Thrive Architect vs Elementor Pro: Która wtyczka jest lepsza do tworzenia stron?
Opublikowany: 2019-08-01Thrive Architect i Elementor Pro to dwie najpopularniejsze wtyczki do tworzenia stron premium dla WordPress. Wtyczki te, używane łącznie w ponad pół miliona witryn , ułatwiają każdemu projektowanie atrakcyjnych, wydajnych witryn WordPress bez umiejętności kodowania .
W tym poście porównam Thrive Architect i Elementor Pro , abyś mógł zobaczyć, która (jeśli w ogóle) wtyczka jest dla Ciebie odpowiednia.
Każda wtyczka zostanie oceniona pod kątem interfejsu i edycji , rodzaju dostępnych szablonów i elementów , wpływu na szybkość WordPressa , całkowity koszt i opcje wsparcia .
I żeby się trochę zabawić, czy możesz zgadnąć, której wtyczki użyłem do stworzenia tego posta? Po drodze jest kilka wskazówek, a odpowiedź znajdziesz na końcu (bez oszukiwania!).
Witam!
 |  | |
|---|---|---|
Cena (licencja jednostanowiskowa) | 97 USD z 1 rokiem aktualizacji | 49 USD z 1 rokiem aktualizacji |
Używane na ilu stronach (lipiec 2019) | 240 711 | 396,166 |
Edycja metodą „przeciągnij i upuść” | ||
Wstępnie zaprojektowane szablony stron docelowych | 439 | 141 |
Szablony niestandardowe | ||
Dostępna darmowa wersja | ||
Elastyczny projekt | ||
Elementy/Widżety | 42 | 76 |
Edycja frontendu WYSIWYG | ||
Kompatybilny z Woocommerce | ||
Tabele niestandardowe | ||
Formularze niestandardowe | ||
Globalne widżety | ||
Projektant motywów | ||
Obsługa klienta | Bez ograniczeń przez 1 rok | 24/7 przez 1 rok |
Aktualizacje | Nieograniczony, na zawsze | 1 rok |
Prędkość | Szybszy niż Elementor Pro | Wolniej niż Thrive Architect |
Dlaczego kwalifikuję się do porównania tych wtyczek
Używam WordPressa do projektowania i prowadzenia własnych i klienckich witryn od 2013 roku, a także kupiłem i używałem zarówno Thrive Architect, jak i Elementor Pro.
Oto obie wtyczki aktywne na moim pulpicie nawigacyjnym WordPress w tej chwili:


Pełne ujawnienie: Mam znacznie większe doświadczenie w korzystaniu z Thrive Architect (od 2015 r.) niż Elementor Pro (od 2018 r.) i od jakiegoś czasu jest to mój ulubiony edytor wizualny.
Oto mój pulpit nawigacyjny dla obu wtyczek:

Faktura My Thrive Architect. Kiedy kupiłem wtyczkę w 2015 roku, nosiła nazwę Thrive Content Builder. I nadal otrzymuje bezpłatne aktualizacje (więcej o tym później)

Pulpit nawigacyjny mojego konta Elementor Pro. Nie, nie widzisz mojego klucza licencyjnego!
W trosce o rzetelną recenzję poddaję obie wtyczki jednakowemu zestawowi kryteriów testowania .
Kryteria oceny
Główne obszary, które będę porównywać i recenzować to:
Po pierwsze: Thrive Architect i Elementor Pro i bardzo podobne
Bądźmy szczerzy, nie porównujemy tutaj jabłek i pomarańczy. Bardziej jak różne odmiany jabłek.
Jak pisałem w moim zestawieniu najlepszych wtyczek do tworzenia stron WordPress, Elementor i Thrive Architect są bardzo podobne pod względem funkcji i użyteczności. W porównaniu z innymi dostępnymi wtyczkami (bezpłatnymi i premium), obie są najlepsze w swojej klasie.

Edytowanie posta w Thrive Architect i Elementorze to podobny proces – zacznij od kliknięcia przycisku na pulpicie postu
To powiedziawszy, istnieje kilka kluczowych różnic między tymi dwiema wtyczkami, których możesz nie zauważyć, jeśli tylko przeglądasz strony sprzedaży.
Która wtyczka ma najlepsze wrażenia z edycji frontendu?
Obie wtyczki mają bardzo podobny pasek boczny edycji frontendu.
Ale tam, gdzie Elementor ma pojedynczy układ paska bocznego zarówno do dodawania nowych widżetów, jak i konfigurowania wybranych, Thrive Architect ma dwa paski boczne : jeden do nowych widżetów i jeden do wprowadzania zmian.
W praktyce wygląda to tak:

Edytor frontendu Elementora z pojedynczym paskiem bocznym po lewej stronie

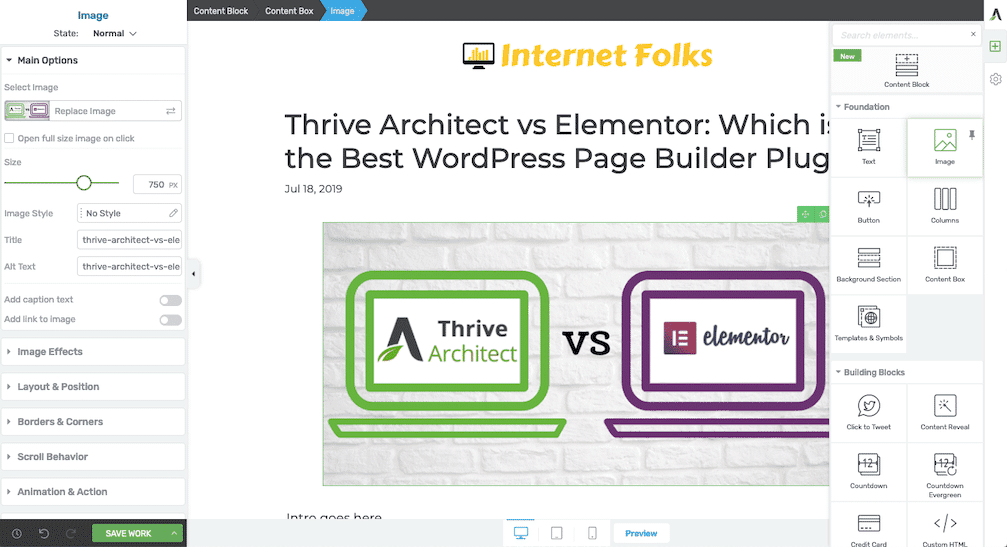
Edytor frontendu Thrive Architect z 2 paskami bocznymi - po prawej stronie do dodawania nowych elementów i lewym do konfiguracji
Należy wspomnieć, że prawy pasek boczny Thrive automatycznie ukrywa się, gdy edytujesz stronę, więc nie jest zbyt duży.
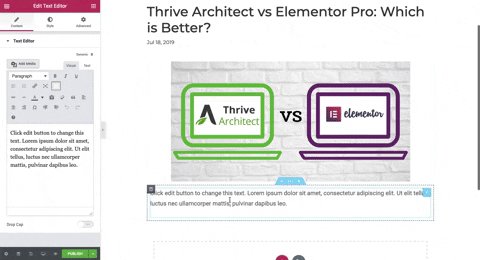
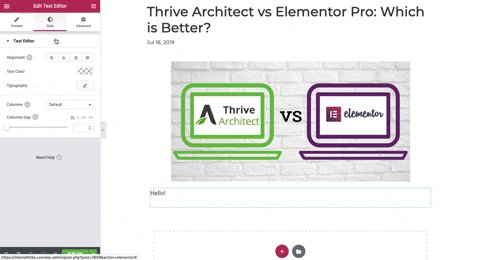
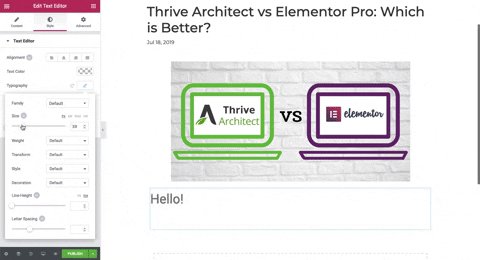
Aby zorientować się, ile kliknięć potrzeba, aby dodać edycję nowego elementu, zobacz, jak dodaję pojedynczą linię tekstu w obu edytorach:

