Top 20 przykładów powyżej zagięcia do inspiracji
Opublikowany: 2022-07-05Ponieważ masz 30 do 60 sekund na boisku windy, masz 3 sekundy, aby utrzymać odwiedzających na swojej stronie docelowej. Albo odejdą…
Dlatego należy zwracać szczególną uwagę na to, co robisz powyżej foldu .
Podaj wszystkie szczegóły swojej marki kompleksowo na jednym ekranie jednocześnie, abyś mógł wywierać wpływ na swoich klientów.

Aby dowiedzieć się, czym jest powyższy folder i jak ważne jest, zbieramy 20 najlepszych przykładów , które mogą zainspirować Cię do Twojej firmy lub pomóc ulepszyć obecną.
Co znajduje się nad fałdą?
Nad zakładką odnosi się do pierwszej części strony internetowej lub ekranu przed przewinięciem.
Jest to prawdopodobnie najbardziej ekscytująca część strony docelowej, ponieważ, jak stale wspominamy o jej znaczeniu, w części widocznej na ekranie znajduje się najważniejsza część, ponieważ odwiedzający najpierw wchodzą z nią w interakcję .

Przez wieki byliśmy świadkami poprawy sytuacji ponad fałdą; jednak przejście do obszarów cyfrowych tchnie nowe życie w koncepcję „over fold” i widzimy strony internetowe powyżej fold.
Dlatego ustalamy nasze ustalenia zgodnie z użytecznością i skutecznością strony , obliczając czas, jaki spędzimy na surfowaniu.
Wreszcie, powinieneś zdawać sobie sprawę z powyższych efektów.
Top 20 przykładów powyżej foldu
Istnieje 20 fascynujących przykładów powyżej zgięcia, które otwierają nowe okno na twój umysł i kreatywność.
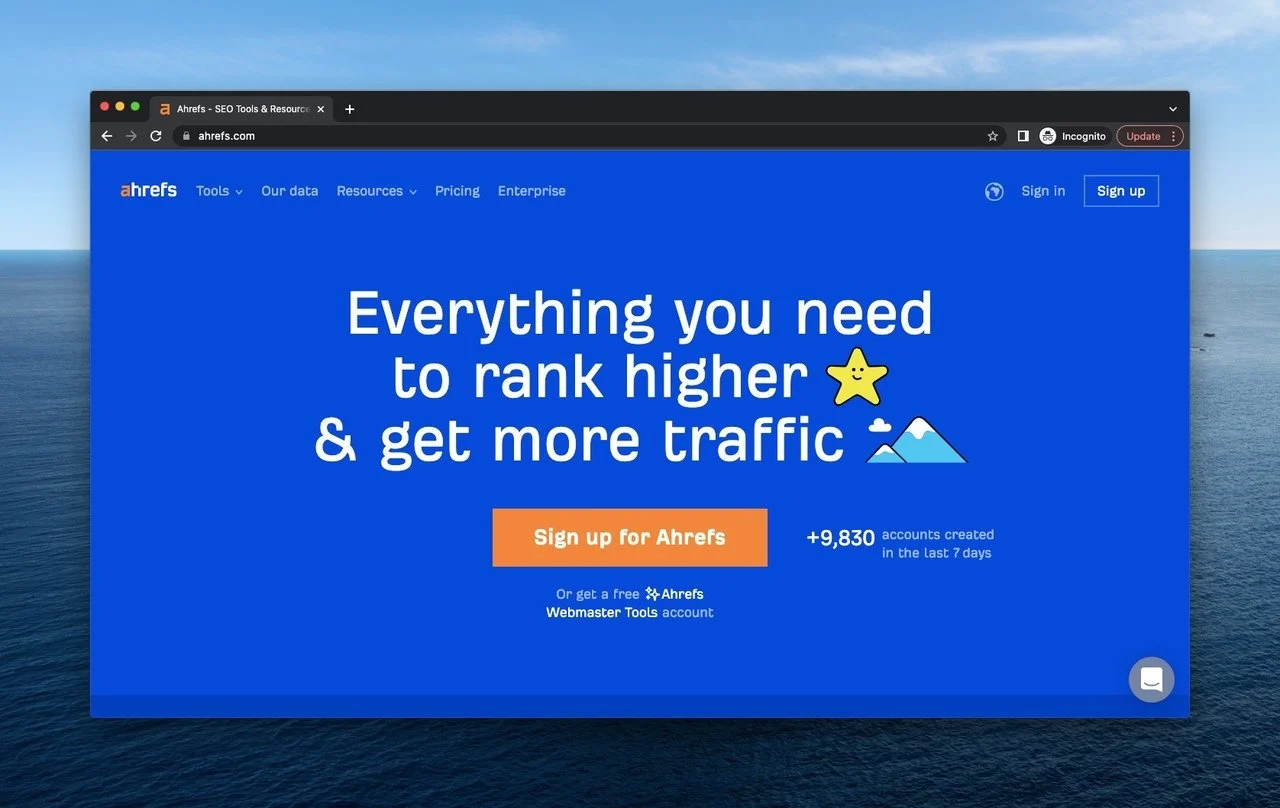
1. Ahrefs
Ahrefs to kompleksowe narzędzie SEO, które zapewnia bardzo wysoką jakość usług, zarówno bezpłatne narzędzia, jak i plany z różnymi funkcjami.

Jeśli chodzi o powyższe, fold Ahrefs jest przykładem prostego, ale skutecznego typu. Strona wpasowuje się w wyraziste niebieskie obramowanie, istotne elementy na nagłówku i przycisk CTA , który wzywa odwiedzających do zarejestrowania się na dole.
Ponadto, ponieważ Ahrefs zdaje sobie sprawę ze znaczenia słów, kieruje uwagę odwiedzających, mówiąc: „Wszystko, czego potrzebujesz, aby uzyskać wyższą pozycję w rankingu i zwiększyć ruch”. Podsumowuje potrzeby i życzenia przybyszów.
Kolejnym szczegółem jest to, że Ahrefs udostępnia dowód społecznościowy z ostatnich siedmiu dni, a ikona czatu po prawej stronie poniżej prowadzi do Centrum pomocy, aby podbić serca odwiedzających.
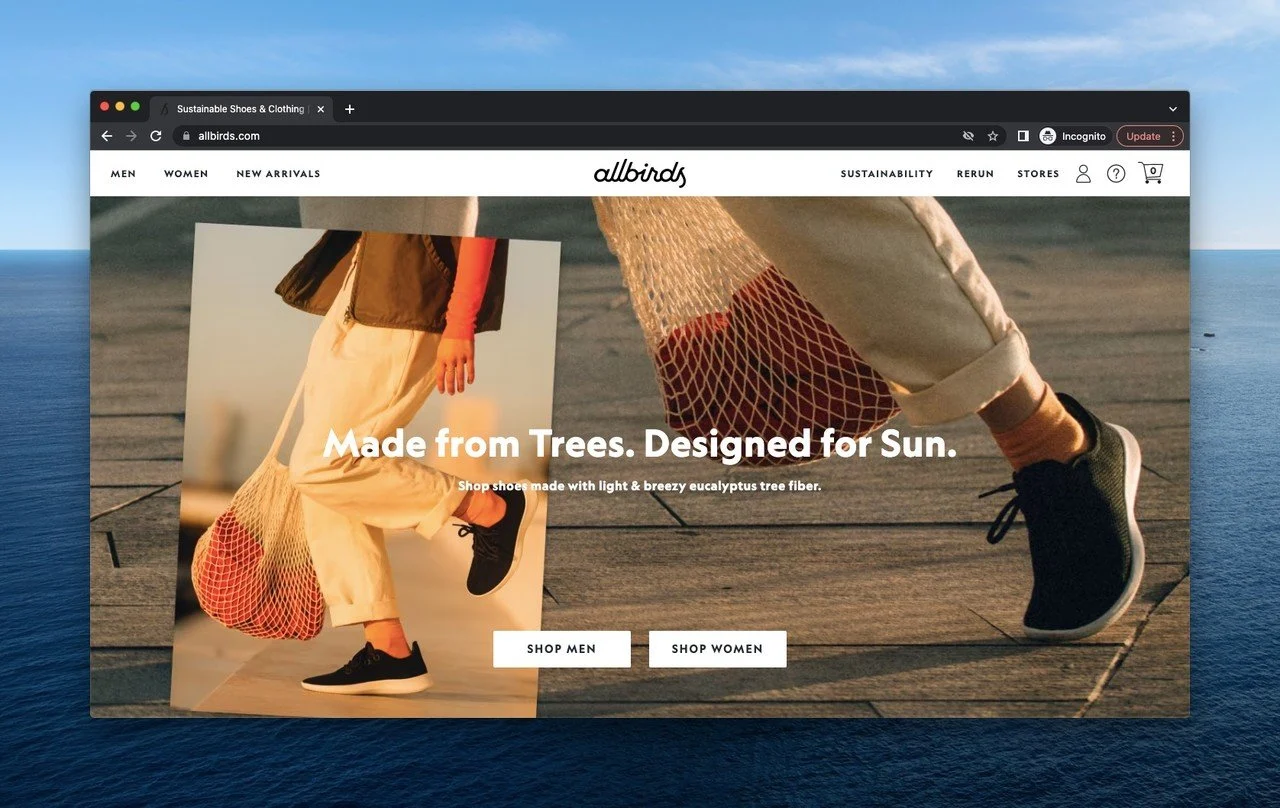
2. Wszystkie ptaki
Allbirds to marka obuwia i odzieży, która swoją siłę czerpie z zrównoważonego rozwoju i wykorzystania naturalnych materiałów.

