Recenzja Thrive Architect (2022) – najlepszy kreator stron WordPress?
Opublikowany: 2022-04-10W dzisiejszych czasach większość ludzi zawodowo nie może obejść się bez strony internetowej. Jednak większość nie ma też umiejętności samodzielnego tworzenia złożonych, dobrze zaprojektowanych i funkcjonalnych witryn. Rozwiązanie: Kreatory stron WordPress i w tej recenzji Thrive Architect przedstawimy Ci jeden z nich.
Przez długi czas założenie strony internetowej oznaczało napisanie tysięcy linijek kodu, ale już tak nie jest. Chociaż nadal możesz podążać ścieżką kodowania, nauka zajmuje dużo więcej czasu lub pieniędzy na zatrudnienie programisty.
Kreatory stron WordPress oferują prosty sposób na zaprojektowanie witryny za pomocą narzędzi typu „przeciągnij i upuść” i szybkie uruchomienie. Chociaż istnieją różne opcje, ten element zajrzy do Thrive Architect i pomoże Ci zdecydować, czy jest dla Ciebie odpowiedni.
Weźmy się za to!
Recenzja Thrive Architect: Co to jest Thrive Architect?
Thrive Architect to jedna z najlepszych wtyczek do stron docelowych WordPress, która umożliwia tworzenie treści i układów dla witryny WordPress. Jest częścią pakietu narzędzi WordPress Thrive Themes i edytora typu WYSIWYG (What You See Is What You Get). Pozwala dostosować wizualne aspekty witryny, a także poprawia funkcjonalność różnych elementów witryny.
Posiada również 276 wbudowanych szablonów stron docelowych do wyboru, a także inne funkcje generowania leadów. Pozwala to na szybsze tworzenie prototypów stron, a także pomaga w marketingu Twojej witryny.
Krótko mówiąc, Thrive Architect łączy estetykę strony internetowej, funkcjonalność i promocję w jednym. Dzięki temu każdy może łatwo założyć witrynę biznesową lub blog, wyrazić swoje pomysły potencjalnym klientom i upewnić się, że witryna działa dobrze.
Aby pomóc Ci zrozumieć, w jaki sposób może Ci to pomóc, przyjrzymy się teraz dokładniej funkcjom Thrive Architect i sposobom ich używania.
Współpraca z Thrive Architect
W porządku, oto jak zacząć korzystać z tego narzędzia do tworzenia stron WordPress.
Instalacja
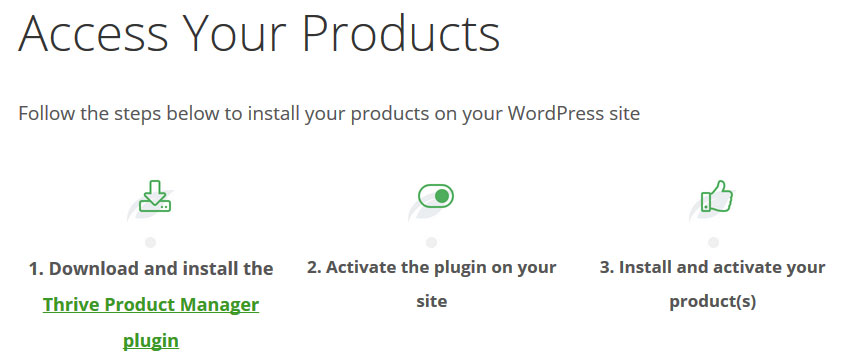
Po zakupie Thrive Architect pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę Thrive Product Manager. Link do tego znajdziesz w panelu użytkownika po zalogowaniu. Kliknij go, aby pobrać oprogramowanie.

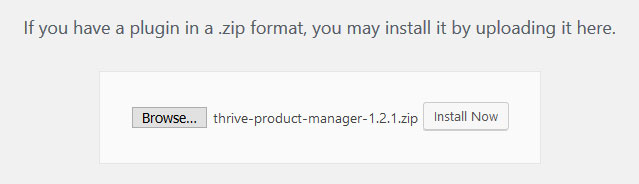
Następnie możesz zainstalować go w swojej witrynie za pomocą Wtyczki> Dodaj nową i przycisk Prześlij wtyczkę u góry. Po prostu użyj przycisku Przeglądaj , przejdź do pobranego pliku, a następnie kliknij Zainstaluj teraz .

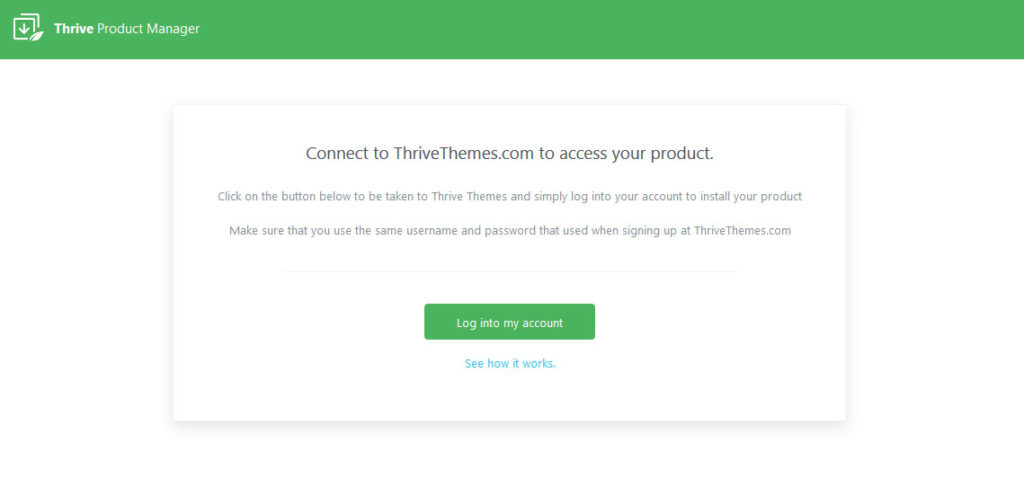
Nie zapomnij aktywować po zakończeniu. To da ci nowy element menu o nazwie Product Manager na pulpicie nawigacyjnym WordPress. Jedno kliknięcie przenosi Cię tutaj.