Dodawanie i zmiana rozmiaru tekstu w Elementor Pro
Trudno jest odróżnić od samych GIF-ów, ale dodanie pola tekstowego i zmiana rozmiaru tekstu zajęło 8 sekund w Thrive Architect (poniżej), ale prawie 12 sekund w Elementorze (powyżej). Opóźnienie nastąpiło, ponieważ musiałem kliknąć opcje edycji, podczas gdy Thrive automatycznie otwiera edytor po lewej stronie, gdy element jest zaznaczony.

Dodawanie i zmiana rozmiaru tekstu w Thrive Architect
Zauważ, że prawy pasek boczny Thrive automatycznie ukrywa się, gdy nie jest używany? Osobiście uważam, że sprytne wykorzystanie 2 pasków bocznych sprawia, że Thrive Architect jest znacznie wydajniejsze, a edytowanie treści jest zauważalnie szybsze .
Z drugiej strony wolę minimalistyczny design Elementora i bardziej nowoczesny panel edycji. Dostępna jest również przydatna funkcja, dzięki której możesz wykonać niektóre zadania (takie jak usuwanie elementu) za pomocą kliknięcia prawym przyciskiem myszy.
To powiedziawszy, zamierzam ogłosić Thrive zwycięzcą tej rundy, ponieważ łatwiej i szybciej jest dodawać elementy i konfigurować je z poziomu frontendu.
Najlepsze wrażenia z edycji frontendu: Thrive Architect
za szybszą edycję na stronie i intuicyjny system podwójnych pasków bocznych
Szablon i elementy
Dobra wtyczka do tworzenia stron musi mieć szereg wstępnie zaprojektowanych szablonów i elementów, gotowych do przeciągania i upuszczania oraz dostosowywania. Oszczędność czasu i szybkie śledzenie ekspertyz projektowych to jeden z głównych punktów sprzedaży edytorów wizualnych.
Jak więc porównać Thrive Architect i Elementor Pro, jeśli chodzi o wybór widżetów i wstępnie zaprojektowane szablony?
Jaka jest różnica między szablonami, elementami i widżetami?
Szablon lub szablon treści to w pełni zaprojektowana strona docelowa dla określonej strony, takiej jak strona sprzedaży lub nawet strona główna. Szablony stron wykorzystują wiele elementów razem, co ułatwia skonfigurowanie atrakcyjnej strony bez konieczności budowania jej od podstaw.
Elementy i widżety to osobne bloki konstrukcyjne dla każdej strony. Na przykład możesz przeciągnąć element tekstowy na stronę, aby dodać tekst, lub użyć elementu graficznego, aby dodać obraz.
Najlepsze szablony stron docelowych: Thrive vs Elementor
Według stron sprzedażowych Thrive Architect ma 276 szablonów treści , podczas gdy Elementor Pro ma ponad 300 szablonów . Niewielka różnica.
Ale sama głośność nie przemawia za jakością. Przyjrzyjmy się zakresowi szablonów i ich rzeczywistemu wyglądowi.
Doświadczenie korzystania z szablonu treści jest zupełnie inne w obu wtyczkach. Przejdę przez oba poniżej.
Jak korzystać z szablonów treści Elementor Pro
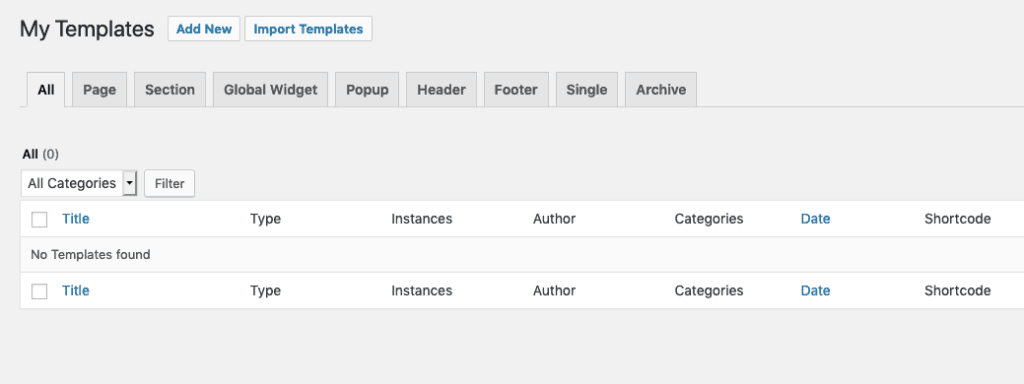
Możesz uzyskać dostęp do biblioteki treści Elementora z paska bocznego pulpitu WordPress, wchodząc do menu szablonów.

Z pulpitu szablonów możesz dodać nowy szablon w zależności od tego, do czego chcesz (np. post, strona lub archiwum).

Te szablony mogą również stanowić podstawę Twojego motywu WordPress (więcej informacji na temat funkcji kreatora motywów Elementora poniżej).

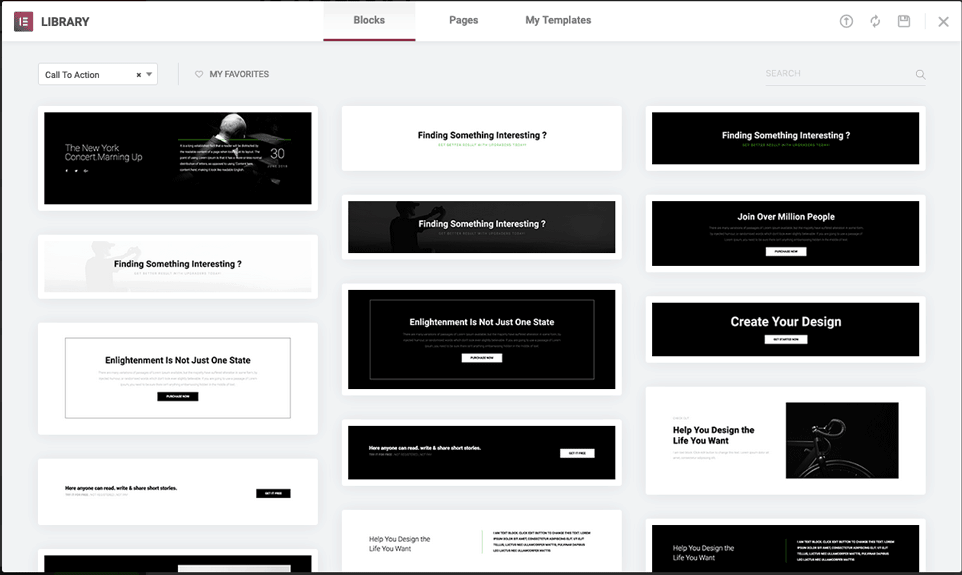
W bibliotece szablonów Elementor Pro naliczyłem szablony stron 141 , ale jest też wiele szablonów, które nazywają „blokami”. Nie są to kompletne szablony stron, ale możesz je połączyć i zapisać własny szablon niestandardowy .