Powyższa zakładka Allbirds jest fascynująca, a gdy spojrzysz szybko na nagłówek, zobaczysz niezbędne przyciski symbolizujące kategorie, które Allbirds posiada.
Poza tym, jeśli przyjrzysz się szczegółowo prawej stronie nagłówka, znajdują się tam symbole profili, pomocy i torby na zakupy, które odwiedzający mogą dostosować do swoich potrzeb . Po lewej stronie daje wskazówkę o kolejnej kolekcji na ten sezon.
Obraz, którego używa, oddaje jakość i ideę zrównoważonego rozwoju z mottem, którego używa. Pod hasłem znajdują się dwie opcje płci, które Allbirds ma, a odwiedzający mają wybierać spośród nich, aby poruszać się wśród produktów naturalnych.
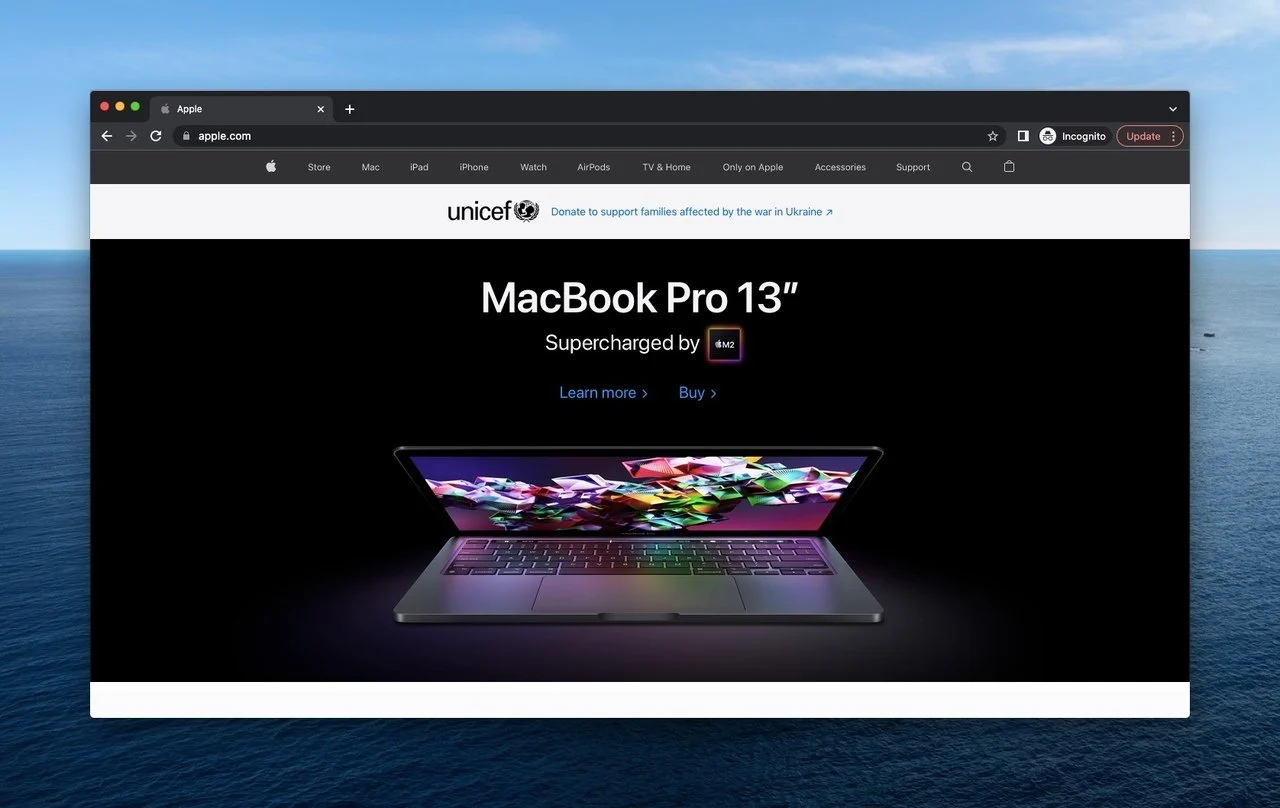
3. Jabłko
Chociaż wszyscy dobrze znają Apple, jest to znana firma technologiczna produkująca różne produkty elektroniczne, usługi online i oprogramowanie.

Gdy użytkownicy po raz pierwszy klikną stronę Apple, obraz w środku przyciąga ich uwagę. Jest to celowo wykonywane przez markę w celu wprowadzenia i promocji nowego produktu.
Zachęca również do promocji za pomocą przycisków „Dowiedz się więcej”, jeśli ktoś zastanawia się nad nowym urządzeniem i „Kup”, jeśli ktoś jest chętny do zakupu.
W nagłówku strony znajduje się wiele opcji związanych z funkcjami Apple, co jest bardzo pomocne w podejmowaniu działań przez odwiedzających.
Pod nagłówkiem widzimy współpracę z UNICEF dla ofiar wojny. Firma chce to podkreślić, umieszczając na powyższej części składanej oświadczenie, aby pokazać , że jest marką prospołeczną.
4. Bobo
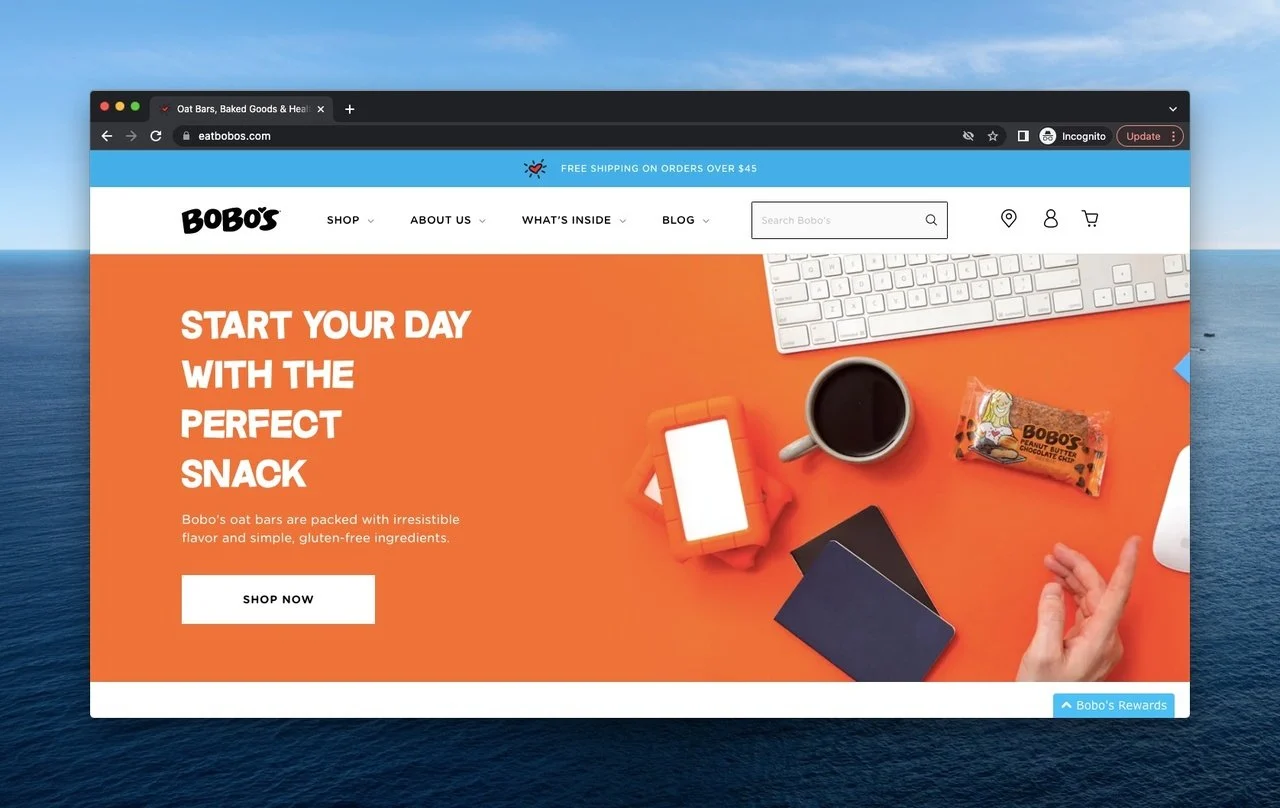
Bobo's to marka żywności produkująca zdrowe, organiczne, bezglutenowe, certyfikowane bez GMO, wegańskie batoniki owsiane i żywność.

Powyżej fałda Bobo daje żywotność ze względu na kolor pomarańczowy. Projektanci mądrze dobierają elementy, aby podkreślić zdrowotność batonów.
Obok artykułów użytkownicy są informowani i umieszczani w centrum akcji za pomocą przycisku „Kup teraz”.
W górnej części przyglądamy się czterem kategoriom: „Sklep” do zakupu produktów; „About Us”, podający szczegóły dotyczące marki i jej przygody, „What's Inside”, przedstawiający składniki Bobo's, oraz Blog zawierający przydatne teksty informacyjne dla konsumentów.
Nad nagłówkiem widzimy kampanię sugerującą darmową wysyłkę, jeśli odwiedzający zdecydują się na zakup niektórych produktów.
Ponadto drobnym, ale skutecznym szczegółem jest przycisk Bobo's Rewards znajdujący się po prawej stronie poniżej. Prowadzi do nagród przy zakupie i daje różne korzyści. Można to skomentować jako posunięcie strategiczne, ale jest absolutnie potężne.
5. Calvin Klein
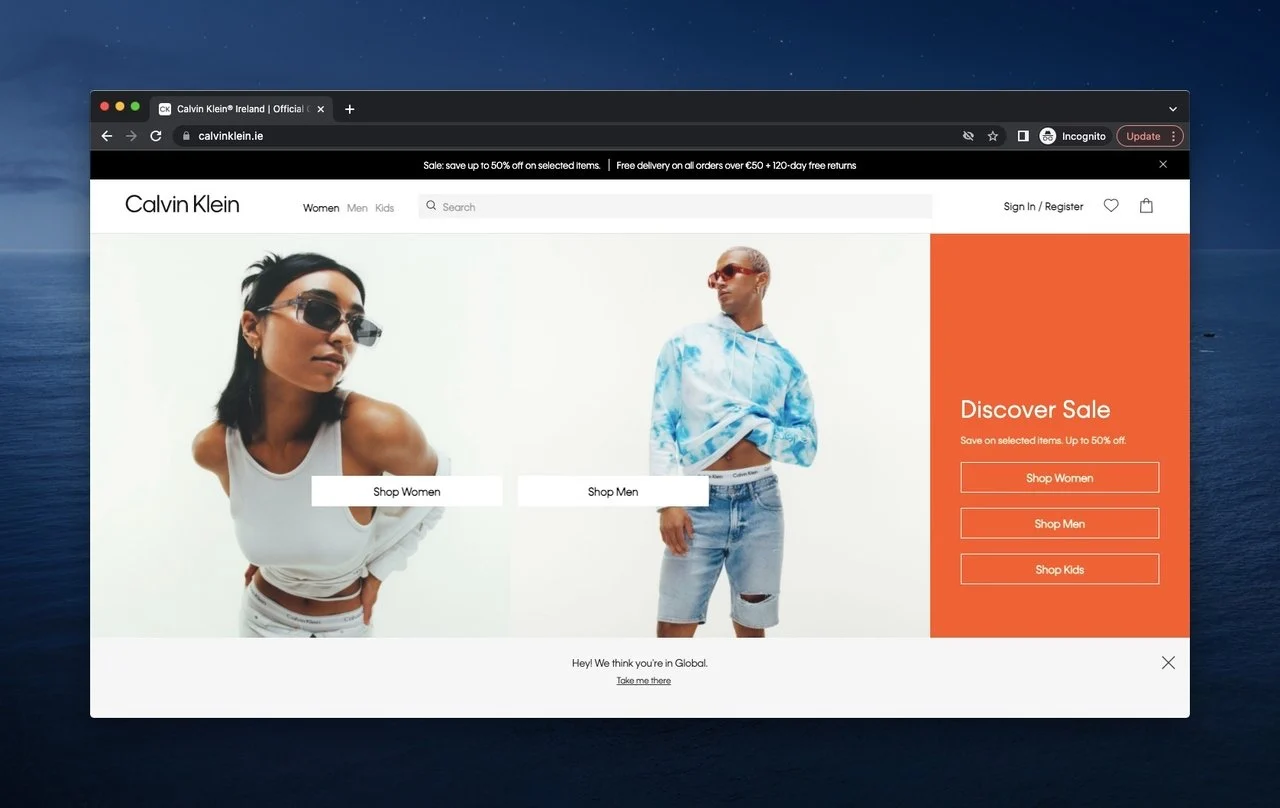
Calvin Klein słynie z bielizny, torebek, odzieży i wyposażenia domu, które są uważane za współczesne.

