12 trendów projektowania UI UX na rok 2023 od 12 projektantów Miquido
Opublikowany: 2022-12-30Jakie trendy w projektowaniu interfejsów użytkownika będą dominować w 2023 roku? Jaki jest następny duży trend w UX? Które trendy, które dominowały w poprzednich latach, przetrwają w 2023 roku lub nawet się wzmocnią, a które przeminą? Dwunastu projektantów z Miquido postanowiło podzielić się swoją wiedzą zdobytą podczas pracy z naszymi klientami i zebrać swoje osobiste poglądy na temat trendów w projektowaniu produktów, UX i UI.
Świat designu jest dynamiczny. Tutaj 12 miesięcy czasami wydaje się 12 latami. Jednak w oparciu o doświadczenie, obserwację rynku i rozmowy z innymi projektantami, nasi eksperci projektowi dołożyli wszelkich starań, aby oddzielić tymczasowe mody od pełnoprawnych, obiecujących trendów UI i UX o globalnym wpływie.
Jaka przyszłość czeka trendy w projektowaniu UI UX w 2023 roku? Koniecznie przeczytaj szczegółowy raport przygotowany przez 12 projektantów z Miquido.
TOP UI i UX Design Trendy na 2023 rok:
- Przewijanie
- Narzędzia bez kodu
- Dostępny projekt
- Badania użyteczności w VR
- Sztuczna inteligencja we wtyczkach Figma
- Zrównoważone projektowanie stron internetowych
- Projekt oparty na sztucznej inteligencji
- Projektanci wzrostu
- Treść wideo
- Interfejs głosowy i konwersacyjny
- Typografia
- Pisanie UX
1. Trend na przewijanie
Scrollytelling z pewnością jest jednym z najczęściej dyskutowanych trendów projektowania UX na rok 2023. Ta unikalna technika projektowania wywodzi się z licznych badań przeprowadzonych na temat wpływu obciążenia poznawczego i ograniczonej zdolności człowieka do przechowywania informacji na przetwarzanie informacji. Scrollytelling przekształca historie w interaktywne doświadczenia i zachęca do czytania w przekonujący sposób.
Scrollytelling opiera się na koncepcji treści audio i wizualnej, która zapewnia głębsze znaczenie, przekazując idee, których same słowa nie są w stanie wyrazić. Zawsze, gdy chcesz wyrazić w swoim projekcie to, co niewyrażalne, spróbuj dodać krótkie filmy, animacje lub podkreślić określone dane w wizualizacjach.
Scrollytelling działa najlepiej w przypadku historii, które mają wyraźny porządek chronologiczny. W miarę rozwoju wydarzeń możesz używać motywów, aby ożywić informacje o tym, kto i co. Można to postrzegać jako wizualne opowiadanie historii, które wzbogaca historię i wciąga w nią. Pożyczanie z układów jednej strony i strony docelowej sprawia, że szczegóły tańczą i zachęca do dalszego przewijania.

Główną zaletą scrollytellingu jest to, że pozwala stworzyć bardzo angażujące doświadczenie użytkownika. Jest to niezbędne w dzisiejszym cyfrowym świecie, w którym użytkownicy online zazwyczaj oczekują treści multimedialnych wyższej jakości.
Sieci zmieniły sposób opowiadania historii. Animacja, efekty wizualne i interaktywność sprawiają, że czytanie historii jest bardziej aktywne. Scrollytelling to multimedialne doświadczenie, które zachęca do głębszego myślenia i zrozumienia. I wreszcie, ten trend projektowania UX z pewnością zmienia czytelników w aktywnych uczestników, rzucając światło na to, czego same słowa nie mogą przekazać.
2. Brak kodu = brak granic? Trendy projektowania bez kodu i UX/UI
Chociaż w tym roku wszyscy mówili o programowaniu bez kodu, czuję, że nadchodzące miesiące przesuną ten trend w kierunku bardziej dojrzałego stanu. Nie ma konferencji projektowych, które omijałyby ten temat.