Po wybraniu szablonu zostaniesz przeniesiony do okna edycji Elementora, w którym możesz go dostosować za pomocą normalnego interfejsu.
Możesz także kliknąć ikonę folderu w edytorze, aby uzyskać dostęp do biblioteki szablonów.

Jak korzystać z szablonów treści Thrive Architect
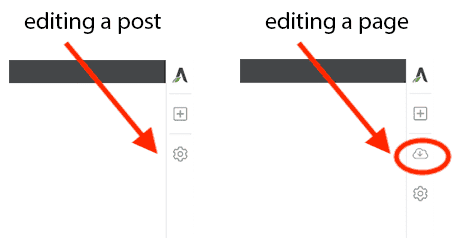
O wiele łatwiej jest uzyskać dostęp do pełnych szablonów stron docelowych Thrive z głównego interfejsu edycji. Ale jest ograniczenie. Możesz używać szablonów tylko na stronach WordPress, a nie w postach . Ponadto nie możesz używać szablonów jako części projektu motywu WordPress.
Aby uzyskać dostęp do szablonu strony docelowej, dodaj nową stronę i uruchom Thrive Architect.
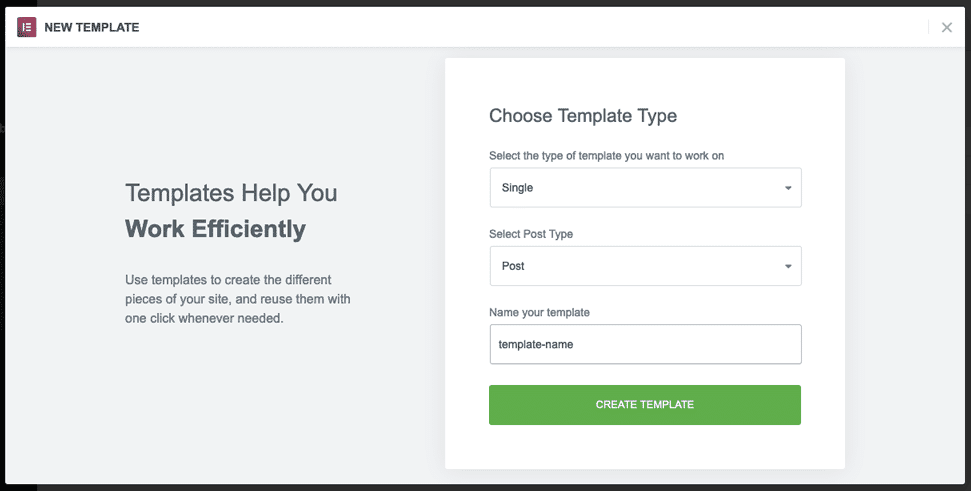
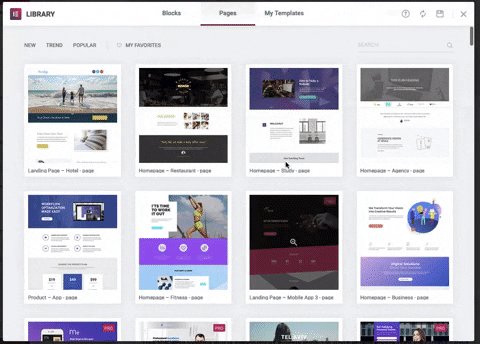
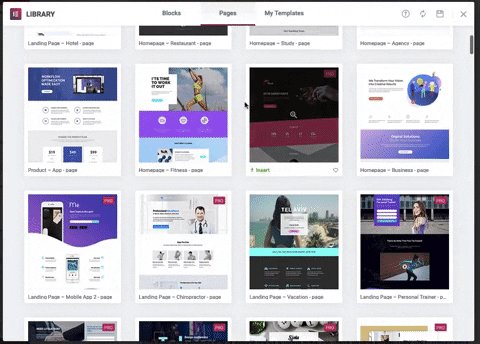
Zauważysz dodatkową ikonę w prawej kolumnie edycji, która uruchamia selektor szablonów.

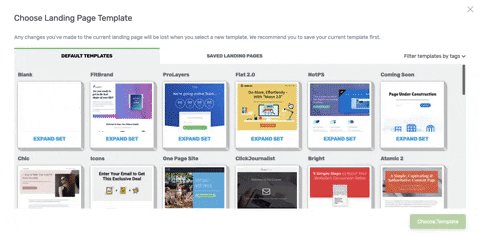
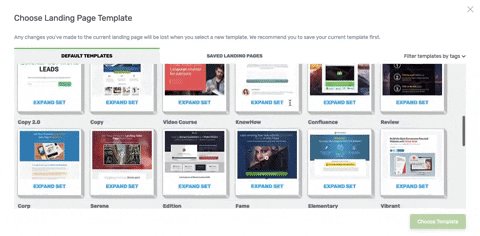
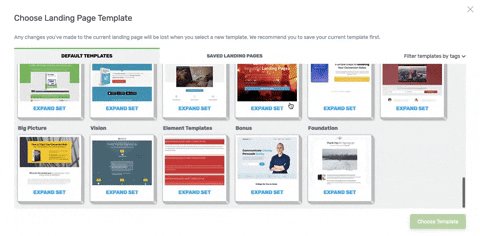
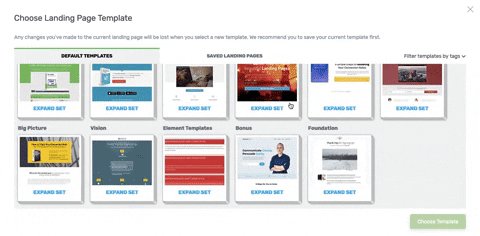
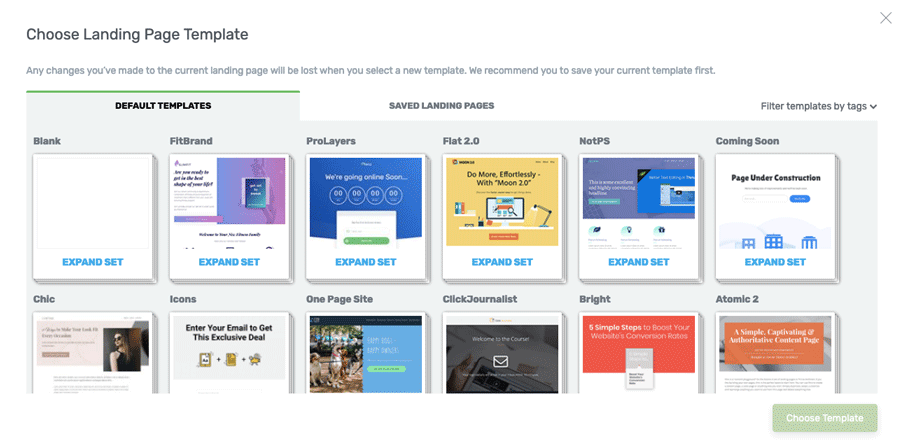
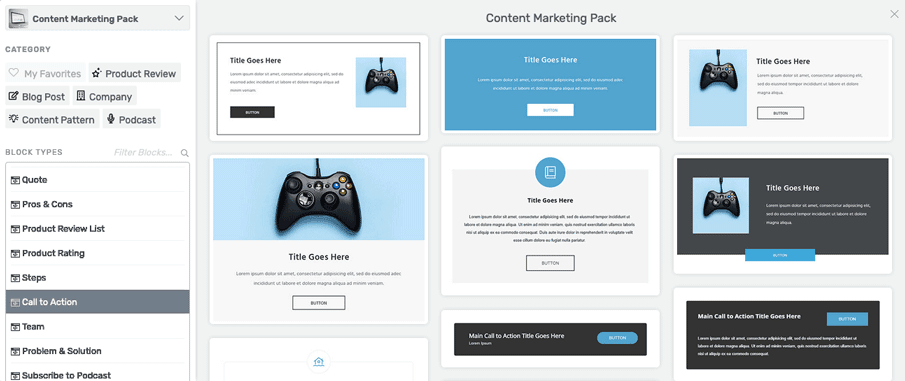
Po kliknięciu ikony szablonu (która z jakiegoś powodu jest chmurą ze strzałką w dół) możesz przeglądać domyślne szablony stron docelowych.


