Recenzja Thrive Architect: wtyczka edytora wizualnego WordPress, która faktycznie działa?
Opublikowany: 2017-08-30Proszę o bęben.... Thrive Architect przybył! Jestem bardzo podekscytowany premierą najnowszej wtyczki edytora wizualnego Thrive WordPress (remake oryginalnego narzędzia Thrive Content Builder, które recenzowałem kilka lat temu).
Kiedy Thrive Content Builder został wydany w 2015 roku, była to wielka ulga. Dużo czasu poświęcam na pisanie treści dla witryn WordPress, a możliwość tworzenia atrakcyjnych postów i stron docelowych bez znajomości kodowania była bardzo pomocna. Ale jeśli mam być szczery, w ciągu ostatniego roku przestałem go używać, ponieważ byłem tak sfrustrowany, jak niezdarny się stał. Tak, funkcjonalność nadal była dobra, ale nie podobało mi się jej używanie!
Właśnie wtedy, gdy myślałem, że utknąłem na wieczność w starym edytorze WordPressa, na scenę wkroczył Thrive Architect i o rany, cieszę się, że moja licencja Thrive Content Builder pozwala mi uaktualniać za darmo! Dziękuję Shane i zespołowi Thrive za docenienie Twoich obecnych klientów.
Jeśli nigdy nie byłeś członkiem Thrive i używasz WordPressa do publikowania treści, będziesz chciał zobaczyć, co ta wtyczka potrafi! W tej recenzji i solucji Thrive Architect , przeprowadzę Cię przez:
I tak, używam Thrive Architect do pisania tego posta na blogu, więc będzie trochę meta! Zacznijmy...
Czym jest Thrive Architect?
Thrive Architect to wysokiej jakości wtyczka edytora wizualnego WordPress . Jako wtyczka, a nie motyw, działa z istniejącą witryną WordPress, niezależnie od używanego motywu lub frameworka (na przykład używam frameworka Genesis). Działa tylko na instalacjach WordPress, a nie na blogach wordpress.com.
Zespół Thrive tworzy również motywy WordPress i kilka innych wtyczek, takich jak Thrive Quiz Builder (zobacz moją recenzję tutaj). Wtyczka Architect współpracuje z innymi produktami Thrive, ale nie musisz ich używać. Lubię używać edytora wizualnego jako samodzielnej wtyczki na wielu moich stronach WordPress.
Jako podstawowy przegląd, po zainstalowaniu wtyczki Thrive Architect na swojej stronie WordPress, możesz użyć jej do tworzenia postów i stron za pomocą interfejsu wizualnego . Możesz pisać bezpośrednio na stronie, przeciągać i upuszczać elementy, aby zobaczyć dokładnie, jak wygląda Twój post/strona bez korzystania z edytora WordPress.
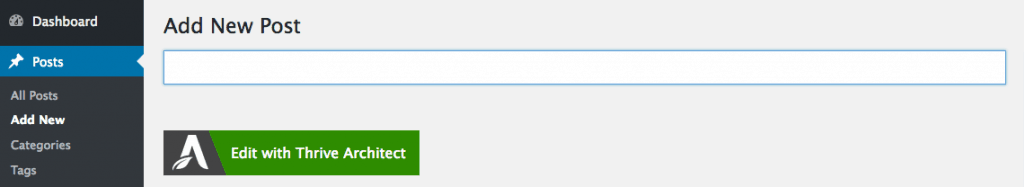
Po zainstalowaniu zobaczysz przycisk „Edytuj za pomocą Thrive Architect”. Uderz w to i jesteś gotowy do pracy...

5 najważniejszych funkcji
Zamierzam szczegółowo opisać moje ulubione funkcje - nie jest to wyczerpująca lista wszystkiego, co może zrobić wtyczka (w tym celu proponuję zapoznać się z oficjalną stroną produktu Thrive Architect). Uważam, że są to funkcje, które dodają najwięcej wartości każdej witrynie WordPress i te, które uważam za najbardziej przydatne.
#5 Edycja w czasie rzeczywistym

Zamiast klikać, aby zapisać i szaleńczo odświeżać stronę (byłem tam...), Thrive Architect umożliwia edycję strony w czasie rzeczywistym . Po prostu zmień ustawienie i zobacz, co się stanie. Najbardziej cieszy mnie to, gdy przesuwam marginesy - coś, co bardzo mnie denerwowało w wersji 1 wtyczki.
#4 Duplikaty modułów