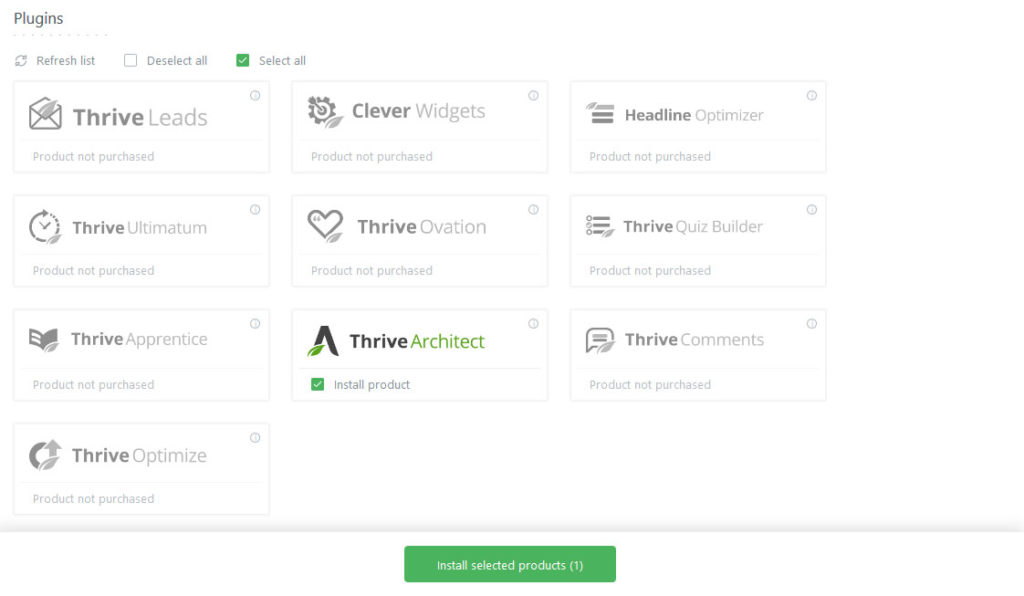
Użyj dużego zielonego przycisku, aby zalogować się na swoje konto (zrobi to automatycznie, jeśli wcześniej zalogowałeś się na stronie). Następnie z wyświetlonej listy zaznacz produkty, które chcesz zainstalować i kliknij Zainstaluj wybrane produkty na dole.

Menedżer produktu zajmie się resztą za Ciebie. Gdy to zrobisz, będziesz gotowy do użycia Thrive Architect.
Korzystanie z szablonów stron
Stronę możesz zbudować na dwa różne sposoby. Pierwszym z nich jest korzystanie z gotowego szablonu strony, a drugim zaczynanie całkowicie od zera. Jeśli chcesz skorzystać z szablonów, oto jak to zrobić.
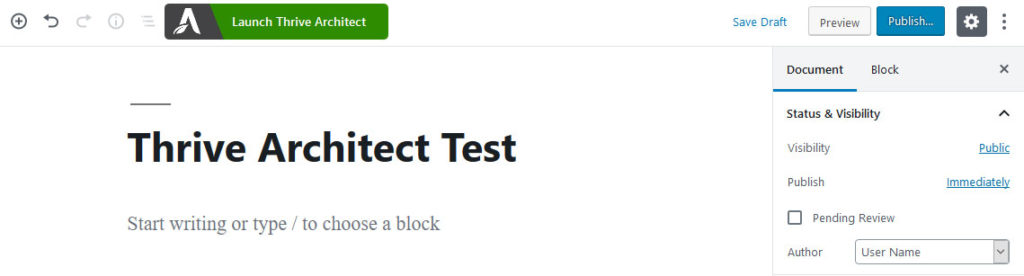
Najpierw utwórz nową stronę. Możesz to zrobić w zwykły sposób, wybierając Strony > Dodaj nowy . Wprowadź nazwę, jak zwykle, a następnie kliknij nowy przycisk Uruchom Thrive Architect u góry.

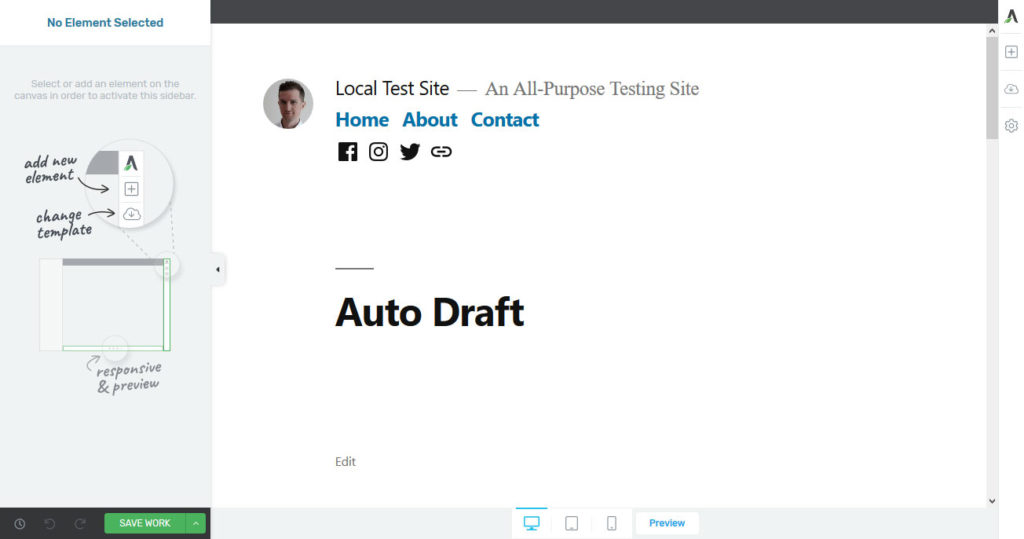
Ta opcja otworzy nowe okno z kilkoma nowymi narzędziami do edycji.

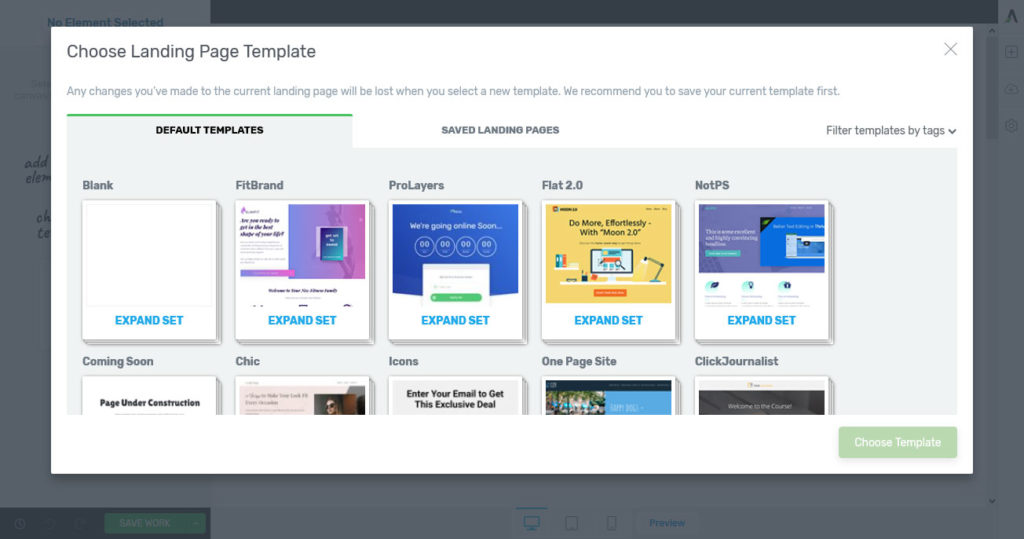
Po prawej stronie druga pozycja menu, która wygląda jak chmurka, to opcja zmiany szablonu strony. Po kliknięciu otwiera się następujące menu.

