Jak unikalny wzorzec UI wpływa na UX? Poznaj opinie i wskazówki ekspertów.
Opublikowany: 2022-10-28
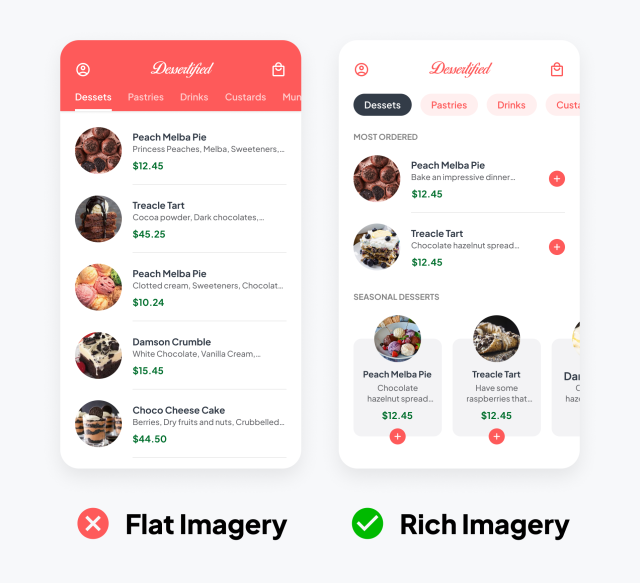
Większość aplikacji na smartfony ma podobny projekt UI-UX , jeśli przyjrzysz się im uważnie. Wszystkie wykorzystują listy tabel, paski nawigacyjne i liniową prezentację danych. Te standardowe wzorce, które często stosują projektanci interfejsu użytkownika, mogą być skuteczne, ale niekoniecznie są najlepszym sposobem postępowania w procesie projektowania interfejsu użytkownika .
Płaskie formaty informacji często nie wzbudzają zainteresowania i uwagi użytkowników. Użytkownicy muszą zatem włożyć więcej wysiłku, aby przeczytać treść. Chociaż odrobina wysiłku nie zaszkodzi, to jednak sprawia, że projektowanie doświadczenia jest mniej przyjemne i wymaga więcej pracy umysłowej.
Będziesz mógł wyjść poza paski nawigacyjne, listy tabel i liniowe wyświetlanie danych, jeśli odejdziesz od tych standardowych projektów UI-UX . Struktura danych, paski nawigacyjne i listy tabel będą elastyczne.

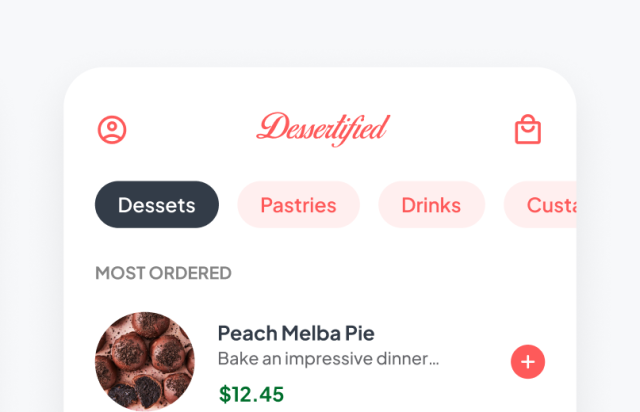
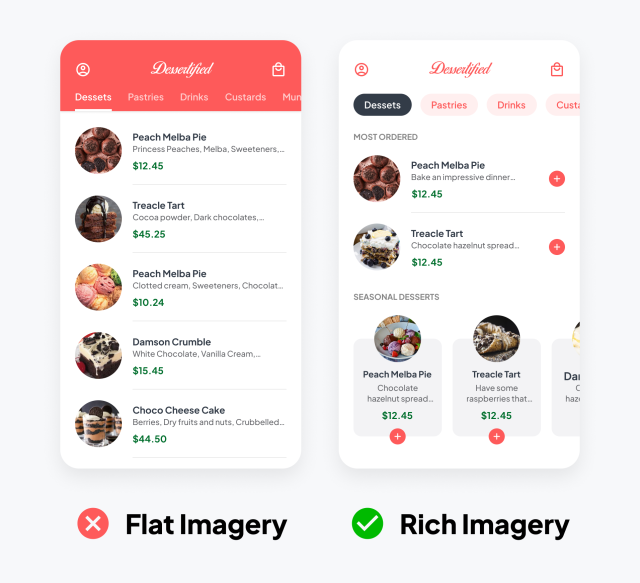
Wyżej wymieniona ilustracja pokazuje, w jaki sposób bogaty projekt interfejsu użytkownika interfejsu użytkownika odbiega od zwykłych wzorców interfejsu użytkownika. Wciąż wyświetlane są te same informacje, ale w bardziej naturalny sposób. Nie ogranicza danych do z góry określonego przykładu projektu ux . Zamiast tego robi to w przyjemny sposób, który pozwala uniknąć wrażenia, że interfejs po prostu powtarza dane.
Pozbądź się pasków nawigacyjnych

Standardowym wzorcem projektowym menu jest pasek nawigacyjny. Problem polega na tym, że zawęża układ i zmniejsza wyeksponowanie wybranego obiektu. W bogatszym projekcie interfejsu użytkownika UX nie ma paska nawigacyjnego dla menu . Zamiast tego wykorzystuje rząd żetonów, aby nadać projektowi bardziej naturalny charakter.
W rezultacie projekt interfejsu aplikacji staje się mniej ograniczony i mogą istnieć bez paska. Ponieważ kontrast między kolorem a formą nie znika wewnątrz paska, łatwiej jest zobaczyć zaznaczony element.

