10 decyzji dotyczących projektowania stron internetowych B2B, które mogą zrujnować wydajność i UX
Opublikowany: 2022-04-27Muzyka w tle lub strony flash były uważane za nowatorskie (i cholernie fajne), gdy strony internetowe były wciąż całkiem nowe.
Przyciągający uwagę? Pewny. Designersko? Tak. Całkowity czas, szybkość i zasoby witryny są do kitu?
Absolutnie.
Projektanci i programiści wiele się nauczyli od początków projektowania stron internetowych B2B. Jednak wciąż nie brakuje błędów, które sprawiają, że odwiedzający się kulą i odbierają wrażenia użytkownika (UX). Wybraliśmy 10 biggies, których należy unikać, gdy zastanawiasz się, co zrobić ze stroną internetową:
- Zaniedbywanie czasów ładowania i szybkości strony
- Ignorowanie nawigacji przyjaznej kciukiem
- Myślenie, że biała spacja musi być rzeczywistą białą spacją
- Brakujące możliwości spersonalizowanych treści
- Pomijanie propozycji wartości
- Blokowanie dostępu do wejścia na stronę (lub przynajmniej sprawianie, że jest to naprawdę denerwujące)
- Dokonywanie słabych wyborów typograficznych
- Wyciszanie chatbotów i/lub aktywacja głosowa
- Nie myślenie małe
- Osadzanie wideo ze względu na wideo
1. Zaniedbywanie czasów wczytywania i szybkości strony
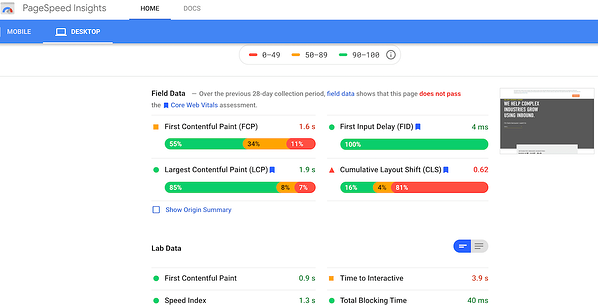
Dodanie większej liczby dzwonków i gwizdków przekłada się na wolniejszą (i gorszą) wydajność witryny. Ma konsekwencje. Opóźnione czasy ładowania i podejrzana prędkość strony oznaczają słabe rankingi SERP, mniej konwersji i potencjalnie zdziesiątkowane SEO. Szybko, szybko, szybko to podstawa — internauci dadzą stronie dwie sekundy na załadowanie. Poza tym (nawet o sekundę dalej) i to okazja do pożegnania. 1

POWIĄZANE: Jak Google Core Vitals zmieni wydajność i ranking witryny B2B
2. Ignorowanie nawigacji przyjaznej kciukom
Przewijanie witryny, trzymając w jednej ręce smartfon, a w drugiej dużą filiżankę modnej kawy, to sposób na życie wielu odwiedzających. Zrób to dzięki nawigacji przyjaznej kciukom. Projektowanie stron internetowych B2B nadal koncentruje się na ulepszeniach, które spełniają wymagania mobilne. Przewijanie, responsywne zmiany rozmiaru ekranu oraz lokalizacja paska nawigacyjnego, menu i niektórych przycisków są teraz w dużej mierze przystosowane do obsługi jednym kciukiem.

3. Myślenie, że biała przestrzeń musi być rzeczywistą białą przestrzenią
Kolor był nieco nieobecny w późniejszym projektowaniu stron B2B. Czemu?
Popularny termin „biała przestrzeń” – lub „oddychająca” przestrzeń pozostawiona wokół elementów wizualnych – miał dość dosłowne tłumaczenie. Biel to minimalizm. Nie prawda!
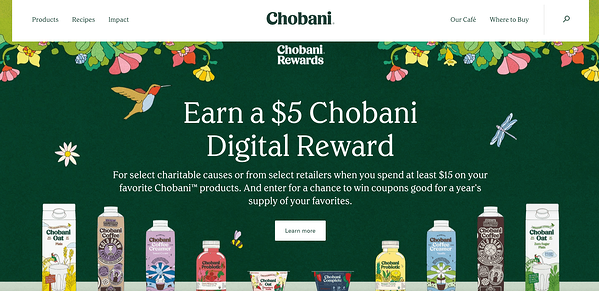
Odważny kolor nadal wysuwa się na pierwszy plan w odróżnianiu marek od konkurencji przy użyciu mniej nasyconych palet. Również kolor od dawna jest znany jako kluczowy element wywołujący reakcje emocjonalne. Lekcja tutaj, co robić na stronie internetowej: kontroluj kolor, kontroluj UX. Ten przykład ze sklepu internetowego Chobani robi dobrą robotę:
 Źródło: Chobani
Źródło: Chobani
4. Brakujące możliwości spersonalizowanych treści
Śledzenie historii przeglądania i lokalizacji odwiedzających nie jest tajemnicą handlową. Jednak wykorzystywanie narzędzi geolokalizacyjnych do personalizacji content marketingu jest często niedostatecznie wykorzystywane.
Treści dynamiczne umożliwiają wyświetlanie w witrynie powiązanych, ale bardzo różnych informacji w zależności od zachowania i lokalizacji użytkownika. Dlaczego solidna platforma do zarządzania treścią jest ważna? Trzeba wziąć pod uwagę UX, ale powtarzające się niestandardowe treści zwykle zwiększają konwersje w porównaniu do ogólnych ofert. 1