Kiedy słyszymy termin no-code, większość z nas, projektantów, od razu myśli o Webflow. Nie zrozumcie mnie źle – nie ma w tym nic złego. Rzeczywiście, ostatnia przemowa z konferencji Webflow Conf 2022 przedstawiająca przyszłe funkcje pokazała, że narzędzie rozwija się w zawrotnym tempie. Ale jednocześnie widzimy coraz więcej narzędzi umożliwiających projektantom posuwanie się naprzód i osiąganie niezwykłych rzeczy przy mniejszym wysiłku i bez konieczności zatrudniania wykwalifikowanych inżynierów.
Projektanci i właściciele produktów lub firm nie są już skazani na wysoce zaawansowane narzędzia ze skomplikowanymi przejściami, dostępne tylko dla wąskiej grupy profesjonalistów. Za pomocą zaledwie kilku kliknięć w narzędziu bez kodu (takim jak ProtoPie) projektanci są w stanie tworzyć piękne interakcje i dostarczać prototypy o wierności tak wysokiej, jak gotowy produkt rynkowy. Jako projektant UX dostrzegam ogromny potencjał biznesowy w nurcie projektowania UX & UI bez kodu, ponieważ pozwala on firmom na zbieranie bardziej precyzyjnych i wartościowych informacji zwrotnych na wczesnych etapach cyklu życia produktu.
Jakie są kolejne kroki w rozwoju bez kodu? Samodzielna aplikacja, którą można pobrać z oficjalnych sklepów z aplikacjami? Niespodzianka – już jesteśmy! Kilka narzędzi dostępnych na rynku, takich jak FlutterFlow, pozwala już użytkownikom tworzyć aplikacje w interfejsie wizualnym, integrować je z zewnętrznymi bazami danych i przesyłać do App Store lub Google Play. Rzeczywiście, te narzędzia bez kodu nadal mają pewne ograniczenia, ale stworzony produkt końcowy może służyć jako świetny Proof of Concept dla prostych aplikacji.

Wreszcie, widzę również zmianę w centrum zainteresowania młodszego pokolenia projektantów. Podczas gdy Figma wciąż jest „must have” w stosie technologicznym każdego, projektanci, którzy rozpoczynają swoją podróż, starają się dostosować do nowych okoliczności. Idą do przodu z zestawem umiejętności pozwalającym im samodzielnie dostarczać złożone projekty – dzięki czemu klient nie musi zatrudniać całego zespołu różnych ekspertów ds. rozwoju oprogramowania. Czy rok 2023 jeszcze bardziej przesunie nasze ograniczenia projektowe i zatarje granice między projektantami a programistami? Mam nadzieję, że tak!
3. Zasady projektowania z ułatwieniami dostępu: WCAG 2.2
Tematy związane z dostępnością stale zyskują na popularności wśród projektantów. Nie bez powodu – zwiększanie dostępności produktów cyfrowych i usuwanie barier przyczynia się do użyteczności, obsługi większej liczby odbiorców, a także rozwoju biznesu.
Ponadto w świetle europejskiego aktu w sprawie dostępności, który wejdzie w życie w 2025 r., projektowanie dostępnych doświadczeń będzie raczej wymogiem prawnym niż opcją. Bez wątpienia rok 2023 będzie rokiem tematów związanych z dostępnością, które nabiorą dalszego rozpędu w trendach projektowania interfejsów użytkownika.
Jeden z najbardziej niezawodnych testów porównawczych dostępności, WCAG, zwróci uwagę wielu projektantów z powodu nadchodzącej znaczącej aktualizacji. WCAG (Web Content Accessibility Guidelines) to zestaw zaleceń dotyczących udostępniania treści internetowych opracowanych przez W3C Web Accessibility Initiative. Do tej pory WCAG 2.1 był najnowszym zestawem wytycznych. Jednak rok 2023 prawdopodobnie przyniesie długo wyczekiwaną aktualizację: WCAG 2.2, która od 2020 roku jest nieustannie modyfikowana i rozwijana.
Więc co nadchodzi? Oto krótki wybór kilku nowych, interesujących Kryteriów Sukcesu związanych z rozszerzającym się trendem projektowania dostępnych interfejsów użytkownika i UX:
- Wygląd skupienia (2.4.11)
Sposób wskazywania stanu skupienia powinien obejmować skupiony komponent lub być co najmniej tak duży jak obszar 1px obwodu nieogniskowego komponentu lub co najmniej tak duży jak linia 4px wzdłuż najkrótszego boku jego obwiedni. W obu przypadkach skoncentrowany komponent interfejsu powinien mieć współczynnik kontrastu co najmniej 3:1 między stanami skupionymi i nieogniskowanymi oraz współczynnik kontrastu co najmniej 3:1 w stosunku do sąsiednich nieostrych kolorów.