Jeśli dodasz więcej elementów, nawigacja po chipach również ułatwi skalowanie menu. Więcej żetonów można dodać do rzędu aplikacji UX , a przesuwanie poziome można aktywować, aby je wyświetlić. W przeciwieństwie do tego, rozwinięcie paska nawigacyjnego wymaga wpakowania wszystkiego i wymusza dopasowanie etykiet do projektu interfejsu użytkownika aplikacji .
Uwidocznij warstwy informacyjne
Dane są prezentowane w prosty, liniowy sposób domyślnie w projektach UX i UI . Poniżej podano nazwę deseru i każdy z jego składników. Użytkownik może je przeczytać i dokonać wyboru. Brakuje mu jednak bogatszych warstw informacji, które pozostają niezbadane, co powoduje niesprawiedliwy wynik procesu projektowania UX przy użyciu liniowego wyświetlania danych.

Żaden szczególny aspekt każdego deseru nie został podkreślony. Na przykład chipsy czekoladowe, które są kluczowym składnikiem ciastek z soloną czekoladą i orzechami laskowymi, są jedynie identyfikowane jako ciemna czekolada w projekcie interfejsu internetowego .
Opisując kluczowe znaczenie chipsów gorzkiej czekolady, projektant interfejsu użytkownika przenosi projekt doświadczenia na wyższy poziom. Wszystkie dodatkowe składniki nie są wymienione na pierwszym ekranie i są wyświetlane tylko wtedy, gdy użytkownik kliknie element. Koncentruje się na najważniejszym składniku każdej pustyni, zamiast od razu przedstawiać użytkownikom długą listę składników.

W zakładce „desery” każdy przysmak jest wyświetlany na domyślnej liście stołów. Projekt UI UX może się jednak wzbogacić, ujawniając głębsze warstwy informacyjne. Możesz zaznaczyć, które desery są „najczęściej zamawiane” lub „sezonowe”, zamiast wyświetlać je na prostej liście. Użytkownicy mogą podejmować decyzje z większą głębią zrozumienia i niuansów, ujawniając tę warstwę informacji.

Użytkownicy uzyskują unikalny wgląd w każdy przedmiot, dowiadując się, które desery są popularne lub sezonowe. Mogą wtedy po prostu wywnioskować, że najczęściej zamawiane są prawdopodobnie te, które są popularne wśród wielu osób. Nowy klient nie może się pomylić z tymi wyborami, jeśli nie skosztował jeszcze żadnego ze swoich deserów.
Użytkownicy mogą zakładać, że użyte składniki są prawdopodobnie najświeższe i najobfitsze, wiedząc, które desery są sezonowe. Powinni spróbować tych deserów, póki mogą?
ponieważ mogą wywnioskować, że nie będą w pobliżu na zawsze.
Pozbądź się list tabel
Teraz łatwiej jest wyjść z list tabel, gdy poznasz wszystkie warstwy informacyjne w swoich danych. Twoje dane byłyby prezentowane zbyt liniowo na liście tabeli. Musisz zastosować nowy układ, aby odpowiednio wyświetlić warstwy informacyjne projektu ux i ui.
Na przykład zdjęcia deserów to osobna warstwa, która nie jest widoczna w zwykłym interfejsie aplikacji . Chociaż mógłbyś zmieścić je na liście tabel, ekran byłby zbyt zatłoczony informacjami. Ze względu na ich ograniczenie przez format listy stołów desery wydają się małe i zatłoczone.

Bogatszy projekt UI UX w naturalny sposób prezentuje zdjęcia i wyłamuje się ze struktury tabeli. Każde zdjęcie deseru jest nie tylko większe, ale także bardziej przyciągające wzrok. Doświadczenie użytkownika jest większe niż czytanie listy, ponieważ może zobaczyć składniki każdego deseru.
Dodatkowo układ jest inny. Przełącza z listy pionowej na listę poziomą. Dzięki dynamicznemu i estetycznemu wzornictwu użytkownicy mogą oglądać najpopularniejsze desery w inny sposób niż te sezonowe . Użytkownicy są bardziej świadomi wyróżniających się warstw informacji, ponieważ zwracają uwagę na ich różnice.
Każdy wiersz listy tabel w podstawowym projekcie aplikacji mobilnej można kliknąć, aby przejść do następnego ekranu. Ponieważ nie ma widocznych wskazań, ta afordancja jest niejasna. Zaktualizowany projekt interfejsu użytkownika aplikacji zawiera ikony plus reprezentujące funkcję „dodaj do torby”. Ikony plusa są bardziej zauważalne i widoczne dla użytkowników, ponieważ lista tabel ich nie obejmuje.
Wyjdź poza standardowe wzorce interfejsu użytkownika.

Bogaty przykład projektowania UX pokazuje, co jest możliwe, gdy projektujesz poza standardowymi paradygmatami interfejsu użytkownika. Chodzi o to, aby nie używać tych samych wzorców, co w przykładzie. Zamiast tego wychodzi poza typowe dla aplikacji paradygmaty interfejsu użytkownika .
Sprawdź swoje treści i dane, aby sprawdzić, czy domyślny wzorzec jest najlepszym sposobem działania. Jakie są metody ujawniania większej liczby warstw informacji, które możesz mieć? Jak możesz sprawić, by Twój układ był mniej ograniczony i bardziej naturalny? Innymi słowy, skoncentruj swoje wysiłki na stworzeniu bogatego doświadczenia użytkownika, zamiast zadowalać się podstawowym.