 Źródło: Przybornik
Źródło: Przybornik
5. Pomijanie propozycji wartości
Skuteczny projekt strony internetowej B2B powinien mieć charakter informacyjny i lepiej zacząć od jasnego przekazu marki. Nie pomijaj tych istotnych szczegółów w celu uproszczenia treści.
Postaw się na miejscu potencjalnych klientów, ale nie wtajemniczonym. Mogli przypadkowo dostać się do Twojej witryny i nie rozumieją, co robisz i dlaczego ma to dla nich znaczenie. Powiedz im natychmiast, najlepiej bez niepewnych słów. Potencjalne konwersje i generowanie leadów wiszą na włosku i nie ma czasu na fałszywą skromność, ponieważ możesz zrazić do siebie nawet połowę lub więcej odwiedzających.
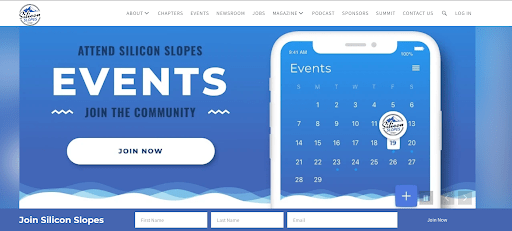
Załóżmy, że przypadkowo trafiłeś na tę stronę główną, klikając SERP. Czy wiesz, czym zajmuje się firma?

Źródło: zbocza krzemu
Przejdź do rundy błyskawicy, jeśli zgadłeś, że jest to „…organizacja non-profit, która istnieje po to, aby umożliwić społeczności technologicznej Utah naukę, łączenie się i służbę, aby przedsiębiorczość była otwarta i dostępna dla wszystkich”. Nawet to wyjaśnienie jest niejasne i sprawia, że więcej niż jedna osoba pyta: „Tak, ale co robisz?”