- Ruchy przeciągania (2.5.7)
Funkcjonalności wymagające ruchu przeciągania powinny być osiągalne dla użytkownika bez przeciągania.
- Dostępne uwierzytelnianie (3.3.7)
Test oparty na zdolnościach poznawczych (np. rozwiązanie zagadki) nie powinien być wymagany na żadnym etapie procesu uwierzytelniania, chyba że zapewniona zostanie dodatkowa pomoc (taka jak alternatywna metoda uwierzytelnienia).
- Zbędny wpis (3.3.9)
Gdy użytkownik musi wprowadzić informacje, które zostały wcześniej dostarczone przez niego lub do niego, treść ta powinna zostać wypełniona automatycznie lub dostępna do wyboru.
4. Nurt badań użyteczności w VR
Bez wątpienia globalna pandemia COVID-19 spowodowała szereg perturbacji dotyczących naszego sposobu myślenia o tym, jak radzić sobie z najczęstszymi metodami badawczymi, takimi jak testy użyteczności. Nagle zostaliśmy zmuszeni do dostosowania naszych procesów i narzędzi, aby wykonywać je wyłącznie online, równie sprawnie jak wcześniej.
Nasze nowe podejście, wspierane przez ponad dwa lata, udowodniło, że prowadzenie zdalnych badań użyteczności jest znacznie łatwiejsze, jeśli chodzi o zaplanowanie ich w dowolnym miejscu i czasie, na szerszym gronie osób z różnych części świata. Wreszcie przerwa czasowa między sesjami online a podsumowaniem wyników jest znacznie krótsza, dzięki czemu cały proces jest bardziej efektywny pod względem czasu i pieniędzy.
Zdobycie tego nowego doświadczenia sprawiło, że większość cyfrowych rozwiązań do testowania użyteczności jest bardziej godna zaufania niż kiedykolwiek. Jednak naprawdę brakuje nam korzyści płynących z bezpośrednich obserwacji użytkowników, które gromadzą nieświadome, ale bardzo cenne spostrzeżenia użytkowników.
Przeprowadzanie badań użyteczności z wykorzystaniem wirtualnej rzeczywistości wydaje się uczciwe – zachowuje wszystkie zalety zdalnych testów użytkowników, a jednocześnie symuluje rzeczywiste doświadczenia między badaczem, prototypem i uczestnikami badania.
W Miquido już teraz doceniamy korzyści płynące z testów użyteczności w eksperymentach VR, które przeprowadzamy w ramach naszych usług Product Design. Zdaję sobie sprawę, że VR nie jest dostępną platformą w obecnej postaci. Mimo to z entuzjazmem obserwuję, jak w ciągu ostatnich kilku miesięcy z ciekawości przekształcił się w pełnoprawny trend projektowania UX.
Wykorzystanie tak innowacyjnej technologii jak VR do wspierania testów użytkowników jest obecnie niewątpliwie modną czynnością. Nie mogę się doczekać, aż wkrótce stanie się to powszechnie stosowanym rozwiązaniem.
5. Sztuczna inteligencja we wtyczkach Figma
W 2022 roku zaczęliśmy doświadczać sztucznej inteligencji w tworzeniu tekstu i obrazów. Sztuczna inteligencja zaczęła wkraczać na rynek IT w coraz szybszym tempie, a trendy projektowania UX i UI nie są wyjątkiem.
W 2023 roku będziemy świadkami pojawienia się kilku wtyczek do Figmy, pozwalających na generowanie edytowalnych elementów z analogicznie zapisanego tekstu. Uwaga spoiler: takie narzędzia już istnieją, ale nie są oficjalnie dostępne na rynku. Co przez to rozumiem? Po prostu porównaj GPT-3 z generatorem interfejsu użytkownika w Figma!