Calvin Klein również preferuje dyferencjał, ale bezpośrednio nad stroną składaną. Oddzielenie strony jest pierwszą rzeczą, która przyciąga, a na samej górze strony Calvin Klein ogłasza możliwość sprzedaży.
W tym samym wierszu z logo Calvina Kleina znajdują się kategorie, pasek wyszukiwania i opcje dostosowywania dla każdego użytkownika.
W całym centrum dwie postacie noszące markę promują produkty. Oprócz liczb, strona oferuje trzy opcje zakupów jako kolejny sprytny krok.
Na końcu znajduje się pasek prowadzący do kolejnej strony, ale wywołanie odwiedzających jest interaktywnym wyborem dla powyższej zakładki , gdy podkreślamy, że jest to najpotężniejsze narzędzie do zaimponowania.
6. Dyson
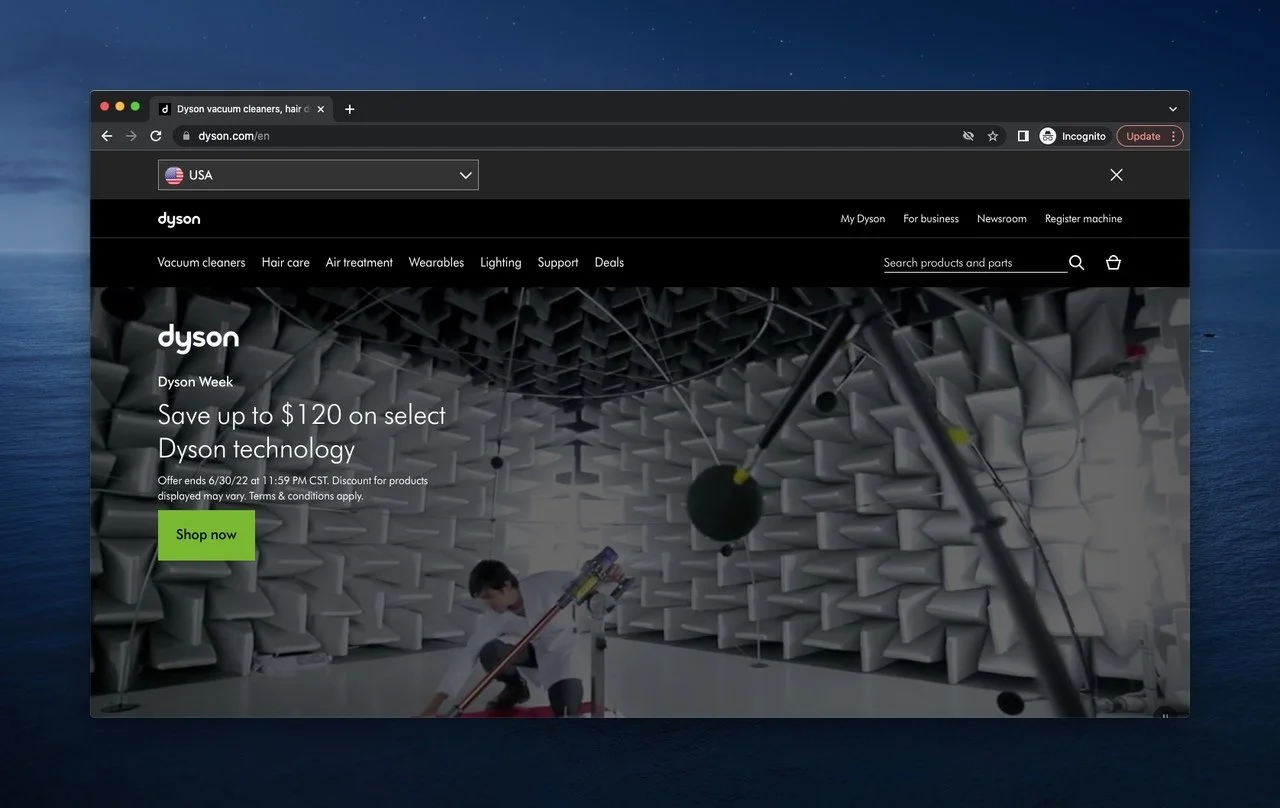
Dyson to międzynarodowa firma zajmująca się różnymi technologicznymi urządzeniami mieszkaniowymi i innowacjami na przyszłość.

Chociaż czerń nie jest jasnym kolorem, wiemy, że jest asertywna, jak Dyson. Dlatego nagłówek i tytuły są wystarczająco ładne i intrygujące, jeśli ktoś celowo kliknie stronę.
Strona internetowa, rozmieszczając produkty w oparciu o lokalizację, prezentuje animowaną treść wizualną, ponieważ jej podstawowym celem jest pokazanie ulepszenia i sposobu, w jaki przeszło.
Powyżej strony przewinięcia widoczny jest również pasek wyszukiwania i oferta przygotowana przez Dyson dla klientów z przyciskiem CTA, ponieważ jest to marka, która przyciąga tłumy.
7. EyeBuyDirect
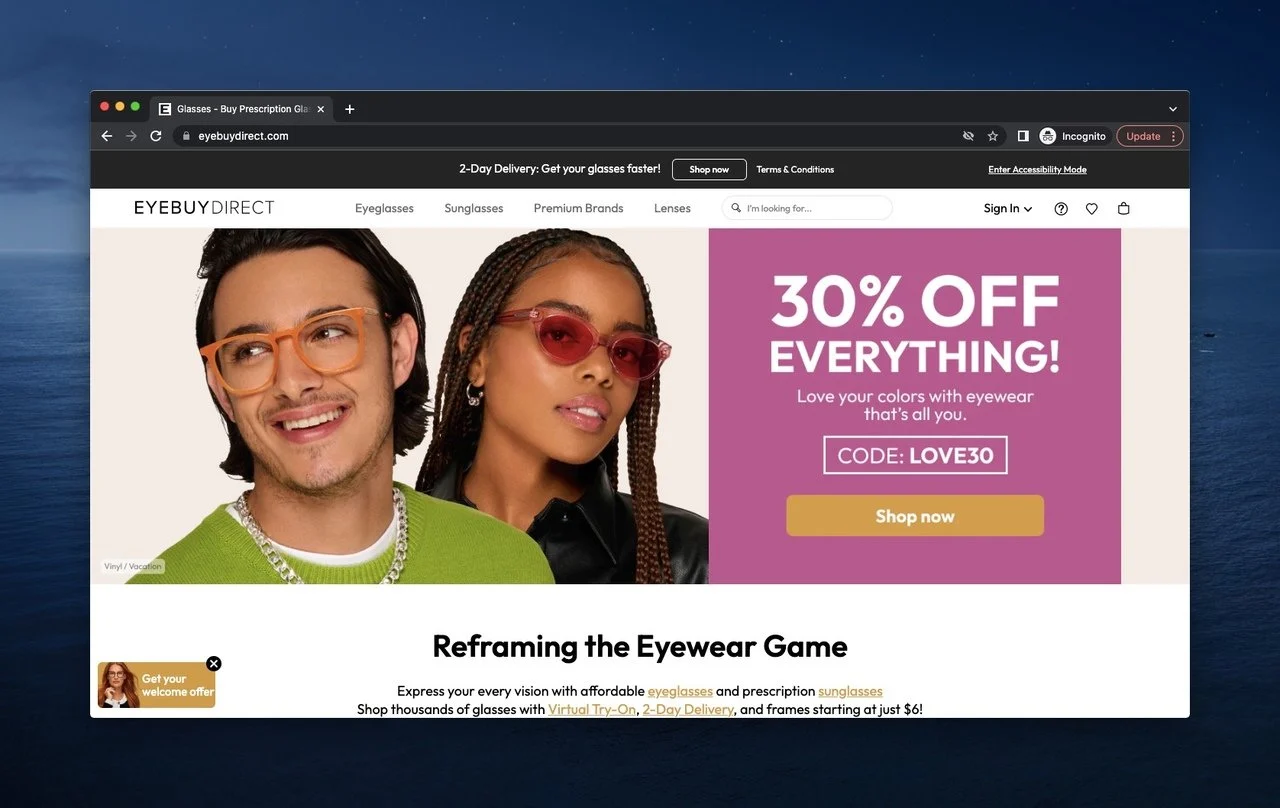
EyeBuyDirect to firma produkująca wiele rodzajów okularów, nawet na receptę i bez recepty.

Wpływanie na klientów dzięki szybkiej dostawie i CTA jest kluczowe, a tworzenie kopii zapasowych za pomocą wyskakujących okienek i okienek powiadomień daje pojęcie o zaangażowaniu odwiedzających na stronie.
EyeBuyDirect ma przyjazny dla użytkownika nagłówek, podobnie jak poprzednie nazwy, i korzysta z pomocy wizualnej w środku. Postacie na zdjęciu noszą okulary EyeBuyDirect, pokazując, że jedna jest poważna, a druga całkiem szczęśliwa; marka odnosi się do dostępności nastrojów z EyeBuyDirect.
Marka wspiera wizualność wyspecjalizowanym na pewien czas kodem kampanii.
Po lewej stronie pod ekranem widzimy ofertę powitalną dla tych, którzy przyjechali po raz pierwszy, a także oświadczenie o produktach marki.
Stwierdzenie można uznać na pierwszy rzut oka za wystarczające, ponieważ ci, którzy chcą poznać użyteczność marki, mogą tu mieć sens.
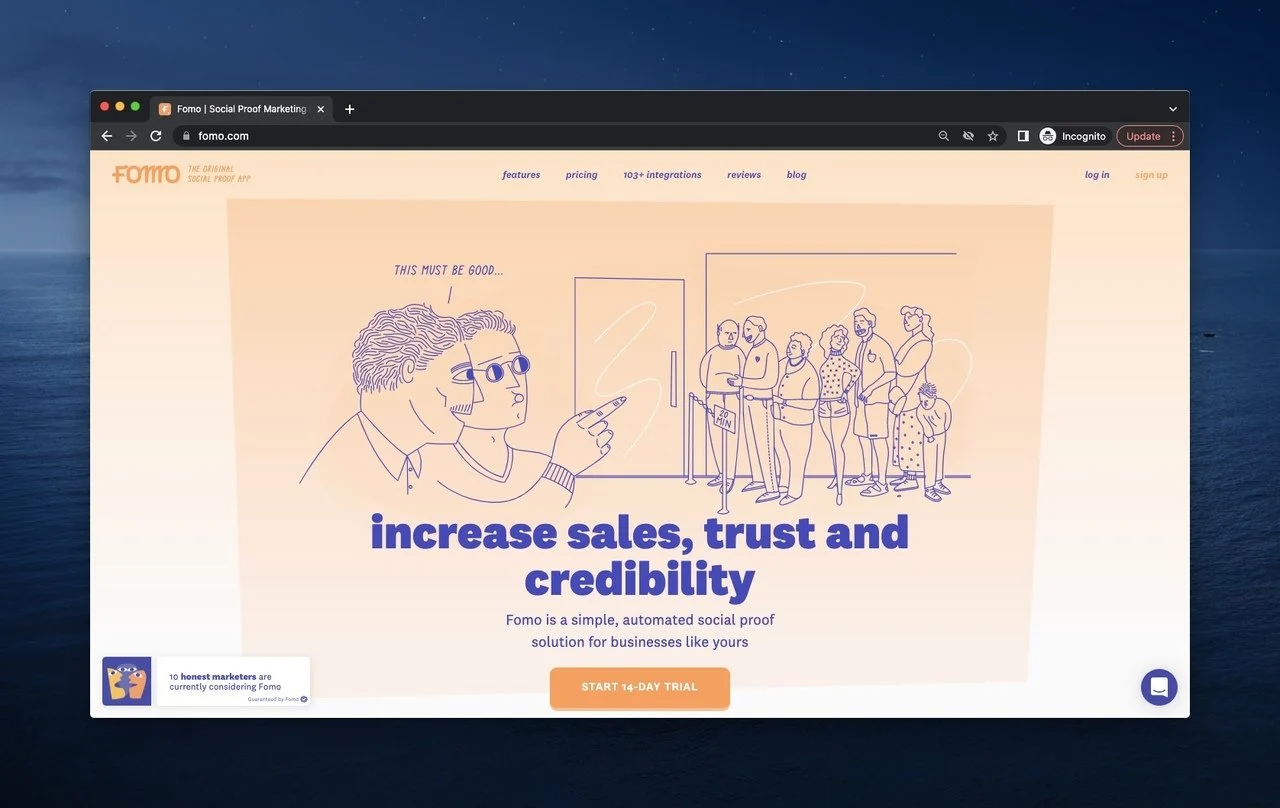
8. FOMO
FOMO jest jednym z najbardziej znanych i wartościowych narzędzi do sprawdzania społeczności, które mogą być wykorzystywane przez firmy do przyciągania odwiedzających i osiągania wyższego współczynnika konwersji.