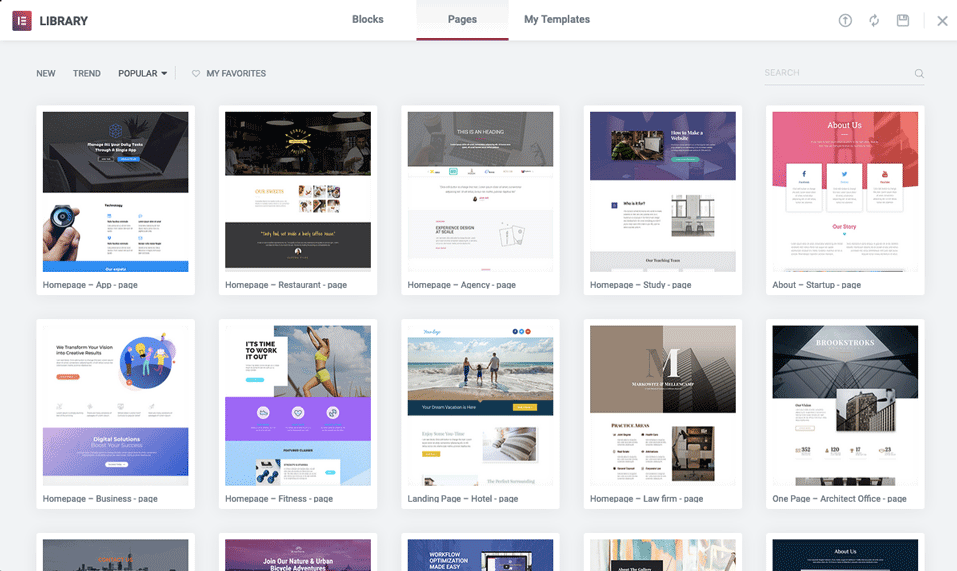
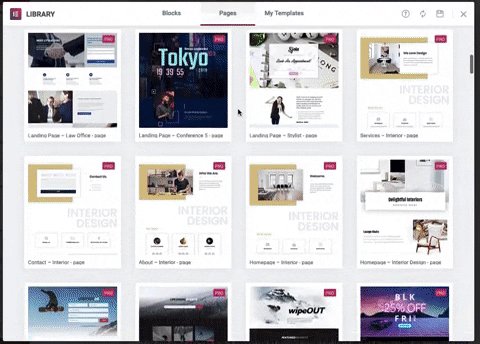
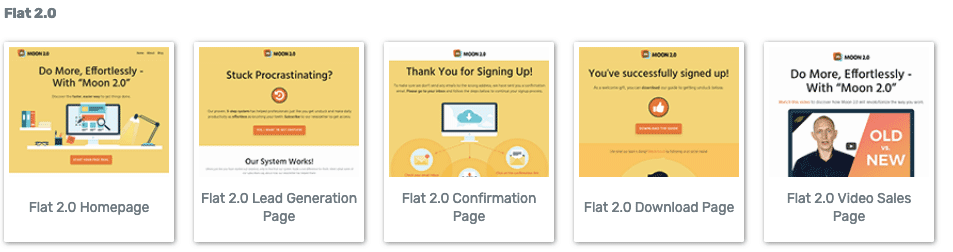
Każdy szablon jest pogrupowany według stylu, a kliknięcie stylu strony spowoduje wyświetlenie dostępnych szablonów.


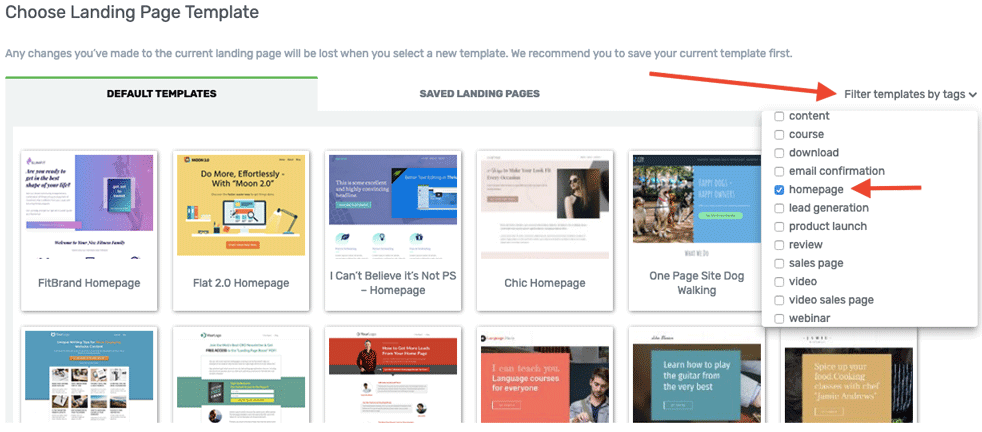
Możesz również filtrować według typu strony (np. strona główna), jeśli znasz typ projektowanej strony. Oszczędza to dużo czasu.