Tutaj znajdziesz zestawy szablonów do różnych celów i w wielu różnych projektach. Kliknij dowolny zestaw, aby go rozwinąć i zobaczyć, jakie szablony zawiera. Może to być strona docelowa, strona potwierdzenia, strona główna, obszar treści lub inne.
Zwróć uwagę, że strony każdego pakietu mają spójny projekt. Ponadto istnieją również puste szablony, z których będziemy korzystać później. Na koniec możesz także filtrować szablony według tagów w prawym górnym rogu.
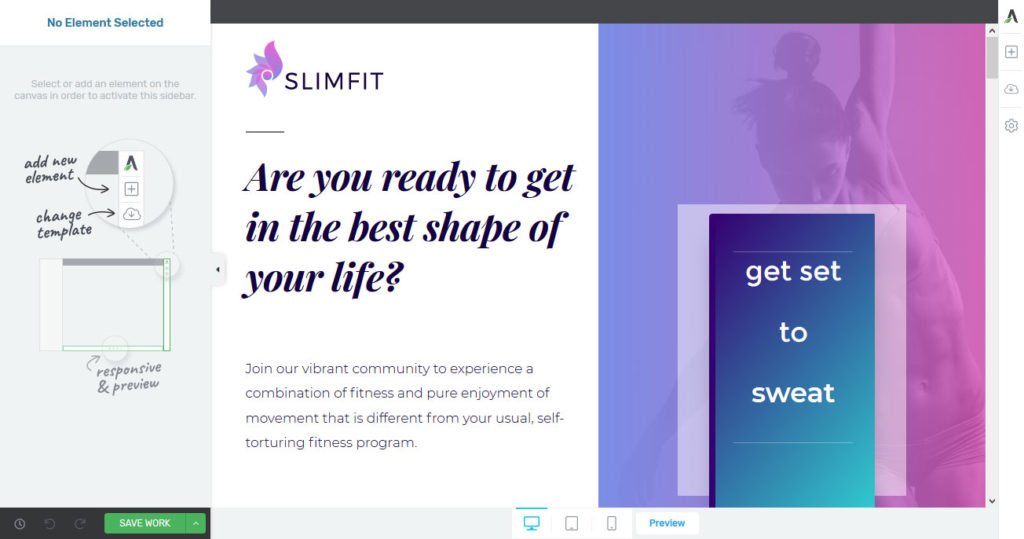
Poszukaj przez chwilę, aby znaleźć taki, który najlepiej odpowiada Twoim potrzebom. Gdy już zdecydujesz, po prostu kliknij swój wybór, a następnie kliknij Wybierz szablon na dole. Następnie Thrive Architect udostępni go w obszarze edycji, gdzie możesz dostosować go do swoich potrzeb.

Edycja szablonu
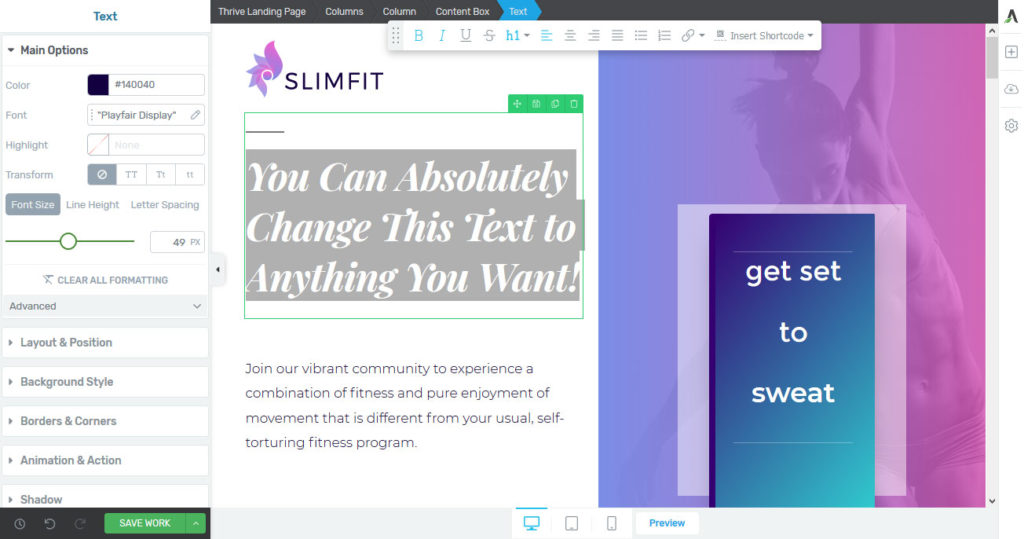
Jak wszystko w Thrive Architect, szablony składają się z różnych elementów, takich jak nagłówki, tekst, przyciski, ikony i inne. Jeśli chcesz dokonać zmian w którymkolwiek z nich, po prostu kliknij dany obiekt.
Na przykład możesz kliknąć dowolne pole tekstowe, aby zmienić jego zawartość.

Ponadto, jeśli to zrobisz, opcje formatowania pojawią się po lewej stronie. Tutaj możesz modyfikować projekt konkretnego elementu, np. jego rozmiar, czcionkę, obramowanie, układ, położenie na ekranie czy kolor tła. Jeśli kiedykolwiek pracowałeś z Elementorem, szybko znajdziesz drogę, ponieważ interfejs jest bardzo podobny.
Ponadto w przypadku elementów tekstowych masz opcje wprowadzania zmian w tekście u góry. Obejmuje to przekształcenie ich w nagłówki, zmianę orientacji tekstu, pogrubienie jego części i nie tylko.
Przy tym wszystkim zmiany pojawiają się natychmiast. W ten sposób możesz bawić się dowolnym elementem, aż znajdziesz projekt, który Ci się spodoba. Ponadto możesz dodać więcej elementów (poprzez symbol plusa po prawej), które działają w ten sam sposób. Więcej na ten temat poniżej.
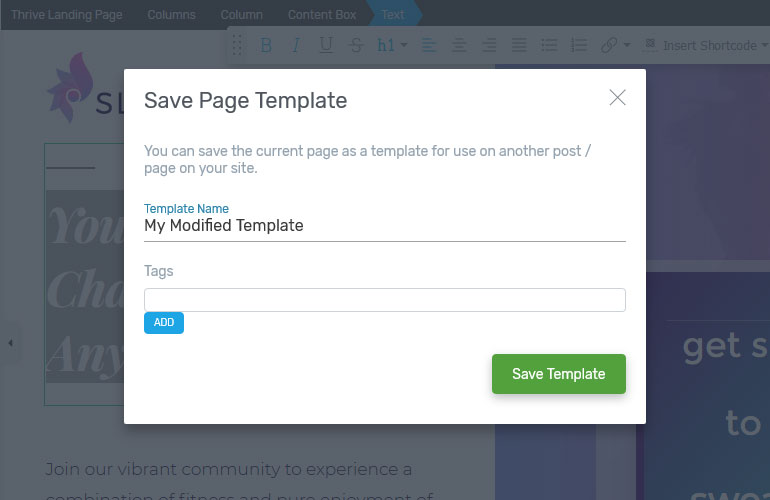
Te opcje pozwalają całkowicie zmienić projekt szablonu landing page według własnych upodobań. Możesz również zapisać konkretną wersję za pomocą przycisku Ustawienia po prawej stronie.

