Dlaczego i jak supergwiazdy znaczników danych strukturalnych (#smx #22C)
Opublikowany: 2022-06-12Wybacz mi, kiedy wkładam spodnie dla dużej dziewczynki, aby zobaczyć ten wir danych o strukturze czarnego diamentu, który ma się wydarzyć.
 Uwielbiam uporządkowane dane. Na serio. To może być mój ulubiony temat SEM i jestem bardzo podekscytowany przebywaniem w pokoju pełnym supergwiazd Schema.
Uwielbiam uporządkowane dane. Na serio. To może być mój ulubiony temat SEM i jestem bardzo podekscytowany przebywaniem w pokoju pełnym supergwiazd Schema.
Sesję moderuje Elisabeth Osmeloski (@elisabethos, dyrektor ds. rozwoju widowni, Third Door Media, Inc.), a prezentować będzie trzech panelistów.
Program obiecuje przykłady tego, w jaki sposób każdy z nich „skutecznie wykorzystał uporządkowane dane, aby poprawić widoczność w wynikach wyszukiwania artykułów, filmów, produktów, informacji o lokalnej firmie i nie tylko”.
Ok – wstępy na bok, przejdźmy do tego.
Evan Sandhaus, główny architekt w Semantic Platforms, NY Times (@kansandhaus) jako pierwszy opowie o Embedded Data i rNews, formie znaczników sematycznych, które stworzył dla branży informacyjnej. Jest głównym architektem platform semantycznych (NY Times Company; część zespołu badawczo-rozwojowego). Och. To jest tytuł…
Historia znaczników semantycznych od Evana:
Wszystko zaczęło się od problemu: ludzie nie nazywali tych samych rzeczy tym samym, a bez zgody co do tego, jak nazwać rzeczy, języki nie są aż tak przydatne. WIĘC jego firma zaczęła szukać sposobu na sformalizowanie bazy danych języków – jego język znaczników nazywał się rNews. W tym samym czasie Google uruchamiał Schema.org; dzisiaj Schema.org i rNews współpracują ze sobą.
Nawet dzisiaj obejmie:
Dlaczego potrzebujemy Semantic i czym jest Semantic
Standard danych strukturalnych
Korzyści ze standardu SD
Dlaczego osadzenie ustrukturyzowanego kodu HTML w dokumentach jest ważne?
Odpowiedź, jak na wszystkie ważne rzeczy, zaczyna się od Justina Biebera.
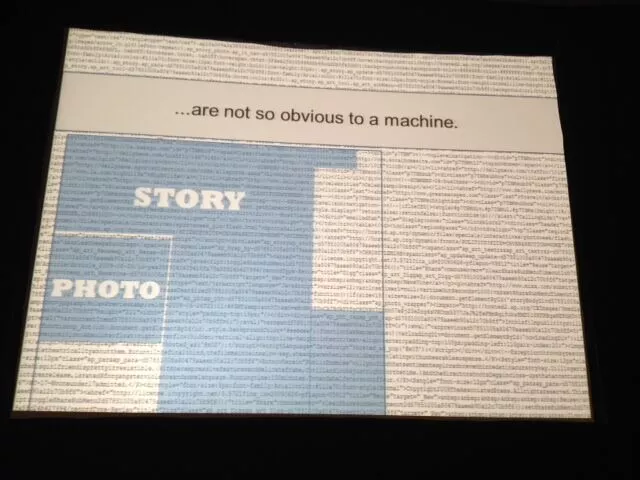
Evan pokazuje nam artykuł o Justinie Bieberze i wskazuje, co ma sens dla ludzkich widzów (zdjęcie z podpisem, tekst, nagłówek itp.) i jak my, ludzie, jesteśmy w stanie przeanalizować znaczenie, ponieważ jesteśmy… cóż, ludźmi. Następnie pokazuje, jak pająki/technologia widzą stronę i jak nie są w stanie przeanalizować znaczenia/implikacji tylko z intuicyjnego czytania/skanowania strony:

HTML jest standardem wyrażania sposobu, w jaki rzeczy powinny wyglądać; niekoniecznie co oznacza . Jednym z podstawowych wyników tego jest to, że wyniki SERP nie wyglądają „tak ładnie”, jak te ze znacznikami, które pozwalają SE wyciągać wnioski na temat znaczenia i implikacji.
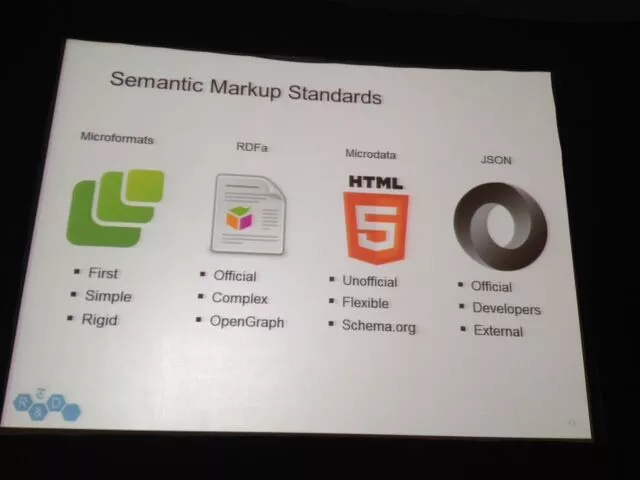
4 standardowe typy znaczników semantycznych

To tylko narzędzia, które pozwalają powiedzieć „jest coś w tym, co nazywa się tym”. IE: To jest nagłówek. Nie wyjaśnia, czym jest nagłówek; jakie jest znaczenie nagłówka – co oznacza „nagłówek”; dlaczego jest to ważne.
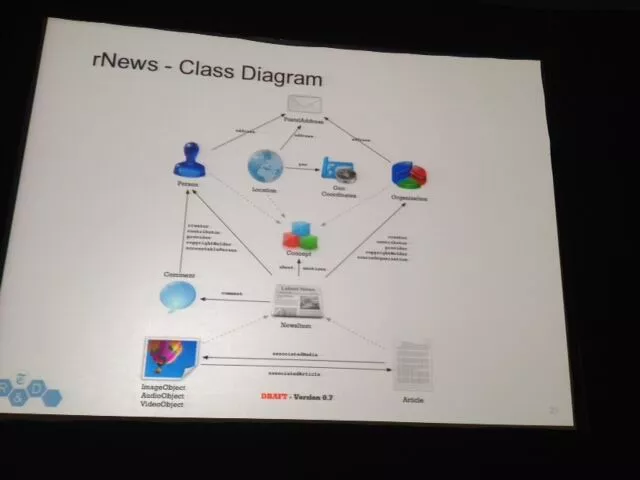
Co to jest rNews?
rNews to model danych. Opracowany do publikowania metadanych do odczytu maszynowego w dokumentach internetowych (IE: nagłówek, byline, tagi, twórca).
To zestaw sugerowanych realizacji.

rNEWS wyraża cechy składniowe dokumentu z wiadomościami, ale także wyraża podstawowe szczegóły artykułu z wiadomościami. Podobnie jak wszystkie znaczniki semantyczne, pomaga wyszukiwarkom i sieciom społecznościowym lepiej zrozumieć znaczenie treści.
Zakres rNews: Po raz pierwszy został zaproponowany w 2010 r., a następnie wdrożony w witrynie nytimes.com we wrześniu 2011 r.