Policzyłem i w chwili pisania tego tekstu w Thrive Architect jest 439 szablonów stron docelowych . Podobnie jak Elementor Pro, Thrive Architect umożliwia zapisywanie własnych niestandardowych szablonów .
Jeśli chodzi o projekt, zarówno Thrive Architect, jak i Elementor Pro mają wiele atrakcyjnych szablonów stron docelowych, ale myślę, że Elementor Pro ma przewagę dzięki szablonom dostępnym we wszystkich typach postów i stron oraz dodatkowej opcji korzystania z szablonów do tworzenia części Twój motyw WordPress.
Najlepsze szablony stron docelowych: Elementor Pro
za elastyczny edytor szablonów, który działa na postach, stronach i innych typach stron oraz szablonach motywów
Najlepsze elementy: Thrive vs Elementor
Przechodząc do elementów, a obie wtyczki nakładają się na wiele funkcji.
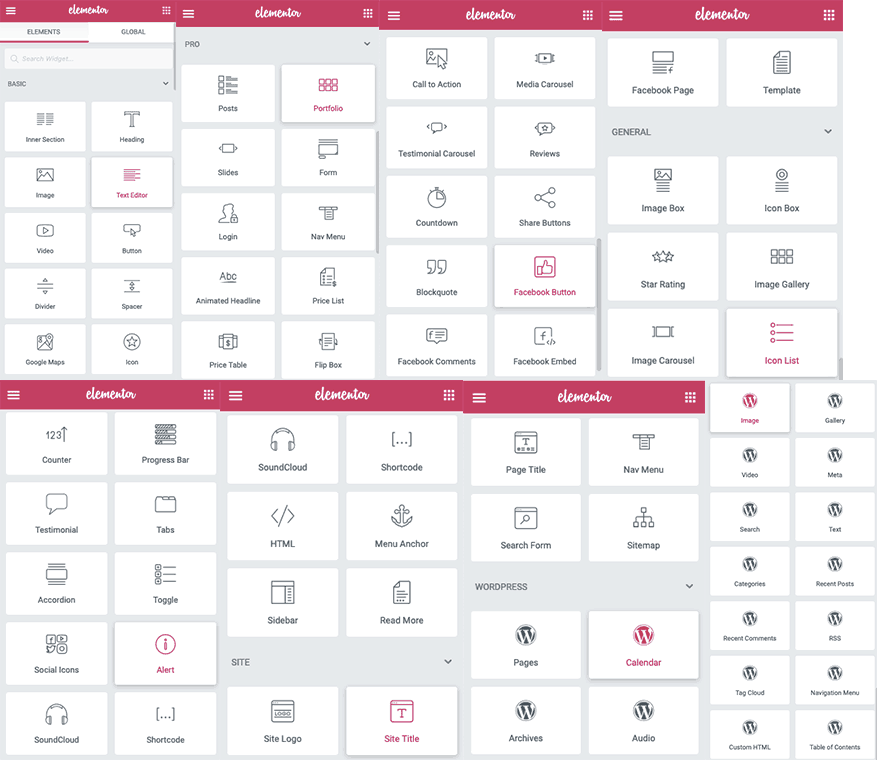
Oto połączony zrzut ekranu każdego pojedynczego elementu Elementor Pro:

W Elementorze Pro liczę 76 unikalnych elementów .
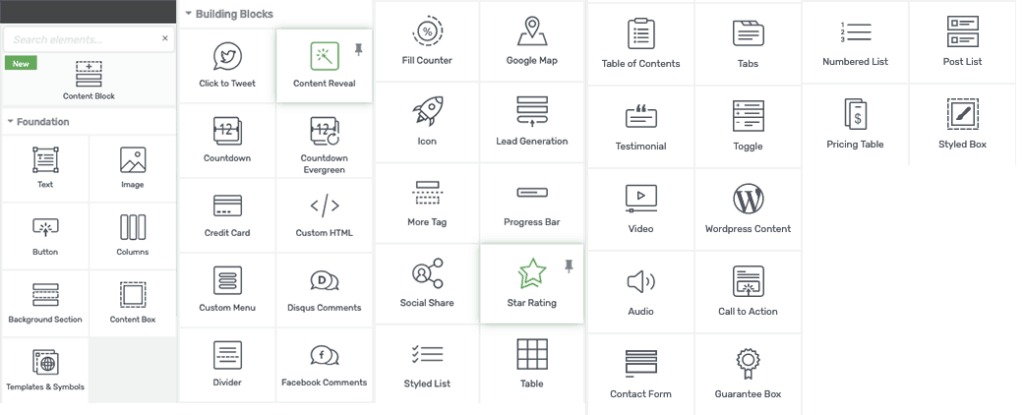
Dla porównania, oto wszystkie elementy Thrive Architect:

W Thrive Architect liczę 42 unikalne elementy .
Obie wtyczki mają dobry zakres elementów, ale Thrive ma w szczególności następujące elementy, których brakuje Elementorowi:
- Stoły
- Formularze kontaktowe
Jeśli planujesz dodać tabele i/lub formularze kontaktowe do swojej witryny WordPress i nie chcesz korzystać z dodatkowych wtyczek, Thrive Architect jest lepszym edytorem wizualnym.
Bloki treści Thrive Architect a biblioteka bloków Elementor Pro

Thrive Architect zawiera stosunkowo nową funkcję o nazwie Bloki treści , która jest trochę jak w połowie drogi między elementami a szablonami.
Krótko mówiąc, bloki treści to wstępnie zaprojektowane mini szablony dla różnych sekcji, które możesz chcieć na swojej stronie, takich jak wezwania do działania, zalety i wady, oferty i pola subskrypcji (więcej na ich temat możesz przeczytać tutaj). W chwili pisania tego tekstu naliczyłem 61 bloków treści w Thrive Architect.
Elementor Pro ma również w swojej bibliotece szereg bloków. Istnieje znacznie więcej bloków Elementora niż oferty Thrive, ale wiele projektów jest do siebie bardzo podobnych. Jednak dla początkujących, którzy nie chcą samodzielnie dostosowywać, Elementor ułatwia zaprojektowanie tego, czego potrzebujesz.
Preferuję również estetykę projektowania elementów Elementora, które wydają mi się nieco bardziej nowoczesne i profesjonalne.

Trudno nazwać zwycięzcę w tej kategorii, ponieważ Elementor wygrywa pod względem estetyki i zasięgu, ale brak elementów funkcjonalnych, takich jak formy i stoły, naprawdę go rozczarowuje.
Najlepsze elementy: Thrive Architect
za szerszą gamę elementów funkcjonalnych, w tym tabele i formularze kontaktowe
Jak Thrive i Elementor wpływają na szybkość strony WordPress?
Szybkość witryny to wielka sprawa dla większości z nas, zwłaszcza dla każdego, kto korzysta z taniego hostingu WordPress.
Aby przetestować wydajność zarówno Thrive Architect, jak i Elementor Pro, stworzyłem podobne strony docelowe za pomocą obu wtyczek. Obie strony znajdują się na tej stronie, więc mogę zagwarantować, że warunki hostingu są identyczne (używam hostingu CloudWays i motywu GeneratePress Premium).
Obie strony docelowe używają domyślnych szablonów portfolio z obrazami stockowymi, z którymi zostały dostarczone. Używam WebPageTest do pomiaru szybkości i wydajności ładowania strony.

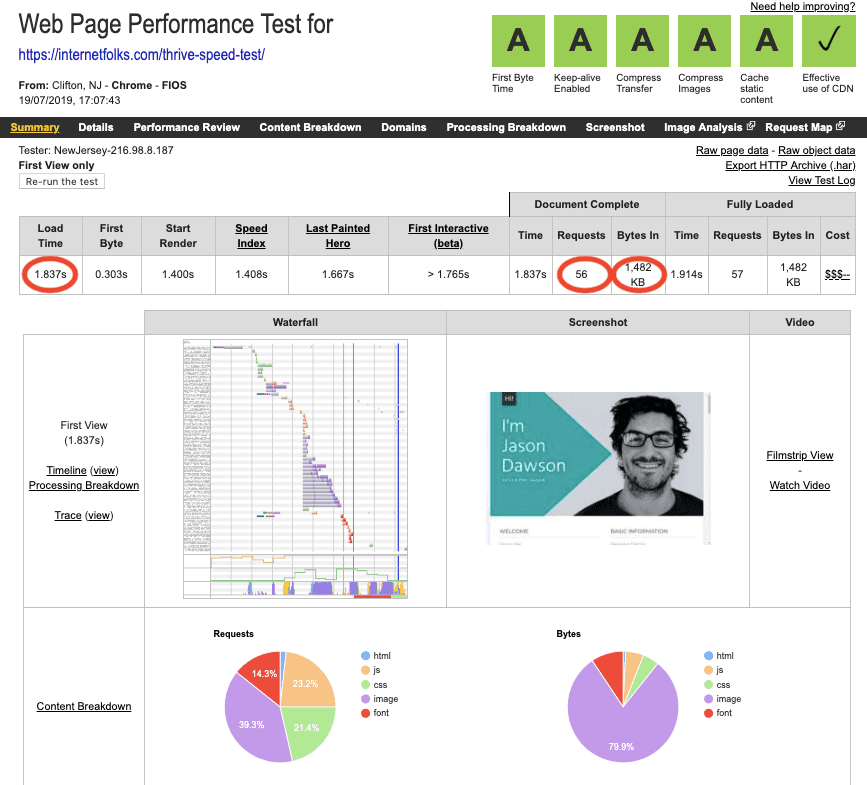
Strona portfolio Thrive Architect załadowała się w przyzwoitym czasie 1,837 sekundy , z 56 żądaniami i 1484 bajtami (około 1,5 MB).
Teraz strona testowa Elementora:

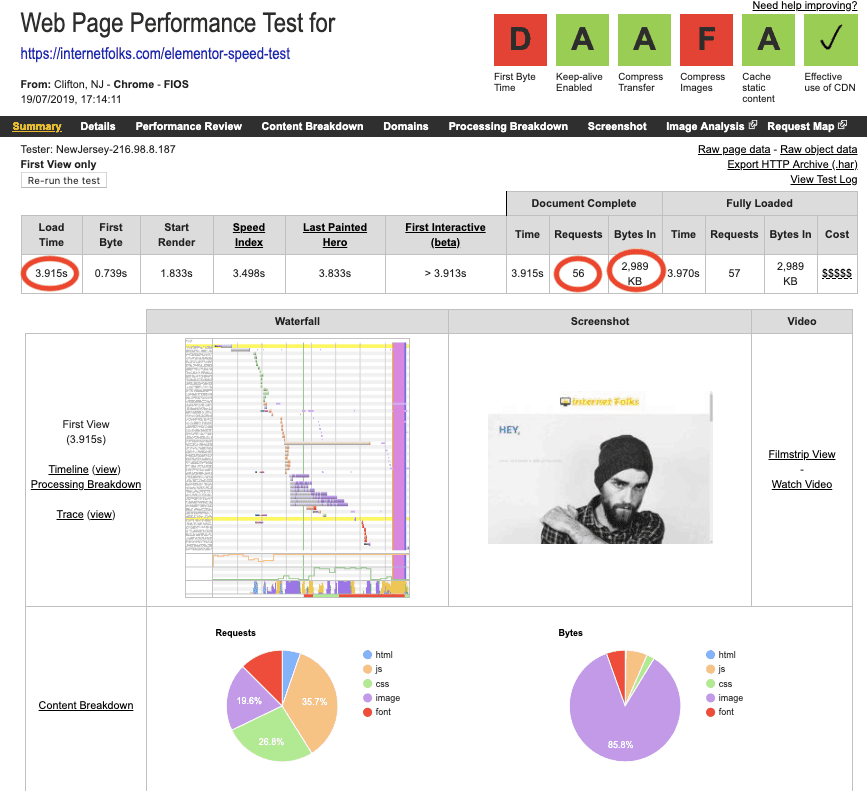
Strona portfolio Elementor Pro została załadowana w 3,915 sekund , z 56 żądaniami i 2989 bajtami (prawie 3 MB).
Na pozór Elementor Pro wygląda bardzo wolno, ale uważam, że wynika to głównie z tego, że strona szablonu zawiera znacznie większe pliki graficzne.
Aby test był nieco bardziej sprawiedliwy, usunąłem kilka obrazów ze strony testowej Elementora i zeskanowałem go ponownie:

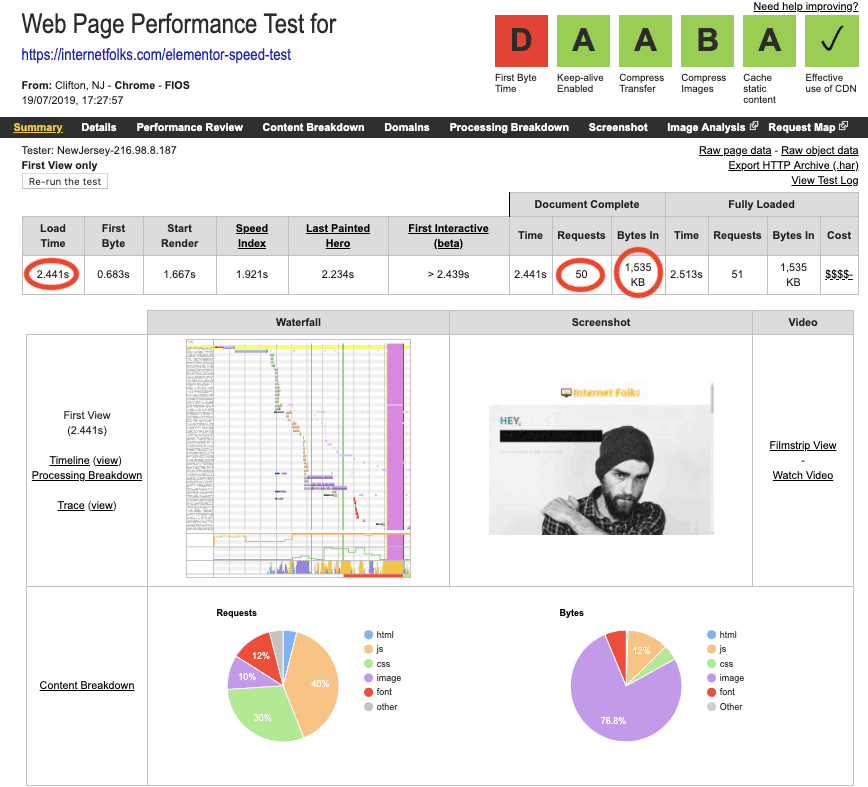
Teraz strona Elementora załadowała się w 2,441 sekundy , z 50 żądaniami i 1535 bajtami (około 1,5 MB).
Przy obu stronach Thrive Architect i Elementor około 1.5 MB mogę wykluczyć rozmiar strony jako problem.
Dlaczego więc Elementor Pro spowalnia moją stronę WordPress? Pomyślałem, że może to być spowodowane brakiem końcowego ukośnika adresu URL, kiedy wkleiłem go do WebPageTest (powodując dodatkowe przekierowanie), więc uruchomiłem go ponownie, ale nadal miałem czas ładowania około 2,5 sekundy.
Aby spróbować zawęzić problem, stworzyłem strony testowe 3 z tylko jedną linią tekstu: 1 w standardowym edytorze WordPress, 1 w Thrive Architect i 1 w Elementorze Pro.
Oto wyniki:
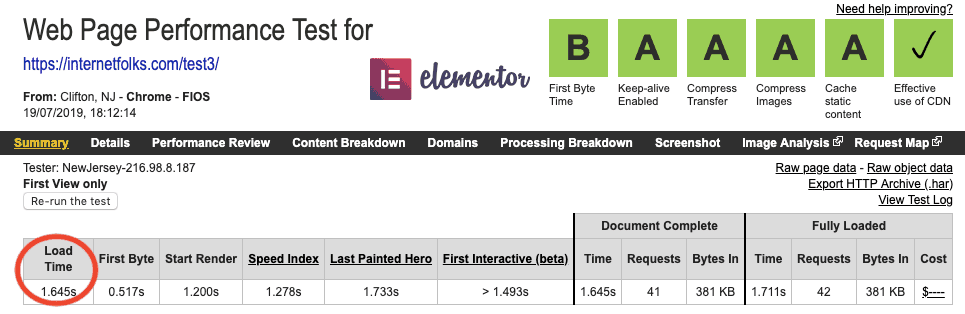
Wyniki testu szybkości kreatora stron WordPress
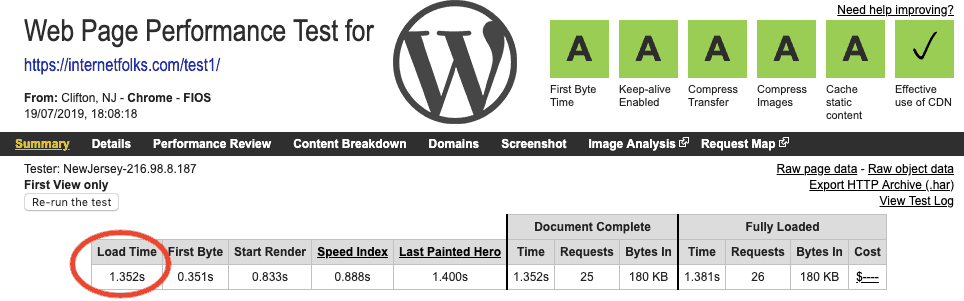
Standardowy edytor WordPress jest najszybszy