W ten sposób możesz w razie potrzeby powrócić do poprzedniej wersji. Wreszcie u dołu ekranu znajdziesz opcje wyświetlania projektu w rozmiarze tabletu i telefonu, a także podglądu go w swojej witrynie.
Projekty budowlane od podstaw
Jeśli nie znajdziesz odpowiedniego szablonu lub chcesz przejąć kontrolę nad wyglądem witryny, najlepszym rozwiązaniem jest zbudowanie strony od podstaw.
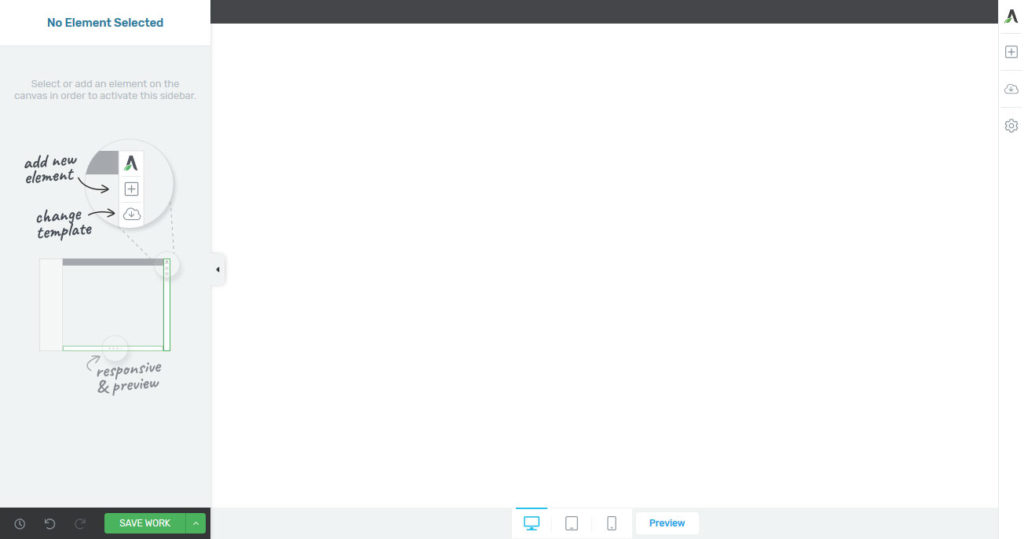
Początek jest taki sam jak poprzednio. Dodaj nową stronę lub post, nazwij go i edytuj za pomocą Thrive Architect. Tutaj albo trzymaj się projektu swojego motywu, aby go ulepszyć, albo wybierz jeden z pustych szablonów strony. Każda z nich zapewni ci w większości puste płótno do pracy.

Ustawienie tła
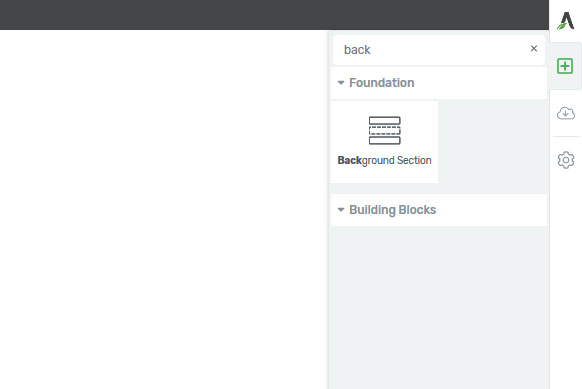
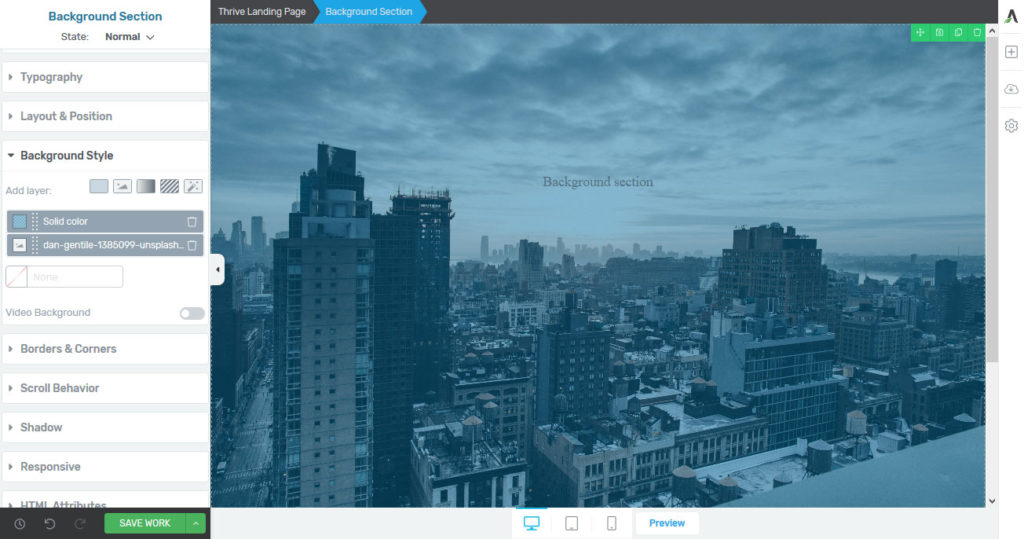
Jednym z powszechnych pierwszych elementów do użycia jest sekcja tła. Możesz go wybrać z listy elementów po prawej stronie. Przewiń, aż go zobaczysz, lub użyj funkcji wyszukiwania u góry. Kliknięcie wstawia element na stronę. Możesz też przeciągnąć go i upuścić do swojego projektu.

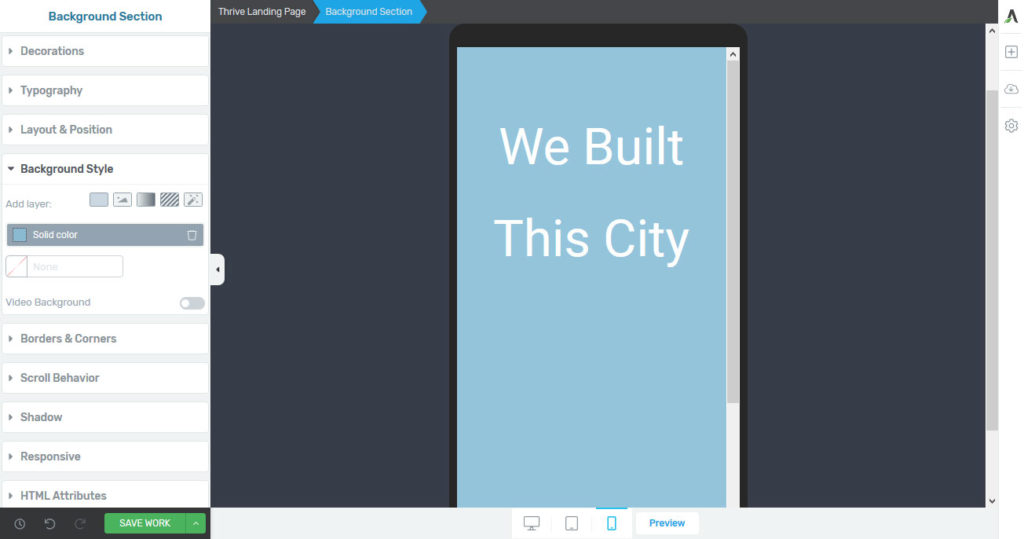
Aby utworzyć obraz bohatera, oto jak go skonfigurować:
- Opcje główne — Aktywuj ustawienia, aby tło rozciągało się na całą szerokość i wysokość ekranu.
- Styl tła — wybierz, czy wyświetlać jednolity kolor, obraz, gradient czy wzór. Możesz także użyć kilku warstw, na przykład umieścić nakładkę na obrazie, a także kontrolować ich punkty kontrolne i nie tylko.