Po zaprojektowaniu ładnie wyglądającego modułu treści nie musisz powtarzać tego procesu — wystarczy kliknąć ikonę „duplikatu” i przeciągnąć blok w dowolne miejsce na stronie . Oszczędza to mnóstwo czasu.
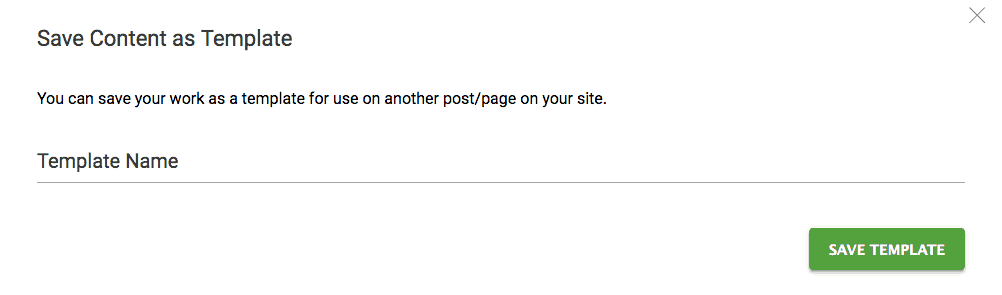
#3 Możesz zapisać szablony

Jeśli napisałeś ładny post na blogu lub stworzyłeś świetną stronę docelową, następnym razem nie musisz zaczynać od zera — po prostu zapisz szablon i załaduj go w następnym poście lub na stronie. Używam szablonów dla różnych typów postów na blogu - na przykład mam szablon recenzji produktów, szablon dla list Top 10 itp. I tak, możesz zaimportować swoje szablony na inny blog , o ile ma zainstalowany Thrive Architect . Oszczędza to dużo czasu i ułatwia outsourcing tworzenia treści, jeśli zapłacisz pisarzowi za pracę w swojej witrynie.
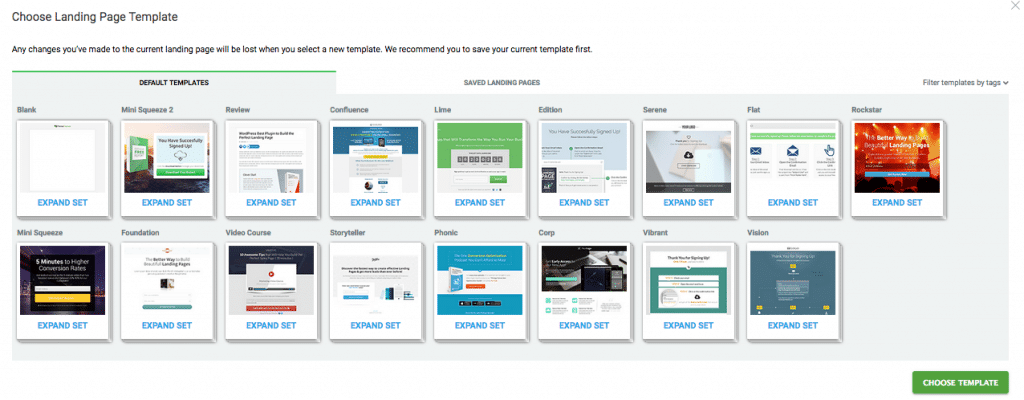
#2 Gotowe strony docelowe

Choć bardzo lubię projektować własne strony, fajnie jest mieć przewagę. Thrive Architect jest dostarczany z wieloma gotowymi szablonami stron docelowych – obecnie 80, a więcej obiecanych w przyszłych aktualizacjach. Możesz także tworzyć i modyfikować własne szablony , zapisywać je i używać na dowolnej witrynie WordPress z zainstalowanym Architectem.

#1 Pisanie na właściwej stronie!

Ten kawałek stanie się naprawdę bardzo meta! Jak widać, obecnie piszę ten post bezpośrednio na stronie. I widzę dokładnie, jak to będzie wyglądać! Łatwo jest dodać pogrubienie ... i zmienić styl/kolor czcionek, dodać linki itp. O wiele przyjemniej jest pisać bezpośrednio na stronie w porównaniu do przerażającego edytora WordPressa, a praca w ten sposób jest dla mnie łatwiejsza. Replikuje część przyjemności, jaką daje używanie edytora tekstu, takiego jak aplikacja Hemingway. Przygotuj się na większą produktywność dzięki Thrive Architect!
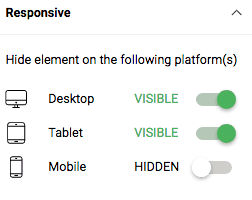
#PREMIA! Pokaż/ukryj elementy na urządzeniu mobilnym