Czas ładowania = 1,352 sekundy
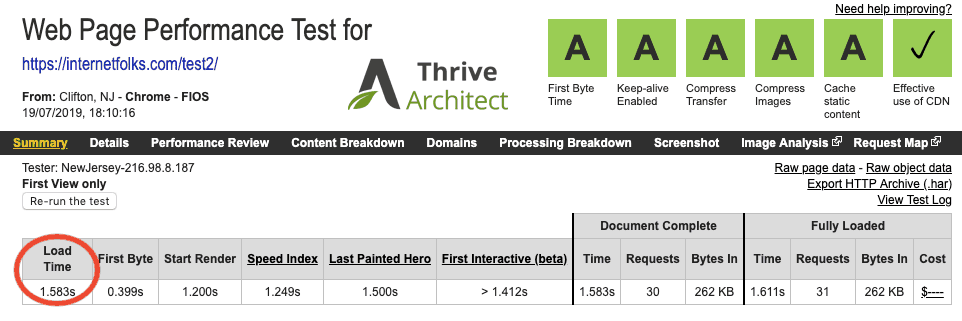
Thrive Architect jest na 2 miejscu

Czas ładowania = 1,583 sekundy
Elementor Pro jest najwolniejszy

Czas ładowania = 1,645 sekundy
Nie ma w tym wiele, ale Thrive Architect jest szybszy niż Elementor Pro, głównie dzięki temu, że dodaje mniej bajtów i żądań do strony.
Wygląda na to, że edytor wizualny zawsze spowolni Cię bardziej niż wbudowany edytor WordPressa. Zawsze możesz wypróbować wtyczki, takie jak WP Rocket (moja recenzja tutaj) lub perfmatters (moja recenzja tutaj), aby przyspieszyć ładowanie WordPressa.
Najlepsze dla szybkości strony: Thrive Architect
za dodawanie mniejszej liczby żądań stron i bajtów do stron
Cena, wsparcie i aktualizacje
Rzućmy okiem na porównanie Thrive Architect i Elementor pod względem kosztów, sposobu zarządzania zgłoszeniami do obsługi klienta i dostępem do aktualizacji wtyczek.
Najlepsza wtyczka: Elementor Pro vs Thrive Architect
Elementor Pro kosztuje od 49 USD za licencję na jedną witrynę . Zapewnia to jednak dostęp do pomocy technicznej i aktualizacji tylko przez 1 rok. Pod koniec tego roku konieczne będzie odnowienie licencji, aby otrzymywać aktualizacje .
Thrive Architect kosztuje od 97 USD za licencję na jedną witrynę lub jest dostępny jako część Thrive Suite za 299 USD rocznie (lub 99 USD kwartalnie). Jeśli nie korzystasz z żadnej innej wtyczki Thrive, samodzielne uzyskanie Architecta jest drogie.
Czy członkostwo w Thrive Suite jest tego warte?
W przeciwieństwie do Elementor Pro, Thrive Architect jest tworzony przez firmę, która tworzy również inne popularne wtyczki i motywy WordPress, Thrive Themes.
Jeśli potrzebujesz również niektórych innych wtyczek lub motywów, które oferuje Thrive, najlepszą opcją, jaką oferują, jest Thrive Suite za 299 USD rocznie, który zapewnia dostęp do wsparcia, aktualizacji oraz dostępnych wtyczek i motywów.
Oto lista różnych produktów oferowanych przez motywy Thrive:
- Thrive Architect - wtyczka do edytora wizualnego/do tworzenia stron
- Thrive Leads - wtyczka do tworzenia list
- Thrive Quiz Builder - wtyczka quizu
- Thrive Optimize - wtyczka do testów A/B
- Thrive Apprentice - wtyczka kursu
- Thrive Comments - wtyczka do komentarzy
- Thrive Clever Widgets - powiązane treści i wtyczka widżetów
- Thrive Ultimatum - wtyczka do marketingu rzadkości (dla mnie brzmi bardzo podejrzanie, nie polecam)
- Thrive Ovation - wtyczka społecznościowa/testimonial
- Motyw Thrive Theme Builder

Wystarczy użyć kilku z tych wtyczek, aby uzyskać dużą wartość z opcji 99 USD za kwartał. Sprawdziłem dokładnie i jeśli zrezygnujesz z członkostwa, nadal możesz korzystać ze wszystkich wtyczek i motywów , chociaż nie będziesz już otrzymywać aktualizacji.
Najlepsza cena: Thrive Architect
jeśli chcesz używać go w wielu witrynach i/lub korzystać z innych produktów Thrive Themes
Najlepsza obsługa klienta
Obie wtyczki oferują standardowo 1 rok wsparcia klienta , więc jakiego rodzaju wsparcie faktycznie otrzymasz?
Obsługa klienta Thrive Architect
W przeszłości forum wsparcia Thrive było otwarte dla wszystkich członków. Podobała mi się ta opcja, ponieważ często można było znaleźć odpowiedź na swoje pytanie, po prostu przeglądając forum. Teraz forum pomocy jest prywatne i musisz utworzyć zgłoszenie do pomocy technicznej dla swojego problemu (bez funkcji czatu).

Forum wsparcia Thrive Architect
W razie potrzeby możesz uzyskać dostęp do forum pomocy technicznej, aby zadawać pytania przed sprzedażą. Thrive nie pomoże Ci jednak z niestandardowym kodem.
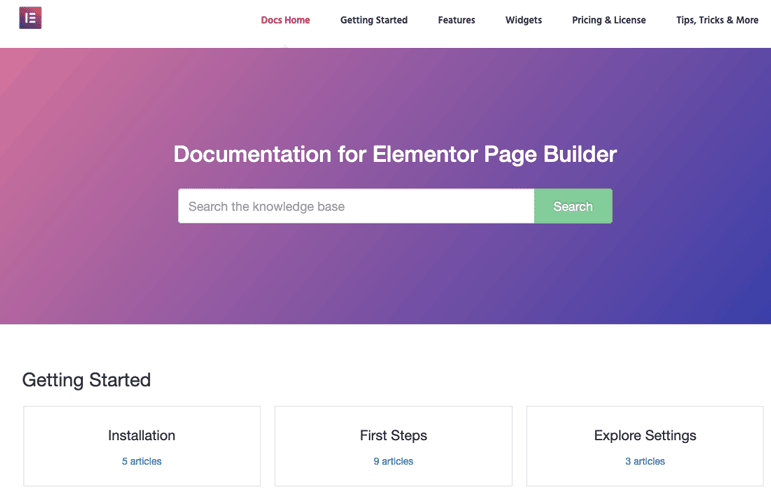
Istnieje całkiem spora liczba artykułów i samouczków z bazy wiedzy, które pomogą Ci zacząć.