Jeśli chodzi o trendy w interfejsie użytkownika i projektowaniu graficznym, rok 2023 będzie rokiem pojawiających się narzędzi, takich jak GPT-3, ale specjalnie zaprojektowanych dla Figmy. Jednocześnie wierzę, że AI nie zastąpi w najbliższym czasie projektantów. Powiedziałbym raczej, że odegra znaczącą rolę w automatyzacji powtarzalnych procesów.
A co z czynnikiem ludzkim? Rozważmy aspekt użyteczności. Czy wiesz, jak dokładnie narzędzia AI generują projekty? Czy opierają się na jakiejś bazie wzorców projektowych i raportach badaczy? Czy zawierają bazę heurystyczną i dobre praktyki projektowe? Czy narzędzia AI są w stanie generować interfejsy użytkownika znając grupę docelową i potrzeby użytkowników?
Dyskusja na temat sztucznej inteligencji i projektowania przypomina mi dobrą, starą debatę na temat złotego podziału (matematyczny wzór piękna). Szkolenie sztucznej inteligencji w celu powielania „właściwych” projektów lub usprawniania niektórych procesów projektowych jest możliwe na tyle, na ile jest to konieczne. Ale czy sztuczna inteligencja całkowicie zastąpi projektantów? W tej chwili bardzo w to wątpię.
6. Zrównoważony trend projektowania stron internetowych
Ciągły rozwój technologii internetowych otwiera wiele możliwości i przynosi wiele korzyści społeczeństwu i środowisku. Ale jednocześnie ma też swoją ciemną stronę. Internet generuje obecnie około 3,8% światowej emisji dwutlenku węgla. Jest również używany do rozpowszechniania treści manipulacyjnych, naruszania prywatności, aw niektórych krajach nawet do ograniczania wolności osobistej. Teraz nadszedł czas, aby omówić jeden z najbardziej krytycznych obecnych trendów w projektowaniu doświadczeń użytkowników: zrównoważone projektowanie stron internetowych.
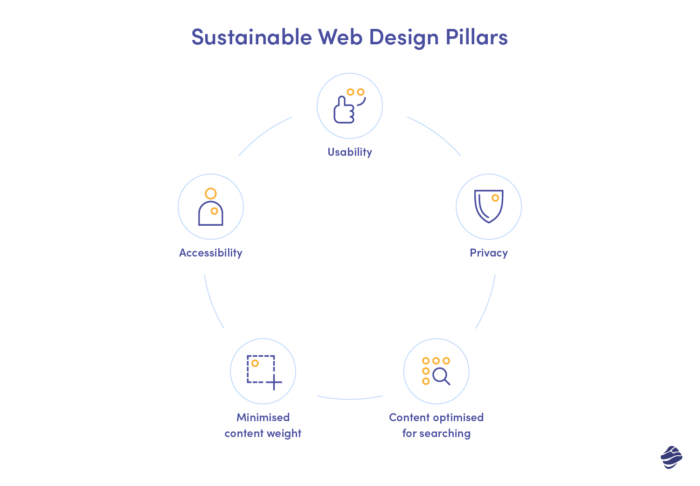
Zrównoważone projektowanie stron internetowych ma na celu zminimalizowanie cyfrowego śladu węglowego oraz tworzenie etycznych i przyjaznych dla środowiska rozwiązań.
Jako projektanci możemy realizować strategie ukierunkowane na:
1) Użyteczność – użytkownicy powinni mieć możliwość szybkiego i sprawnego osiągania swoich celów. Musimy uprościć podróże użytkowników i skupić się na potrzebach użytkowników, aby oszczędzać energię, którą zużywa się będąc online.
2) Dostępność – przestrzeganie wytycznych dotyczących dostępności treści internetowych (WCAG) może sprawić, że produkty i usługi cyfrowe będą dostępne dla prawie miliarda ludzi na całym świecie, którzy mają pewne niepełnosprawności fizyczne lub poznawcze.
3) Treści zoptymalizowane pod kątem wyszukiwania – na wyszukiwaniu informacji w sieci możemy spędzić całkiem sporo czasu, według niektórych raportów nawet do 9,3 godziny tygodniowo. Wyszukiwanie odpowiednich treści pochłania energię. Jako projektanci możemy rozwiązać ten problem, koncentrując się na intuicyjnej architekturze informacji, optymalizując zawartość pod kątem szybkiego skanowania oraz tworząc inteligentne wyszukiwania i filtry na miejscu.