FOMO jak zwykle umieszcza logo po lewej stronie u góry i dodaje wyjaśnienie, aby być bardziej precyzyjnym, ponieważ samo FOMO ma znaczenie „strach przed przeoczeniem”, o czym być może wiesz.
Nagłówek dotyczy kategorii, w których może prowadzić FOMO i są to najważniejsze, gdy firma chce zobaczyć, co ma FOMO.
Jeśli masz profil do logowania, możesz się zalogować; jednak FOMO nie zmusza cię do tego, ponieważ możesz zrozumieć czcionki, a styl jest bardzo swobodny, a nawet fajny.
W centrum znajduje się obraz tego, czym jest dowód społeczny z dowodem :) Strona zarówno wyjaśnia, co robi, jak i wzywa odwiedzających do podjęcia działań z możliwością bezpłatnego okresu próbnego.
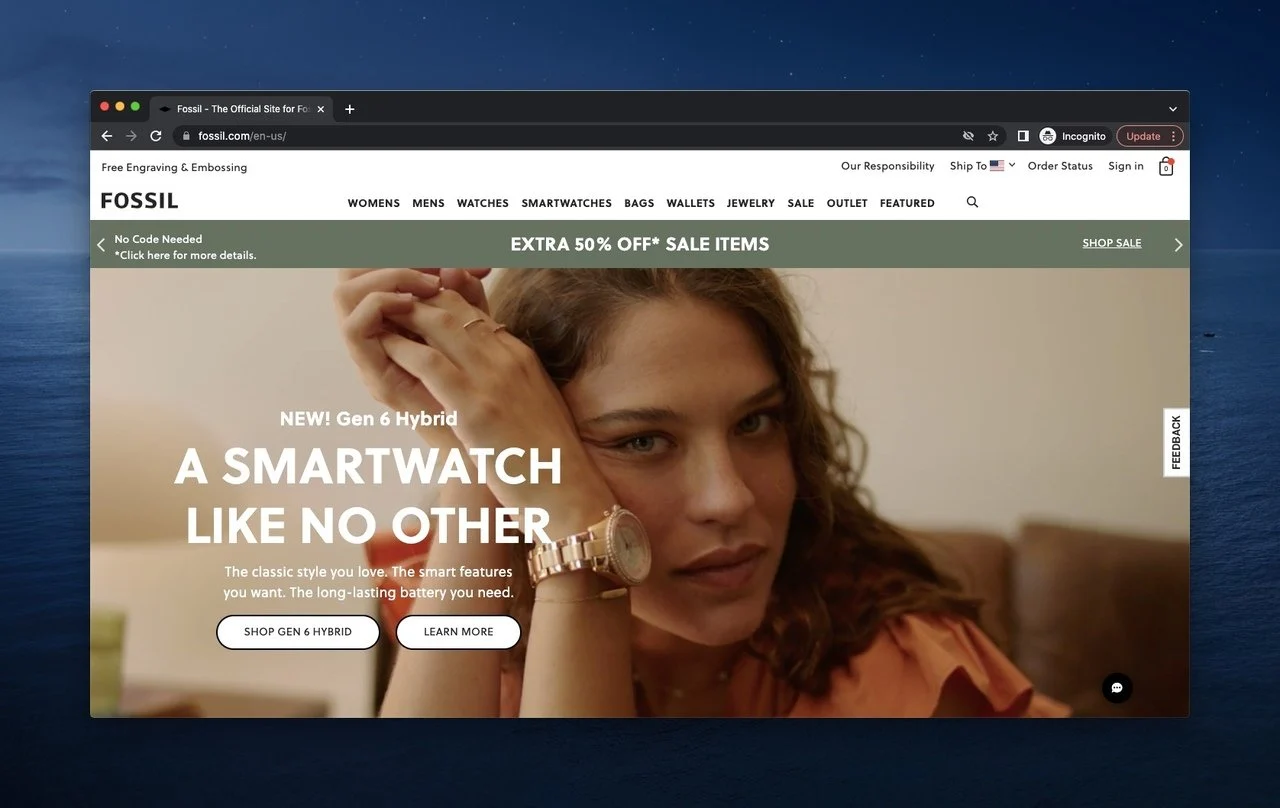
9. Skamielina
Fossil to marka modowa z wieloma produktami związanymi z dodatkami i ma wiele submarek.

Fossil przedstawia interaktywną interaktywną stronę z sesją reklamową, aby pokazać żywotność marki. Wprowadza również hybrydę Gen 6, nowo wprowadzoną na rynek, oferując dwie opcje, aby dowiedzieć się o nich więcej i kupić go z przyciskami pośrodku.
Innym szczegółem, na który należy zwrócić uwagę, jest to, że strona mocno podkreśla kampanie ze względu na sezonowość i mają one wiele do zaoferowania w tym sensie.
Nagłówek może być jednym z najbardziej użytecznych nagłówków spośród wszystkich tych znajdujących się powyżej nagłówków zakładki, ponieważ pokazuje opcje przed kliknięciem, a odwiedzający mogą wybrać tę, którą chcą.
PS : Fossil zdobywa kolejny punkt z częścią nad nagłówkiem, ponieważ pokazuje odpowiedzialność firmy, status zamówienia klientów, strony profilowe i co najważniejsze, opcje lokalizacji wysyłki.
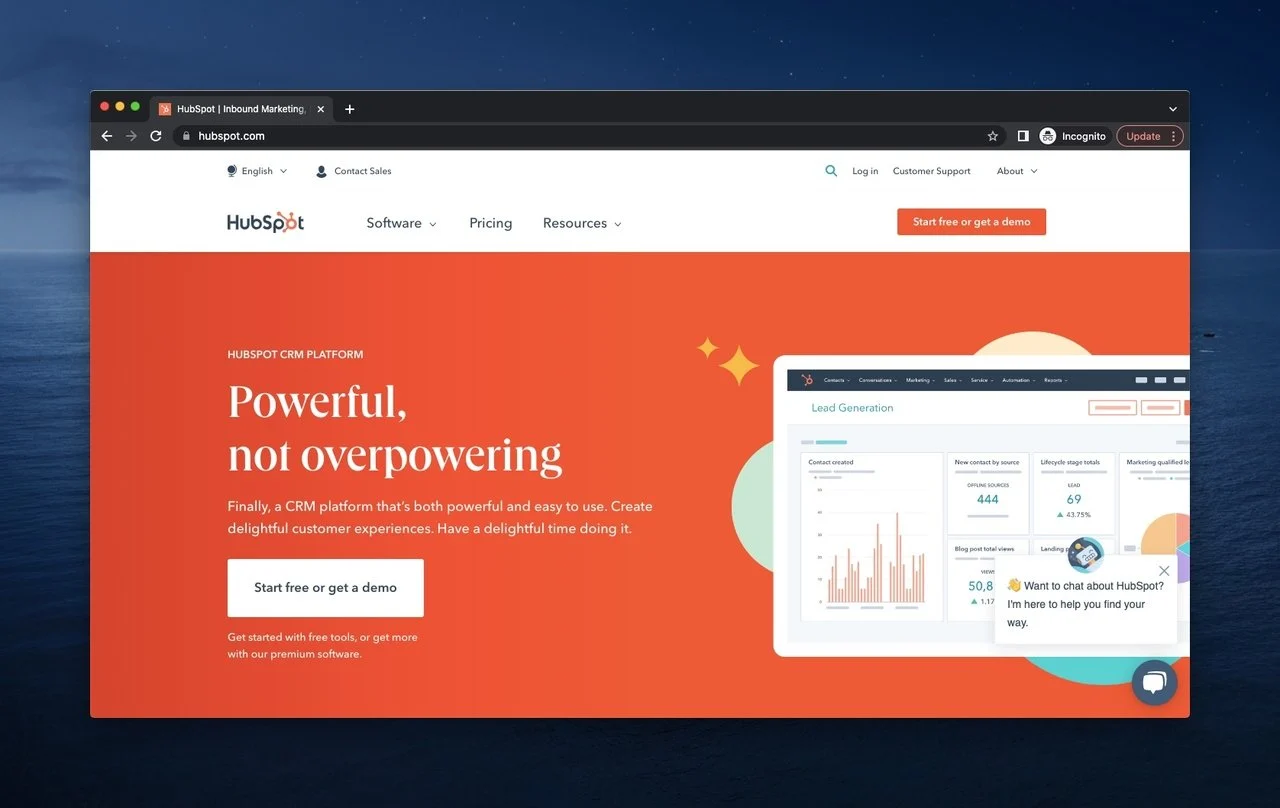
10. Punkt centralny
HubSpot jest odnoszącą sukcesy firmą programistyczną w zakresie marketingu przychodzącego, sprzedaży i oprogramowania usługowego per se. W pewnym sensie jest to wszechstronność.