Dlaczego znaczniki semantyczne?
1) Doskonała algorytmicznie – pomaga SE i sieciom społecznościowym zrozumieć Twoje treści, aby przyjąć założenia dotyczące treści, a następnie wygenerować linki, które ładnie wyglądają w SERP i kanałach społecznościowych.
2) Doskonała obsługa narzędzi (przeszukiwanie pionowe, komentowanie, platformy, zarządzanie prawami — wszyscy mogą korzystać z tych danych semantycznych)
3) Lepsza analityka – oto wszystkie wyświetlenia stron, które uzyskałeś dzięki znacznikom semantycznym osadzonym na stronie, co pozwala zespołowi wyszukiwania na całościowe spojrzenie na wszystkie strony w Twojej witrynie.
Schema.Org i rNews są przyjaciółmi
Schemat został wprowadzony mniej więcej w tym samym czasie co rNews — zamiast próbować konkurować ze schematem, rNews współpracuje i współpracuje z rNews.
_____________________
Warren Lee, menedżer ds. SEO, Adobe (@seocubed) jest następny, aby porozmawiać o schemacie w Adobe i strategicznych rozważaniach dotyczących tego, nad którym schematem należy się zająć.
O Warren: Dołączył do Adobe jako wewnętrzny SEO; pomógł przenieść Adobe ze wszystkich zewnętrznych na wewnętrzny zespół SEO. 11 lat w wyszukiwarce i 15 lat w digitalu. Adobe podchodzi do programu Schema z nastawieniem „Jak tworzymy, zarządzamy, optymalizujemy i zarabiamy na naszym produkcie za pomocą schematu”.

Warren zaoferuje trzy przykłady studium przypadku, w jaki sposób (Adobe) używają schematu (ale przypomina również, że schemat, z którym się wybierasz, będzie w 100% zależał od Twojej firmy, celów i tego, co chcesz osiągnąć).
Narzędzia znaczników semantycznych
Pomocnik do oznaczania danych strukturalnych i narzędzie do zaznaczania danych Narzędzi Google dla webmasterów
Trzy ustrukturyzowane typy danych i do czego ich używać
Znaczniki wydarzeń
- Fragmenty a linki do stron
- Nie jest przeznaczony do reklamy
- Może zawierać datę i miejsce wydarzenia w tytule wydarzenia
- Zwiększ CTR
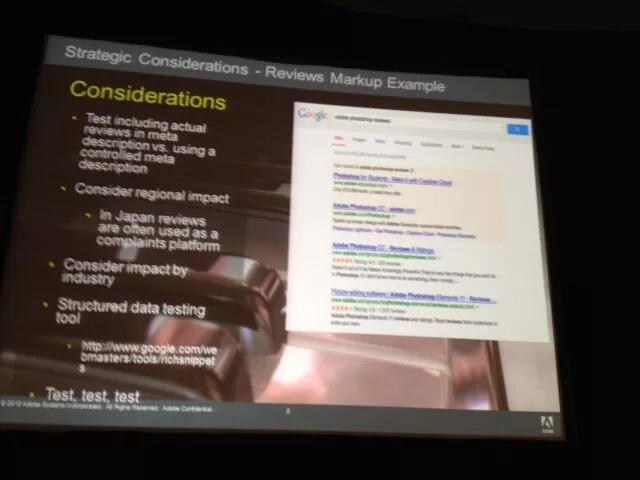
Recenzje znaczników
- Dzięki opiniom głos klienta to świetny sposób na przeniesienie klientów przez lejek cyklu zakupowego
- Test zawierający rzeczywiste recenzje w meta opisie a korzystanie z kontrolowanego metaopisu
- Rozważ wpływ regionalny (np. Recenzje w Japonii mogą być używane bardziej jako platforma skarg niż platforma pochwał)
- Rozważ wpływ branży
- Użyj narzędzia do testowania uporządkowanych danych (zawsze TESTUJ!)