4) Zminimalizowana waga treści – obrazy, filmy i animacje mogą dużo ważyć, dlatego należy ich używać tylko wtedy, gdy jest to konieczne. Minimalizacja rozmiaru zawartości może również ostatecznie obniżyć transfer danych, przechowywanie danych i zużycie energii.
5) Prywatność – czy szanujemy prywatność użytkowników i zapewniamy jasne wytyczne dotyczące jej zachowania? Użytkownicy powinni być informowani o tym, jakie dane są zbierane iw jaki sposób są wykorzystywane, mając możliwość rezygnacji w dowolnym momencie.


Nawet najmniejsze wybory projektowe, takie jak stosowanie określonych typów filtrów wyszukiwania lub usuwanie niepotrzebnych obrazów, mogą mieć znaczący wpływ na środowisko. Możemy zminimalizować cyfrowy ślad węglowy, tworząc produkty, które zapewniają użytkownikom wartość, mają dostępną i zoptymalizowaną zawartość oraz są intuicyjne w obsłudze. Podsumowując, chodzi o tworzenie World Wide Worth, a nie World Wide Waste.
7. Trend w projektowaniu oparty na sztucznej inteligencji
SI jest tutaj; ma się dobrze, a będzie jeszcze lepiej. Odwrotu nie ma, ale nie powinniśmy się obawiać utraty pracy projektantów (przynajmniej na razie). Jednak jest to również czas, abyś zabłysnął jako projektant i wykorzystał rozmach. Zapoznaj się z możliwościami, jakie daje sztuczna inteligencja i zacznij wykorzystywać ją do zdobywania przewagi.
Bez wątpienia AI utrzyma jeden z najgorętszych trendów w projektowaniu graficznym w 2023 roku. Stąd dwie nowości związane z AI w naszym rankingu! Mateusz omówił już swoje przewidywania dotyczące przyszłości AI w Figmie. Przejdźmy do tego, w jaki sposób możliwości i dane sztucznej inteligencji pozwalają nam ulepszyć doświadczenie użytkownika naszego produktu.
Wyobraź sobie, że sztuczna inteligencja nie tylko szybciej zbiera rzeczywiste dane użytkowników, ale także może je interpretować i dostarczać nam przefiltrowane informacje. To znacznie ułatwia tworzenie produktów zorientowanych na użytkownika. Możemy wykorzystać te dane do wdrożenia najlepszych praktyk UX od samego początku (bez konieczności samodzielnego analizowania wszystkiego) i spełnienia oczekiwań użytkowników.
Jeśli chodzi o sztuczną inteligencję w projektowaniu wizualnym, nastąpił rozkwit GAN (Generative Adversarial Networks). Prawie każdy słyszał o aplikacji Lensa, w której wszyscy zmieniali zdjęcia w awatary generowane przez sztuczną inteligencję. Popularność zyskały również narzędzia takie jak Mid journey (przetestuj na Discordzie) czy Dall-e 2 (gdzie można generować obrazy, edytować je i rozszerzać poza płótno), a kolejne będą się pojawiać. Takie narzędzia to kopalnie złota dla projektantów do szybkiego tworzenia obrazów, inspiracji UI, czy moodboardów, które można później wykorzystać w swoich projektach lub jako coś bardziej kontrowersyjnego – cyfrowe plakaty/zasoby na sprzedaż. Założę się, że to tylko kwestia czasu!

Kolejną imponującą funkcją sztucznej inteligencji jest algorytm uczenia maszynowego. Możemy to zaimplementować w naszej aplikacji, aby dostarczać spersonalizowane treści dla każdego użytkownika. Niektórzy użytkownicy uwielbiają zdjęcia szczeniaków? Daj im więcej! Następna w kolejce sztuczna inteligencja może znacznie poprawić UX poprzez automatyzację powtarzalnych zadań. W niedalekiej przyszłości powinniśmy móc go wykorzystać w procesie pracy naszego projektanta.