Kiedy odwiedzasz HubSpot, okno czatu wita Cię na początku i oferuje pomoc, jeśli jej potrzebujesz. Ogólny widok strony składa się z koloru czerwonego, więc inspiruje Cię do podjęcia działań na rzecz Twojej firmy.
Oferując opcje bezpłatne i premium, HubSpot przekazuje odwiedzającym szczegółowe informacje o sobie, aby wszystko było jasne, i zaprasza ich do uzyskania dodatkowych informacji.
Część nagłówka zawiera wiele opcji, w tym opcje językowe, kontakt z działem sprzedaży i obsługi klienta, profil i strony.
Poza tym możesz łatwo dotrzeć do szczegółów oprogramowania i opcji cenowych, co zwiększa jakość doświadczenia użytkownika.
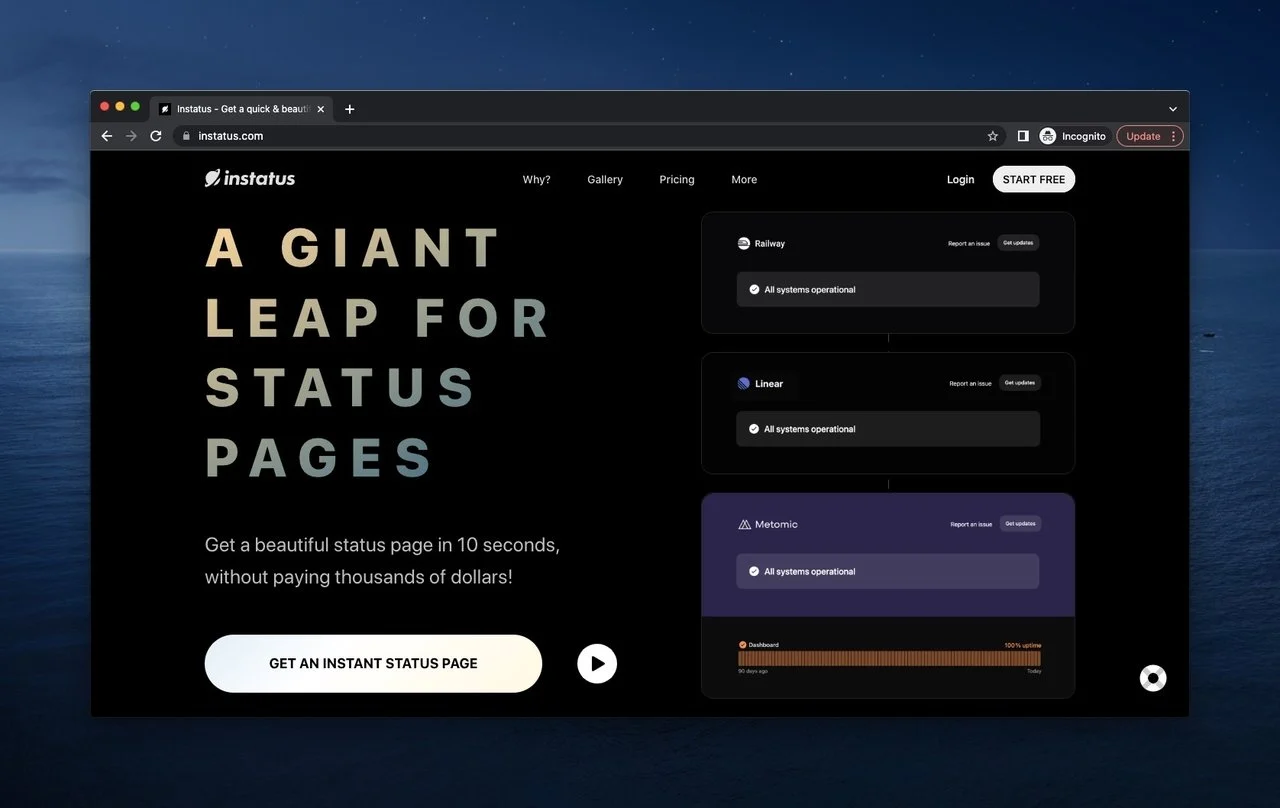
11. Stan
Instatus to ważne narzędzie na stronie statusu z intrygującą częścią u góry strony i innymi praktycznymi funkcjami, które zapobiegają przestojom.

Nad fałdą Instatus może wydawać się ciemna, gdy porównasz drugą nad fałdami. Jednak ważna jest tutaj przyjazność strony dla użytkownika. Dlatego możemy wnioskować, że Instatus podaje elementy potrzebne na ekranie.
Nie sposób zrealizować jego motto i zobaczyć, jak w interaktywnych pudełkach kryły się pomysły na temat firmy. Po obejrzeniu funkcji możesz przechylić się w kierunku uzyskania natychmiastowej strony statusu w przystępnej cenie.
Nagłówek jest po prostu zaprojektowany po to, dlaczego należy go używać, jak działa, aby pokazać na zdjęciach, ile trzeba za niego zapłacić i nie tylko. Jeśli podążysz za linią, nadal możesz być świadkiem wysiłków Instatus, aby włączyć odwiedzających, dzwoniąc do nich, aby zaczęli bezpłatnie.
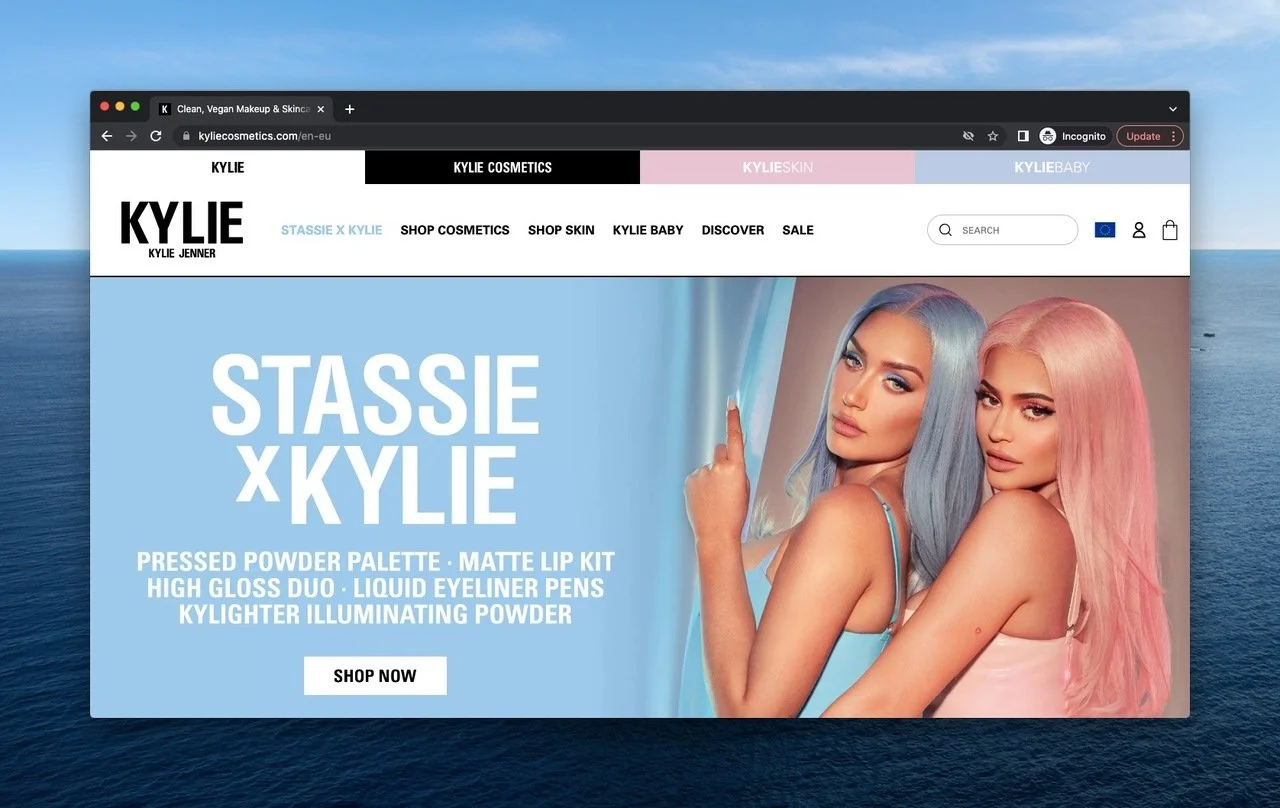
12. Kosmetyki Kylie
Marka kosmetyków zbudowana przez znaną postać Kylie Jenner produkuje czyste i wegańskie produkty do makijażu i pielęgnacji skóry.

W górnej części zakładki Kylie Cosmetics znajdują się sekcje, którymi zajmuje się marka, aby wybrać interesujące Cię pola. Zgodnie z Twoim wyborem podsekcje różnią się, a tylko pasek wyszukiwania i profile pozostają takie same .
Ponieważ firma prowadzi obecnie współpracę ze Stassie Karanikolaou, główny nacisk kładzie się na to, a znaczna część strony jest zaaranżowana pod cechy tej współpracy za pomocą przycisku CTA.
Poza tym, jako twarze tej marki i współpracy, właścicielka Kylie i jej partnerka Stassie, mają zdjęcie nad zakładką.
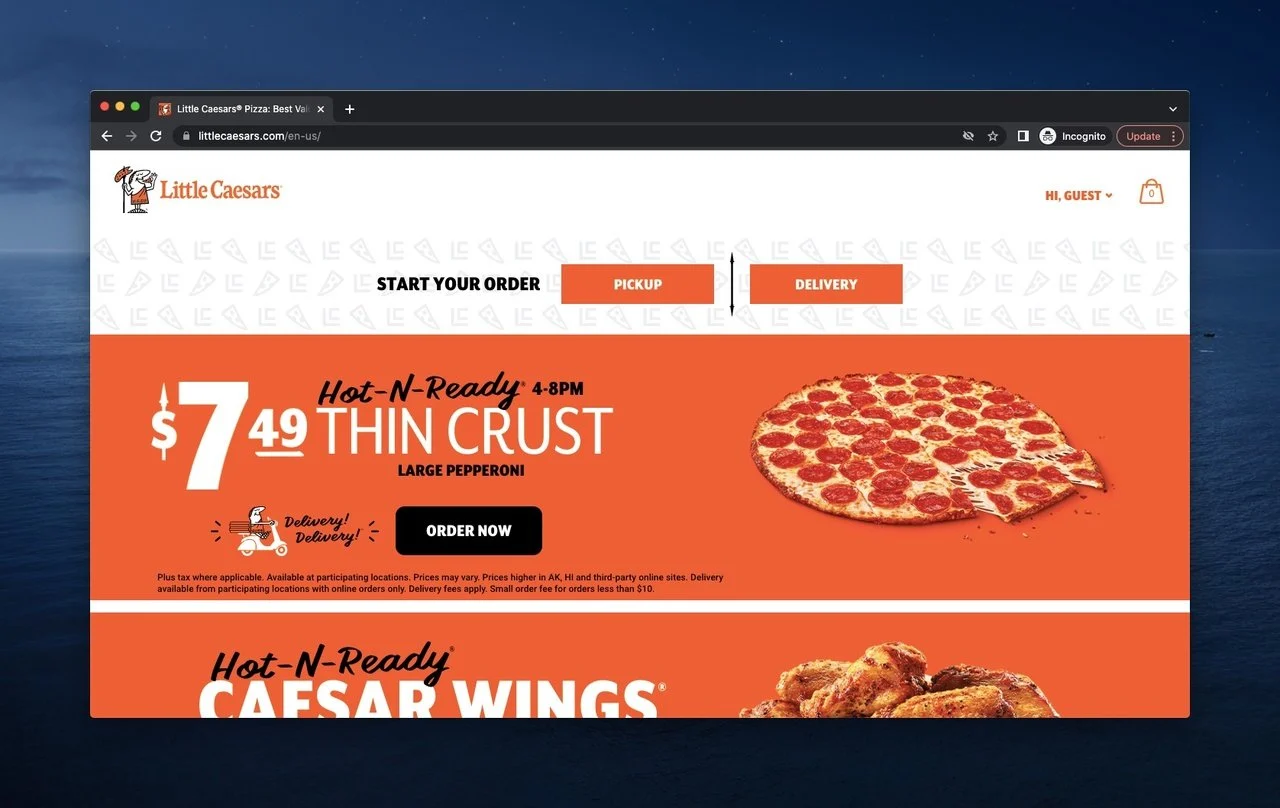
13. Mali Cezarowie
Little Caesars to znana marka pizzy, która oprócz pizzy oferuje klientom różne opcje smażonego jedzenia.