Obsługa klienta Elementor Pro

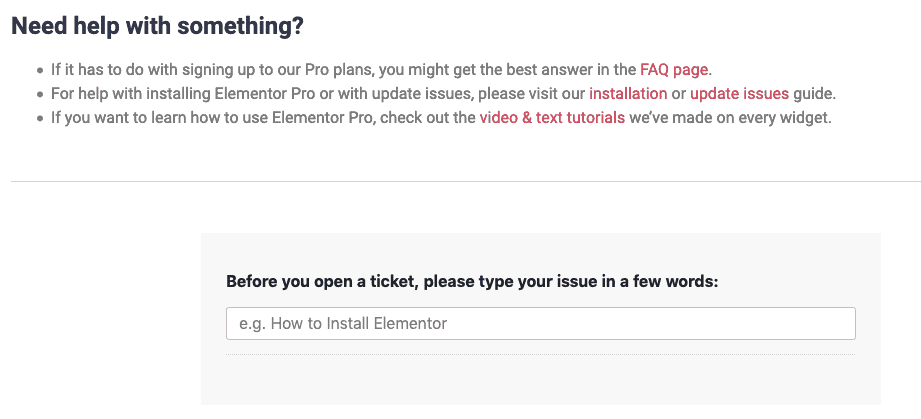
Strona wsparcia Elementora
Wsparcie Elementora działa w podobny sposób jak Thrive. Zachęcają do zapoznania się z ich samouczkami tam, gdzie to możliwe, a następnie możesz utworzyć zgłoszenie do pomocy technicznej na konkretne pytania.

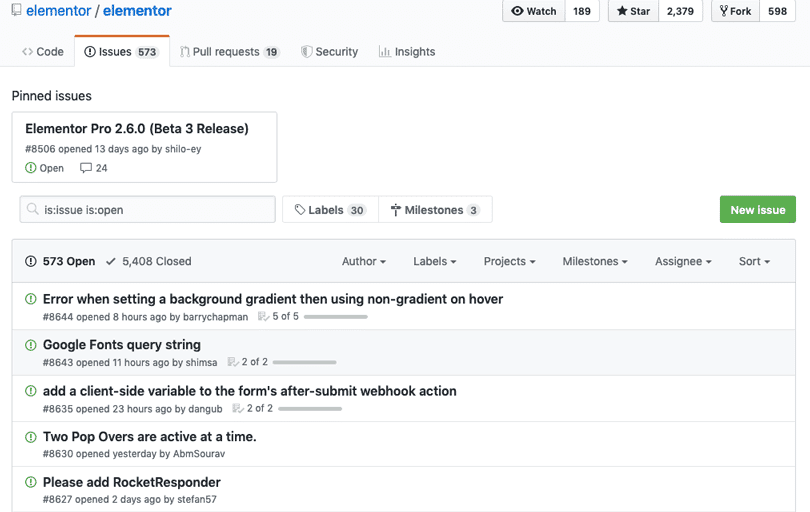
Użytkownicy Elementor Pro otrzymują wsparcie premium , które odbywa się tylko przez e-mail (bez funkcji czatu). Wsparcie obejmuje tylko istniejące funkcje Elementora i nie obejmuje niestandardowego kodu, CSS ani problemów programistycznych. Jeśli jesteś bardziej zaawansowanym użytkownikiem, musisz zarejestrować nowy problem na Github, aby uzyskać pomoc.

Najlepsze wsparcie: to remis!
Obie wtyczki oferują e-mailowe bilety pomocy technicznej na 1 rok dla użytkowników premium, dobre samouczki z bazy wiedzy, ale bez niestandardowej pomocy w kodzie.
Dodatkowe funkcje, na które należy zwrócić uwagę
Widziałeś, jak Thrive Architect i Elementor porównują swoje główne funkcje, ale jest kilka godnych uwagi dodatkowych funkcji, które są unikalne dla każdej wtyczki. W zależności od Twoich potrzeb może to pomóc w przesunięciu decyzji w taki czy inny sposób.
Globalne widżety

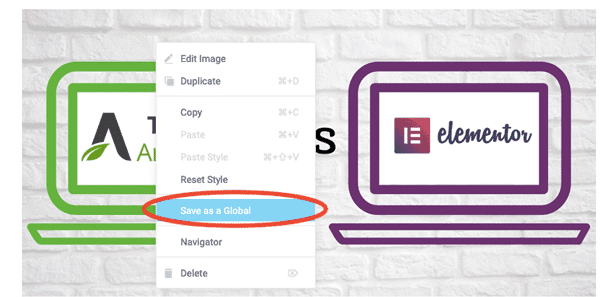
Elementor ma jedną specjalną funkcję, która może uczynić go znacznie lepszym wyborem niż Thrive Architect: globalne widżety .
W skrócie, globalny widżet to dowolny element lub grupa elementów na dowolnej stronie lub poście w Twojej witrynie, który jest edytowany w jednym miejscu, aby wprowadzać zmiany wszędzie naraz . Ta funkcja pozwoli Ci zaoszczędzić mnóstwo czasu na edycję, jeśli użyjesz jej do tworzenia treści w całej witrynie, takich jak CTA lub skrzynka subskrypcji e-mail.
Z drugiej strony Thrive Architect nie ma funkcji globalnego widżetu . Najbliżej można uzyskać, korzystając z funkcji globalnego nagłówka i/lub stopki, ale są one dostępne tylko na stronach docelowych, a nie w postach.
Kreator motywów
Inną cechą Elementora, której brakuje w Thrive, jest jego Kreator motywów . Wprowadzony w aktualizacji 2018, Kreator motywów Elementor Pro pozwala wizualnie dostosować funkcje WordPress, takie jak nagłówki, stopki i strony archiwum (gdzie wyświetlają się Twoje posty na blogu). Zasadniczo jest to to samo, co edytowanie treści strony w Elementorze, ale możesz teraz używać go do projektowania szablonów treści motywu.
Thrive Themes wkrótce uruchomi samodzielny kreator motywów, ale w momencie pisania tej recenzji wciąż jest w fazie beta i nie jest jasne, czy będzie dostępny w ramach Thrive Architect, czy tylko dla członków.
Najlepsze dodatkowe funkcje: Elementor
za kreator motywów i globalne widżety
Ostateczny werdykt: czy Thrive Architect czy Elementor Pro są najlepsze?
Porównywanie tych dwóch wtyczek do tworzenia stron było trudną pracą: obie mają tak wiele zalet i, szczerze mówiąc, dobrze sobie poradzisz z każdą z nich. Ostatecznie sprowadza się to do tego, do czego potrzebujesz kreatora stron. Oto podsumowanie tego, w jaki sposób każda wtyczka pasuje do różnych przypadków użycia.
PS Jeśli nadal się zastanawiasz, do edycji tego posta użyłem Thrive Architect (możesz to zobaczyć, ponieważ użyłem widżetu tabeli na górze posta!).
Jakiego wizualnego kreatora stron potrzebujesz?

Thrive Architect jest najlepszy dla:

