatag w pustym wierszu tuż pod otworem
tag lub tuż przed pierwszym etykietka.Krok 7. Kliknij Zapisz .
W ten sposób możesz przesłać plik HTML do Shopify, aby zweryfikować swoją domenę na Facebooku.
Jak przesłać plik HTML do Shopify w celu weryfikacji w Google Search Console
1. Zaloguj się na swoje konto Google Search Console.
2. Wybierz weryfikację za pomocą metatagu lub opcji pliku HTML. Możesz znaleźć tę opcję w sekcji Metody alternatywne .
3. Skopiuj pełny tag HTML do schowka, zawierający etykietka.
4. Przejdź do panelu administracyjnego Shopify. Przejdź do Sklepu internetowego > Motywy i wybierz motyw, którego aktualnie używasz.
5. Kliknij Akcje > Edytuj kod .
6. Znajdź sekcję Układ i pod nią wybierz plik theme.liquid , aby otworzyć edytor kodu. Możesz wpisać theme.liquid w polu wyszukiwania, aby go znaleźć.
7. Wklej skopiowany metatag pod
etykietka. (Musisz się upewnić, że skopiujesz i wkleisz cały tag HTML dokładnie tak, jak w Google Search Console).8. Stuknij Zapisz .
9. Wróć do Google Search Console. Kliknij Zweryfikuj, aby zweryfikować proces weryfikacji. Po zakończeniu możesz wyświetlić dane zebrane o Twojej domenie w Google Search Console.
Polecane artykuły dla właścicieli sklepów Shopify:
- Porównanie 10 najlepszych aplikacji do sprzedaży dodatkowej dla Shopify
- Lista kontrolna SEO Shopify: jak uszeregować swój sklep nr 1
- Darmowe narzędzie do tworzenia wyskakujących okienek Shopify