Domyślamy się, że kiedy jesteś głodny, nic nie może cię powstrzymać ani odwrócić uwagi, a rozważenie „Małych Cezarów” nad fałdą jest dość uproszczone, ponieważ wykorzystuje niezbędne szczegóły, ale nic więcej. Bardzo prawdopodobne jest, że ocenimy go jako bardzo przydatny.
Strona wita Cię „Cześć, Gość” i pokazuje, co znajduje się w Twojej torbie z zakupami. Jednak ważniejsze są tutaj kampanie, które oferuje, a Little Caesars wyświetla w centrum te najbardziej przystępne i atrakcyjne.
Rozpoczęcie składania zamówienia jest prostsze niż wszystkie powyższe i możesz wybrać opcje, które najbardziej Ci odpowiadają. Wolisz odbiór czy dostawę? Wybierz jedzenie już teraz!
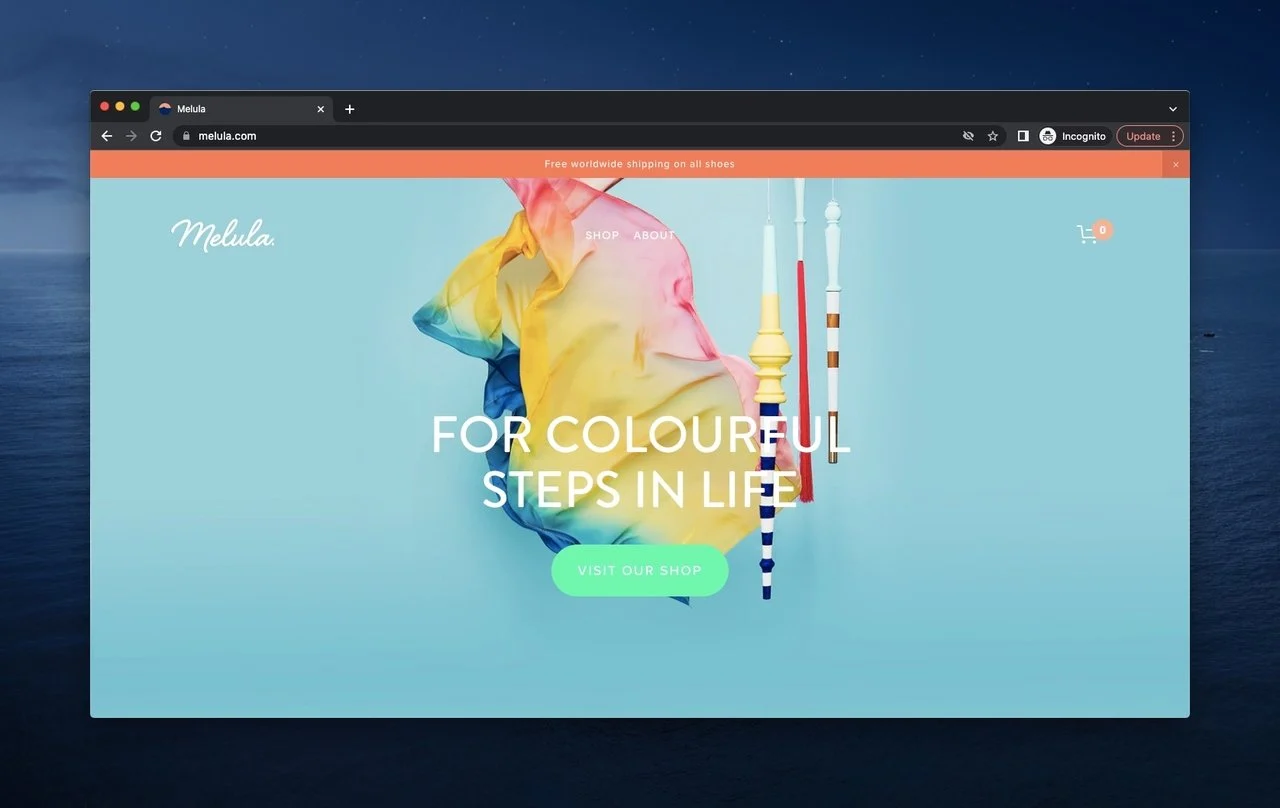
14. Melula
Melula to marka odzieży dziecięcej, która koncentruje się na butach i akcesoriach do butów.

Melula nad zakładką jest najbardziej uproszczoną i kolorową, którą umieściliśmy na tej liście. Podobnie jak niewinność dzieciństwa, marka używa łagodnych tonów i przedmiotów, aby się zrozumieć.
Jego przekaz jest naprawdę jednoznaczny, a skłonienie odwiedzających do wejścia na stronę może być zapewnione za pomocą krótkiego przycisku CTA.
Szansa na bezpłatną wysyłkę na cały świat jest podkreślona w górnej części sklepu i na stronach pod nim.
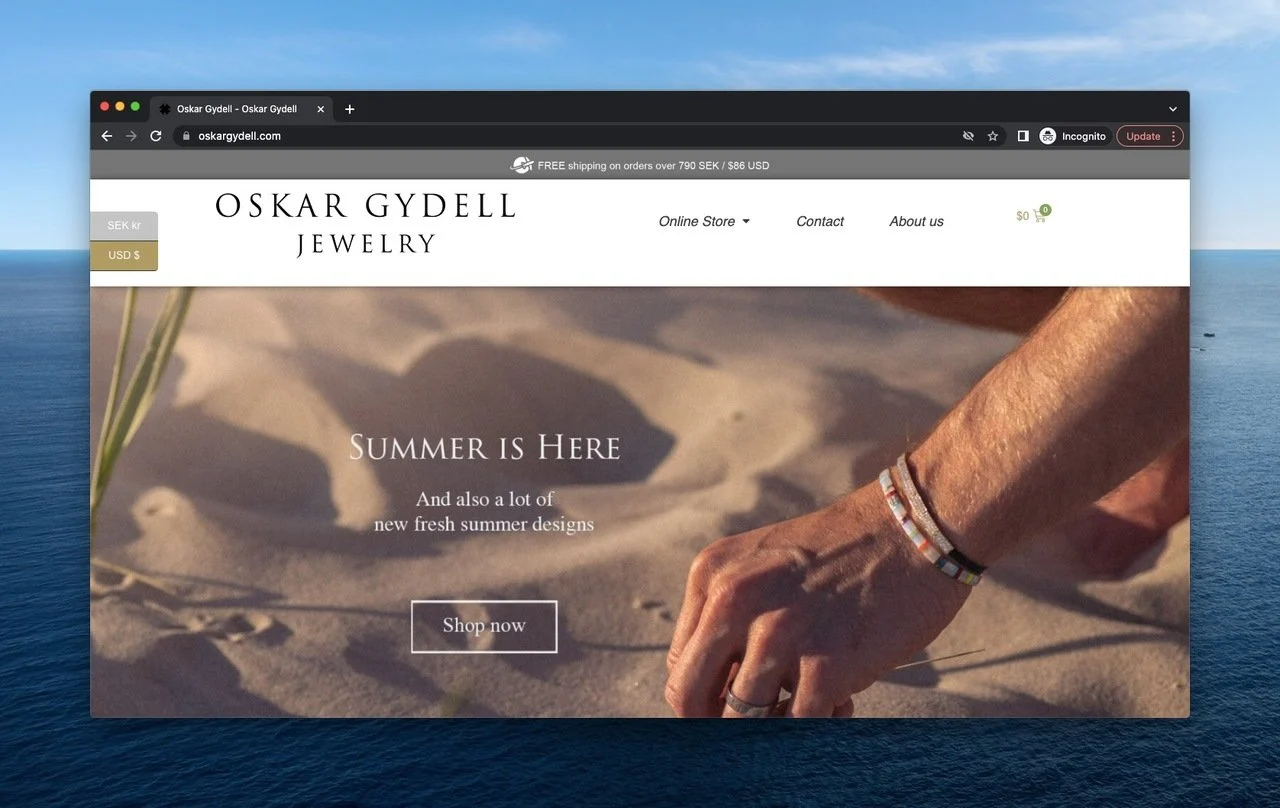
15. Oskar Gydell
Oskar Gydell to firma jubilerska założona w Szwecji, zajmująca się produkcją ręcznie robionych i unikalnych biżuterii.