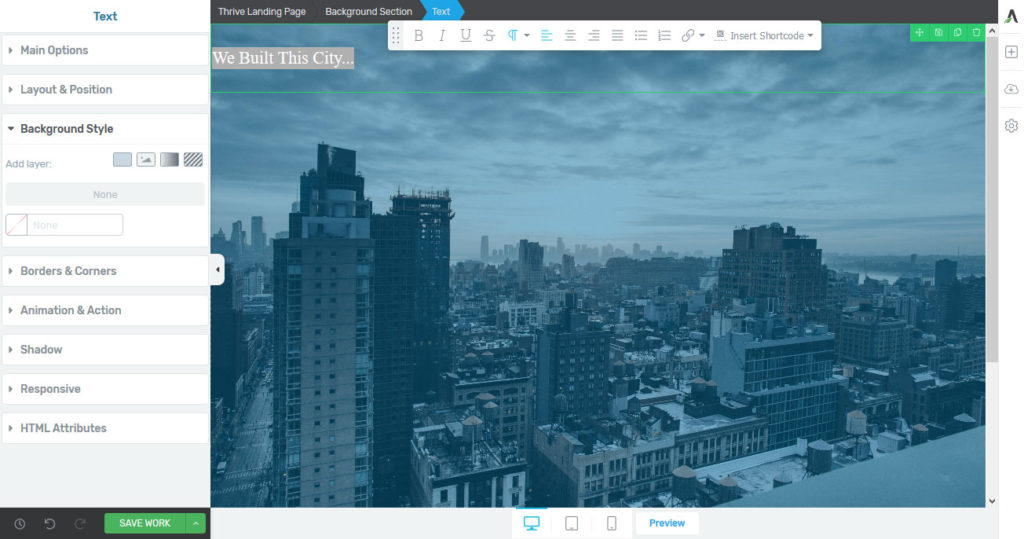
Dodawanie elementów na górze
Fajną rzeczą jest to, że możesz teraz umieszczać inne elementy wewnątrz tła. Na przykład po prostu wybierz element tekstowy z prawej strony i przeciągnij go na górę.

Oczywiście ten element jest również całkowicie edytowalny, jak opisano powyżej. Jednak, chociaż możesz wprowadzać zmiany w samym tekście, w wielu przypadkach o wiele bardziej sensowne jest wprowadzenie modyfikacji w elemencie nadrzędnym. W tym przypadku sekcja tła.
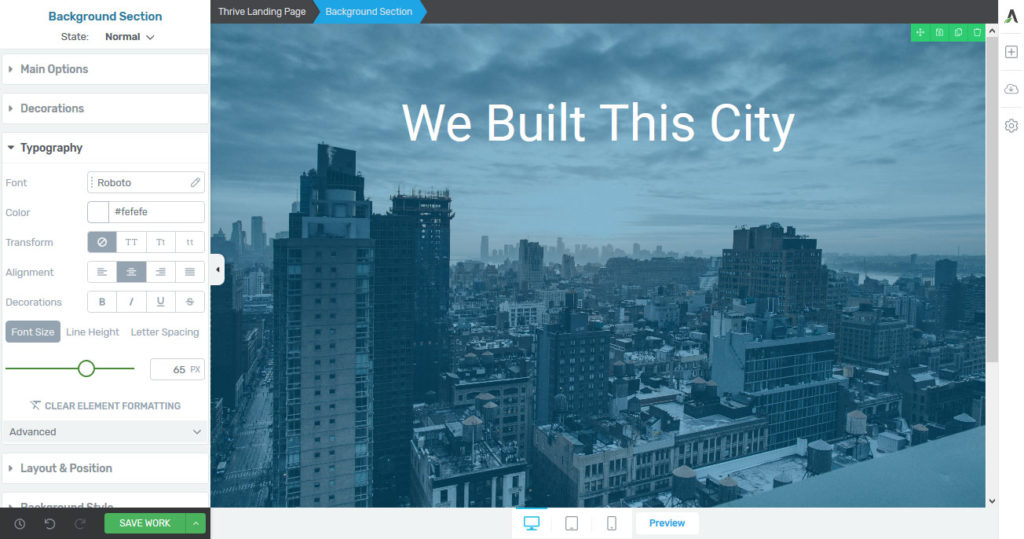
Jeśli więc chcesz zastosować inny kolor, czcionkę lub orientację tekstu, najlepiej kliknąć sekcję tła, przejść do Typografia i tam wprowadzić zmiany.
Czemu? Ponieważ kiedy to zrobisz, te same zasady będą miały zastosowanie do każdego innego tekstu, który możesz dodać do tej samej sekcji. W ten sposób nie musisz edytować każdego elementu, ale możesz zdefiniować bardziej globalne reguły.


Jest to ważna zasada, o której należy pamiętać podczas pracy projektowej. To jest ten sam sposób, w jaki postępujesz z rzeczami podczas pisania CSS.
Dodawanie kolejnych elementów
Dzięki tym dwóm krokom utworzyłeś już podstawową stronę. Teraz nadszedł czas na dodanie kolejnych elementów! Oto niektóre z opcji do wyboru:
- guziki
- Kolumny
- Pudełka na zawartość
- Odliczanie
- Menu niestandardowe
- mapy Google
- Wezwania do działania
- Listy postów
- Tabele cenowe
- Referencje
Wszystkie działają tak samo, jak opisano powyżej. Przeciągnij i upuść je tam, gdzie chcesz, aby się pojawiły, wypełnij je własną niestandardową zawartością i skonfiguruj ustawienia.
Tworząc stronę w Thrive Architect, nie jesteś ograniczony do niczego. Wykaż się kreatywnością i wypróbuj różne projekty, aby uzyskać najlepsze wyniki dla swojej witryny. Pamiętaj też o regularnym zapisywaniu swojej pracy!
Dostosowywanie projektu mobilnego
Żaden godny uwagi kreator stron WordPress nie może się obecnie obejść bez rozbudowanych funkcji do projektowania responsywnego na urządzeniach mobilnych. Jak Thrive Architect podchodzi do tego tematu?
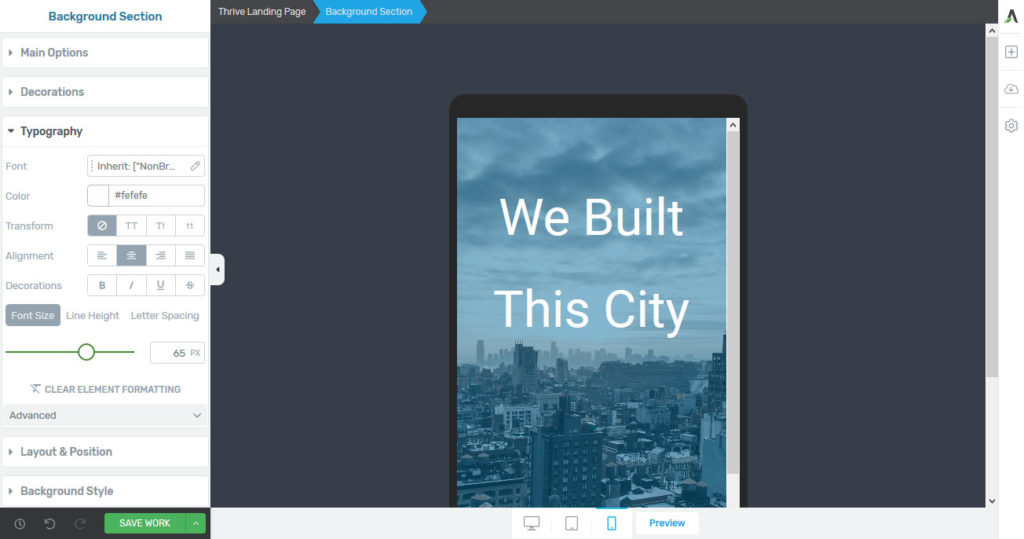
Przede wszystkim na dole ekranu zawsze możesz wyświetlić swoją bieżącą pracę w formacie tabletu lub telefonu.