6. Blokowanie dostępu do wejścia na stronę internetową (lub przynajmniej sprawianie, że jest to naprawdę denerwujące)
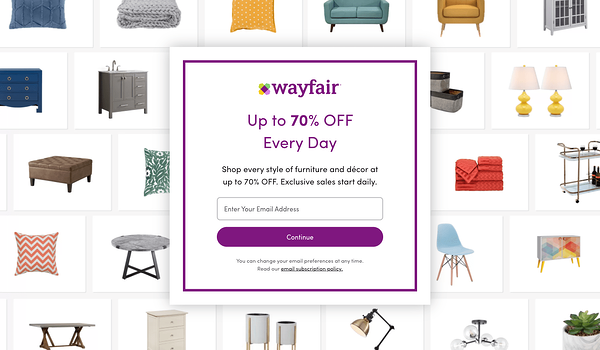
Czy kiedykolwiek powitała Cię nieporęczna strona „Wejdź na stronę”, która nie była tak cenna, jak bezsensowna? To wystarczyło, że chciałeś całkowicie opuścić stronę (patrząc na Ciebie, Wayfair).
 Źródło: Wayfair
Źródło: Wayfair
Ucz się na podstawie tej dobrej, ale nieco błędnej taktyki witryny internetowej, opracowując inny kurs online.
Nie twórz bariery, która wymagałaby od odwiedzającego obejrzenia reklamy, kliknięcia linków afiliacyjnych lub zastanowienia się nad przemyśleniami na dzisiaj. Ludzie chcą wejść na Twoją stronę, aby dowiedzieć się więcej o Twoim produkcie lub usłudze, więc pozwól im! Nic, co mogą zaoferować właściciele firm — być może z wyjątkiem ogromnej zniżki — nie zrekompensuje irytacji celowej blokady drogowej.
7. Dokonywanie wyborów typografii Lackluster
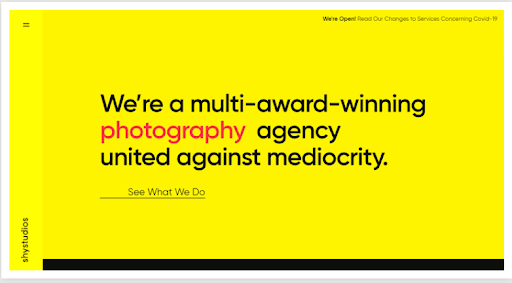
Odważna typografia jest ważna dla stron B2B. Czemu? Ciężkie, duże czcionki na neutralnym tle sprawiają, że nagłówki i wezwania do działania pojawiają się na stronach internetowych lub platformach społecznościowych. Kombinacja tworzy również obraz na sobie, co jest całkiem fajnym rozwiązaniem na spowolnienie czasu ładowania i szybkości strony.
A wiesz coś jeszcze? Obraz bohatera zawierający tylko tekst staje się modny jako przyciągająca uwagę alternatywa dla typowego zdjęcia bohatera. Sprawdź, jak podbijają go Shy Studios w Wielkiej Brytanii:
 Źródło: Shystudios.co.uk
Źródło: Shystudios.co.uk
8. Wyciszanie Chatbotów i/lub Aktywacja Głosowa
Minimalizowanie lub całkowite ignorowanie integracji z chatbotem jest głupcem, jeśli chodzi o to, co zrobić ze stroną internetową. Sztuczna inteligencja (AI) i uczenie maszynowe nadal torują drogę dla bardziej ludzkich interakcji marketingowych zorientowanych na klienta.
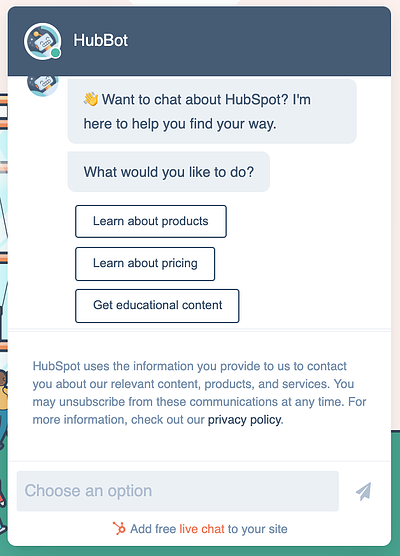
Proste zgłoszenia serwisowe, zbieranie informacji itp. są teraz w najzdolniejszych „rękach” chatbota, zwiększając responsywność i satysfakcję klientów.
 Źródło: HubSpot
Źródło: HubSpot
Skoro jesteśmy przy temacie rozmów wspomaganych przez sztuczną inteligencję, dajmy ukłon w stronę interfejsów aktywowanych głosem. Te chatboty głosowe i wirtualni asystenci (krzyczą do Alexy) stają się powszechnie używane. Ci, którzy chcą stworzyć stronę internetową, powinni zwrócić uwagę na wczesną (ish) adopcję.
Korzystanie z chatbotów i wirtualnych asystentów to mądry wybór, ale ostudź swój entuzjazm. Posiadanie interfejsu AI przyprawiającego odwiedzających o nudności może być zniechęcające.
9. Nie myślenie małe
Mikrointerakcje to najdrobniejszy ruch ikony lub innego elementu witryny, gdy przejedzie go kursor. Odbijający się obraz sygnalizuje odwiedzającym: „Hej, post na blogu, studia przypadków i inne treści, które chcesz, są tutaj”. Pomyśl o tym jako o ekwiwalencie wszechobecnej ikony zmieniającego się koloru.
Podobnie mikroanimacje są dokładnie takie, jak sugeruje nazwa. Te małe animacje zintegrowane z witrynami internetowymi zapewniają ruch, zachwyt, osobowość i wskazówki w określonych interakcjach marketingowych online B2B.
Może się to wydawać nieco kapryśne, ale mikro-interakcje służą celowi — mianowicie wyznaczaniu kierunku w witrynie i wokół niej. Mikrointerakcje to wielka sprawa, więc zastanów się nad nimi więcej niż trochę.
10. Osadzanie wideo ze względu na wideo
Pamiętasz, kiedy umieszczenie niemal dowolnego filmu na YouTube w Twojej witrynie wystarczyłoby, aby zwiększyć ruch (choć słabe perspektywy)? Tak, nie najlepsze wykorzystanie wideo wtedy i nadal nie teraz.
Nie zrozum mnie źle. Wideo jest mega-gwiazdą w zestawieniu strategii i taktyk przychodzących — o ile jest zakorzenione w znaczeniu. Jeśli marketing wideo nie jest zgodny z Twoją marką, nie robi nic, aby przyspieszyć ładowanie strony, projekt witryny lub UX.
Rozważając, co zrobić na stronie internetowej, wiedza, czego należy unikać, jest równie ważna, jak wiedza, co uwzględnić. Wzmocnij projekt swojej witryny B2B jeszcze bardziej dzięki elementom poprawiającym wydajność witryny zawartym w naszej liście kontrolnej: 10 kluczowych elementów witryny przychodzącej.

ŹRÓDŁO
1 TheeDigital, najważniejsze trendy i standardy projektowania stron internetowych na rok 2021, 8 lipca 2020 r.