W odróżnieniu od pozostałych powyżej zakładek, Oskar Gydell oferuje opcje walutowe w zależności od Twojej lokalizacji i podaje te szczegóły w nagłówku.
Oferuje bezpłatną wysyłkę, jeśli przekracza 86 USD. Poza tym przed kliknięciem i wyborem kontynuacji zakupów możesz zobaczyć, co oferuje sklep internetowy, obok kontaktu i strony „O nas”.
Ponieważ jesteśmy latem, nie popadamy w smutek i widzimy promocję Oskara Gydella z jego klejnotami, ponieważ nad zakładką wyświetla się z purystycznym wizerunkiem i wezwaniem do działania.
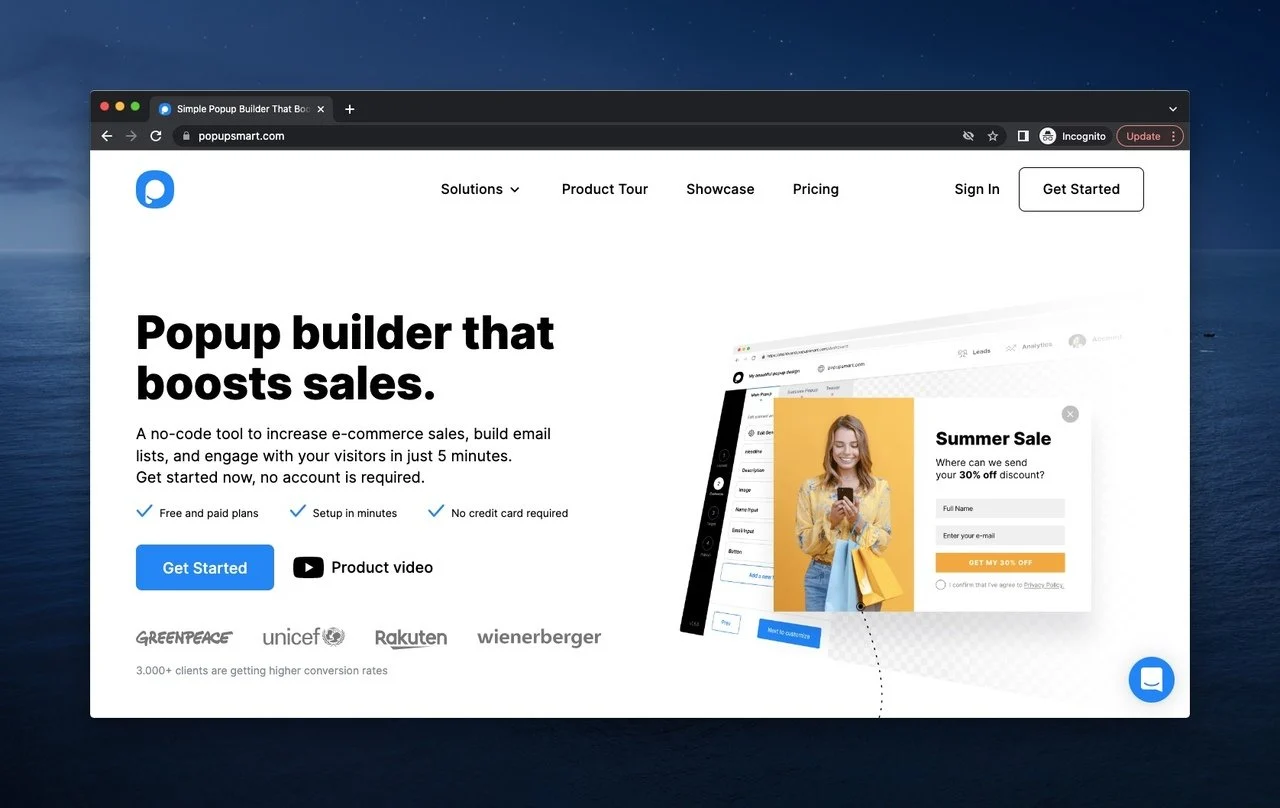
16. Popupsmart
Popupsmart to łatwe w użyciu narzędzie bez kodu do tworzenia wyskakujących okienek i zwiększania liczby potencjalnych klientów korzystających z nich firm.

Powyższa zakładka została zaprojektowana jako zorientowana na cel, ponieważ im więcej szczegółów podaje marka, tym gorsza może być sytuacja.
Dlatego Popupsmart dzieli się niezbędnymi funkcjami i obietnicami dla użytkownika o nazwach takich jak Greenpeace, UNICEF, Rakuten i Wienerberger, używając ich jako dowodów społecznych.
Obok informacji potrzebnych do zapoznania się z Popupsmart widzimy promocję letniej wyprzedaży na przykładzie popupa mającego na celu generowanie leadów, ponieważ odwiedzający powinni wiedzieć, z czym będą mieli do czynienia.
Jeśli chodzi o nagłówek, osiągnięto również prostotę dzięki jedynie niezbędnym informacjom, takim jak rozwiązania, uproszczona prezentacja produktu, kilka prezentacji do przewodnika i ceny. Później zobaczysz przyciski „Rozpocznij”, które są częścią akcji.
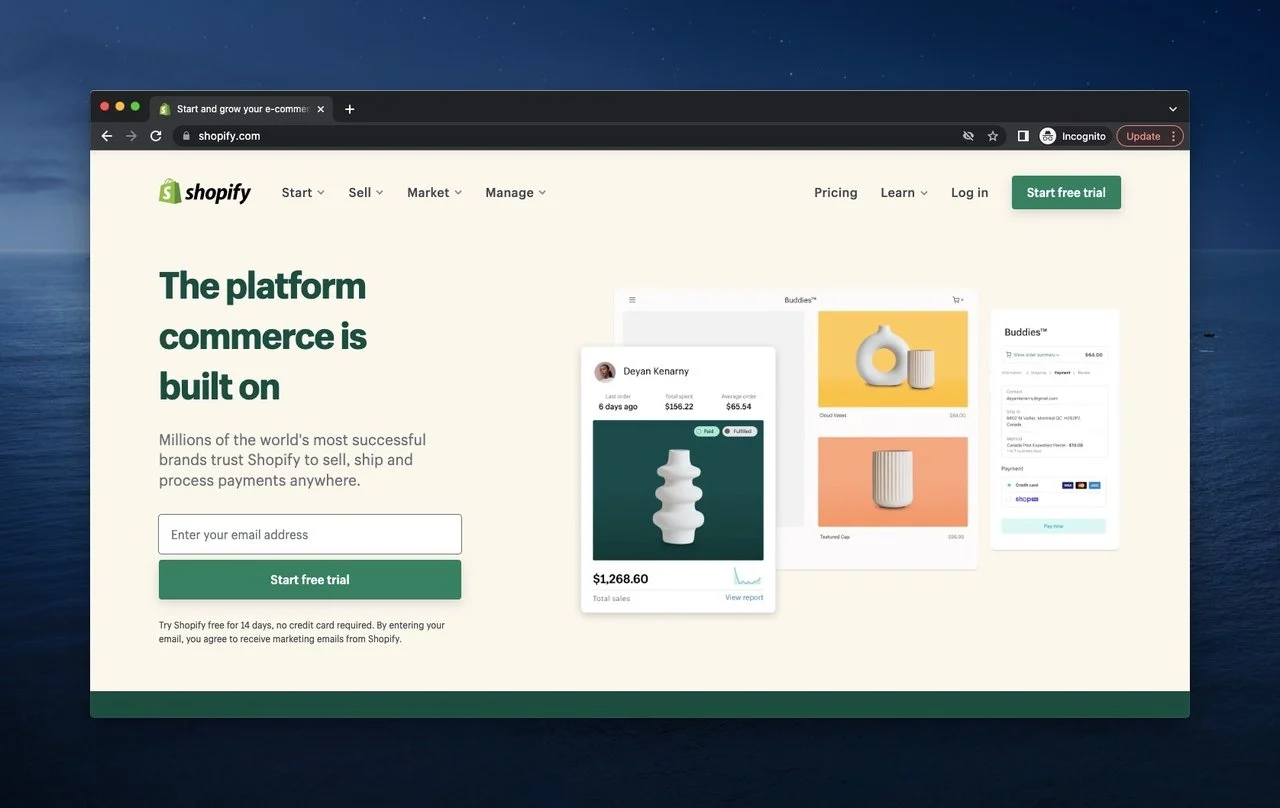
17. Shopify
Shopify to jedno z najbardziej znanych programów e-commerce i platforma zakupowa dla wielu różnych nazw.

Więcej niż to nie mogło zostać pokazane w Shopify. I tak, mówimy o torbie na zakupy. Jest to pełne podsumowanie marki, ponieważ jako platforma e-commerce pokazuje zarówno produkty, jak i szczegóły oraz problemy, które Shopify jest w stanie zrobić.
Nagłówek Shopify wystarczy osobom odwiedzającym witrynę w określonym celu i prowadzi ich do sekcji bezpośrednich.
Jeśli chodzi o wyjaśnienia, widzimy podobną metodę z HubSpot i Popupsmart jako skuteczny sposób na przedstawienie się odwiedzającym i zaproszenie ich do udostępnienia swoich adresów e-mail w celu rozpoczęcia bezpłatnego okresu próbnego .
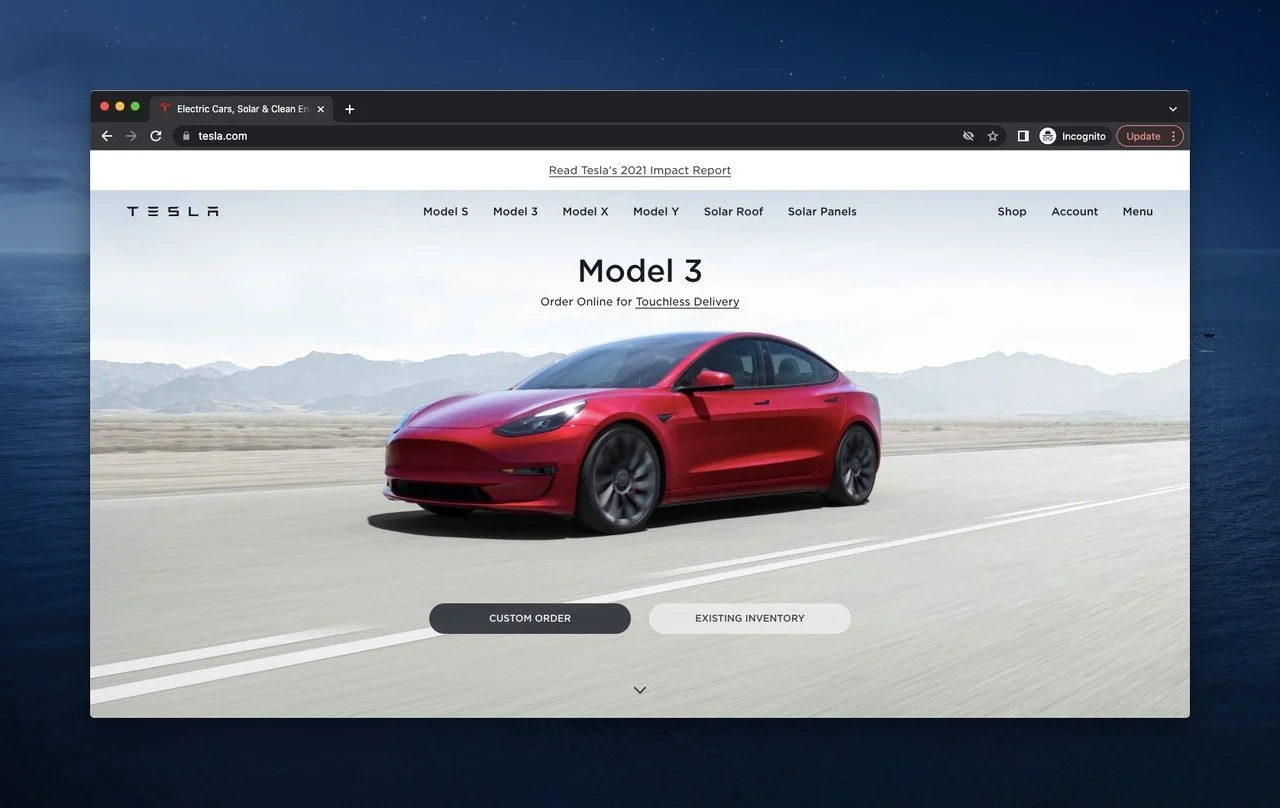
18. Tesla
Tesla to firma założona przez Elona Muska, zajmująca się motoryzacją i czystą energią.