Daje to dobre wrażenie, jak strona będzie wyglądać dla użytkowników mobilnych. Dodatkowo dla każdego elementu strony masz możliwość zmiany jego konfiguracji w zależności od tego, na jakim urządzeniu się pojawia.
Załóżmy na przykład, że ustawiłeś obraz tła dla jednego z elementów, którego nie chcesz ładować na urządzeniu mobilnym.
Aby go wyłączyć, po prostu zmień rozmiar telefonu, przejdź do Stylu tła i wyłącz go tam. Wtedy nie będzie już pojawiać się na mniejszych ekranach.

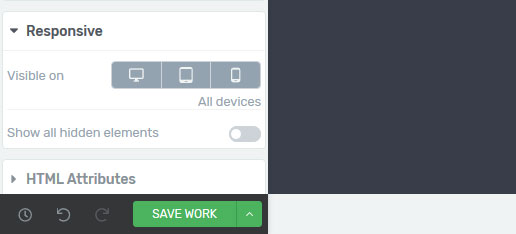
To samo działa w przypadku rozmiarów czcionek, pozycji tekstu itp. Ponadto w sekcji Responsywne możesz również całkowicie wyłączyć elementy dla niektórych rozmiarów ekranu.

Skorzystaj z tych opcji, aby zapewnić użytkownikom mobilnym pozytywne wrażenia pod względem wyglądu i wydajności.
Funkcje generowania leadów
Thrive Architect to nie tylko kreator stron, ale także oprogramowanie do generowania leadów. Oprócz szablonów stron docelowych zawiera wiele funkcji, które pomogą Ci promować Twoją witrynę.
Formularze rejestracyjne
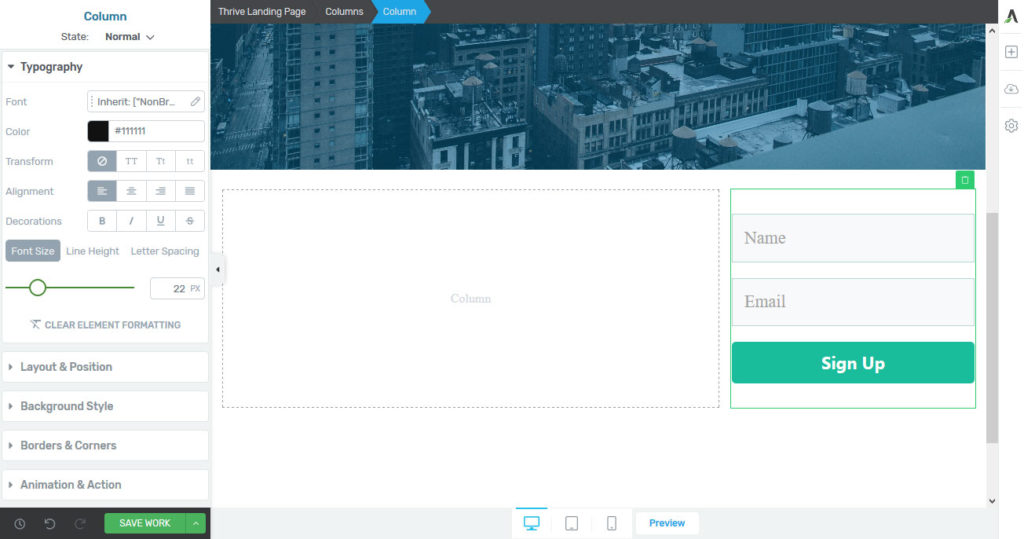
Najprostszym rozwiązaniem w tym zakresie są formularze rejestracji e-mail. Znajdziesz je jako Lead Generation w elementach strony.

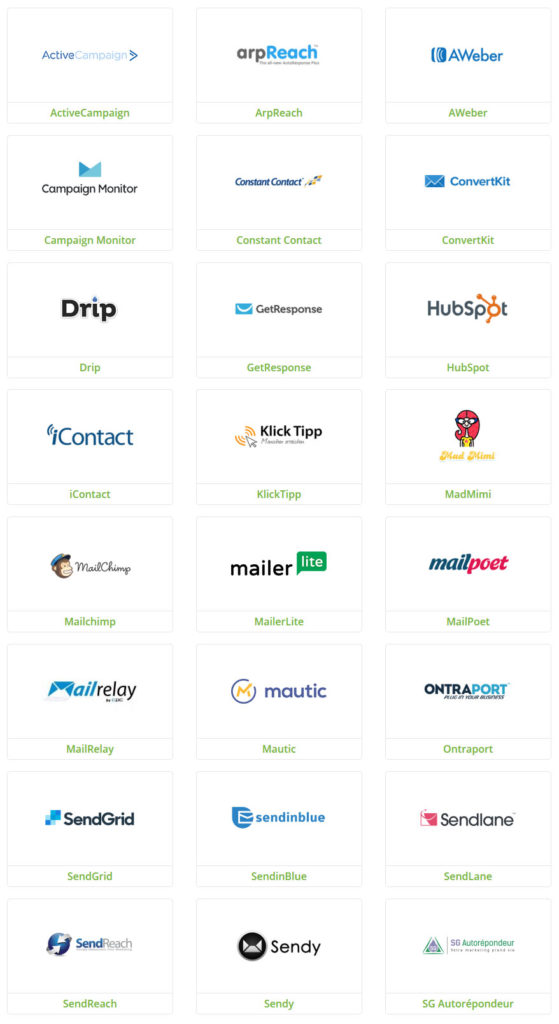
Przeciągnij i upuść formularze tam, gdzie chcesz, a następnie połącz się z wybraną usługą poczty e-mail. Możesz to zrobić za pomocą połączenia z formularzem API lub HTML. Thrive Architect obsługuje dużą liczbę usług e-mail marketingowych po wyjęciu z pudełka.