Jeśli stworzyłeś ładną, efektowną stronę docelową lub post na blogu, który wygląda świetnie na ekranie komputera iMac, zastanów się, jak będzie to wyglądać na urządzeniach mobilnych… także. dużo. rzeczy! Thrive Architect pomaga uzyskać to, co najlepsze z obu światów, przełączając każdy element, aby pokazać/ukryć na komputerze, tablecie i telefonie komórkowym . Niezbędne, aby Twoje strony szybko się ładowały i były przyjazne dla urządzeń mobilnych. Podczas edycji możesz także przełączać się z widoku na komputery na tablety i urządzenia mobilne, aby w czasie rzeczywistym zobaczyć, jak strona będzie wyglądać dla użytkowników na każdym typie urządzenia.
O o! Złe kawałki
Elementy spamerskie?
Uważam, że niektóre elementy zawartości dołączone do wtyczki są trochę niepotrzebne i są na granicy spamerskiej strony rzeczy. Przykład: moduł "Countdown Evergreen" - tworzy on stałe odliczanie, aby zapełnić czytelników FOMO, jeśli nie kupią lub nie klikną czegoś od razu. Rozumiem, że Thrive skupia się na konwersji, a pilność się sprzedaje, ale wiecznie zielone odliczanie jest bardzo nieszczere i ma na celu oszukanie czytelników, a nie dodanie wartości. Obawiam się, że nie w moim stylu.
Niektóre przestarzałe elementy projektu
Istnieją również elementy starej szkoły, które uważam za przestarzałe, takie jak „Licznik wypełnienia”. Znasz te, które mówią „99 lat doświadczenia” i „wzrost konwersji o 74%” bla bla na stronach głównych wyglądających na 2009 rok. Nie przeszkadza mi to, ponieważ po prostu ignoruję elementy treści, których nie potrzebuję, i skupiam się na głównych (nagłówki, akapity, obrazy itp.).
Konflikty, grrr
Prawdziwą wadą Thrive Architect jest to, że nie współpracuje dobrze z niektórymi wtyczkami WordPress. Na przykład muszę wyłączyć niektóre niestandardowe funkcje przekierowania, aby ekran edycji wyświetlał się poprawnie, ale szczerze mówiąc, nie jest to dla mnie poważny problem.
Czy utknęliśmy przy korzystaniu z wtyczki?
Zalecam, aby wszyscy użytkownicy WordPressa myśleli o przyszłości przed poleganiem na jakiejkolwiek wtyczce lub motywie - nigdy nie wiesz, kiedy będziesz musiał dokonać migracji lub zmienić coś. Z przyjemnością mogę powiedzieć, że zawartość zbudowana za pomocą edytora wizualnego Thrive Architect pozostanie częściowo widoczna (coś, czego brakowało Thrive Content Builder w wersji 1). Oto cytat założyciela Thrive, Shane'a Melaugha:
„...po dezaktywacji wtyczki: każdy rodzaj treści obsługiwanej przez WordPress będzie nadal wyświetlany. Cała reszta zostanie ukryta”.
WordPress będzie wspierać Twój tekst, obrazy i podstawowe listy, ale możesz stracić bardziej wyszukane części swojego projektu. Przeczytaj więcej o ryzyku związanym z blokowaniem treści tutaj.
Ostateczny werdykt
Sam korzystam z Thrive Architect , na tej stronie i innych, więc oczywiście polecam. Nadal ma kilka wad, takich jak konflikty wtyczek, ale można je łatwo przezwyciężyć. W porównaniu do wersji 1 (Thrive Content Builder), Thrive Architect jest przyjemny w użyciu i sprawia, że edytowanie i projektowanie treści WordPress jest zabawne i, co najważniejsze, szybkie.
Ceny wzrosły od pierwszego uruchomienia, ale w porównaniu z kosztami zatrudnienia projektanta, nauki kodowania i/lub spędzania godzin na ładnie wyglądającym blogu WordPress, jest to w zasadzie kradzież.
Opcje cenowe
Thrive Architect jest dostępny jako pojedyncza licencja 97 USD lub możesz dołączyć do Thrive Suite, aby uzyskać dostęp do wszystkich innych wtyczek i motywów Thrive za 299 USD rocznie lub 99 USD za kwartał.
Jak wspomniałem wcześniej, społeczność Thrive jest, dosłownie, świetnie prosperująca i ma aktywne forum pomocy technicznej, które pomaga w instalacji, konfiguracji i korzystaniu z wtyczki. Jesteś również objęty hojną polityką zwrotu pieniędzy (30-dniowa gwarancja zwrotu pieniędzy).
Więc to jest to! Mam nadzieję, że ten post dał ci wyczucie wtyczki Thrive Architect WordPress i zajrzyj pod maskę, podkreślając niektóre jej aspekty, wady i pomysły, które sprawią, że będzie działać w Twojej witrynie. Jeśli masz jakieś konkretne pytania dotyczące wtyczki lub chcesz zobaczyć jakąś funkcję w akcji, napisz mi komentarz tutaj lub na Twitterze. Miłego budowania strony! :-)