Można powiedzieć, że Tesla i Apple mają ten sam sposób prezentacji, ponieważ nowy model Tesli, Model 3, jest promowany na środku strony. Poza tym istnieje możliwość indywidualnego zamówienia według własnego uznania lub obejrzenia istniejącego stanu magazynowego.
Kiedy przechodzimy na górę strony, widzimy bardzo przydatny nagłówek z różnymi opcjami w górnej części strony, ponieważ wprowadza on inne modele i cechy.
Aby pokazać swoje sumienie środowiskowe, Tesla dzieli się ze swoimi gośćmi Raportem Wpływu 2021, który uważamy za asertywny i uczciwy.
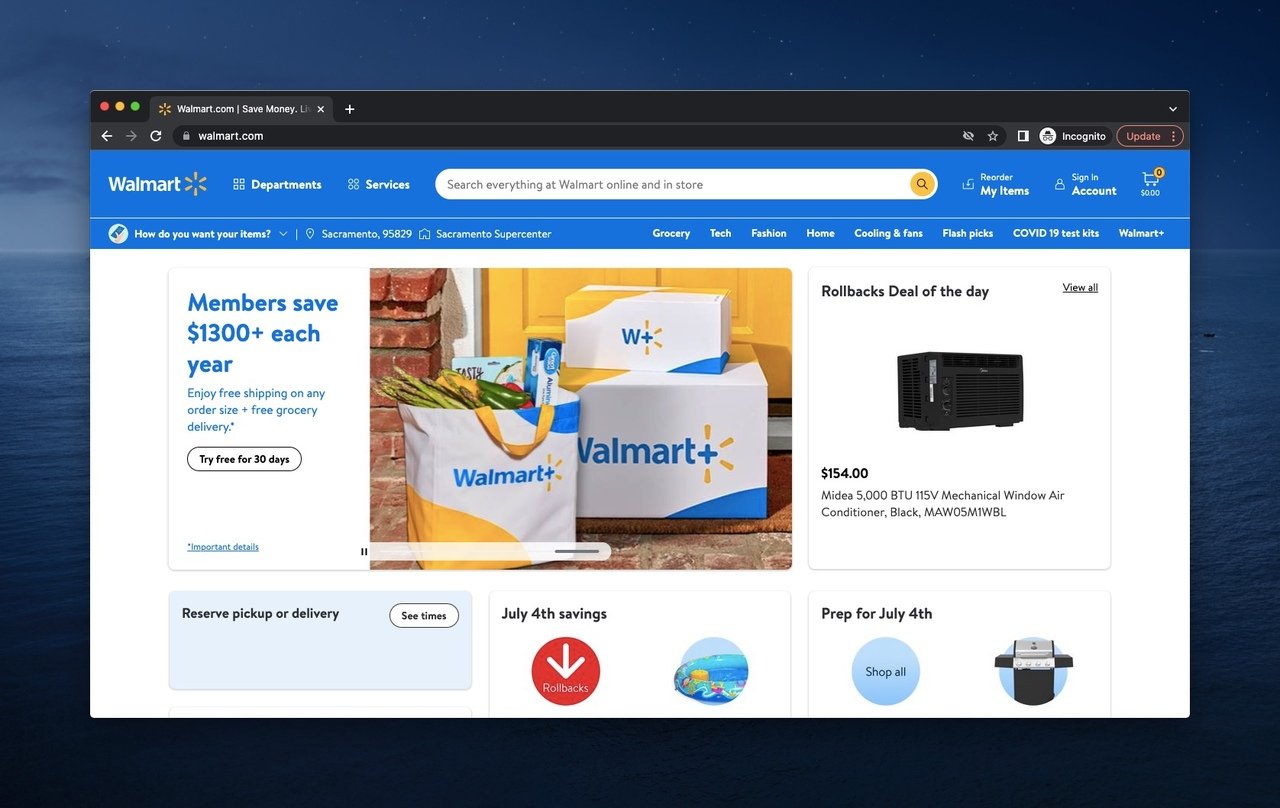
19. Walmart
Walmart to korporacja detaliczna składająca się z różnego rodzaju sklepów dla konsumentów z siedzibą w Arkansas.

Jednym z najbardziej zatłoczonych nad fałdami jest Walmart. Jednak nie jest źle, jeśli prowadzisz firmę handlową, ponieważ musisz pokazać odwiedzającym, co masz.
Oferuje kategorie w nagłówku i pozwala je rozwijać w oparciu o Twoją lokalizację, potrzeby i daty.
Walmart prezentuje również część interaktywną w centrum, ponieważ z biegiem czasu pojawiają się nowe możliwości, wyprzedaże i rabaty dla konsumentów.
Można go uznać za jeden z najbardziej przyjaznych dla użytkownika stron na składanej stronie pomimo jego zatłoczenia, ponieważ wszystko jest tam, gdzie musi.
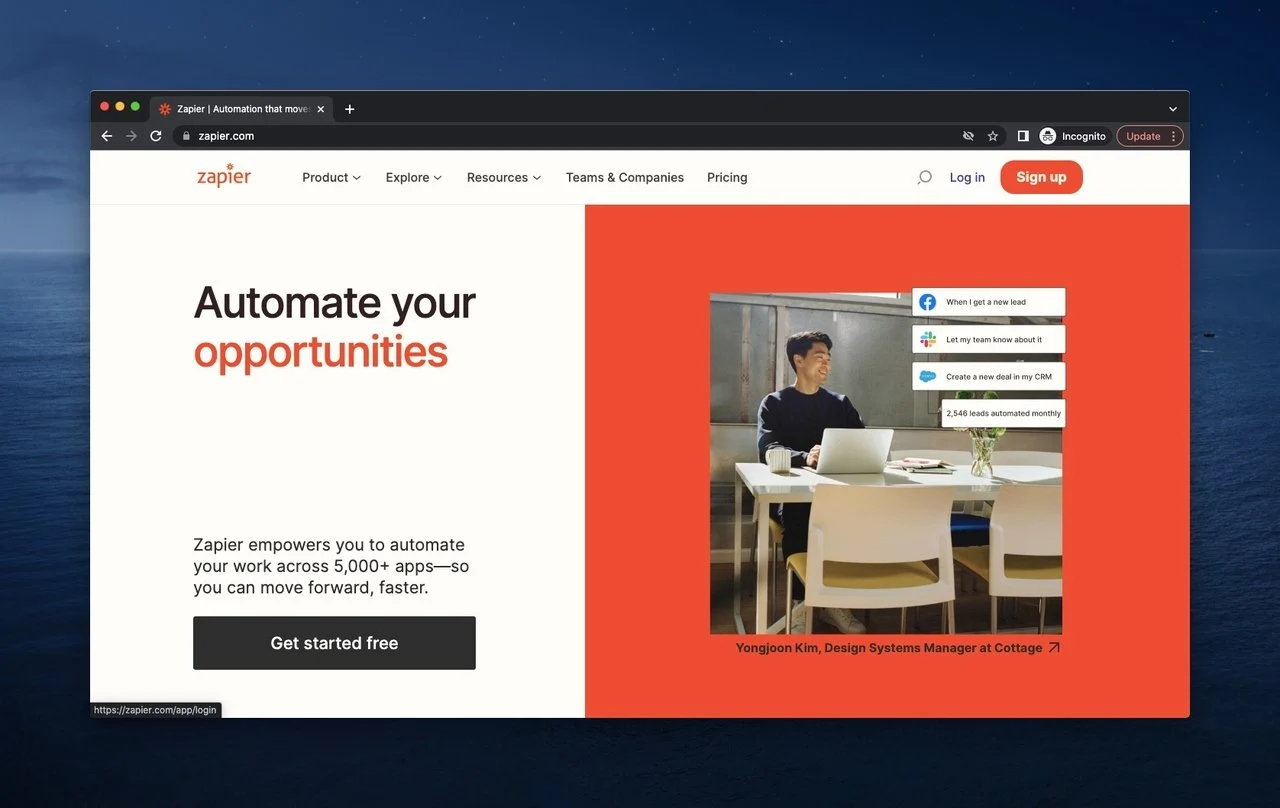
20. Zapier
Zapier słynie z automatyzacji i integracji, które wiele marek chce mieć dla lepszego zarządzania swoimi biznesami.

Zapier nad fałdą lokuje wizualność również po prawej stronie i wspiera ją objaśnieniami tuż obok, aby utrzymać uwagę zwiedzających w centrum.
Również animowaną częścią automatyki Zapier pokazuje, że ma autorytet w dziedzinie automatyzacji. Oferuje obietnice automatyzacji, jak zawsze wzywając odwiedzających do działania za pomocą przycisku.
Nagłówek pasuje do reszty strony, ponieważ firma stosuje prosty i skuteczny sposób utrzymania odwiedzających i utrzymania przyjaznej atmosfery poruszania się po stronie.
FAQ
Czy masz jakieś pytania? Odpowiedzmy!
Jak powinien wyglądać przykład powyżej zgięcia?
Jest kilka kryteriów, na które należy uważać:
- Prostota jest najlepsza, nie twórz żadnej złożoności.
- Bądź krystalicznie czysty, nie owij się w krzaki.
- Unikaj używania długich cytatów i tekstów.
- Korzystaj z obrazów i pomocy wizualnej.
- CTA pomoże odwiedzającym podjąć działania i odpowiednio rozmieścić przyciski.
- Stwórz przyjazną dla użytkownika i angażującą stronę na krawędzi.
Dlaczego potrzebujesz towaru nad fałdą?
Ponieważ jeśli nie zależy Ci na tym, co widać powyżej, będziesz musiał zwiększyć współczynnik konwersji i zaangażowanie użytkowników.
Daje również wyobrażenie o tym, jak bardzo zależy Ci na swoim produkcie i jego promocji wśród odwiedzających.
Najlepiej, gdybyś pamiętał, że odwiedzający chcą czuć się zafascynowani i wartościowi. Jeśli pominiesz ten szczegół powyżej , spowoduje to złe wrażenie o Tobie.
Dlaczego górna fałda jest ważniejsza od dolnej fałdy?
Ponieważ nad zakładką najpierw wita odwiedzających i tworzy rzeczywisty efekt. Pod zakładką, która odnosi się do dalszej części strony, znajduje się drugi krok podczas procesu przeglądania. Oznacza to, że pod zakładką znajduje się druga ważna pozycja, którą zobaczysz po przewinięciu w dół. Można również powiedzieć, że poniżej fold nie jest czynnikiem sprawczym dla odwiedzających po tym, jak są przekonani, że jesteś profesjonalistą.
Zakończyć
Choć mamy do czynienia z całą stroną, to pierwsza zakładka jest pierwszą rzeczą, która przykuwa uwagę.
Dlatego naprawdę ważne jest, aby przywiązywać wagę do efektywnej strony u góry strony.
Mamy nadzieję, że spodobają Ci się przykłady i mogą być inspiracją dla Twojej witryny.
Inne inspirujące blogi
Jeśli szukasz inspiracji dla swojego biznesu, możesz również na nie spojrzeć.
- Przykłady najlepszych wezwań do działania (CTA), które zwiększają sprzedaż 2022
- 17 najlepszych przykładów stron docelowych SaaS i dlaczego one działają
- Zwiększ współczynniki konwersji formularzy dzięki 10 prostym, ale skutecznym sposobom
- Optymalizacja strony produktu 101: najlepsze wskazówki i przykłady
- Budowanie listy e-mailowej: 13 sprawdzonych metod powiększania listy e-mailowej w 2022 r.