Potrzebujesz przykładów? Sztuczna inteligencja mogłaby generować makiety dla naszego projektu bezpośrednio z danych z dostarczonego przepływu użytkowników. Warto również wspomnieć o jego rosnącej skuteczności w testach użyteczności. Transkrypcja, analiza feedbacku od użytkowników – to wszystko pozwoli na przeprowadzanie szybszych cykli feedbacku i walidacji ze znacznie szerszymi grupami respondentów.

Na koniec chcę trochę ostudzić emocje. Pamiętaj, że treści generowane przez sztuczną inteligencję mogą być zabawne i niezgrabne (przynajmniej na dziś), więc zawsze sprawdzaj je szczegółowo. Pamiętaj również, aby zweryfikować zasady praw autorskich narzędzia AI przed użyciem treści generowanych przez AI w swoim projekcie!
Bez wątpienia sztuczna inteligencja będzie nadal znacząco wpływać na branżę projektową i pozostanie jednym z najbardziej poszukiwanych trendów projektowych w 2023 roku. Jej ogromny potencjał, jeśli zostanie mądrze wykorzystany, może usprawnić procesy i przenieść prace projektowe na wyższy poziom. Osobiście nie mogę się doczekać, kiedy w 2023 roku pojawi się więcej technologii AI.
8. Trend projektantów wzrostu
W ciągu ostatnich kilku lat branża UX odegrała dużą rolę w budowaniu retencji i przychodów wśród produktów cyfrowych. Na naszą korzyść klienci i interesariusze zauważyli, że złe doświadczenia użytkowników negatywnie wpływają na biznes.
Po ostatnich szybkich zmianach w całej branży IT wiele firm zostało zmuszonych do redukcji zatrudnienia. W takiej sytuacji dyscyplina projektowa dostosowuje się, koncentrując się bardziej na szerszej strategii produktu, taktyce wzrostu, marketingu i optymalizacji współczynnika konwersji. Dlatego pojawił się nowy trend projektowania UI UX i zupełnie nowa rola – Growth Designer.
Jedną z najważniejszych zalet Growth Product Designer jest dopasowanie produktu do potrzeb klienta w świetle ograniczeń klienta biznesowego – szczególnie w świecie startupów i mniejszych firm zorientowanych na produkt.
Growth Designer ma doświadczenie w UI/UX (w tym w projektowaniu animacji i interakcji), ale jeszcze bardziej w rozwoju produktu, eksperymentach, perspektywach strategicznych i taktykach biznesowych , które zamieniają stworzone projekty w prawdziwe inwestycje firmy. Jako skrzyżowanie kilku odrębnych ról, które pełnimy obecnie, Growth Designers wydają się dobrze prosperować i przynosić klientom więcej korzyści. Myślę, że można śmiało powiedzieć, że jeśli chodzi o trendy projektowania UI UX, rok 2023 z pewnością będzie rokiem Growth Designerów!
9. Trend treści wideo
Czy czytanie jest kluczem do zwiększenia wskaźników zaangażowania użytkowników? Cóż, niestety nie. Czytanie to wysiłek, a obecnie ludzie są zmęczeni wysiłkiem. Potrzebują informacji coraz szybciej. Nadchodzi więc trend treści wideo!
Krótkie, treściwe, ale zabawne. Kiedy szybko przewijamy filmy, nasz mózg dostaje zastrzyk dopaminy i chce więcej. Właśnie dlatego treści wideo doskonale radzą sobie z utrzymywaniem wysokiego wskaźnika zaangażowania i budowaniem nawyków.
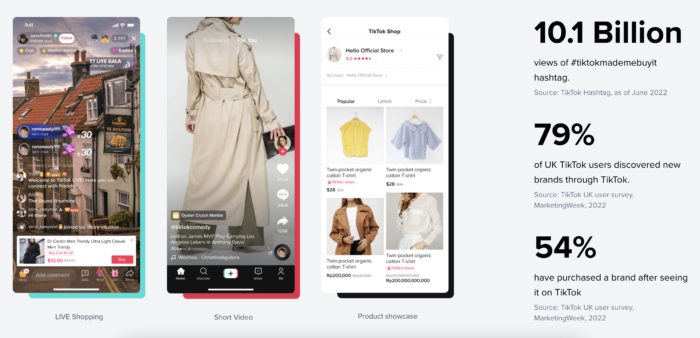
Może się wydawać, że nie wymyślimy nic nowego. W końcu wszyscy znamy Tiktok lub Reels na Instagramie. Czuję jednak, że potencjał treści wideo wciąż rośnie. Niedawno Amazon ogłosił wprowadzenie „TikTok shopping”. Produkty mają być prezentowane jako pionowe filmy zamiast zdjęć.