Możesz również stylizować swoje formularze w wyżej wymieniony sposób. Ponadto tego typu formularze znajdziesz w szablonach landing page.
Przy okazji, jeśli nie korzystasz z Thrive Architect, możesz skorzystać z innych wtyczek do tworzenia list.
Rozkwitaj Lightboxy
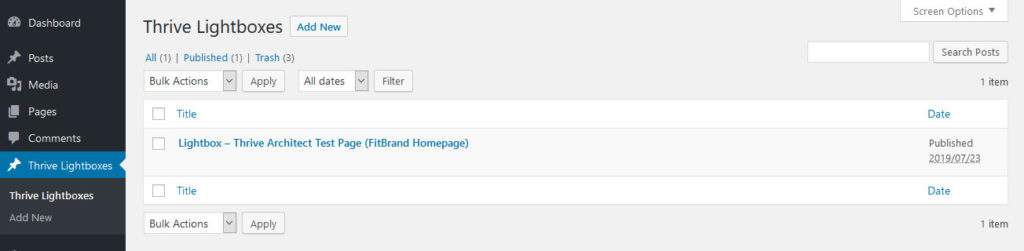
Oprócz powyższych, Thrive Architect zawiera Thrive Lightboxy. Ta funkcja ma swoją własną pozycję menu w zapleczu WordPress.

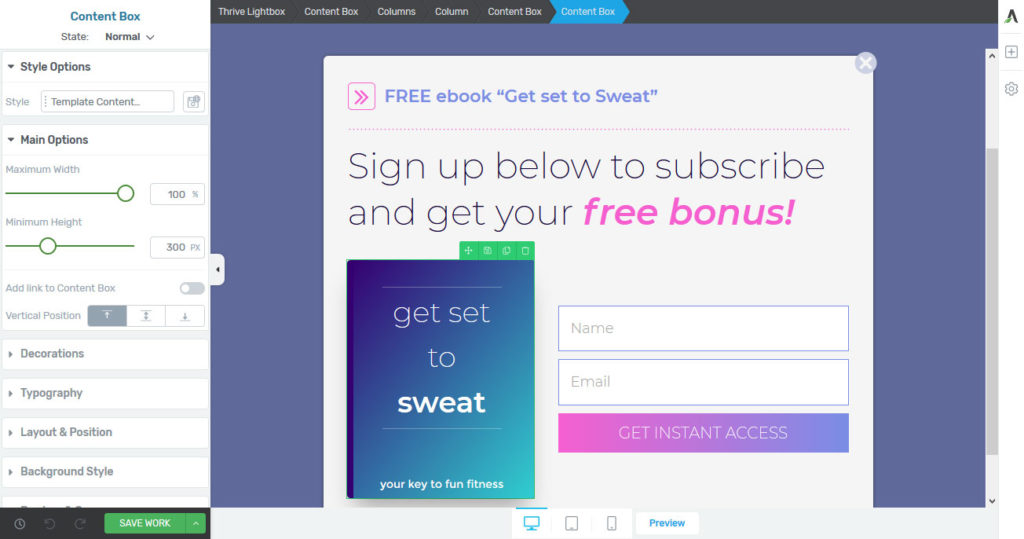
Tutaj możesz tworzyć wyskakujące okienka w taki sam sposób, jak tworzysz strony w Thrive Architect.

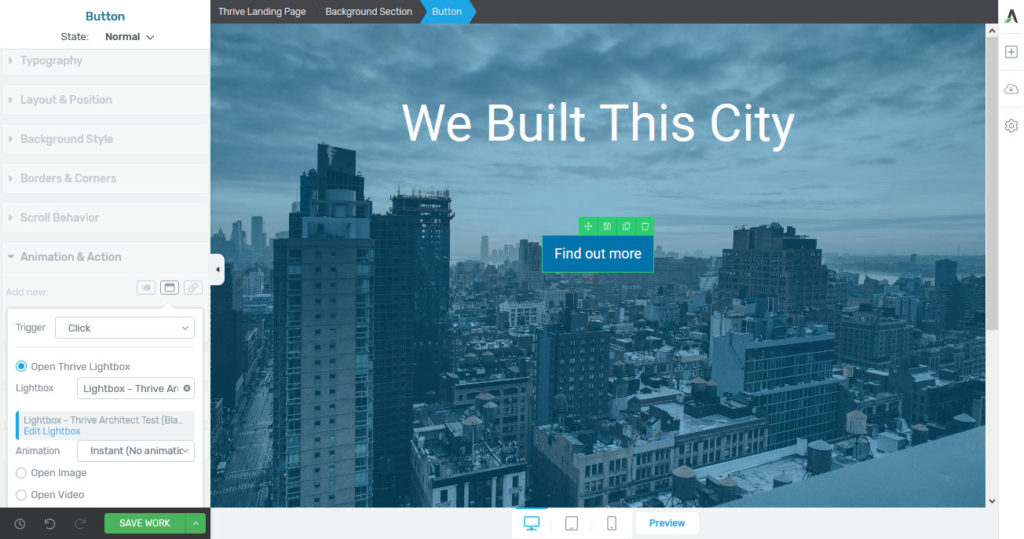
Następnie musisz określić, kiedy i gdzie się one pojawiają. W tym celu istnieją dwie różne opcje. Pierwszym z nich jest powiązanie wyskakującego okienka z elementem strony.
Na przykład podczas tworzenia przycisku z wezwaniem do działania w obszarze Animacja i akcja możesz skonfigurować tak, aby kliknięcie przycisku wywołało wyświetlenie lightboxa.