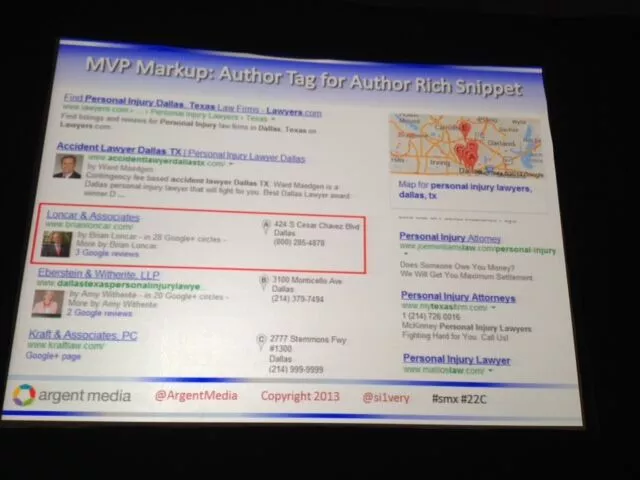
Oznaczenia autorstwa
- Hcard jest fajnie mieć, ale…. Autorstwo jest ważniejsze niż myślisz (ma wartość wykraczającą poza CTR)
- Jeśli nie płacisz za produkt, to „jesteś produktem”
- Pozycja autora jest czynnikiem rankingowym
Warren zdecydowanie zachęca do korzystania z re=author (nie przegap tej okazji!)
W jaki sposób zamierzają poprawić trafność swoich obecnych algorytmów rankingowych – Warren myśli o G+ jako o silniku, który pomaga Google oceniać autorytet autora. Uważa, że jest bardzo duża szansa, że stanie się bardziej czynnikiem rankingowym.
___________
Chris Silver Smith, prezes Argent Media (@si1very) rozpoczyna swoją prezentację od trzech powodów, dla których warto korzystać z danych strukturalnych:
Trzy powody, dla których warto korzystać z danych strukturalnych?
Jeśli chcesz zgłosić sprawę swojemu dyrektorowi generalnemu, to jest twoja sekcja!
1) Umożliwia wyszukiwarkom dokładniejsze interpretowanie treści witryny. Sprawia, że wiadomość/znaczenie, które próbujesz przekazać, jest krystalicznie czyste.
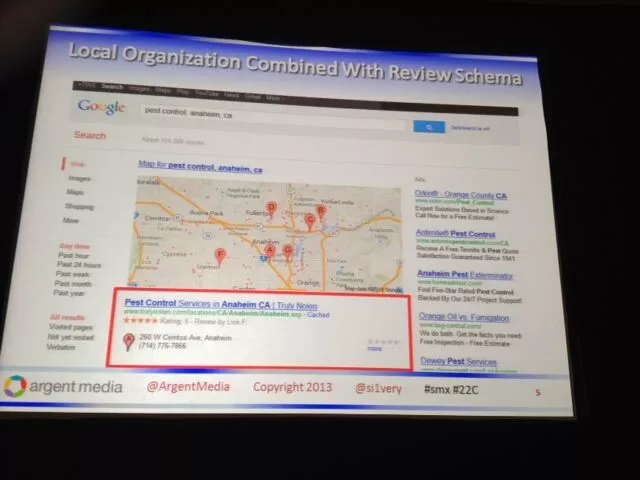
2) Może ulepszyć Twoje aukcje SERP, uczynić je bardziej atrakcyjnymi i sprawić, że będą zajmowały więcej nieruchomości. CTR może poprawić się o 15-50% dzięki opisom rozszerzonym.
3) Może zwiększyć liczbę łączy na SERP. Logicznie posiadanie większej liczby linków na SERP = zwiększone szanse na kliknięcia. Google faktycznie nazywa tę implementację schematu „Bonusem” dla Ciebie; jeśli wezwanie to „bonus”, prawdopodobnie powinieneś go wykorzystać.
Czego szukają pająki
1) Oznaczenia Schema.org
2) znaczniki OpenGraph
3) Tytuł i opis meta
4) Jeśli Google nie znajdzie żadnego znacznika semantycznego, po prostu zindeksuje twoją stronę i spróbuje wydedukować własny opis… co nie jest idealne.
Używaj jednocześnie znaczników OpenGraph i Schema.org!
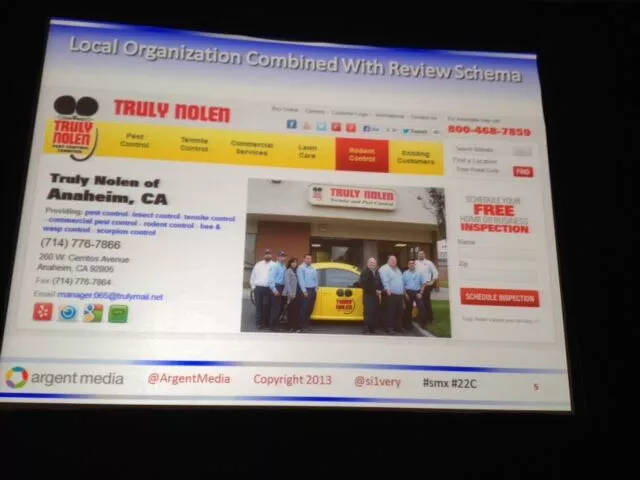
Przykład ze świata rzeczywistego: organizacja lokalna w połączeniu ze schematem recenzji:


Zawsze używaj narzędzia do testowania danych strukturalnych! Sprawdź swoje założenia. Pokaże ci, czy masz poprawnie zaimplementowane znaczniki autora, a także sprawdzi wszelkie inne znaczniki schematu, które możesz mieć.
Największa wskazówka roku dla SEO: Tag autora!
Aby zaimplementować, musisz mieć stronę G+ powiązaną z Twoją witryną, a następnie musisz użyć tagu autora rel=author:

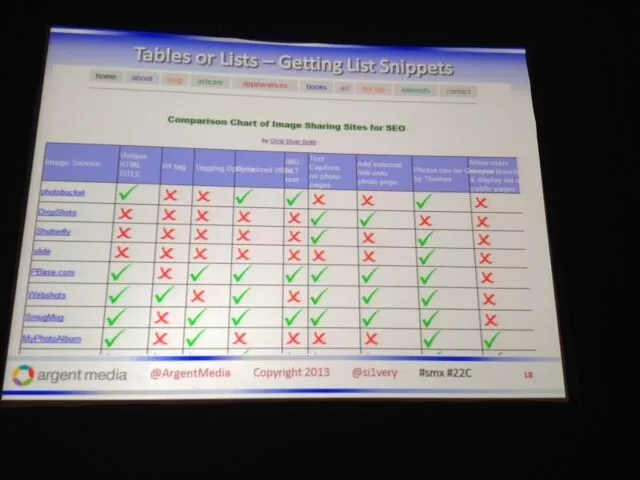
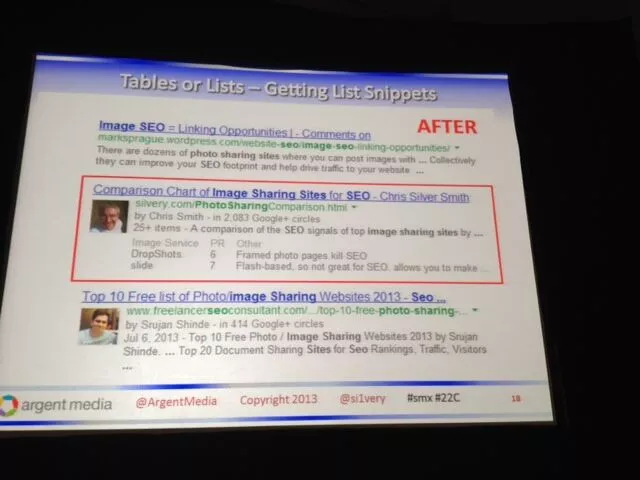
Tabele lub listy również mogą otrzymać schemat.
Świetny przykład strony z wykresem porównawczym i jak ten wykres może pojawić się w SERPach ze schematem

Znacznik semantyczny Twittera
Karty na Twitterze – dev.Twitter.com/cards
Dodaj metadane karty Twittera do stron >> zweryfikuj swoje karty >> wtedy pojawi się w ciągu dnia lub dwóch (dość szybko)
Końcowe przemyślenia na temat narzędzi z panelu:
Jeśli nie możesz programować, użyj narzędzia Data Marker. Jeśli potrafisz zrobić znaczniki – zrób znaczniki! Zakreślacz jest kruchy i
Raporty danych strukturalnych Narzędzi Google dla webmasterów
(Jest to pogrubione, ponieważ zostało to podkreślone przez wszystkich panelistów)