Wygląda to na eksperyment, który może doprowadzić do znacznej konwersji zakupowej. Z drugiej strony, może w przyszłym roku zobaczymy zupełnie nowy produkt z treściami wideo jako bohaterem? Spodziewam się, że treści wideo pozostaną gorącym trendem projektowym w 2023 roku, ale także w nadchodzących latach. Czekać na dalsze informacje!
10. Głosowe i konwersacyjne interfejsy użytkownika w handlu elektronicznym
Wraz z ogromnym wzrostem wartości rynkowej czatów i botów głosowych w ciągu ostatnich kilku lat, możemy zaobserwować coraz więcej sposobów implementacji tych technologii do projektowania produktów i strategii.
Wiele badań wykazało, że ludzie stają się coraz bardziej otwarci na interakcję z botami i chętniej wybierają usługi i platformy e-commerce z botowym wsparciem w obsłudze klienta. Stąd szybkie pojawienie się trendów projektowania UX i UI związanych z głosowymi i konwersacyjnymi interfejsami użytkownika (VUI & CUI) w eCommerce.
W ślad za rosnącą popularnością asystentów głosowych czy integracji chatbotów możemy spodziewać się, że ta technologia będzie ewoluować i przynosić jeszcze większą wartość. Projektowanie konwersacyjne, które koncentruje się na stworzeniu interakcji przypominającej człowieka z komputerem, wydaje się być modnym sposobem wdrażania botów dla wygody użytkowników i korzyści biznesowych.
W 2023 roku możemy zobaczyć platformy, które będą wykorzystywać konwersacyjny interfejs użytkownika oparty na czacie, aby zapewnić wygodę obsługi klienta. Udoskonalanie i integrowanie botów z uczeniem maszynowym może również zaowocować możliwością personalizacji, która znalazłaby szerokie zastosowanie w e-commerce oraz sektorach produktywności i zdrowia.
Ponadto interfejsy użytkownika obsługujące głos sprawiają, że wreszcie możliwe są określone konteksty użytkowania. Umożliwiają użytkownikom obsługę systemów bez użycia rąk lub pełnej uwagi, na przykład podczas prowadzenia pojazdu, ćwiczeń lub gotowania. Ponadto interfejsy te mogą być bardziej dostępne dla osób niepełnosprawnych lub starszych, dla których korzystanie z tradycyjnego interfejsu użytkownika może być zbyt wymagające.
Dlatego nie zadajemy sobie już pytania, czy boty będą wykorzystywane w przyszłości. W 2023 roku stajemy przed pytaniem, jak możemy je wykorzystać do stworzenia wyjątkowego doświadczenia użytkownika.
11. Typografia: nowy główny bohater w projektowaniu stron internetowych
Typografia jest jednym z głównych elementów projektowania UI od samego początku, nic więc dziwnego, że od pewnego czasu możemy obserwować projekty, w których ten aspekt odgrywa kluczową rolę w tworzeniu całej warstwy wizualnej.
Dobrze wykorzystana typografia może dostosować się do każdej sytuacji, marki lub stylu. Może być elegancki lub agresywny i przyciągający wzrok. Typografia doskonale wpisuje się w wiele branż – nic więc dziwnego, że stała się jednym z najważniejszych trendów projektowania UI na 2023 rok . Jego zastosowanie dostrzegają zwłaszcza marki modowe, studia projektowe, pracownie architektoniczne, instytucje kultury czy marki sportowe. Wierzę, że w najbliższych miesiącach jeszcze więcej branż sięgnie po kreatywne wykorzystanie typografii w swoich projektach.

Co stoi za wzrostem popularności typografii jako głównego bohatera trendów projektowania stron internetowych w 2023 roku? Wielu projektantów, zajmujących się wcześniej projektowaniem książek czy logotypów, przenosi swoje dotychczasowe doświadczenia do świata cyfrowego. Ich umiejętności pozwalają im inaczej spojrzeć na projektowanie stron internetowych – z nieco bardziej artystycznej, analogowej perspektywy.
Mówiąc o ewolucji designu, warto również zrozumieć wpływ modernizmu na stosowanie odważnej typografii. Modernistyczni projektanci początku XX wieku wyznaczali zupełnie nowy kierunek w typografii dla przyszłych pokoleń – niezależnie od ich specjalizacji. Jeśli chcesz uzyskać więcej informacji na temat trendu typograficznego 2023, koniecznie zapoznaj się przede wszystkim z pracami Massimo Vignelli i Josefa Mullera-Brockmanna. Lub po prostu przeczytaj „Nową typografię” Jana Tschicholda – aby dowiedzieć się, jak do swoich projektów podchodziły najważniejsze postacie w historii designu.
Nadal nie jesteś entuzjastą stron opartych na typografii? Spróbuj dowiedzieć się więcej o procesie twórczym stojącym za skomplikowanymi, ale harmonijnymi i estetycznymi kompozycjami typograficznymi, np. z książek o modernistycznym designie. Zdobyta w ten sposób wiedza może przy najbliższej okazji nieco inaczej spojrzeć na trend w grafice typograficznej.
12. Przyszłość pisania UX
Znaczenie pisania UX stale rośnie. Rok temu znalezienie ofert pracy dla UX Writerów było problemem, ponieważ było ich tylko kilka. Na dzień dzisiejszy coraz więcej osób zdaje sobie sprawę, jak ważne jest budowanie przemyślanych i mocnych kopii dla interfejsów użytkownika, ponieważ może to realnie wpłynąć na doświadczenie i zaangażowanie użytkowników, a także konwersje w dłuższej perspektywie.
Mówiąc o UX writing, nie możemy zapominać o postępie technologicznym, ponieważ pojawia się coraz więcej narzędzi opartych na sztucznej inteligencji, takich jak Wordtune czy Lex. To z kolei poddaje w wątpliwość przyszłość pisarzy UX, czy otrzymają pomoc, czy całkowicie ją zastąpią. Jednym z takich narzędzi, które ostatnio wzbudza emocje wśród UX Writerów i ogólnie projektantów, jest ChatGPT, kontekstowy chatbot oparty na sztucznej inteligencji opracowany przez OpenAI. Pozwala użytkownikom poprosić chatbota o odpowiedź na ich pytania lub wykonanie zadania według ich życzenia. Narzędzie może być używane do różnych zadań, w tym pomagania w kreatywnym myśleniu poprzez wymyślanie ciągów tekstu, a nawet całych artykułów, które mogą być inspiracją.
Wielu zgadza się, że to nieuniknione, że narzędzia oparte na sztucznej inteligencji pozostaną tutaj i z czasem staną się jeszcze bardziej zaawansowane, biorąc pod uwagę fakt, że liczba użytkowników ChatGPT przekroczyła milion w niecałe pięć dni. Dlatego zamiast martwić się, że zostaniemy zastąpieni na rynku przez potężną sztuczną inteligencję, lepiej skupić się na tym, jak takie narzędzia mogą być dobrą pomocą w codziennej pracy UX Writera. Czat GPT może być przydatny, między innymi, do generowania wielu opcji językowych dla różnych elementów w interfejsach użytkownika, takich jak podpowiedzi lub komunikaty o błędach, oraz do optymalizacji doświadczenia użytkownika z produktem.
Podsumowanie TOP trendów projektowania UI/UX w 2023 roku
Podsumowując przewidywania naszych ekspertów UI i UX, możemy z całą pewnością powiedzieć, że rok 2023 będzie pełen kreatywności i nieszablonowych pomysłów dotyczących projektowania produktów, interakcji użytkownika i sieci oraz intuicyjności. Jak mówi jedna z najbardziej znanych projektantek, Lorinda Mamo: „Każdy wielki projekt zaczyna się od jeszcze lepszej historii” życzymy, aby rok 2023 pozwolił Ci zanurzyć się w wielu wspaniałych historiach!