Możesz także zdefiniować wyzwalacz, gdy określony element pojawi się w widoku użytkownika, a nawet możesz wybrać sposób, w jaki się pojawi (powiększenie, pomniejszenie, wsunięcie itp.).
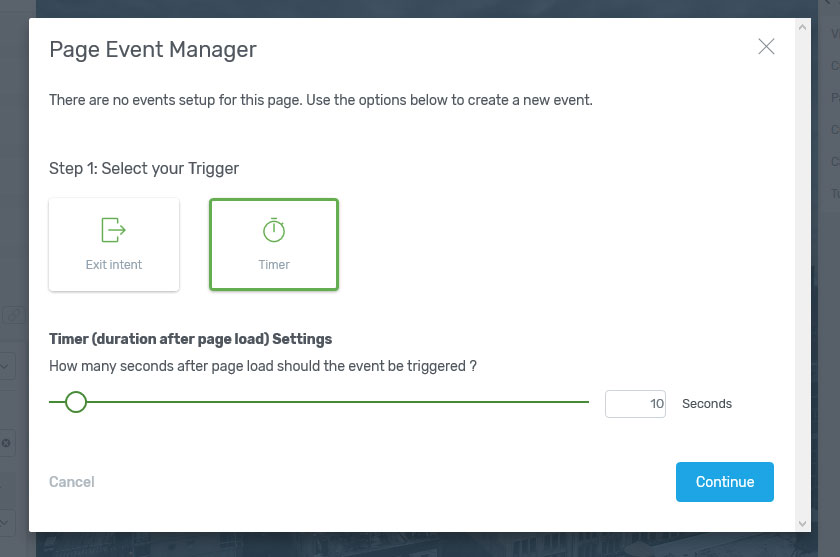
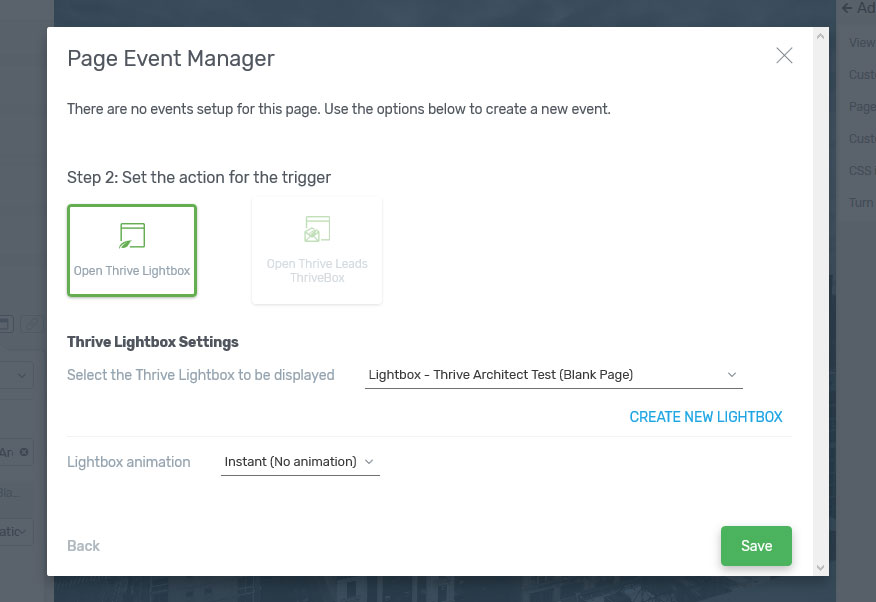
Drugą opcją wyzwalania wyskakujących okienek są zdarzenia na stronie. Znajdziesz je w obszarze Ustawienia > Ustawienia zaawansowane > Zdarzenia na stronie . Tutaj możesz skonfigurować wyświetlanie reklam pełnoekranowych po określonym czasie lub po wykryciu zamiaru wyjścia.

Również w przypadku tej opcji możesz skonfigurować różne animacje ich wyglądu.

Po zapisaniu generowanie leadów jest ustawione na autopilota. Oczywiście możesz również zastosować je do wstępnie zaprojektowanych stron docelowych.
Plusy i minusy Thrive Architect
W porządku, teraz, gdy omówiliśmy podstawową funkcjonalność tego narzędzia do tworzenia stron WordPress, porozmawiajmy o zaletach i wadach korzystania z Thrive Architect.
Plusy
- Łatwy w użyciu kreator — Kreator stron jest bardzo przyjazny dla początkujących. Samouczek wideo pomaga zrozumieć podstawowe pojęcia, a wszystko inne jest całkiem proste. Nawet bez pomocy łatwo jest zrozumieć większość rzeczy podczas tworzenia stron.
- Brak blokowania treści — Blokowanie jest częstym problemem związanym z wieloma kreatorami stron. Po ich wyłączeniu Twoje strony często są pełne krótkich kodów i stają się bezużyteczne. Sprzątanie tego bałaganu jest czasochłonne. Thrive Architect nie ma tej wady, a Twoje strony zachowają swój format, nawet jeśli przestaniesz z niego korzystać.
- Różnorodność szablonów — Kreator stron zawiera obszerną kolekcję szablonów, których możesz użyć jako punktów wyjścia do tworzenia własnych. Są one zorganizowane w zestawy i łatwo znajdziesz taki, który odpowiada Twoim potrzebom.
- Świetne narzędzia marketingowe — chociaż istnieje wiele kreatorów stron, Thrive Architect jest najbardziej skoncentrowany na marketerach. Oferuje szablony stron docelowych, zdarzenia na stronie, wyskakujące okienka i nie tylko, a także integruje się ze wszystkimi innymi narzędziami Thrive.
- Atrakcyjne ceny — jak zobaczysz poniżej, w przeciwieństwie do innych kreatorów stron, Thrive Architect może być całkiem okazją.
Cons
- Brak szablonów postów na blogu — Thrive ma mnóstwo fantastycznych szablonów stron docelowych, ale nie oferuje tego samego w przypadku postów na blogu. Wiele osób chciałoby projektować i kontrolować swojego bloga w taki sam sposób, jak strony docelowe.
- Zaśmiecony pasek boczny — ustawienia elementów zawierają dużo, co powoduje niepotrzebne przewijanie. Może byłby lepszy sposób na uporządkowanie tej części interfejsu.
Porównanie cen
Thrive jest znany z dostarczania wartości po uczciwej cenie i pomaga porównać ją z wybitnymi budowniczymi na rynku. Licencja jednostanowiskowa kosztuje 67 USD i zapewnia 12 miesięcy wsparcia, które można później odnowić. Jednak zawsze otrzymujesz nieograniczone aktualizacje. Istnieją również opcje licencji na pięć witryn (97 USD) i możesz zarejestrować członkostwo Thrive za 19 USD miesięcznie. Ta ostatnia daje również dostęp do ich motywów i innych wtyczek.
W przeciwieństwie do powyższego, Elementor (przeczytaj naszą recenzję Elementor Pro) waha się od 49 do 179 USD za jeden rok wsparcia i aktualizacji, Beaver Builder (przeczytaj naszą recenzję Beaver Builder) zaczyna się od 99 USD rocznie, a Divi (przeczytaj naszą recenzję motywu Divi) kosztuje 89 USD rocznie lub 249 USD za dożywotnią licencję. Tak więc Thrive Architect znajduje się gdzieś w dolnej części paczki i jako jedyny oferuje nieograniczoną liczbę aktualizacji.
Końcowe przemyślenia
Twórcy stron dojrzeli do potężnych pakietów oprogramowania. Dają one wielu nie-deweloperom szansę na zbudowanie złożonych witryn i projektów, które w innym przypadku byłyby poza ich zasięgiem. Istnieje również cała podsekcja programistów, którzy przeszli do używania tego typu wtyczek w celu szybszego tworzenia witryn.
Thrive Architect jest popularnym pretendentem w tej dziedzinie. Powyżej omówiliśmy główne cechy wtyczki. Widziałeś, jak korzystać z gotowych szablonów, a także budować własny projekt od podstaw. Omówiliśmy również opcje projektowania mobilnego, a także funkcje generowania leadów. Na koniec rozważyliśmy zalety i wady i porównaliśmy ceny programu z innymi kreatorami stron.
Pobierz wtyczkę Thrive Architect
Pod koniec tego przeglądu Thrive Architect powinieneś mieć całkiem dobry pomysł, czy warto spróbować wtyczki.
Osobiście uważam, że wtyczka jest dobrze zaokrąglonym oprogramowaniem, które zapewnia dobrą równowagę między bogactwem funkcji a łatwością użytkowania. Chociaż czasami może to być trochę więcej nagich kości niż inni rywale, to również nie przytłacza cię. Wraz z atrakcyjnymi cenami polecam go każdemu, kto szuka solidnej wtyczki do tworzenia stron.
Jaki jest twój ulubiony program do tworzenia stron WordPress i dlaczego? Daj nam znać w sekcji komentarzy poniżej.
